让您的 WordPress 网站更快的 13 个 WordPress 缓存插件
已发表: 2022-06-28您的互联网体验与您访问的网站一样快。 通常,最好的网站也是加载时间最快的网站。 一个缓慢的网站会带来糟糕的用户体验,我们不要忘记它可能对您的搜索引擎排名产生的影响。 谷歌过去也证实了这一点。
如果您运行 WordPress 网站,缓存插件可以显着影响更好的网站加载时间。 当您访问任何网站时,您会从其服务器请求信息。 WordPress 运行一个数据库,每次有人在他们的浏览器上加载您的网站时,他们都会以 CSS、图像和 JavaScript 的形式检索文件。
WordPress是动态的。 虽然这有助于使您的网站保持最新和实时,但它也会减慢您的网站速度。 因此,为了解决这个小问题,开发人员创建了缓存插件。 它们有助于生成您网站的静态版本,使其速度更快。
我将向您介绍一些插件,以帮助您加快 WordPress 网站的速度。 如果您当前没有使用缓存插件,那么您肯定会发现它是一本有趣且相当重要的读物。 如果您使用的是缓存插件,您将有更多选项来检查并找出最适合您的插件。
如果所有这些缓存插件都使您失败并且它不会使您的网站更快,那么您可能必须升级您的主机。 但在此之前,请尝试一些缓存插件,看看它们如何为您的网站工作。
WP Rocket [我们对 colorlib.com 的选择]

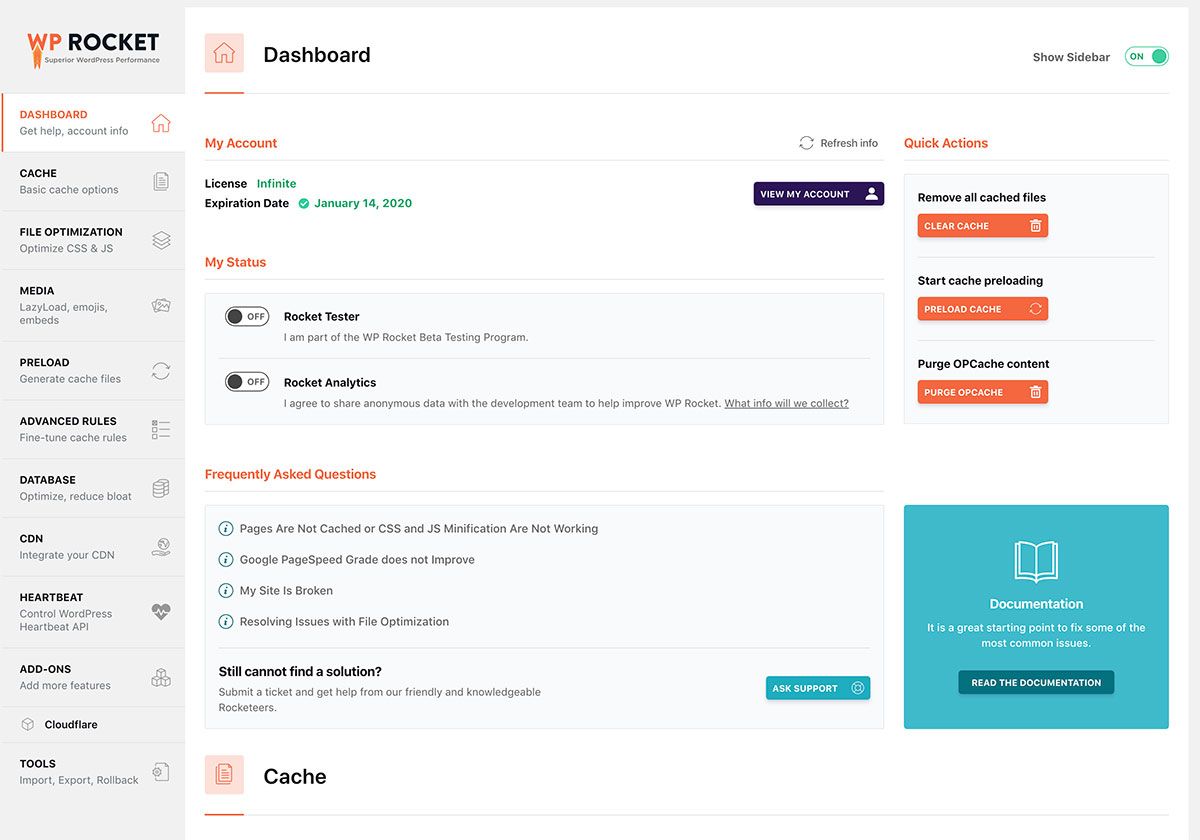
WP Rocket 是一款宣传速度和简单性的高级插件。 他们肯定会在用户方面毫不费力地提供结果。 该插件目前在 2+ 百万个网站上积极使用,包括 colorlib.com

插件的功能包括页面缓存,在安装和激活后立即激活,缓存预加载和请求图像以确保在需要时加载图像。 WP Rocket 使您网站上的 HTML、CSS 和 Javascript 更轻松。
由于其与电子商务插件的兼容性,您可以运行电子商务网站。 该插件提供 Google 字体、图像优化以及多站点和多语言兼容性。 它与 Cloudflare 兼容,可以利用浏览器缓存。 除了这些功能外,WP Rocket 还提供 DNS 预取并且对开发人员友好。
设置面板与 Super Cache 非常相似,并且易于处理一个严肃的插件,可以解决最少的问题。

该插件的个人版本每年收费 39 美元。 商业版每年收费 99 美元,可用于三个网站。 您可以以 199 美元的价格购买无限数量的网站的专业版。 如果您由于某种原因不喜欢该插件,您可以要求最多 30 天的退款。 支持和更新需要按年付费。 如果您选择不付费,您仍将使用该插件而无需支持或更新。 一般来说,不建议尝试后者。
更多信息/下载
W3 总缓存

W3 Total Cache 作为最强大的缓存插件之一而广受欢迎,用户可以使用许多选项。 它的用户包括 Yoast(我们在 Colorlib 上使用的最受欢迎的 WordPress SEO 插件背后的作者)、Matt Cutts(为 Google 研究搜索质量和垃圾邮件)、Mashable、Smashing Magazine 和许多其他同样有影响力的网站。
更新 (1): Yoast 不再使用基于插件的缓存,并已切换到服务器端缓存。 可能是我们用于 Colorlib 的类似缓存,它是 HHVM、Redis 和 fastcgi_cache 的组合。
更新 (2): Matt Cutts 已从 W3 Total Cache 切换到 WP Super Cache。 它与 W3 类似,但更容易设置,并且根据某些基准,它可以在某些条件下提供更好的网站性能。
更新 (3):我们现在使用完全定制的服务器端缓存。 它使用 Nginx、PHP 8 和 Redis 作为基础,但我们针对 Colorlib 进行了调整。 这包括自定义评论和 bbPress 论坛线程处理,以确保它们实时发布。 如果您喜欢我们网站的性能,请阅读我们的托管指南,了解如何获得类似的结果。
使用 W3 Total Cache 来缩小 CSS 和 JavaScript。 它可以缓存页面、WordPress 数据库和对象。 它可以在浏览器端启用缓存。 它还与专用服务器、虚拟专用服务器和内容交付网络兼容,这可能就是您可以扩展此插件以用于非常流行的高流量网站的原因。
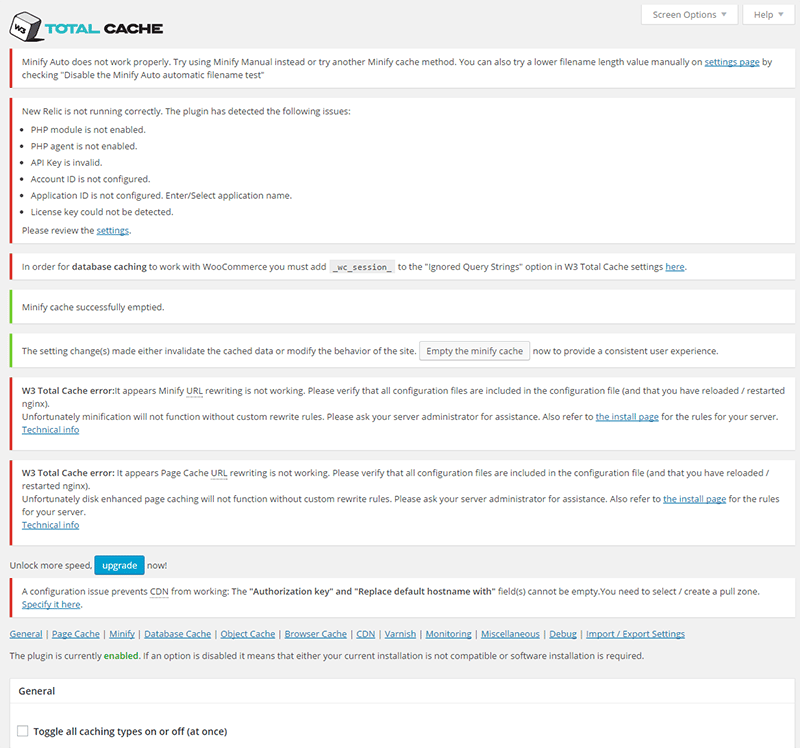
WordPress 新手可能会发现通过插件的许多选项进行谈判令人生畏。 W3 Total Cache 在您的 WP 仪表板上的插件设置页面上方提供有关最佳使用插件的提示。

这些提示似乎比高级选项本身更令人生畏,您使用此插件的程度取决于您是否有能力遵守所提供的每条指令。 在底部,您会注意到“切换所有缓存类型”,这已经足够了,但不会最大化插件的影响。
即使是有经验的用户也会发现这些说明很有帮助,因为安装插件只是该过程的一部分,需要对其进行适当配置才能发挥全部作用。 否则您可以选择启用默认设置,对于大多数网站来说应该足够了。
该插件并不复杂,它只是有很多选项。 如果您可以摆脱混乱的选项并遵循 WordPress 仪表板下方插件提供的建议,并且可能观看一两个教程,那么它可以将您的网站加速十倍,这是一个令人印象深刻的壮举。
付费版本每年 99 美元,您可以启用片段缓存模块,以通过使用 WordPress 临时 API 的主题/插件获得更好的性能,付费版本还提供 CDN 镜像。
更多信息/下载
WP 超级缓存

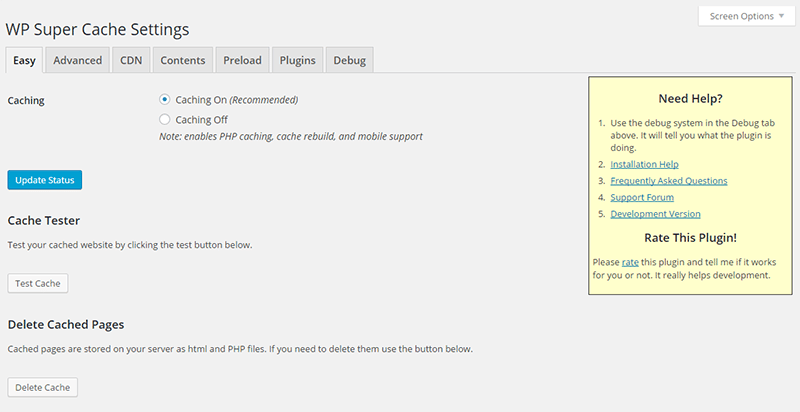
当我第一次使用这个插件时,它比前一个更容易弄清楚。 插件设置屏幕以易于使用的插件版本迎接您。 有多个选项卡; 第一个,首先显示“Easy”。 当您没有像 W3 Total Cache 那样多的选项轰炸时,它会更容易。

WP Super Cache 创建一个静态 HTML 文件,提供给未登录的用户、未在您的博客上发表评论的用户以及未在您的网站上查看受密码保护的帖子的用户。 这几乎意味着您网站的几乎每个访问者。
该插件以三种方式缓存文件:
- Supercached 静态文件 – PHP 被完全绕过,它为未知访问者提供服务。
- 超高速缓存静态文件(由 PHP 提供服务)——服务器更可能面临流量大幅增加或突发的情况。
- Legacy Caching – 用于已知用户的最慢缓存方法。
仅当流量增加时,PHP 提供的超缓存服务和 PHP 不提供服务之间的差异变得更加明显,以至于主机的服务器难以跟上,否则差异是难以察觉的。
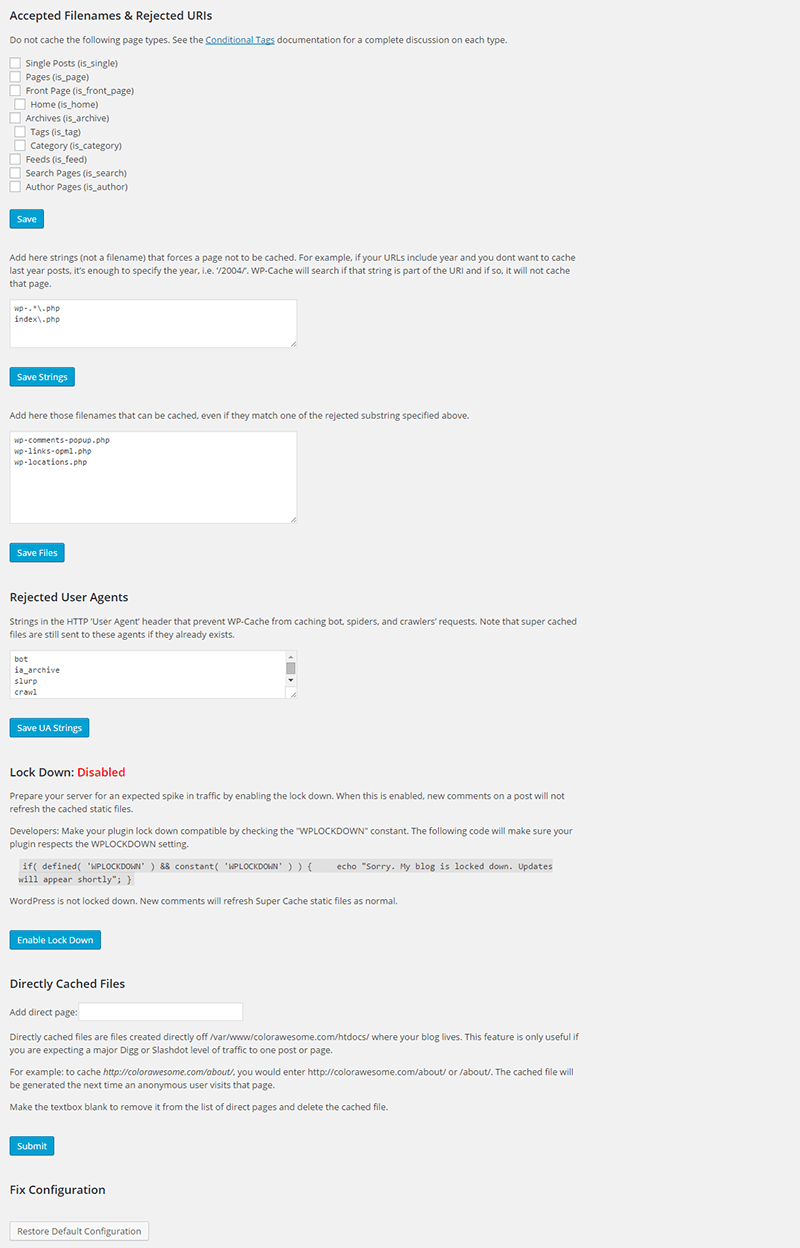
您可以有选择地选择要缓存网站的哪些部分。 该插件还使用锁定和直接缓存文件来处理流量的突然高峰。

WP Super Cache 通过在指定的时间间隔删除它们来帮助摆脱缓存文件。 预加载文件将为您最近发布的帖子或您网站上的每个页面和帖子创建超级缓存静态文件。 使用预加载,在缓存文件变得多余后处理它们就显得尤为重要。
更多信息/下载
LiteSpeed 缓存

使用缓存插件,您可以显着提高网站的性能。 无论您是运行公司页面、博客、在线投资组合还是电子商务页面,始终确保您的网络空间以最高水平运行。 使用 WordPress 缓存插件,您可以相对轻松地实现这样的结果。
拿起 LiteSpeed Cache 工具,将您的网站提升到新的高度。 我们对无法立即加载的网站越来越敏感,尤其是在移动设备方面! 确保您不是几秒钟后页面加载的人之一。 没有人会对长时间盯着空白屏幕感兴趣。

使用 LiteSpeed Cache,您可以避免不便并一劳永逸地缓存您的内容。 LiteSpeed Cache 的一些核心功能是延迟加载、浏览器缓存、WordPress 多站点支持、PageSpeed 分数优化和简单易用的界面。
更多信息/下载
Redis 对象缓存

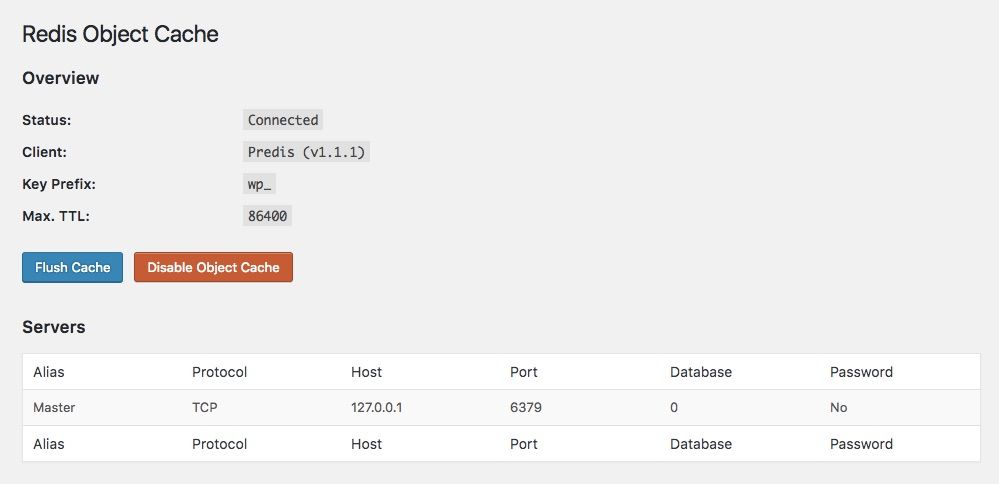
如果您需要测试更多 WordPress 缓存插件选项,我们这里有几个供您选择。 而 Redis 对象缓存就是其中之一。 完成基本安装和激活过程后,您就可以开始使用插件并查看差异。 Redis 对象缓存可以提高页面的加载速度。 请记住,您首先需要安装 Redis,然后才能开始使用该工具。 有一个设置它的分步指南,所以你不会发现自己迷失在太空中。

有许多不同的连接和配置参数供您设置和充分利用 Redis 对象缓存。 虽然这对你来说可能是超级新的,而且你以前从未使用过类似的插件,但相信我,它比你想象的要容易得多。
更多信息/下载
缓存启动器

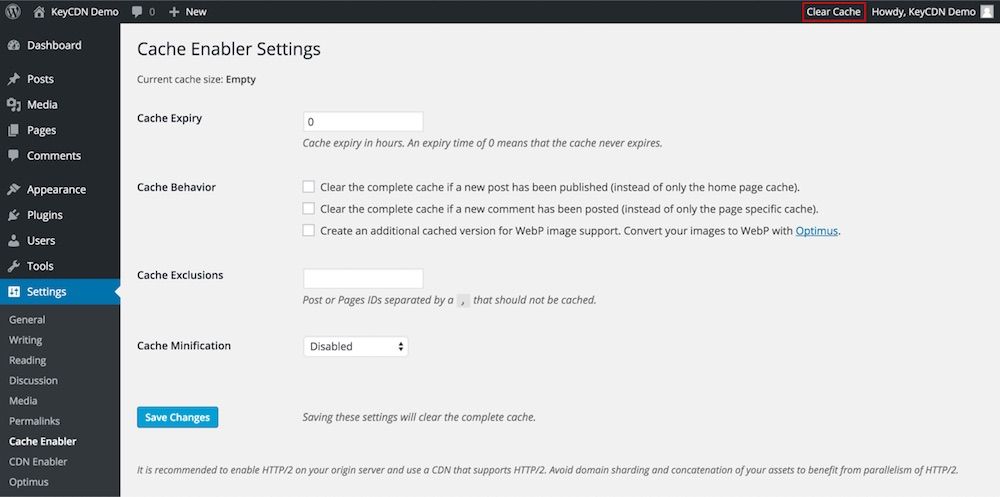
Cache Enabler 就是一个 WordPress 缓存插件。 它有什么作用? 超级简单; 如果您觉得现有网站有点慢,您几乎可以使用缓存插件立即提高性能。 换句话说,移动设备、平板电脑和台式机用户可以体验到更快的加载时间,从而带来更愉快的体验。


Cache Enabler 的作用是在服务器上创建和存储静态 HTML 文件。 Web 服务器无需在后端过程中经历访问文件的“漫长”过程,而是提供静态 HTML 文件并使您的页面更快地显示其内容。 毕竟,在这个时代,谁不想拥有一个闪电般的网站呢? 确保你的不会因为它的缓慢而不是它的速度而脱颖而出。
更多信息/下载
微风

如果您已经在使用 Cloudways,Breeze 可能是最适合您的 WordPress 缓存插件选项。 最了解该平台的团队创建了它,因此值得一试。 此外,它不花钱,而且设置过程快速而直接。 Breeze 提供了许多不同的解决方案来优化您的 WordPress、WooCommerce 或 WordPress 多站点网络平台。 是的,Breeze 像梦一样与这三个人一起工作。
在谈到功能时,Breeze 有很多可以利用的地方。 从速度和资源优化到文件级缓存、数据库清理、简化 CDN 集成。 当然,Breeze 也很方便,对初学者超级友好,确保所有用户都有机会从 Breeze 中受益。 此外,如果您有任何问题或疑虑,您可以随时联系 Breeze 的支持人员,他们将很乐意为您提供帮助。
更多信息/下载
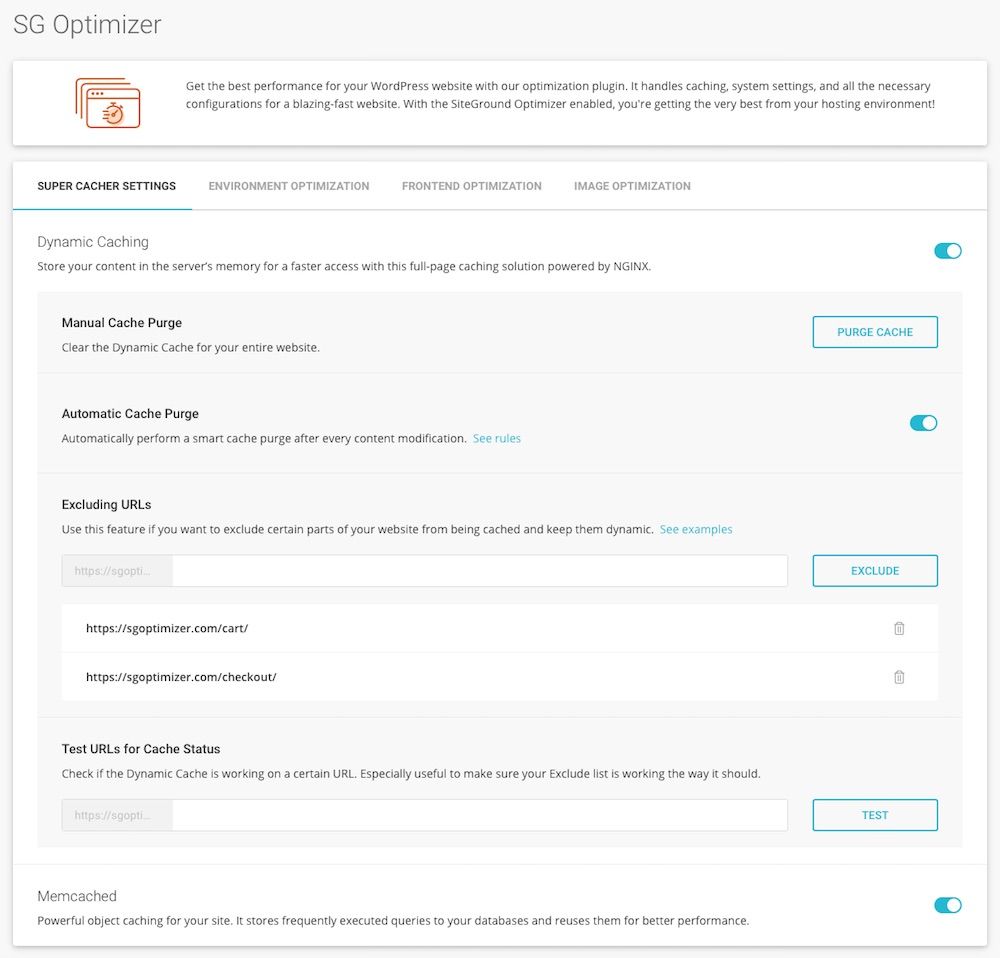
SG 优化器

另一个更具体的 WordPress 缓存插件是 SG Optimizer。 为什么这样? 人们把它放在 SiteGround 上。 这使得 SG Optimizer 专属于托管服务提供商,并且不能与市场上可用的任何其他服务一起使用。 如果您碰巧是 SiteGround 用户,那么您很幸运。 选择最适合该服务的插件,而不是随机缓存插件。 这也为您节省了额外的时间和精力,寻找合适的工具; 在这种情况下,SG Optimizer 是适合您的插件。

要配置 SG Optimizer,您可能需要通过可用且深入的文档来了解其要点。 确实没有什么复杂的。 此外,您可以设置浏览器缓存规则、从缓存中排除特定 URL、优化图像以及启用或禁用缩小。 选项就在那里,您需要掌握 SG Optimizer 并开始体验出色的效果。
更多信息/下载
WP-优化

在搜索 WordPress 缓存插件以加快速度时,您应该查看 WP-Optimize。 这是一个很好的解决方案,可以帮助您清理页面、压缩图像和缓存您的网站。 如果您正在考虑提高加载速度,请尝试使用功能强大的插件来代替您解决问题。 快速加载速度对移动用户至关重要,因此请确保您的网站加载速度更快,让他们留在附近而不是提前离开。
如前所述,WP-Optimize 具有三种使您的在线状态更快的方法。 您可以使用该工具来清理和优化您的数据库。 此外,您的某些图像可能太大,导致您的网站速度变慢。 也就是说,使用 WP-Optimize,您现在可以压缩它们并消除沉重感。 最后,缓存您的页面。
更多信息/下载
利用浏览器缓存

Leverage Browser Caching 是一个很棒的 WordPress 插件,可以加快您网站的加载速度。 当用户访问您的网站时,它需要从服务器加载所有内容。 当然,每次都是针对您网站的每个页面。 利用浏览器缓存将您网站的静态文件存储在用户的浏览器中以避免它。 对于每次访问,它不必再次从服务器加载它们。 这意味着,一旦他们返回,您的网站将加载得更快。
此外,利用浏览器缓存只需要下载独特的内容并将静态文件存储在 Web 浏览器中。
更多信息/下载
蜂鸟

对于认为可以提高网站页面加载速度的每个人,您在此处找到的任何 WordPress 缓存插件都会对您有所帮助。 另一个功能强大且易于使用的替代方案是 Hummingbird。 它是流行的图像优化插件 Smush 的作者带来的一个工具。 使用 Hummingbird,您可以做很多关于加速您的网站或博客的事情。
Hummingbird 最酷的地方在于它可以为您完成所有繁重的工作。 换句话说,即使您不精通技术,您仍然可以成功使用 Hummingbird 并使其为您工作。 毕竟,更快的页面加载速度不仅意味着更好的网站性能,还意味着更好的排名。
使用 Hummingbird,您可以扫描整个网站并查看需要改进的地方。 从那时起,只需单击按钮,Hummingbird 就会优化和修复网站中减慢速度的部分。
更多信息/下载
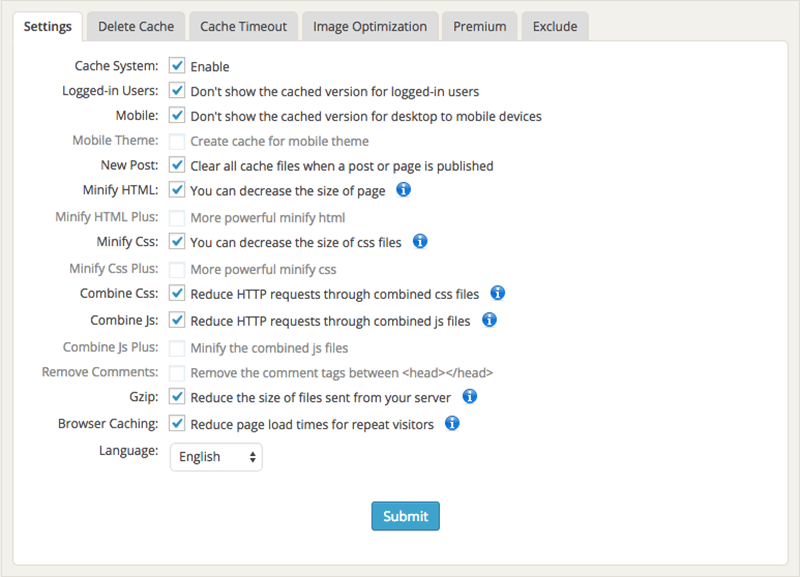
WP 最快的缓存

最快的缓存采用多种方法来缓存您的网站。 Mod-Rewrite 将您的动态 WordPress 设为静态。 缓存文件会在适当的时间间隔或基于发布页面或帖子被删除。
使用最快缓存,您可以使用简码阻止特定页面/帖子的缓存。 该插件允许您分别启用和禁用移动设备和登录用户的缓存。 Fastest Cache 提供 CDN 支持。

了解每种缓存方法将为您做什么应该是一个简单易用的插件。 只需勾选您的缓存方法并提交。
该插件通过 gzip 压缩压缩您的 HTML 和 CSS。 它可以组合 CSS 文件,这有助于减少对主机服务器的 HTTP 请求数量。 同样,它也可以合并 JavaScript 文件。 Fastest Cache 还提供浏览器缓存,这对经常返回您网站的访问者很有帮助。
更多信息/下载
超高速缓存

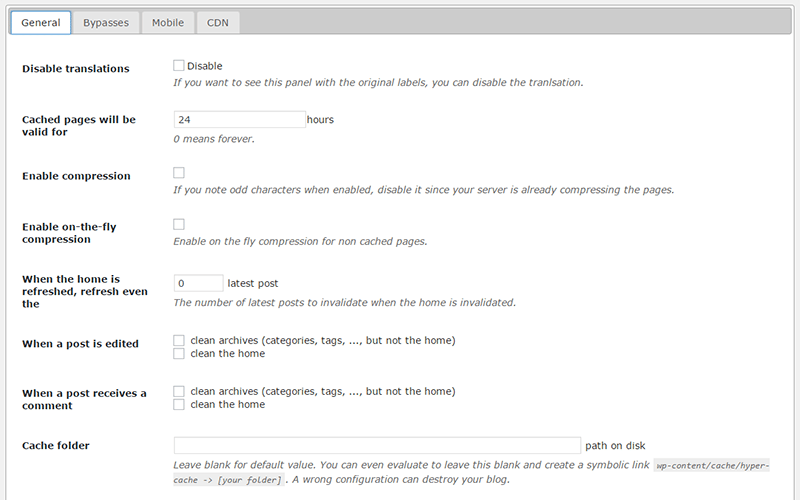
Hyper Cache 在插件的设置页面上只有 4 个选项卡。
使用 HyperCache,您可以按指定的时间间隔进行缓存、启用动态压缩、在发表新评论或发布新帖子时清理缓存以及启用浏览器缓存。

您可以将 Hyper Cache 设置为不缓存特定页面或 URL,并且您可以通过阻止缓存超过指定天数的帖子来仅缓存最近的帖子。 它提供对 CDN 和移动缓存的支持。
更多信息/下载
哪一个是最好的?
我查看了不同人对缓存插件的不同建议进行的测试。
这些测试提供了大量信息; 但是,它们不包括 WP Rocket,我觉得它会和竞争对手一样好。 这个测试很全面,我们对比了几个WordPress的缓存方案。 WP Rocket 成为赢家,特别提到了 WP Super Cache 和 W3 Total Cache。
事实是,要找出所有插件中哪个最好是具有挑战性的。 在我看来,WP Rocket 似乎确实有优势。 但是其余的人一点也不落后。
如果您选择缓存插件,则应考虑您的要求。 您是否需要 CDN 支持? 像这样的问题与为您的网站选择最佳插件有关。 因为性能上的差异在很大程度上是普通用户无法察觉的。
使用完全配置的缓存插件测试您的站点。
您可以使用以下方法之一,
要定期跟踪您的网站,如果您已将网站添加到 GA,您可以通过您的 Google Analytics(分析)帐户访问实验室下的网站性能。 大多数托管服务还提供对基本页面加载速度信息的访问。
但是,如果您坚持运行缓存插件并彻底对您的网站进行基准测试,那么如果您了解我们帖子中使用的基准测试方法,它将派上用场。 你会发现进行彻底的检查是相当令人厌烦的。 只有当您的网站获得足够的流量时,这才是值得的。 上述三种工具中的其他一种就足够了。
根据您对缓存插件的舒适程度,您可以选择本文中提供的 6 个插件中的任何一个。 尝试每一个(即使是付费的也有退款期),然后找到适合你的。
确保为您的测试使用相同的主题、插件和主机。 并且还要测试几个 URL(除了你网站的主页)的一些可变性,并确保测试是公平的。
结论
选择您喜欢的插件。 比较这 6 个插件时的差异很小。 每天花一个小时不断地重新配置你的插件是不值得的。 但它可能会成为一个鸿沟,这取决于您正确配置相关缓存插件的能力。
然后测试你的插件。 如果我阅读这篇文章,我会查看插件屏幕截图,检查似乎最不令人生畏的一个,并首先尝试一个,前提是它满足我的所有要求。 将其与以速度和受欢迎程度而闻名的类似网站进行比较。
如果您在第一次尝试时取得了非常好的结果,那么您可以停下来,除非您需要解决问题,例如流量激增。 然后它变得有点棘手,我强烈建议您在尝试测试之前阅读我们测试中使用的基准测试方法。
如果您想知道,Colorlib 将 W3TC 与 Memcached 结合用于对象和数据库缓存以及 CDN 管理。
每个网站都有一个速度上限,一旦你达到了速度上限,你就需要升级你的硬件,也许是 MaxCDN 或 Cloudflare 等一流的 CDN 服务。
如果您知道其他优秀的内部缓存解决方案,请考虑评论部分。 我期待着阅读它们!
我希望您找到有关您可用的 WordPress 缓存选项的帖子信息。 并且您已经为您的网站找到了正确的插件。
让我们知道您是否喜欢这篇文章。
