在 WordPress 中更有效地使用图像的 5 个技巧
已发表: 2018-07-23图像在您网站的整体外观中扮演着重要角色。 这意味着您必须密切注意您选择的图形。 此外,您选择的文件格式会影响您网站的性能,这使得您处理图像的方法变得更加重要。
幸运的是,由于您使用的是 WordPress,因此在有效使用图像方面您有几个优势。 例如,该平台为您提供了许多工具来优化图像的文件大小,以及内置的调整大小和裁剪功能。 向您的网站添加看起来引人注目的图像并不难,同时也不会过度减慢您的页面速度。
在本文中,我们将向您介绍五个技巧,以帮助您在 WordPress 中更有效地使用图像。 我们将解释为什么每个都很重要,并讨论如何将其付诸实践。 让我们开始工作吧!
1. 避免使用免费图片

您可能知道,您不能只使用您在网站上在线找到的任何图像。 如果您想在您的某个页面上显示图像,则该图像必须是您创建、拍摄、截屏或获得使用的明确许可。
这些限制迫使很多人使用免费的库存图片。 由于它们的许可方式,这是您可以免费使用的图形的统称。 问题是网上有数十亿个网站,而且没有那么多免费的图片可供使用。 这意味着许多网站重复使用相同的流行选项,这会使它们看起来不专业或乏味。
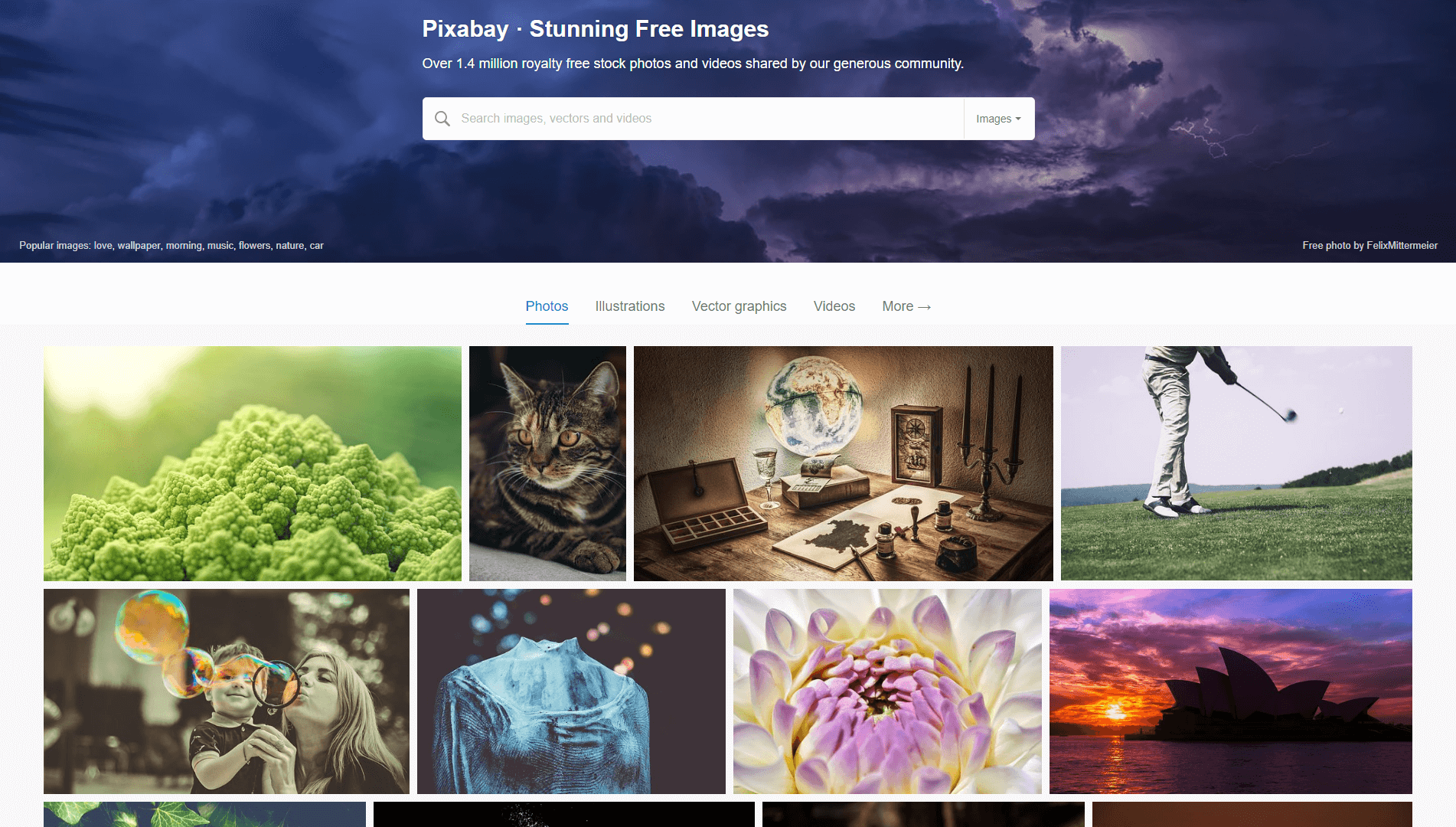
另一个问题是免费库存图片往往是高度通用的。 您可以在本节开头看到此类照片的示例。 当您在网站上使用图像时,它们应该始终以某种方式与您的内容相关,以便它们支持该内容并提供上下文。 使用免费图形很难做到这一点。
在大多数情况下,您需要使用以下一种或几种方法,而不是求助于库存图像:
- 使用简单的在线工具创建您自己的图形。
- 使用您自己的屏幕截图和照片,只要它们与您网站的内容相关。
- 包括其他类型的视觉辅助工具和媒体,例如列表、表格和信息图表。
当然,所有这些技术都涉及一些额外的工作。 考虑到这一点,如果您真的别无选择,只能使用免费的库存图片,我们建议您寻找可以找到的最不通用的选项,并确保它们与您的页面或帖子的文本直接相关。
即使这样,您也可能想对这些图像进行一些尝试。 例如,您可以裁剪照片以突出显示特定部分,或使用过滤器赋予它们全新的外观。 只需确保图像的权限允许您进行这些类型的更改。
2. 在整个博客中使用具有相似风格的图形
人们在设计网站时最常犯的错误之一是在每个页面中使用不同的样式。 例如,您通常不想切换配色方案或在页面之间更改您使用的字体。 这些类型的不一致会使您的网站看起来像是匆匆忙忙地拼凑起来的,或者没有太多的关心。
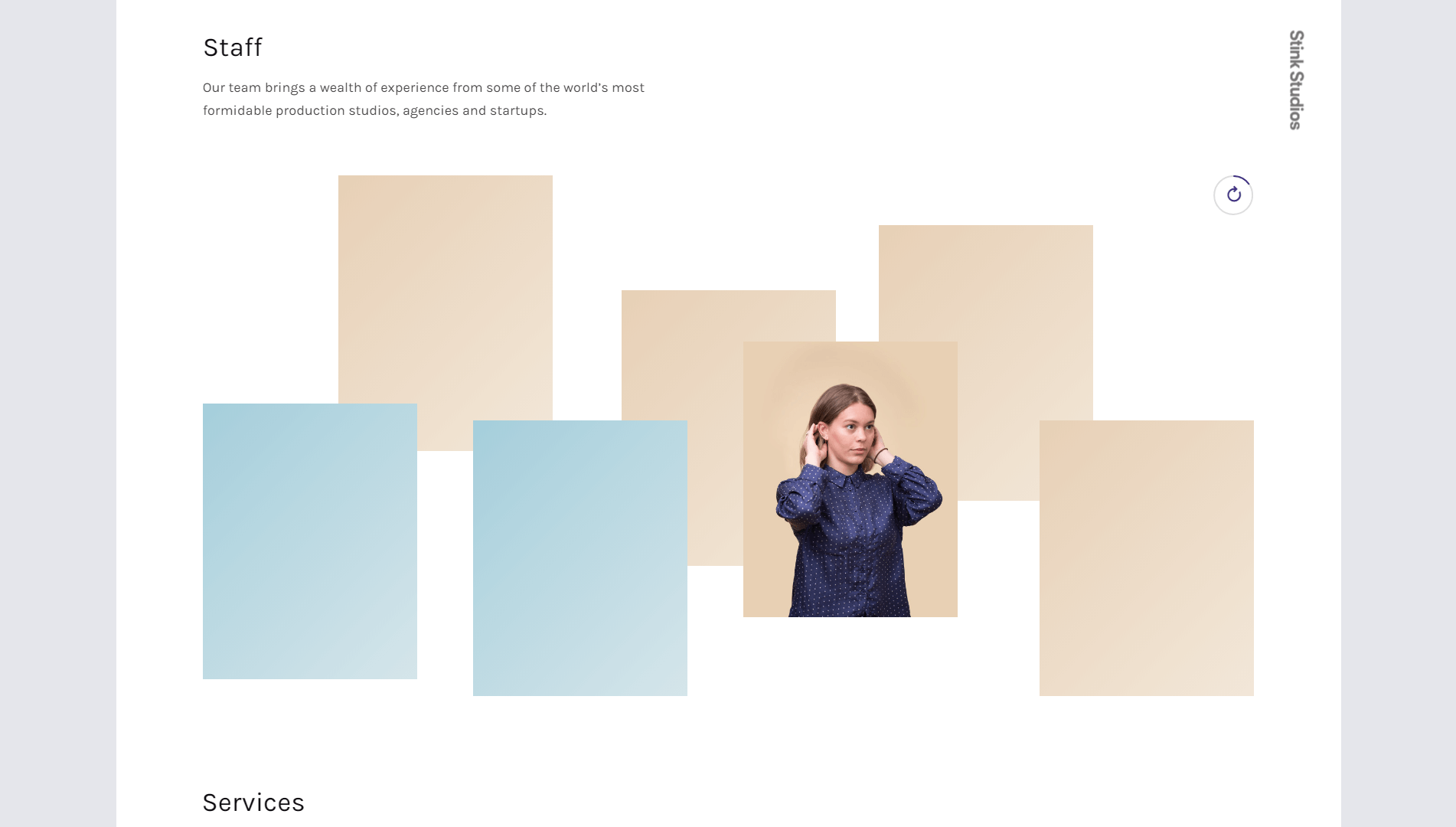
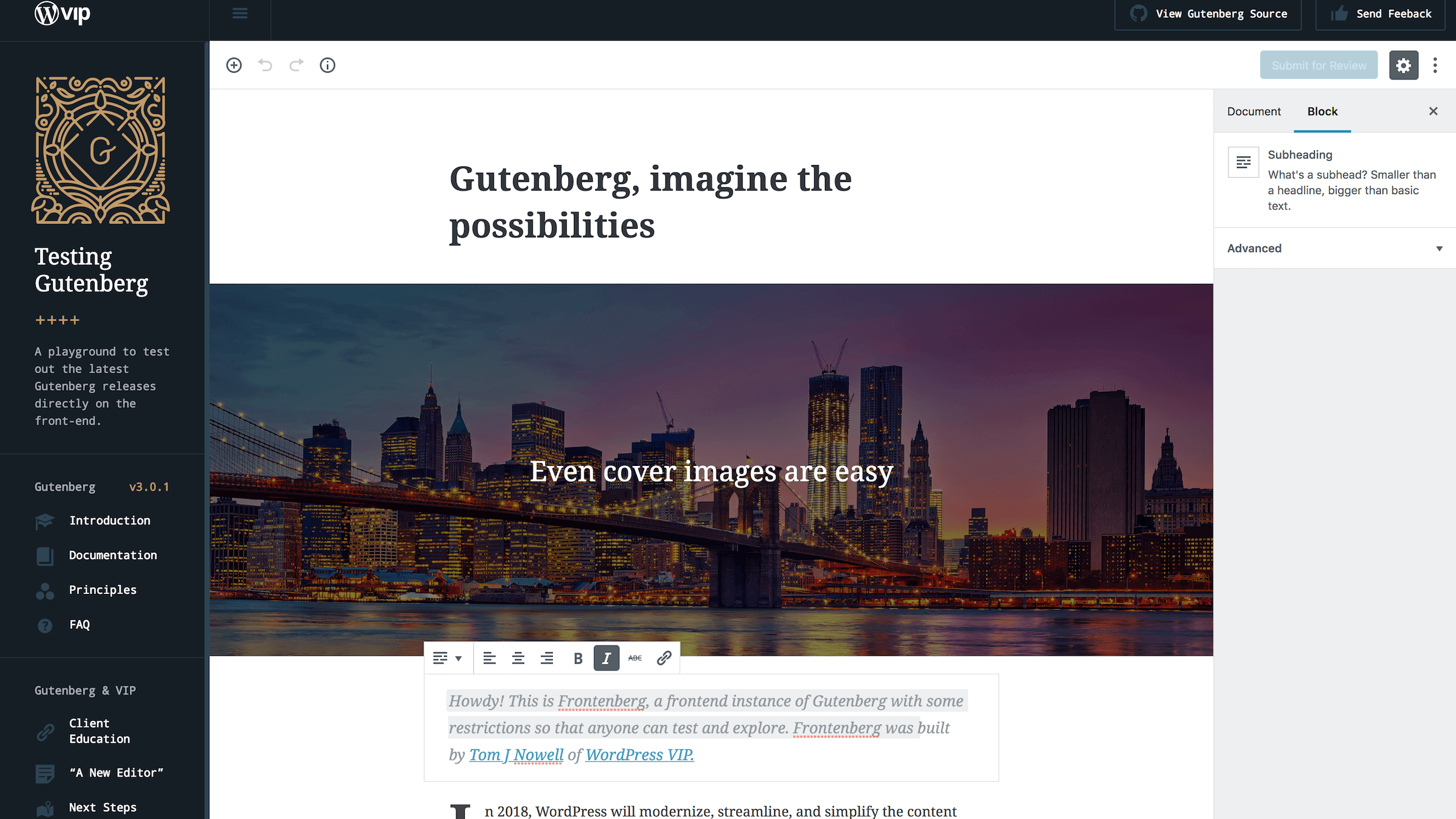
同样的建议也适用于图像。 例如,想象一下,您的主页使用了许多柔和颜色的图像:

如果您切换到另一页上的手工绘图(没有特定理由),那将是不和谐的:

您网站的图像应保持一致的风格,便于访问者识别和熟悉。 毕竟,图像是你的视觉品牌的基本元素,除了你使用的颜色、字体等等。
以下是一些提示,可帮助您确保选择正确的图像:
- 尝试使用共享相似调色板的图像。
- 寻找处理类似主题的图形,例如技术、复古物品或您的网站关注的任何主题。
- 考虑为所有图像使用特定的过滤器,以便它们具有独特的视觉风格。
当人们访问您的网站并看到您使用的图像时,他们应该带着每一张都是有意选择的感觉走开。 如果您认为特定图像或整体风格的转移对您的网站有益,则可以稍微使用此“规则”。 否则,在视觉媒体方面,尽量坚持单一风格。
3. 尝试可缩放矢量图形 (SVG)
SVG 是一种没有引起太多关注的图像格式。 在大多数情况下,人们依赖于他们更熟悉的格式,例如 PNG 和 JPEG。 这两者都是在线图像的绝佳选择,但它们也有其缺点。
例如,图像质量越高,它的“重量”就越大。 这会对您的加载时间产生负面影响,这很重要,因为缓慢的页面往往会吓跑访问者。 此外,您需要确保您选择的图像在移动设备上看起来不错,这在您使用 PNG 或 JPEG 时可能会很困难。
在可扩展性方面,SVG 在图像竞赛中胜出。 由于这是一种基于矢量的图像格式,因此 SVG 可以以完美的质量缩放到您想要的任何分辨率。 更好的是,它们往往非常轻量级(这意味着更快的页面速度),并且您可以使用 CSS 和 JavaScript 为它们设置动画。
SVG 的唯一缺点是在显示具有大量细节(例如照片)的复杂图像时,格式不是很好。 但是,它非常适合徽标、图标和类似的设计元素。

此外,默认情况下,WordPress 不允许您将 SVG 上传到您的站点。 您需要使用插件添加此功能,例如 SVG 支持:

这个插件所做的只是将 SVG 文件添加到 WordPress 允许您上传到其媒体库的格式列表中。 您只需要安装并激活插件,就是这样! 您可以立即上传您的第一个 SVG,并将它们添加到您的页面和帖子中。
4. 为您的博客文章图片设置标准尺寸
使您的博客文章看起来更加连贯和专业的最简单方法之一是为您在其中使用的所有图像设置标准分辨率。 例如,您在我们的帖子中看到的图像的分辨率为 1200 x 676(有一些故意的例外)。 这足够大,图像可以在更大的屏幕上放大而不会出现像素化,但它们在较小的设备上仍然清晰。
此外,当您使用与段落宽度精确匹配的图像时,博客文章看起来会更好。 这是一个简单的例子:

另一方面,当您使用的图像太小而无法覆盖文本列的整个宽度时,就会出现这种情况:

这张图看起来格格不入。 不注意图像宽度会使您的帖子看起来不专业。 在您自己的网站上,您需要尝试多种分辨率和尺寸,直到找到适合所有类型设备的格式。
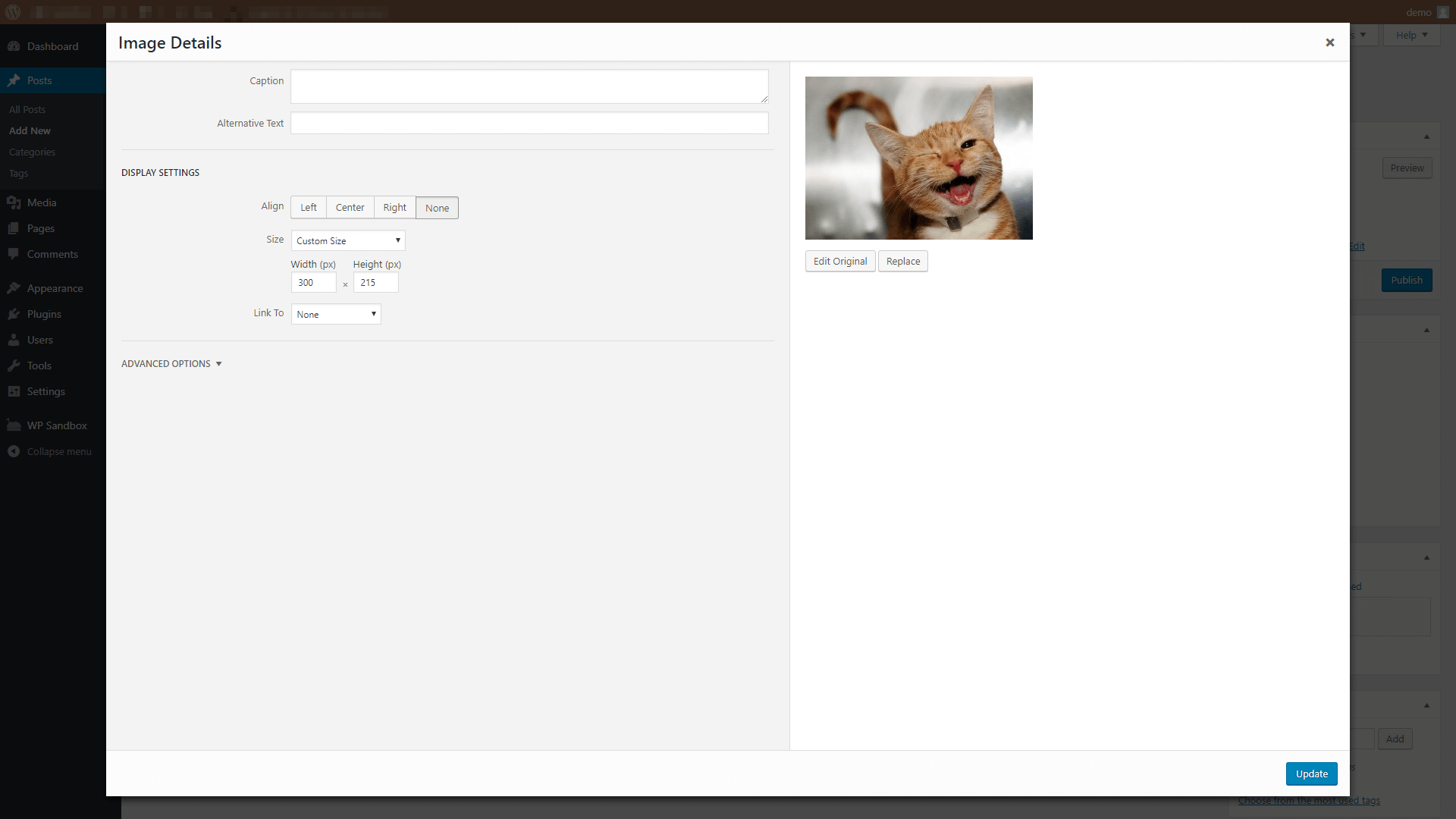
此外,请记住,如果需要,您可以在WordPress 中调整图像大小。 为此,请单击帖子或页面上的任何图像,然后选择“编辑”选项。 然后,查找Size设置并选择Custom Size :

这将使您能够将图像缩放到您想要的任何大小(在合理范围内)。
根据我们的经验,在不影响图像质量的情况下调整图像大小时,WordPress 非常可靠。 但是,如果您对这种方法感觉更舒服,您也可以使用图形设计应用程序(例如 Photoshop)来执行此操作。
5.优化您的图像以获得更好的性能
通常,您会希望使用网站上可以找到的最高质量的图像。 毕竟,没有人愿意看到模糊或像素化的照片。 然而,这些高质量的图像有一个巨大的缺点——它们往往很重(即文件大小通常很大)。
您在页面上使用的图像越多,访问者在访问该页面时必须加载的数据就越多。 这意味着加载该页面将花费更多时间,而且正如我们之前所讨论的,大多数人不喜欢等待很长时间才能查看您的网站。 如果您使用较少的图像,这也可能成为一个问题,但它们非常重要。
幸运的是,您不必为了缩短加载时间而告别您网站的图片。 相反,您可以压缩或优化这些图像,这样它们就不会花费很长时间来加载。 更好的是,您通常可以在不影响其质量的情况下做到这一点。
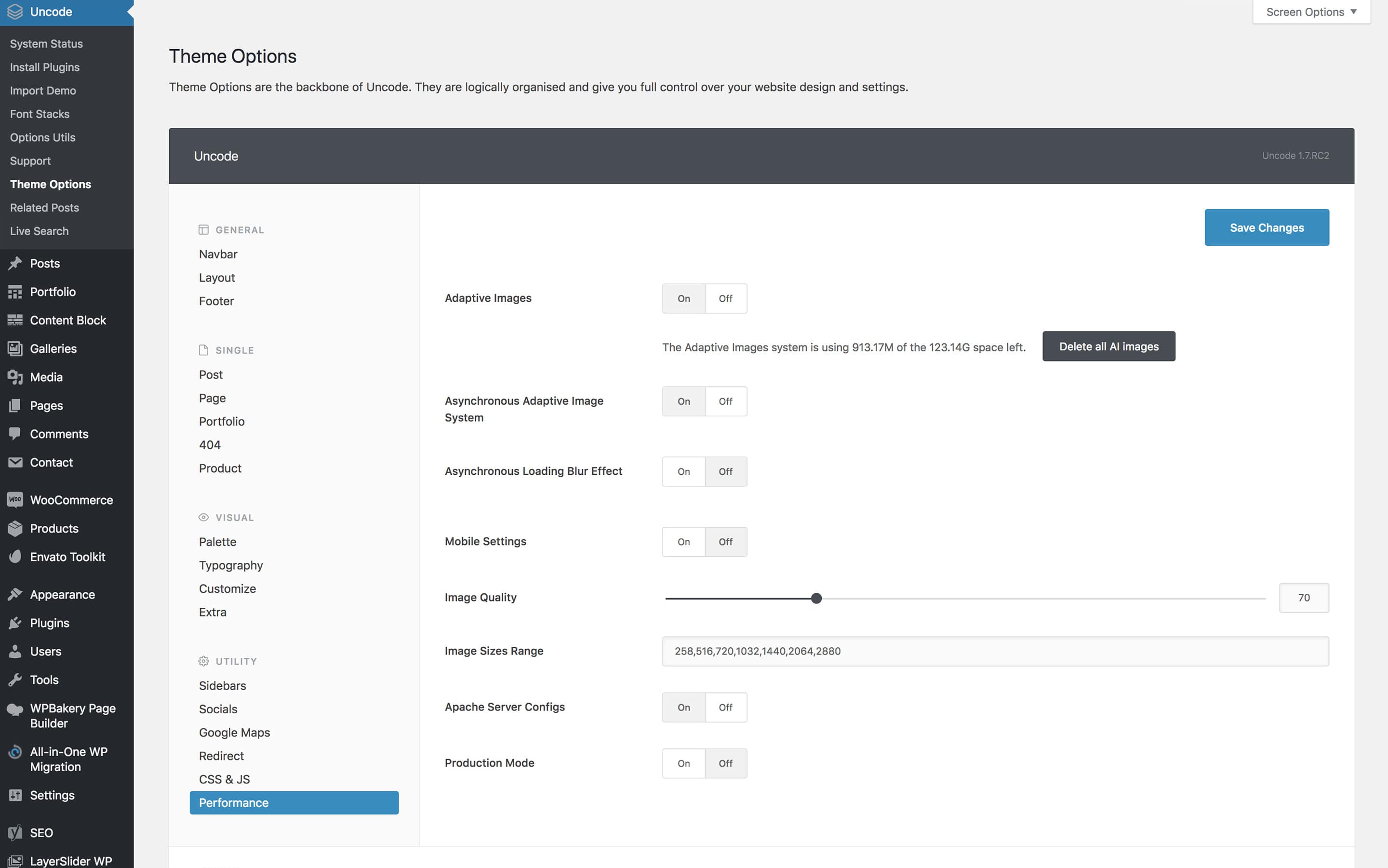
您可以使用许多工具来优化网站上的图像。 但是,如果您是 Uncode 用户,您可以利用我们主题内置的“自适应图像”功能:

这样做是为了让您能够以完整质量上传您的图像。 然后,该功能会自动以多种分辨率创建这些图像的不同副本。 当有人访问您的网站时,Uncode 会根据他们的设备和屏幕尺寸为您提供最佳版本的图像。 这是减少加载时间和改善用户体验的绝佳方式。
结论
图片是您网站最重要的元素之一。 您可能会在网站的每个页面上使用多个图像,如果您想给访问者留下深刻印象,它们都必须具有最高质量。 然而,有效地使用图像需要的不仅仅是选择最漂亮的图形。
这里有五个快速提示,可帮助您在 WordPress 网站上很好地使用图像:
- 尽可能避免使用免费的图片。
- 在整个网站中使用类似风格的图像。
- 试试 SVG。
- 为您的博文图片设置标准尺寸。
- 优化图像以获得更好的性能。
您对如何使用图像来改进您的 WordPress 网站有任何疑问吗? 让我们在下面的评论部分中讨论它们!
图片来源:Pixabay。
