2022 年 40 大免费 HTML5 和 CSS3 联系表单模板
已发表: 2022-09-16在这个综合集合中,您会发现一些我们基于 HTML 和 CSS 的最佳联系表单设计。
我们投入了无数时间来推出这些多功能设计。
现在,您只需点击下载按钮即可获取它们。
Drupal 和 WordPress 等博客平台为用户提供了许多令人兴奋的联系表单插件。
但是那些依赖构建我们网站的人自然会选择联系表单模板。
我们免费的 HTML5 和 CSS3 联系表单模板灵活且可扩展——非常适合任何网站。
将这些模板添加到您的页面将非常容易。
就像必须创建一些 HTML 和 CSS 文件然后指定它们的位置一样简单。
而已!
探索 250 万个数字资产,包括 2022 年最佳 WordPress 主题

来自全球最大的 HTML5 模板、主题和设计资产市场的 200 万多件商品。 无论是您需要的,还是只需几张库存照片,都可以在 Envato Market 找到。
![]()
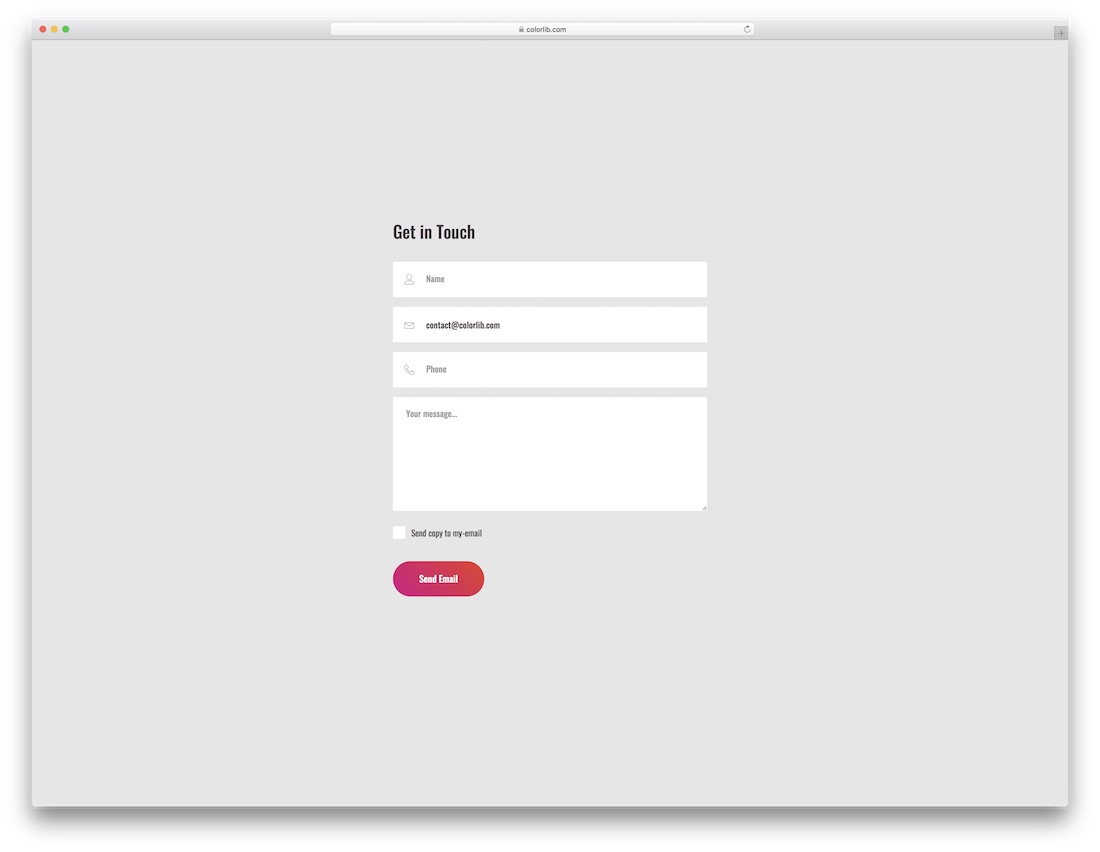
联系表格 V01

如果您需要从头开始,联系表格 V01 可以为您节省大量时间。 如果您现在可以享受强大的即用型模板,为什么还要这样做呢?
这个免费的代码片段带有现代且简约的设计,您可以根据需要进行额外调整。
该格式还包括用于附加信息的特殊部分,例如联系方式、电话和电子邮件。
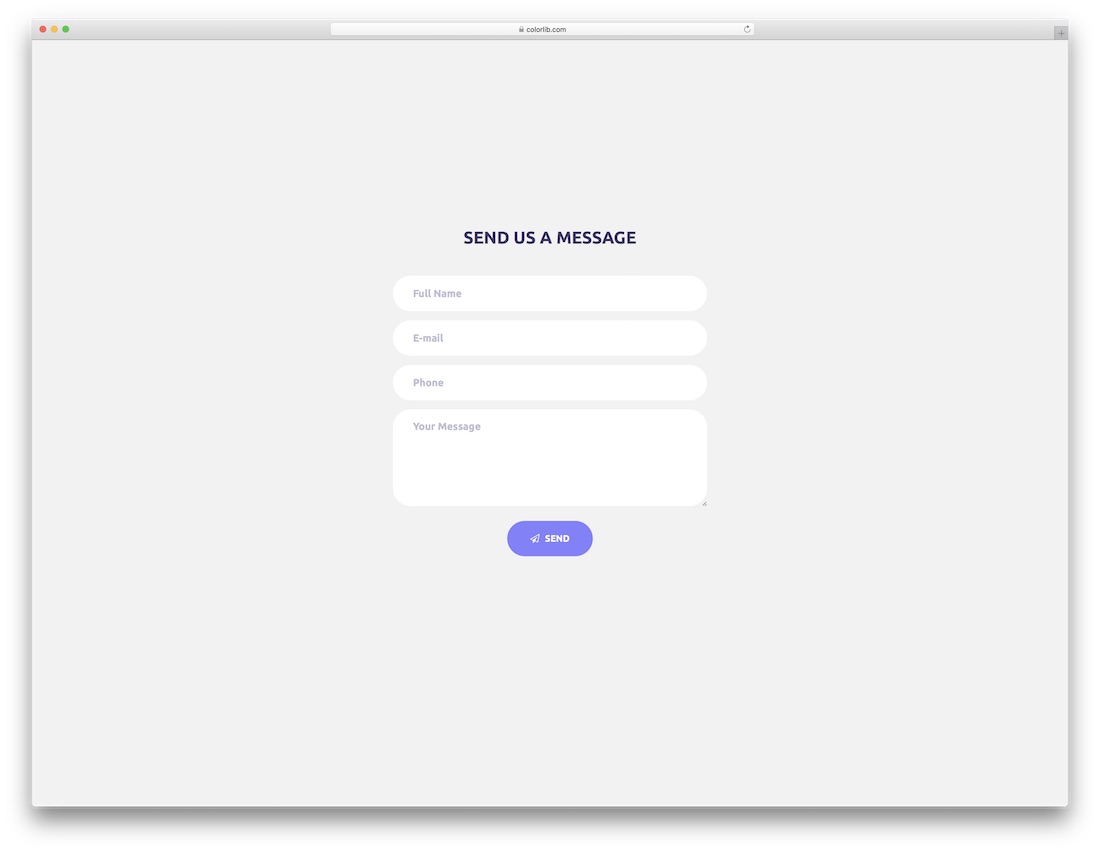
联系表格 V02

与联系表格 V01 类似,联系表格 V02 也有两部分:联系表格和额外的公司信息。 布局是响应式的,因此在不同设备和屏幕尺寸上的体验都保持最佳质量。
Contact Form V02 的另外两个优点是自动完成和表单验证。 这两个单独改进了用户体验,但是当你将它们与简洁的设计结合起来时,事情就会变得非常糟糕。
联系表格 V03

联系表格 V03 以其运动的图像部分引起了所有人的注意。 尽管这是个人喜好,但它对所有用户来说都是一个很棒的细节。
我们免费的 HTML5 联系表单模板涵盖大量不同的格式。 我们始终确保尽可能多地照顾不同的利益。
这将帮助您节省时间和精力,因为您只需要执行精炼操作。
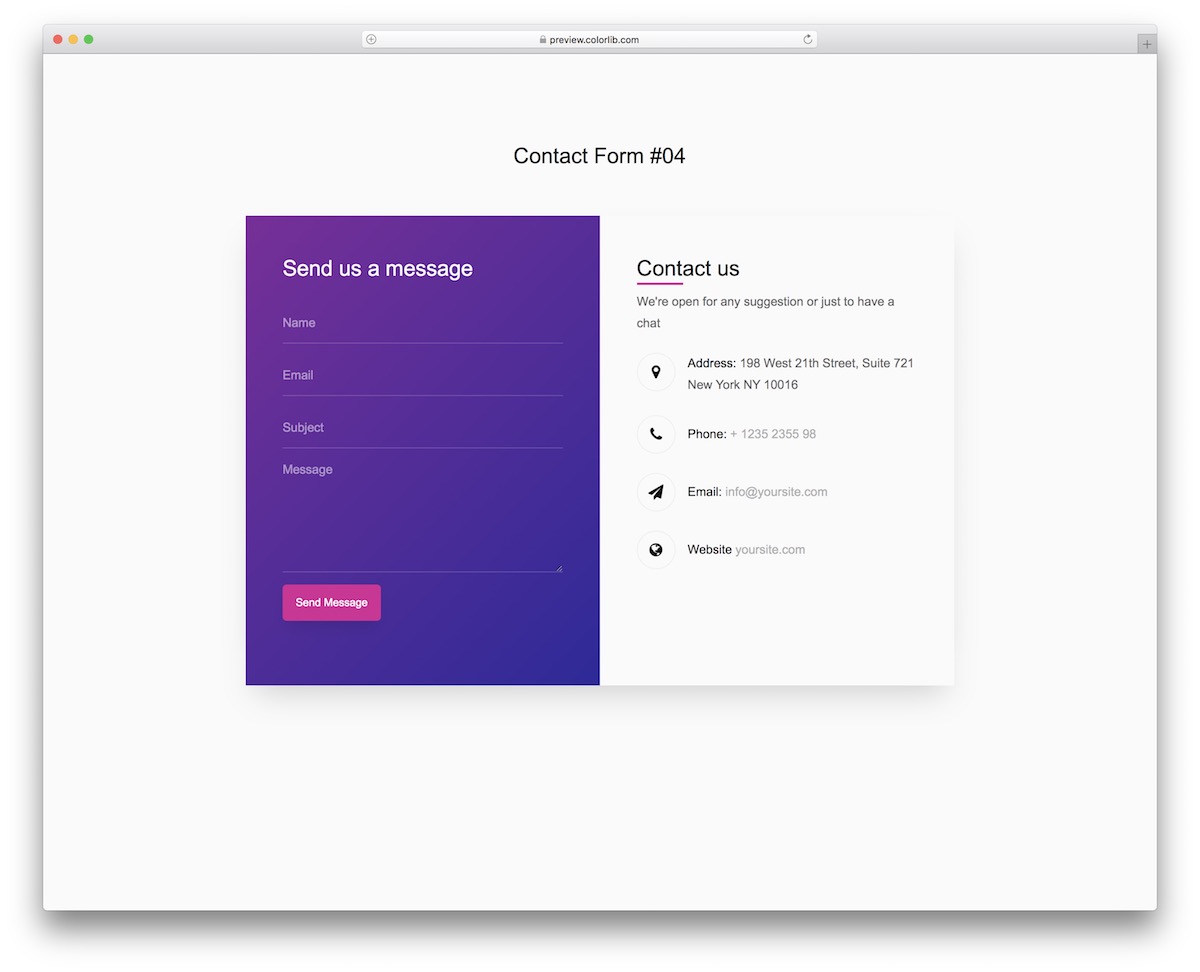
联系表格 V04

渐变效果使 Contact Form V04 脱颖而出。 尽管它是一个非常标准的免费联系表单模板,但重要的是细节。
太好了,您可以在您网站的单个页面上使用联系表格 V04。 但是,您也可以将其包含在您现有的网页设计中。
您可以使用许多选项进行深入研究,从而实现联系部分。
喜欢。 老板。
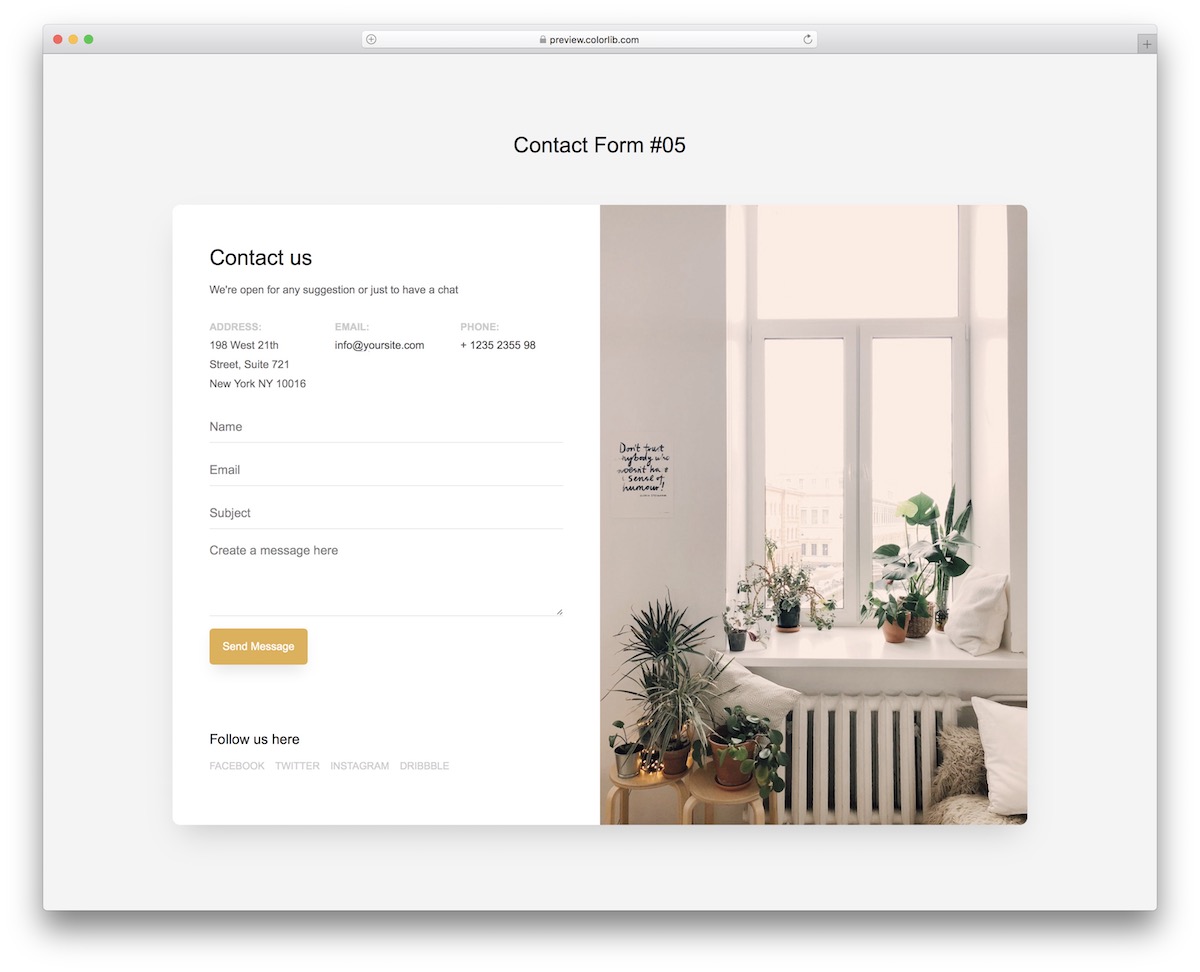
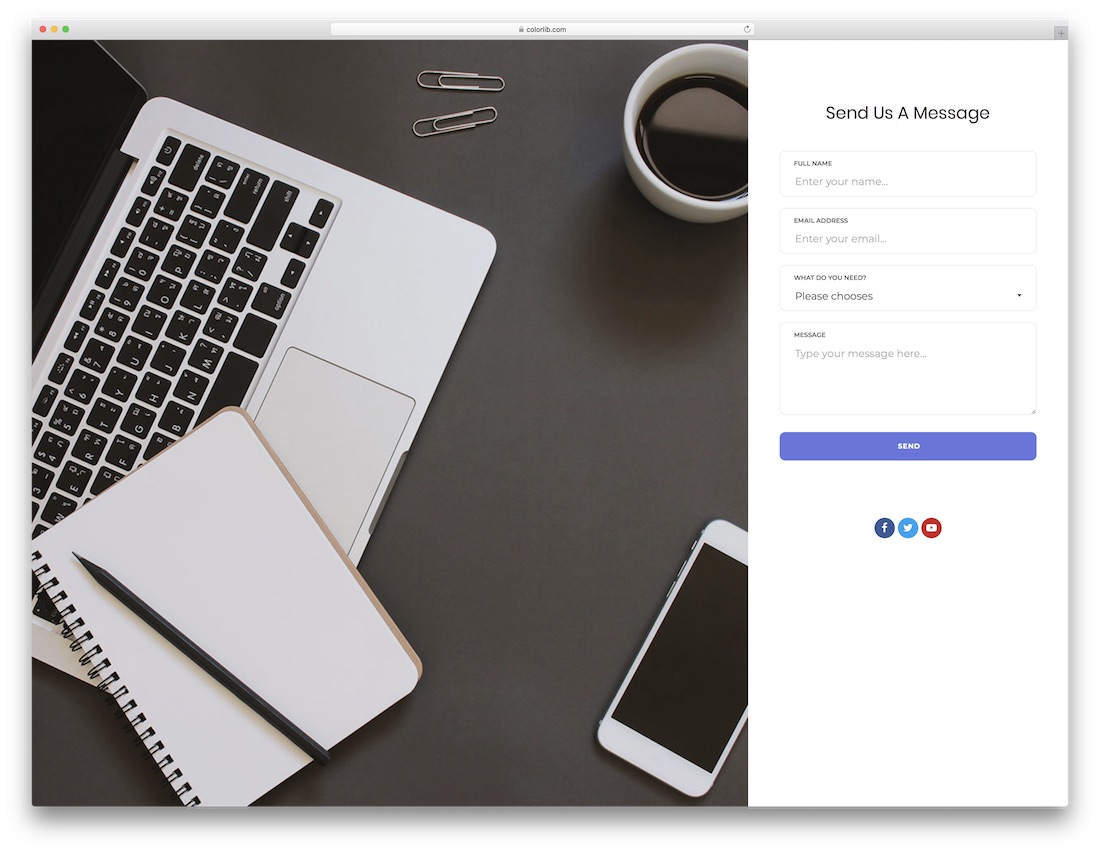
联系表格 V05

联系表格 V05 美观、现代且引人入胜。 尽管许多人依赖简单和极简主义,但其他人也喜欢这里和那里的一些额外的东西。
这就是您使用联系表 V05 所获得的。
凭借其分体式设计,您可以在一侧展示令人赏心悦目的图像、联系表格和其他信息。 联系表格 V05 甚至包括社交链接。
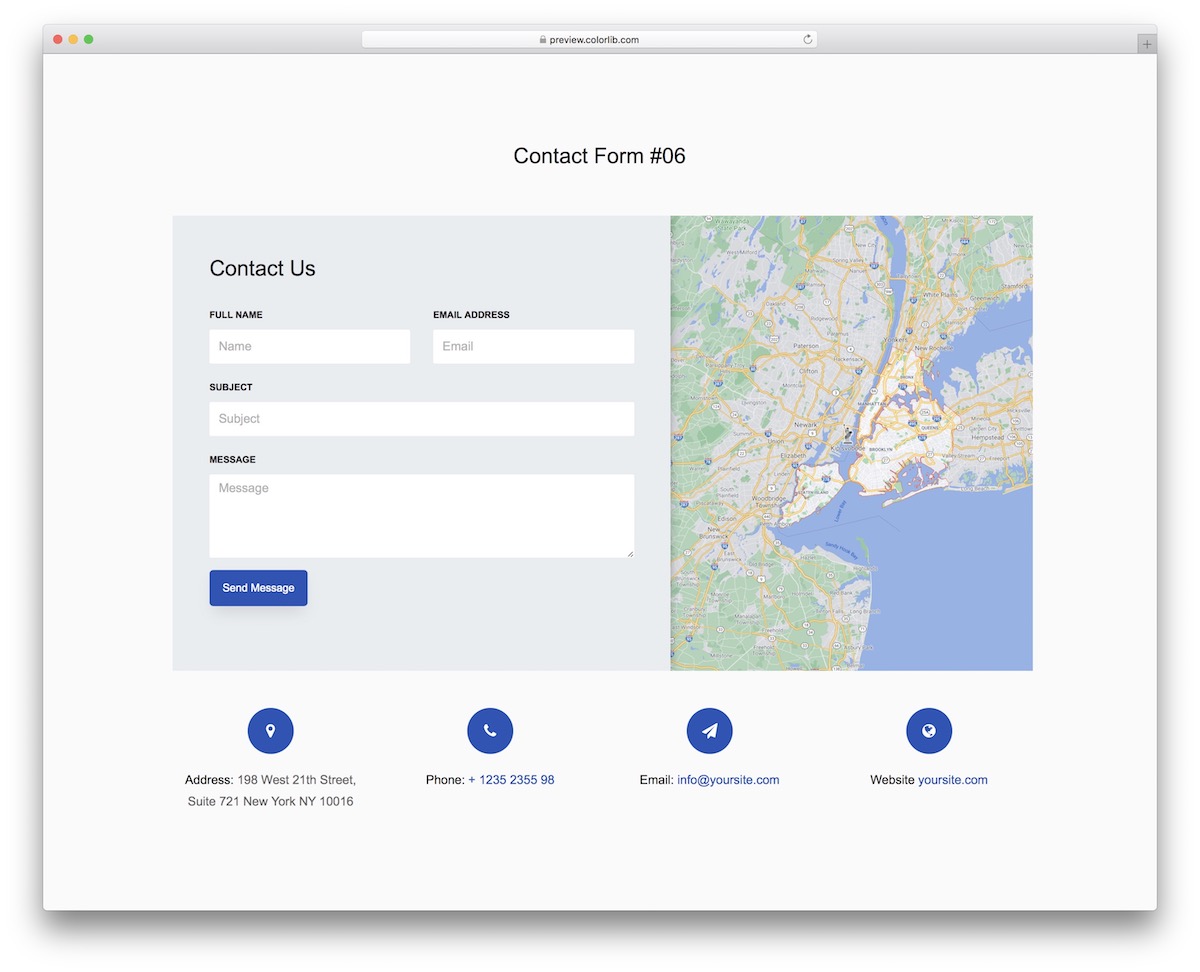
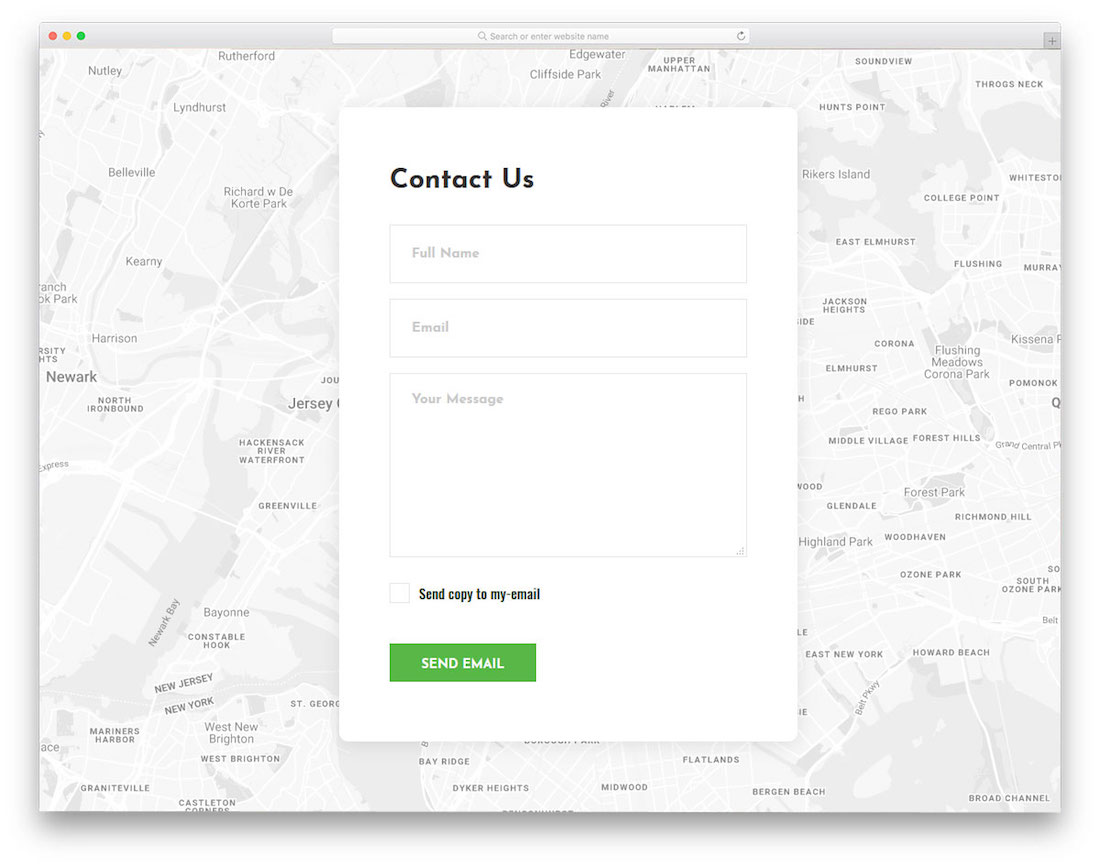
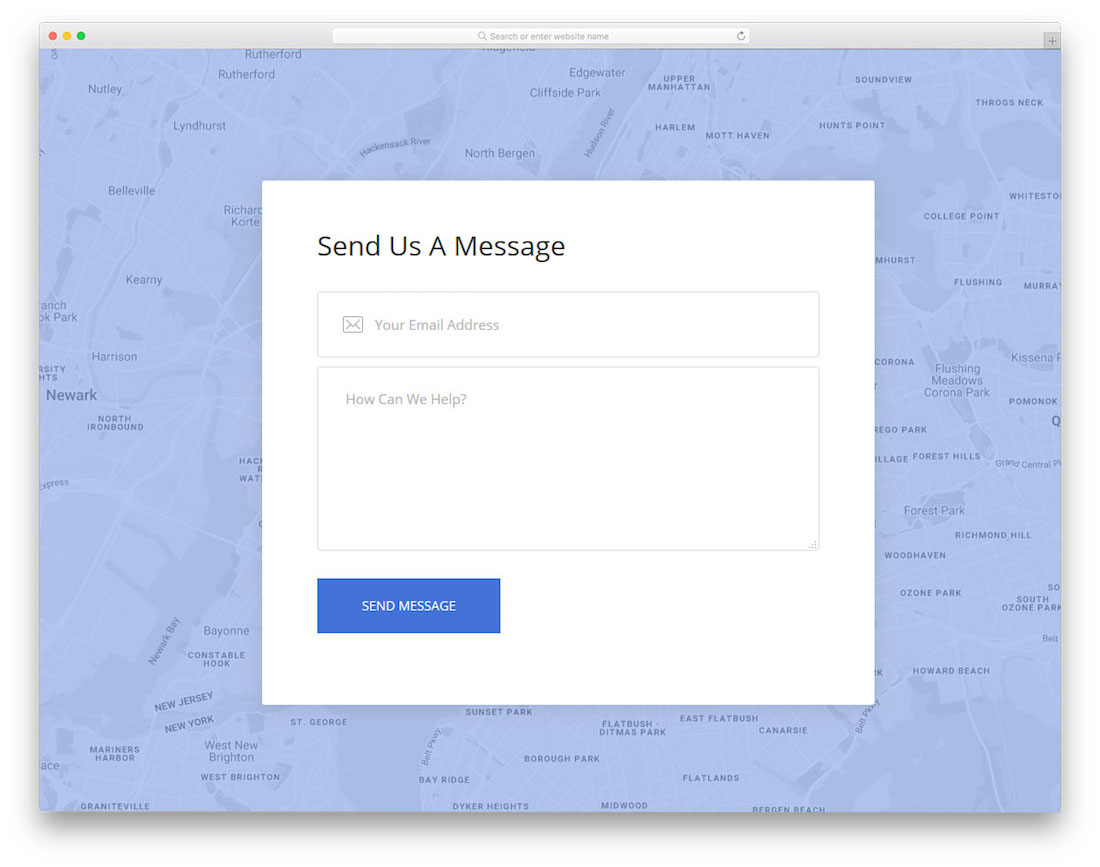
联系表格 V06

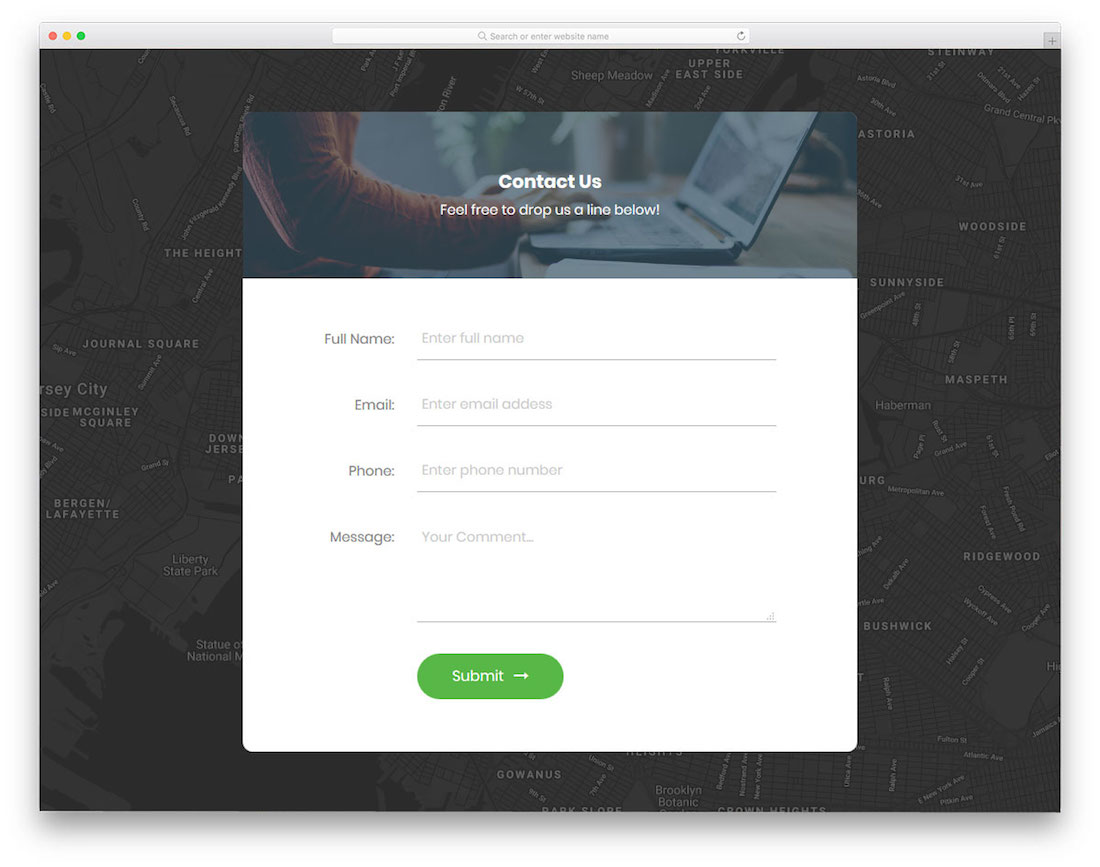
谷歌地图和联系表格可以很好地协同工作的情况有很多。 为此,您只需要联系表格 V06。
这个免费模板允许您在地图上展示您的确切位置,但您也可以在下面添加其他信息。 该表单具有名称、电子邮件和主题三个字段,以及一个文本区域。
和反应能力? 确实是。
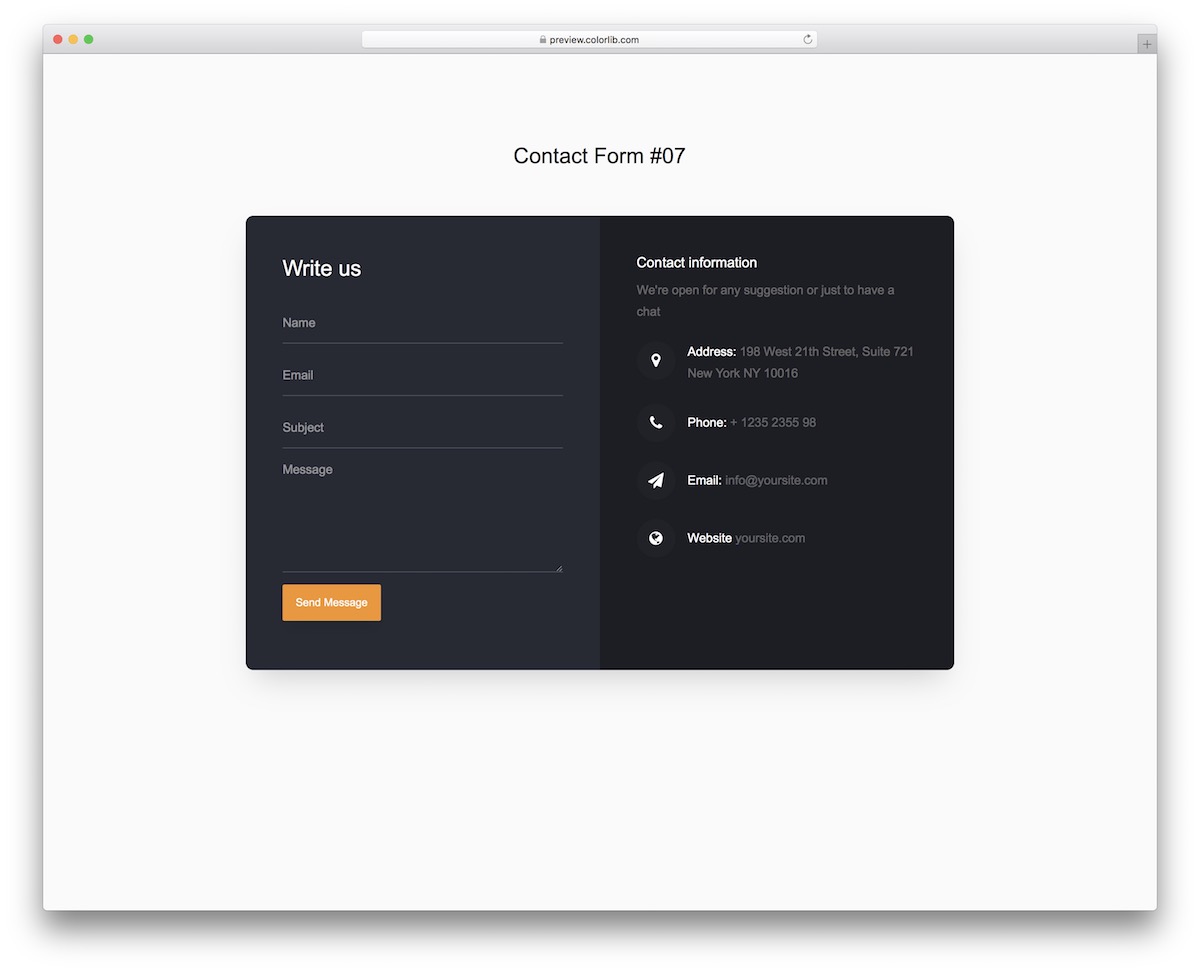
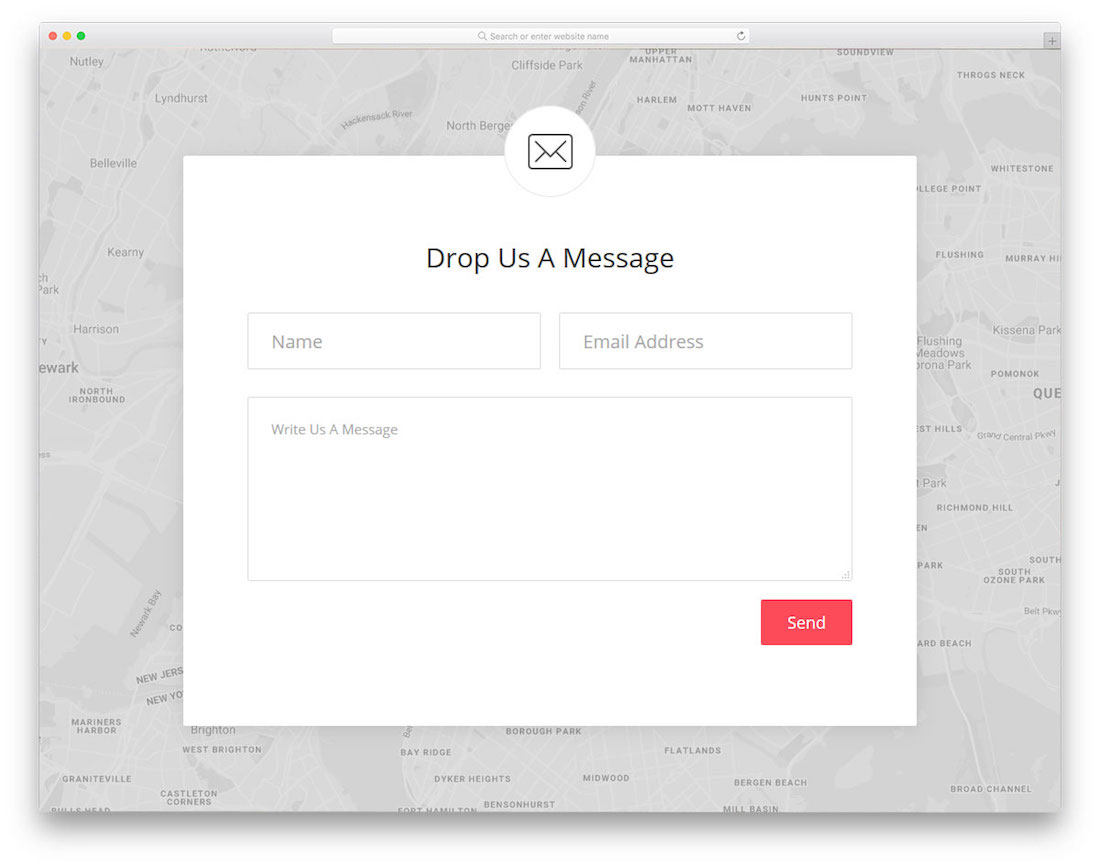
联系表格 V07

Contact Form V07 采用 DARK 设计,外观简约。 每当您对设计有疑问时,简单总是赢。
这是事实。
两个部分分开,背景色调略有变化,使事情更有条理。
即使在移动设备上,Contact Form V07 也能流畅运行,只是先出现联系部分,然后是信息。
联系表格 V08

与其摇摆纯色背景,不如摇摆图像背景。 您可以使用开箱即用的联系表格 V08 来做到这一点。
联系表格 V08 在这里,让事情直截了当,没有绒毛。 如果您只需要联系表格,但想为其添加创意因素 - 联系表格 V08可助您一臂之力。
联系表格 V09

黑色和金色使这个免费的 HTML5 联系表单模板非常丰富。 联系表格 V09 非常适合采用深色设计的不同商业网站。
请记住,如果您想更改图标和按钮的颜色(甚至是字体),请执行此操作。
Contact Form V09 的代码是用户和初学者友好的,每个人都可以快速了解要点。
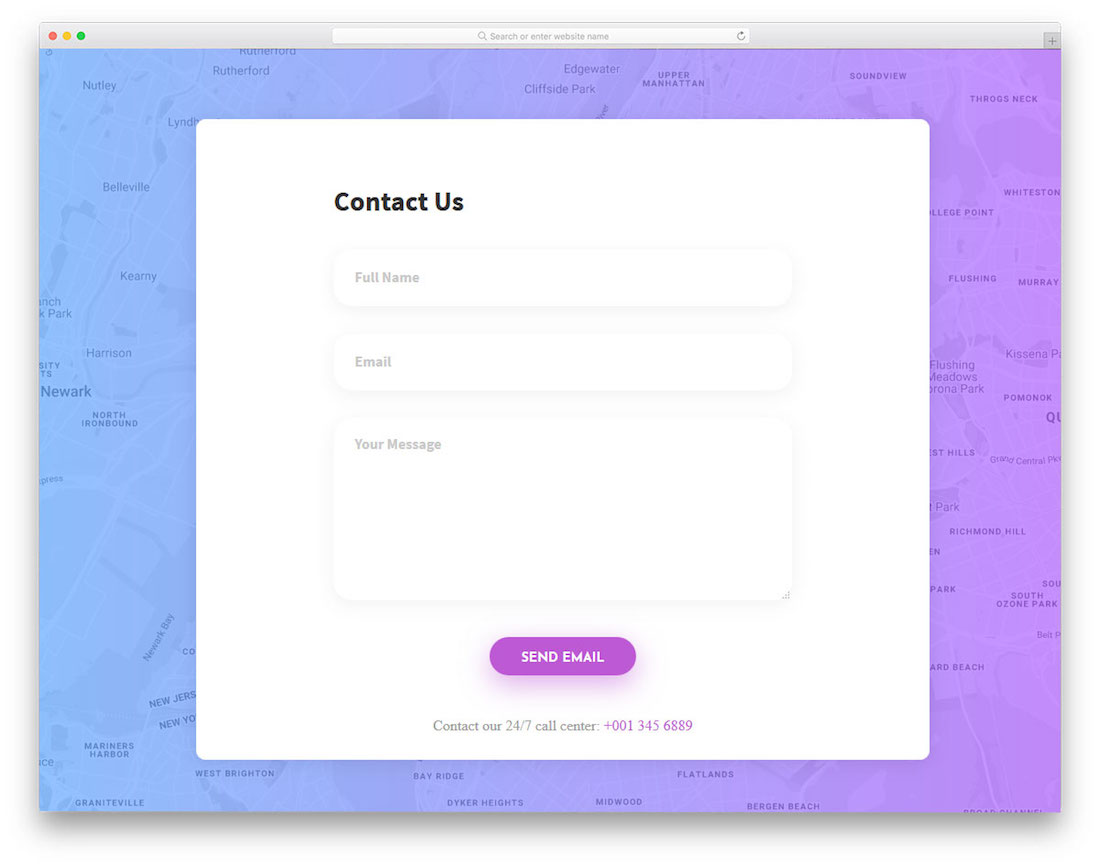
联系表格 V10

图像背景、透明的联系方式部分和带有蓝色“发送消息”按钮的实心表格。 有什么不喜欢的?
当然,没有必要只坚持它。
但是,那些这样做的人几乎可以立即将其纳入您的网站或应用程序。 您甚至可以将链接添加回您的主页。
联系表格 V11

使用联系表格 V11,您的用户可以轻松填写联系表格。 该设计非常简约,因此将其添加到您的网站或博客将非常舒适。
默认情况下还包括自动完成和表单验证。
即插即用。
当然,这是一个 HTML5 模板,需要编码才能在您的 Web 应用程序上激活。
联系表格 V12

让我们继续使用 Contact Form V12 的极简流程。 姓名、电子邮件和文本区域字段是表单的元素。 然后伴随着额外的文本部分和其他联系方式和地址。
在较大的屏幕上,这两个部分并排放置,但在移动设备上堆叠在另一个之上。
最后,如果您想更改字体和按钮的颜色,这也是一个选项。
联系表格 V13

充满活力的渐变背景有助于 Contact Form V13 在人群中脱颖而出。 智能手机、平板电脑和台式机的性能都非常出色。 事实上,Contact Form V13 默认情况下是响应式的。
很酷的是,如果您的企业有两个地点,您可以同时说明它们。
但是,这并不意味着只有拥有两个地点的公司才能使用联系表格 V13——每个人都可以。
联系表格 V14

联系表格 V14 非常适合营销机构,但其他基于服务的企业也可以从中获利。 联系表格有多个字段,包括预算选择下拉菜单。
但是您可以更改所有内容,就像我们在这里拥有的所有其他免费 HTML5 联系表单模板一样。
通过左侧的文本区域,您可以说服您的潜在客户和客户如何与您合作可以使他们受益。
联系表格 V15

现在让我们回到极简主义。 联系表格 V15 将帮助您为您的网站创建一个时尚的联系页面,而无需从头开始构建它。
这个免费的 Bootstrap 片段还确保了对不同屏幕尺寸的出色适应性。 而且它只使用最新的技术,所以您知道性能始终是一流的。
联系表格 V16

联系表格 V16 很有创意,但仍然让事情变得更简单。 如果您不喜欢无聊,那就选择这个免费的联系表单模板。
它为您想要分享的任何特别信息包含了必要的表格以及附加的标题和文本。 介绍您的详细信息,将其嵌入您的网站,然后您就可以开始使用了。
联系表格 V17

联系表格 V17 会立即以双色调背景弹出,尤其是在添加彩色背景时。 您甚至可以练习包含图像背景,因为在这种情况下它可以很好地工作。
该表单包含四个带有文本区域的用户信息字段。 验证和自动完成是一项奖励,因此您无需自己整理它们。
联系表格 V18

您是否需要另一个集成了 Google 地图的联系表? 使用联系表格 V18 时,您用一块石头杀死了两只鸟。
为什么要把事情复杂化并从一开始就做这一切? 这些天来,这不是必需的,因为您有这么多卓越的解决方案供您使用。
您甚至可以测试一些激发您兴趣的替代方案,选择最好的并从那里开始。
联系表格 V19

简单。 这是联系表格 V19 的主要特点。 但它与其他类似的免费 HTML5 联系表单模板的不同之处在于它的下拉菜单。
它适用于默认版本中的预算选择,但您也可以根据需要对其进行微调。
永远不要认为你需要像水蛭一样紧紧抓住它。 做你的事,自定义联系表格 V19 并在网上大放异彩。
联系表格 V20

这更像是一个联系表单小部件而不是模板。 当然,您仍然可以在单个页面上使用它,但它可以通过将其添加到现有部分来工作。
Contact Form V20 能够轻松适应不同的网页设计。 在大多数情况下,您只想更改“发送消息”按钮的颜色,其余部分保持原样。
Colorlib 联系表

如今,开发人员可以使用如此大量的框架,有时很难找到从头开始构建的原生表单,但这正是.
本机 HTML5 和紧凑的 CSS3 联系表单,紧凑且易于根据您的需求进行自定义。
此外,它只需要一个简单的动态配置来发送实际的电子邮件。 可以根据您的要求配置样式。
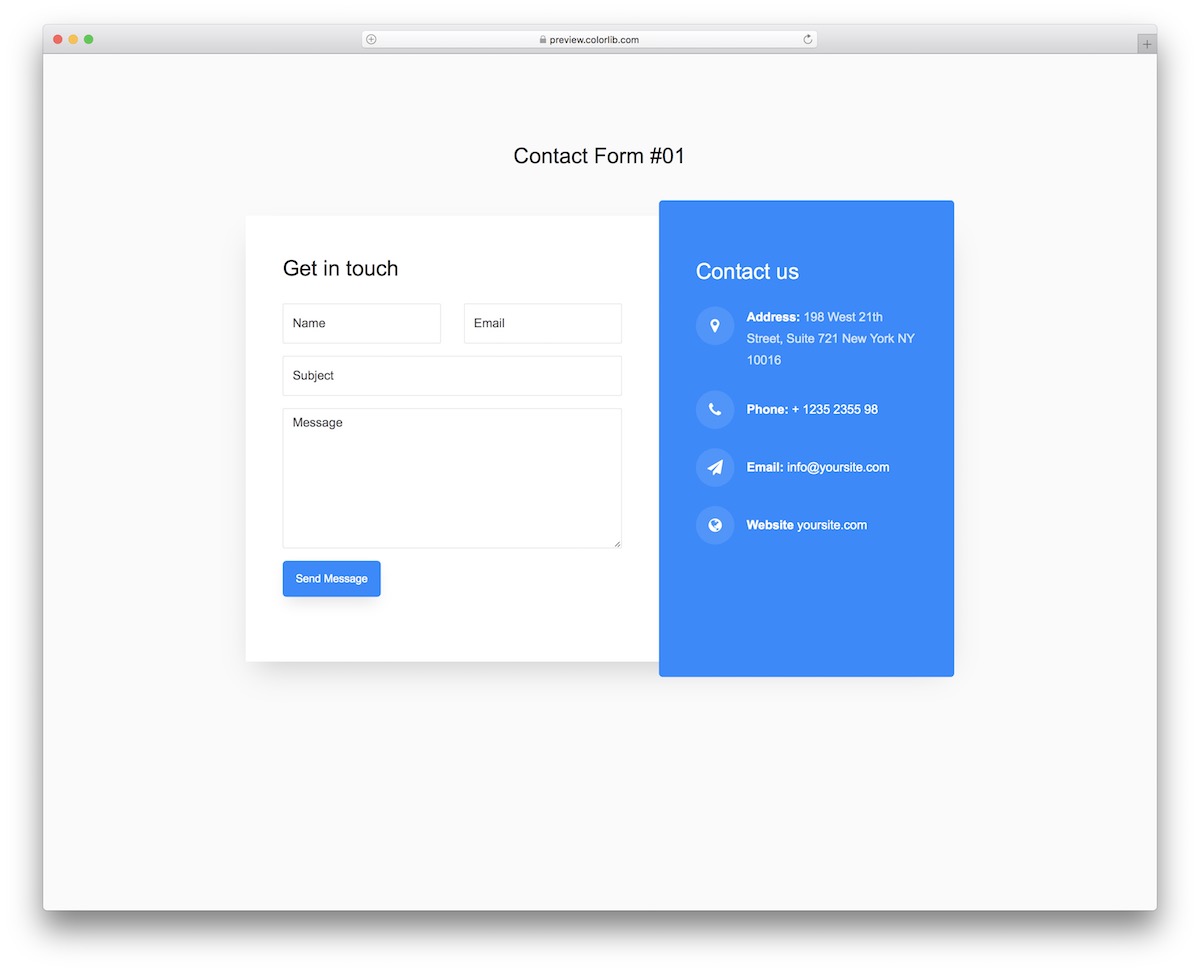
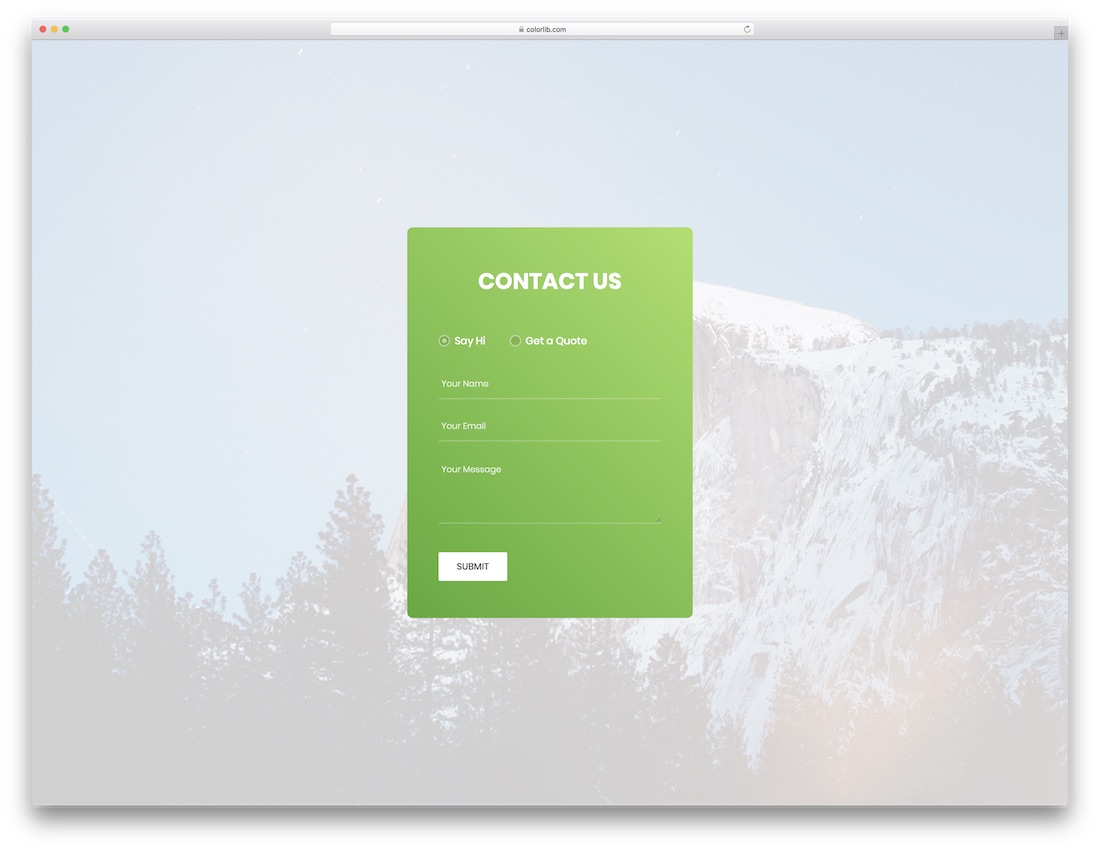
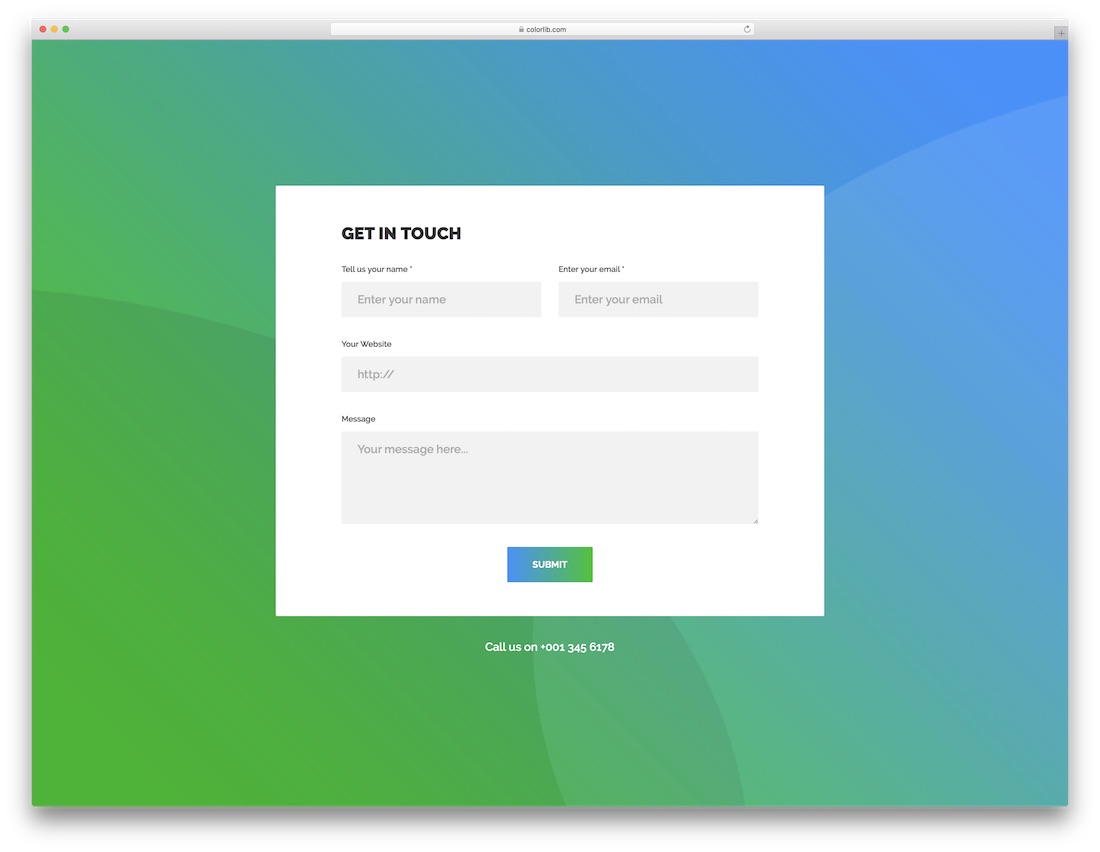
Colorlib 的联系表格 1

简单与创意相结合,可以让你走得更远。 没有必要让事情变得过于复杂,当您可以使用联系表 1 时,做所有这些花哨的事情,让有需要的人快速、舒适地与您联系。
它有一个可爱的盒子,在蓝色渐变背景上有所有需要的东西。 它非常吸引眼球。
当然,如果它不能 100% 开箱即用地满足您的需求,请随意调整表格,但您认为它最适合并使其符合您的品牌。
这个免费的 HTML5 联系表单模板的用户友好性是一项简单的任务。

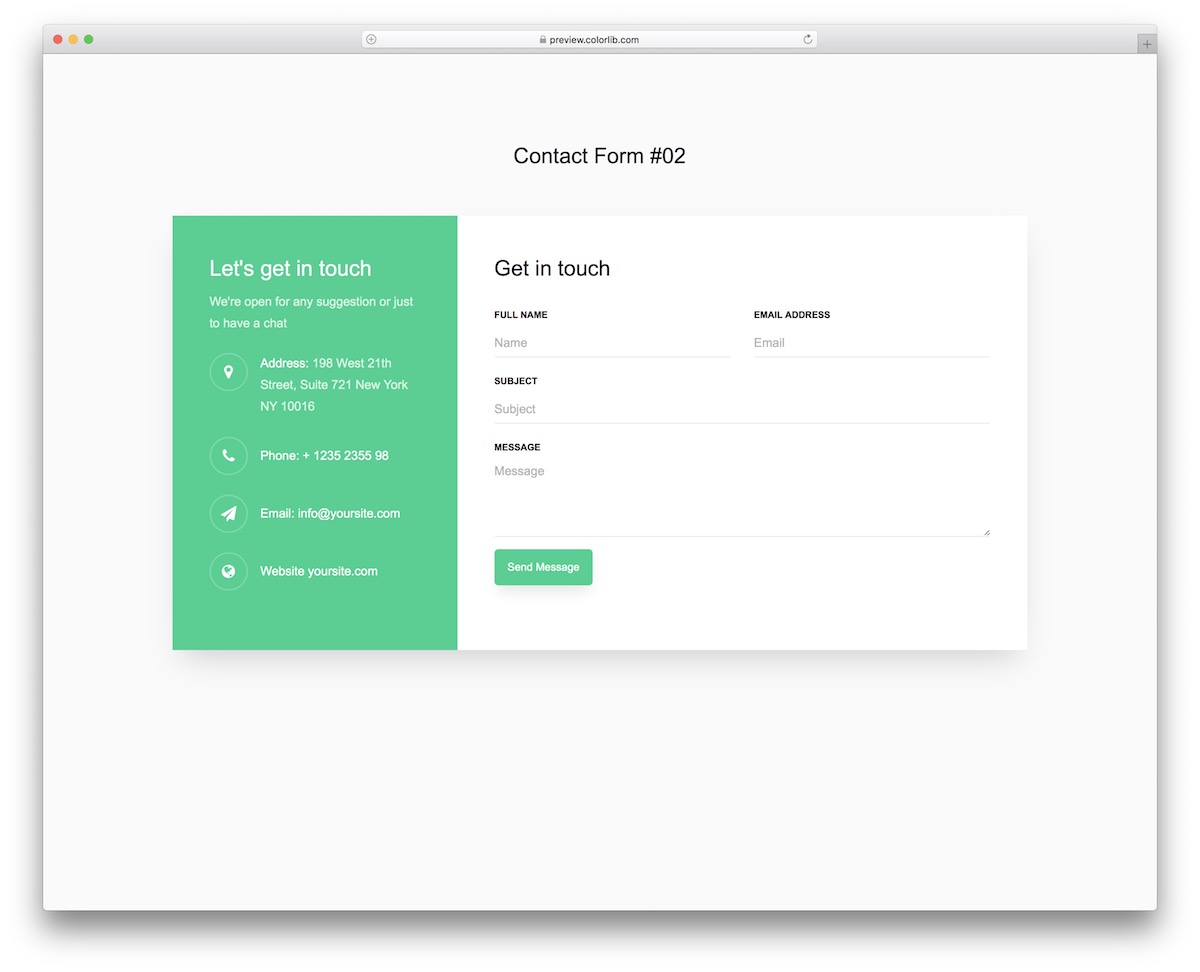
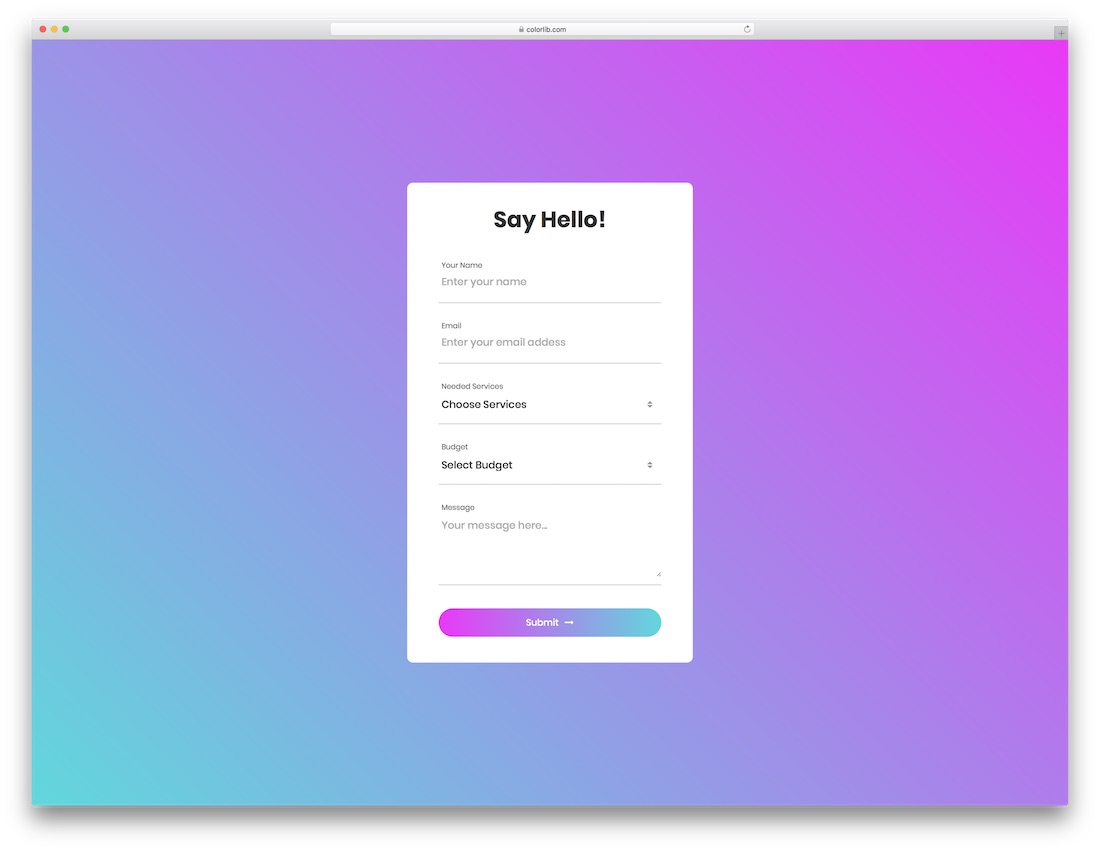
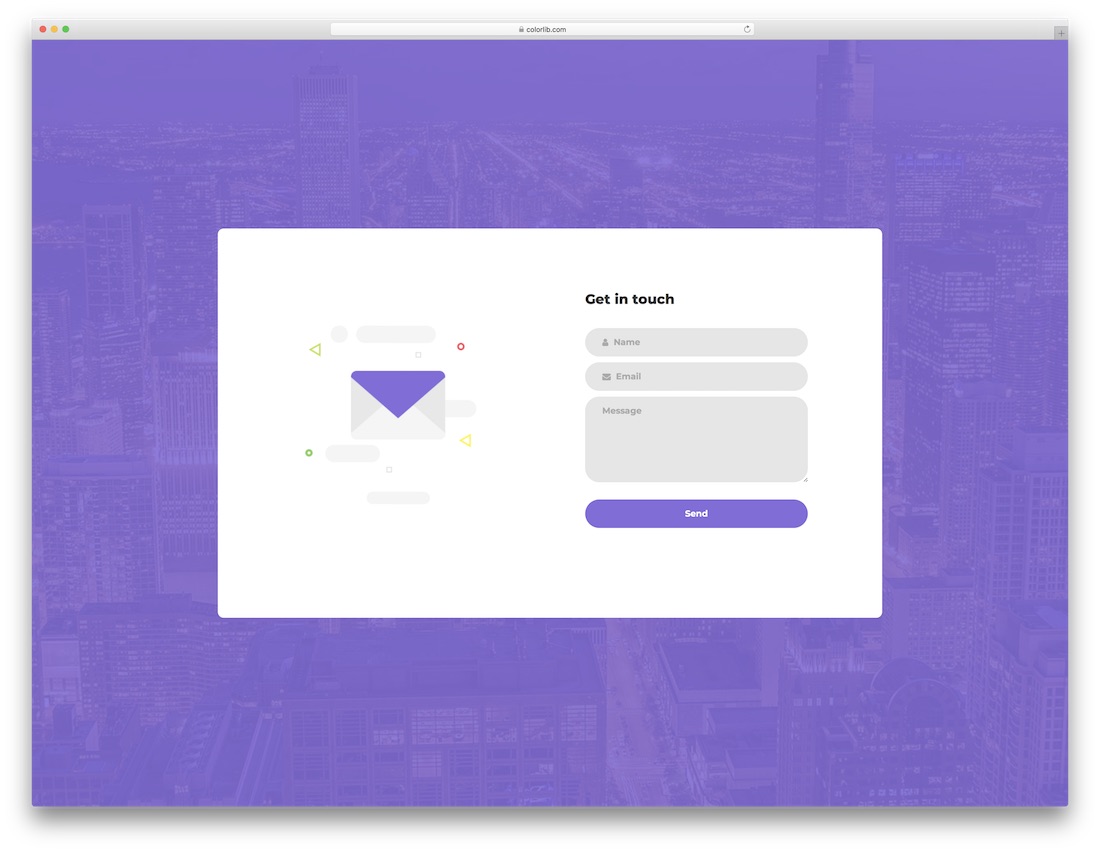
Colorlib 的联系表格 2

Contact Form 2 是一种基于 HTML5 和 CSS3 的复杂而直接的表单。 如果你挖掘风格,你几乎可以在任何网站上使用这种风格。
没有任何限制,因为 Contact Form 2 几乎可以立即适应所有利基市场和行业。 但在让它上线之前,请确保调整工具的外观。
此外,使其与您的主要业务或在线项目网站一致。 画布井井有条,即使对于初学者也能顺利进行自定义过程。
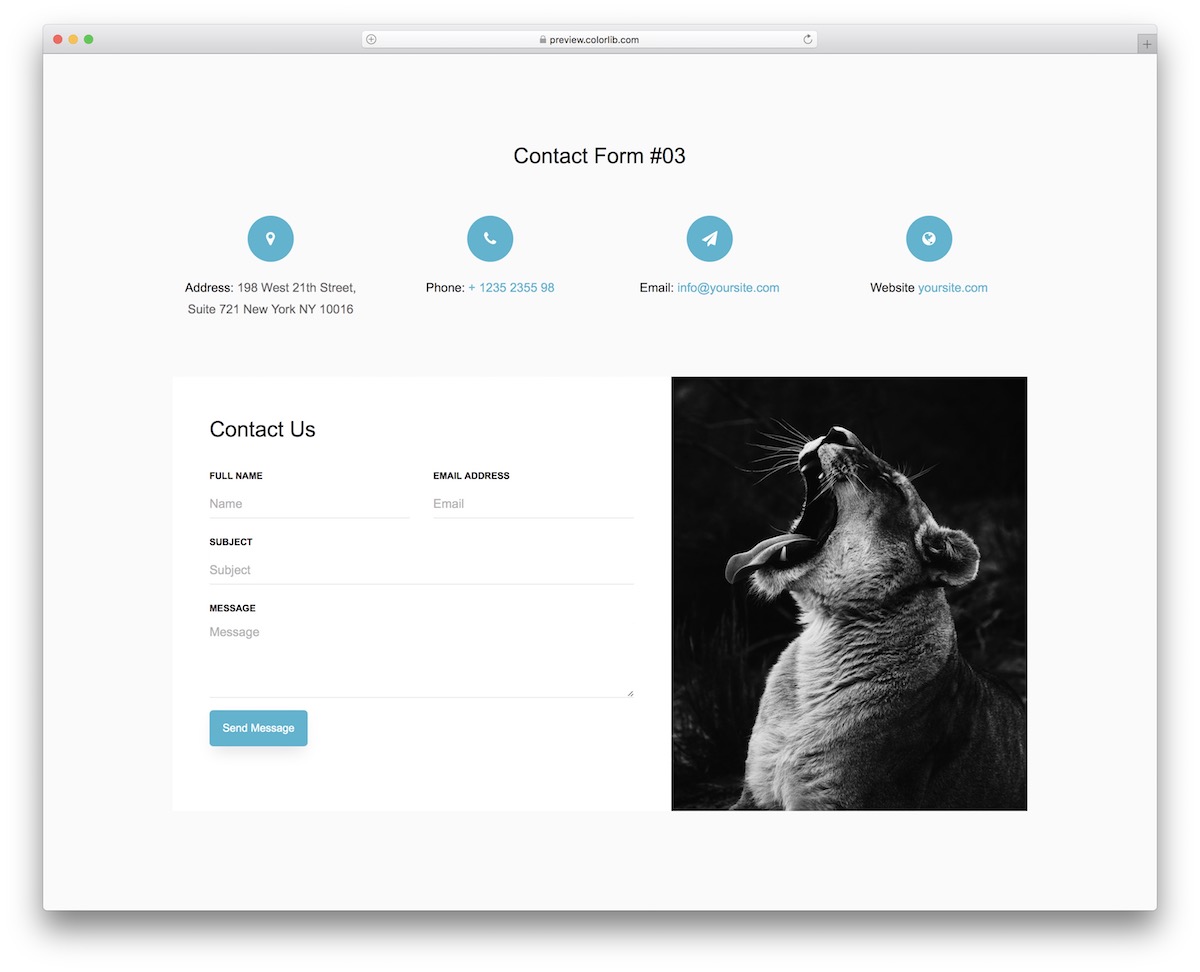
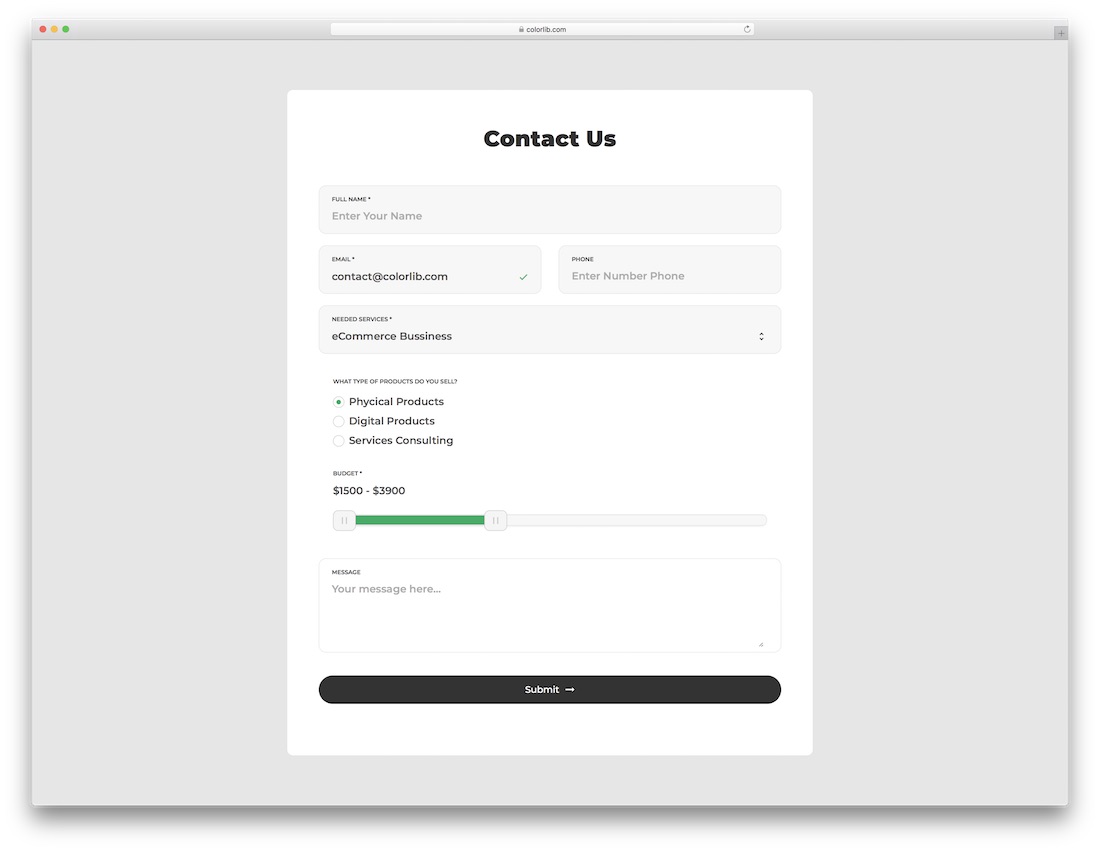
Colorlib 的联系表格 3

这是一个免费的 HTML5 联系表单模板,具有快速有效地为自己构建联系页面所需的一切。 这是你应该 100% 不会错过的部分。
如果联系页面是 PUZZLE 的最后一块,那么现在就开始吧。 下载您喜欢的款式,很快就能拥有一款。 毕竟,大部分工作已经为你完成了。
你只需要练习它并准备好发光。 使用联系表 3,您可以立即开始构建它。
它可以顺利适应任何网站,并允许您随意修改它。
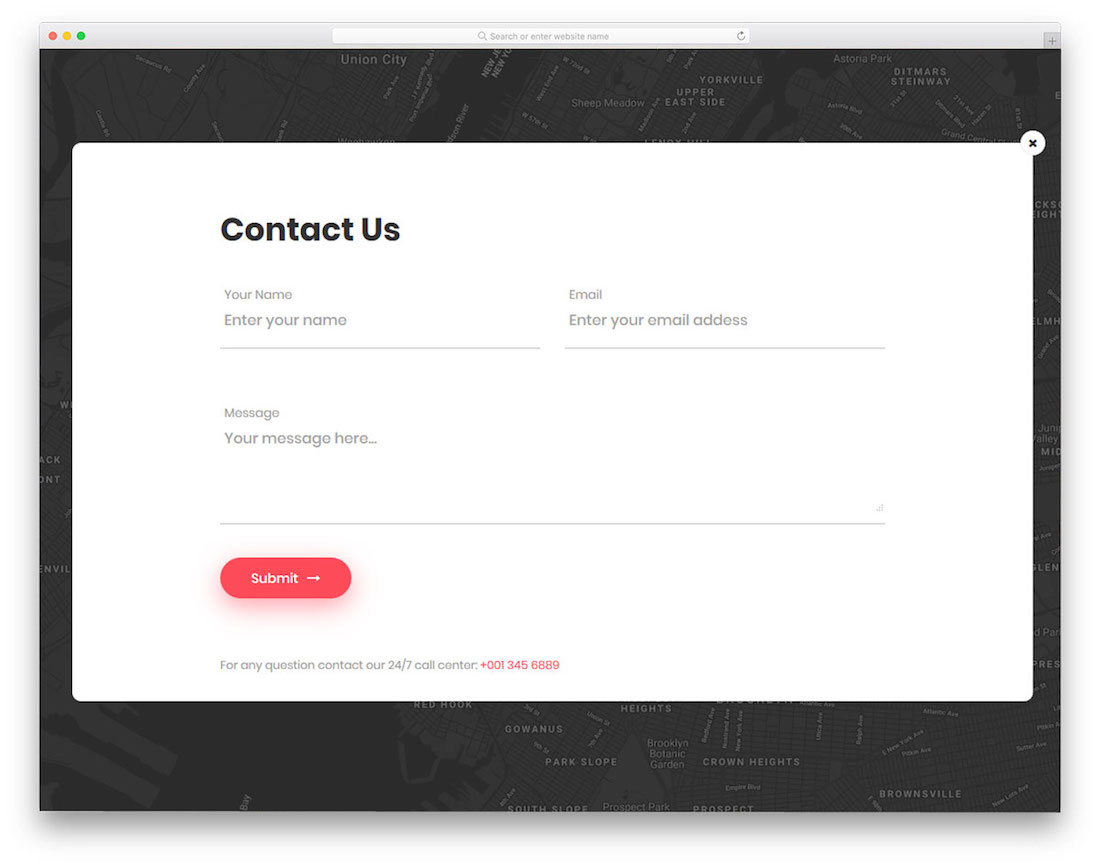
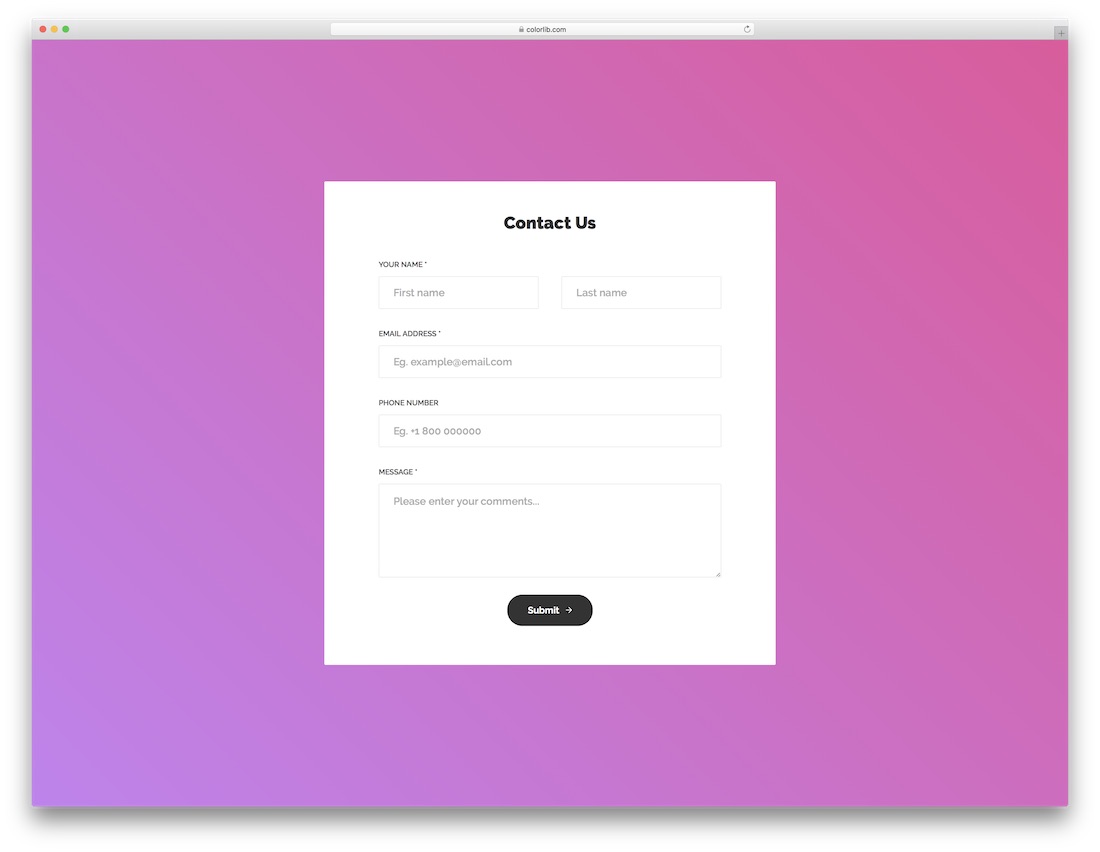
Colorlib 的联系表格 4

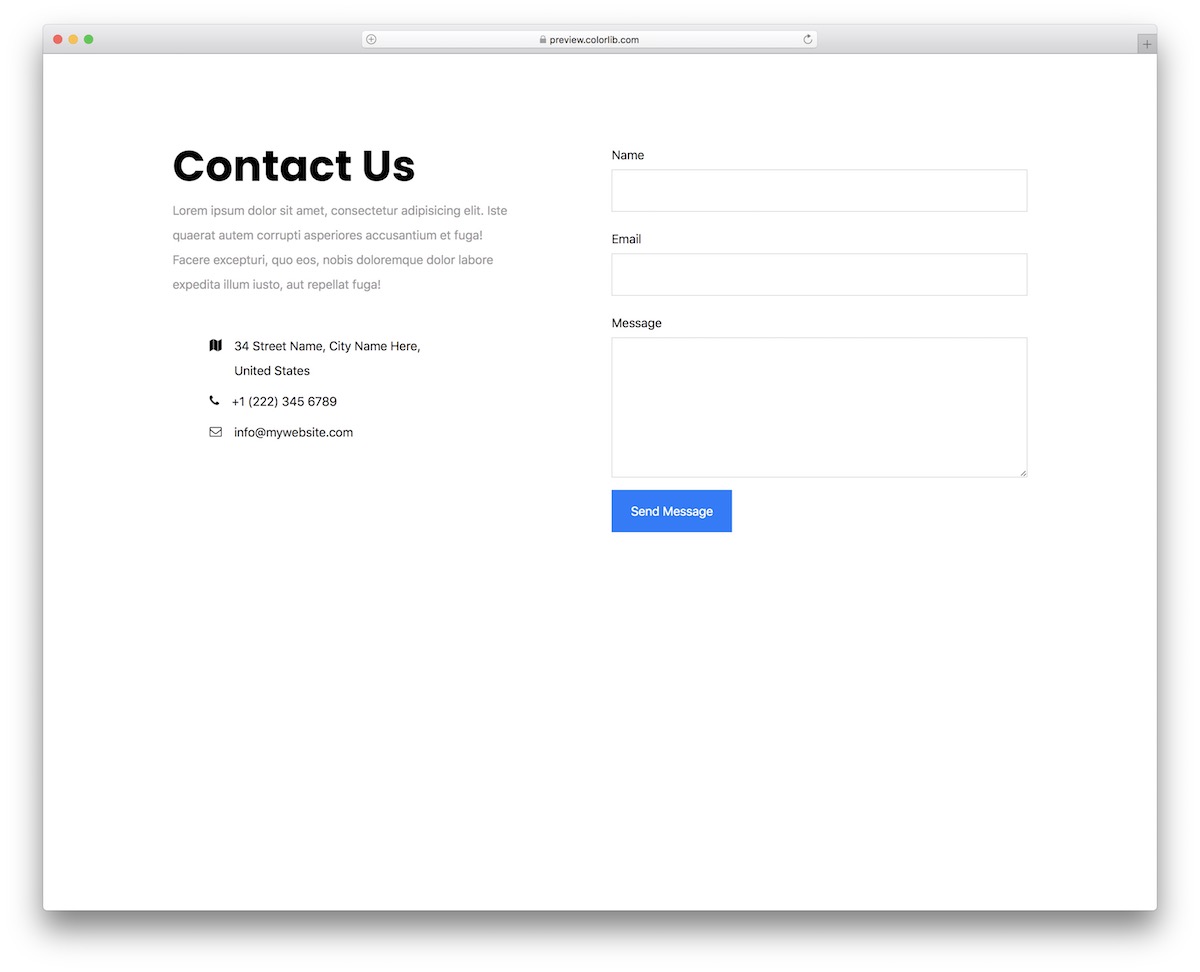
您正在查看一个简单但现代的免费 HTML5 联系表单模板。 它为创建所需的联系页面提供了坚实的布局。
如果你错过了,你最好尽快制作联系页面。 您甚至认为他们会如何向您提出问题和商业建议?
他们不可能将您的电子邮件地址复制到他们首选的电子邮件提供商。 最好和显而易见的方法是建立一个功能齐全的联系页面并上线,让他们可以随意使用。
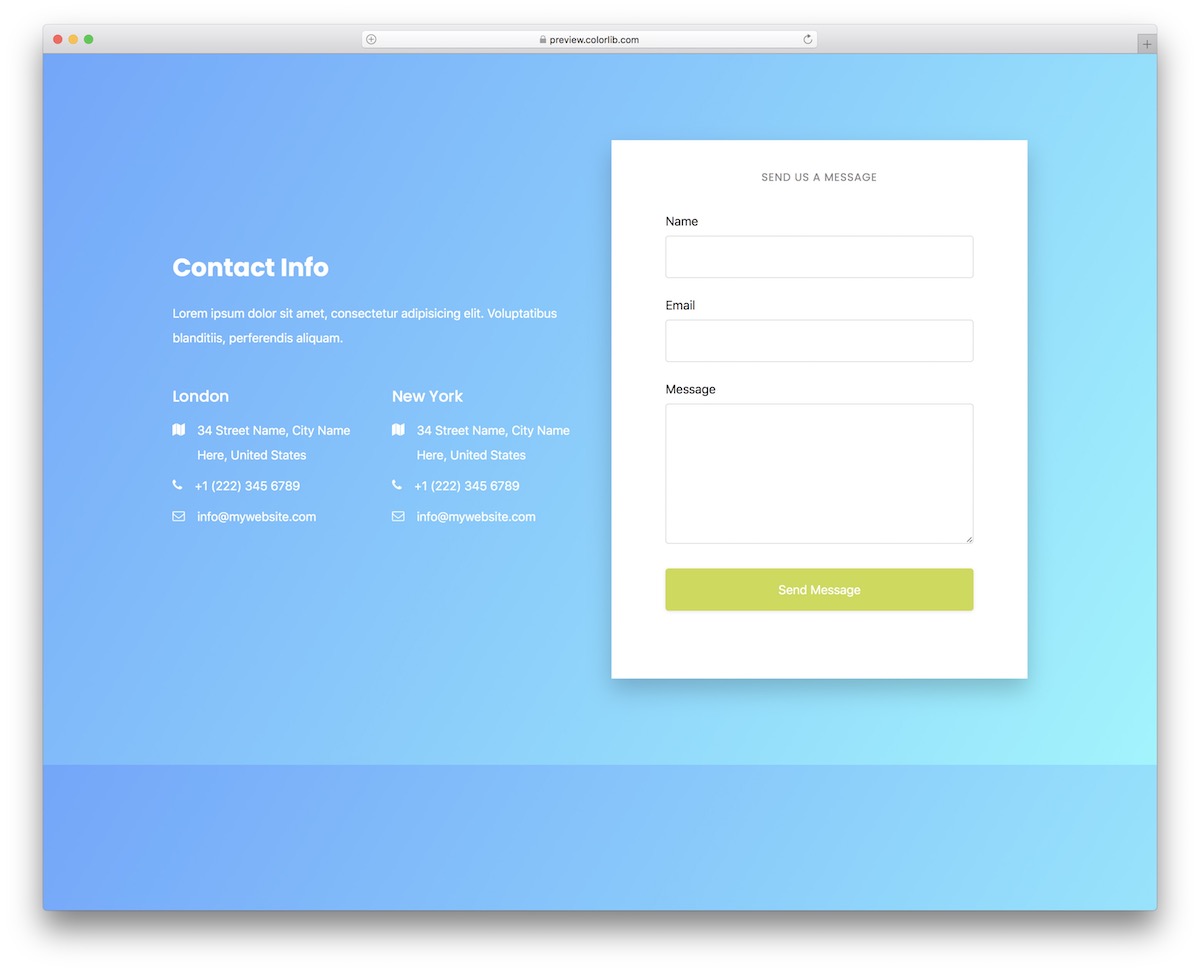
Colorlib 的联系表格 5

联系表格 5 是一个清晰的免费 HTML5 联系表格模板,采用极简方法。 您可以将这个特定的用于代理机构甚至个人网站。
由于其极简风格,Contact Form 5 在适应您的在线状态时没有任何问题,并通过让您的用户有机会与您取得联系来帮助您扩展您的产品。
模板将节省您的时间并使您当前的互联网外观更加有价值。
更高的价值也意味着更好的整体性能和更满意的客户。
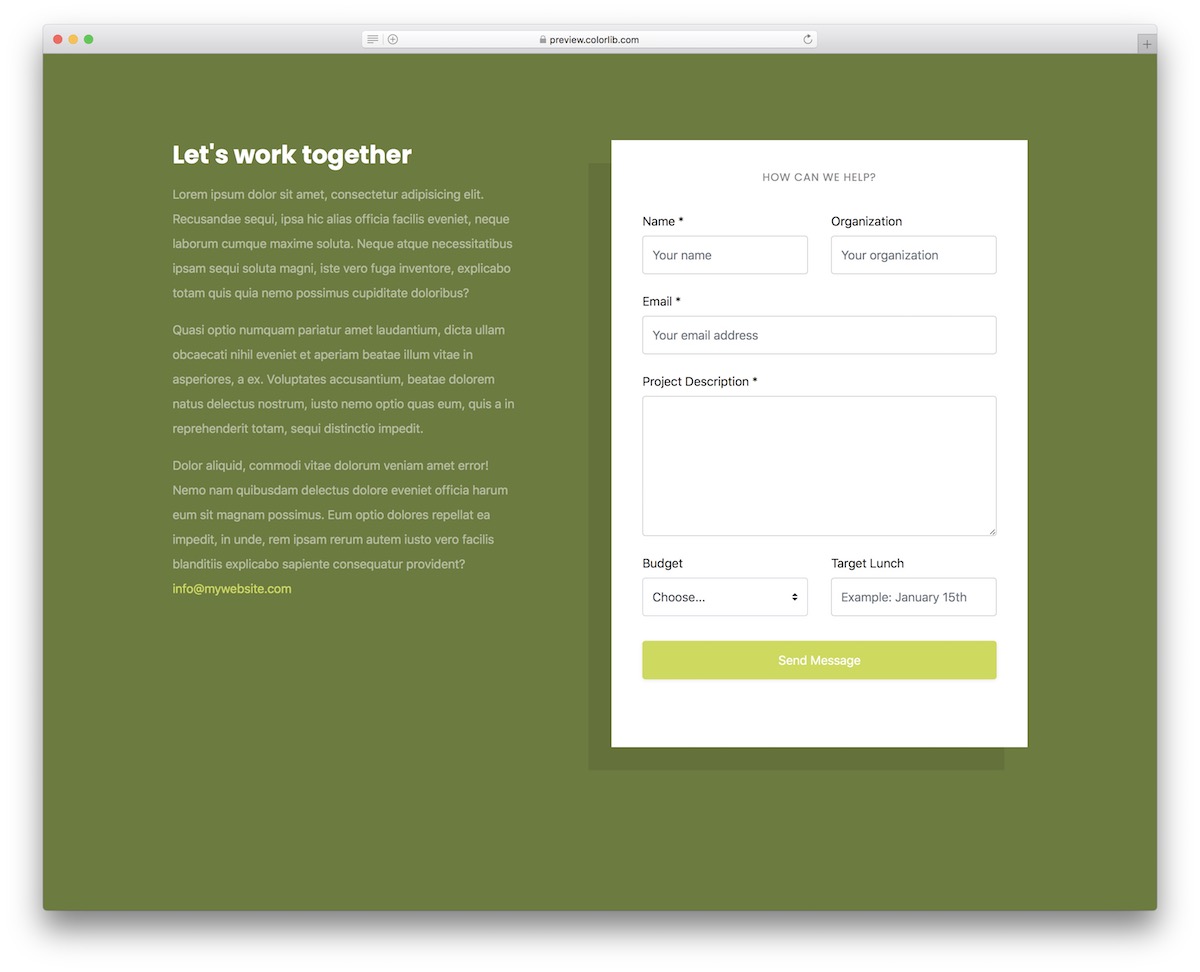
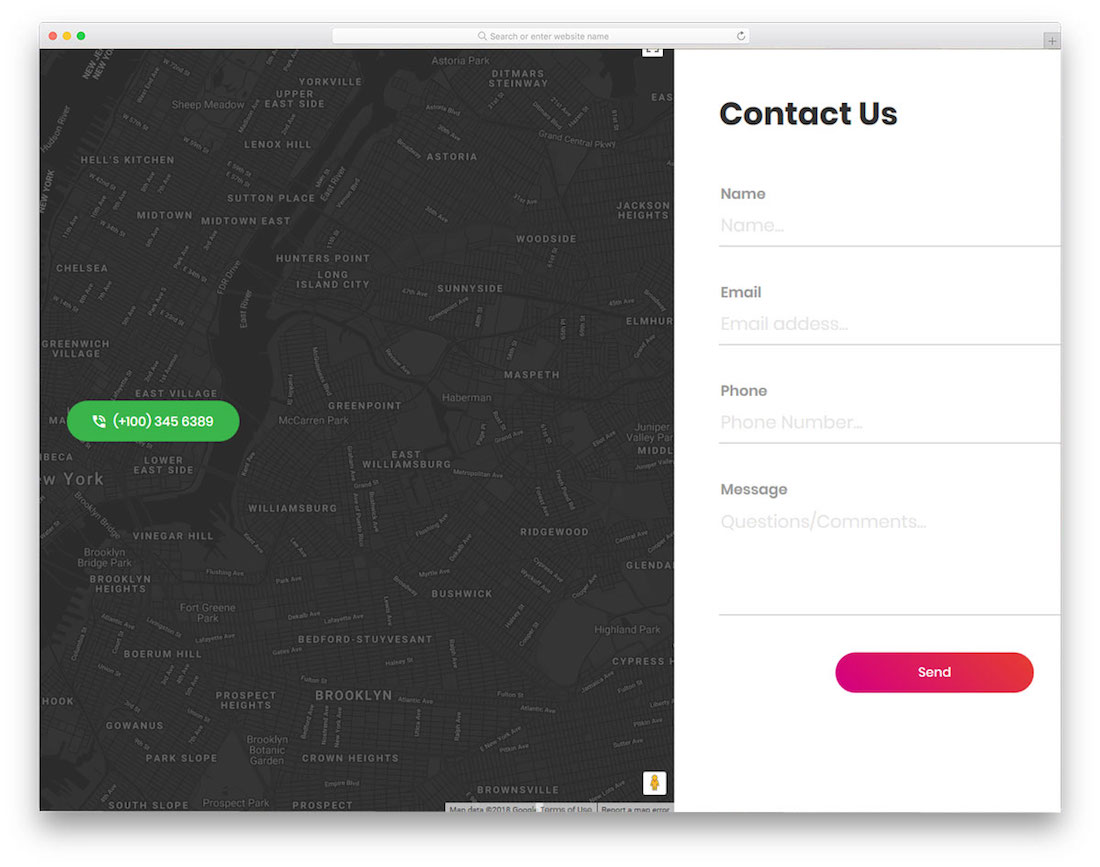
联系表格 6 与 Colorlib 的地图

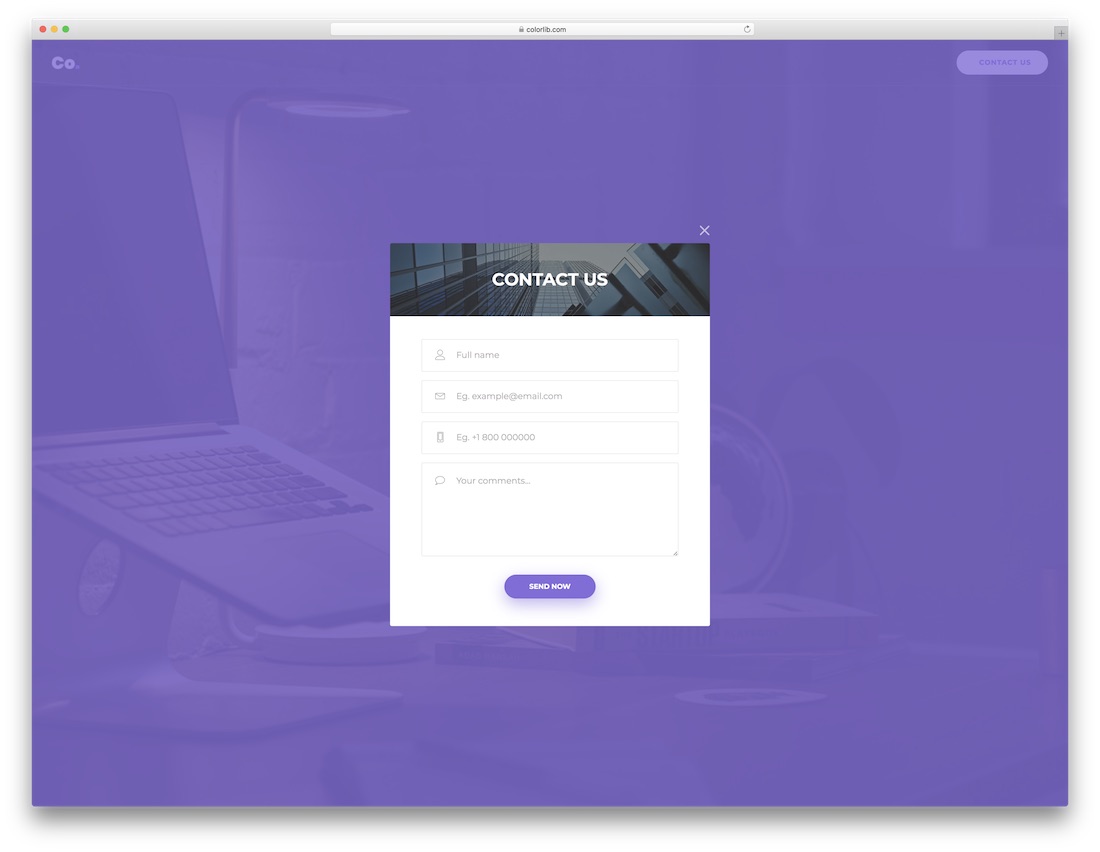
无论您可能有一个人们可以访问您的物理位置,或者仅仅是因为,Contact Form 6 是一个具有集成 Google 地图的出色网页设计。
也就是说,显示您的位置并鼓励他们使用脉动邮件图标与您联系。 单击它会打开一个实用的联系表单弹出窗口,他们可以使用它向您发送消息。
联系表格 6 在弹出窗口底部还有一个特殊位置,您可以使用它与您的网站访问者和潜在客户分享您的其他联系方式。
而且,如果您以准确的答案足够快地回应他们,那么赢得他们的机会就很高。
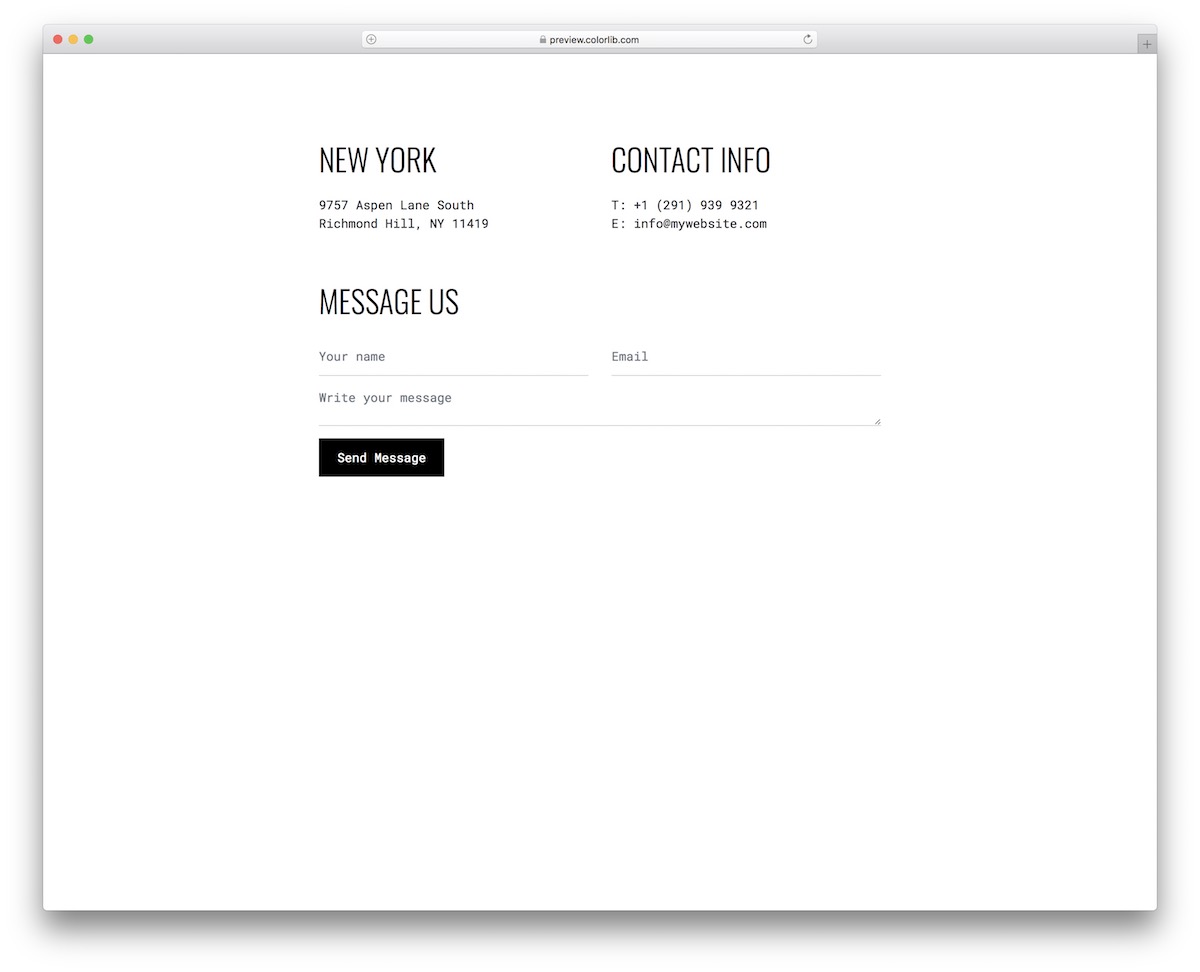
Colorlib 的联系表格 7

Contact Form 7 是一款免费的 HTML 联系表单模板,适用于纯粹的极简主义,非常适合您。 布局直截了当,没有任何干扰和特殊效果。
他们登陆页面并使用活动表单,差不多就是这样。 这不就是联系页面的全部内容吗? 作为网站所有者,您可以理想地修改联系表 7 以适合他们的页面。
这可能只是背景和按钮颜色的变化,您已经准备好将 EXTRA PAGE 集成到您当前的网络空间中。
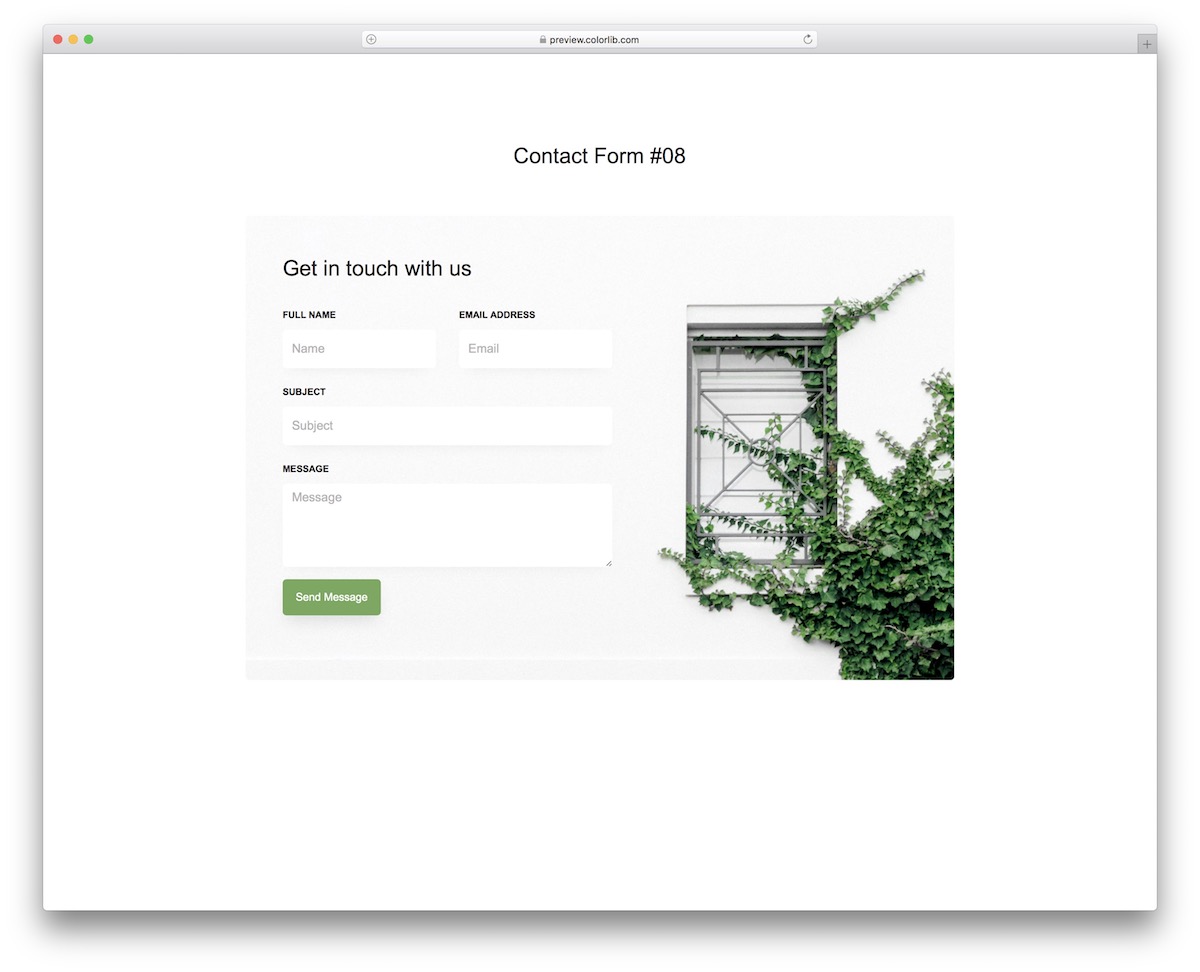
Colorlib 的联系表格 8

如果您希望 Google 地图作为联系页面的背景,那么我们的联系表格 8 模板是最佳选择之一。 它是一个基于 HTML5 和 CCS3 的简洁网页设计,完全响应和视网膜就绪。
Contact Form 8 还可以流畅地与所有主要的网络浏览器配合使用,并为您的每位访问者提供始终流畅和无缝的体验。
通过您的签名触摸增强它,并使 Contact Form 8 成为您的自定义版本,轻松融入您当前的在线状态。
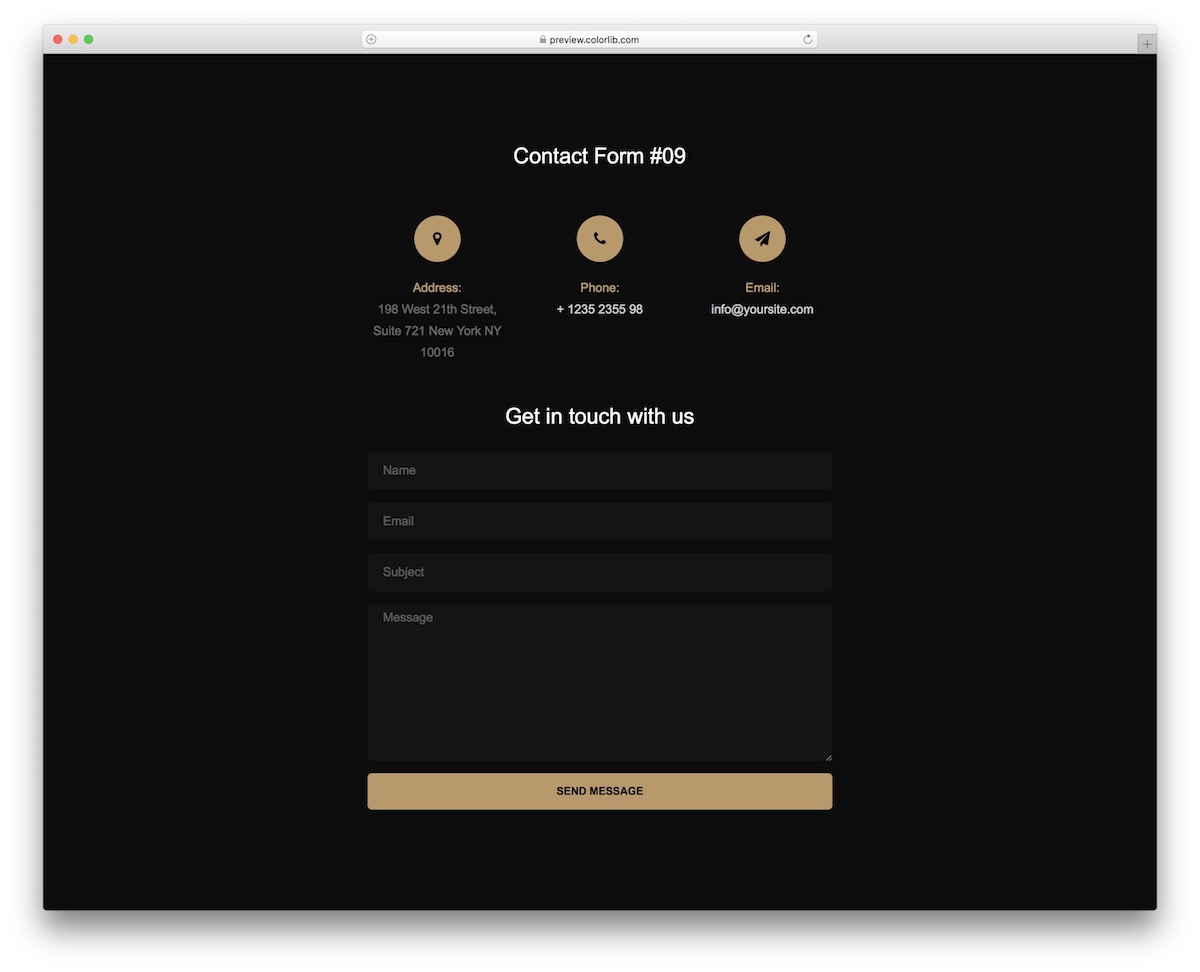
Colorlib 的联系表格 9

对于稍有不同甚至更现代的东西,这里是联系表格 9。如果您是一个挑剔的用户,还没有找到最好的免费 HTML5 联系表格模板,那么这可能就是一个。
Contact Form 9 带有谷歌地图背景和渐变叠加层,赋予它独特的触感,每个人都会留下深刻的印象。 无论是在手持设备上还是从台式计算机上访问它,都能为所有用户创造同样令人惊叹的体验。
此外,无论是 CMS 还是独立页面,Contact Form 9 都已准备好成为您的 Web 创建的一部分,并需要一些(阅读很少的)额外工作。
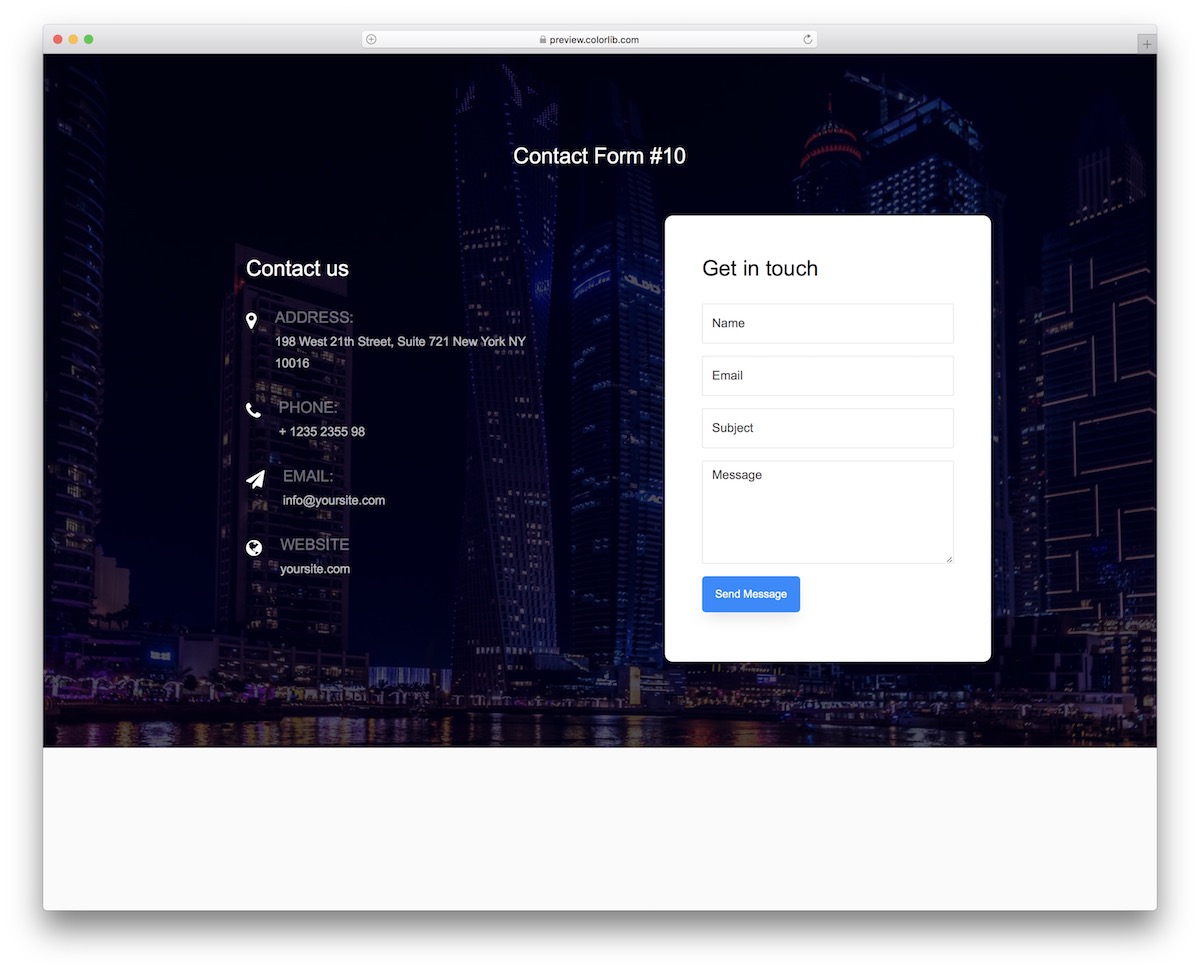
Colorlib 的联系表格 10

就像您之前看到的另一个超级简单的免费 HTML5 联系表单模板一样,这里是联系表单 10。
与此不同的是纯色按钮和圆形空间,使其看起来非常适合现代移动用户。
因为,几乎你智能手机上的每个应用程序似乎都有这种圆润的外观,这在某种程度上几乎是时髦的。
Contact Form 10 确实顺应了这一趋势,并提供了一个出色的解决方案,让您的所有用户都可以选择在达成重大交易之前与您联系,解决他们可能遇到的任何问题。
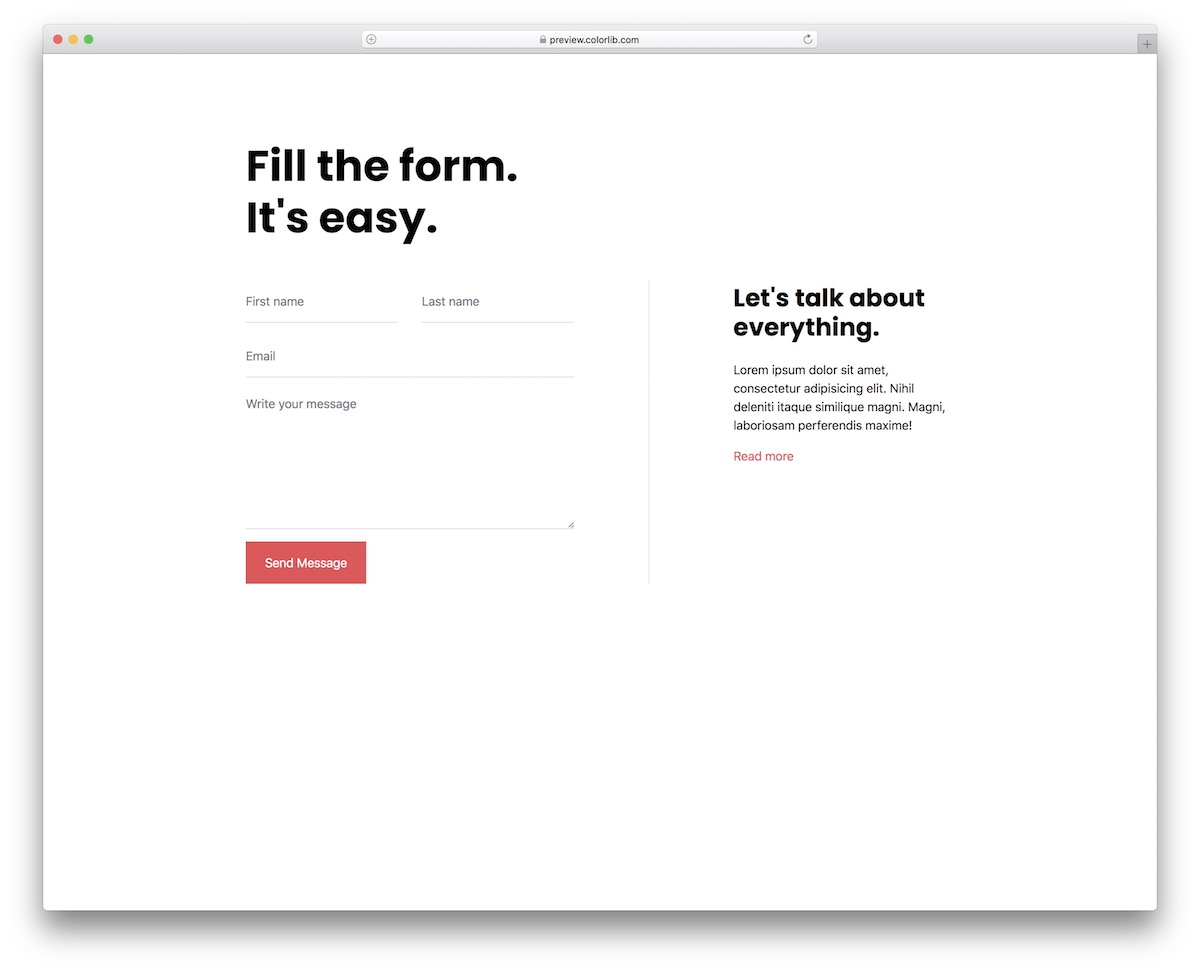
Colorlib 的联系表格 11

Contact Form 11 是一个原创、明亮、生动的免费 HTML5 联系表单模板,供您使用和获取。 立即下载并立即使用,毫不犹豫。
当然,最重要的是,这一切都归结为这种风格是你的东西,还是你仍然想要一些稍微不同的东西。
您仍然可以通过创意提升每个页面的外观,并随意自定义外观。
Colorlib 的联系表格 12

带有叠加层的图像背景和和谐而活跃的联系页面对待所有 Contact Form 12 用户。 这是一个免费的 HTML5 联系表单模板,您可以将其添加到您的页面中,并拥有一个完全可用的网络空间,并准备好尽快上线。
您可以更改图像、颜色和其他小细节来制定一个联系页面,该页面将跟随您的品牌到 T。
事实上,您的网络空间的每个部分都必须遵循相同的规则和规定,否则您可能会由于在线状态不佳而失去客户信任。
使用联系表 12,这绝不是问题。
Colorlib 的联系表格 13

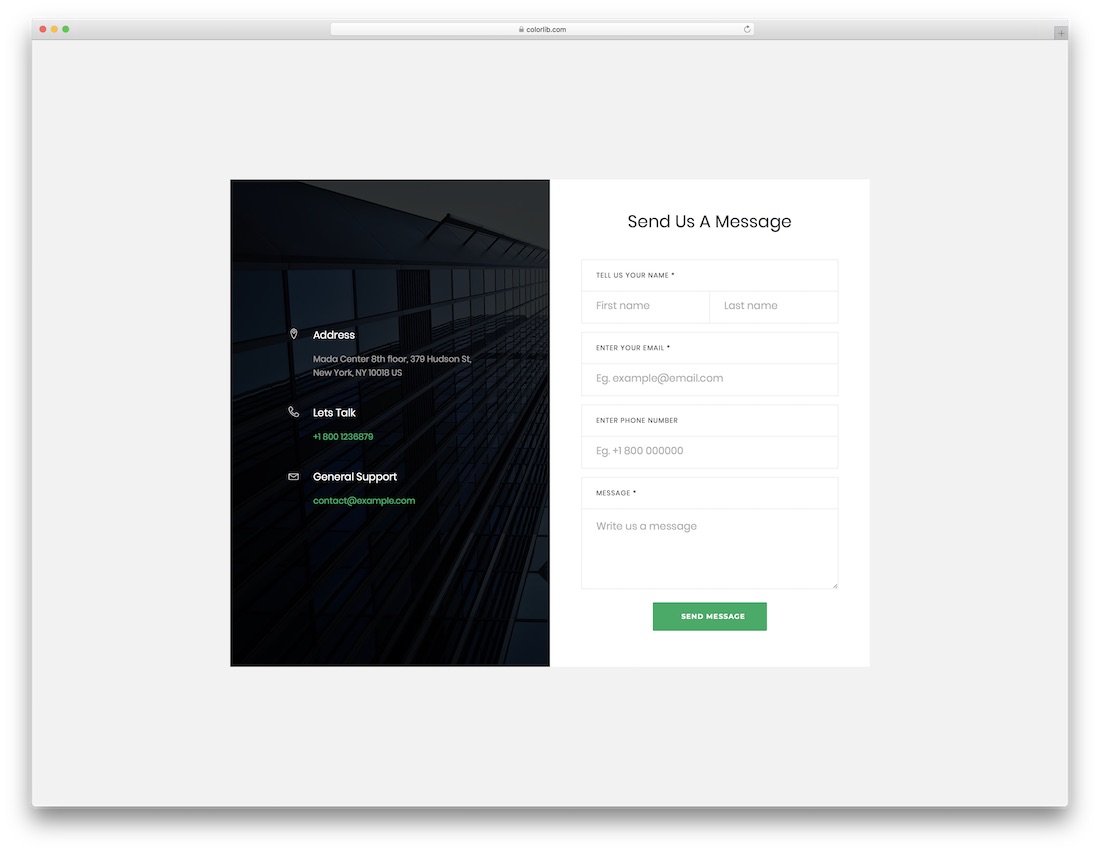
为了避免创建经典的联系页面,Contact Form 13 是您通过稍微修改的外观来区分自己的最佳选择。 这个免费的 HTML5 联系页面模板的布局分为两个部分。
布局中较好的部分专门用于谷歌地图、您的确切位置和电话号码,而另一部分是实用的联系表格。
联系表格 13 是一种很好的方法,可以为希望展示其实体位置的机构和企业创建急需的联系页面。
顺便说一句,使用和使用布局非常舒适和直接。
Colorlib 的联系表格 14

如果您使用网站模板获得的开箱即用联系页面不符合您的喜好,那么您来对地方了。
在这里,您会找到范围广泛的网页设计,以帮助 HAMMER 使用联系表格制作出理想的页面。 如果您仍需要将其添加到您的页面,那么现在正是这样做的好时机。
无论您最喜欢简约的氛围和鲜艳的色彩,联系表格 14 都是您应该进一步研究的模板。
它包含功能齐全的联系页面所需的所有部分,即使他们决定与您联系,也可以为用户提供流畅的体验。
Colorlib 的联系表格 15

Contact Form 15 是一种更先进的免费工具,可以为您经营的几乎所有利基和行业创建联系页面。它带有谷歌地图背景,您可以使用它来显示您的公司位置。
此外,接触形式部分远离钻孔平面。 除了必要的表单字段外,联系区域上方的特殊部分还专门用于显示图像和额外的文本。
用它来鼓励他们与您取得联系。 让他们最终得到他们可能遇到的所有问题和疑虑的答案。
Colorlib 的联系表格 16

使用我们为您准备的预定义材料。 在完善您的网络形象方面节省您的时间和精力。 在制作 IDEAL 联系页面以添加到您的网站时,这里有许多适合您的想法和解决方案。
当您触手可及所有正确的内容时,无需寻找其他地方,只需下载即可。 Contact Form 16 是另一个带有图像背景的免费 HTML5 联系页面模板。
它还有一个覆盖阴影和一个联系表格弹出窗口。 后者,您可以反复关闭或重新打开。

Colorlib 的联系表格 17

您可能还记得另一个联系人页面模板使用的类似样式,只是这个样式是盒装的,而不是全屏的。 也就是说,Contact Form 17 sports 的布局被分成了两半。
网页设计的一侧保留用于图像和其他联系方式。 此外,另一部分是一个干净整洁的联系表格,其中包含所有必填字段。
您可以立即将此布局添加到您当前的网站或在线状态。 允许自己更改联系表 17,但您认为它最适合您的业务。
有了这个,无需拿起电话就可以让潜在客户与您交谈。
Colorlib 的联系表格 18

与 Contact Form 13 使用的网页设计类似的方法,Contact Form 18 用图像替换了谷歌地图背景。 网页设计的主要部分都是关于图像的。
用它来进一步吸引客人并吸引他们的兴趣。 做出明智的选择! 在屏幕的右侧,Contact Form 18 有一个完整的联系表单,其中包含圆形字段和社交媒体按钮。
此外,请确保将这些链接并展示您的社交能力。 最后但并非最不重要的一点是,Contact Form 18 与其他所有表格一样具有响应性、移动和视网膜就绪功能。
Colorlib 的联系表格 19

Contact Form 19 是一个尽可能简单的免费 HTML5 联系页面模板。 但是,Contact Form 19 不是纯色背景甚至是图像,而是实现了谷歌地图。
它还有一个覆盖层,可以创造出令人敬畏的阴影效果。 您可能会使用谷歌地图仅仅因为它添加到页面上的独特触感或显示您公司的位置。
无论是哪种情况,联系表格 19 都能帮您实现。 无需从头开始创建联系页面,而是使用现成的模板。
这需要很少的工作来实现出色的结果。
Colorlib 的联系表格 20

与联系表格 8 的设计有些相似,但联系表格部分更加简单和最小。 您将获得一个免费的 HTML5 联系页面模板、一个 Google 地图背景和一个包含三个字段的 drop-us-a-message 表单。
您可以随意更改发送按钮的文本和颜色。 此外,介绍您的公司行为,以便您新设计的联系页面看起来不像第 3 方软件。
由于其用户友好性和易于编辑和改进代码,新手和专业人士可以从出色的联系表 20 中受益匪浅。立即下载模板并在不久后上线。
客户反馈、网站管理员之间的日常沟通、支持问题、一般反馈以及我们在网站上找到的许多其他类型的连接都依赖于功能性联系表格来允许这种来回沟通首先发生.
虽然可以在这里和那里提及您的电子邮件地址,但联系表格是一个更可靠(和方便)的概念,允许其他人与您和您的企业联系。
请注意基于互联网的通信的可能性。
也就是说,请使用易于访问和使用的适当联系表格。 我们将帮助您选择模板。
联系表格的好处
使用联系表格有很多好处。
首先,我们从收件箱中删除了许多与垃圾邮件相关的电子邮件,而不是显示普通的电子邮件地址(垃圾邮件发送者可以轻松破译)。
我们使用可以使用强化验证码插件和工具保护的动态表单。
然后我们询问客户我们想更多地了解他们的哪些方面。 例如,设计公司可能想询问客户他们的预算。
或者他们正在工作的领域,以更好地对每封电子邮件和每个潜在客户进行分类。
此外,还有可用性的一致性。 联系表格使接收和回复电子邮件变得容易,因为大多数时候,它们都具有相同的感觉和外观。
让我们知道您是否喜欢这篇文章。
