前 12 个免费的 jQuery 图像和画廊滑块 2022
已发表: 2022-08-04开发人员和设计人员一直在寻找最可行的方法,以在不影响消费者知识和网页加载速度的情况下将诸如在线视频和图像之类的可见信息结合到网站设计中。 在不需要外部插件和 JavaScript 库的帮助下进行这些集成是一种艰巨的方法。 我们在现代观察到的最有希望的补救措施是 jQuery 印象和画廊滑块。 这些仪器支持以紧凑和有效的方式处理可见物品。 稍微启用 PHP、Ajax 和 JavaScript 等系统,我们就可以完全掌握这些 jQuery 插件的优势,以构建清晰流畅的可见材质小部件,帮助任何开发人员和设计师无缝实现所设想的网站计划。
对于希望使用 jQuery 视觉文章插件的构建者来说,Google Research 也相当令人担忧。 这是因为通常需要一种特定类型的插件才能完全适合最新的查找标准,并且可见的书面内容在最初的位置被索引。
许多滑块/幻灯片也完全适合您的 WordPress 安装。 他们还为该集成提供了单独的插件。 我们愿意接受有关在此记录中集成其他 jQuery 滑块的建议。 我们将热切地等待您在反馈中的提示!

当进入 Swiper 主页时,它类似于 Ionic Framework 的体验,并且出于优越的原因。 Swiper 是 Ionic Framework 中滑块功能的默认组件。 它也是 Framework7 的默认滑块。 Swiper 是一款用于移动设备的免费触摸滑块。 它采用硬件优化的过渡效果,感觉就像是在您的 iOS、Android、Windows 和桌面任务中的本地集成。 Swiper 将补充蜂窝应用程序、移动网络用途和蜂窝网站。
此外,Swiper 使用时尚的 flexbox 布局作为其幻灯片结构。 这解决了大量挑战并节省了尺寸计算的时间。 这些类型的结构也使您可以使用纯 CSS 配置幻灯片网格。 Swiper 还附带了极其丰富的 API 来制作您的分页、导航按钮、视差结果等等。

演示小部件和应用程序通常使用本地编程语言作为特定应用程序创建。 但这一次,Presentation Slideshow 插件完全使用了 jQuery,并为我们带来了一个敏感的插件,感觉就像一个原生软件。 尽管通用演示文稿受益于键盘导航功能,但该库利用键盘和鼠标对话来实现整个交互规模。 这一特定的代码库非常简单。 因此,样式不会成为一个重大问题。 由 Claudia Romano 代表 CodyHouse 介绍。

少量的 JavaScript、一些 HTML5 和 CSS3 的接触使这个滑块变得简单明了。 John Urbank 在 CodePen 上分享了他的一个非常简单的 jQuery 滑块的计划。 这是一个供开发人员和设计师分享他们的入口站创作以进行发现、优化和标准使用的网站。 默认演示仅演示文本滑块选项。 但是,通过一些修改,任何人都可以包含图像和视频剪辑等视觉内容。

您总是可以进一步处理问题并使用有影响力的滑块美化您的项目。 幸运的是,您不需要从头开始开发问题。 您甚至不需要投资一毛钱,因为我们在这里拥有的所有基于 jQuery 的独特印象画廊滑块都是完全免费使用的。 当然,这包含了 Sequence.js。 但是您可以将该工具用于其他需求,例如展示、横幅等等。 简而言之,如果您正在寻找依赖于操作的应用程序,Sequence.js 就是它。
Sequence.js 绝对是通用的和可扩展的,可以在所有受欢迎的产品和网络浏览器上运行。 此外,它还支持接触和平滑过渡方式。 非常感谢所有设置使用的主题和 30 多个解决方案和选择,您可以方便地根据自己的需要定制 Sequence.js。

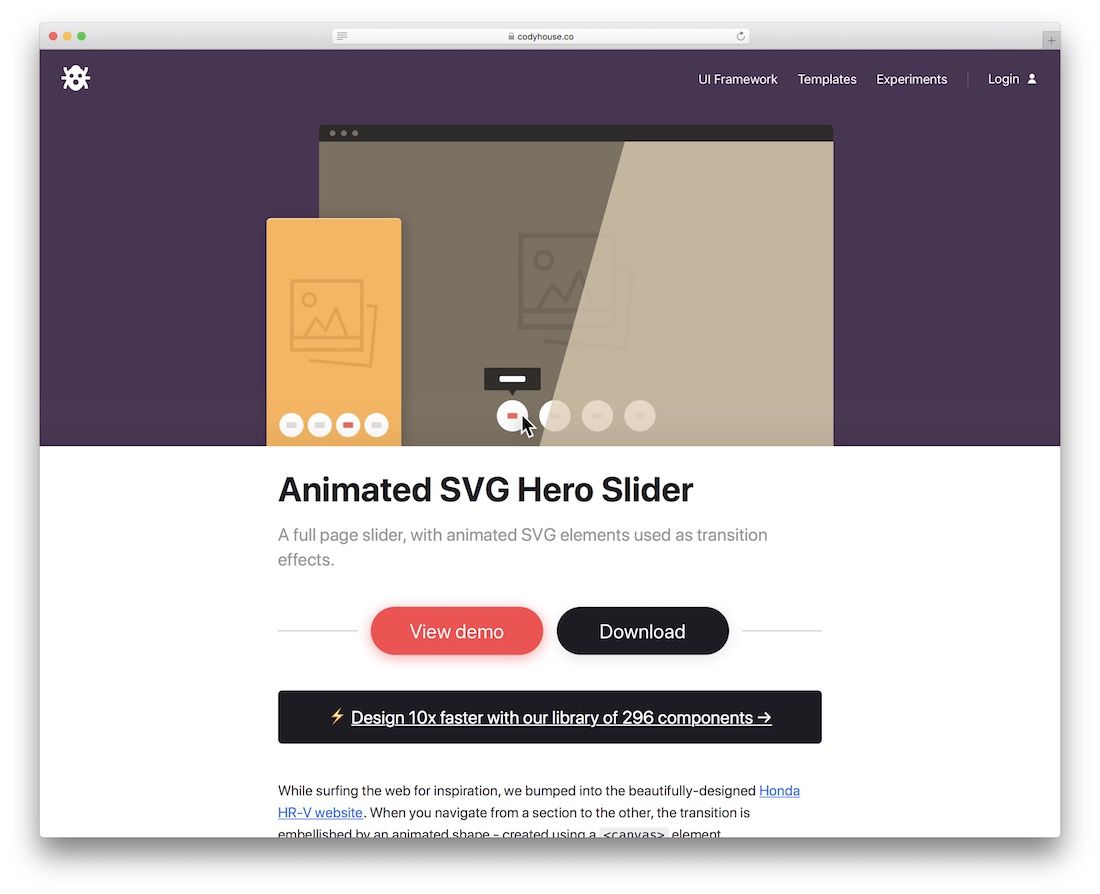
CodyHouse 的员工在现代和响应式 jQuery 插件方面处于最佳状态。 开发令人惊叹的 jQuery 滑块并决定涉及 3 种不同的 SVG 结果,用于将照片从一个特定转换到另一个。 另一项开发具有动画 SVG 图片滑块,它利用传统的图片滑动方法,放大 SVG 转换效果。 如果您在使用此单曲时遇到问题,CodyHouse 上的评论部分是您开始研究以做出回应的好地方。

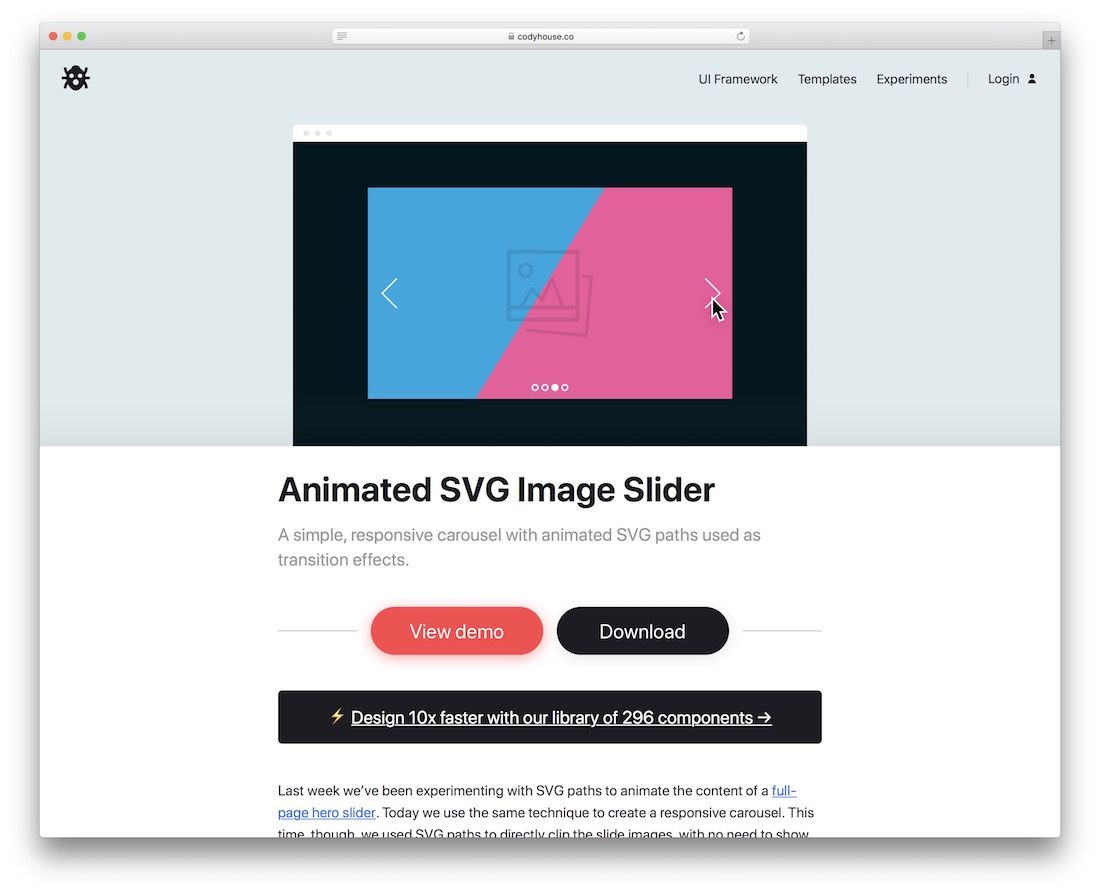
CodyHouse 正在执行挑战,以实现当代网络技术的理想。 我们已经是我们列表中第三次提到这些人了,我们正在寻找一个额外的令人惊叹的 SVG 优化 jQuery 滑块,它使用动画来制作漂亮的滑块效果。 对于必须为万维网网页或自己编写内容具有完整网页滑块选择的应用程序和网站任务,这将完成出色的工作。 站长可以指定不同的网站商品,并在放置时在入口网站上进行url。 然后,该人可以通过放大滑动网页影响力来简单地按项目进行搜索。


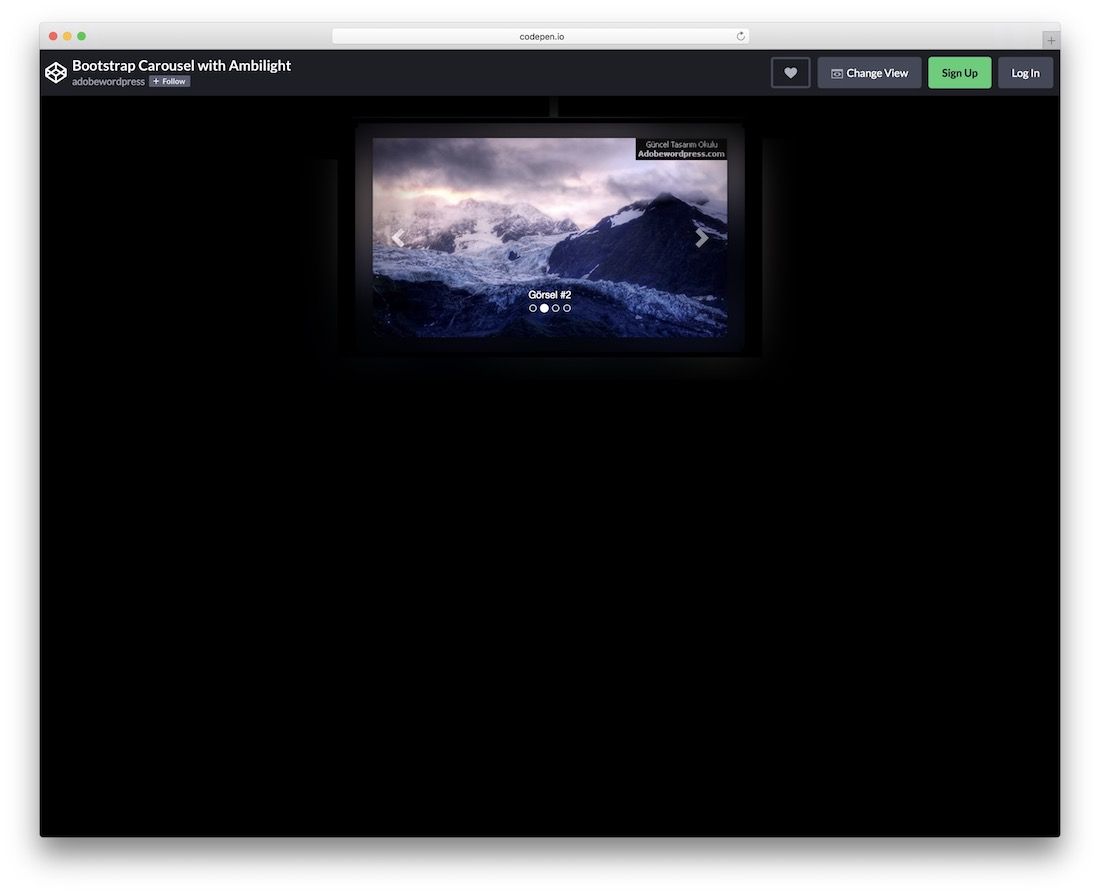
Bootstrap 在我们的 jQuery 滑块列表中并不是一个经常出现的名称。 继续,Adobe WordPress 男士正在打破这一障碍,提供了一个特殊的滑块插件,该插件利用流光溢彩结果使滑块工作体验更加私密,并吸引特定角色和人群。 滑块具有绝对响应性,并采用可修改的自动计时器根据指定的滑块内容进行翻转。

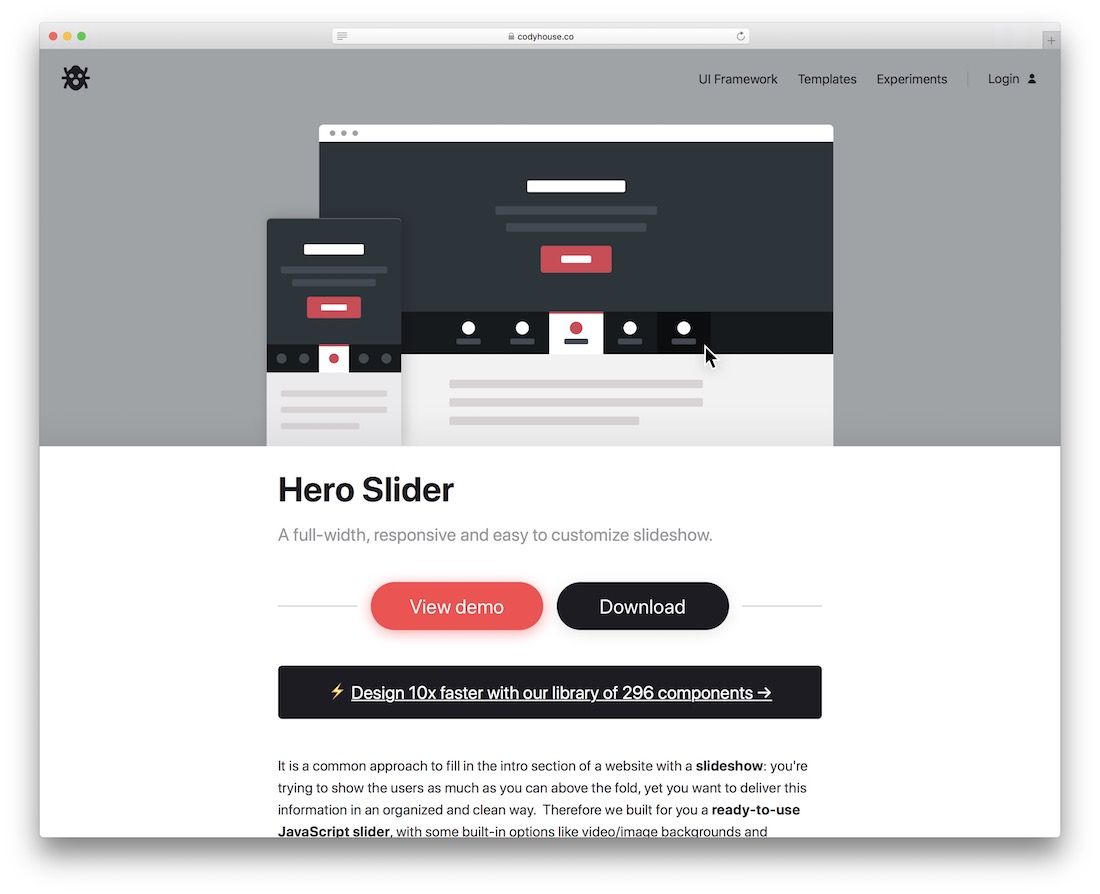
我们列表中来自 CodyHouse 的最后一个插件是非常简单的 Hero Slider。 这一切即用型滑块具有图像和视频剪辑背景等功能。 它还具有以不同方法对齐文本的潜力。 它不是使用非常简单的导航图标,而是使用增强整体滑块参与度的按钮。 这些按钮提供了插入文本的可能性,以帮助客户更好地了解未来的内容。 反过来,这鼓励他们完全翻动滑块。

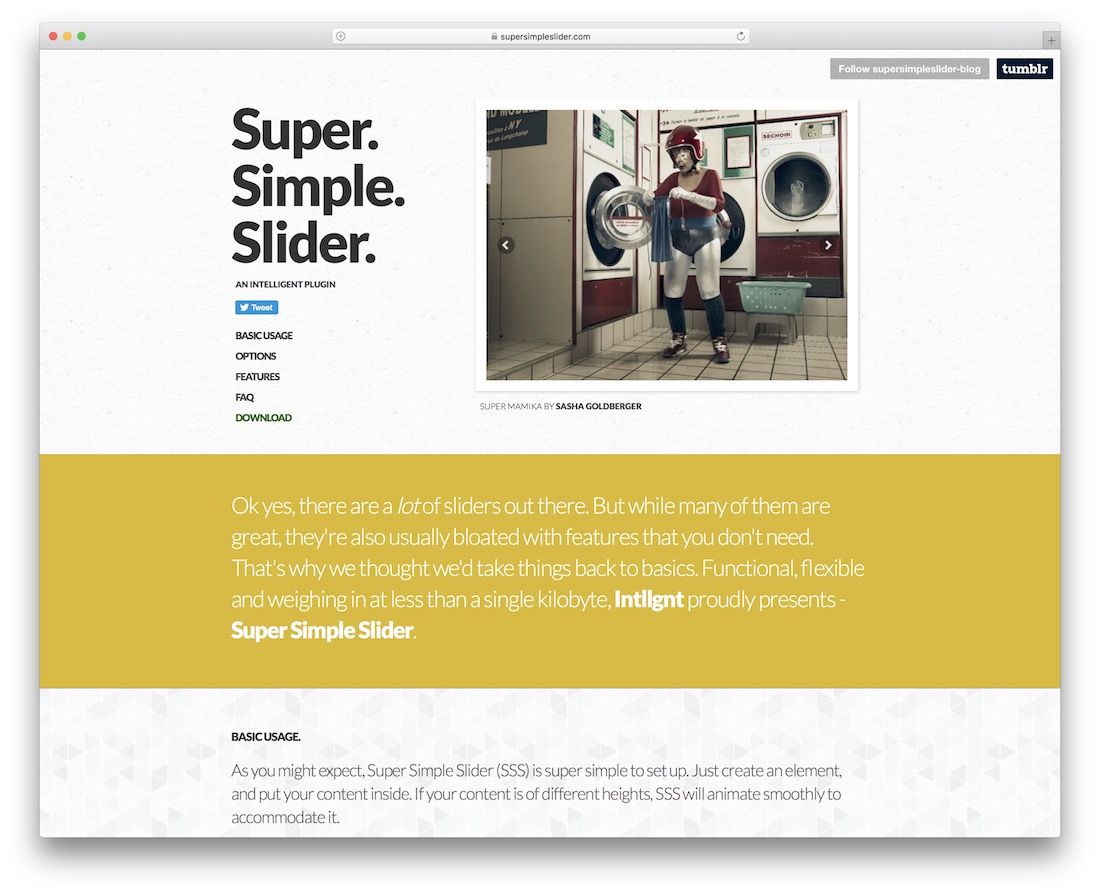
超级简易滑块的设计考虑了一个问题:简单。 虽然许多滑块似乎因特性和可扩展的替代方案而臃肿,但 Super Uncomplicated Slider 仅针对一个因素。 那就是给它的最终用户在没有额外身体脂肪的情况下显示屏幕滑动内容的技能。 展示您的视觉文章,并为每条信息合并标题以提高参与率。

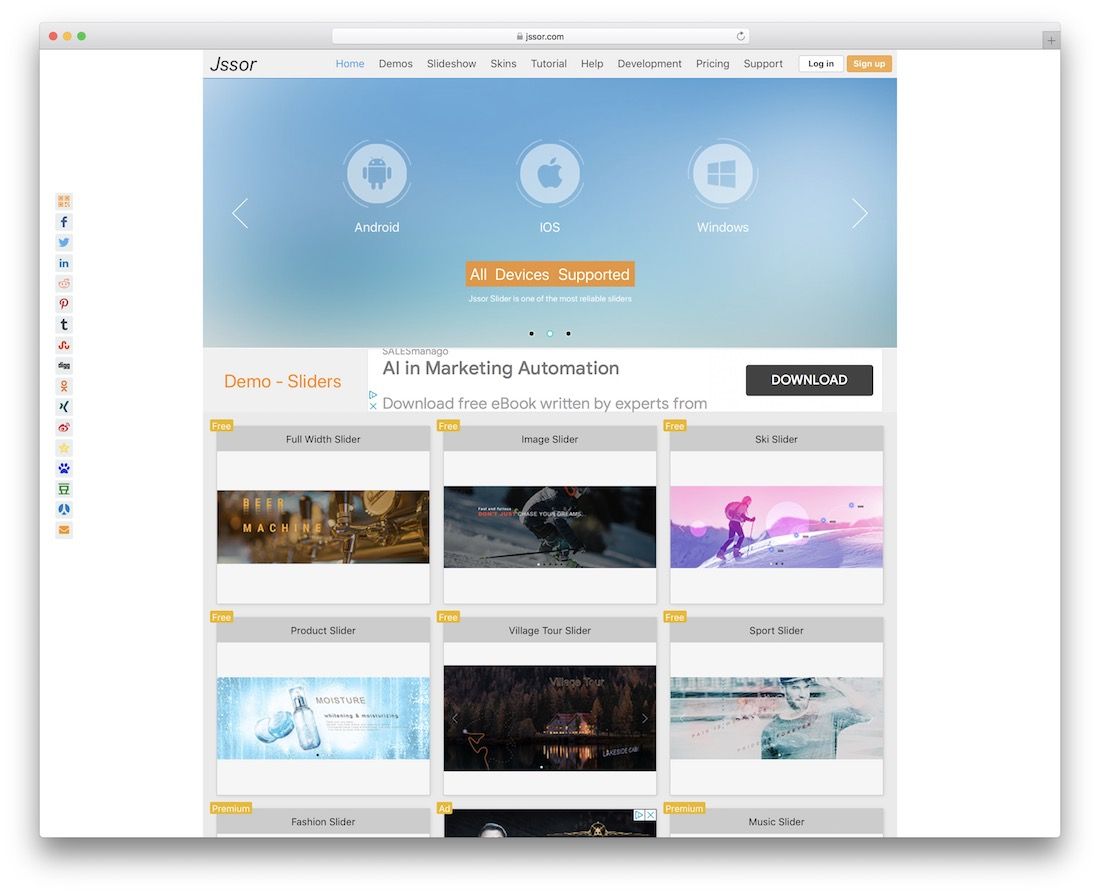
Jssor 很可能是这个列表中最古老和最丰富的 jQuery 滑块库。 由于只有大约 400 种幻灯片效果可供字幕选择,Jssor 倾向于简化为每个可能的场景生成响应式和细胞优化的幻灯片。 您可以将它用于文章滑动和图像滑动。 为大规模项目提供了同样的 jQuery 和非 jQuery 变体。 您可以借助文档提供的 30 多个示例演示插图在实际地球中使用 Jssor。 它可以让员工在工作中节省时间和生产力。

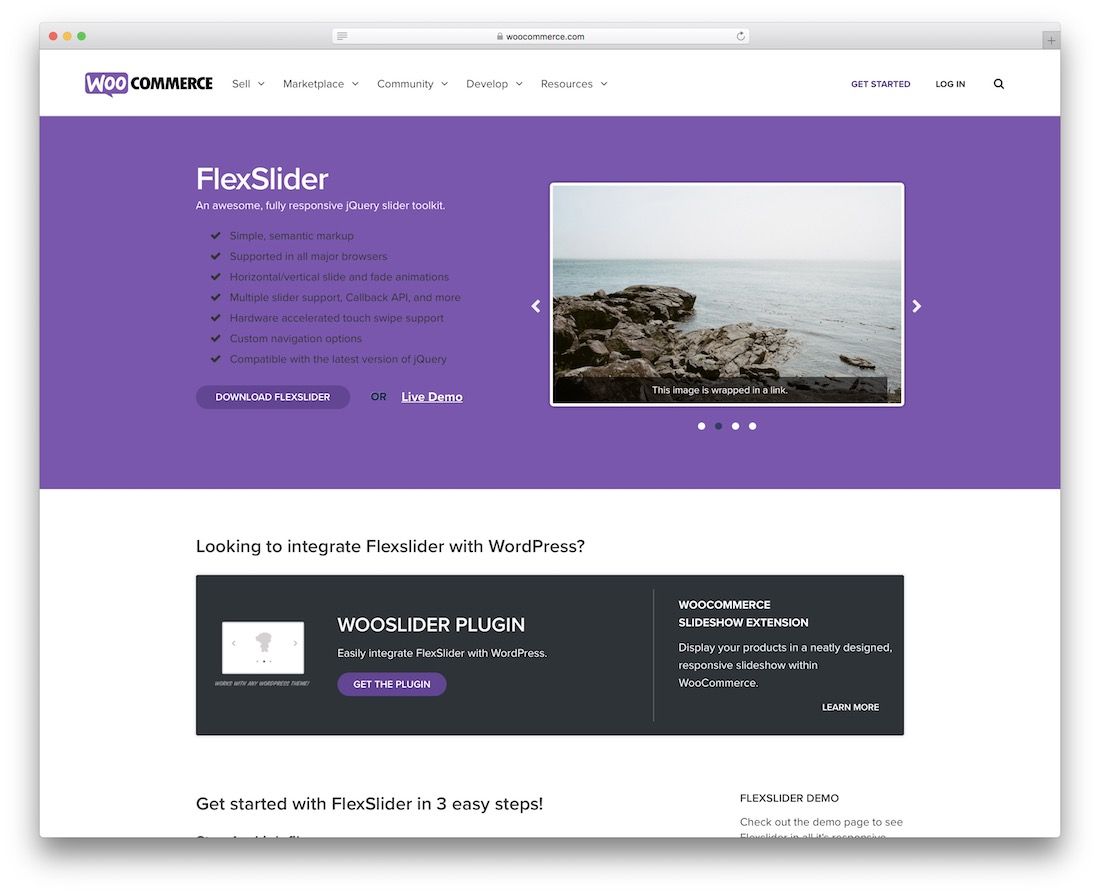
WooCommerce 是 WordPress 本地社区的家喻户晓的名字,FlexSlider 的发展势头与其最重要的产品或服务 WooCommerce 一样重要。 FlexSlider 通过使用基本的语义标记策略来降低开发人员在任务和应用程序中组合的复杂性。 组件加速允许无缝滑动和触摸结果。 文档中有大量的帮助信息。 您可以通过单独的插件选择在您的 WordPress 博客网站上使用 FlexSlider。 您不会发现比我们可以保证的更多的当今 jQuery 画廊滑块。
几个 WordPress 画廊插件使用 FlexSlider 主要是因为该插件与 WordPress 本地社区之间的深厚联系。

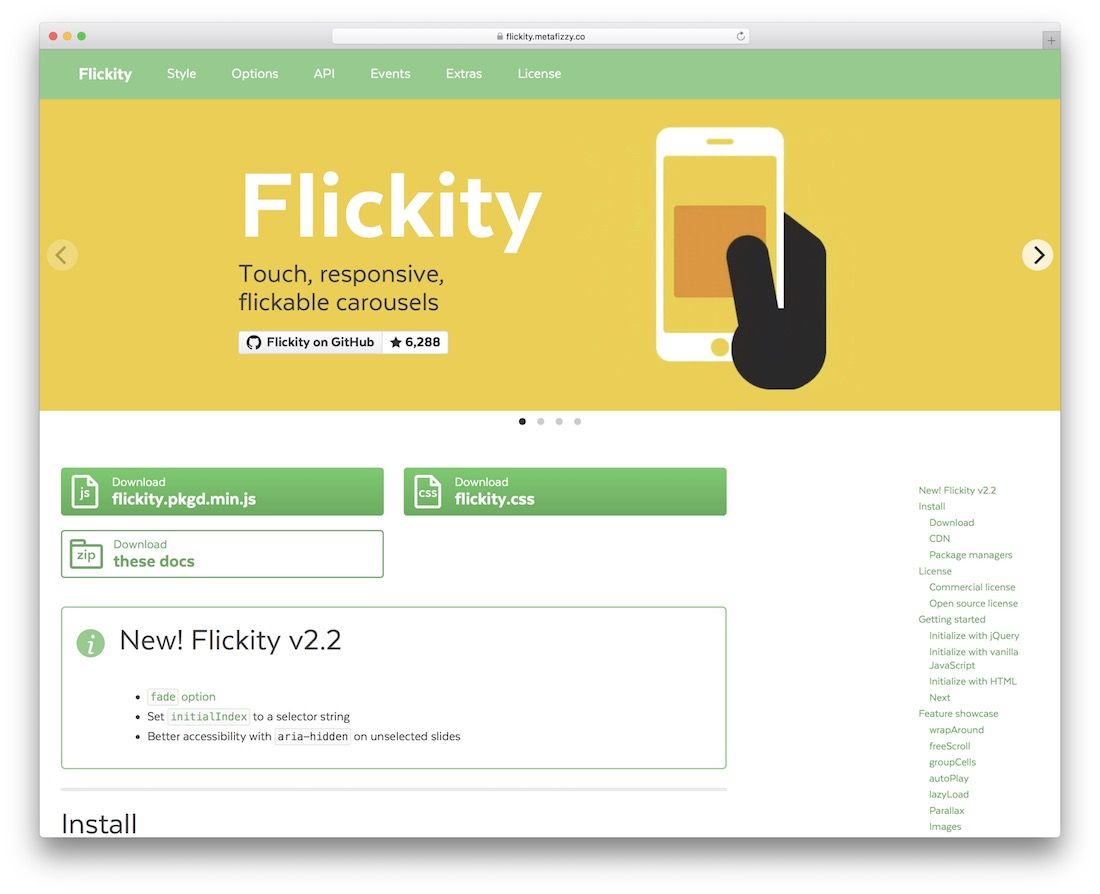
Flickity 是一个为现代开发人员提供联系帮助、绝对响应、可点击的万维网和移动图库。 Flickity 的现代设计和风格可能性适用于构建综合规模的幻灯片和画廊,是让构建者再次光顾的原因。
如果您喜欢这篇文章,请告诉我们。
