使用 Facebook Pixel 跟踪表单提交的终极指南
已发表: 2022-02-12社交媒体广告,尤其是 Facebook,为每位企业主带来了许多好处,以增强访问者的购物行为。 它使您能够在短时间内测试和设置您的广告目标。 不仅如此,随着 Facebook Pixel 的诞生,您可以轻松地衡量来自表单提交或网站上结帐的转化率。
Reality 指出,使用 Facebook Pixel 跟踪表单提交证明是优化您在该平台上的广告活动的绝佳方式。 它不仅可以帮助您访问大量相关数据,还可以增加销售额。
在这篇文章中,我们将详细说明 Facebook Pixel、它的工作原理以及将此工具添加到您的网站的分步指南。 我们还将引导您了解如何使用 Facebook Pixel 跟踪表单提交。
- Facebook Pixel 是什么以及它是如何工作的?
- 如何设置 Facebook 像素
- 如何使用 Facebook Pixel 跟踪表单提交
Facebook Pixel 是什么以及它是如何工作的?
Facebook Pixel 只是您在网站上放置的一些代码。 更清楚地说,它类似于谷歌分析,因为它跟踪来自 Facebook 和 Instagram 广告的流量和转化。 从分析中提取的数据将有助于建立目标受众并重新定位那些以前与您的网页交互过的人。

例如,用户访问您的网站进行购买、阅读您的内容或点击任何广告。 Facebook Pixel 将通过丢弃 cookie 来跟踪他们的所有活动,并将它们与您的 Facebook 广告联系起来。 这有助于您与以前的客户保持联系,这就是所谓的重新定位。
以上就是关于 Facebook Pixel 的所有基本信息。 让我们深入了解在您的网站上安装 Facebook Pixel 的以下过程。
如何在您的网站上设置 Facebook Pixel
安装 Facebook Pixel 的过程基本上要经过 4 个步骤:
第 1 步:创建 Facebook 像素
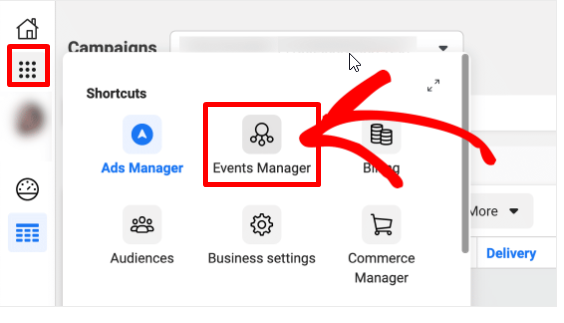
单击左侧边栏上带有 9 个点的图标,转到您的Facebook 活动管理器。

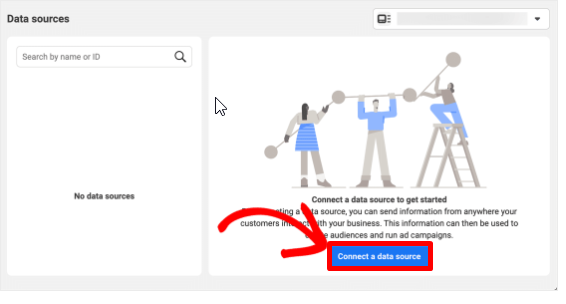
继续单击收集到数据源。

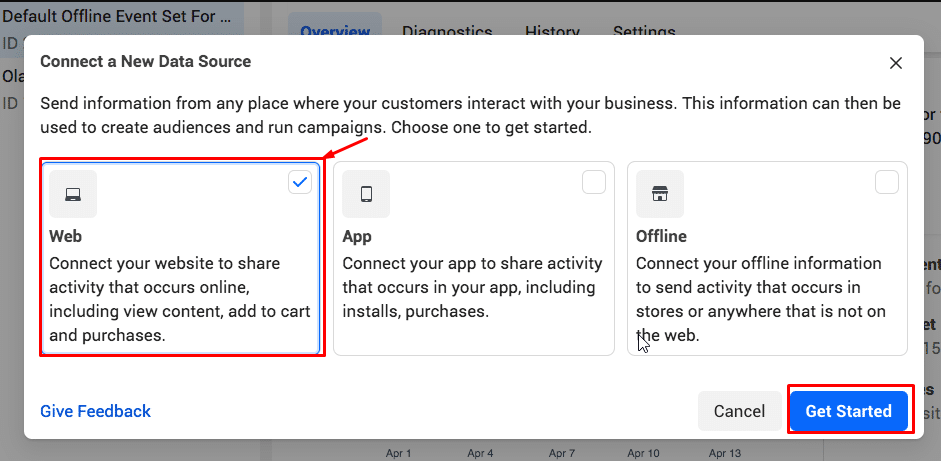
然后,选择Web并继续使用Get Started 。

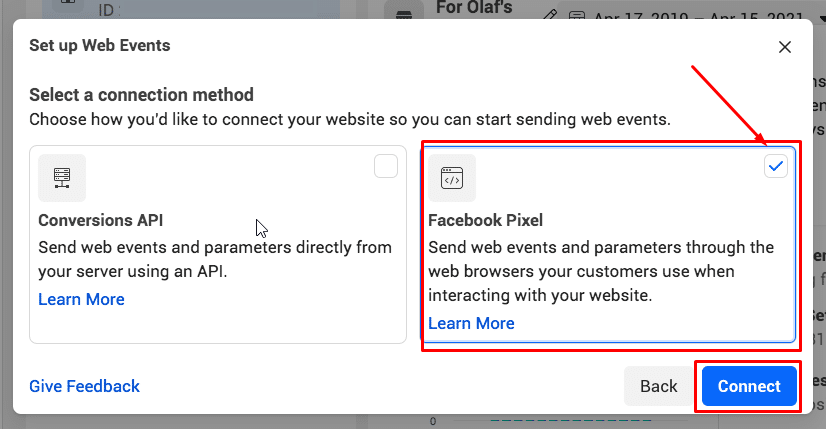
继续设置Web Events ,您需要选择 Facebook Pixel 并单击Connect 。

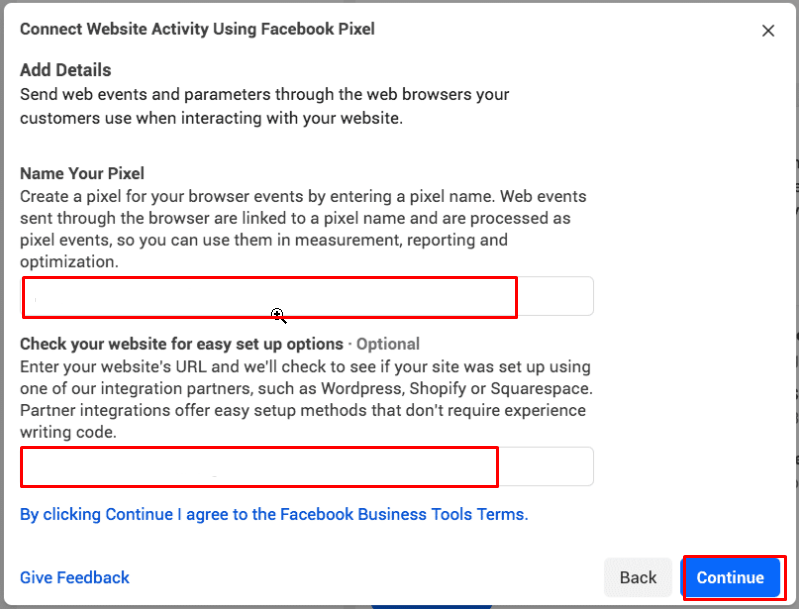
使用 Facebook Pixel 连接网站活动时,您需要添加有关用于与页面交互的 Web 事件和参数的详细信息。 在单击继续之前,还需要您的像素名称和网站 URL。

请记住,对于每个广告帐户,您只能创建一个像素代码。 您的像素名称应该象征您的业务,而不是您当前的广告系列。
第 2 步:在您的网站上安装 Facebook 像素代码
是时候将 Facebook Pixel 代码添加到您的网站了,该 Pixel 将从您的网页中收集数据。
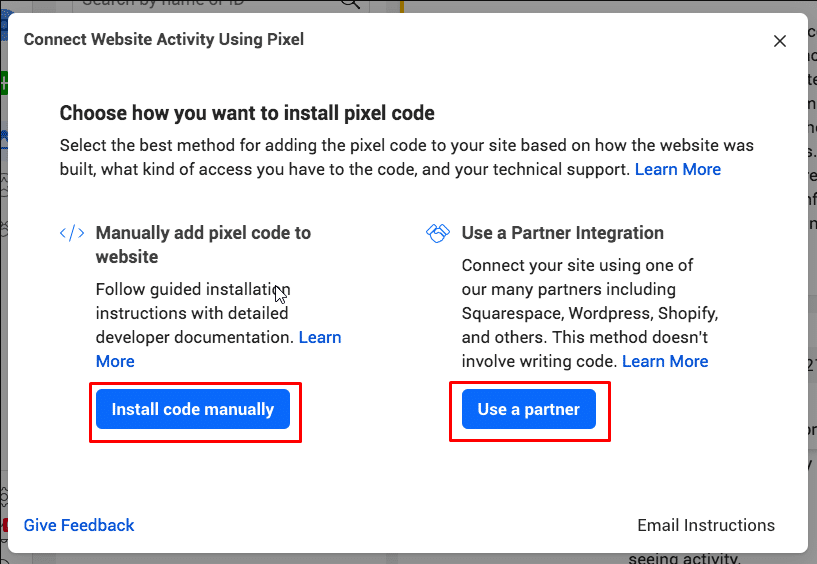
有 2 个选项可以在您使用的网站平台上安装像素代码。
- 对于那些使用 Facebook 的合作伙伴集成之一(如 WordPress、Shopify、SquareSpace)的用户,请单击使用合作伙伴。
- 如果您外包开发团队,请单击电子邮件说明向他们发送安装像素代码所需的内容。 或者您必须手动安装代码。
所有选项都包括轻松连接 Facebook Pixel 的详细步骤。

第 3 步:建立 Facebook 像素事件
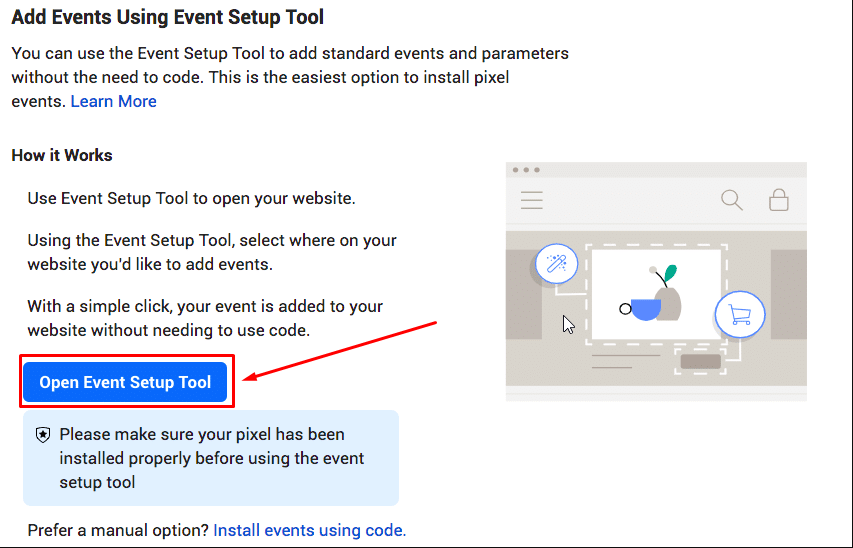
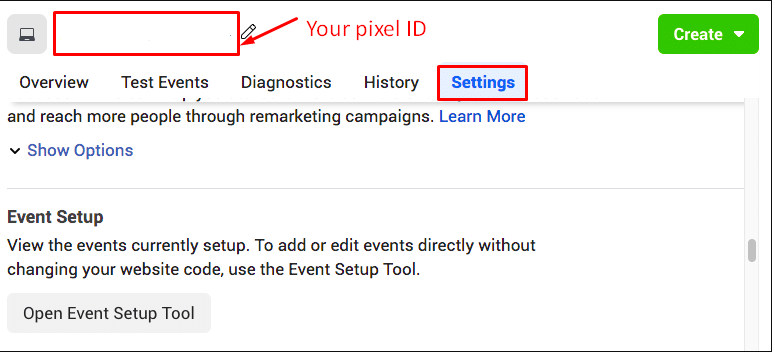
首先,进入Open Event Setup Tool 。

选择您的 Facebook Pixel ID 后,单击“设置”部分中的“打开事件设置工具”。

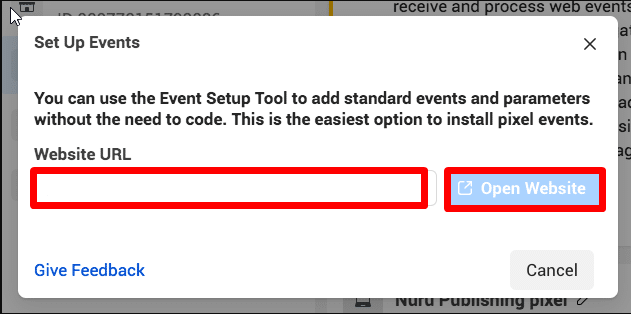
然后,将您的网站 URL 放在空白处并点击Open Website 。

现在,您将收到来自 Facebook 的建议事件列表。 在每个事件中,您都可以根据您的需求选择Dismiss或Confirm 。
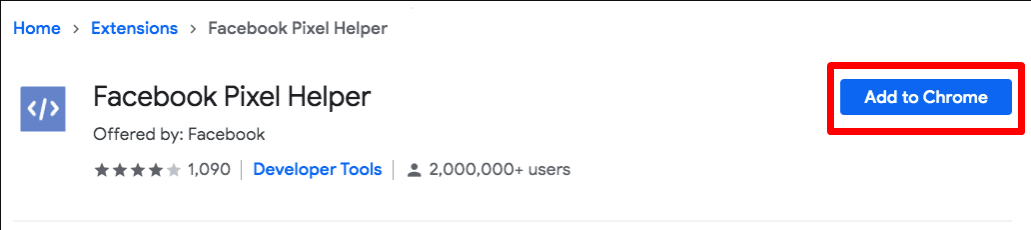
第 4 步:确保您的 Pixel 可以正确使用“Facebook Pixel Helper”
要确认您的 Facebook Pixel 是否正常运行,您需要在您的网站上安装 Facebook Pixel Helper 扩展程序。 请记住,此扩展插件仅适用于 Chrome。

然后,前往您打算添加 Facebook Pixel 的页面。 有一个弹出窗口显示在网站上找到了多少像素。 否则,您将收到错误通知,您必须解决此问题。

如何使用 Facebook Pixel 跟踪表单提交
在此过程中,您的 Facebook 帐户必须处于业务级别,并且您必须停用广告拦截器。
安装 Facebook Pixel 后,按照以下说明使用 Facebook Pixel 跟踪表单提交。
第 1 步:下载 WPForms 插件
首先,购买 WPForms 插件。 它是最强大的 WordPress 表单构建器,让您无需编码知识即可制作任何表单。
完成此插件的安装后,您需要向 WordPress 添加联系表单。
第 2 步:为表单提交制作感谢页面
只要用户提交表单,就会向用户显示感谢页面和一条短消息。 基于此,Facebook Pixel 将更轻松地监控您的表单性能。
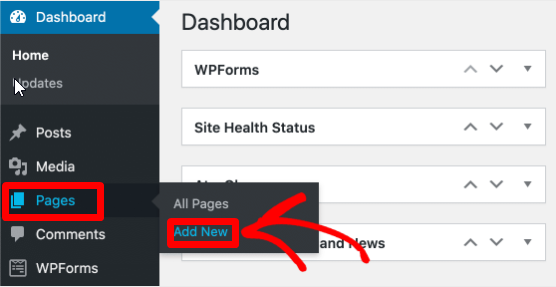
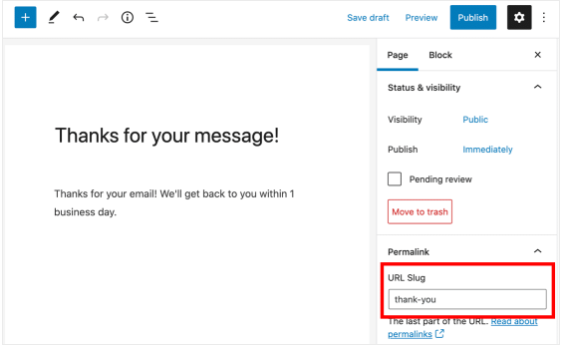
要创建新页面,请转到页面并单击添加新页面。

接下来,用独特的文本填写你的 URL slug 框,谢谢你作为一个很好的例子。 稍后必须为 Facebook Pixel 分析此页面。

您应该隐藏此页面,以便没有人可以在搜索引擎上找到它。 此操作将阻止您的访问者在未提交表单的情况下登陆此页面。
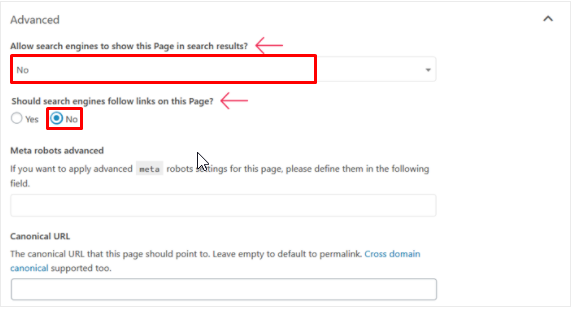
现在,让我们调整一些索引设置以确保该页面不会被任何搜索引擎爬虫发现。
在 Yoast SEO 中隐藏您的页面非常简单。 只需单击 Yoast SEO 元框中的Advanced ,然后将两个选项切换为No 。

保存您的设置,您的感谢页面将不再出现在任何搜索引擎上。 同样,Facebook Pixel 仅监控来自表单提交的对您网站的访问。
请记住,导航菜单中不得包含新的“感谢您”页面。
现在,继续创建表单确认页面。
第 3 步:创建表单确认页面
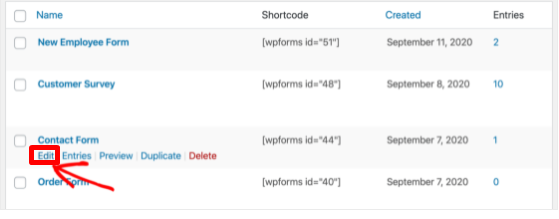
为了让您的感谢页面正常运行,请向下滚动到侧栏中的联系表。 然后,在您已创建的联系表下选择编辑。

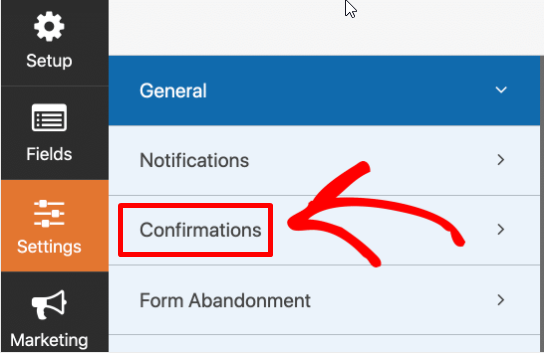
接下来,转到左侧的设置,选择确认。

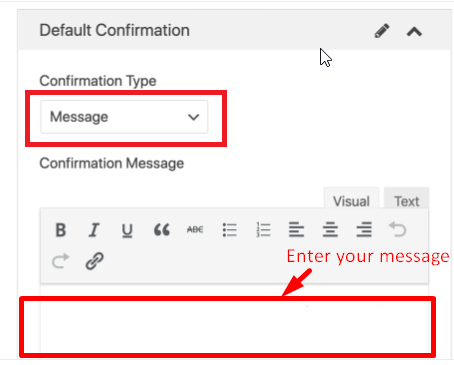
是时候将您的确认类型切换为消息了。 这将显示一个框,您可以在其中键入笔记。

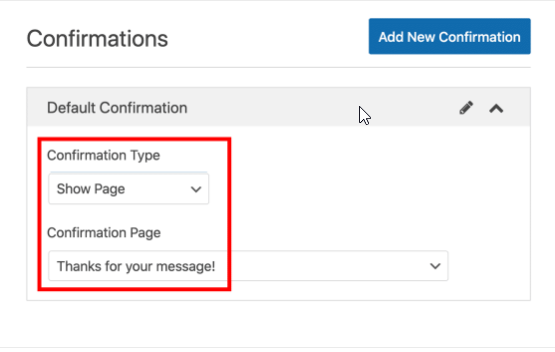
当第一个下拉菜单弹出时,选择Show Page for Confirmation Type 。 选择确认页面的名称并点击Save 。

第 4 步:检查您的跟踪像素
一旦您在您的网站上激活 Facebook Pixel,您的 Pixel 就会自动开始捕捉 Facebook 事件。 之后它将数据传送到 Facebook。
要使 Facebook Pixel 准确运行,您需要测试您的跟踪像素。 除了 Facebook Pixel Helper,我们还将向您展示检查 Pixel 代码是否正常工作的替代方法。
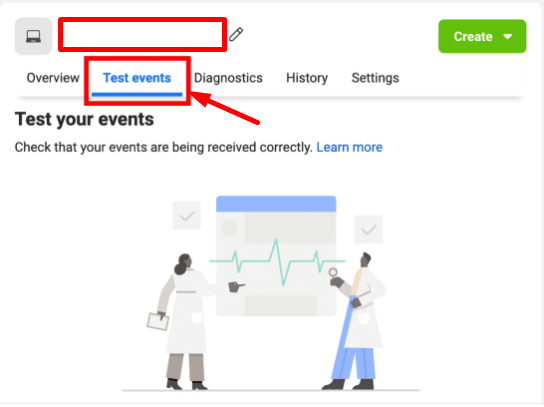
在打开事件设置工具部分,选择此处的测试事件以试用您的跟踪像素。

当您在另一个选项卡上浏览它时,您将能够检查每个综合浏览量以确保代码仍在运行。 完成后,您必须添加自定义转换以跟踪感谢页面中的数据。
第 5 步:添加新的自定义转换
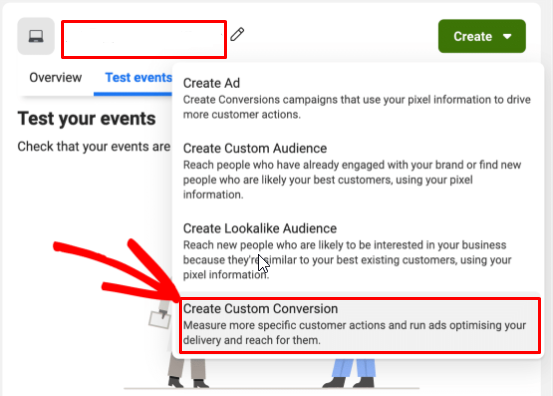
首先,点击顶部的创建,然后在下拉窗口中选择创建自定义转换。

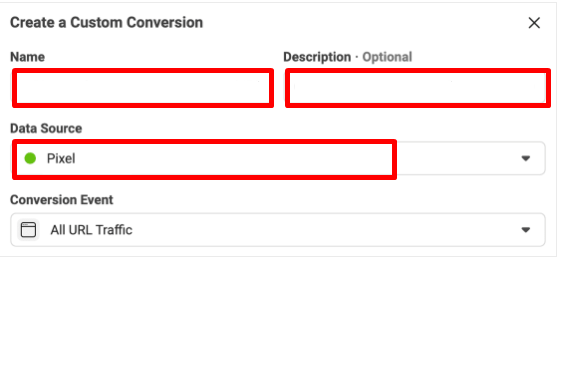
您需要填写一些信息来创建自定义转换:
- 在Name方面,您需要输入您在数据报告中容易识别的唯一名称。
- 描述是可选的,但它是有效跟踪多个表单提交所必需的。
- 为数据源选择像素。
- 在 Conversion Event 中,我们选择 All URL Traffic。

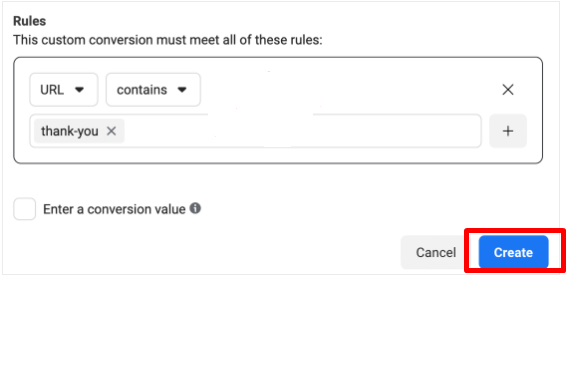
请记住将规则更改为 URL 并包含以匹配您的整个站点。 提到输入转化价值,它主要用于电子商务领域。

完成了! 点击创建以立即使用新的 Facebook Pixel 跟踪您的表单提交!
准备好使用 Facebook Pixel 监控表单提交了吗?
总而言之,Facebook Pixel 将使 Facebook 上的广告更加有效。 您不仅会确切地知道您打算向谁做广告,而且您还将更好地了解您的广告活动。
您现在将 Facebook Pixel 嵌入到您的网站中,这样您就可以开始跟踪表单提交和转换。 这有助于为大多数标准事件生成自定义受众。 除此之外,Facebook Pixel 可以帮助您找到更多对您的产品感兴趣的客户。
如果您需要更多关于如何使用我们的 Facebook Pixel 跟踪表单提交的帮助,请随时留下您的评论。
