如何使用 Elementor 在 WordPress 中创建透明的置顶标题
已发表: 2021-12-03粘性标题是改善网站导航的好方法。 但是,如果您无需任何编码就可以在 WordPress 中创建一个醒目的透明粘性标题怎么办? 这样,您不仅可以使您的网站内容易于浏览,而且还可以使您的网站设计脱颖而出,让网站访问者看起来更具互动性。 看看下面的教程。

使用Elementor网站构建器,您可以轻松创建有吸引力的粘性标题。 但是,如果您愿意,您可以更进一步,在站点访问者滚动浏览您的页面内容时控制 Elementor 中粘性标题的透明度。 这可以使您的网站脱颖而出并让网站访问者惊叹不已。
透明的粘性标题是长页面的理想选择
Elementor 粘性标题可以帮助您的 WordPress 网站拥有更加用户友好的导航系统。 如果您的网站内容繁多,则此好处将派上用场。 Elementor 透明粘性标题是一种更有效、更时尚的方式,可确保您的访问者获得愉快的体验。
可操作网站的最佳标题解决方案
透明的Elementor 粘性标题在可操作的网站上效果最好,例如电子商务或零售网站,网站设计者希望用户在网站上执行特定操作。 当浏览网站时显示 Elementor 透明粘性标题时,访问者会发现更方便地浏览您的 WordPress 网站。
此外,由于标题是透明的,它不会阻碍您内容的可读性。 显然,添加 Elementor 透明粘性标题会降低您网站的跳出率并帮助您引导访问者。
透明的 Elementor 粘性标题改善了网站导航
当您在 WordPress 网站上使用 Elementor 透明粘性标题时,它会鼓励您的访问者立即采取行动。 它可以让您的访问者在寻找特定选项时节省时间。 您可以在Elemenor 透明粘性标题上优雅地展示您的品牌徽标,而不是将您的品牌徽标分散在整个主页上,这将帮助您留下强烈的第一印象。
如何使用 Elementor 轻松创建透明的置顶标题?

完全控制Elementor标头是我们都想要的。 Elementor 粘性标题可以立即改变 WordPress 网站的整体外观。 阅读本教程博客,了解在 WordPress 网站上配置 Elementor 透明粘性标题的两种不同方法。
方法一:
使用Elementor等最好的页面构建器之一创建网站变得很有趣,因为您现在可以完全控制网站的 Elementor 标题部分。 Elementor 的最新版本包括一项引入Elementor 粘性标题的新功能,以使您的 WordPress 网站更具吸引力。 让我们深入了解如何创建透明的 Elementor 粘性标题并对其进行自定义。
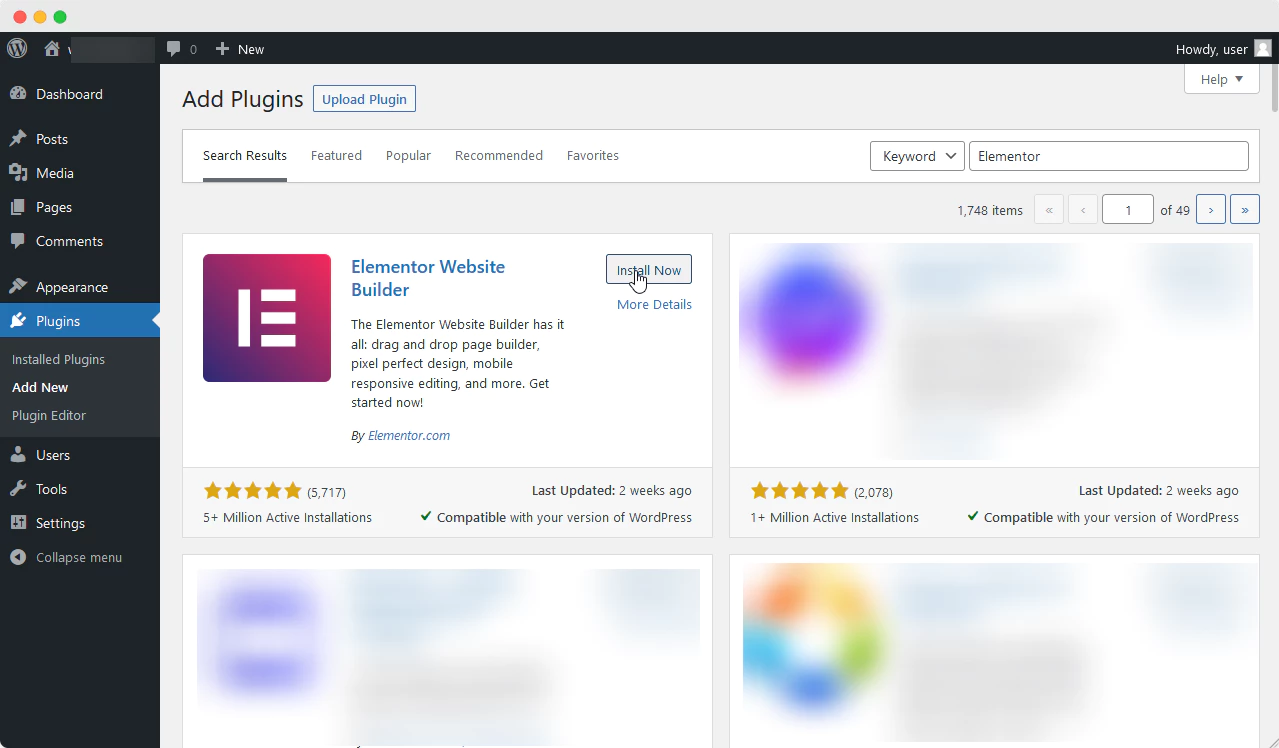
第 1 步:在您的 WordPress 网站上安装 Elementor
如果您的站点上已经有 Elementor,则需要安装并激活 Elementor才能拥有自定义 Elementor 标头的完全访问权限。 您需要一个 Elementor 主题构建器来创建标题。 主题生成器可与Elementor Pro一起使用。

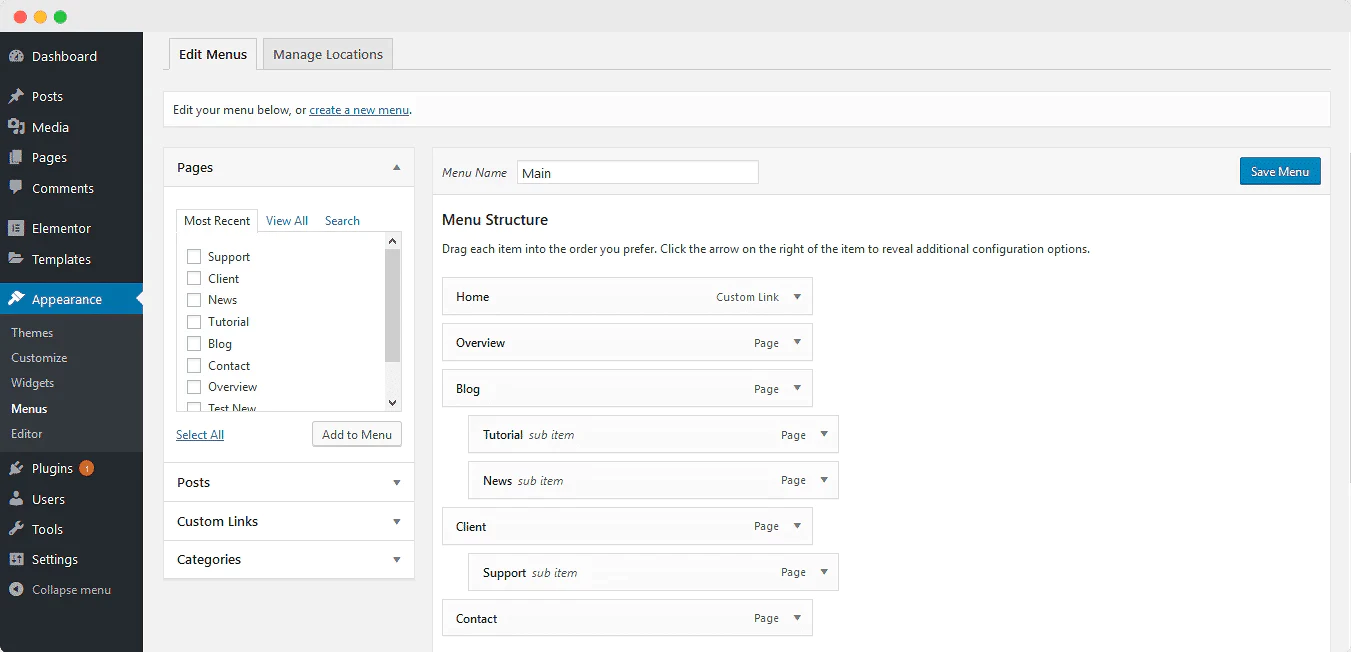
第 2 步:为您的网站创建菜单
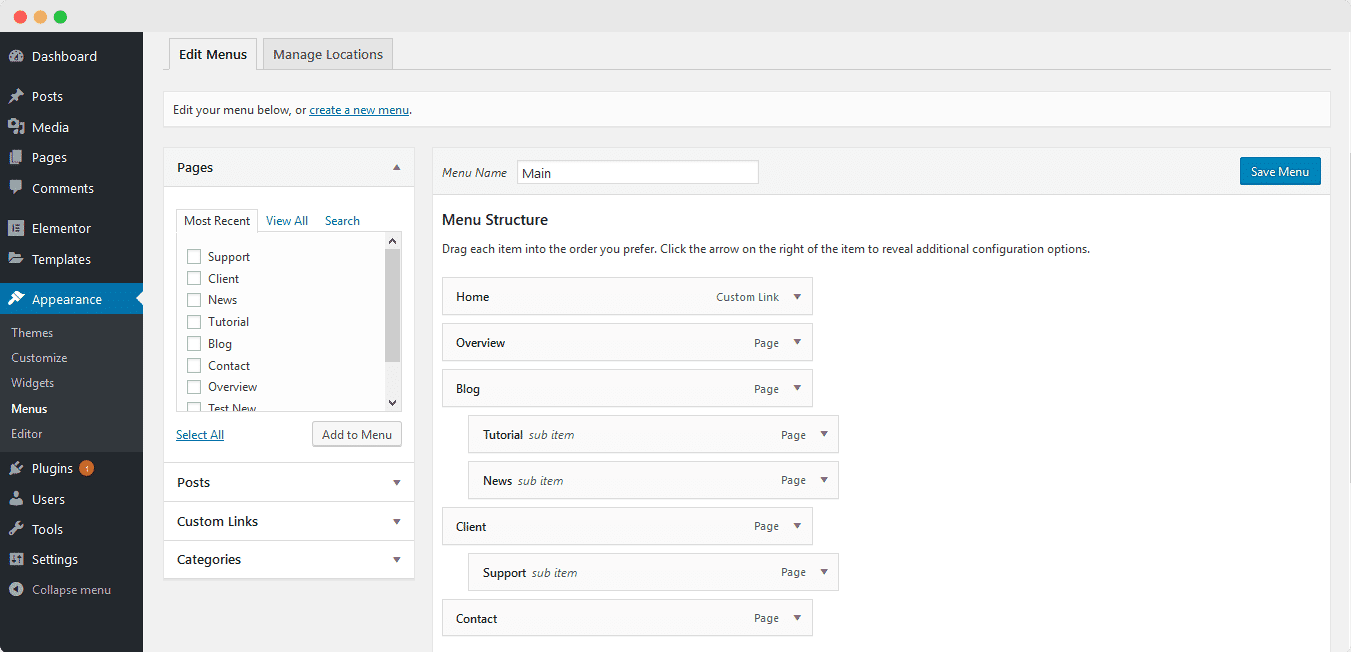
首先,您可以从 WordPress 仪表板创建一个菜单,以便小部件可以将其带到您的 Elementor 页面编辑器。 您可以导航到WordPress 管理员 → 外观 → 菜单并创建您希望在 Elementor 标题上看到的选项。 您可以为 Elementor 标题命名,然后开始添加要显示的项目。

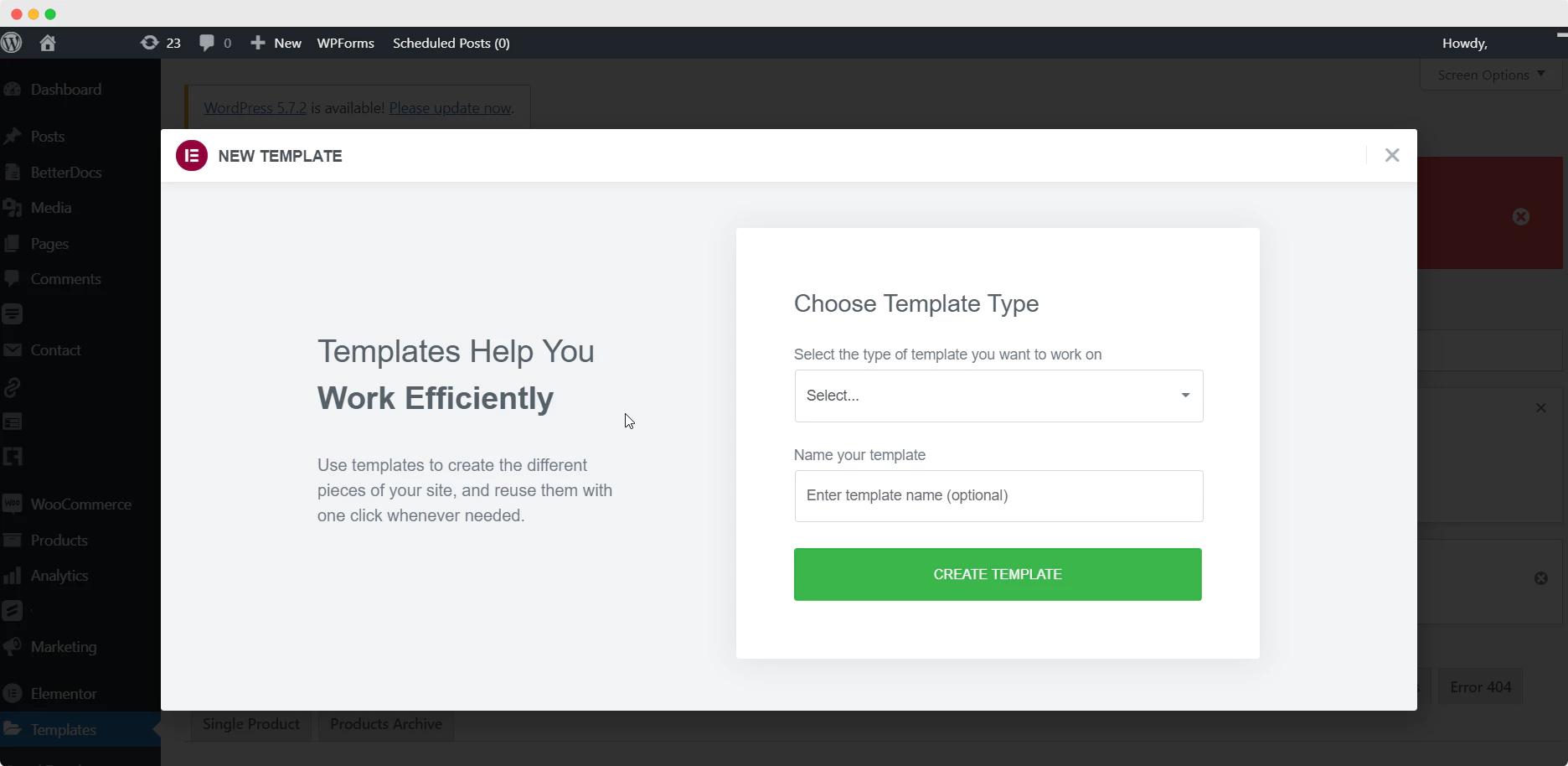
第 3 步:从 Elementor 模板库中选择标题模板
接下来,您需要转到Templates → Add New创建一个新的 Elementor 标头模板。 在弹出窗口中,您可以从“模板类型”下拉列表中选择 Elementor 标头模板并为模板命名。

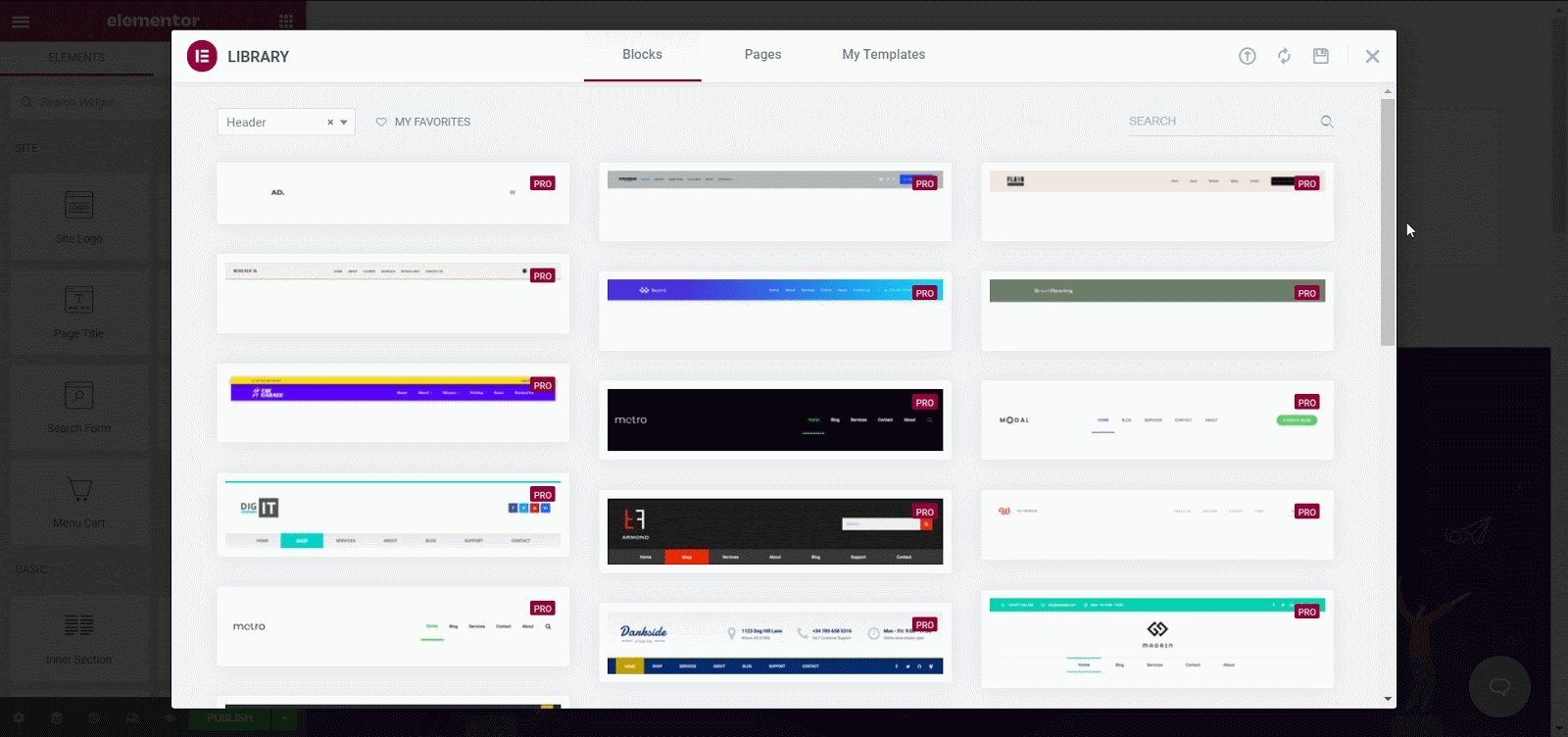
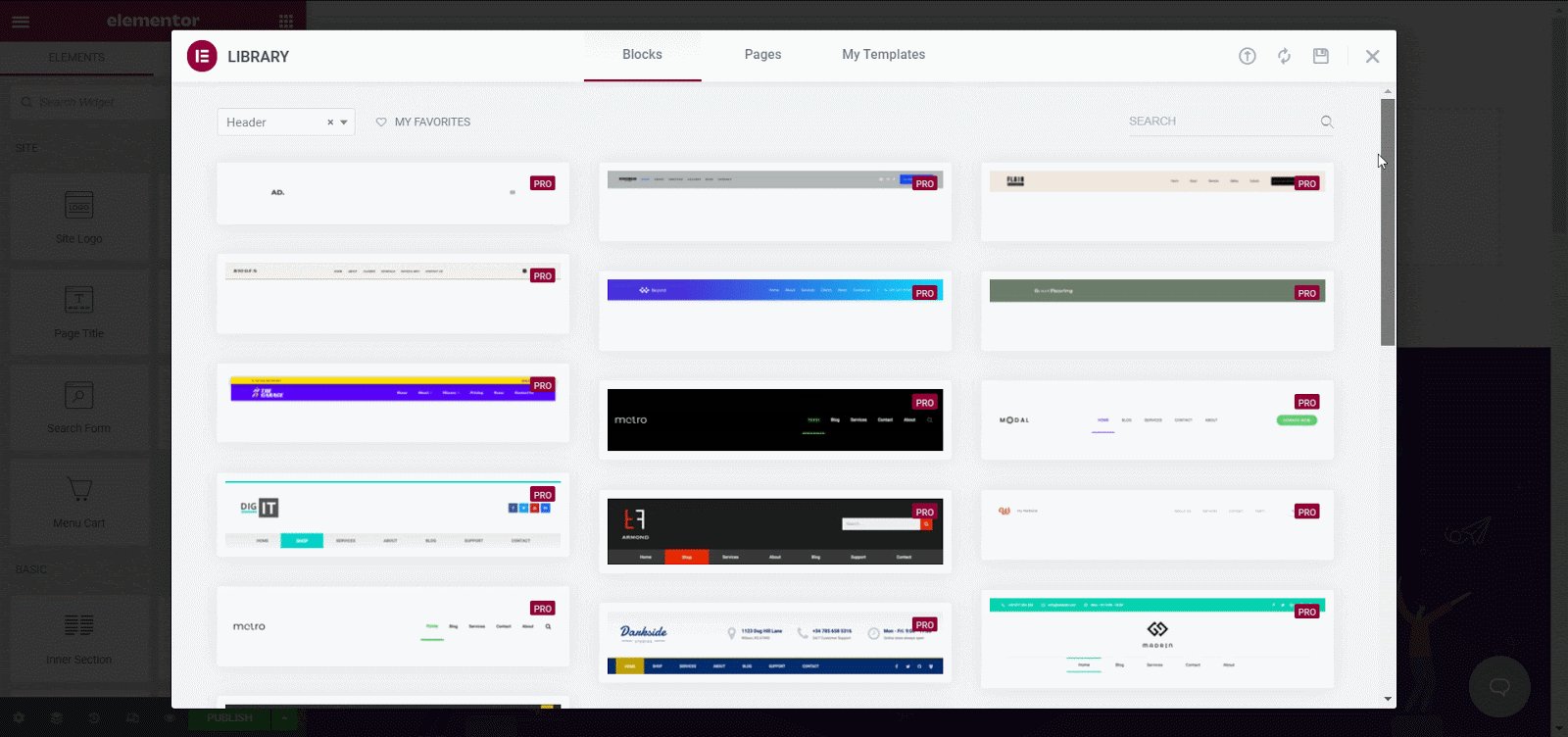
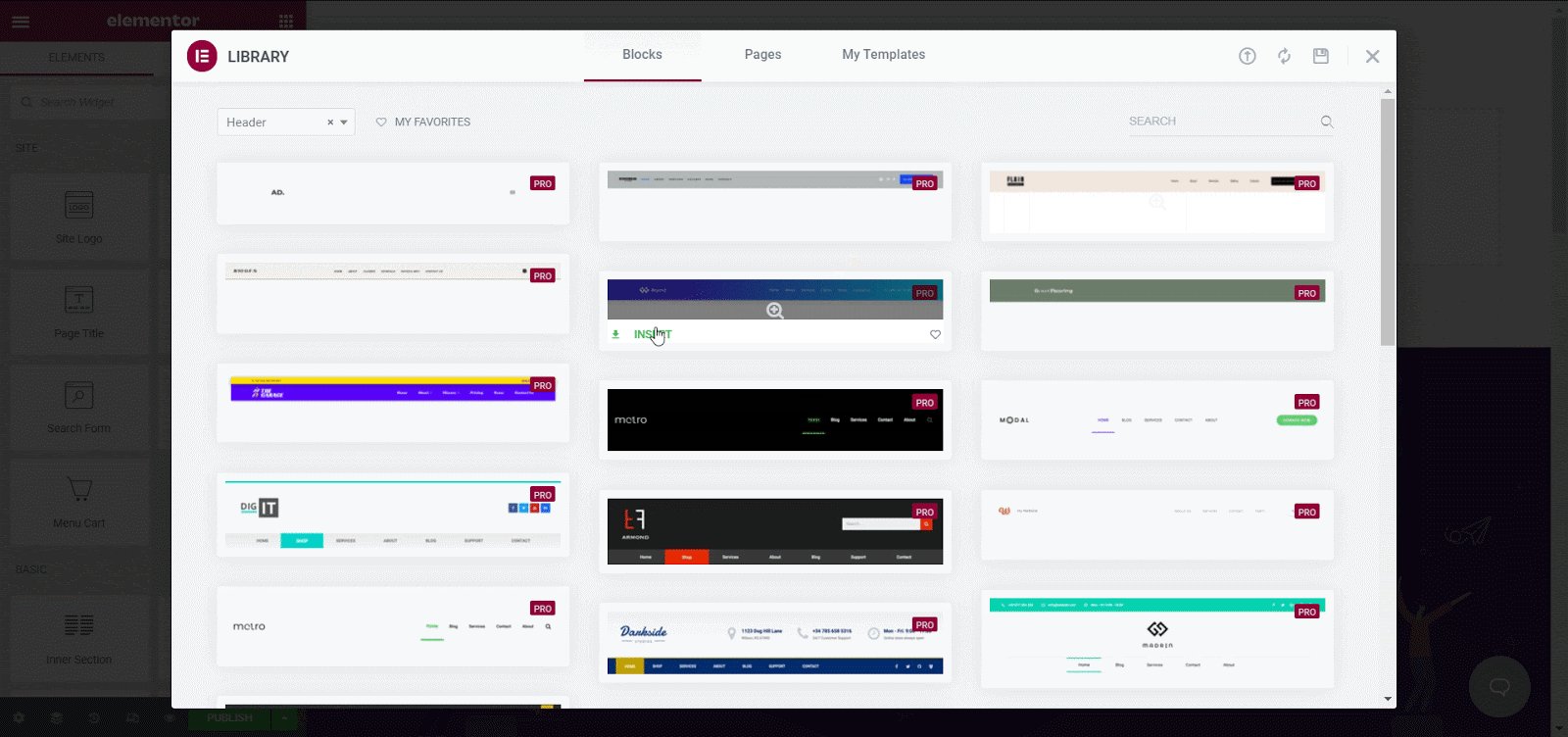
第 4 步:为您的 WordPress 网站创建标题
选择 Elementor 标题模板后, Elementor 模板库将出现在弹出窗口中。 您可以浏览所有 Elementor 标题样式,并通过滚动浏览它们并预览它们,将它们中的任何一个插入我们的 WordPress 网站。 请记住,您必须选择与您的 WordPress 网站完全兼容的 Elementor 标头。

第 5 步:创建一个透明的 Elementor 粘性页眉
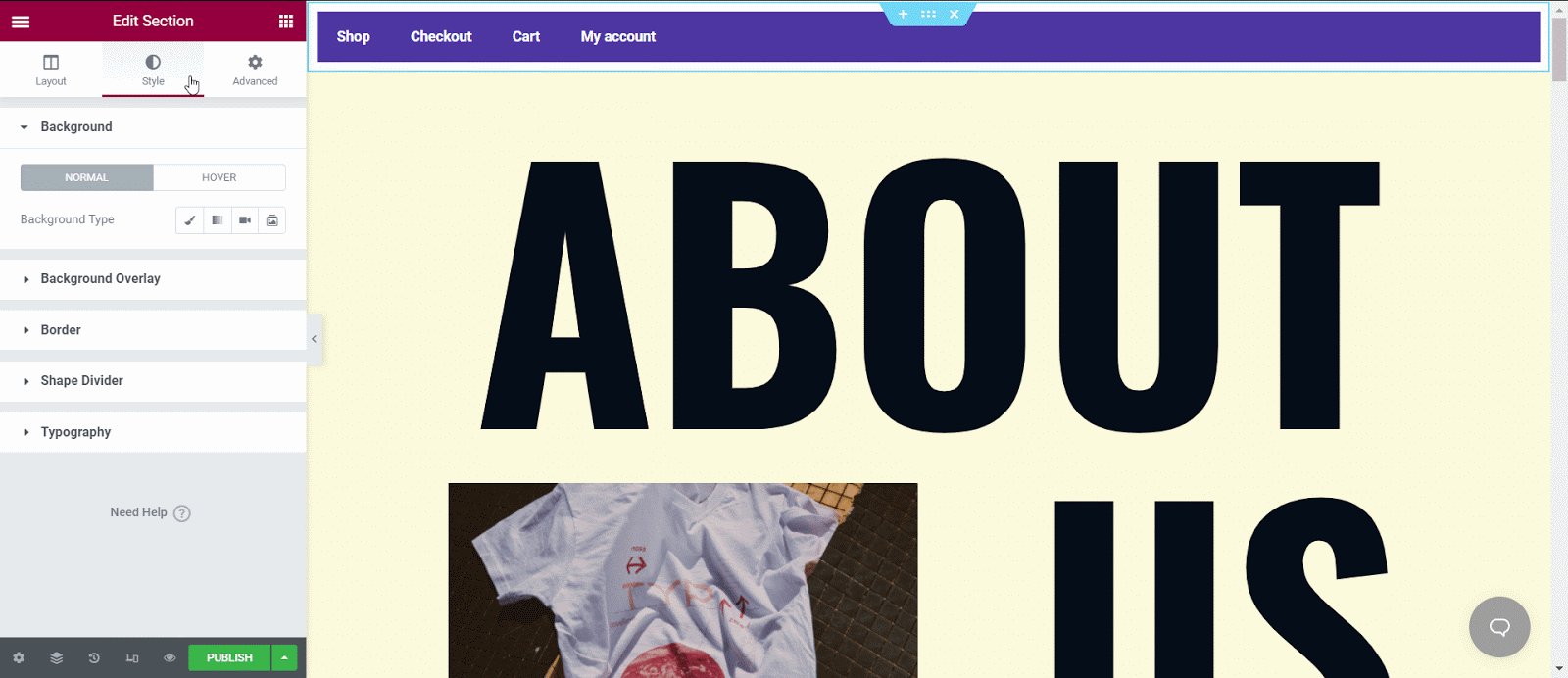
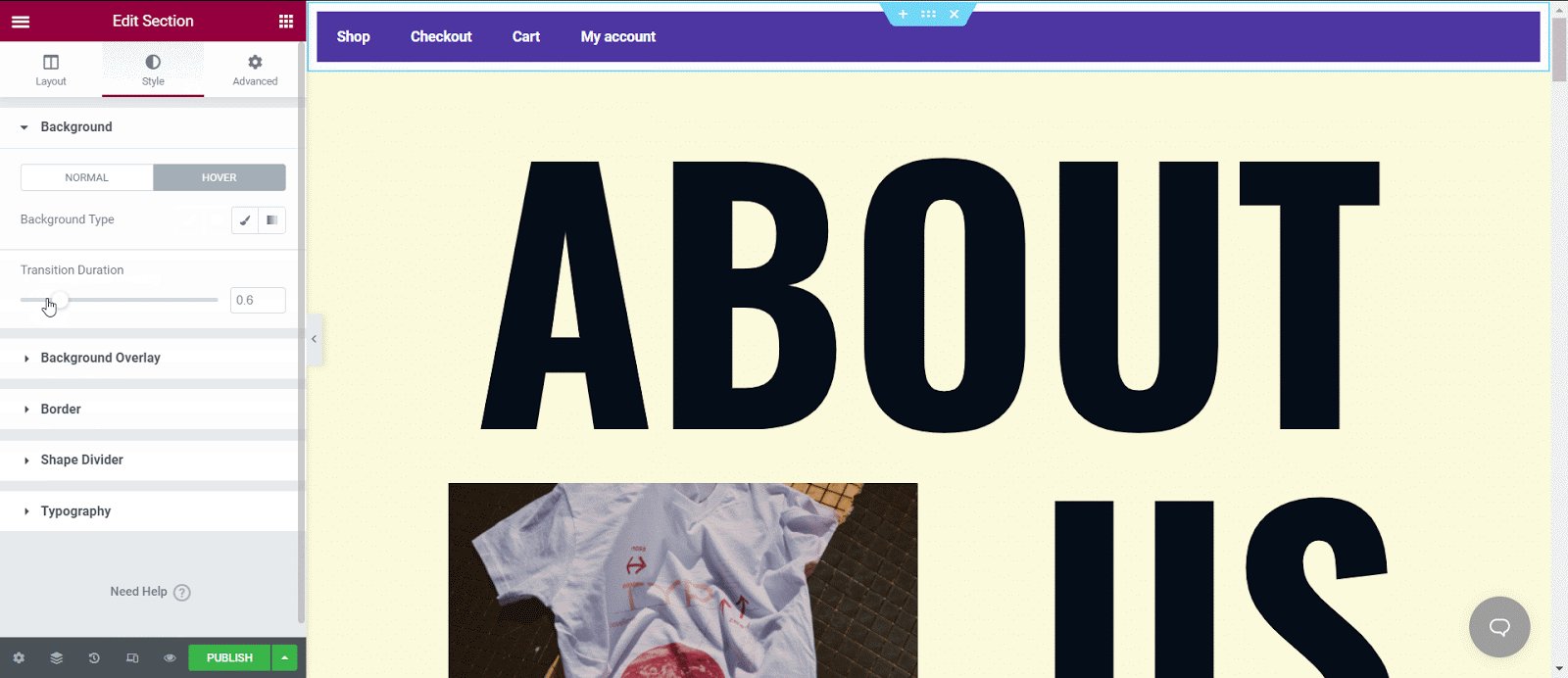
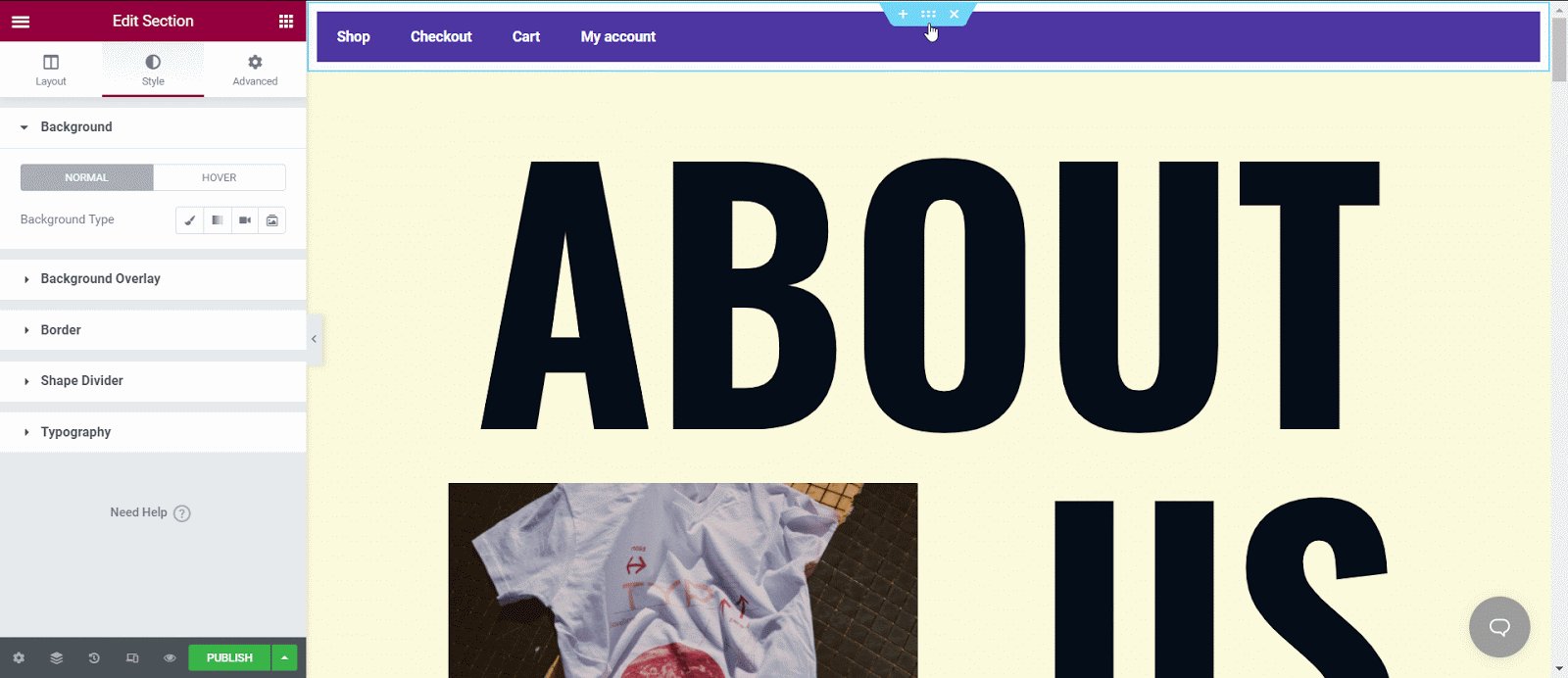
这部分是关于配置如何使您的 WordPress 网站标题透明的。 您需要单击 Elementor 标题的编辑选项。 您可以从布局或样式选项卡更改整体外观。

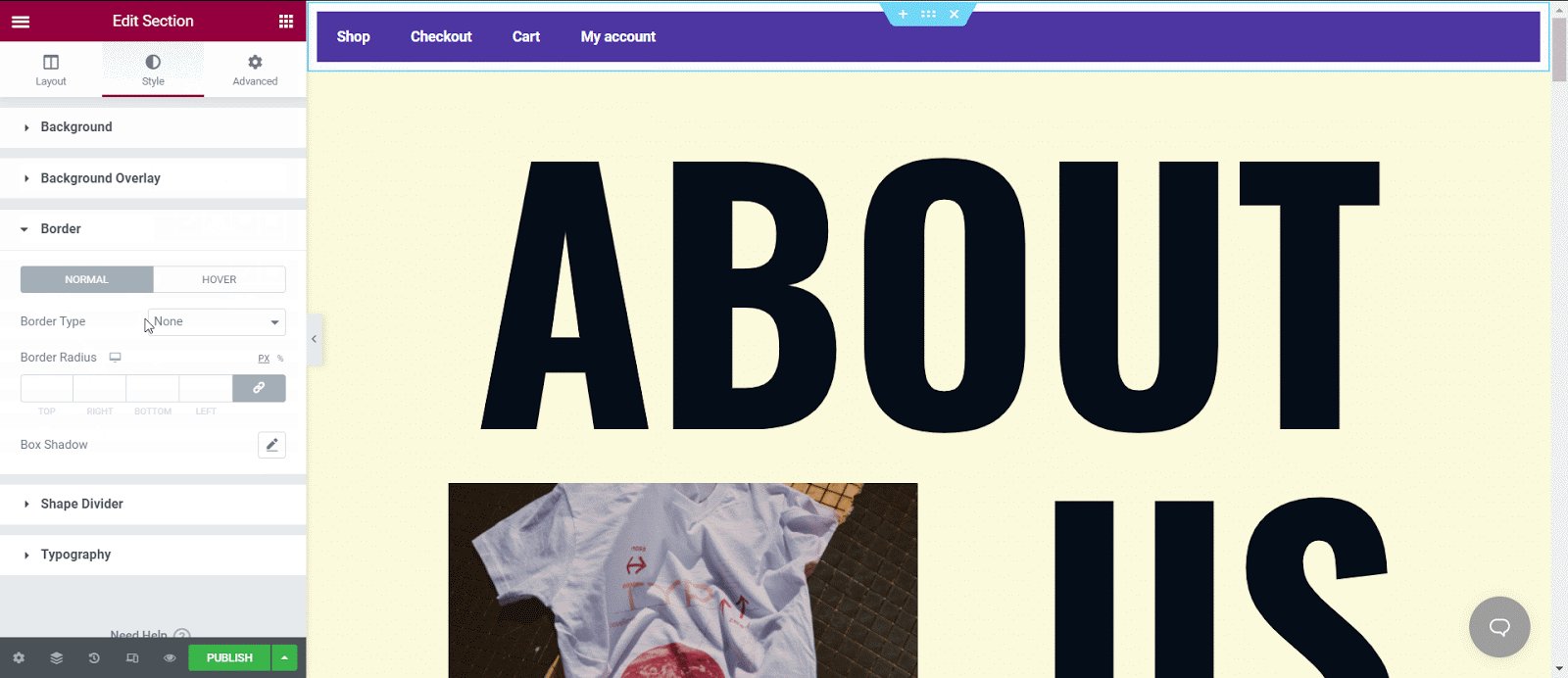
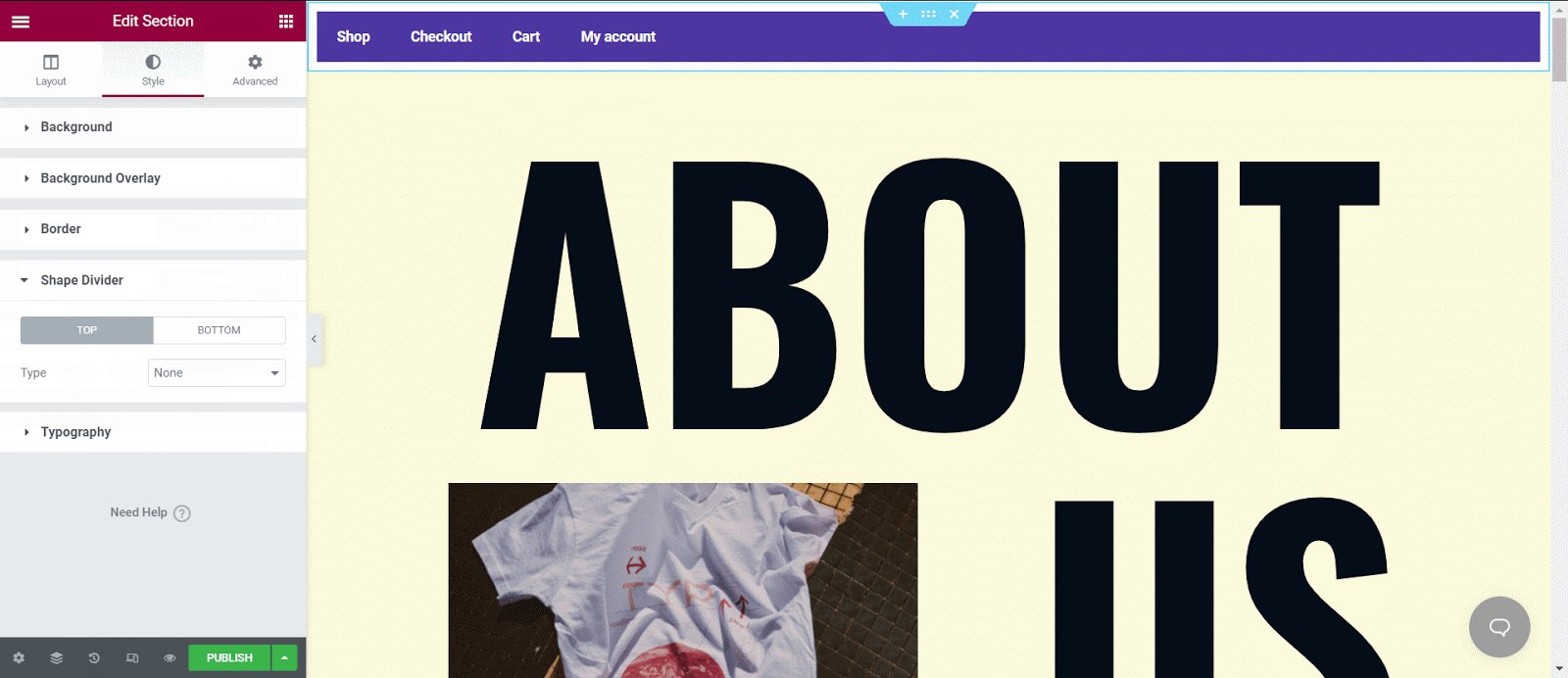
从“样式选项卡”中,您可以更改背景颜色。 您可以从一处更改所有内容,从排版到背景覆盖、边框或分隔线。

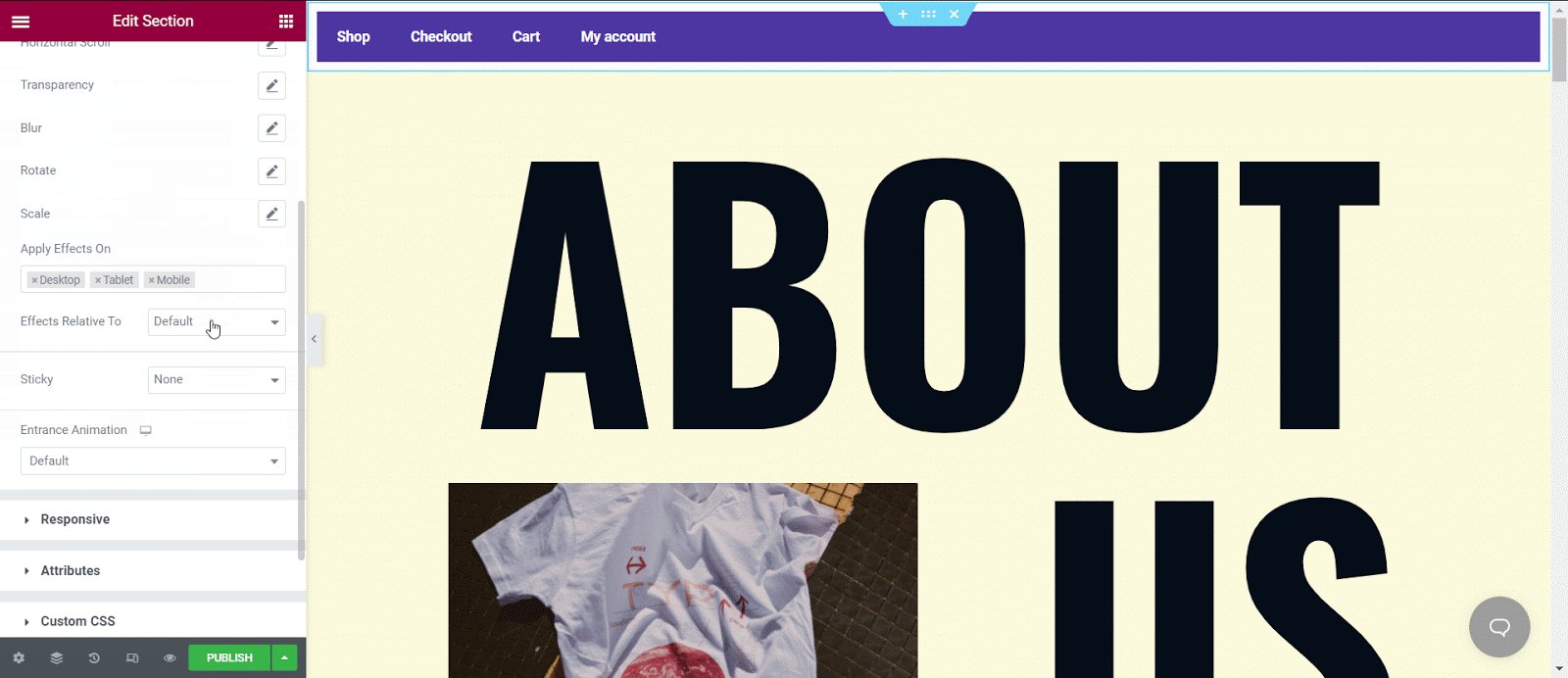
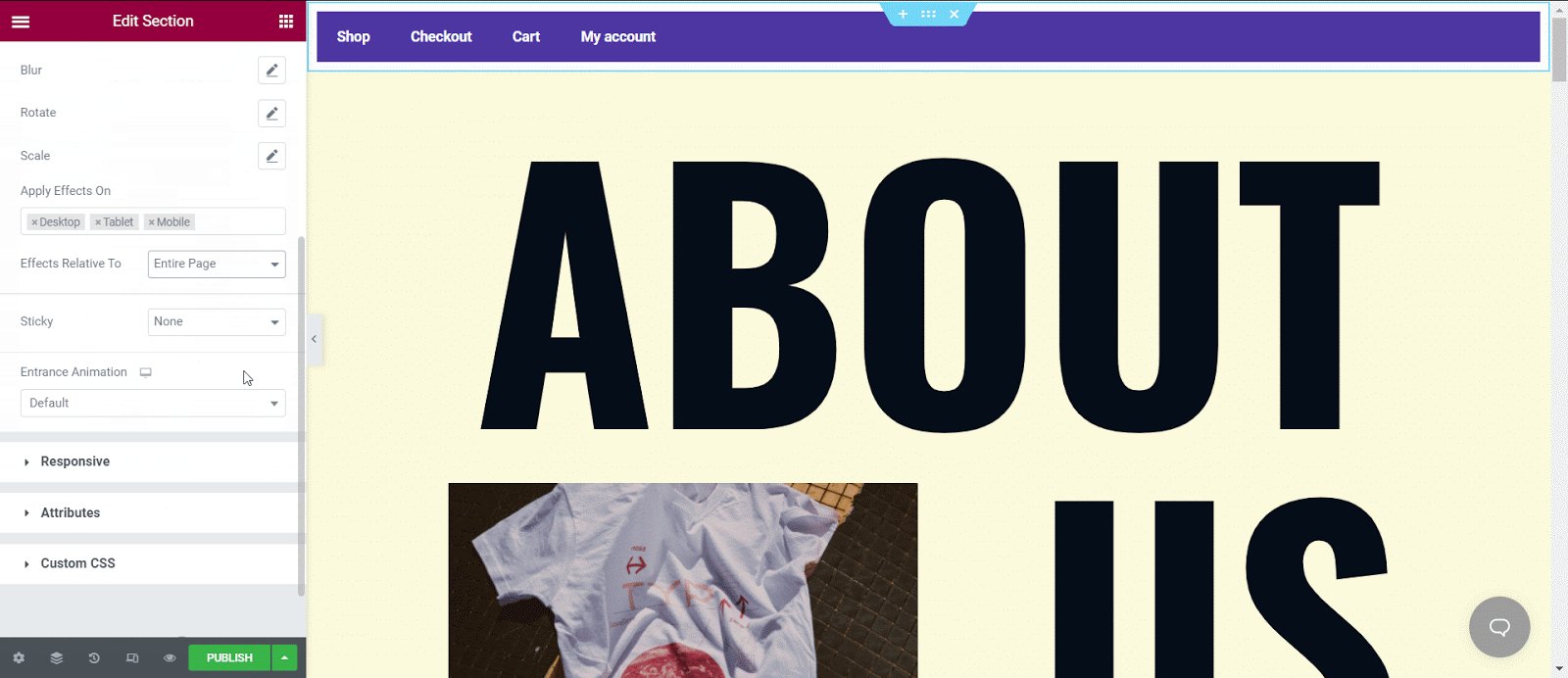
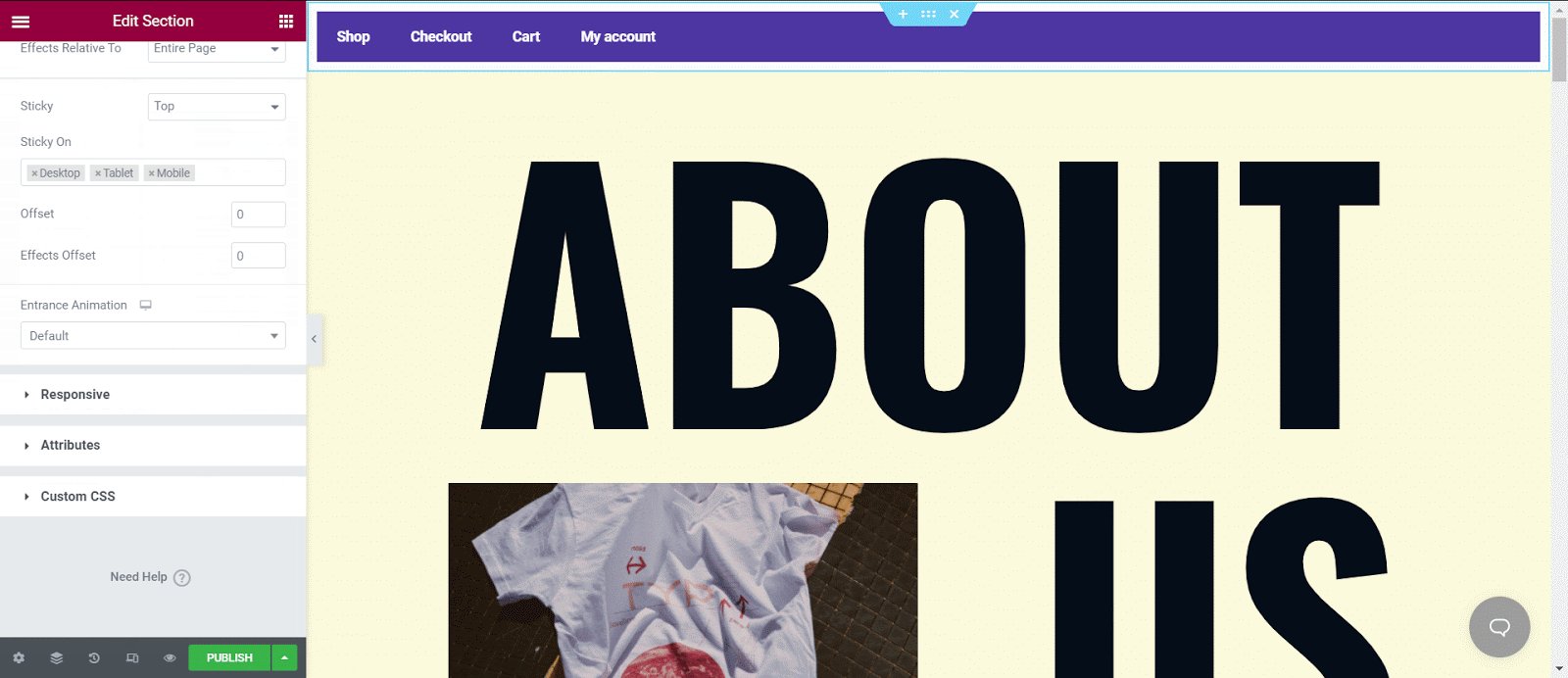
接下来,您需要转到“高级”选项卡以创建透明的粘性标题。 首先,转到“运动效果”部分,启用粘性选项,选择粘贴的位置,然后选择显示它的设备。 也从偏移选项更改设置。


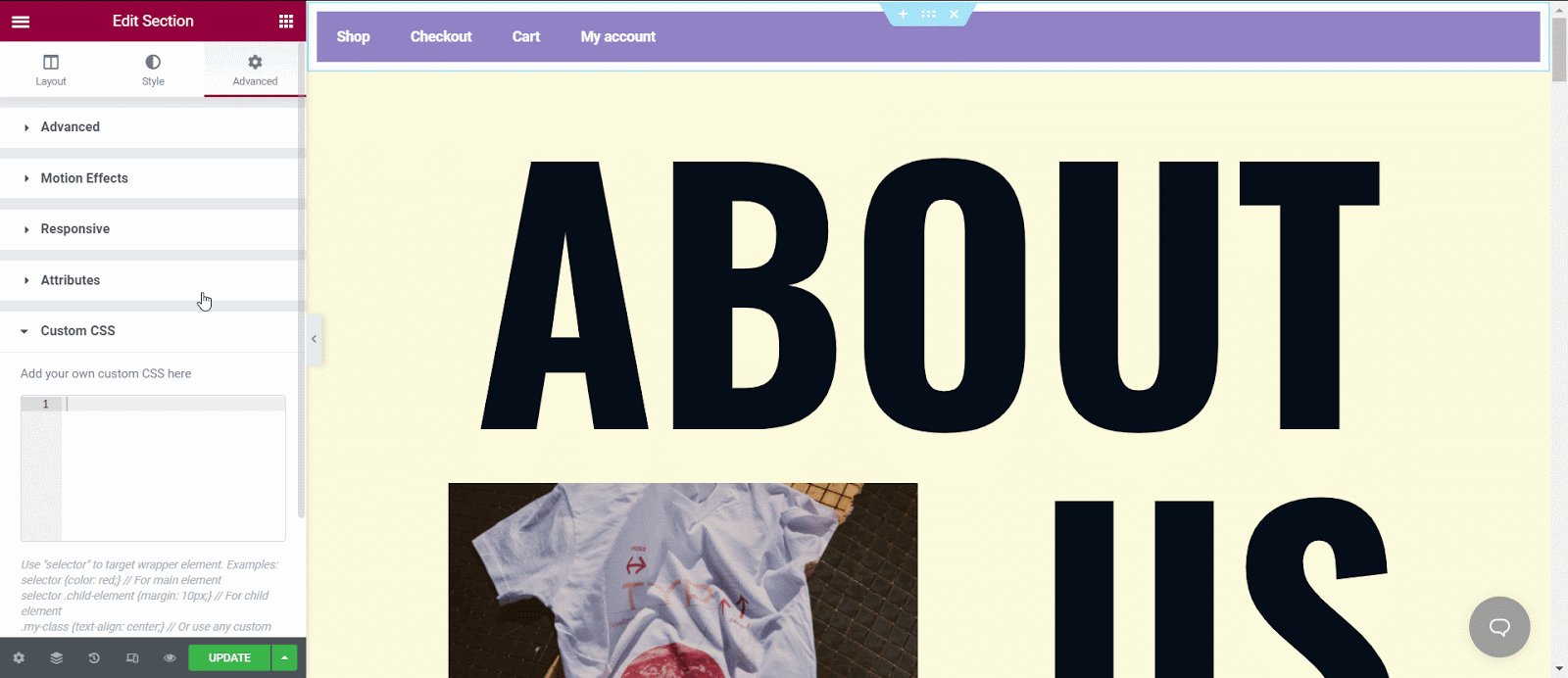
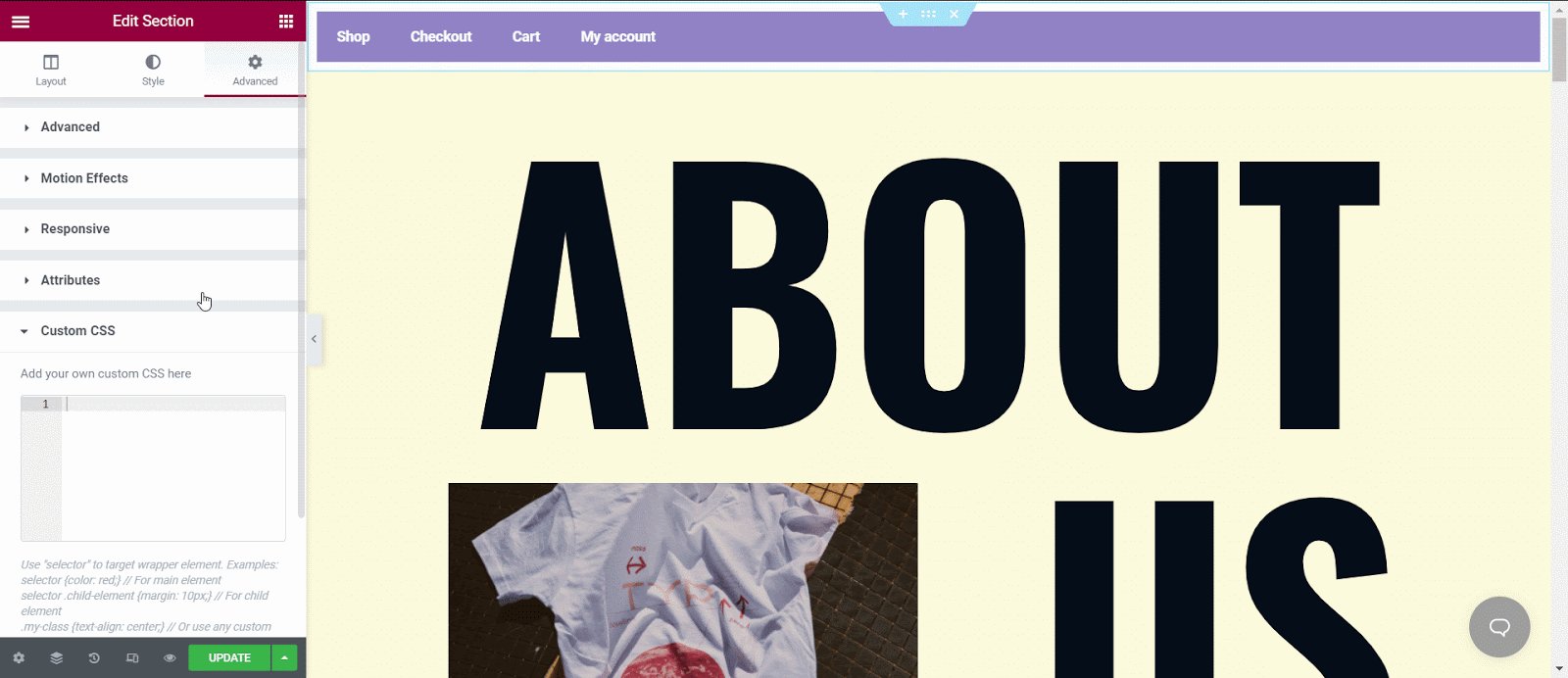
从您需要的所有选项中单击“自定义 CSS” ,您将在其中找到一个空白部分。 您现在可以在此部分中添加自己的 CSS。 我们在下面使用了一个带有缓动动画效果的 CSS 示例,它改变了背景颜色、透明度和标题的高度。 最重要的是,偏移效果选项仅在应用自定义 CSS 时有效。
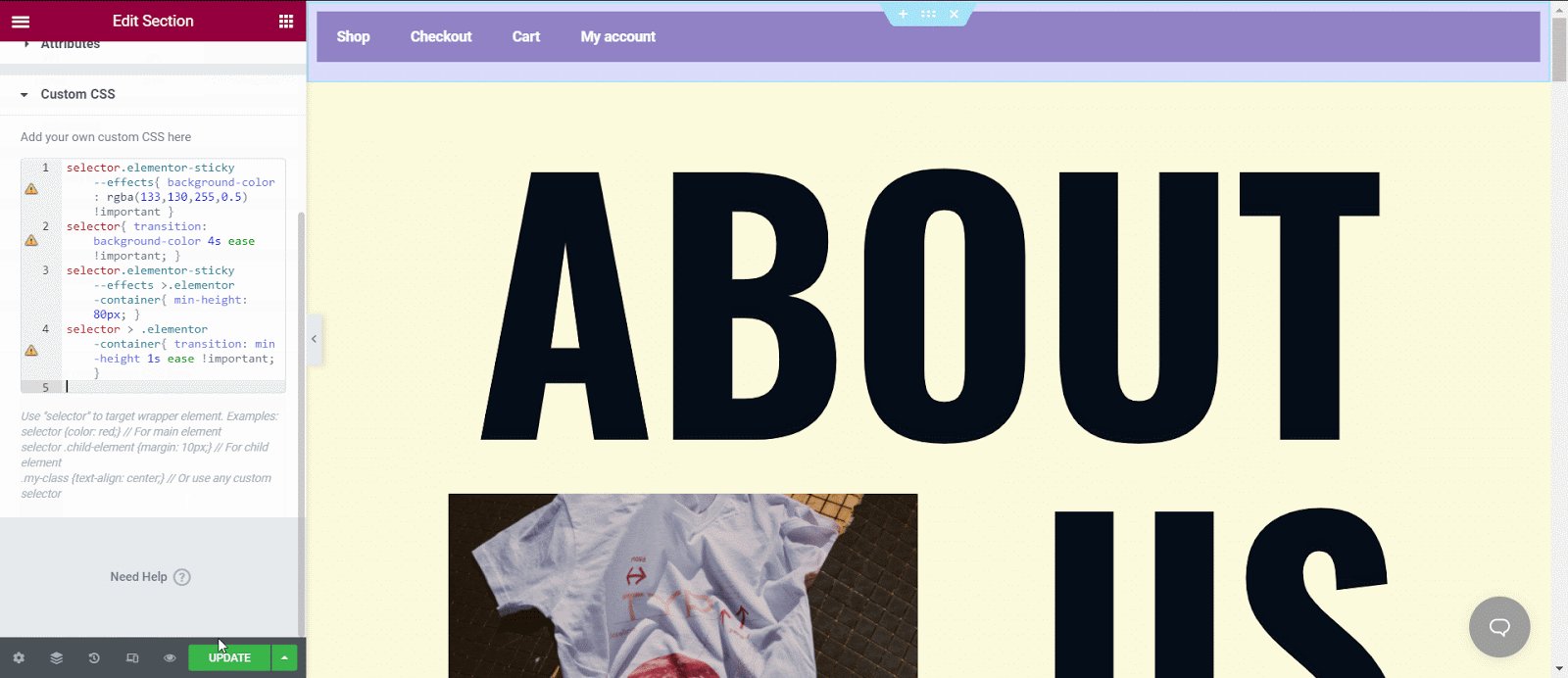
selector.elementor-sticky--effects{ 背景颜色:rgba(133,130,255,0.5) !important } 选择器{ 过渡:背景色 4s 轻松!重要; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } 选择器 > .elementor-container{ 过渡:最小高度 1s 轻松!重要; }
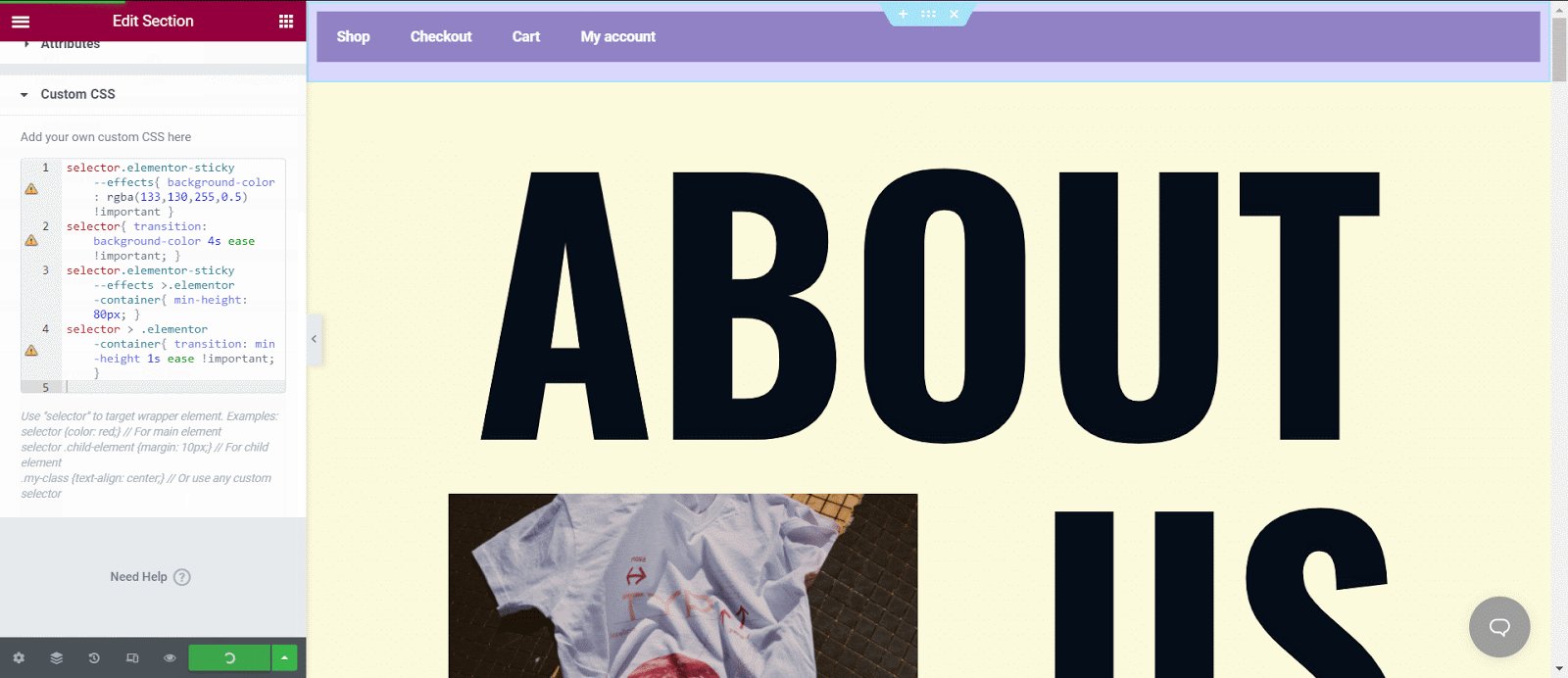
您可以将这些代码粘贴到 CSS 部分,然后单击“发布”以查看所有更改。

结果将如下所示。 从其他自定义选项中,您可以通过更改来更改颜色或整体外观。 看看这个页面的标题是如何变得透明的。

方法二:
如果您不想使用 Elementor Theme Builder,另一种简单的方法是向 WordPress 添加粘性透明标题。 但是,如果您使用的是 Elementor 的 Essential Addons (拥有超过 100 万活跃用户的最受欢迎的小部件库),您可以包含大量小部件来帮助网站脱颖而出并尽可能吸引人。 让我们回顾一下使用 Essential Addons简单菜单小部件创建透明 Elementor 粘性标题所需的内容。

如果您想在您的 WordPress 网站上创建 Elementor 置顶标题,您需要安装Elementor 免费版并在您的 WordPress 上激活它。 如果您想使用 EA 简单菜单小部件,您还需要在您的 WordPress 网站上安装和激活Elementor 的基本插件。
第 1 步:从您的 WordPress 仪表板创建菜单
首先,您可以从 WordPress 仪表板创建一个菜单,以便小部件可以将其带到您的 Elementor 页面编辑器。 您可以导航到WordPress 管理员 → 外观 → 菜单并创建您希望在 Elementor 标题上看到的选项。 您可以为 Elementor 标题命名,然后开始添加要显示的项目。

第 2 步:在 WordPress 中激活简单菜单小部件
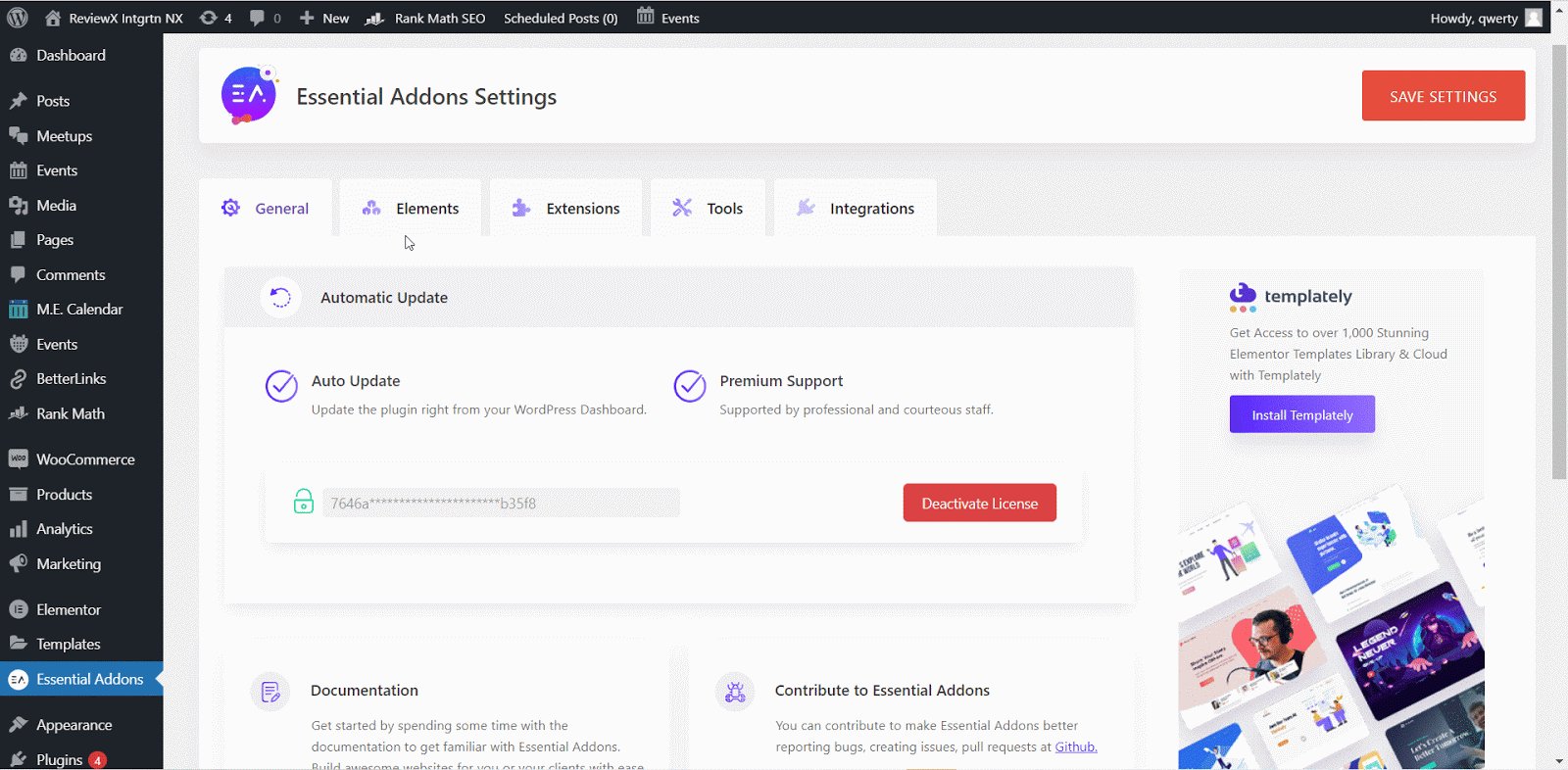
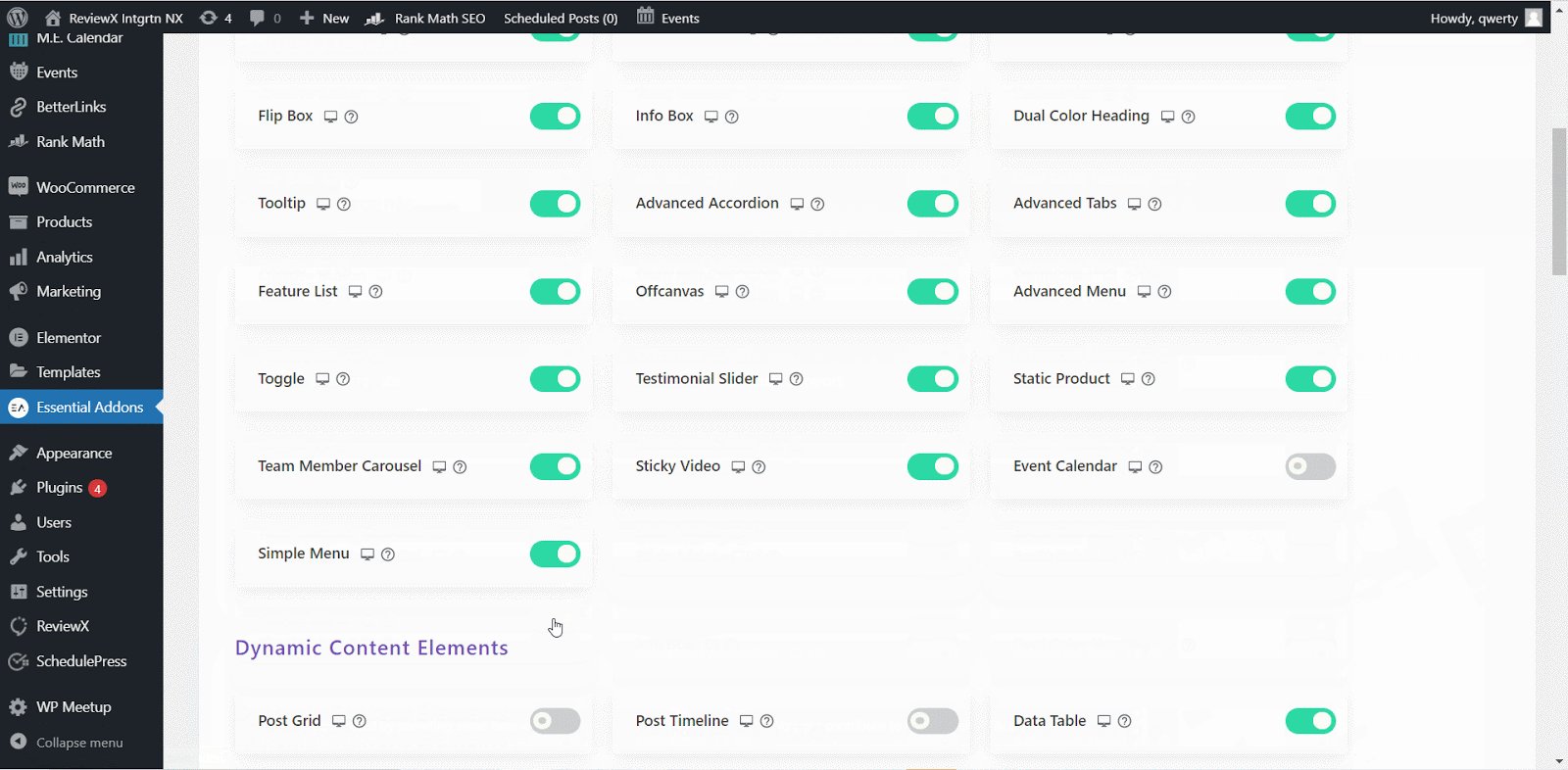
确保您已成功安装并激活 Essential Addons 插件。 导航到Essential Addons → Elements并激活Simple Menu小部件。 切换选项后,请确保保存更改。

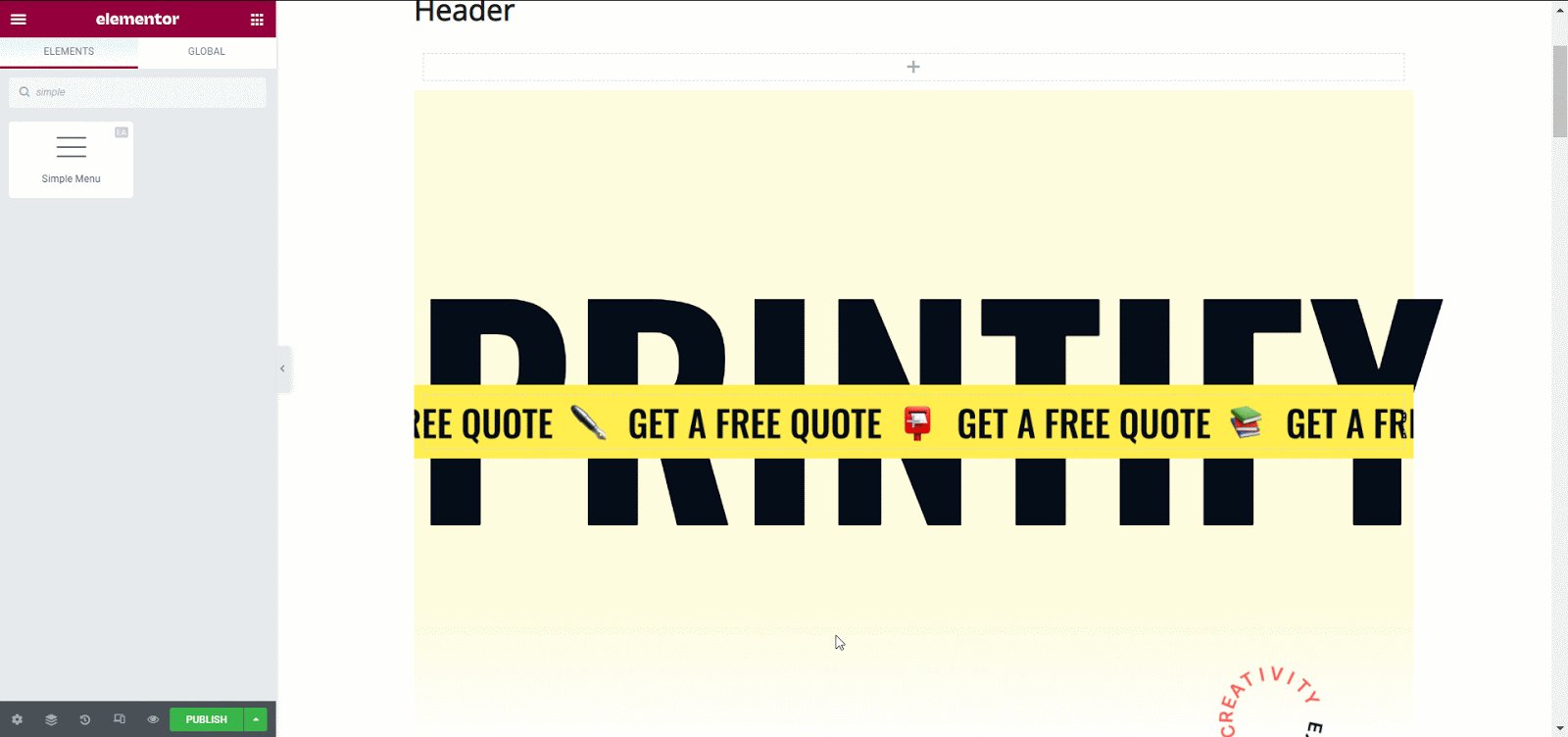
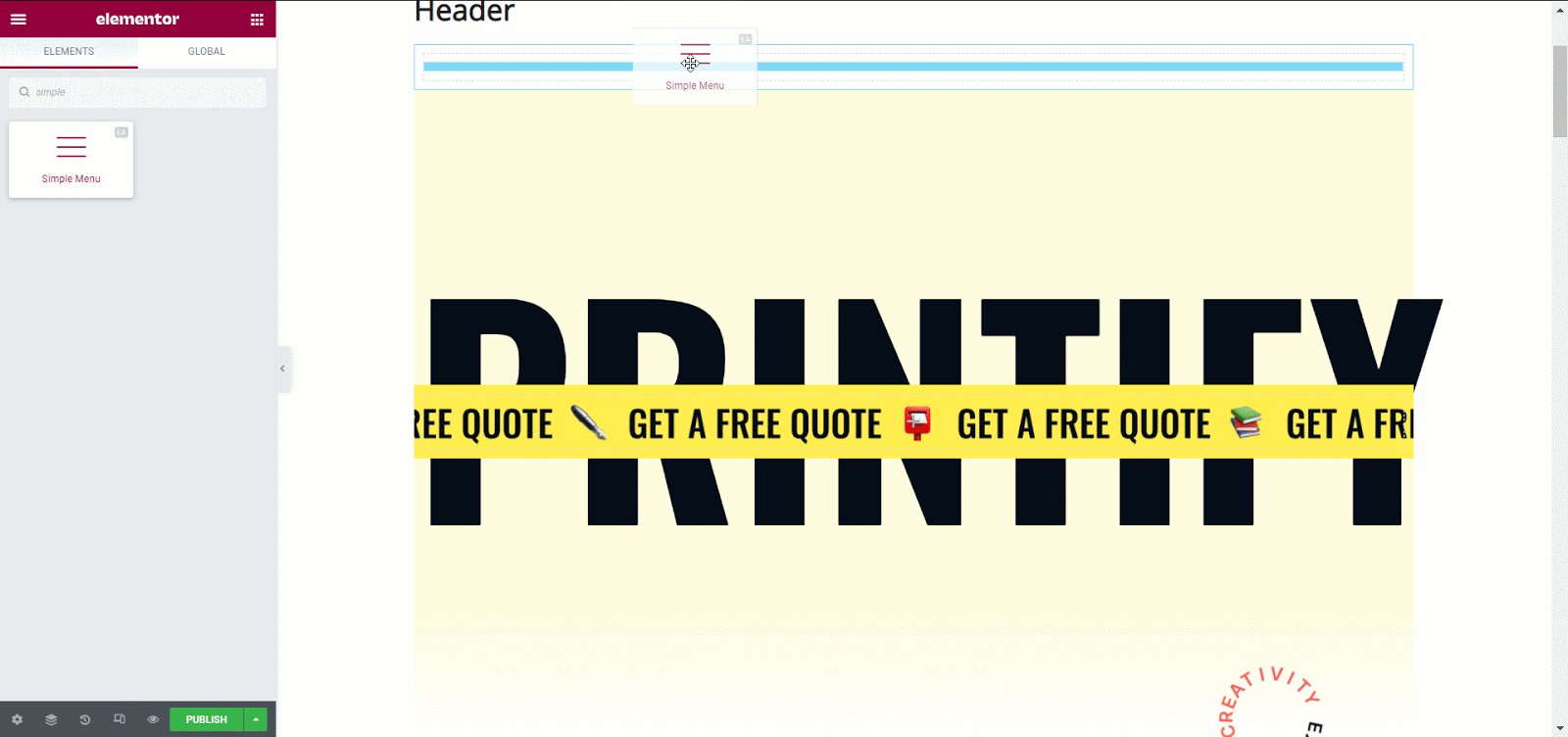
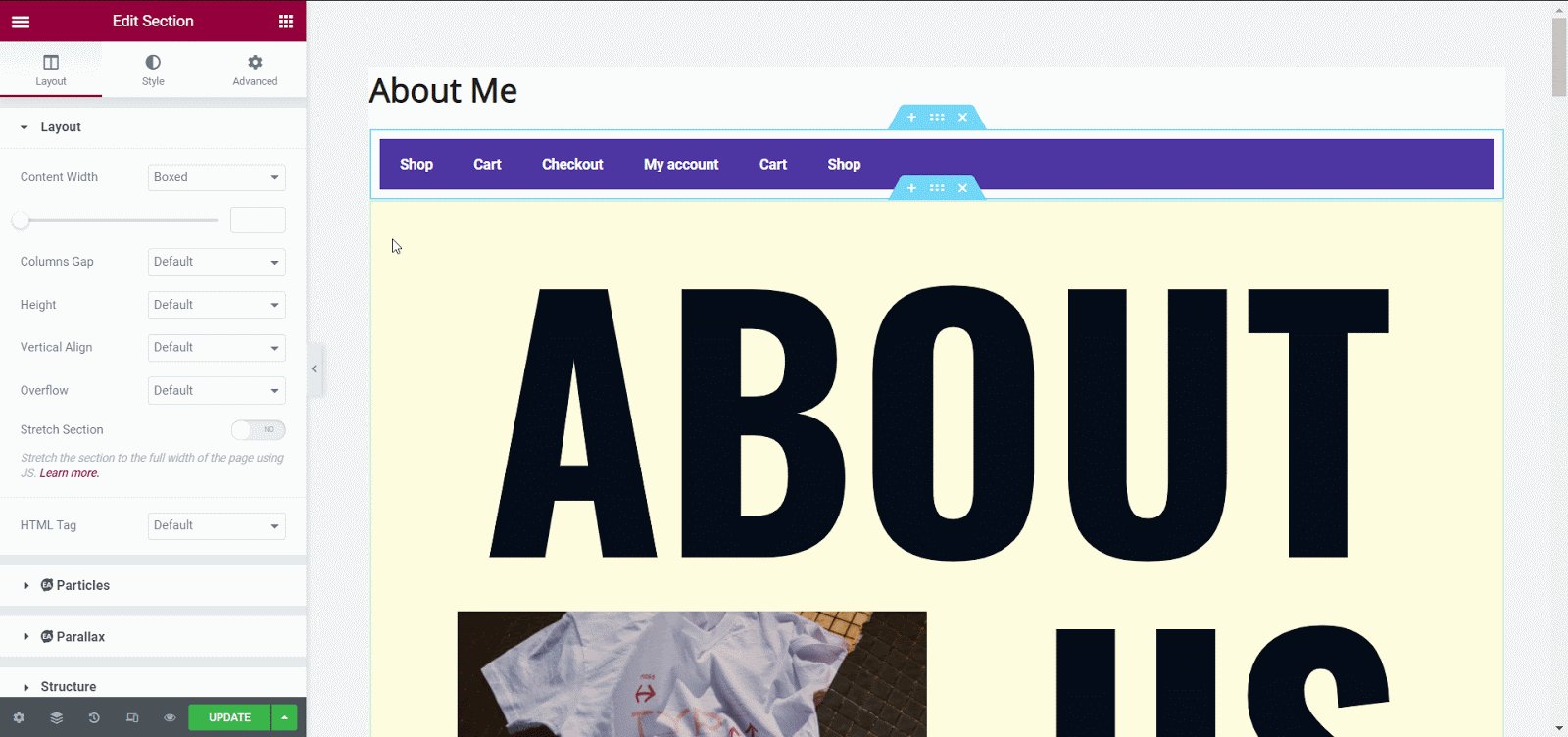
现在您需要转到 Elementor builder 并搜索“简单菜单”小部件。 您可以将小部件拖放到您想要的部分,并立即添加您的标题。

第 3 步:创建透明的 Sticky Elementor 标题
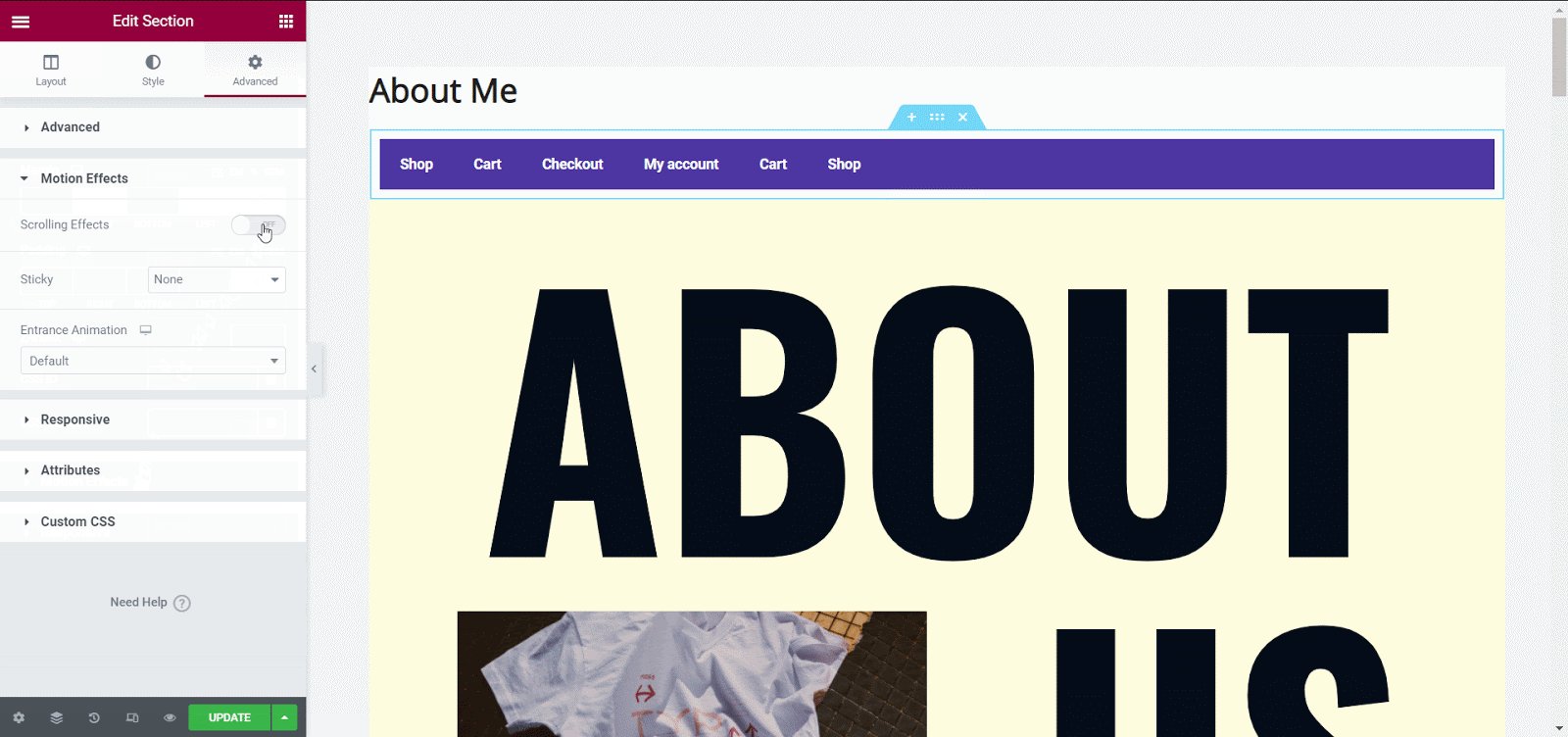
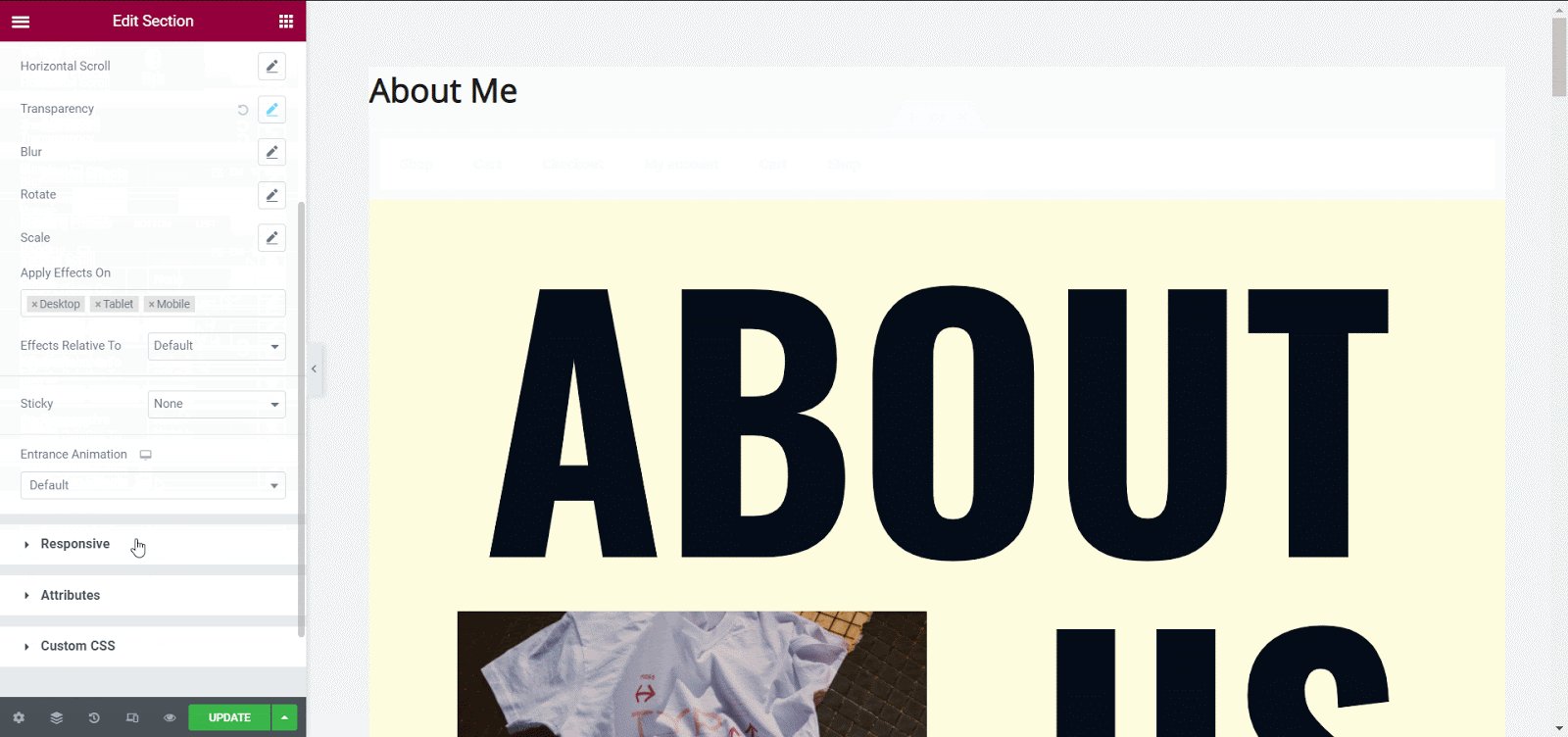
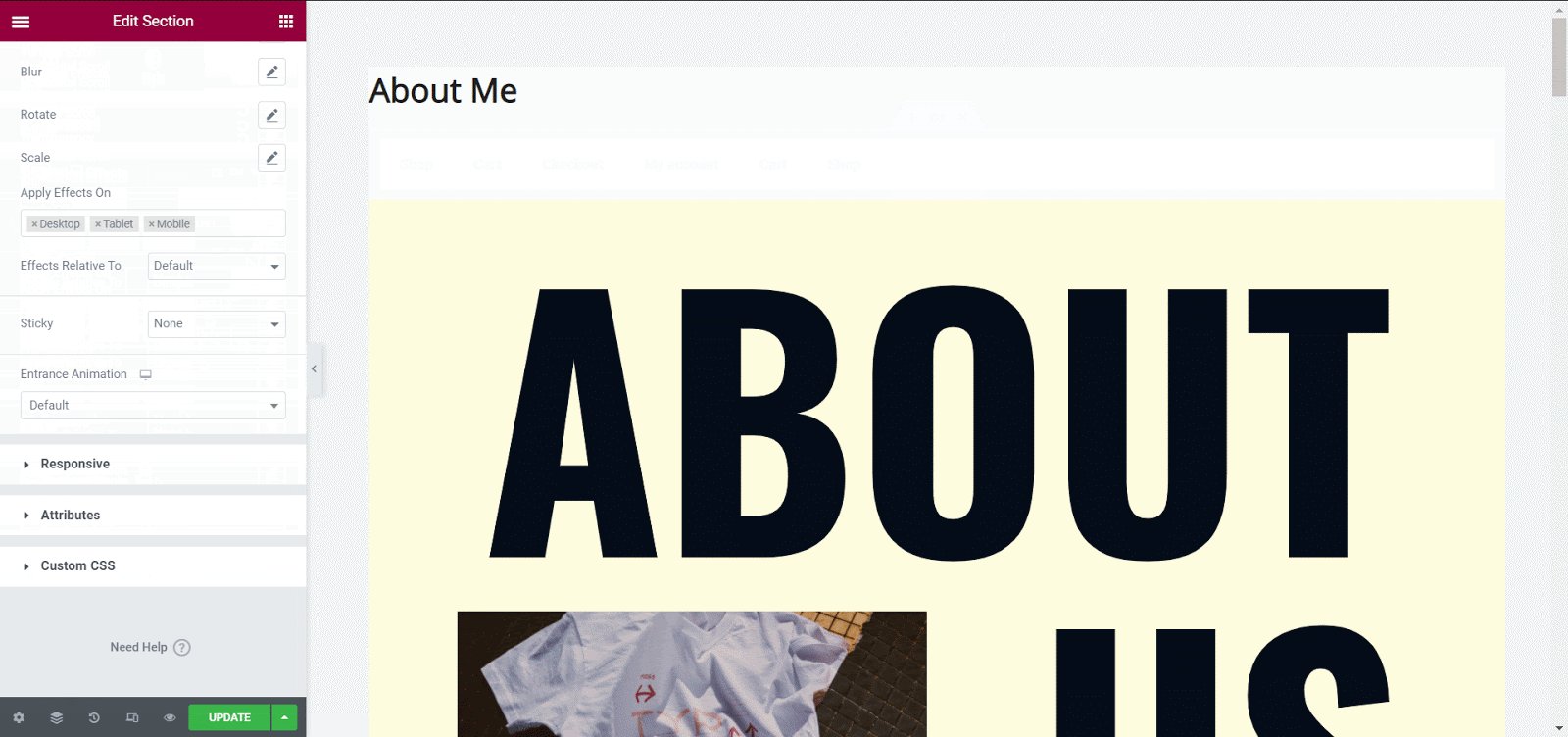
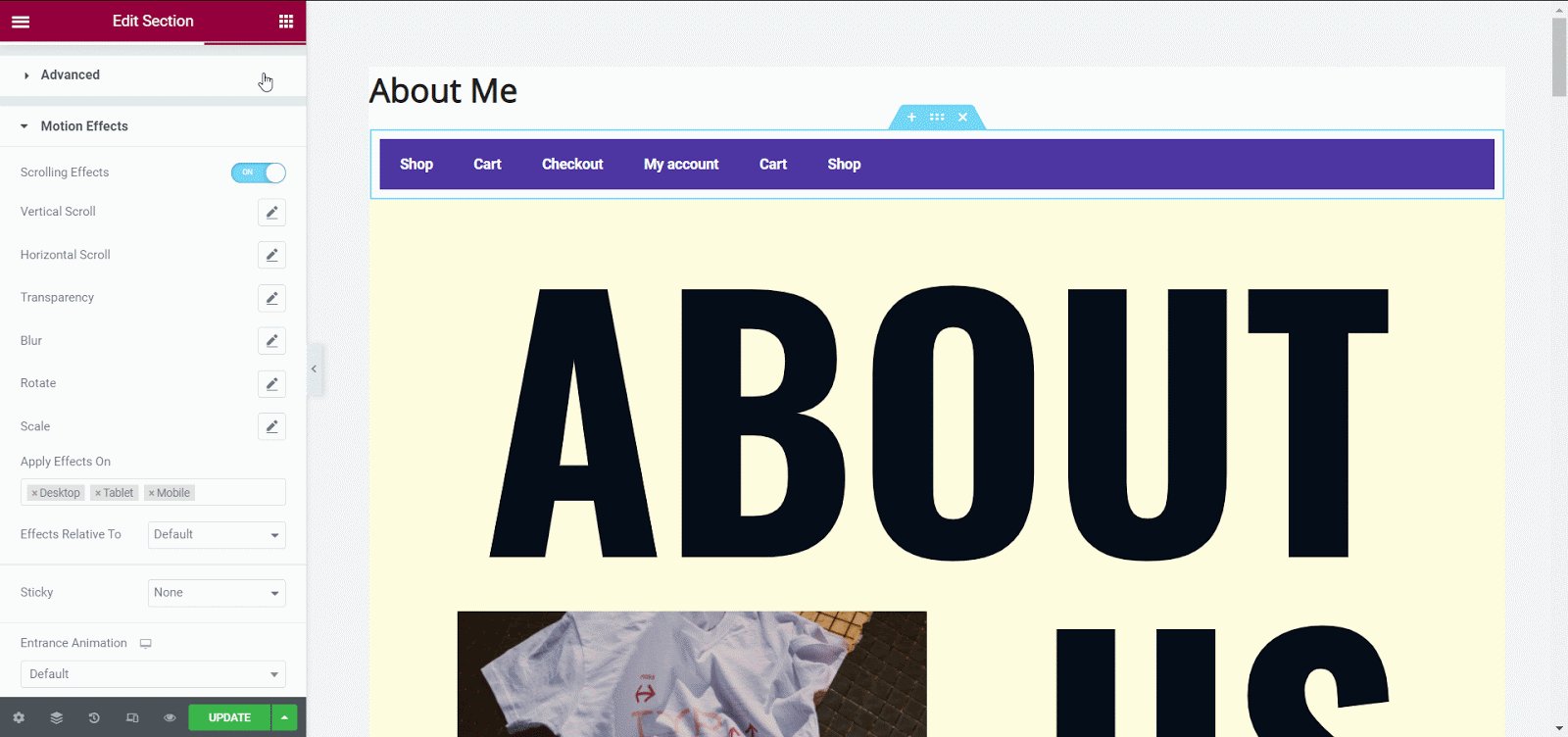
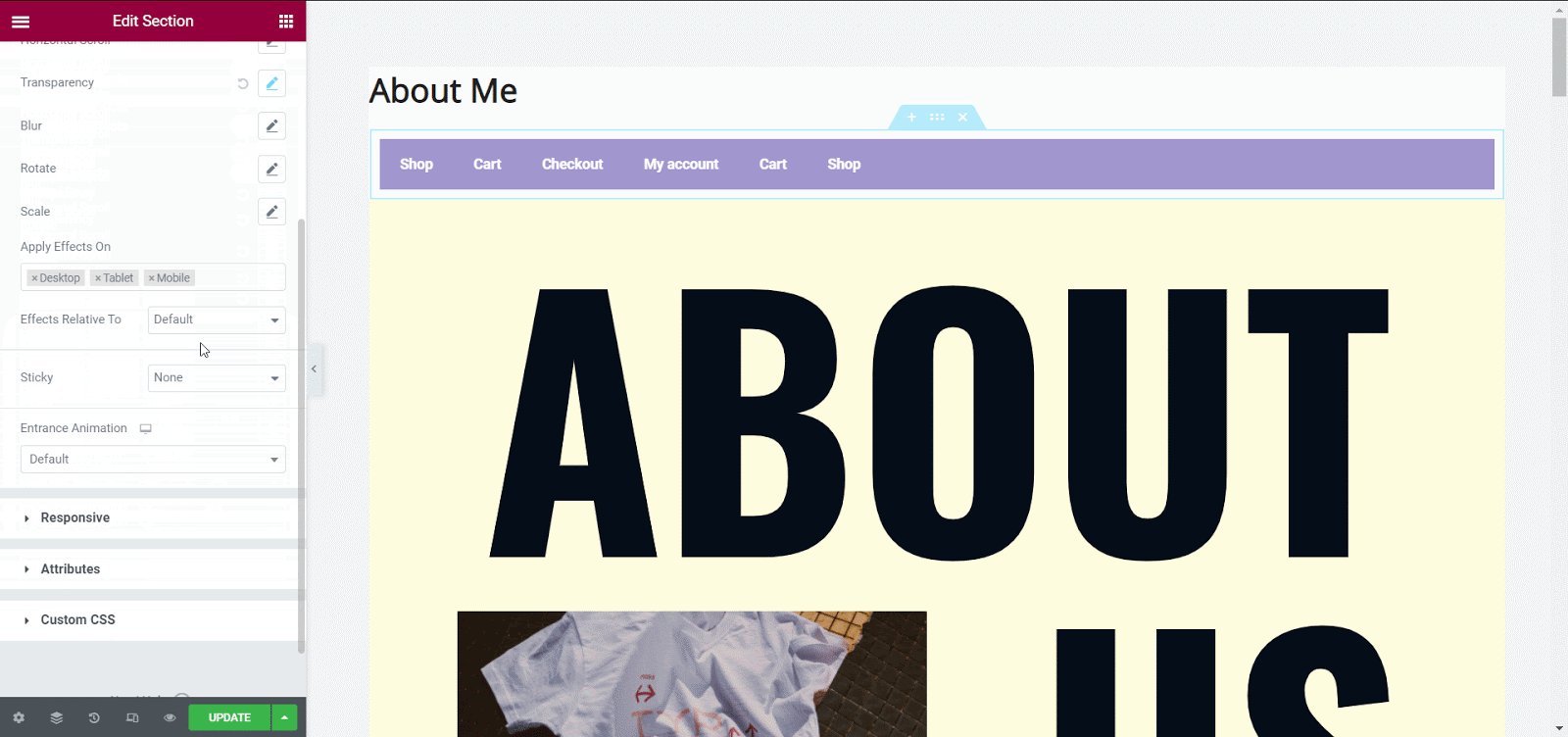
您现在可以为您的简单菜单内容配置所有编辑选项。 导航到“高级”选项卡,然后单击“运动效果”。 从这里您需要切换选项“滚动效果”,将显示更多选项。

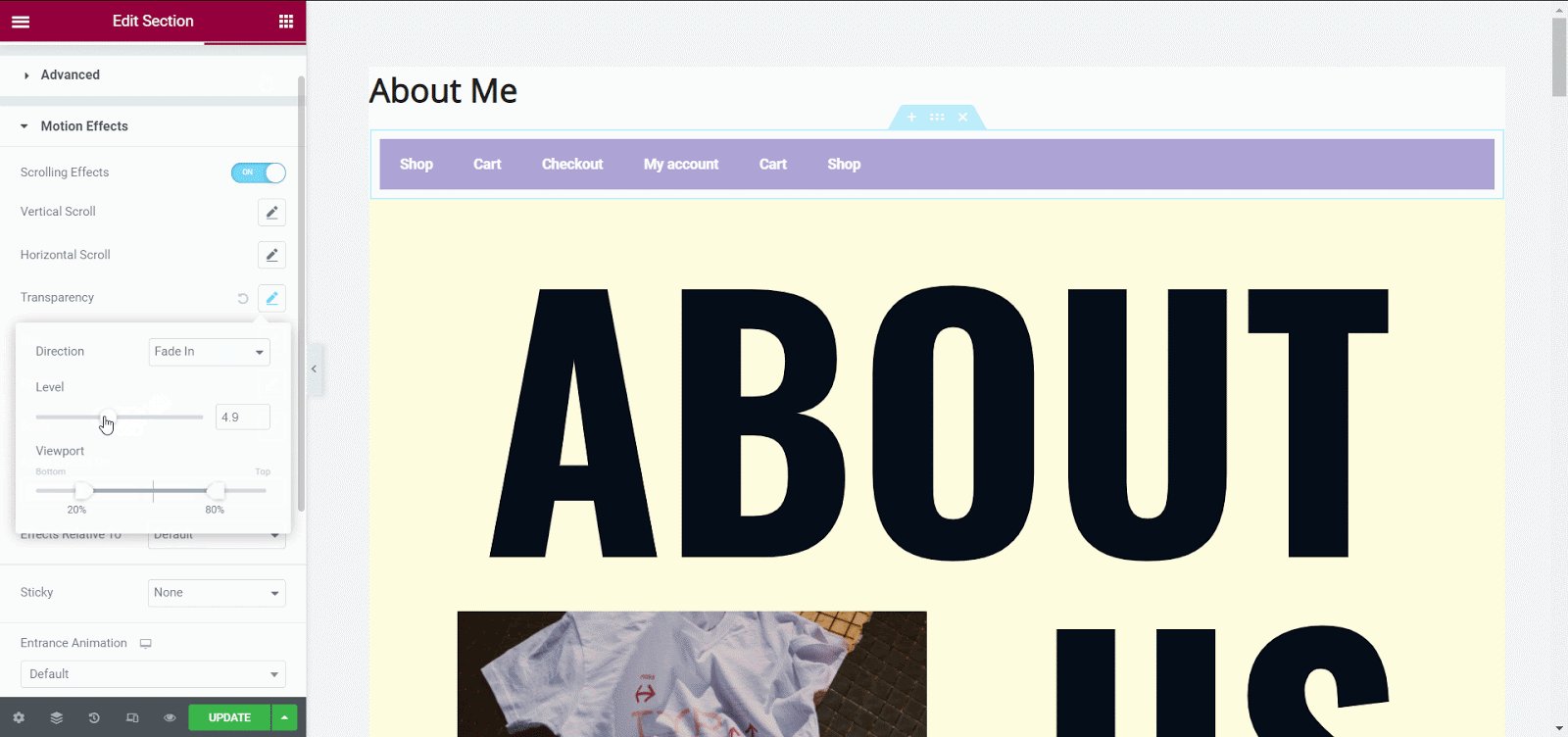
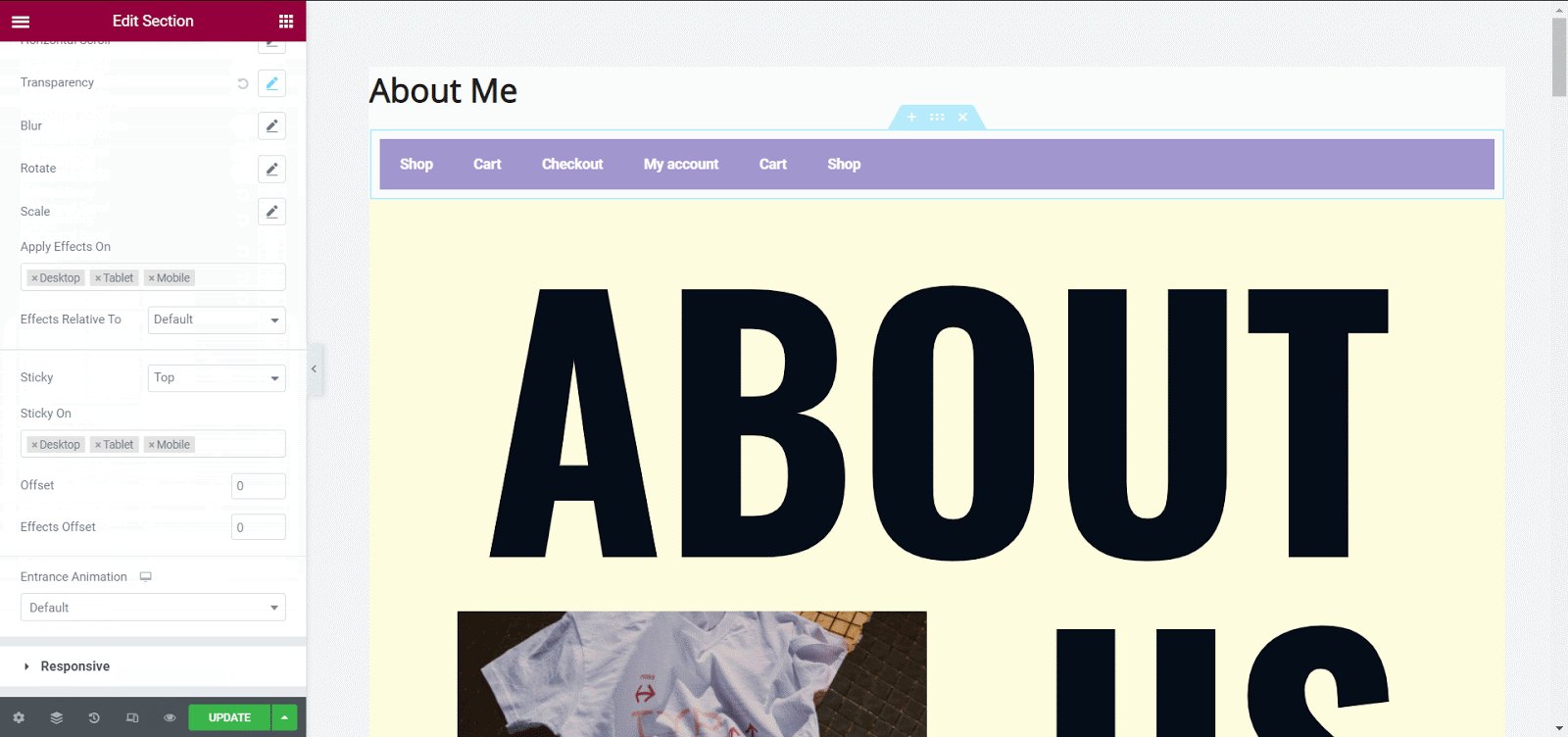
降低“透明度”选项的透明度以查看实时更改。 向下滚动到“粘性”选项并选择“顶部” 。

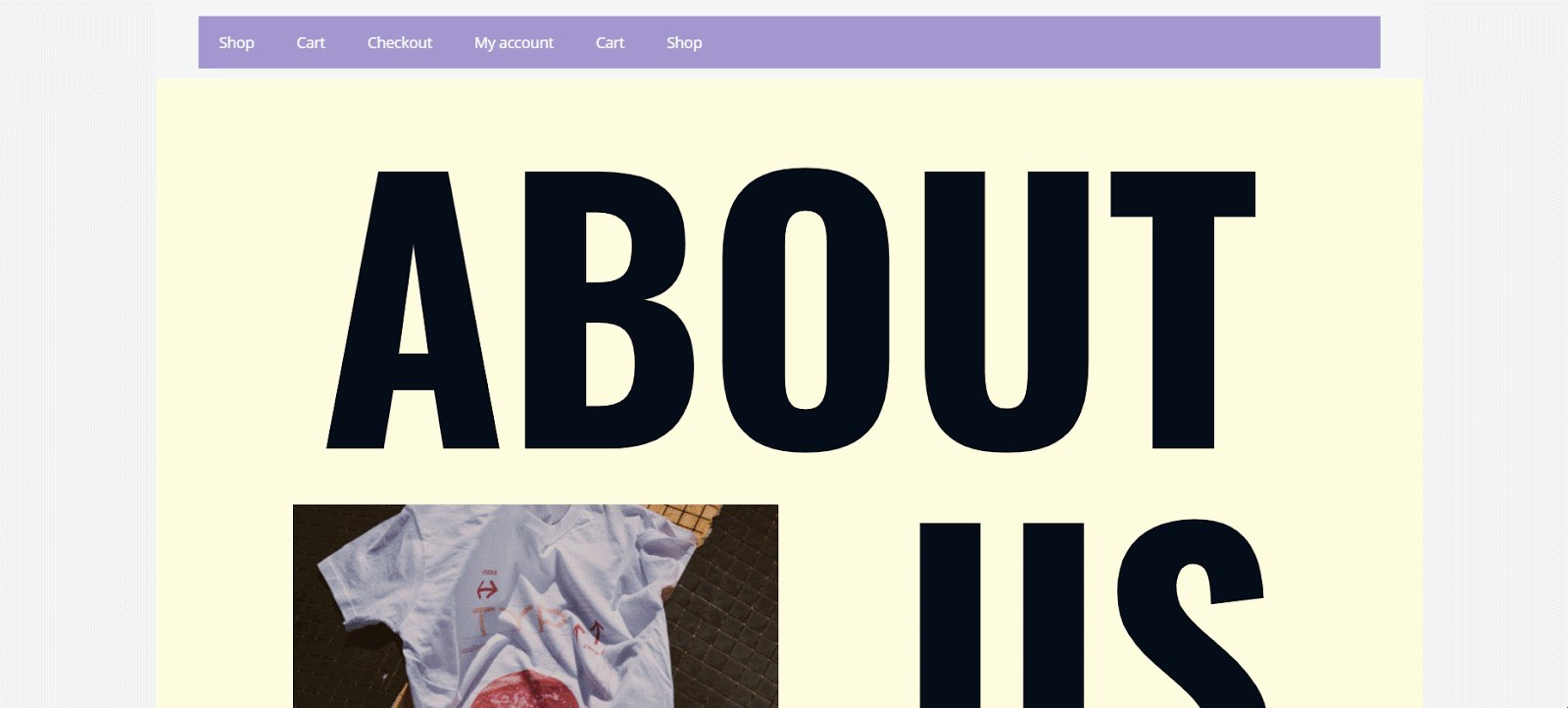
发布页面后查看透明的Elementor 粘性标题。 通过使用 Essential Addon 插件而不是专业插件,您可以轻松地在 WordPress 网站上创建透明的粘性标题。

立即创建您的透明 Elemnetor 粘性标题
在 WordPress 网站上使用透明的 Elementor 粘性标题是一种在您的网站中导航用户的时尚方法。 这个粘性标题是完全响应的,可以立即吸引访问者。 如果您不想选择 Elementor Pro,您仍然可以使用免费版本的Essential Addons 插件创建 Elementor 粘性标题。
如果您喜欢这篇文章,请订阅我们的博客并加入我们的社区,与网络创建者和 Elementor 用户建立联系。 在下方留下您宝贵的评论并保持联系。
