自定义 WordPress 网站 + 滑块示例和 Tuts 的重要提示
已发表: 2021-01-31大家好! 这些天我忙着为某个诊所定制一个 WordPress 网站,现在我决定与你分享一些关于网站定制的有趣和有用的提示。
当然,我不能透露诊所的名称,所以我将在这篇文章中模糊并划掉它的标志和一些截图上的文字。 尽管如此,我还是很自由地分享有关如何使用 WordPress Customizer 选项创建酷网站主页的有用信息,以及 Slider Revolution 和 WPBakery 页面构建器带来的无限可能性。
那么,让我们开始吧!
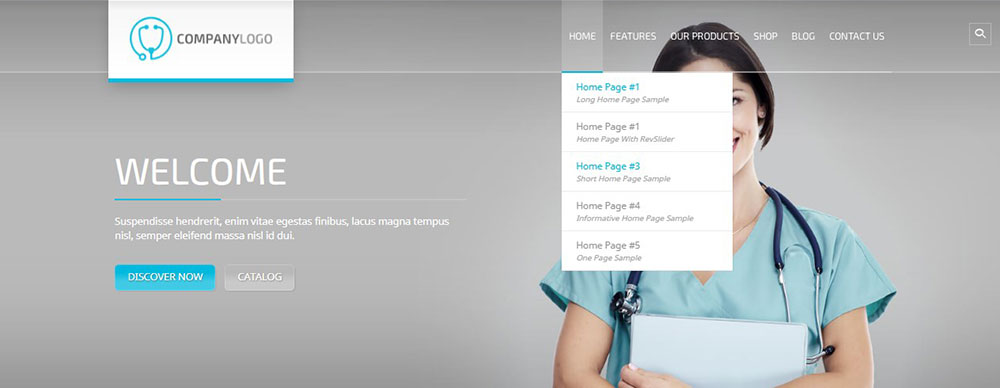
我有一个 WP 主题,有 5 个主页变体、几种关于我们的布局以及不同的产品页面。 由于此站点不需要 WooCommerce 功能,因此我只使用了主页和关于页面的布局。

首先要做的是选择要显示为主页的页面。 默认情况下,主题的主页显示最新的博客文章,


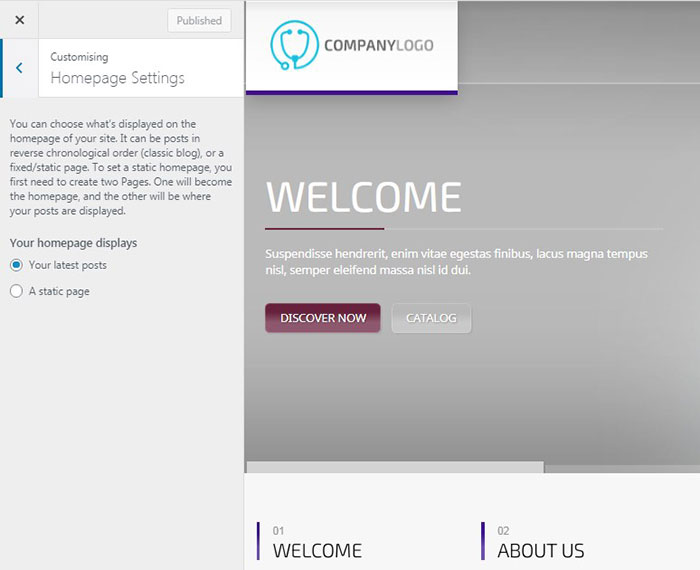
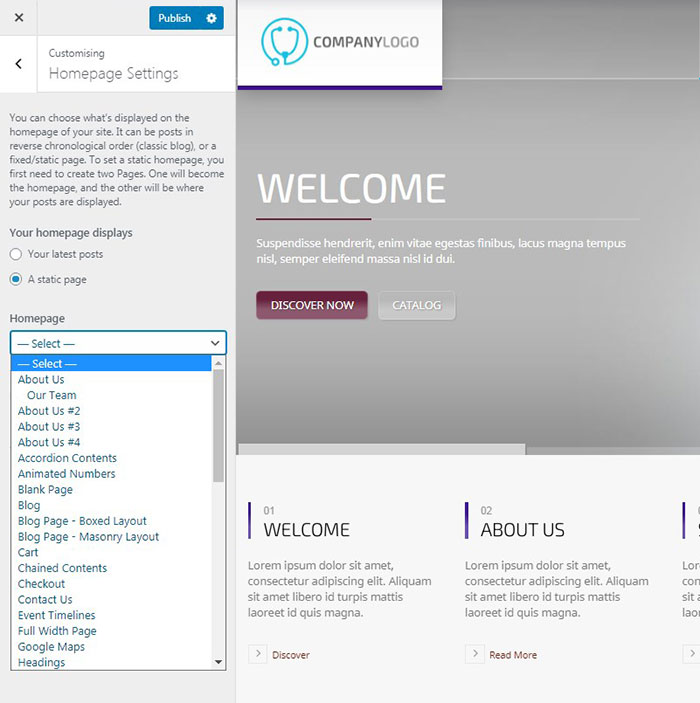
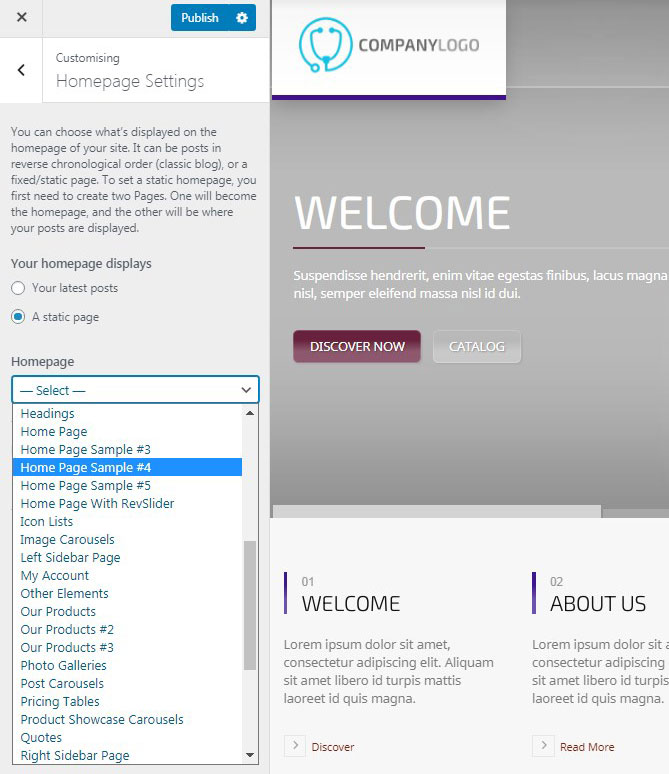
但是如果你想用其他东西替换它,你应该去你的 WP Customizer 中的主页设置并选择一个“静态页面”而不是“你的最新帖子”,然后从下拉列表中选择要显示的所需页面菜单。

事实上,我喜欢第四个主页的滑块,底部有一个女孩,标题从左到中滑动,但页面本身的结构并不合适。 所以我决定在所选滑块下创建一个自定义结构。

所以我去了 WP Customizer 并从静态页面菜单的下拉列表中选择了 Homepage Sample #4。

现在我可以更改滑块并使用 Composer 的块构建我的主页结构。
滑块旋转选项
无论您选择哪种默认滑块,您都可以更改其动画效果和过渡,更改其颜色、背景、文本、图像和其他功能。
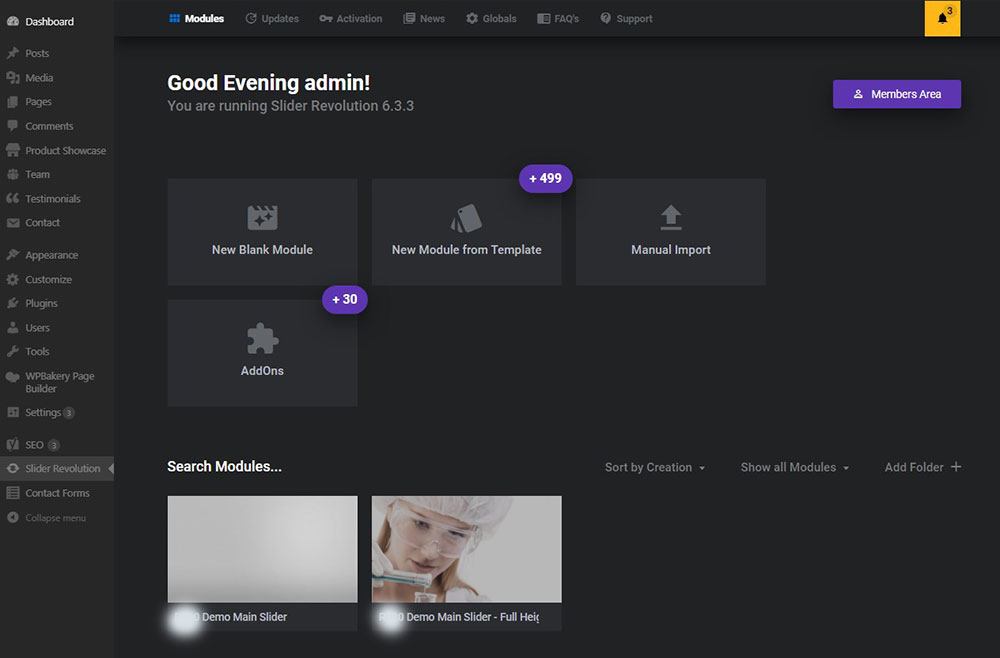
要编辑滑块,请转到 WP 仪表板中的 Slider Revolution 菜单,然后选择 Modules 部分中的主滑块。 您还可以创建一个新的空白模块,而不是使用您当前活动的 WP 主题提供的现成演示层。

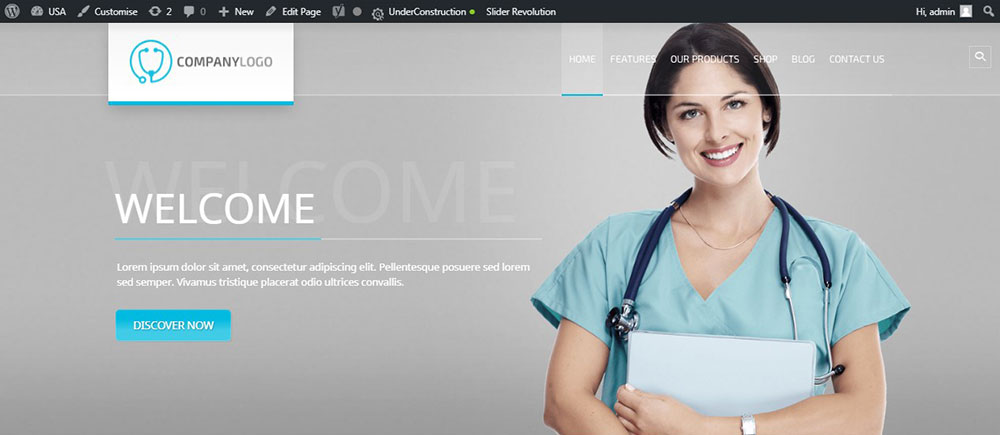
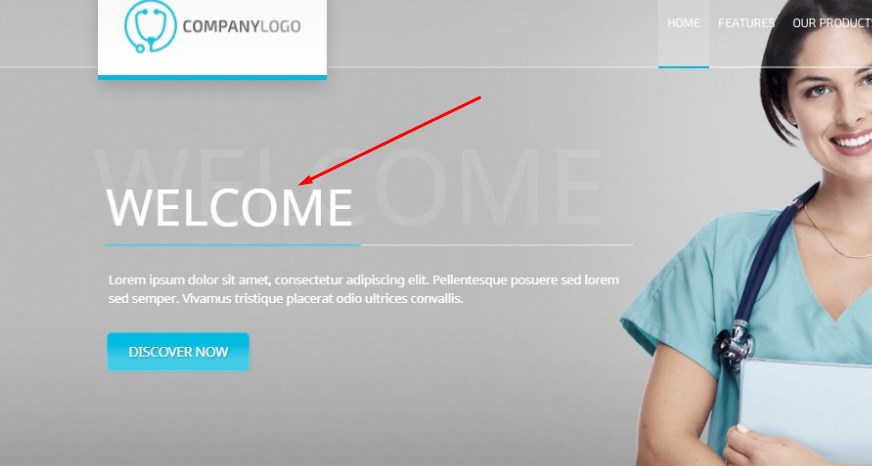
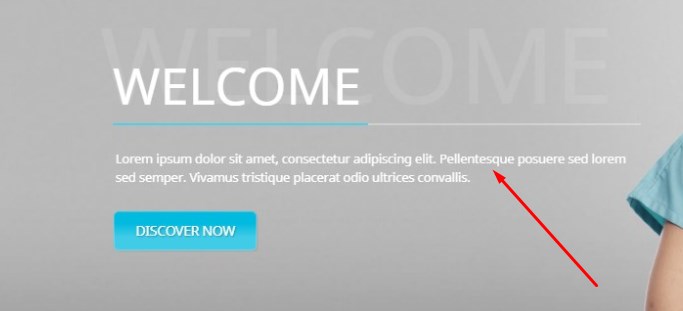
这是默认情况下滑块的外观。 它包括灰色背景、图像、铭文、阴影以及可点击按钮。

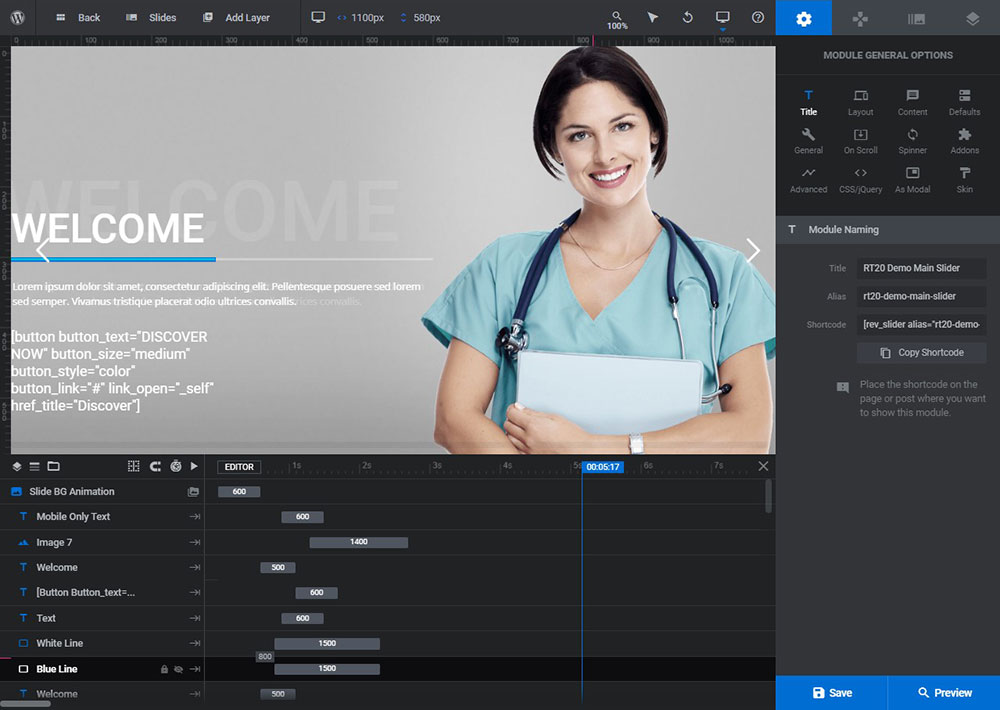
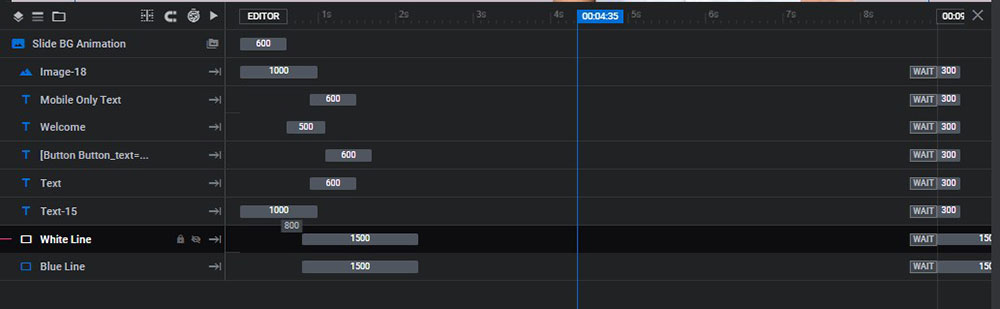
以下是滑块列表中包含的内容:蓝色和白色线条是可以移动、替换的自定义线条,您可以更改它们的颜色、宽度和长度。 它们用于突出显示和强调标题的文本。

您可以设置每个元素的时间以使它们以特定顺序一个一个出现,只需将擦洗器移动到每个图层附近并根据需要进行设置。
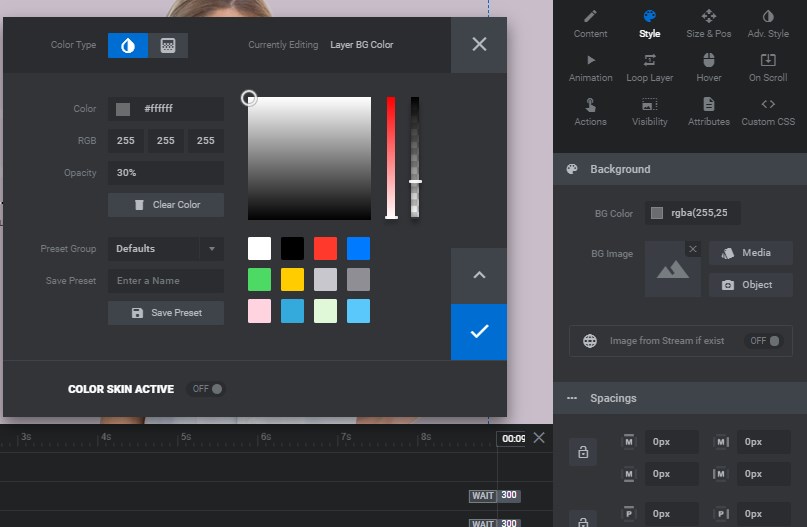
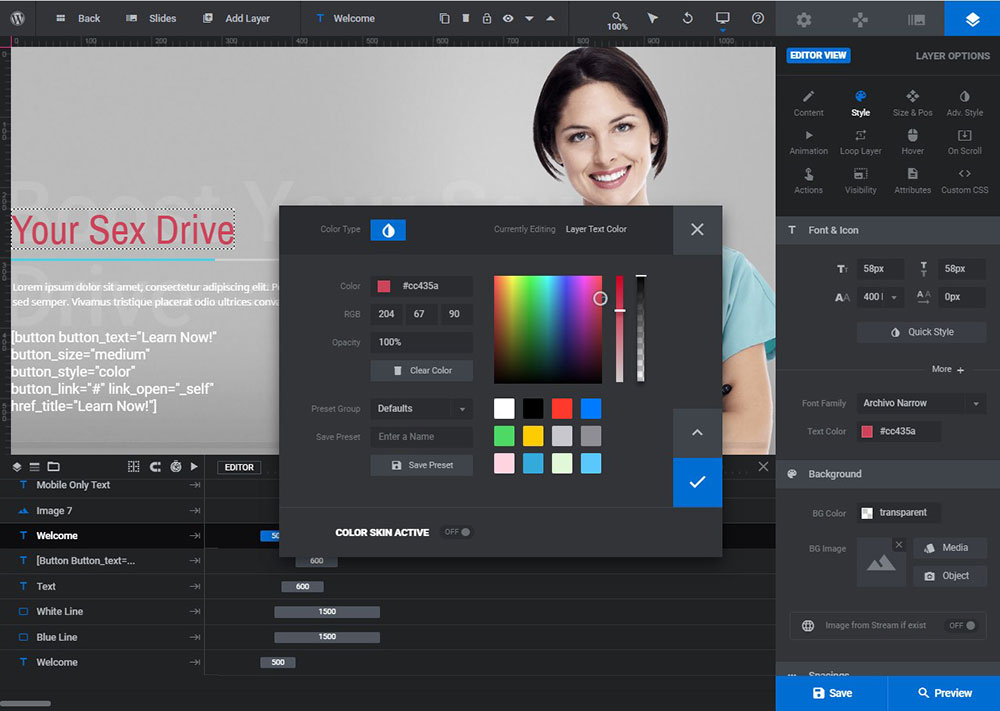
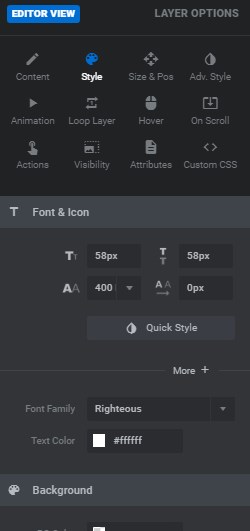
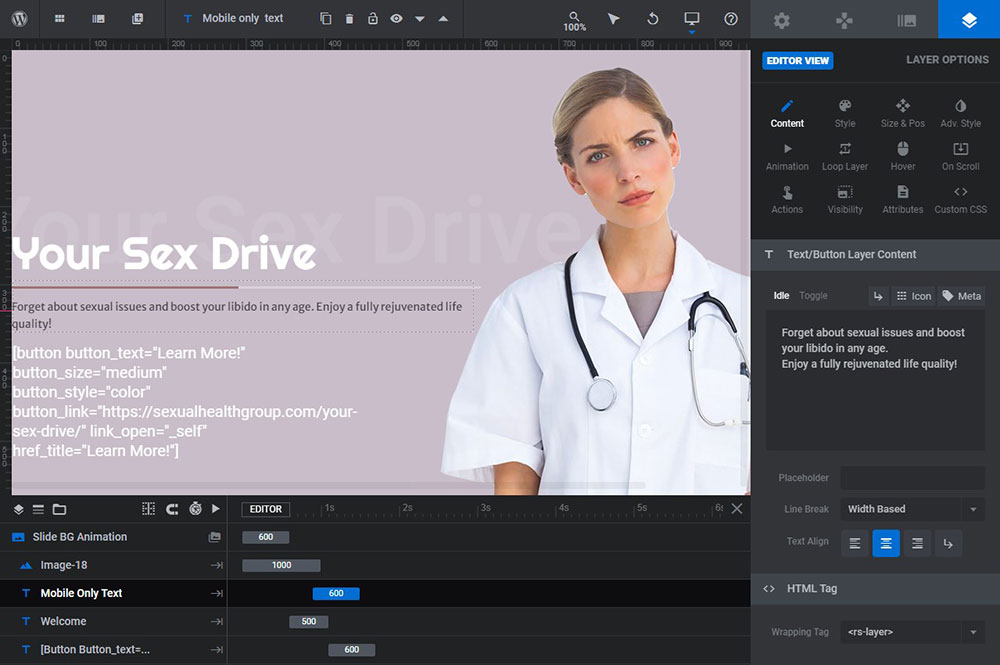
颜色在图层选项 -> 样式 -> 背景 -> BG 颜色中更改。 在 Revolution Slider 的图层选项编辑器的样式部分,您可以更改间距、边框和其他选项。

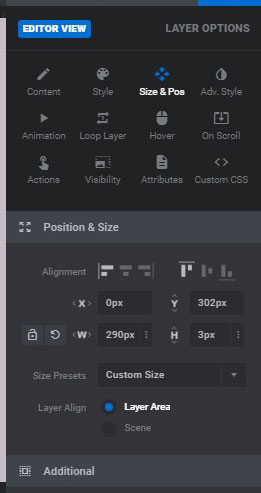
图层选项是包含编辑滑块时可以使用的所有选项的主要区域。 在这里,您可以更改每张幻灯片图层的位置和大小,并更改我将要进一步讨论的所有内容。

所以,在这里你会看到欢迎文本,它是主要的标题(标题),

文本 - 这是标题下较小的标题,

在这里起到标题阴影作用的附加文本,

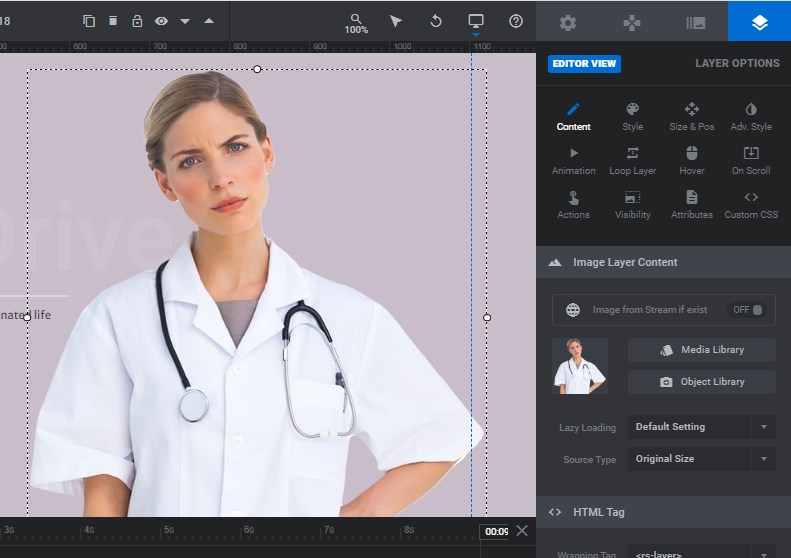
以及作为单独图层上传到滑块的图像。

当然,您可以更改每个文本的颜色、文本本身、文本的字体类型等等。 您可以拖放并替换滑块上的文本、图像和任何元素。

样式在 Slider Revolution 的 Layer Options -> Style 选项卡中更改。

我已经决定分别为每张幻灯片选择彩色背景。 所以,我有三张不同的幻灯片,它们有不同的图像、标题和背景。 应在 Slider Revolution 的 Slide Options -> Background 菜单中选择每张幻灯片的背景。

您可以选择图像背景并从媒体库上传任何自定义图像,以纹理、标准照片或任何其他图像的形式创建背景,这些图像将在您的标题文本下起到支撑板的作用。

Revslider 允许选择视频背景、透明背景或任何其他背景。

选择彩色背景后,我上传了新图像而不是默认图像。 您只需单击默认图像并按键盘上的“删除”按钮或选择所需图层并单击滑块仪表板上方面板上的回收站图标。

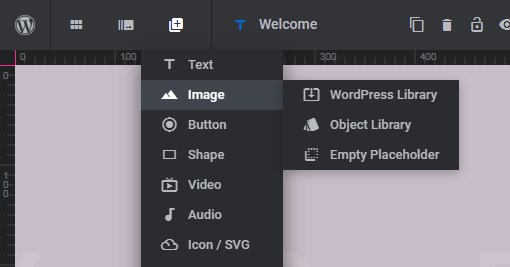
之后,单击同一面板中的加号图标并选择要添加的新图层。


如果这是图像,请选择要从中上传图像的来源。 我已经选择了媒体库并上传了一张具有透明背景的新自定义图片,而不是默认图片。

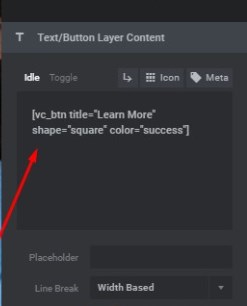
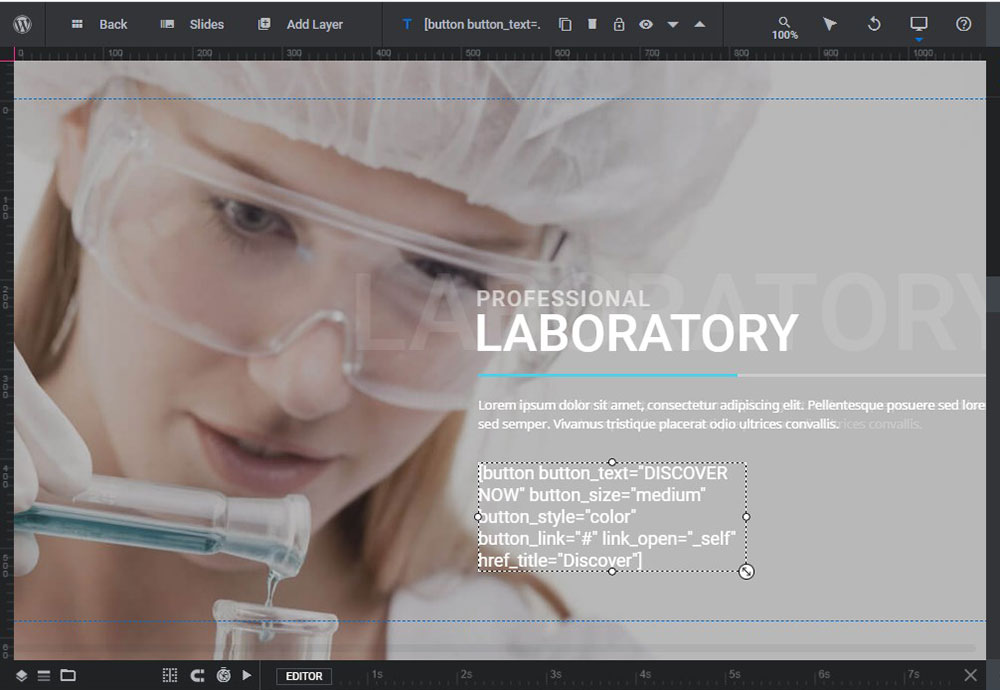
当然,您可以轻松地编辑相应图层中的按钮文本并插入链接而不是“#”号,以使按钮可点击并引导用户进入特定页面。 该按钮可以在页面构建器的帮助下单独创建,并以简码的形式插入到按钮层的内容部分。

例如,您的短代码看起来可能会有所不同,如下面的快照所示。 这取决于您选择的页面构建器块列表中的哪个按钮模块以及您如何自定义它。

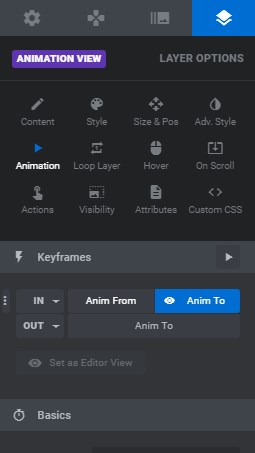
您可以在“图层选项”->“动画”菜单中为每个滑块的图层选择任何动画,然后选择“动画来源”或“动画到”选项卡以选择动画效果。

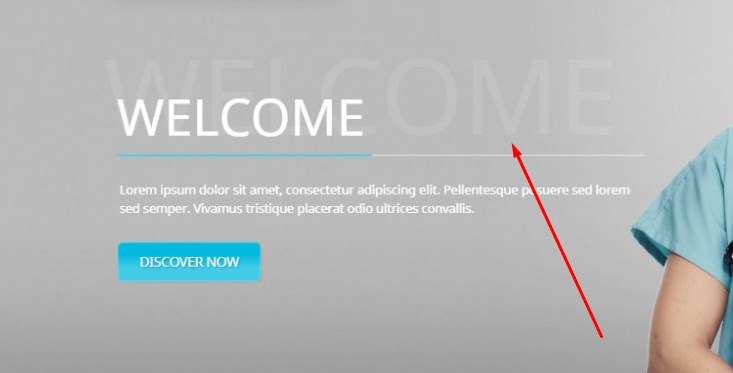
我在滑块中选择了“从底部开始长滑”过渡效果,以使图像意外出现在幻灯片中。

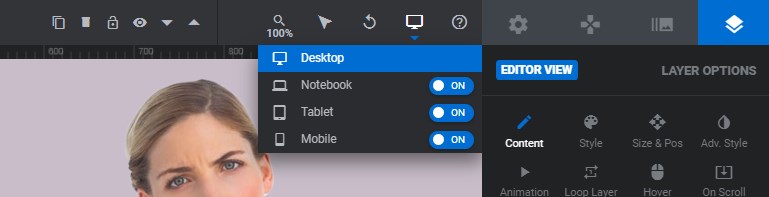
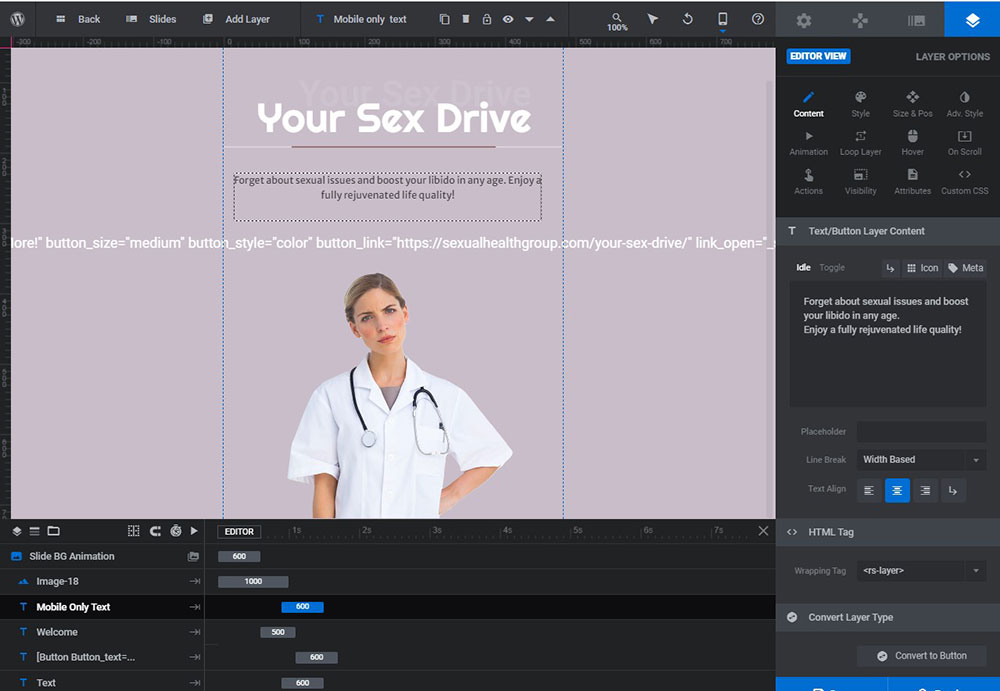
您还应该检查滑块的响应能力,以确保它在所有设备上看起来都不错。

有一个单独编辑的仅移动文本,尤其适用于滑块的移动视图。 您可以自己创建它,也可以在演示滑块中选择带有移动层的现成 WP 主题。

在移动视图上,您应该重新排列图像以使其在垂直和窄屏幕上看起来足够好。

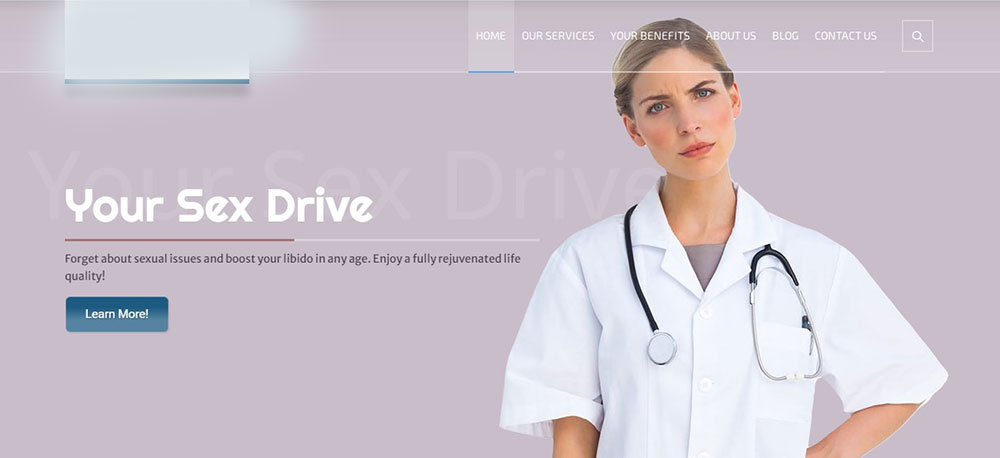
因此,我更改了欢迎文本的字体、文本本身及其阴影,并更改了标题文本、颜色和样式。 我更改了蓝线的颜色并将其设为红线,更改了背景颜色,并上传了自定义图像。 我为我的图像和标题选择了动画。
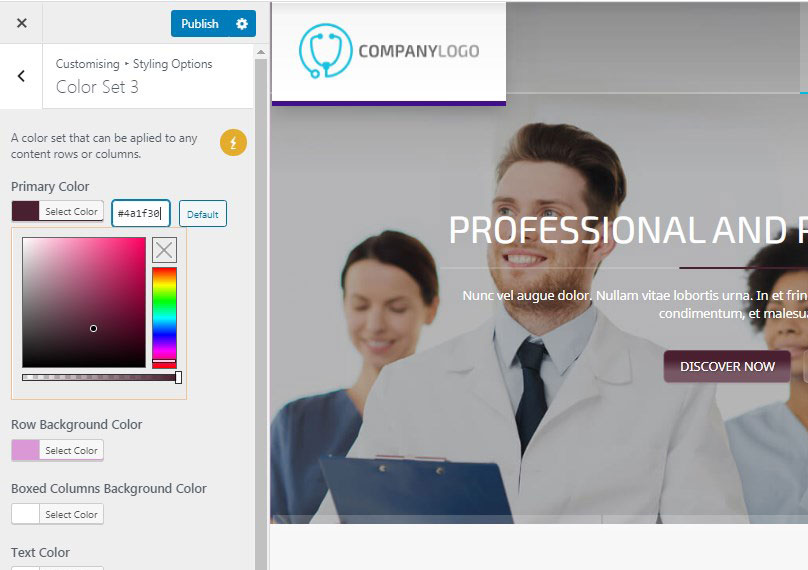
我还更改了 WP Customizer(外观 -> 自定义)中的一些样式选项,以替换网站的配色方案,该配色方案更改了其所有按钮、字体和其他一些元素的颜色。


我也用自定义徽标替换了标准徽标(但这没关系,因为我在这里模糊了它),所以这就是我所拥有的:

这只是第一张幻灯片,因为我无法透露整体设计和我创建的所有幻灯片,但请确保它们很棒,这要归功于 Revolution Slider 所赋予的可能性,尤其是帮助我创造酷炫的“幻灯片过渡”效果。
2021 年 4 月更新!
现在我可以分享一些我制作的滑块示例,只是为了尝试使用 Revolution Slider 6 的可能性。其中一些在实时站点上可用,其中一些已被删除或将很快从实时站点中删除他们只扮演审美角色,而一些网站所有者需要更多的转换,并且更喜欢用一些静态图像或联系表格替换标题中的幻灯片。 这就是为什么我决定在这里与您分享我的作品,即使它们不会在任何网站上可用。 他们来了:





快照没有显示我在那里使用的任何效果和动画,所以这里也有一个视频。 这是我的最新作品之一:
主菜单和页面结构
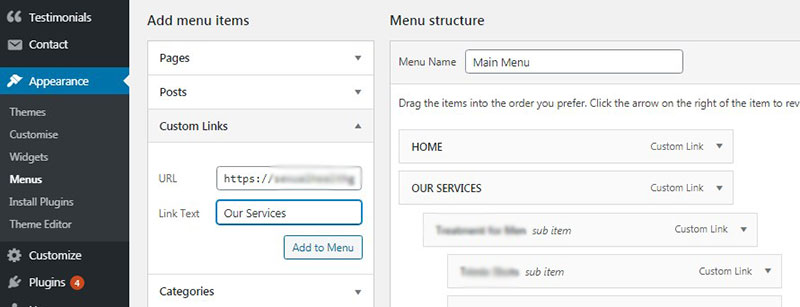
正如您在自定义主页滑块上看到的那样,我还重建了标准菜单并将其替换为自定义菜单。 这是我关于 WP 菜单创建的旧帖子之一。 但是,它解释了如何从页面列表中向菜单添加项目。
在当前的网站上,我使用自定义链接来创建主菜单和页脚菜单。 您只需在“添加菜单项”部分中选择“自定义链接”选项卡,添加 URL 和链接文本,然后单击“添加到菜单”按钮。 如果要创建子项,只需拖放菜单项并将它们放在菜单中的主项下。 一切都很简单!

现在我决定更改我选择作为我的静态页面的主页演示#4 的初始页面结构,并将其替换为自定义结构。
在 WPBakery 页面构建器或 Elementor 前端构建器的帮助下,创建页面结构非常容易。 这个特定的主题是基于 WPBakery 的。
我想你可能知道如何使用和移动这个构建器的模块,所以我将简短地提醒你。
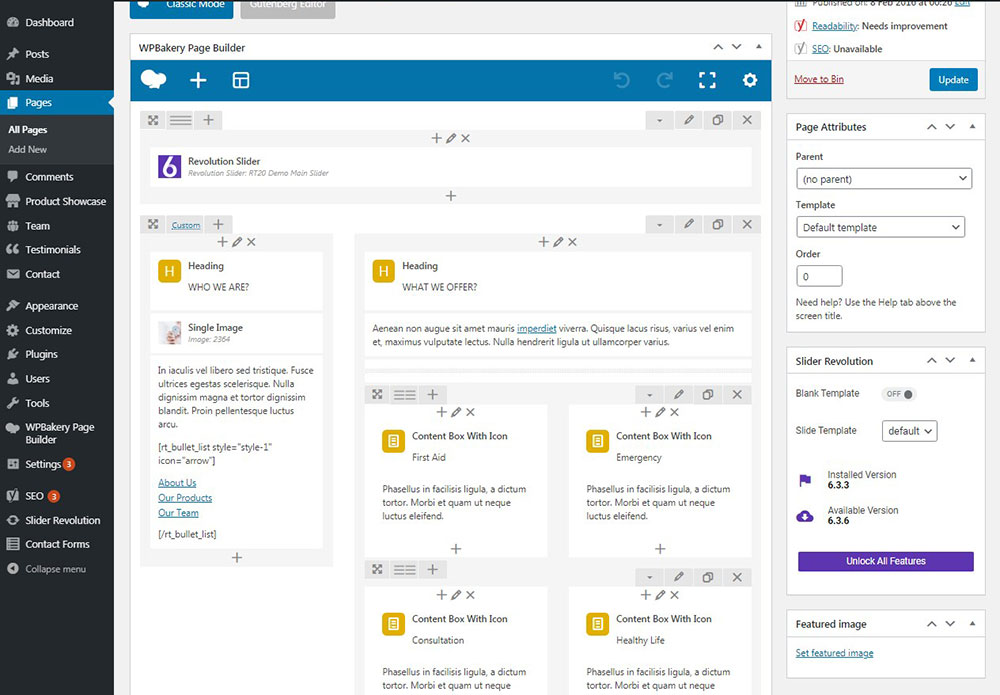
如您所知,WPBakery 页面构建器同时提供前端和后端编辑选项。 以下主题只有后端,但最新的主题也有前端编辑的可能性。

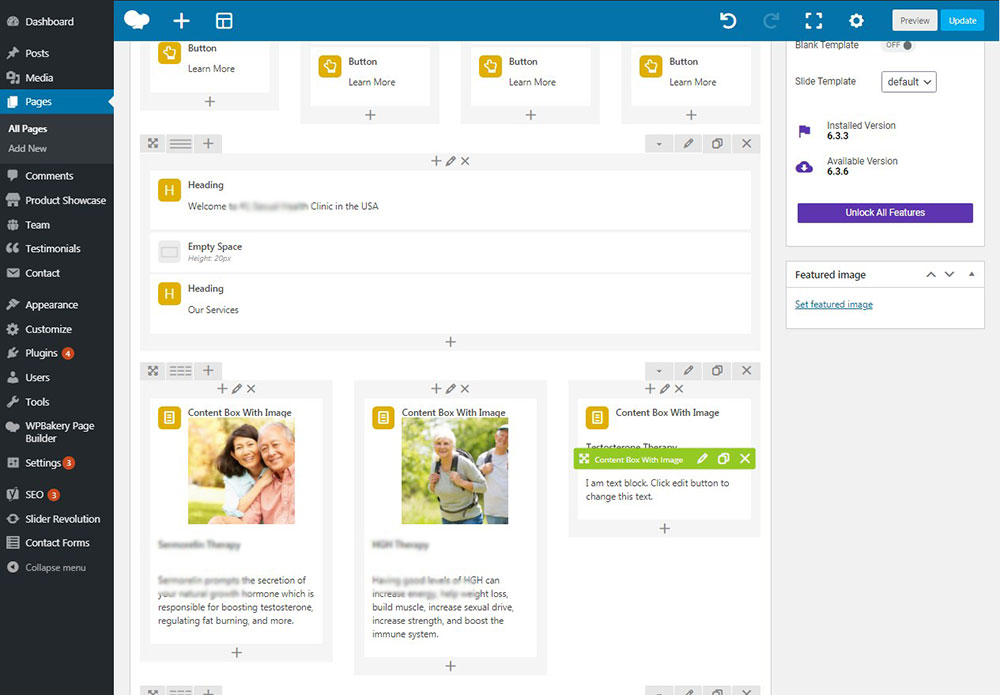
这是主页的默认结构:

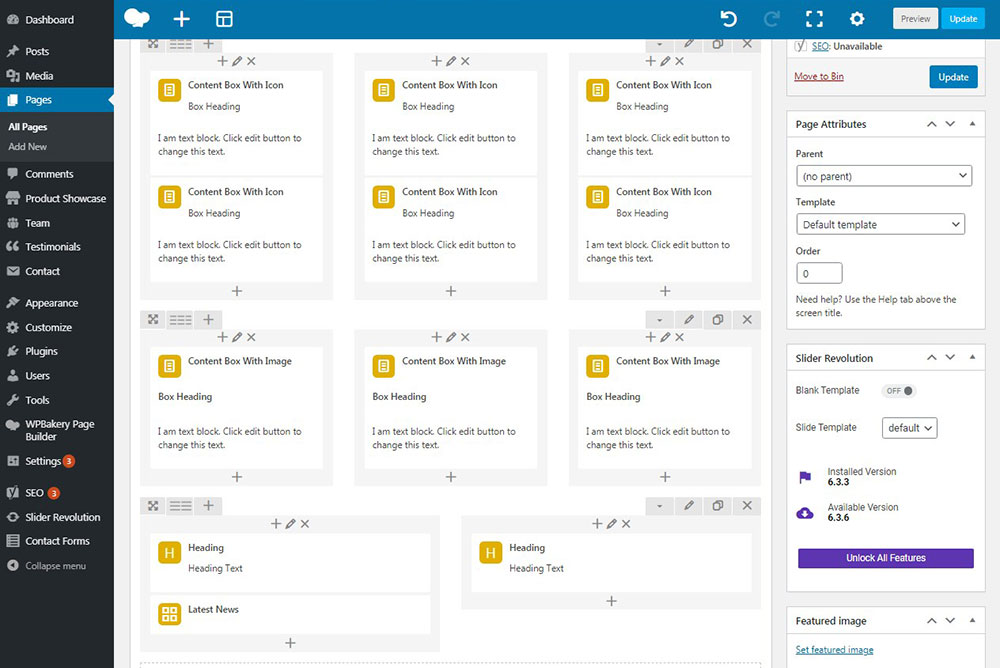
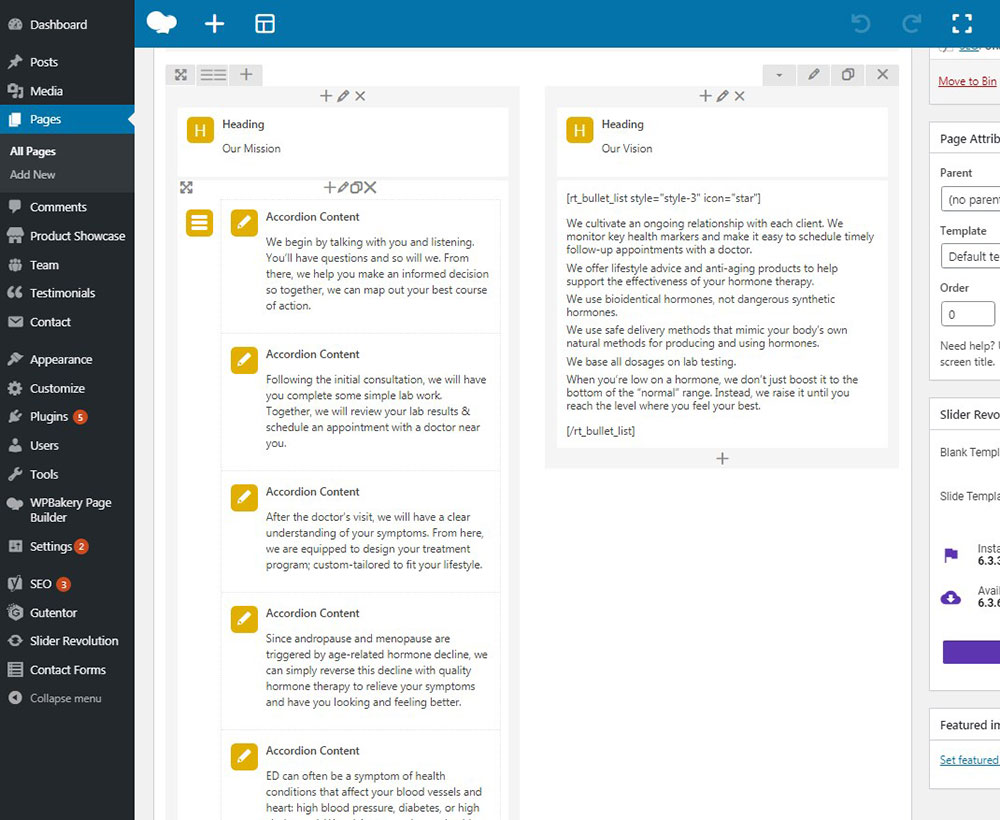
我已经连续选择了不同数量的标题,添加了带有图标的内容框和带有图像的内容框以及一些手风琴内容和推荐旋转木马,以创建自定义页面结构。

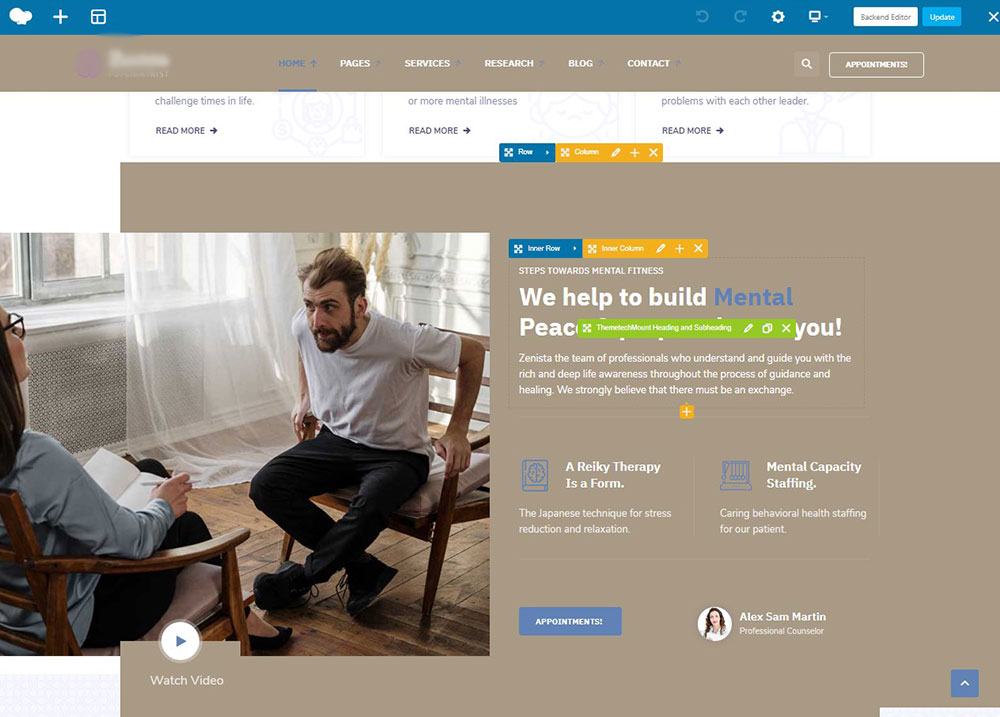
如您所知,添加模块是一项非常简单的任务:您只需使用“后端编辑器”按钮单击编辑,

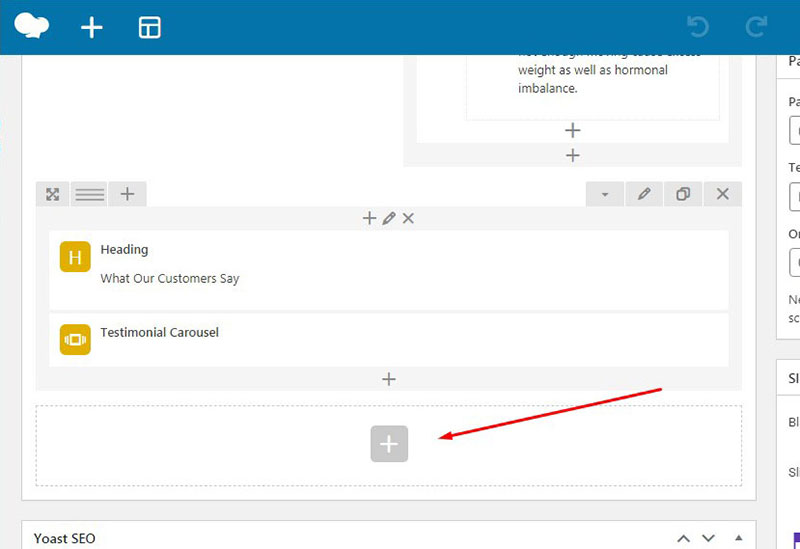
然后单击页面上的“+”图标以从列表中添加模块。 之后,您可以开始编辑每个模块来为您的页面创建结构。


如果要返回 WP 编辑器,只需切换到经典模式即可。

添加模块后,您可以通过单击相应的图标来选择要在一行中定位的模块数量。

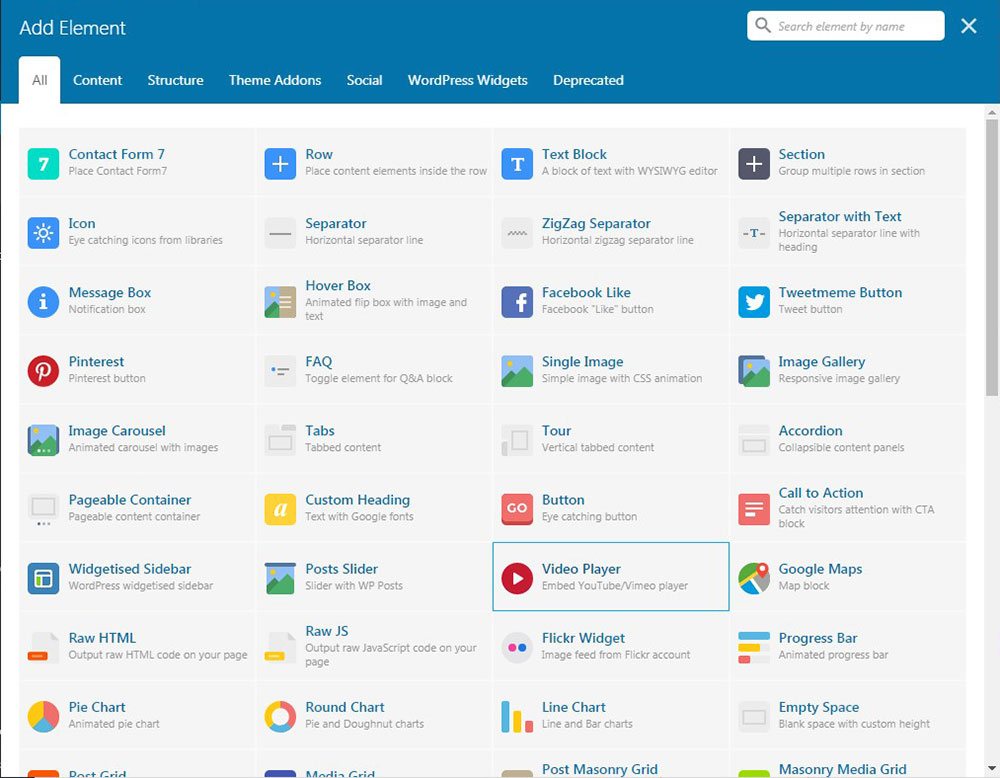
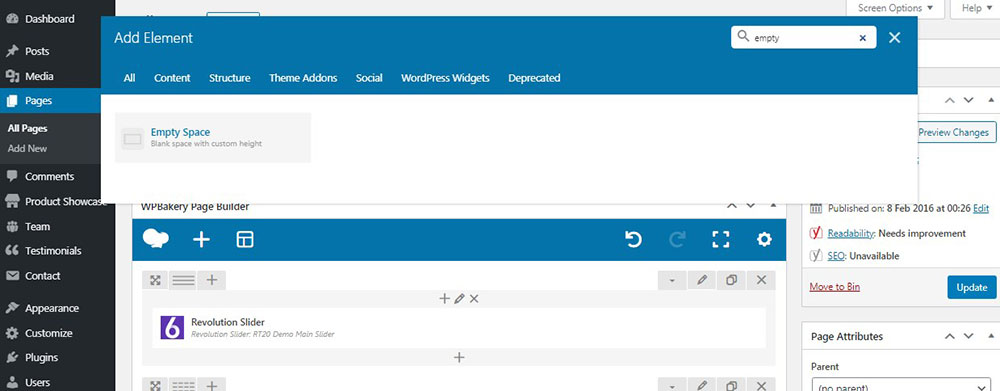
您可以轻松地在模块列表中查找所需的模块,然后选择必要的模块将其插入页面。

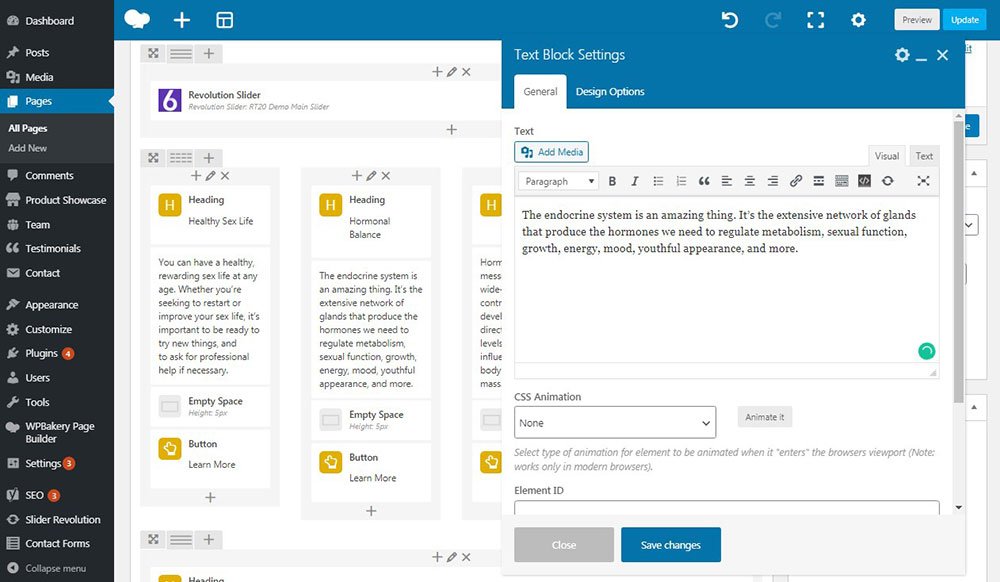
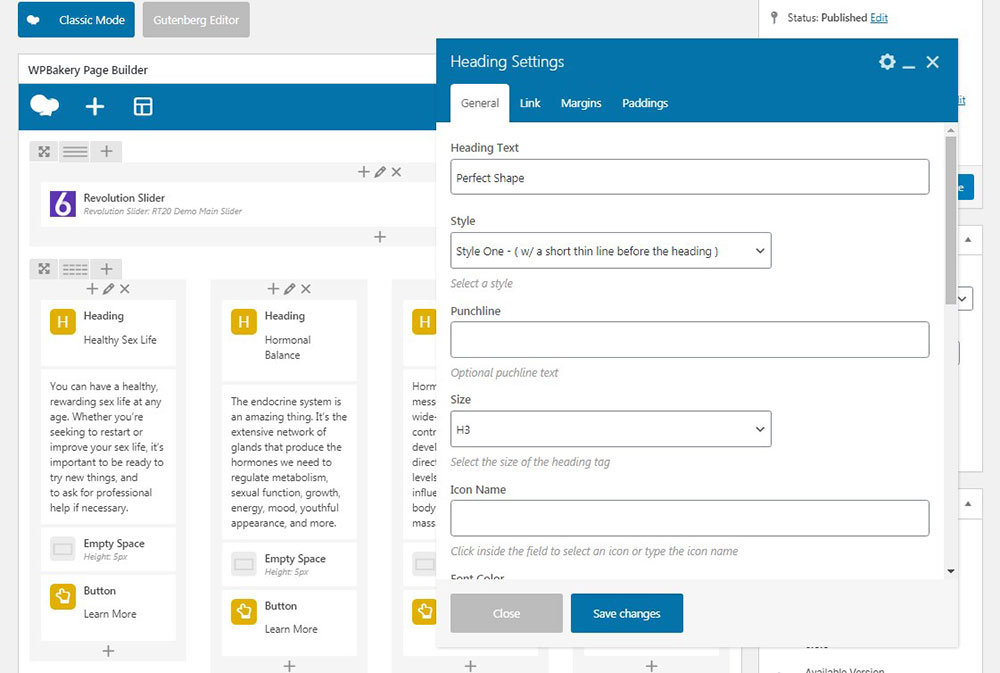
添加块后,您可以在弹出编辑器中对其进行完全编辑,

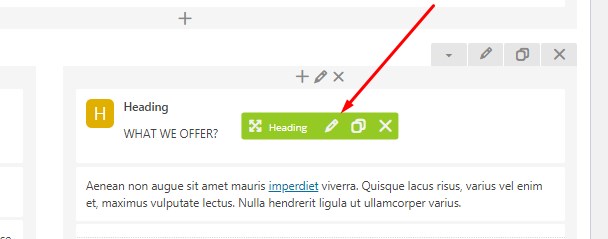
或者您可以将鼠标悬停在所需模块上并单击绿色工具面板上的铅笔图标来编辑您要在模块中编辑的内容、添加一些图像、链接、选择字体大小等。


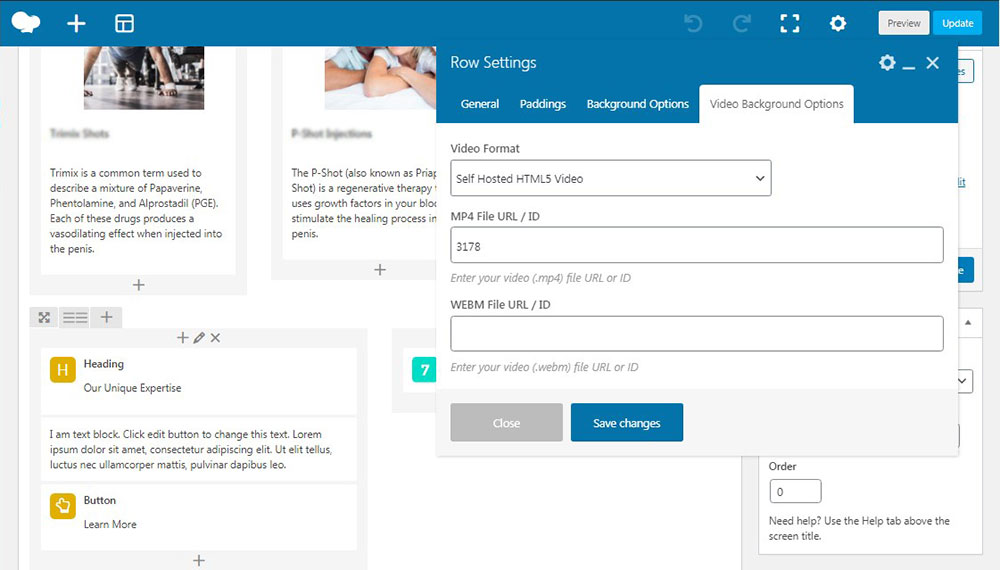
如果您想在页面上突出显示带有模块的一些单独的行,您可以上传图像背景或选择 mp4 格式的 HTML5 视频背景。 只需将视频上传到您的 WordPress 媒体库,然后将视频 ID 插入“行设置”弹出窗口的“视频背景选项”选项卡中的相应字段中。
只需单击媒体库中的视频,它将作为单独的页面打开或使用其唯一 URL 发布,您会在地址栏中找到发布 ID。 顺便说一句,您可以在此处找到有关如何查找帖子 ID 的指南。

好吧,正如您所了解的那样,使用 WPBakery 页面构建器自定义网页是一个简单而愉快的过程。 我已经告诉您更多关于使用 WPBakery 页面构建器自定义网站的信息。

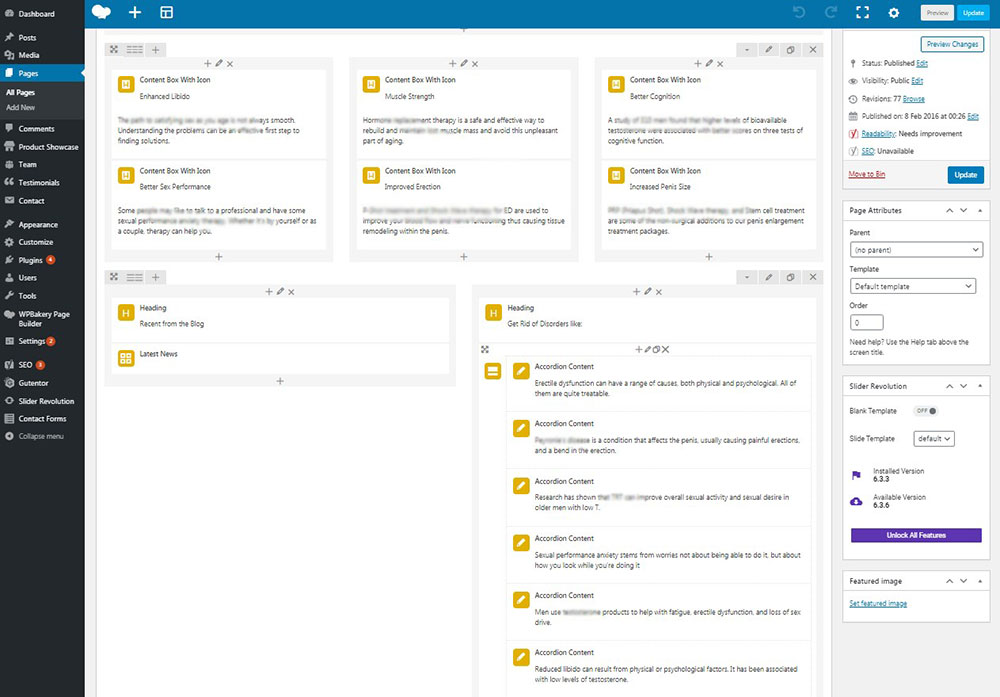
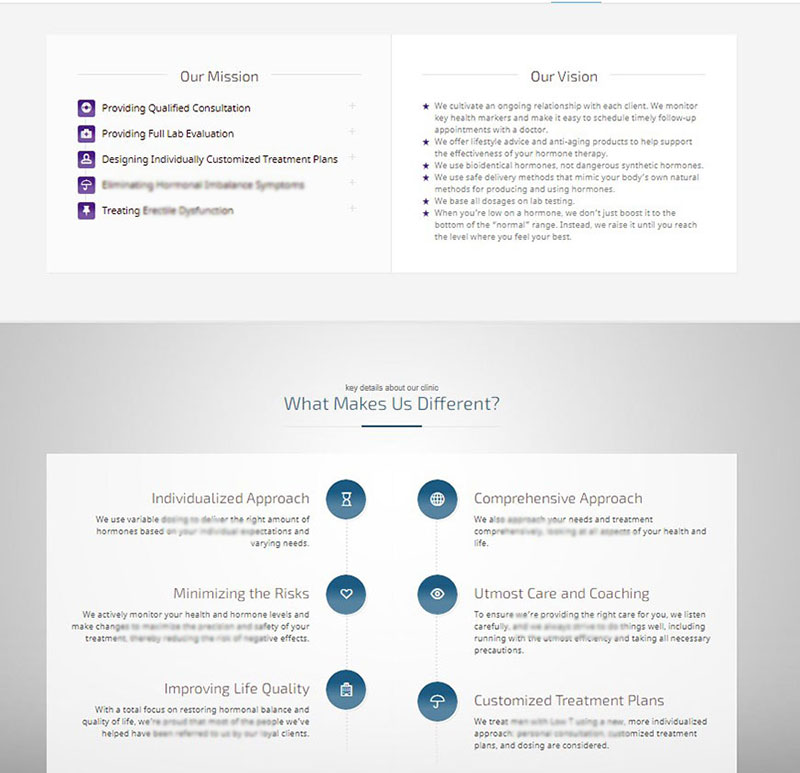
您只需添加所需的块,对其进行编辑并获得结果:
带有图标、标题和手风琴内容的框。


手风琴内容。

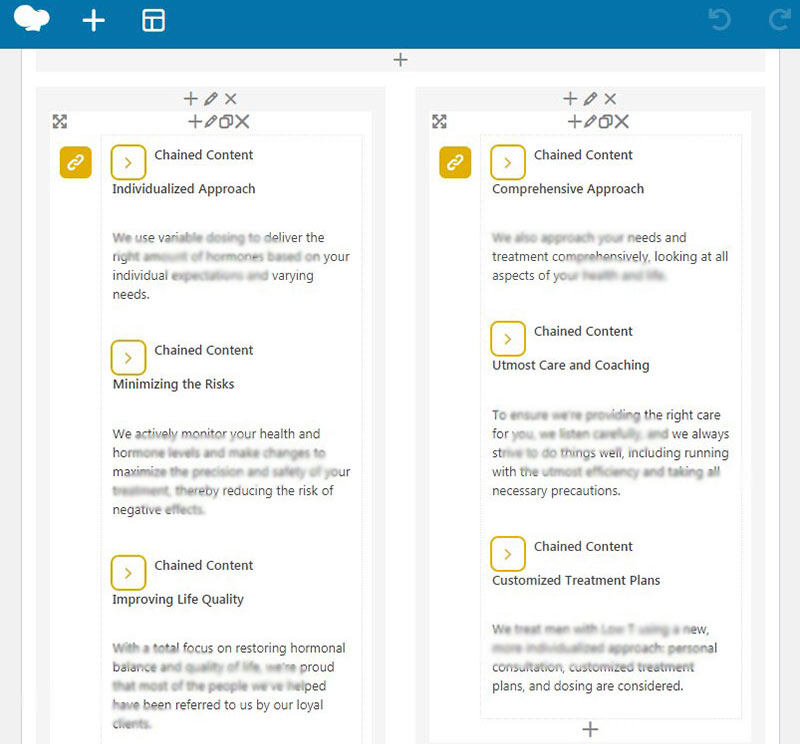
链式内容。


我使用了许多附加模块,例如图像轮播、推荐轮播和动画倒计时。
根据所选主题的选项和功能,您将能够更改网站的样式、配色方案、徽标、图标、将小部件和社交媒体图标添加到页脚和侧边栏,以及使用更多自定义选项。
所以现在,请查看我为您创建的以下详细 tuts,以便更好地了解 WordPress 在定制您的网站时的可能性。
如何在 WordPress 中创建动画倒数计时器

如何在您的 WordPress 网站上轻松添加表单

如何在 WordPress 中添加推荐旋转器

如何在 WordPress 中创建吸引人的事件时间线

如何管理和自定义 WordPress 主题

希望这个 tut 有帮助,
梅兰妮·H。
