Vue UI 组件:15 个库和工具包
已发表: 2022-04-12- 类星体
- 阿科设计
- 验证
- Vue 引导程序
- 布菲
- 优雅
- Vuetensils
- 朴素的用户界面
- Vuestic 用户界面
- 变量 UI
- 奥鲁加
- 波用户界面
- 脉轮 UI Vue
- 蚂蚁设计 Vue
- 万特
- 使用组件库启动新项目
正如我们在年度前端框架报告中看到的那样,Vue.js 作为最流行的 Web 开发 JavaScript 框架稳居前三名。 而且,在 2022 年 2 月——Evan You 宣布 Vue 将迁移到 Vue 3 作为默认版本。
本综述是我为各种框架所做的系列文章的一部分。 值得注意的是,我收集了 Tailwind CSS 组件库,还有我对性能最佳的 React UI 库的评论。 Vue 的方法将完全相同。
我们将重点关注既处于积极开发阶段又支持新的 Vue 3 版本*的库。 我可以提前说,许多图书馆之所以没有入选,仅仅是因为它们最近一次更新是在几年前。 对于每天都在发展的框架,使用支持不足的库是没有意义的。
* 此规则有一些例外。 一些库没有任何更新到 Vue 3 的计划,但仍在积极开发中。 还有一些计划在未来进行更新,但从维护的角度来看,这是相当多的工作。
类星体

Quasar 实际上是一个框架中的一个框架。 对于需要大量工具来构建用户界面的开发人员来说,它是首选之一。 受欢迎程度很大程度上源于 Quasar 内置了对各种构建模式的支持。
因此,无论您是构建 SPA、PWA 还是移动应用程序,您都无需费力即可开始。 而且,最重要的是,尽管有大量的功能——如果你建立一个小型个人网站,Quasar 只会排队该项目所需的资源。
这有助于避免使用未使用的代码使您的项目变得臃肿。 最后,所有用 Quasar 编写的代码都被共享为一个统一的代码库。 因此,如果您正在构建单页应用程序,您也可以轻松地将其导出为移动应用程序。
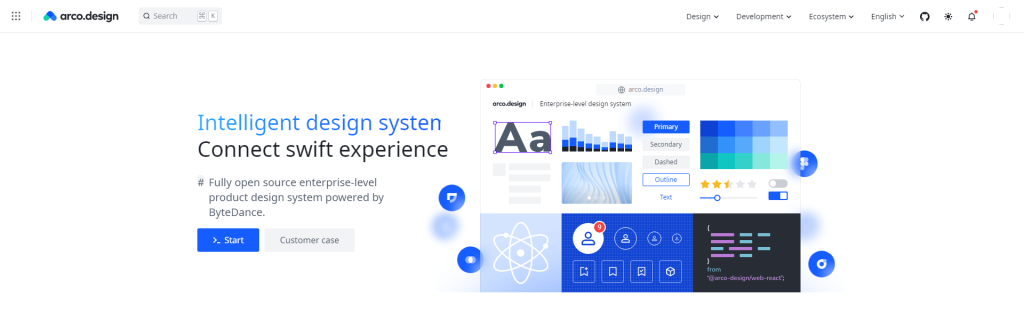
阿科设计

Arco 是一个深受 React.js 开发人员欢迎的企业级设计系统。 然而,Arco Design 也有一个 Vue.js 版本。 而且,与独立开发人员构建的个人 UI 库不同,Arco包含功能和设计文件。
其中包括每个组件的 Figma 和 Sketch 文件。 一个自定义图标库和 60 多个自定义组件的集合,可供即时下载。
借助所有这些资源,您可以在几分钟内完成设计模型。
验证

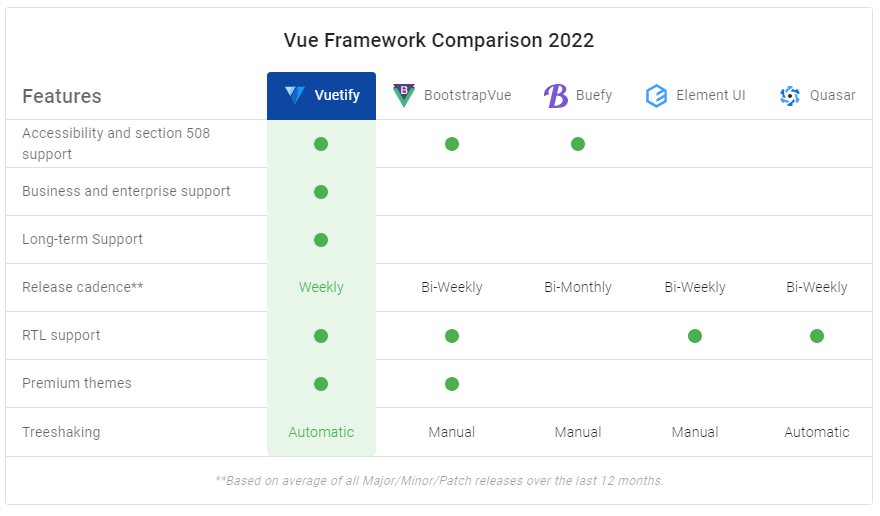
每个人都喜欢材料设计,对吧? Vuetify UI 库加载了基于 Material Design 规范的定制组件。 它也是从一开始就与 Vue.js 一起使用的老式库之一。 这最好反映在图书馆必须提供的东西上,以及它与其他图书馆的比较。

仅基于此比较表,我们可以看到 Vuetify 确实在努力确保开发人员拥有所有最好的工具。 我也可以说模板系统很容易学习。 就像您将学习 Tailwind CSS 的实用程序类一样。
Vue 引导程序

关于这个库唯一需要注意的是,它的更新有点迟缓。 正如这个 GitHub 问题中所解释的 - 他们正在寻找新的维护者来帮助将库更新到具有 Vue 3 支持的 Bootstrap 5。 而且我认为他们会在适当的时候将其包括在内,因此尽管我在文章开头说过的话,我仍将包括在内。
至于其他一切——这个组件库可以满足您的期望。 这是一个可以与 Vue.js 框架一起使用的 Bootstrap 实现。 它针对可访问性进行了优化,并且它的所有组件都包含在文档中的大量示例。
由于模块化支持,您可以只使用您需要的东西并跳过其余部分。
布菲

布尔玛并没有得到应有的爱。 它是那些设法避开所有趋势和前端疯狂的 CSS 框架之一。 但是,它仍然是一个非常好的框架,现在您可以通过 Buefy 库将 Bulma 与 Vue 一起使用。 它易于使用并强调轻巧的结构。
如果您以前使用过 Bulma,Buefy 会保留所有漂亮的 Bulma UI 组件。 此外,您还可以获得每个组件变体的预制代码示例。 该文档还包含指向 CodePen 的链接,因此您可以在不启动库的情况下使用示例。
请注意,Buefy 严格来说是一个 Vue 2 库,并且没有计划更新到 Vue 3,因为它工作量太大。 另一种方法是使用具有可用 Bulma 指令的 Oruga(也包含在本综述中)。
优雅

Grace 是一个定制的设计系统。 它是使用 TypeScript、SASS、Jest 和 Rollup 进行捆绑实现的。 该项目正在开发中,需要正确更新其文档。 虽然,维护人员已经开始为这个特定案例打开 GitHub 问题,因此情况似乎会如此。

Vuetensils

如果您更喜欢使用组件库作为起点,同时可以自由地自己设计所有内容 - Vuetensils 是专门为此目的而设计的框架。
它确实有一个广泛的组件库,随时可用,您还可以选择您需要的组件。 样式背后的理念是,在其核心,一切都保持最小,以避免用未使用的样式塞满您的项目。
朴素的用户界面

Naive UI 是一个集成了性能优化的 Vue 3 组件库。 它是为已经在使用 TypeScript 的开发人员构建的。 这些组件具有简洁的结构,几乎涵盖了所有可以想象的场景。
通过添加预制布局组件 - Naive UI 是用于新网站项目的可靠候选者。 您还可以使用全局主题或逐步构建自己的配置来定义自定义配置。
Vuestic 用户界面

Vuestic 是一个时尚的 Vue 3 UI 框架,它提供了 50 多个响应式组件、集成的辅助功能,并支持所有主要浏览器:Web 和移动。 您还可以访问定制的管理仪表板模板——让您启动构建为 SaaS 产品的项目。
组件设计感觉非常简洁,并没有强加严格的特性。 因此,Vuestic UI 应该适用于各个方面的项目。
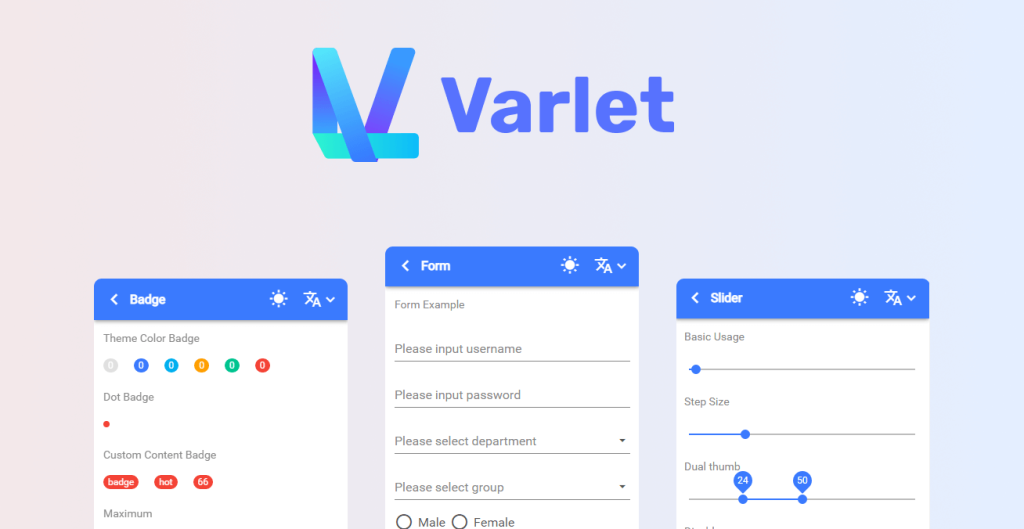
变量 UI

Varlet 是此列表中第一个(两个中的)UI 库,它是作为移动优先工具包构建的。
它与 Material Design 集成,涵盖了移动应用程序开发中使用的大量组件。 Varlet 持续支持服务器端渲染。
您可以使用文档中的组件。 但是,推荐的尝试方法是使用 VS Code 或 WebStorm,作者为此提供了本机语法高亮解决方案。
Vue 的创建者(Evan You)是华裔,这与许多来自中国、日本和韩国等国家的人更喜欢使用 Vue 而不是其他框架的事实直接相关。 这也意味着 Vue 社区在东方国家比在美国等地活跃得多——在美国,React 被视为第一大框架。
奥鲁加

Oruga 是一个与框架无关的 Vue UI 组件库。 这个想法是您要么使用提供的组件并自己设置样式,要么使用外部框架(例如 Bulma)在现有组件的基础上构建。
Orgua 的一个有趣特性是组件不仅仅是简单的接口。 但是,其中很多还带有附加功能。 在文档中,您将拥有所有必要的 Props 定义,以及 CSS 和 SASS 中的各个变量名称。
波用户界面

Wave UI 建立在组件应该可以使用 CSS 进行定制的理念之上。 因此,即使组件具有自定义样式 - 您也可以使用 CSS 覆盖自定义参数,而无需强制使用特定属性。
设计风格相当适中,尽管对于某些人来说,它可能会觉得边缘最小。
Wave UI 确实带有自己的布局定义。 这可以作为 Spaces 使用,也可以作为 Flexbox 和 Grid 使用。 实用程序类很容易理解——因此构建复杂的结构不会成为问题。
脉轮 UI Vue

Chakra UI 可能是最著名的 React 首选库之一。 但它确实有一个 Vue 版本。 因此,无论您是 Chakra 的新手还是曾经使用过它 - 使用 Vue 版本都会感觉完全一样。
该库以其严格的可访问 Web 开发方法而闻名。 这是通过确保每个组件与 WAI-ARIA 指南兼容来实现的。
但脉轮最突出的领域是组合组件的能力。 换句话说,您可以重用组件元素将它们混合在一起。 这使您可以实现原本无法实现的组件结构和样式。
蚂蚁设计 Vue

Ant Design 是现代 Web 开发的领先设计系统之一。 我们已经在之前关于 React 库的文章中介绍了他们的产品。
但是,总而言之——Ant Design 专注于实现一种设计理念,而不是你只是插入到一个随机项目中的一组组件。 因此,在从事专业(企业级)项目时,您将希望使用此库。
从指南到组件理念的所有内容都在他们的文档中进行了仔细解释。
万特

Vant 是为移动开发而构建的第二个(也是最后一个!)组件库。 GitHub 上有 20,000 颗星——您可以放心,它绝对是这个部门的野兽。
这些组件被设计为尽可能轻量级,平均组件大小只有 1kb。 Vant 使用 TypeScript,并且还有一些设计资源可用作 Sketch 或 Axure 的导出。
草图资源也可以在 Figma 中导入。
如果您进行移动开发并使用 Vue – Vant 可能是最好的库之一。 文档内容广泛,自定义组件结构的能力意味着它非常适合 SPA 和 PWA 项目。
使用组件库启动新项目
相当多的前端开发由组件库管理。 事实上,最流行的框架都实现了组件驱动的方法。 可以肯定地说,Vue 一直是许多人的首选,尤其是东部地区的社区。
如果您以前做过 Web 开发项目(使用现代堆栈),那么开始使用 Vue.js 非常容易。 这也是使用该框架的最大好处之一。 你也不需要学习 TypeScript,尽管 Vue 可以很好地使用它。
