2022 年 20 大 jQuery 动画库和插件
已发表: 2022-10-05如果不是 jQuery 带来的巨大技术突破,Web 现在会在哪里? 随着我们慢慢进入一个更原生的 JS 环境,随着 ES6 等的发布,我们也学习将新旧 jQuery 技术与我们在工作流程中使用的新框架一起使用。 十多年来,jQuery 仍然是有史以来最一致的 JavaScript 库。 它在使网络体验动态化方面非常有效。 这封情书是前端开发人员对这个库的奉献精神的一个很好的例子。 可见它给人们带来了多少欢乐。
就像 JavaScript 一样,jQuery 一直在发展。 有 jQuery,一个更现代、优化的库版本。 它提供性能改进、新功能和更多构建动态 Web 的方法。 以下内容可以追溯到原始的 jQuery:用于文件上传管理的脚本、使用 jQuery 构建的进度条、使用 jQuery 构建的世界地图插件、网站通知插件(也使用 jQuery 构建)。
现在,让我们进入帖子的实际主题:jQuery 动画。 动画网页正迅速流行起来。 动画使网络充满活力和互动性。 在许多方面,它们会增加用户在与您的 Web 内容交互时的注意力。 从头开始创建动画元素和其他与网页设计相关的界面可能很困难,甚至是痛苦的。 此处有帮助的是回顾其他人使用他们的 jQuery 动画所做的事情以及他们必须分享的有关使您的 UI 成为交互式体验的过程的内容。 当然,这需要大量工作,但随着 jQuery 的进步,创建事物变得更加高效和有效。

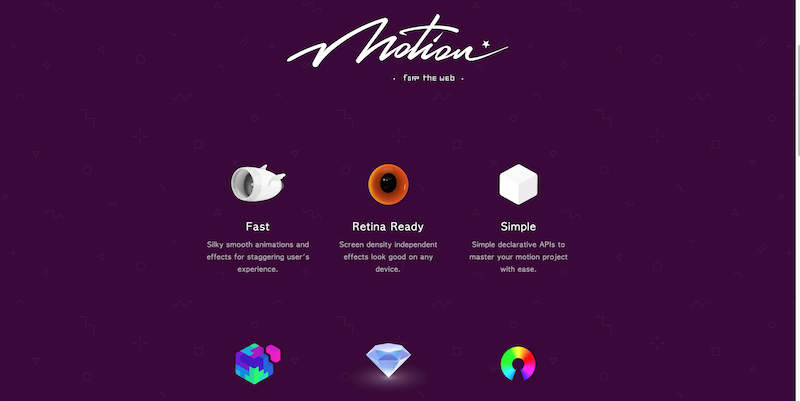
mo.js (motion) 是一个 JS 库,它想要改变设计者构建网络动画的方式。 老实说,只有几个演示可用,但演示本身反映出巨大的相似性,内容更像是在电视盒上而不是在网站上。 使用 mo.js,您的 Web 内容突然变得高度可定制。 它还通过动画更加丰富,更适合现代观众。 该库以快速流畅的性能脱颖而出,灵活的 API 使动画开发成为一个简单的过程。 它支持模块化开发,允许您只使用您需要的库部分。 该项目是开源的,并鼓励社区反馈。 这导致更快地发布此动画库的新版本和更强大的版本。

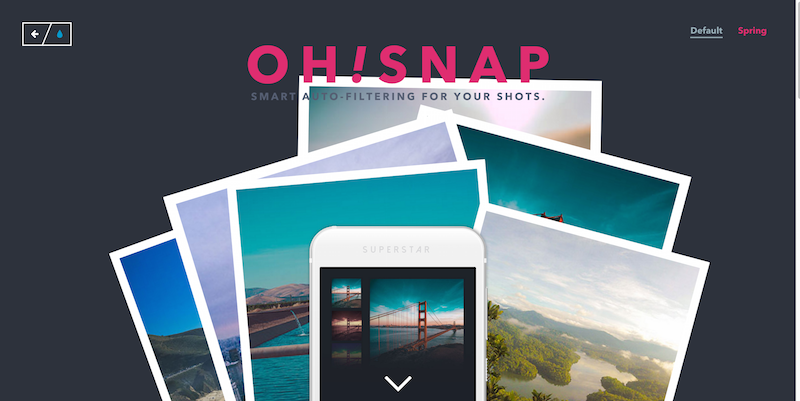
初创企业和小型企业凭借现代开发能力取得进步。 因此,我们不断地接触到显示网站内容的新方法。 当视差刚出现时,它是一件大事。 现在,开发人员正在寻找一种使所有页面交互并在彼此之间流动的方法。 宝丽来堆栈可以从一个元素跳到下一个元素而不会失去焦点。 相当多的网站已经采用了这种技术。 Tympanus 团队研究了一个使用这种方法的特定初创公司,并解释了如何在您的网站/项目上实现相同的效果。

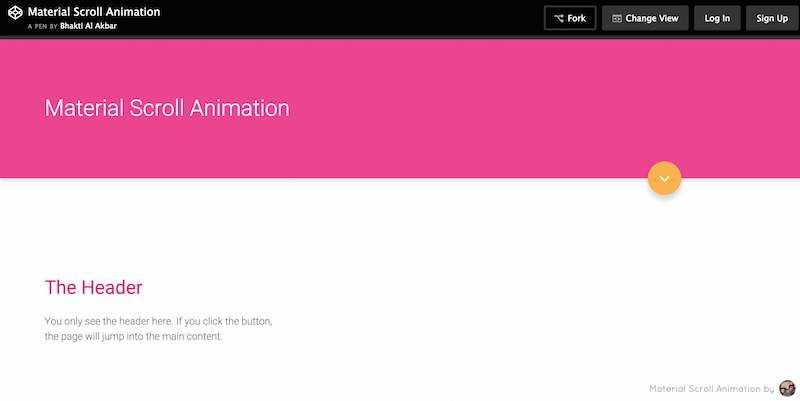
材料设计的曝光度每时每刻都在增长。 它提供了很多玩内容的方法。 通过结合良好的 JS 和 CSS,结果可以真正改变游戏规则。 这对现代开发人员非常有吸引力。 Bhakti Al Akbar 编写了“Material Scroll Animation”,这是一种材料设计构建的滚动效果,它首先显示您将要查看的内容的标题,然后提供一个简单的滑动按钮,可以显示该特定标题的实际内容。 这创造了探索新内容的激动人心的体验。 jQuery 是一种宏伟的“语言。

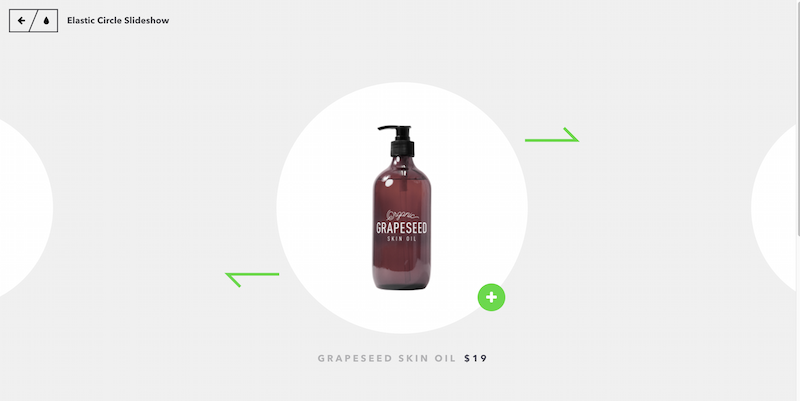
越快越好,或者至少越流畅越好! Smooth 是现代 CSS3 属性的另一个名称,也是 HTML5。 流畅是让网站脱颖而出的原因。 这是前端开发人员不断追求的目标。 Elastic Circle Slideshow 可能是迄今为止最流畅的幻灯片。 它可以快速浏览项目,而不会导致用户注意力不集中或感到不适。 这个特殊的幻灯片是桌面和移动网站的绝佳选择。 要充分探索这个出色的 jQuery 动画效果,您需要下载完整的源代码。

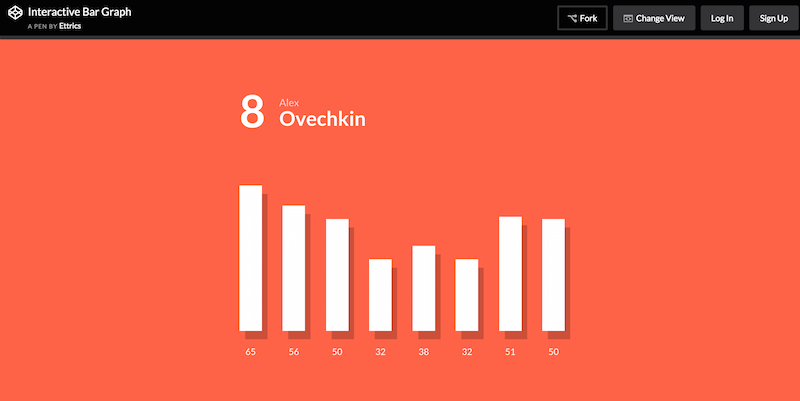
jQuery 受到那些从事与统计、分析和分析相关的任何工作的人的高度评价。 jQuery 可以在这些领域大放异彩。 它可以帮助在更灵活的版本中创建某些方面。 这段特殊的代码引起了我们的兴趣。 Ettrics 是 CodePen 上的 PRO 用户,分享了很多很棒的东西,尤其是交互式条形图,这是一种使用动画为图表和图形提供动力的新方法。 交互式条形图可让您将不同的数据时间线放在一起。 通过交互式操作(例如单击鼠标),揭示有关特定条形图的特定数据。 这是谈论体育和其他玩家依赖结果统计的游戏的绝妙方式。

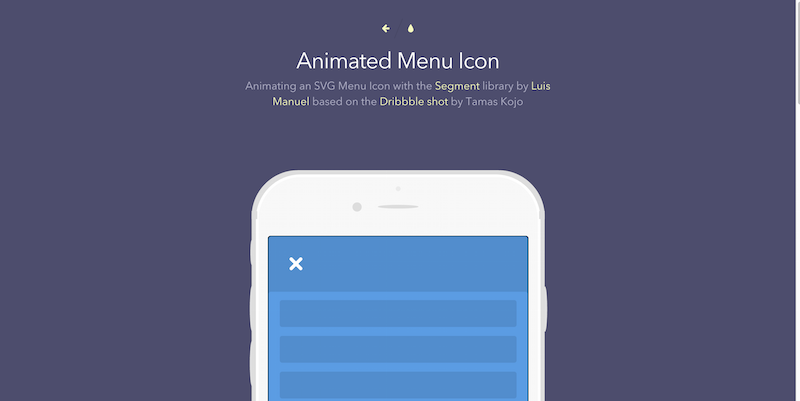
Segment 是一个 JavaScript 类,允许开发人员绘制和动画 SVG 路径。 这反过来又允许他们创建动画 SVG 视觉内容。 由于其灵活性和易用性,它已成为现代开发中使用率很高的库。 此处的教程向您展示了如何直接使用 Segment 来创建站点导航菜单的动画 SVG 图标。 这是任何网站的重要组成部分。 完成本教程并了解 Segment + SVG 的工作原理后,您将更好地应对其他需要动画内容的情况。 此外,jQuery 使这个过程变得无缝。

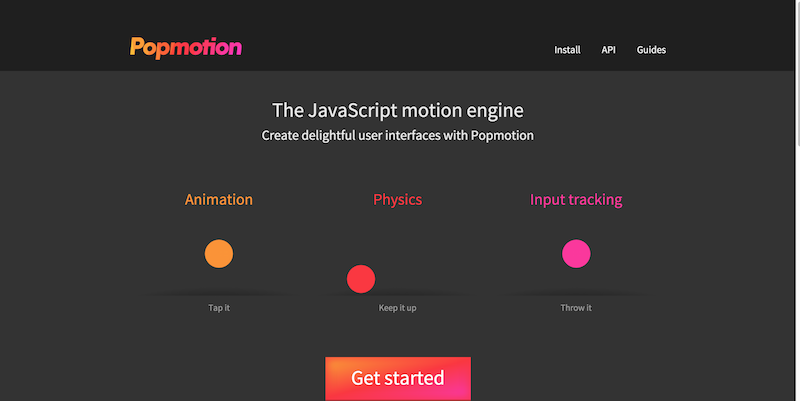
Popmotion 为您的网页设计工作流程带来了复杂的物理学。 动画、物理运动和输入跟踪是可以在 Popmotion 网页上看到的三个主要示例。 不过,不难理解它们的工作原理。 Popmotion 用于驱动用户界面的运动。 它原生支持 CSS、DOM 属性以及 SVG 和 SVG 路径。 它可以与任何接受数值的 API 一起使用。

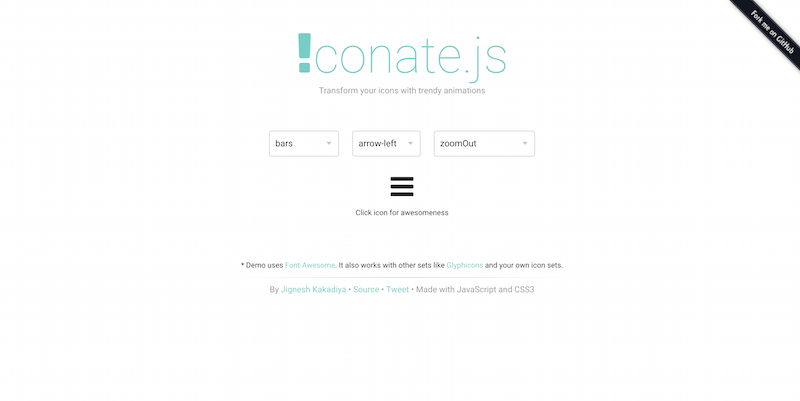
我们喜欢 Iconate.js 的方法,它是一种结合现有字体图标、添加现有 JS 效果并整合令人惊叹的平台的独特方式。 Iconate.js 允许您选择两个不同的图标,第一个图标和第二个图标,让您可以选择不同的淡入淡出效果,然后测试它的外观。 因此,一旦您单击第一个图标,就会出现淡入淡出效果,从图标 #1 切换到图标 #2。 这对于在您的网站上进行箭头和按钮转换特别有用。

最初是一个被寄予厚望的项目,后来成为有史以来最成功的 JS 项目之一。 D3 是一个用于 Web 的 JS 库,允许根据实际数据操作不同的文档。 D3 提供了复杂的可视化组件,您可以使用它们以各种方式显示数据。 尽管如此,任何经验丰富的 D3 用户都会知道这个库也非常注重动画,在阅读文档和在线文章时寻找动画过渡。 无论您拥有何种数据,借助 D3.js,您都可以结合 HTML5、CSS3 和 SVG 的强大功能,为您的浏览器创建令人惊叹的数据公开。


想同时为多个事件制作动画,不知道怎么做? Animatic.js 可让您为整个网站制作动画,同时为每个元素提供独特的动画设置和方法。

Spinners 和 loader 很容易让你的网站感觉更生动一点,更明亮一点。 FakeLoader.js 希望每个人都可以访问他们可以添加为页面转换的简单加载器和微调器。 有趣的是,集成这个库非常容易,甚至 WordPress 用户也能做到,这么漂亮的库,不利用它会很遗憾。

我们喜欢开发人员称他们的东西为“魔法”; 在许多方面,它是神奇的,特别是对于那些没有 Web 开发经验的人。 ScrollMagic 库允许您根据用户当前的滚动位置制作某些动画。 基于他们的滚动条,您可以使用 ScrollMagic 在用户到达网站的某个部分时触发或启动某个动画。 将特定网站元素缝合到特定位置,并根据用户的移动将其保留在那里,或将其移动到用户旁边。 ScrollMagic 还有助于将视差添加到您的网站,以及做其他很酷的事情。

jQuery 有自己的动画引擎,用于转换和其他很酷的东西。 因此,DrawSVG 的存在也就不足为奇了。 它是一个用于动画 SVG 内容路径的 jQuery 库。 它是轻量级的,并要求您指定路径并让库完成其余的工作。

在网页设计中,构建新事物的结构分为两个不同的部分。 第一种是专注于学习特定语言并突破其极限的地下开发人员。 第二类是拥有必要资源的大型公司和企业,可以创建独特且改变游戏规则的内容,例如独特的动画。 例如,Twitter 使用动画心形图标。 这是一件大事,因为有数百万人使用 Twitter。 因为很多人都接触过这些动画,所以您意识到在网站中使用动态视觉内容并让用户欣赏它变得越来越安全。 在此演示中,Tympanus 描述了如何使用 mo.js 库(下一个)创建具有惊喜效果的交互式动画。

该库是切换和翻转 Web 内容的独特方法。 演示中的下拉菜单提供了 50 多种独特的动画内容选择。 这里需要仔细编码,因为大型动态页面不太可能通过简单的动画快速加载。 然而,那些希望将其用于图像网格和画廊的人,请继续。 它是最好的交互式解决方案之一。
jQuery 的高级动画库
成为一名自由开发者并不容易。 尽管如此,从社区得到的赞扬往往会超过花费大量时间来构建真正独特的东西,不用说,与动画相关的库和示例会占用很长时间。 因此,对迄今为止在本次综述中分享工作的开发人员和设计师的巨大支持,现在是时候转向高级工具和库了,看看我们还能发现人们正在积极构建和投入的其他内容销售。 请像享受免费图书馆一样享受以下图书馆。

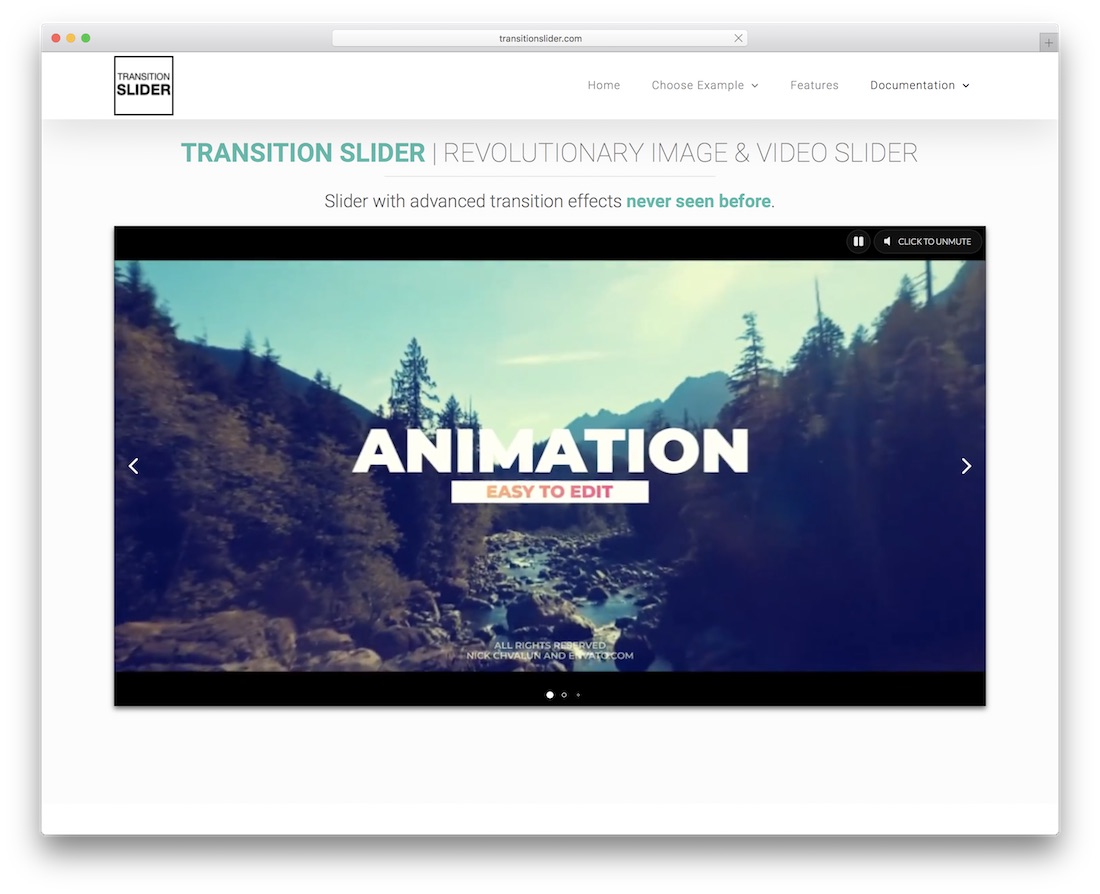
如果您正在寻找提升网站体验的方法,您可能想要添加一个简洁现代的滑块。 将它放在首页的首屏上,您可以给人留下深刻的第一印象,鼓励所有访问者继续浏览并更多地了解您的在线状态。 一旦这样的工具是 Transition Slider。 它提供了许多不同的过渡效果,让每个人都大吃一惊。 该插件可以很好地处理图像和视频内容,确保产生强烈的影响。
乍一看,Transition Slider 就像任何其他经典滑块一样。 然而,一旦它以其强大的特性和功能吸引您,剩下的就成为历史了。 它也是完全可定制的,可以微调并使其符合您的 Web 要求。 它也适用于所有移动设备和现代网络浏览器。 添加幻灯片并有所作为。

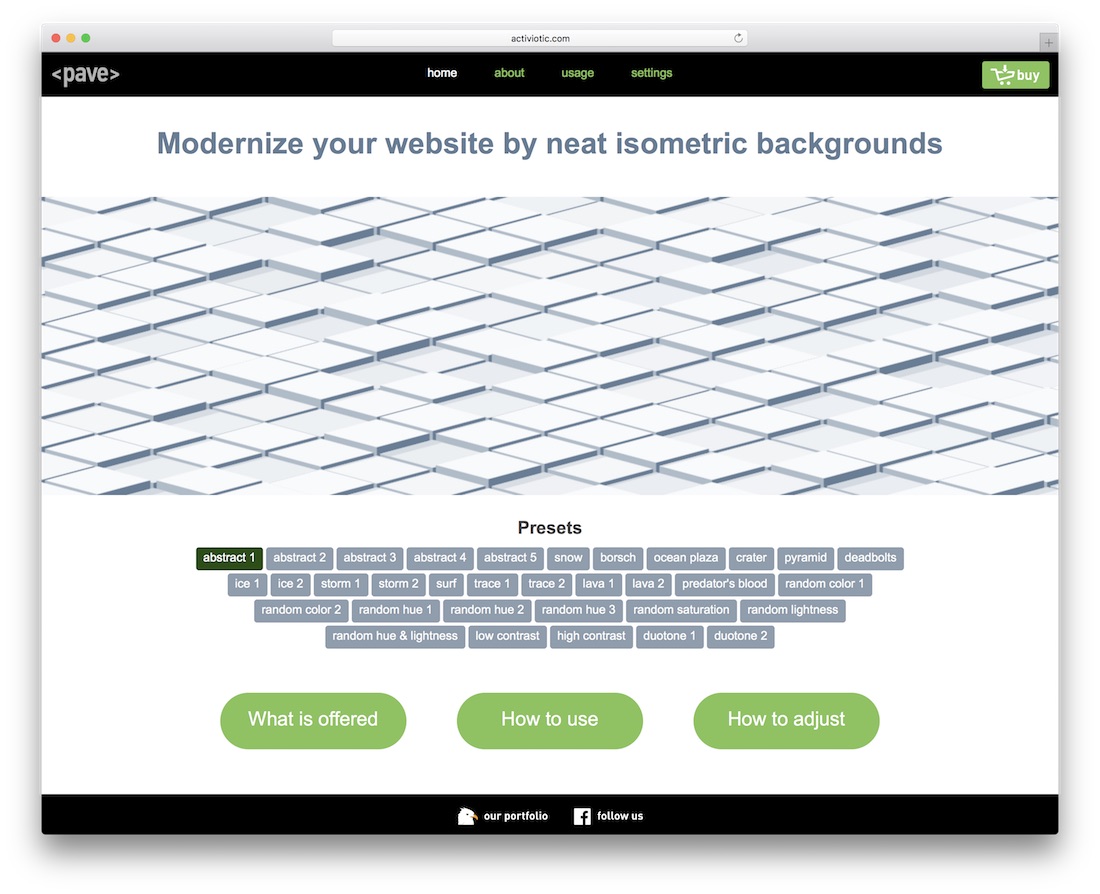
与其让背景变得单调,不如使用 Pave 进行更改。 这是一个易于使用的工具,可以创建交互式等距背景。 Pave 创造了一种有趣的体验,可以让您的客人停留更长时间。 他们甚至可能会发现自己在很长一段时间内都在使用这些效果,然后才更深入地研究您的内容。 相信我,当我登陆 Pave 的实时预览页面时,就发生了这种情况。
Pave 的特点是 3D 效果、奇妙的动画、100% 的移动就绪性和完全的跨浏览器兼容性。 安装过程以及管理和维护就像儿戏一样。 当然,您可以根据自己的需要和要求修改布局。 换句话说,通过 Pave 将您的品牌推广提升到一个新的水平,并使您的用户体验飞速发展。

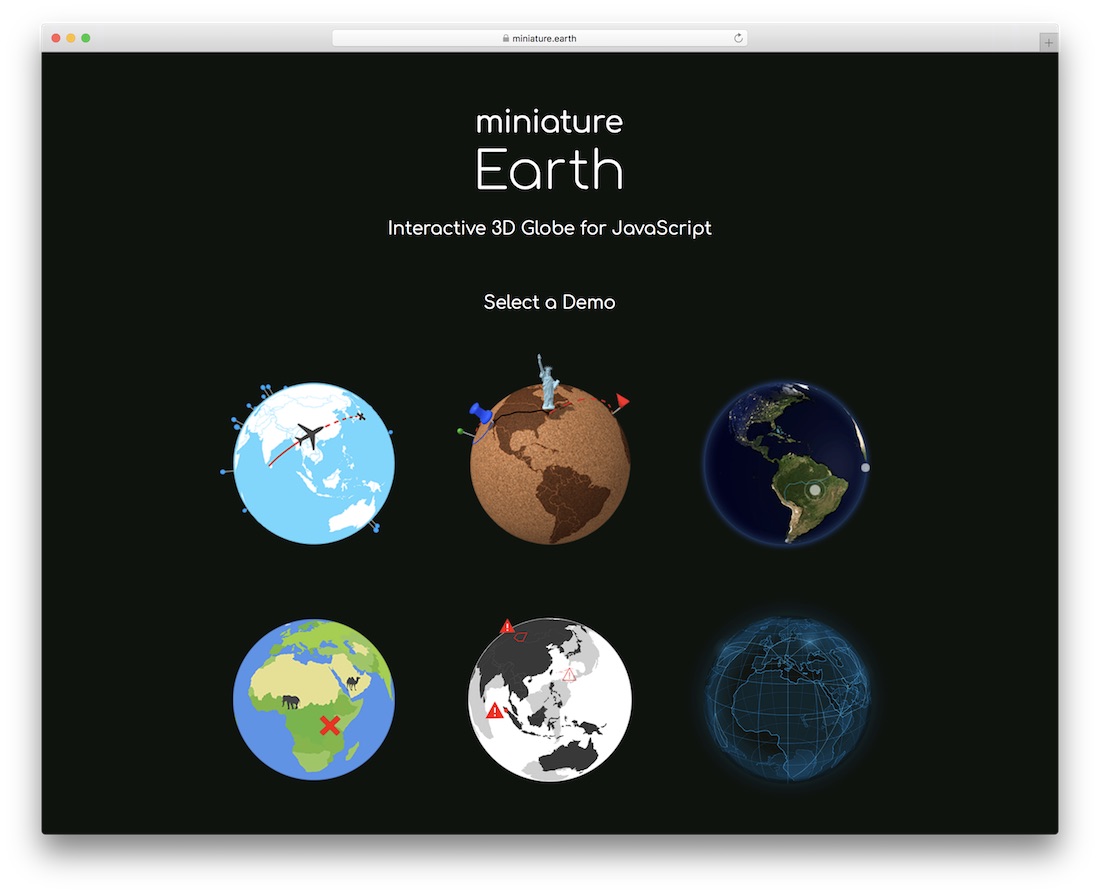
下一个肯定会激发您的兴趣。 如果你参与了一个与旅行相关的项目,甚至是教育、游戏、天气和新闻,它的效果会最好。 您的想象力将定义您想使用 Miniature Earth 的内容。 插件的名称是不言自明的。 它不过是一个用于 JavaScript 的交互式 3D 地球仪。 该插件的超级酷之处在于只需加载一个文件——没有混乱。
您可以使用大量不同的交互式地球仪变体来提升体验。 例如,您可能正在写您的旅行冒险,当用户滚动和阅读内容时,微型地球会交流、旋转并显示动画属性。 微型地球有内置标记,但您可以自定义设计以符合您的品牌规范。
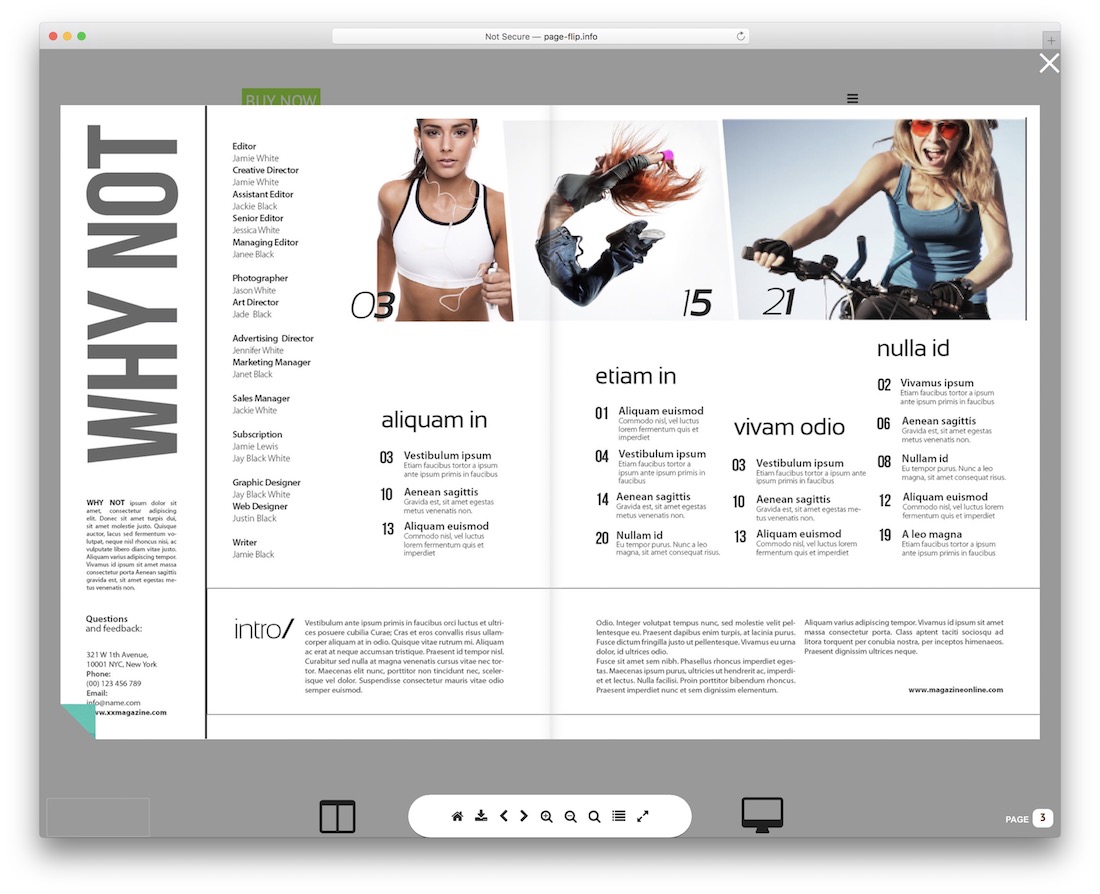
琥珀动画书

如果您想使用动画书为您的网站增添趣味,Ambre Flipbook 是您应该考虑使用的插件。 您可以使用此工具来展示您想要的任何内容,从电子书到目录、新产品发布、故事,应有尽有。 Ambre Flipbook 可以轻松阅读 PDF,将它们转换成精美的动画书,方便您使用。 当然,结果也将具有响应性和灵活性,可以在所有现代设备和网络浏览器上完美运行。
Ambre Flipbook 的一些其他优点包括深度链接、灯箱、单页视图、缩放、传出链接和对 RTL 语言的全面支持。 请记住,Ambre Flipbook 仅加载当前页面,因此性能快速且有前途。
如果您喜欢这篇文章,请告诉我们。
