了解出站链接:rel=nofollow、赞助和 ugc
已发表: 2020-04-04
如果您发布赞助或附属链接,您很可能熟悉rel="nofollow" 。 它是您添加到帖子链接的标签,用于告诉 Google 您因将该链接放在博客上而获得报酬。
或者至少……是的。
谷歌最近引入了更具体的值,你可以添加到你的rel属性中,这样他们就可以准确地知道它是什么类型的链接。
以下是我们将在这里介绍的内容:
-
rel属性是如何工作的? -
rel属性的不同值rel="sponsored"-
rel="ugc" -
rel="nofollow"
- 如何在 WordPress 上的链接中添加
rel属性和值?- 自动使用美味的链接
- 在古腾堡编辑器中手动
- 在 Gutenberg 编辑器中使用 Yoast 选项
- 在经典编辑器中手动
- 关于出站链接的更多问题:
- 我在我的链接中看到
rel="noopener noreferrer"(或其他一些rel值)。 - 如果我的旧链接都标记为
rel="nofollow"会怎样?
- 我在我的链接中看到
rel属性是如何工作的?
想要复习一下吗? 我们开始做吧。
虽然在博客上添加链接通常就像突出显示要链接的文本、单击按钮并粘贴链接一样简单,但该操作实际上在代码中围绕链接的文本,如下所示:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
<a>标签定义了一个链接,您可以使用不同的样式或属性自定义该<a>标签。 其中之一是rel 。
rel代表关系,当您在链接中添加rel标签时,您是在告诉 Google,“嘿,我的博客和我要链接的资源之间存在某种关系。”
但是你不能只输入rel就指望谷歌理解它; 您需要为您的rel属性分配一个值,如下所示:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
很长一段时间以来, rel="nofollow"是您告诉 Google 您的页面上有付费链接的方式。 但是,正如他们总是说的那样,“时代,他们正在改变”,现在有几种不同的方式可以定义您的付费链接。
需要注意的重要一点:并非所有链接都需要rel值。 但是在某些情况下,包含一个rel属性是有意义的……
rel 属性的不同值
根据谷歌的说法, rel属性有三个主要值:
出站链接rel="sponsored"
正如您可能猜到的那样,当链接是广告或赞助链接时,您应该使用sponsored价值。
另一种思考方式:如果您以任何身份从您网站上的链接获得报酬——无论是赞助链接、附属链接还是其他付费链接——您需要添加rel="sponsored"属性到您的链接。
因此,假设我是 WP Tasty Affiliate。 我可以在我的网站上谈论 WP Tasty,但我需要为该链接适当地添加一个rel值。 它可能看起来像这样:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
很简单!
根据谷歌的说法,你仍然可以对这样的付费链接使用rel="nofollow" ,但他们确实说sponsored是“首选”。 这是一个很大的问题,因为您实际上可能会因为未将这些链接标记为付费链接而受到处罚。
出站链接rel="ugc"
这个有点不那么简单,但你可能不需要太担心它。 UGC 代表用户生成的内容,如果您的网站有论坛,您可以在网站评论部分的链接上使用rel="ugc" 。
下面是 Pinch of Yum 的一个例子:

每当有人在 Pinch of Yum 和许多其他博客上发表评论时,他们都可以留下返回自己网站的链接。 这个'ugc'值只是告诉谷歌,“这个链接在评论中,它不应该对评论者的 PageRank 有贡献或被抓取和索引。”
您的主题应自动应用此标签,如果您不确定,可以联系您的主题开发人员。
再一次,我们在这里有一点免责声明:谷歌说你实际上可以从值得信赖的贡献者中删除rel="ugc"属性来奖励和认可他们,并将一点“链接汁”传递给那个人。 但我们认为担心这一点没有意义,尤其是在评论方面。

出站链接rel="nofollow"
OG rel值!
现在,Google 对rel=“nofollow”的建议如下(笑):
“当其他值不适用时使用
nofollow值,并且您希望 Google 不将您的网站与您的网站关联或从您的网站抓取链接页面。”
让我们想一个例子……
假设您正在撰写有关您喜欢的品牌的文章,但您没有获得返回他们网站的链接的报酬。 您可以链接到该品牌并包含rel="nofollow" ,这样您的提及不应影响其网站的 PageRank。
在我们结束本节之前的最后一个注意事项:您可以组合这些值。 例如, rel="nofollow sponsored"是有效的。 您可能希望组合这些值以实现向后兼容性,因为新的sponsored和ugc值可能尚未在所有搜索引擎上被接受。
2020 年 3 月 1 日更新
谷歌刚刚宣布了对这个rel fun 的另一项更改!
根据 Moz 的说法,Google 现在将这些rel值视为“提示”,这意味着他们可以选择使用sponsored 、 ugc或rel值作为“提示”,并在某些情况下将其实际用于PageRank、爬网和/或索引案例。
然而,在大多数情况下,Google 会继续忽略这些链接。
如何在 WordPress 上的链接中添加 rel 属性和值?
回到过去的美好时光,您可以检查一个简单的框,将rel="nofollow"添加到您的付费链接中,然后就可以结束了。
既然rel属性的可定制性更高,您还需要采取更多步骤。
自动使用美味链接
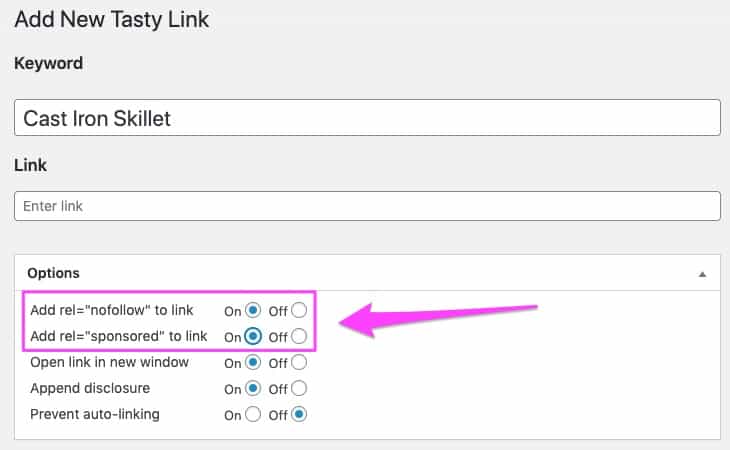
如果您使用 Tasty Links 来管理您的会员链接,我们会使其变得超级简单。 创建新链接时,您会看到添加 rel=”nofollow” 和 rel=”owned”的选项。 只需选择最适合您的产品链接的选项。

在古腾堡编辑器中手动
在 WordPress 的新块发布编辑器中,您可以通过以下方式添加rel标签:
- 使用链接按钮添加链接
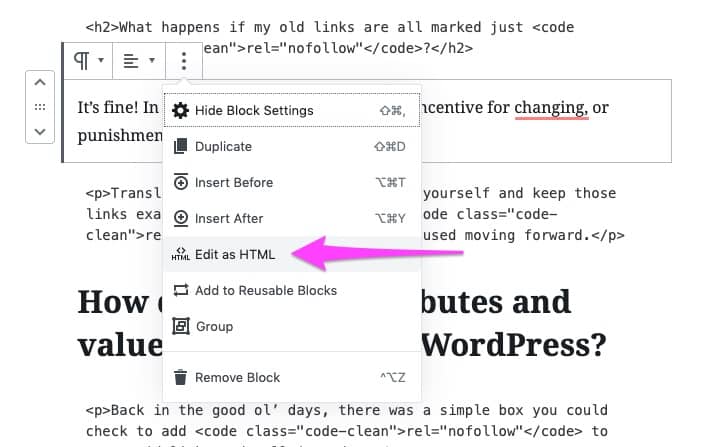
- 单击链接所在块的“更多选项”按钮
- 点击“编辑为 HTML”
- 添加您的
rel属性和值 - 可选:通过再次单击“更多选项”按钮并单击“可视化编辑”切换回可视化块

在 Gutenberg 编辑器中使用 Yoast 选项
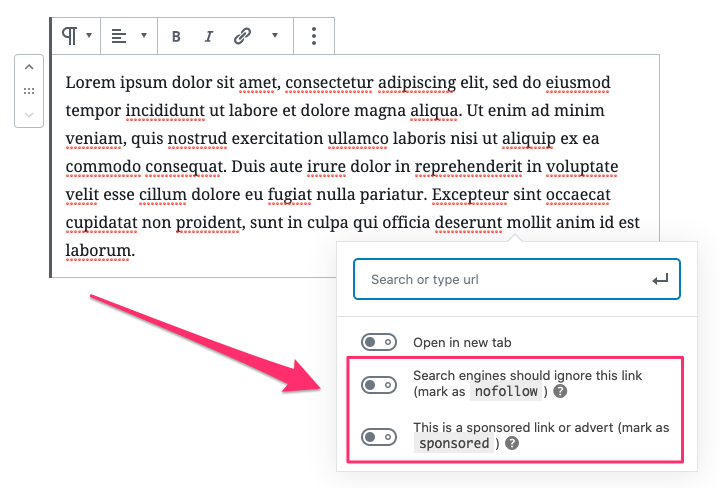
如果您在您的网站上使用 Yoast,您会注意到在向您的帖子添加新链接时添加"nofollow"和"sponsored"属性的选项。 只需打开它们,你就可以开始了。 太容易了!

在经典编辑器中手动
仍在使用经典编辑器? 不用担心!
- 使用链接按钮添加链接
- 切换到文本选项卡
- 找到你的链接
- 添加您的
rel属性和值 - 可选:通过单击 Visual 选项卡切换回可视化编辑器
关于出站链接的更多问题
如果我的旧链接都标记为rel="nofollow"会怎样?
没关系! 事实上,Moz 说,“谷歌没有为改变提供任何激励,也没有为不改变提供惩罚。”
翻译:您可以让自己轻松自在,并保持这些链接的原样。 这些新的rel值应该在以后使用。
我在<a>标记中看到rel="noopener noreferrer" (或其他一些rel值)。 那是怎么回事?
好问题。 rel属性实际上可以有很多不同的值, "noopener noreferrer"就是一个例子。
这些值为您的链接增加了额外的隐私保护和信息,但它的本质是另一篇博客文章。
您可能不需要弄乱这些其他值(事实上,WordPress 可能会自动为您添加它们!),但是如果您想了解更多关于特定的rel值,请在评论中告诉我们。
这是对出站链接的总结! 希望您拥有调整链接所需的一切,但如果您有任何挥之不去的问题,请在评论中联系我们。 我们总是很乐意提供帮助!
对美味链接感兴趣?
如果您一直在考虑尝试使用 Tasty Links 的想法,那么轻松更新出站链接可能会让您扣动扳机! 我们一直在寻找改进 Tasty Links 的新方法,您可以相信我们会在您的博客之旅中继续支持您。
在这里查看所有 Tasty Links 提供的内容:https://www.wpstasty.com/tasty-links
另外,不要忘记我们的15 天退款保证! 尝试 Tasty Links 是无风险的,我们认为您会非常喜欢它!
