如何自定义您的 WordPress 仪表板
已发表: 2022-07-06
如果您需要帮助了解或学习如何使用 WordPress 仪表板,请参阅本教程:
- 如何使用 WordPress 仪表板
您的网站或博客是否在 WordPress 上运行? 如果是这样,您是否知道您可以轻松自定义 WordPress 仪表板和管理部分的区域以满足您的偏好?
在本教程中,您将学习如何在不接触任何代码的情况下自定义 WordPress 管理区域的各个方面。
本教程涵盖的领域包括:
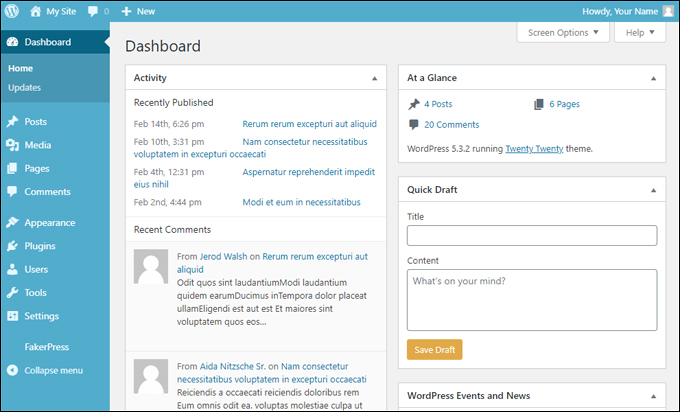
- 整理您的 WordPress 仪表板屏幕——如何在仪表板中隐藏/显示和重新组织信息面板。
- 自定义您的 WordPress 仪表板配色方案。
让我们跳进去……
整理您的 WordPress 仪表板屏幕
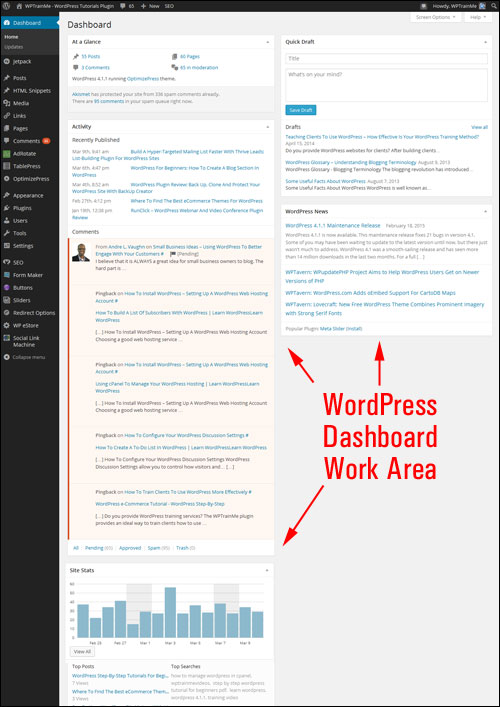
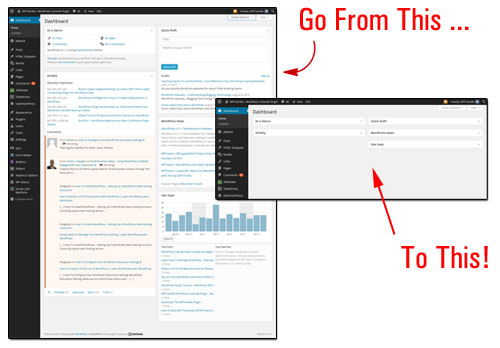
随着您的网站增长或添加新功能,您的仪表板可能会开始显得非常繁忙和杂乱。

幸运的是,您可以通过隐藏、最小化和重新组织仪表板信息面板的布局来“整理”和整理 WordPress 仪表板屏幕。
如何隐藏 WordPress 仪表板面板
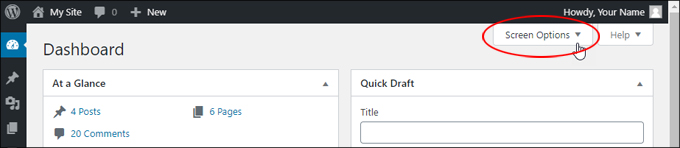
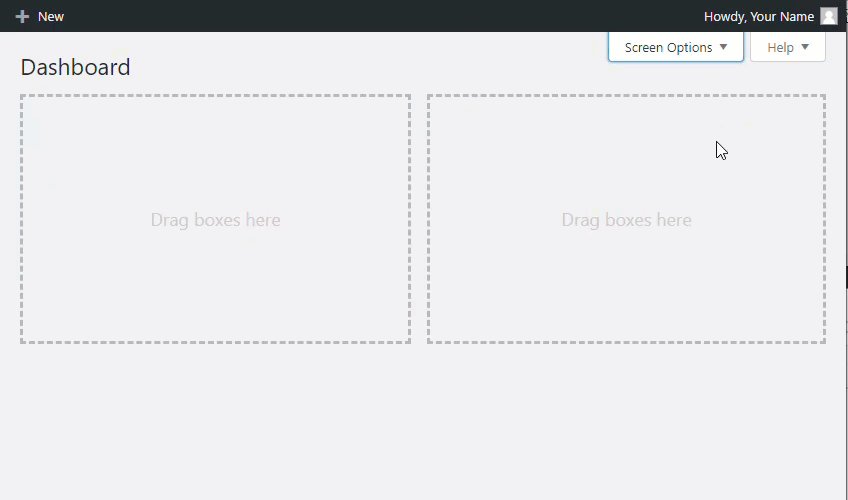
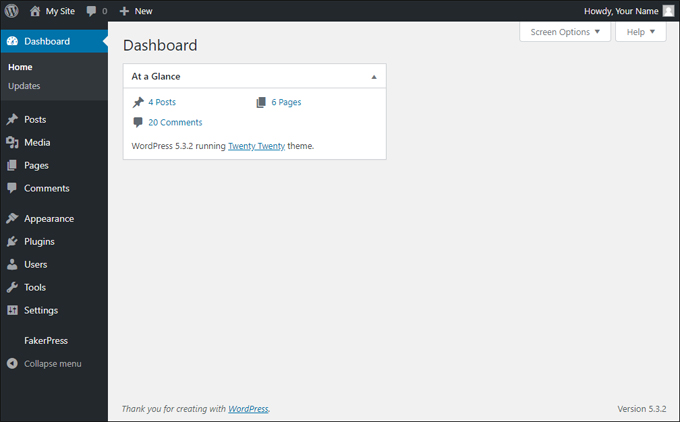
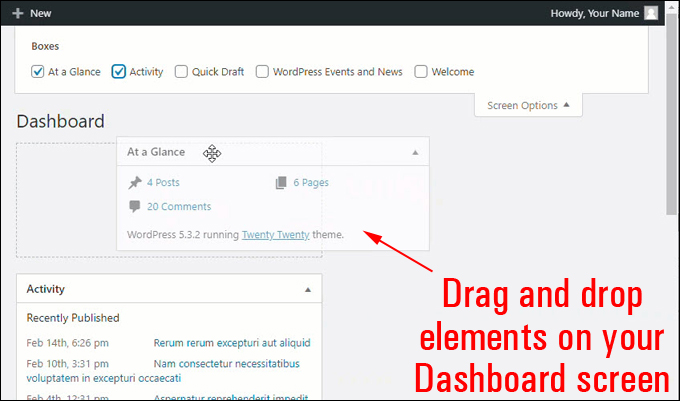
屏幕选项选项卡位于仪表板屏幕的右上角。

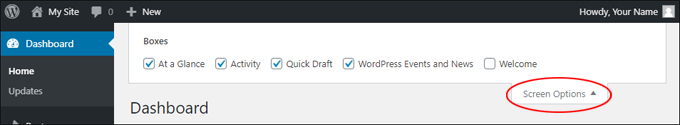
单击“屏幕选项”选项卡以配置隐藏或显示信息面板等选项。

勾选或取消勾选框以显示或隐藏仪表板元素。

通过在屏幕上隐藏不必要的元素,您可以更好地组织仪表板区域并在管理区域中创建整洁的外观。

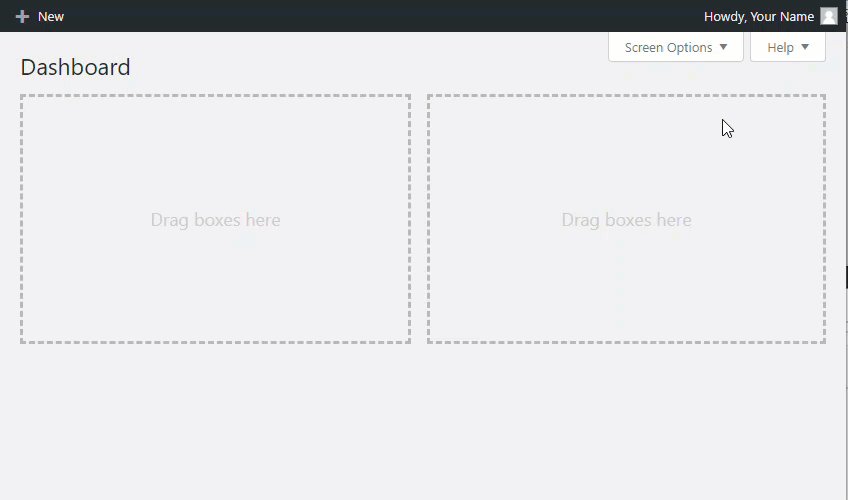
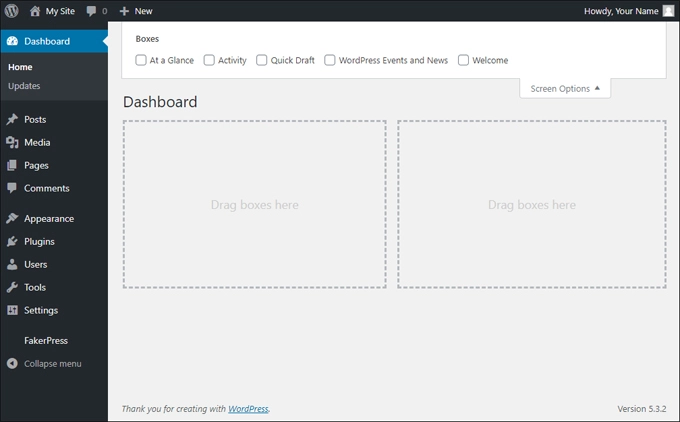
您还可以取消选中“屏幕选项”选项卡中的所有框以隐藏所有信息面板。

如果您不想隐藏屏幕上的所有内容,但又不想让信息杂乱无章,您只需将仪表板中的信息面板最小化即可。
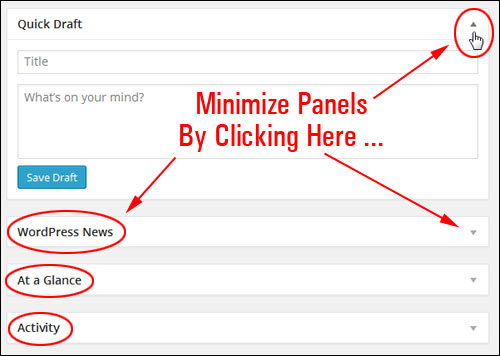
如何最小化 WordPress 仪表板面板
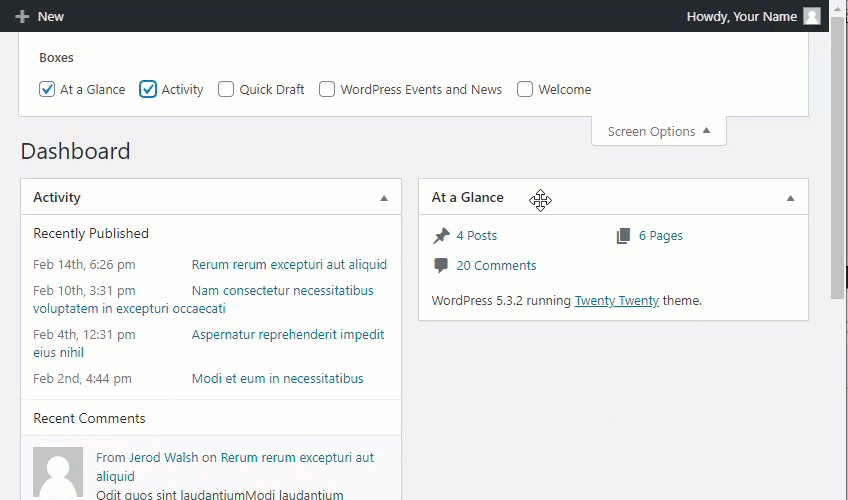
除了隐藏元素外,您还可以通过单击信息面板标题栏角上的倒三角形符号来最小化仪表板中的内容块。

这有助于在不完全隐藏信息面板的情况下保持您的工作区域整洁。

隐藏、显示、展开或折叠任意数量的面板以创建整洁的外观。 下次您登录管理区域时,WordPress 会记住您的偏好。
组织仪表板屏幕的另一件事是重新排列信息面板的布局。
如何重新组织 WordPress 仪表板面板
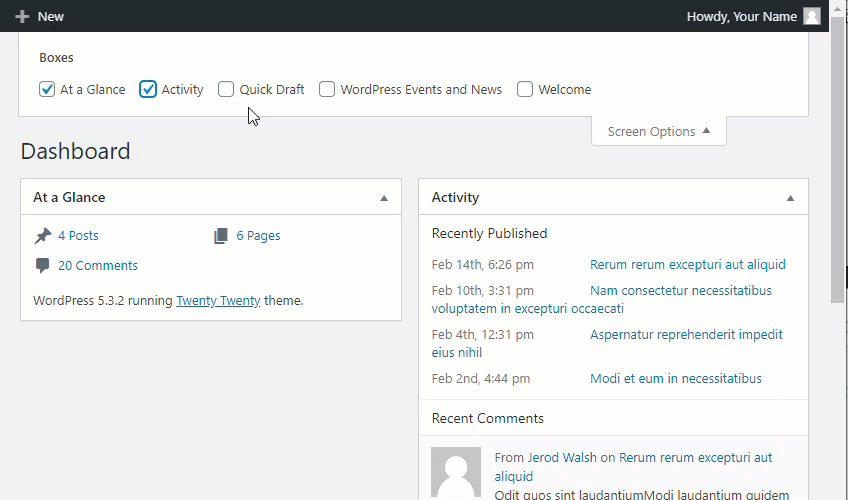
您还可以使用“拖放”轻松地重新排列或重新配置仪表板内信息面板的布局。


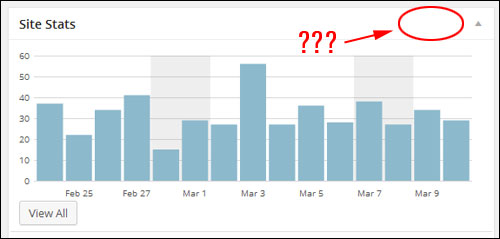
仪表板中的某些元素允许您配置乍一看可能不那么明显的其他选项和设置。
例如,这是一个通过插件添加到仪表板的内容面板,以提供额外的功能。 正如下面的屏幕截图所示,面板最小化图标的左侧没有任何东西可看……


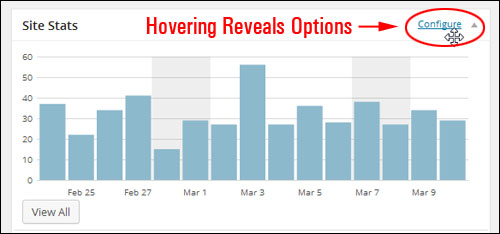
但是,如果您将鼠标悬停在标题栏区域上,您将看到一个链接出现,允许您访问此元素的其他配置选项。

自定义您的 WordPress 仪表板配色方案
除了在仪表板中重新组织和整理信息外,您还可以从 WordPress 设置或使用插件更改管理区域的配色方案。

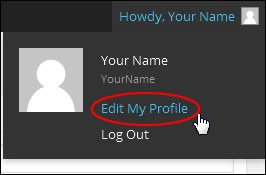
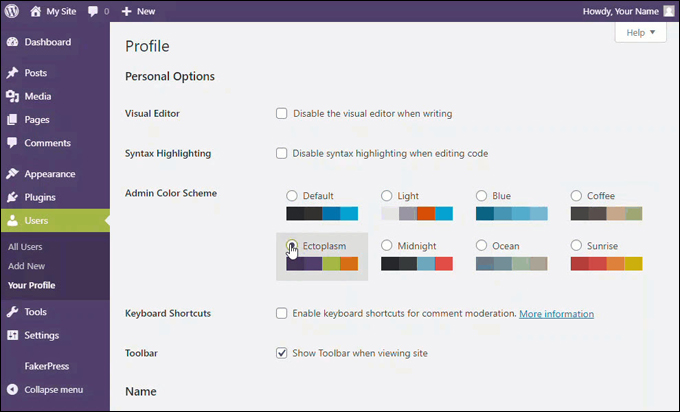
要更改 WordPress 站点管理区域的配色方案,请单击“您好,您的用户名”选项卡(在屏幕的右上角,然后选择“编辑我的个人资料” 。

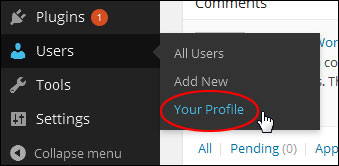
注意:您还可以通过单击主菜单中的用户 > 您的个人资料来访问您的个人资料设置屏幕。

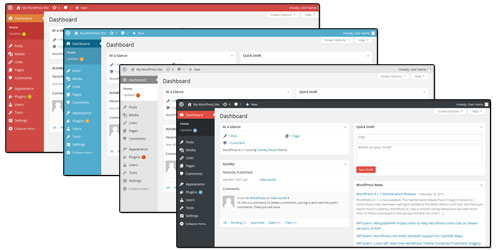
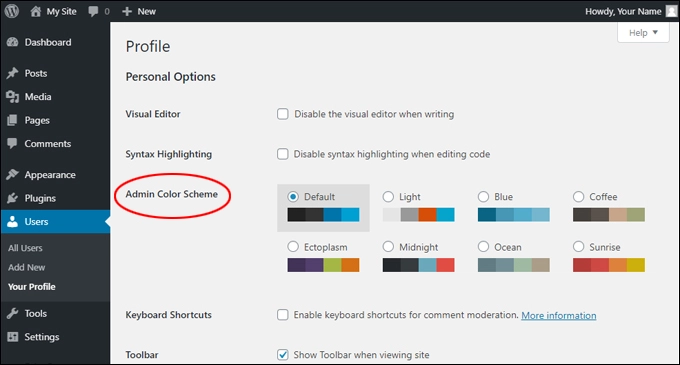
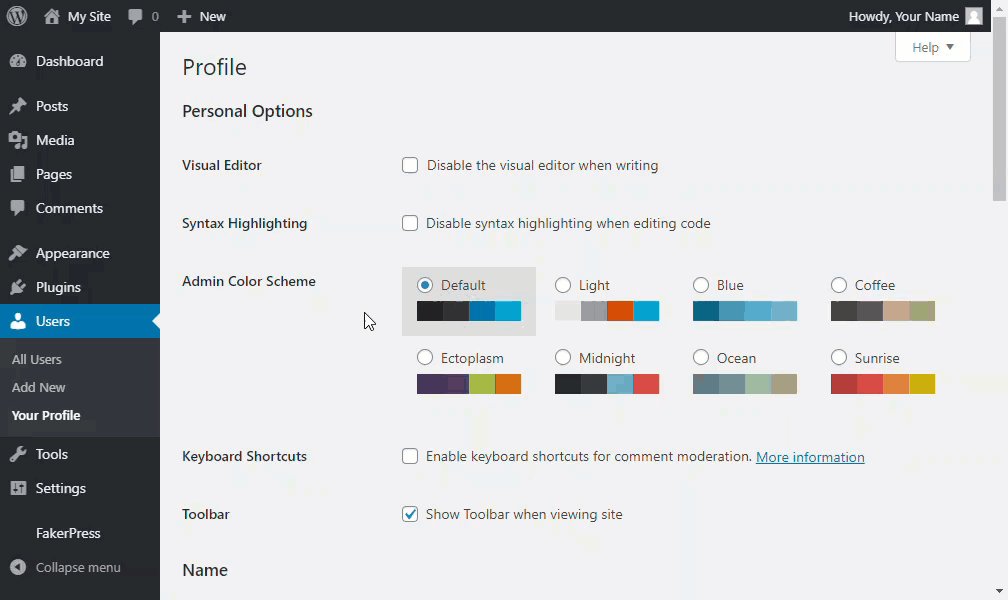
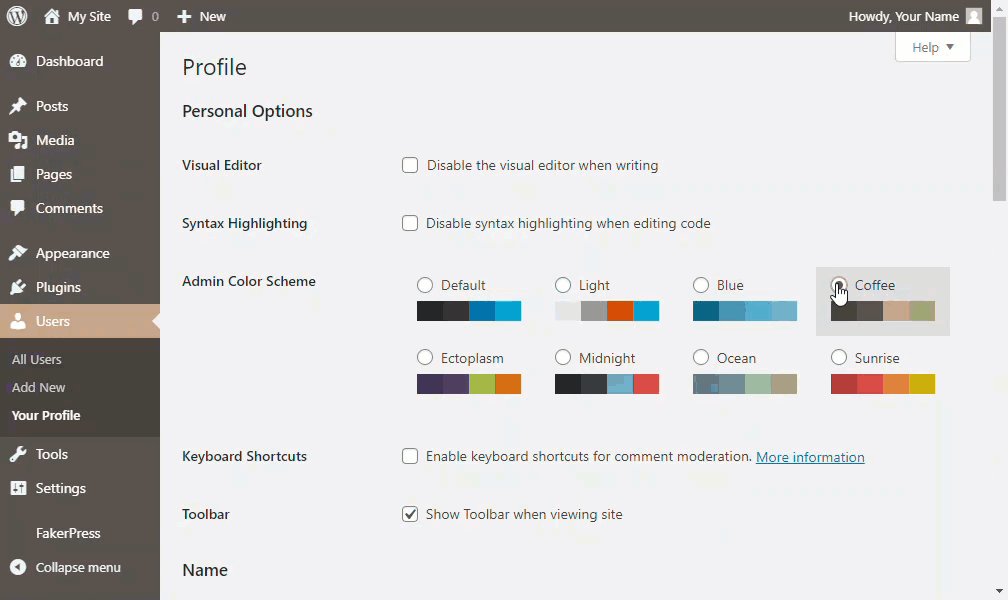
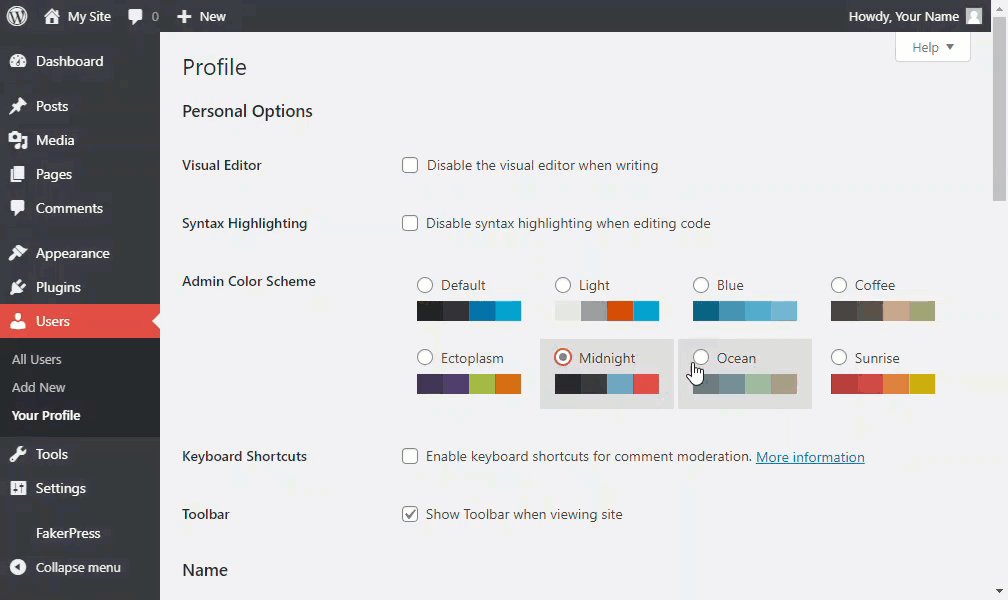
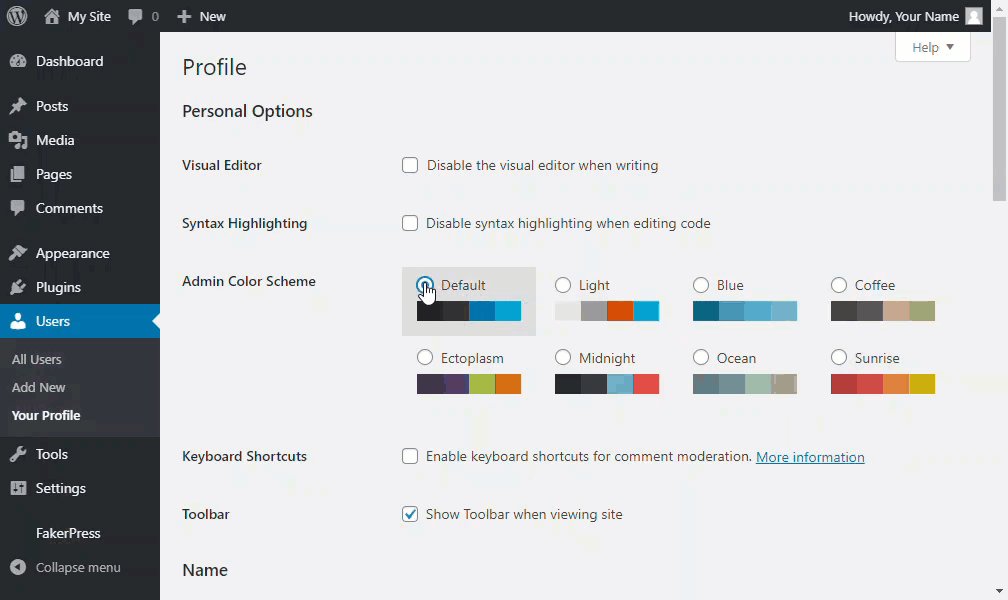
在“个人资料”>“个人选项”>“管理员配色方案”部分中,选择一个选项以更改您的默认全局管理员配色方案。

您只需选择不同的选项即可实时预览新的管理员配色方案。

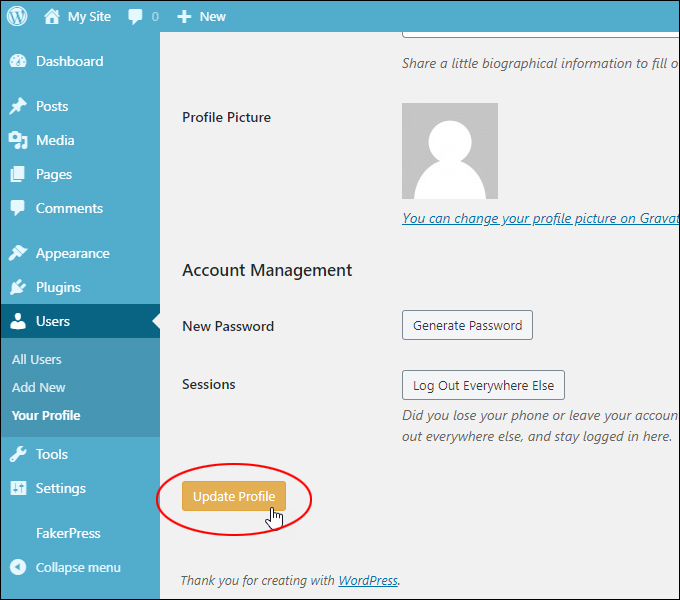
请记住单击屏幕底部的更新配置文件按钮以保存更改并更新您的首选项。

您的新管理部分配色方案将立即生效。


笔记:
- 除非您的网站已被修改或权限受到限制,否则您网站上的每个注册用户都应该能够自定义他们自己的仪表板配色方案。
- 默认情况下,WordPress 为您提供有限数量的管理员配色方案选项供您选择。 您可以使用插件或让 Web 开发人员或 Web 设计师自定义您的主题颜色和/或模板来进一步自定义这些选项。

如果您需要帮助为您的管理区域创建自定义配色方案,请随时与我们联系。
要了解有关用户配置文件部分的更多信息,请参阅本教程:如何编辑您的用户配置文件
恭喜! 现在您知道如何在不接触代码或添加额外插件的情况下自定义您的 WordPress 仪表板和管理区域。 只需点击几下鼠标。

***
我们不受 WordPress 或其母公司 Automattic 的附属、关联、赞助或认可。 本网站包含产品的附属链接。 对于通过这些链接进行的购买,我们可能会收到佣金。
