使用 Elementor 模板创建虚拟会议网站的最简单方法
已发表: 2020-09-29
创建虚拟会议网站现在是热门话题之一。 因为它更容易在没有任何中断的情况下在线进行会议、会议和其他类型的活动。 您可以完全控制整个事件。 但是从头开始创建网站总是既昂贵又耗时。 这就是为什么一个完全准备好的模板解决方案是最好的开始。 在此博客中,您将了解有关此的详细信息。
目录
 为什么要创建虚拟会议网站?
为什么要创建虚拟会议网站?
为了在全球范围内连接,虚拟会议现在比以往任何时候都流行。 在当前这种大流行的情况下,现在远程工作最受赞赏。 它可以有效地创建全球通信并在麻烦的高速公路上进行。
例如,许多组织所有者住在外面。 或者作为活动策划者,您必须组织一次研讨会,以便在虚拟会议中联系知名人士。 您必须确保获得一个交互式网站。 然后,您可以在无错误的过程中进行营销促销,以收集您的目标受众。
一个美观、功能齐全的网站是您在线进行虚拟会议的唯一解决方案。 这就是为什么企业主和个人现在正在创建一个虚拟会议网站。
它可以帮助他们在一个有组织的地方进行商务会议、研讨会、活动等。 他们可以完全控制谁加入或不加入。 这使得虚拟通信顺畅而高效。

夏令营
Elementor 的虚拟会议模板包
获取访问权限如何使用 Elementor 模板构建虚拟会议网站?
WordPress 最受欢迎的页面构建器 - Elementor ,让您无需添加任何一行代码即可创建虚拟会议网站。 它带有许多现成的模板集合,可以轻松为您制作一个。 您只需要在准备好的情况下添加您的内容并进行一些自定义。 就是这样! 您可以随时发布。
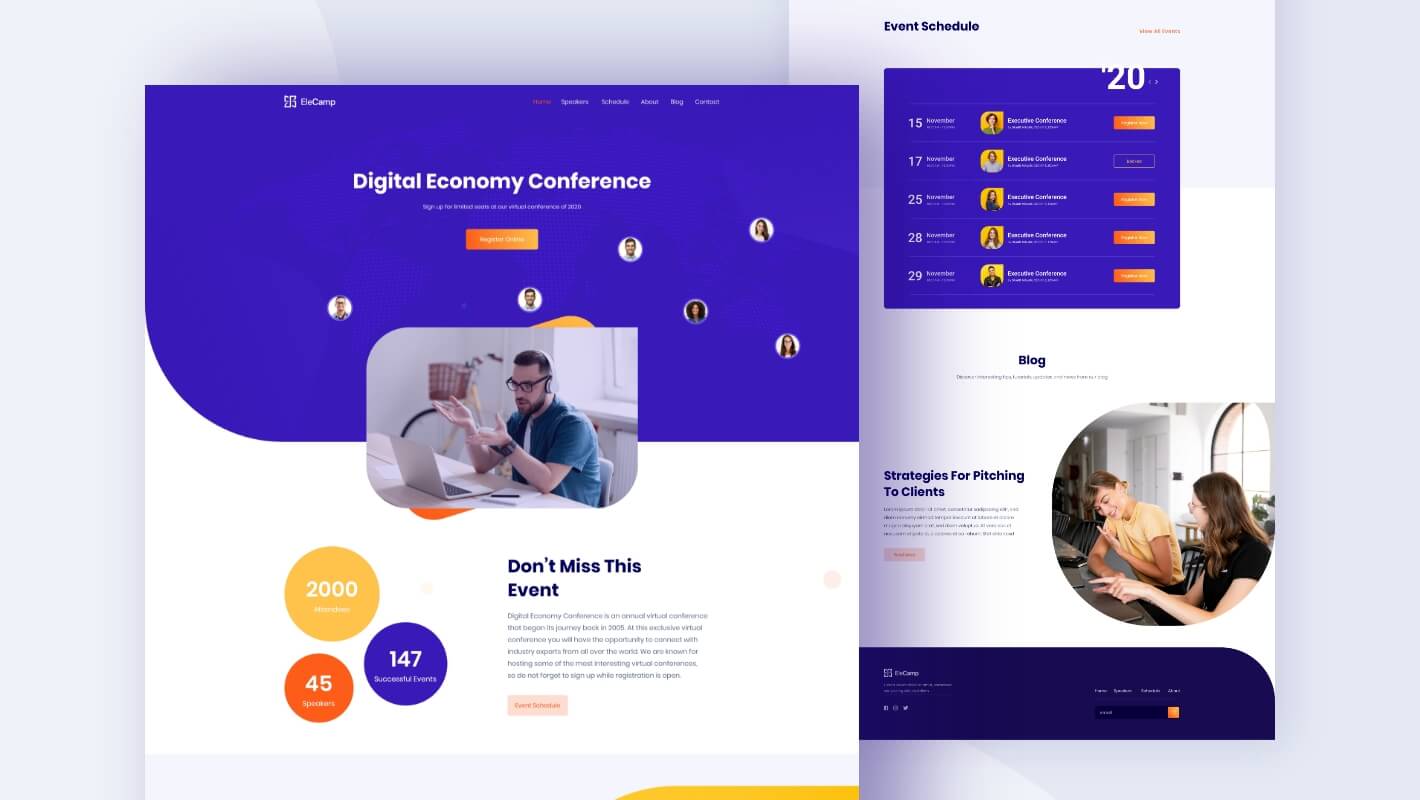
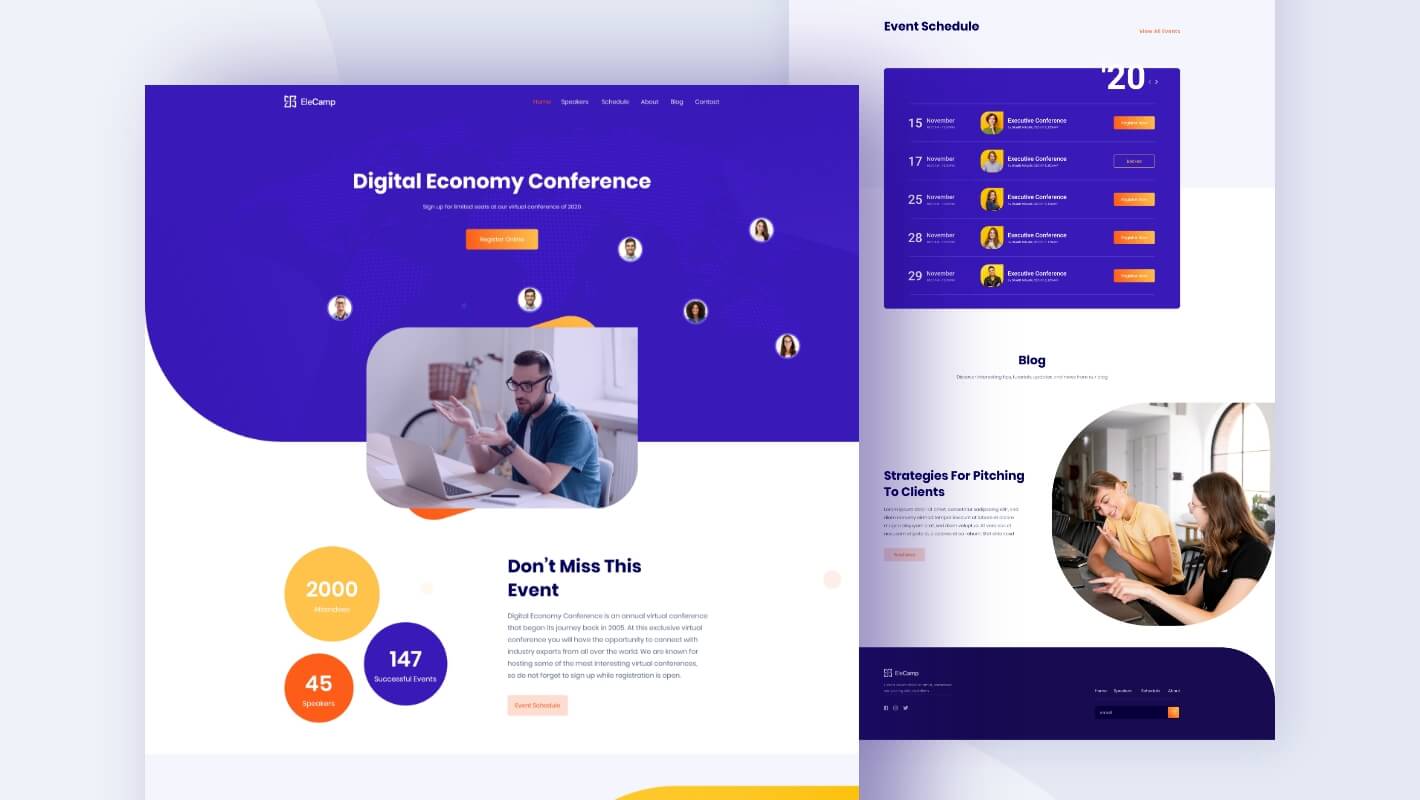
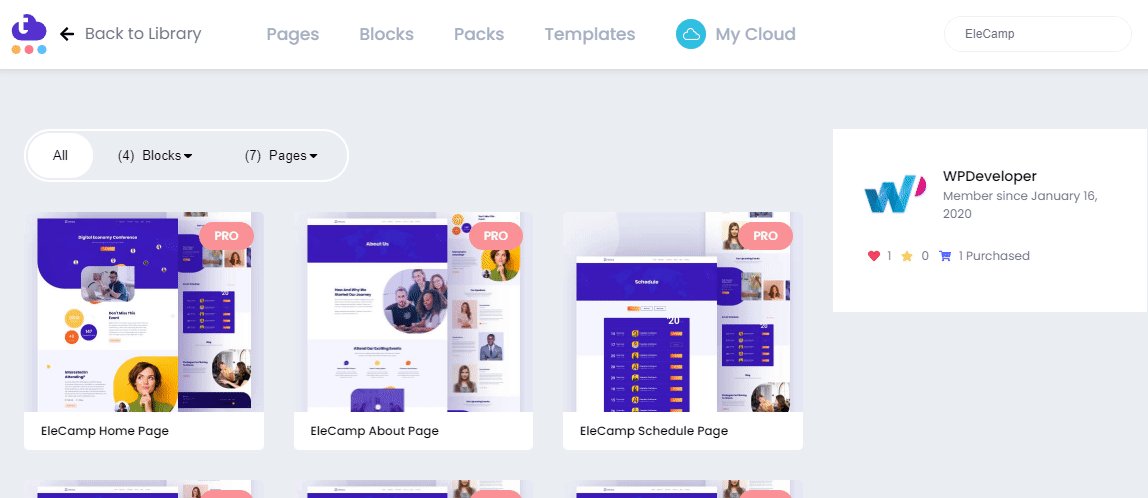
我们正在向您介绍 Templately 提供的 Elementor 高级完整模板包EleCamp模板。 使用其现成的设计,您可以制作一个引人注目的网站,而无需编码,只需点击几下。 让我们在下面了解它的内容:
观看视频教程
EleCamp 为您提供什么?
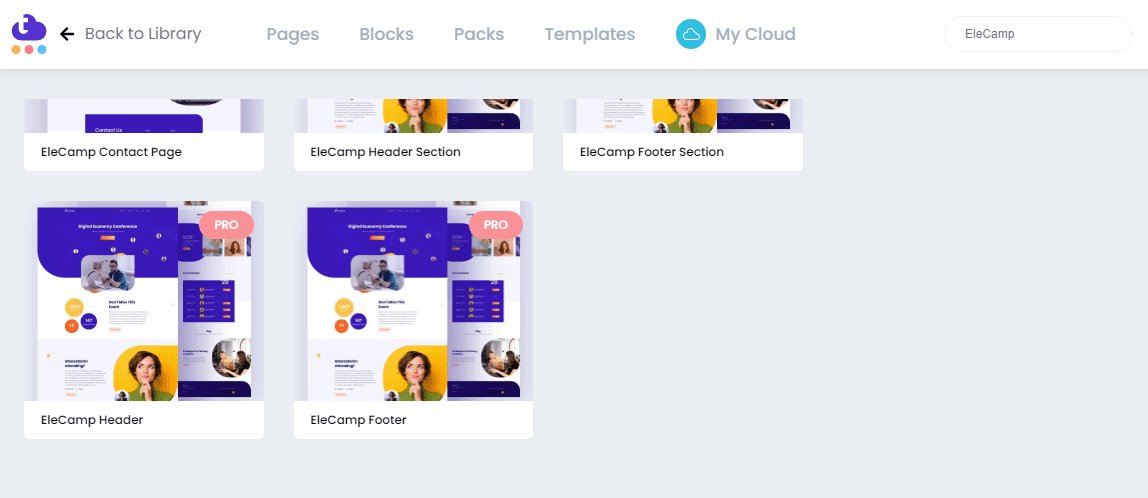
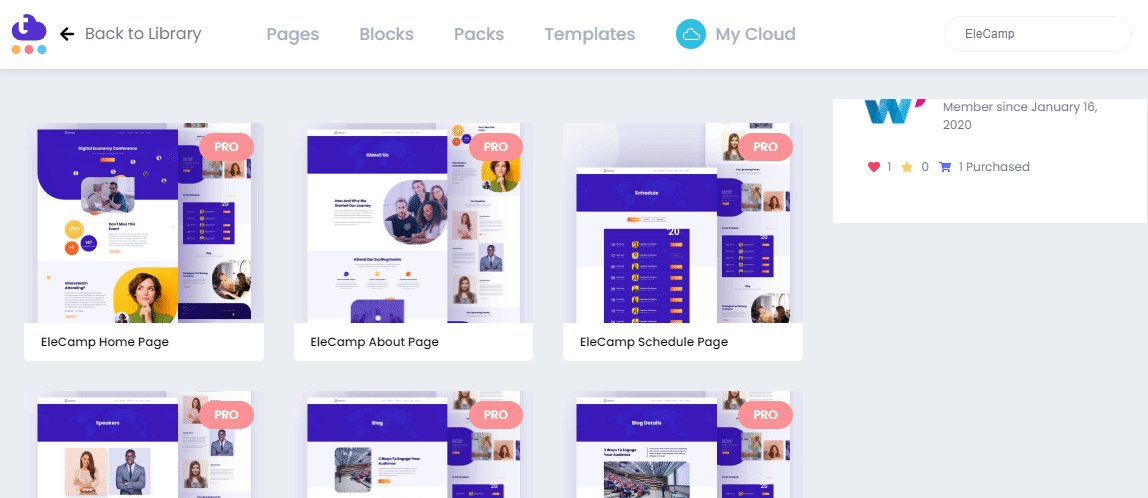
EleCamp带有七个现成的页面和四个交互式块来构建一个外观漂亮、功能齐全的网站。 它由创意部分、动画小部件、整个网站的平滑滚动效果等组成,使其脱颖而出。
主页: EleCamp 就绪主页设计带有创意部分,可立即构建交互式登录页面。
关于我们页面: EleCamp 就绪主页设计带有创意部分,可立即构建交互式登录页面。
活动安排页面:使用此活动安排页面,您可以使用这个现成的设计立即安排任何会议。
演讲者页面:您可以在此演讲者页面模板中以交互方式展示您的网络研讨会演讲者,以吸引您的网站访问者并让他们参与进来。
博客页面:如果需要,您可以使用这个现成的博客页面模板显示任何博客、重要通知和其他类型的新闻组织。
博客详细信息页面:博客详细信息页面将重定向您的受众,以详细了解您的博客或帖子。
联系页面: Ready EleCamp“联系页面”将帮助您在与其他创意部分的交互式表单布局中显示您的详细联系信息。
 在创建虚拟会议网站之前必须获得的东西
在创建虚拟会议网站之前必须获得的东西
在使用Templately的“EleCamp”高级模板包创建虚拟会议网站之前,您必须先完成一些事情。 让我们看看下面需要的必要插件:

- Elementor :安装 WordPress 最好的页面构建器之一 Elementor 以使用这个方便的虚拟会议网站包。
- Essential Addons :之后,激活 Elementor 的 Essential Addons – 最好的元素库,拥有 700K+ 满意的用户和 70 多个全功能小部件。
- Templately :要使用 Templately 的“EleCamp”模板,您必须注册一个帐户并在您的 WordPress 网站上安装“Templately”以完成设置过程。
 开始使用模板创建令人惊叹的虚拟会议网站
开始使用模板创建令人惊叹的虚拟会议网站
激活上述所有插件后,您现在可以按照以下一些简单的步骤指南在您的 Elementor 站点中使用EleCamp 模板包:

第 1 步:通过模板插入“EleCamp”主页设计
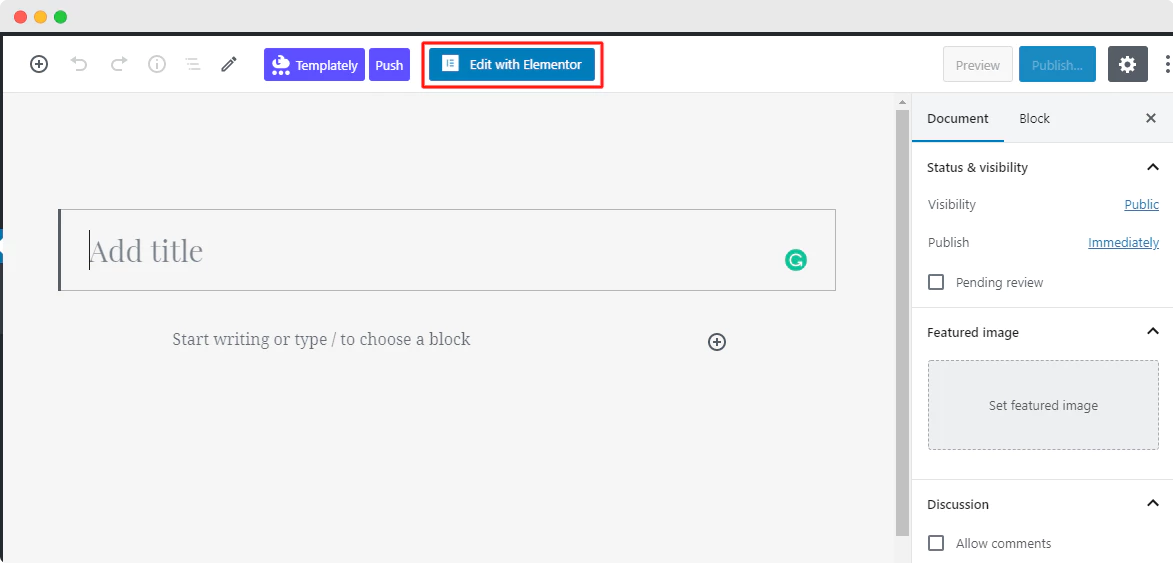
让我们单击使用 Elementor 编辑以在 WordPress 仪表板上创建一个新页面。 稍后,它将在 Elementor 编辑器中显示一个新页面。

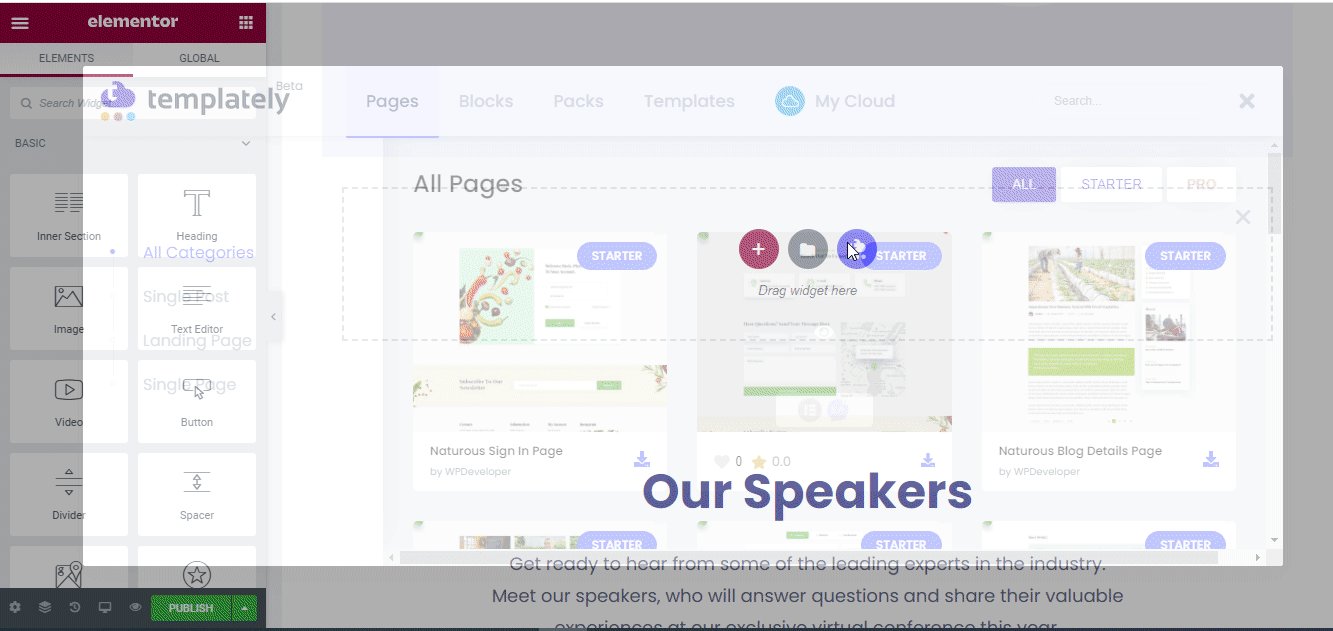
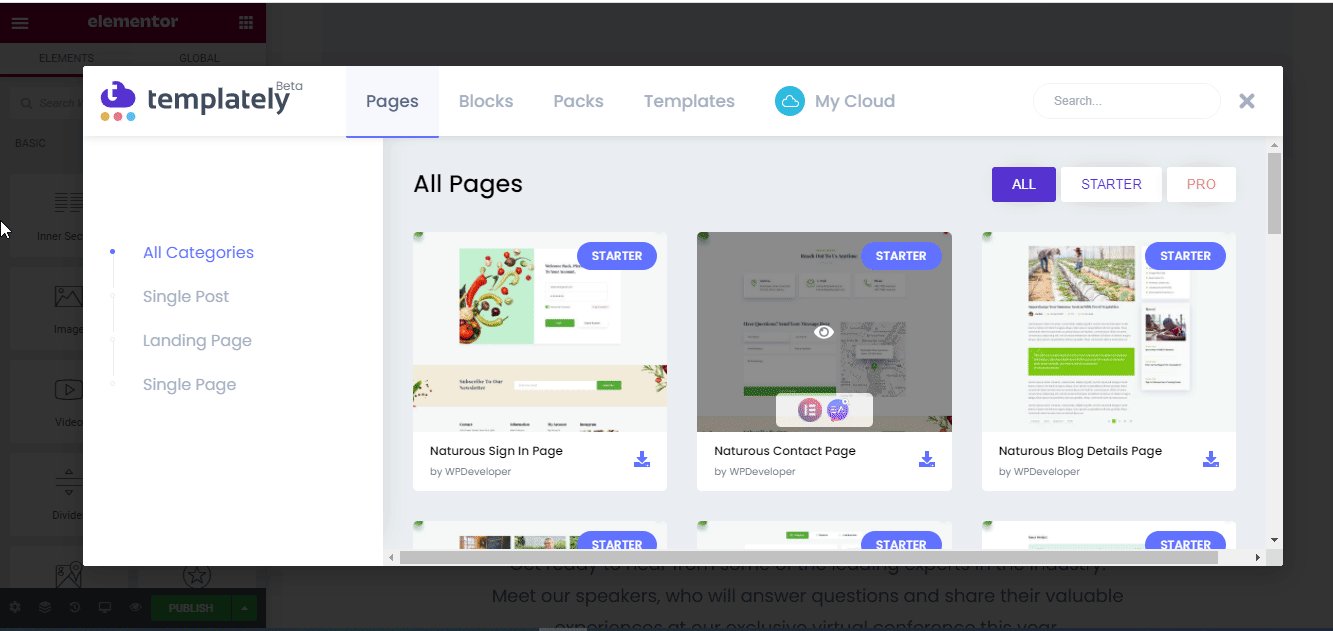
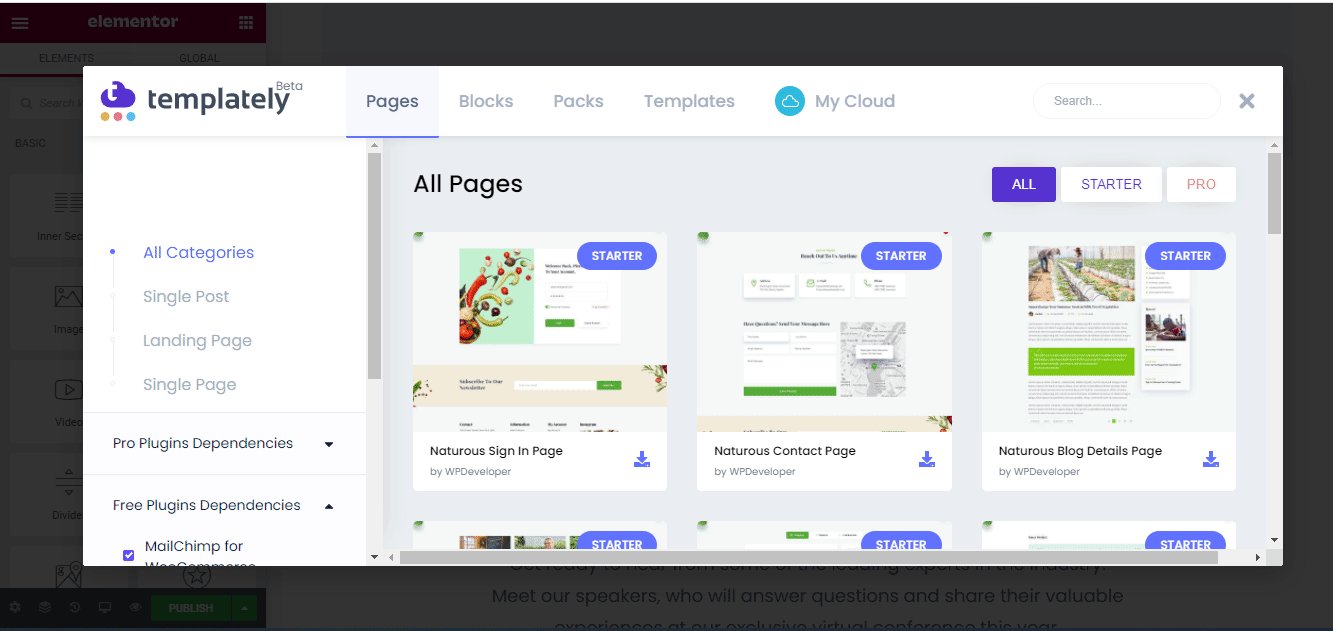
之后,您需要单击“模板”附带的页面中间图标。 它将在那里精美地展示所有模板就绪的集合。 您必须在那里搜索“EleCamp”。 然后它将自动显示与其相关的所有就绪页面和块。

稍后,选择“EleCamp”主页设计,点击“插入”按钮,然后根据您的喜好开始修改它。

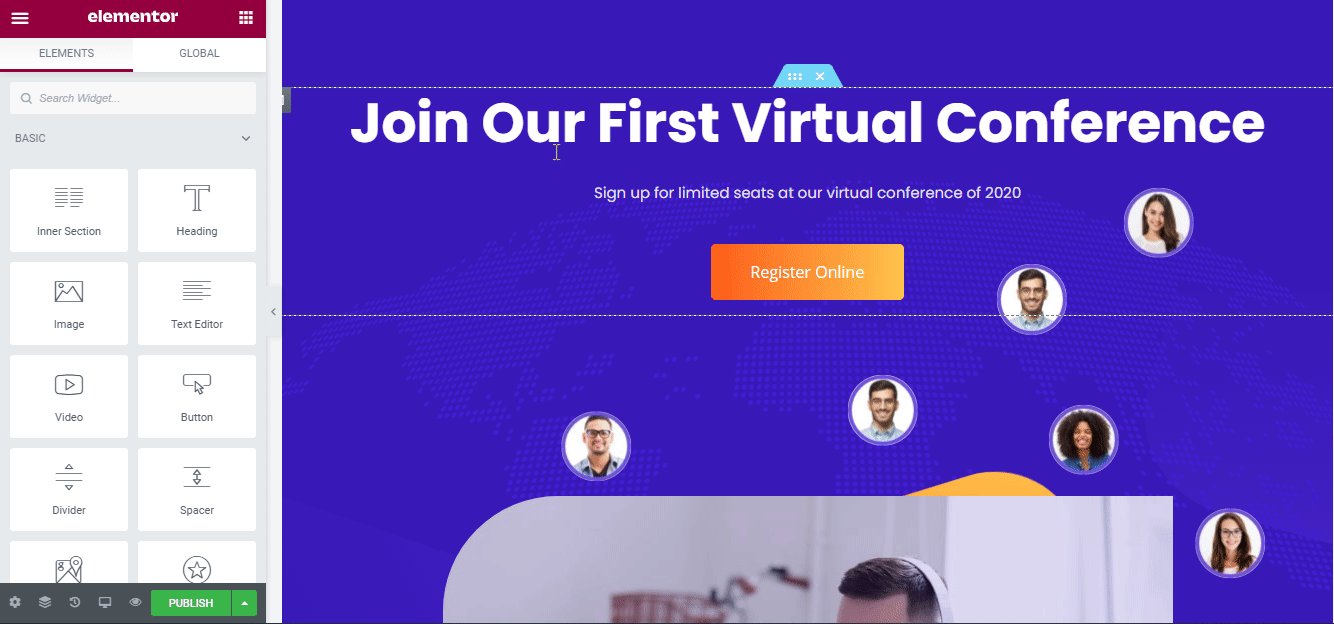
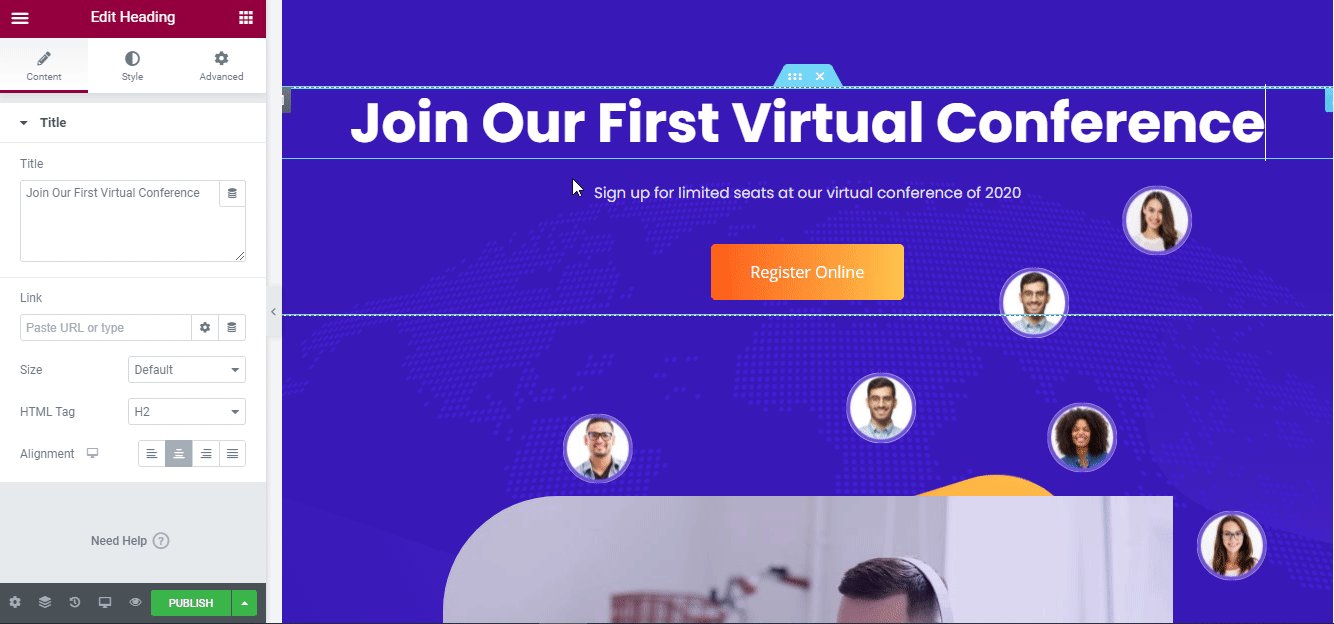
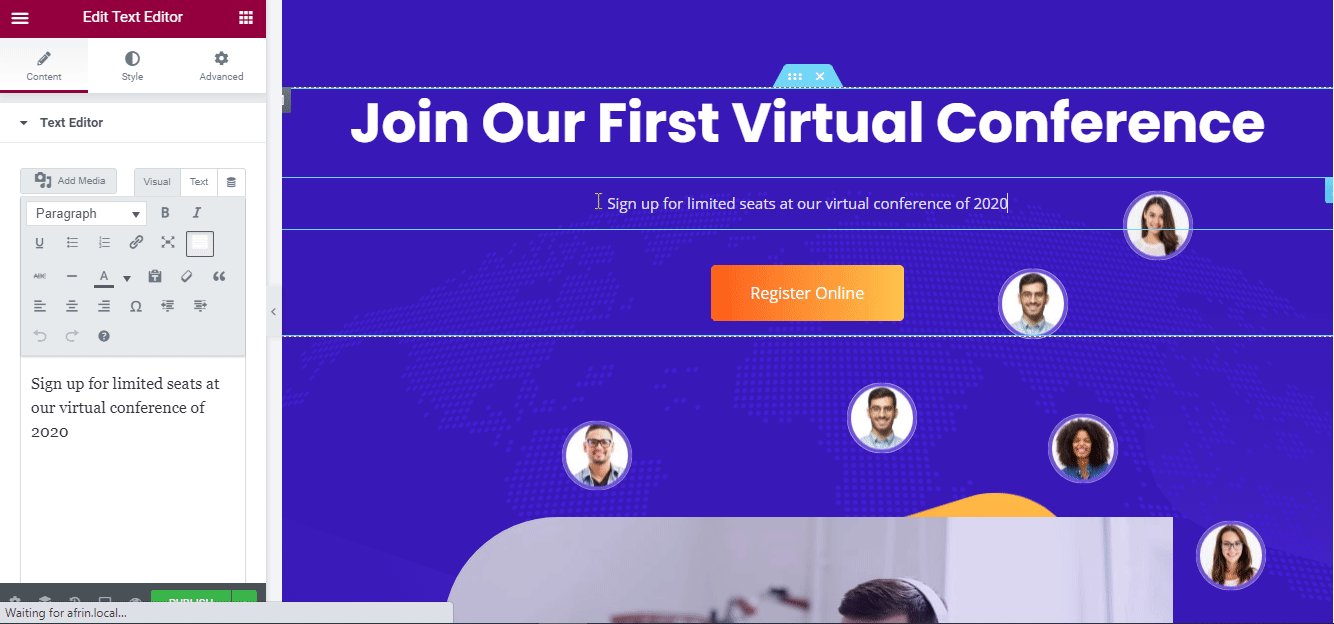
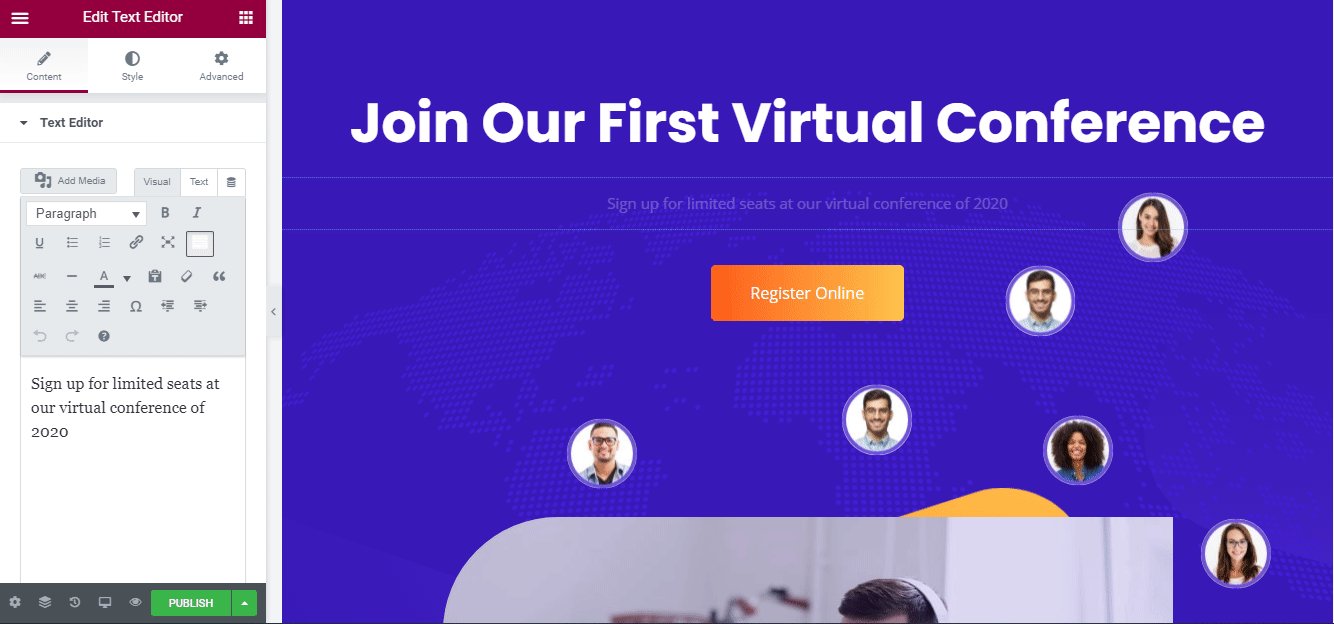
第 2 步:让我们修改模板设计
您现在可以使用响应式、现成的模板来使用 Elementor发布您的虚拟会议网站,而无需添加任何代码。 您可以在每个创意部分添加您喜欢的内容,将一个拖放到另一个,进行一些修改,然后它就可以完全上线了。

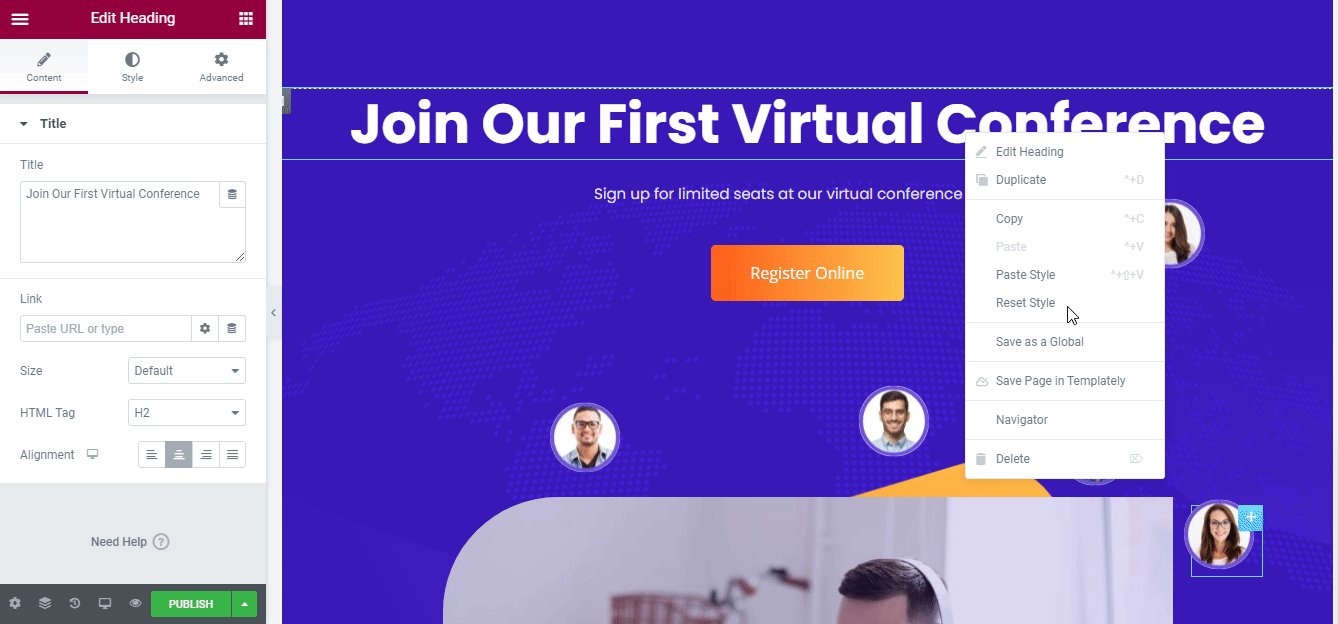
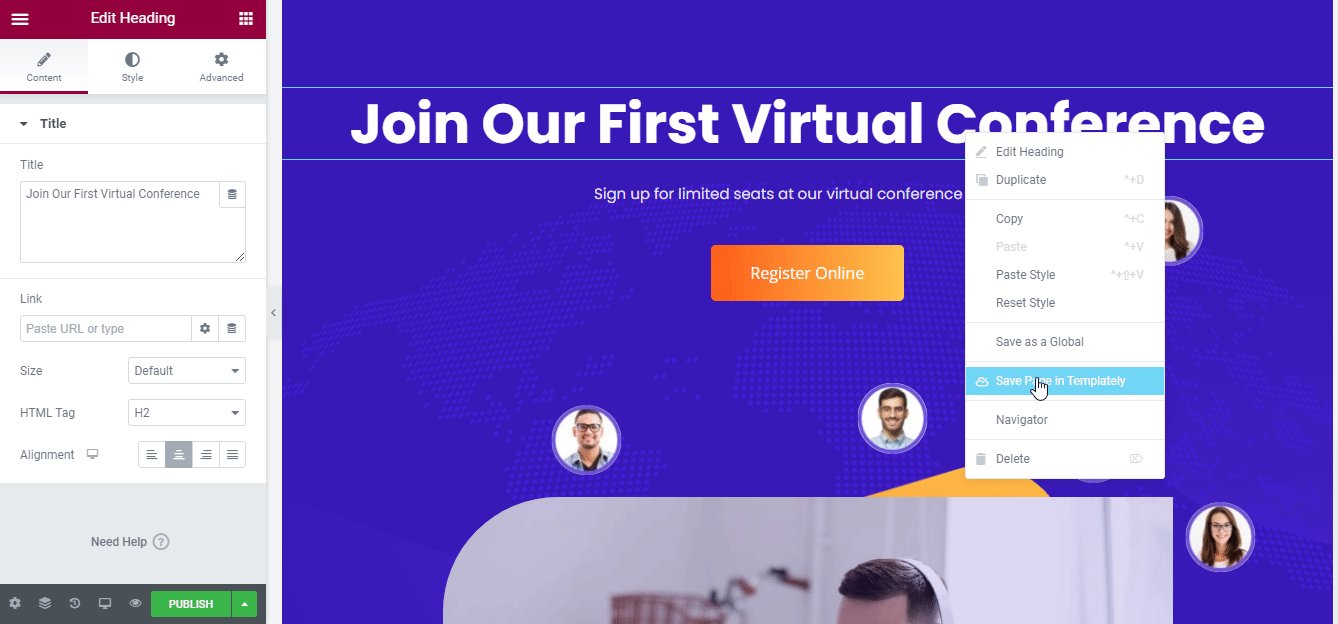
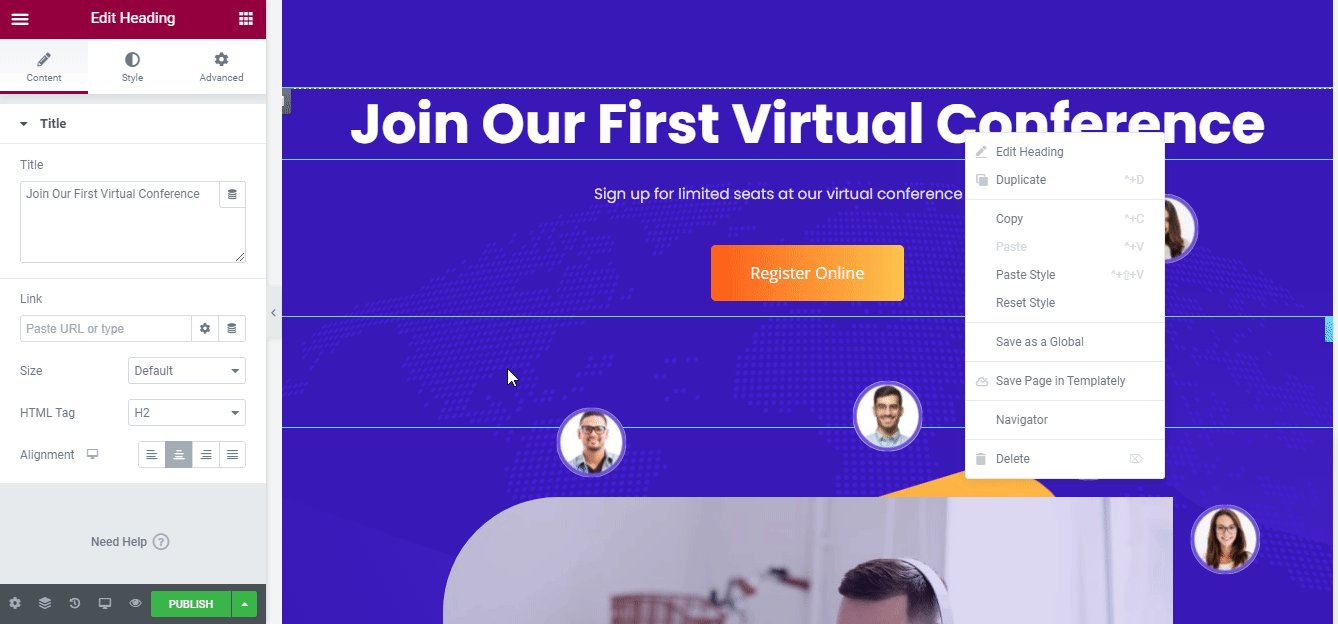
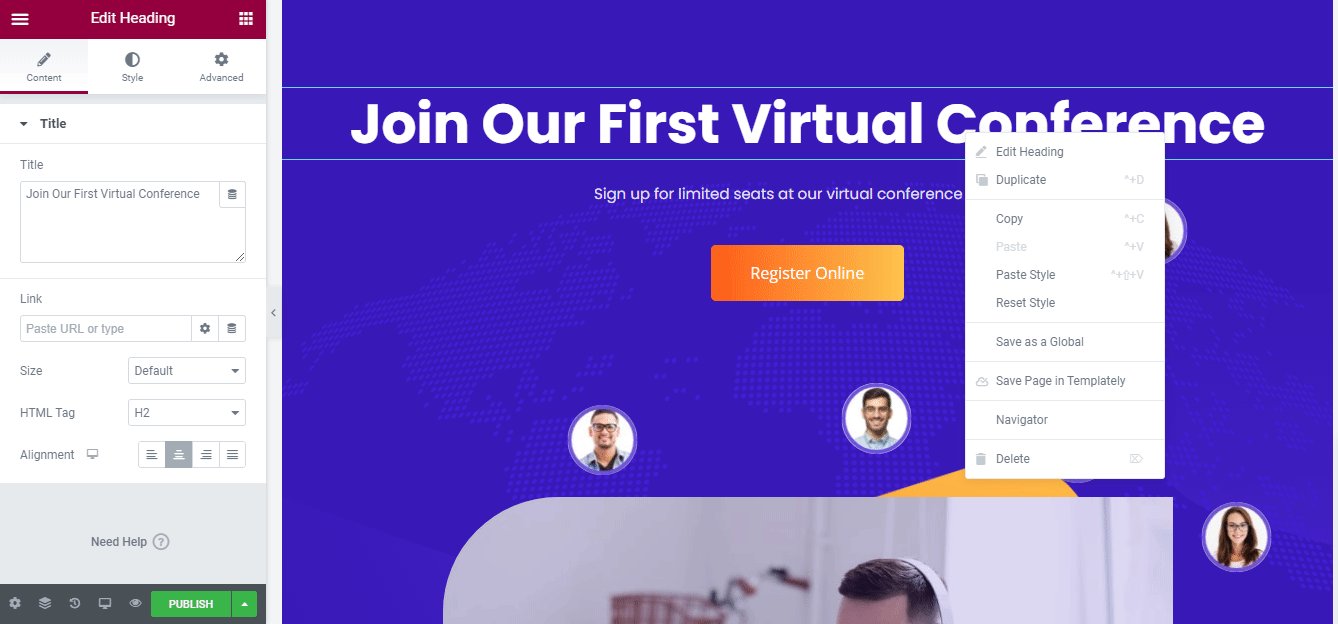
第 3 步:在云上保护您的“EleCamp”就绪模板设计
现在,将您的模板设计保存在Templately 的“MyCloud”存储中。 只需右键单击设计并按“将页面保存到模板”即可将其保护在云空间中。 它可以帮助您在云端创建备份,让您的工作比以前更顺畅。

您甚至可以根据需要多次在多个站点上重复使用您保存的模板设计。 此外,它还允许您在云上创建无缝协作,使用Templately WorkSpace与其他团队成员共享您的现成设计。
最终结果:
恭喜你! 最后,您已经成功使用 Templately 的“EleCamp”的交互式主页模板设计,在短短几分钟内在 Elementor 中创建了您的虚拟会议网站。

还没有使用模板准备好的模板集合吗? 那么现在就试一试,并通过下面的评论告诉我们您的体验。 如果您遇到任何问题或需要任何帮助,您可以随时联系我们的支持团队。
