在您的 WordPress 网站上使用的 5 个最新网页设计趋势
已发表: 2018-07-05网页设计总是在不断发展。 几年前看起来很棒的网站可能会让人觉得今天访问它的人过时了。 但是,如果您不跟上最新趋势,则可能很难知道何时该更新您的网站设计。
幸运的是,这个问题可以通过一些研究来解决。 然后,一旦你知道你想要什么,就很容易使用 WordPress 更新你的网页设计。 在大多数情况下,只需选择正确的主题即可帮助您实施更改。
在本文中,我们将讨论为什么您应该考虑重新设计您的 WordPress 网站。 然后我们将讨论网页设计的五个最新趋势,解释它们的优点,并为您提供一些关于如何实施它们的技巧。 让我们来看看!
为什么您可能需要重新设计您的 WordPress 网站
不时更新您的网站有很多原因。 在某些情况下,您的网站甚至可能需要进行全面改造。 一些最常见的原因包括:
- 您希望获得更多转化。 如果您像我们一样,您不会信任看起来过时的网站。 在网上花钱时,信任起着重要作用,因此您的网站必须显得现代和专业。
- 您想改善用户体验。 重新设计网站不仅仅是外观。 更流线型的设计可以帮助改善整体用户体验,并使您的访问者想要停留更长时间。
- 您想使用一些新技能。 在很多情况下,当你建立你的第一个网站时,你对自己在做什么并不了解。 一旦您有了一点经验,重新访问您网站的设计并查看您是否可以改进它可能是一个好主意。
这些都是非常实际的论据。 但是,我们不应该忽略这里的主观因素。 如果您对网站的外观不满意,这就是重新设计所需的全部借口。 您只需确保所做的任何更改都能改善用户的整体体验。
当然,许多人推迟重新设计他们的网站,因为这看起来像是很多工作。 即使是小型网站也往往有多个页面,您需要重新设计所有页面以保持您的设计一致。 但是,作为 WordPress 用户,您有一个优势,因为在创建新页面和重新设计它们时,有一些工具可以让您的生活更轻松。
例如,我们自己的 Uncode 主题包括一个专用的页面构建器,它使用模块来帮助您更有效地创建网站。 使用此主题,您将能够自定义每个页面,使其看起来几乎是您喜欢的任何方式。 此外,它还提供了广泛的现代模板集合,您可以使用它们来启动您的设计。
使用我们的模板之一开始的优势是我们紧跟网页设计的最新趋势。 这意味着您的网站将看起来毫不费力地现代,您所要做的就是添加一些个人风格。 但是,如果您想最大限度地提高成功机会,那么了解网页设计领域的最新动态仍然是一个明智的主意。
在您的 WordPress 网站上使用的 5 个最新网页设计趋势
开始新的网页设计工作总是有点吓人。 在全部完成之前,您永远不会完全知道所有部分将如何组合在一起。 这就是为什么从其他设计中汲取灵感如此有效的原因——你看到你喜欢的东西并尝试复制它,在这个过程中添加你自己的调整。
考虑到这一点,这里有五个我们最喜欢的当前网页设计趋势,让您自己的创意源源不断!
1. 不对称布局
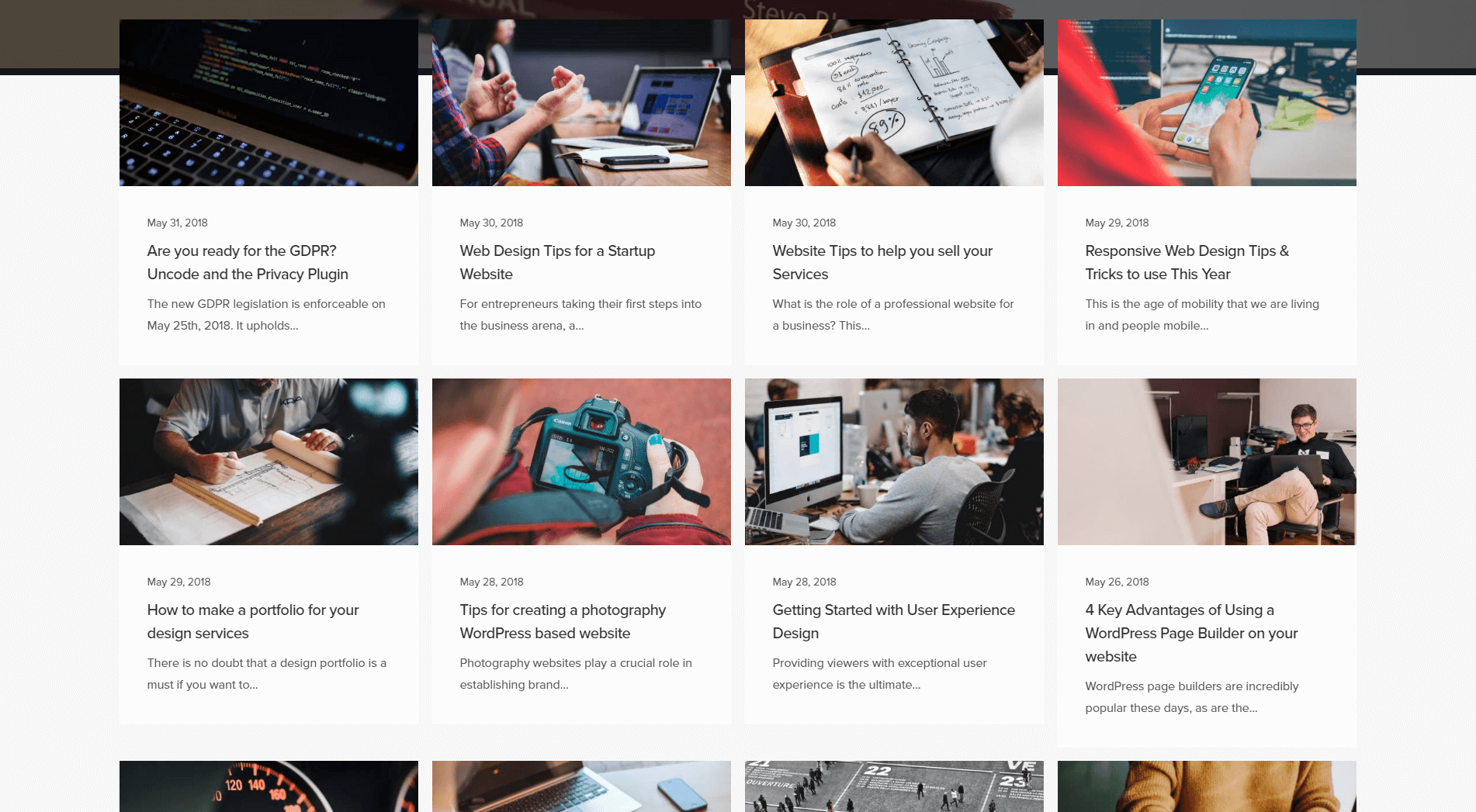
如果你注意的话,你会注意到很多网站的布局都使用了相当对称的设计。 以我们的博客为例——我们使用对称网格为每篇文章赋予相同的权重。 在这种情况下,目标是确保每个元素获得相似的访问者关注份额:

当然,还有其他因素会影响哪些帖子脱颖而出,例如它们的标题和特色图片。 但是,关键是您的布局为鼓励人们浏览您的网站奠定了基调。
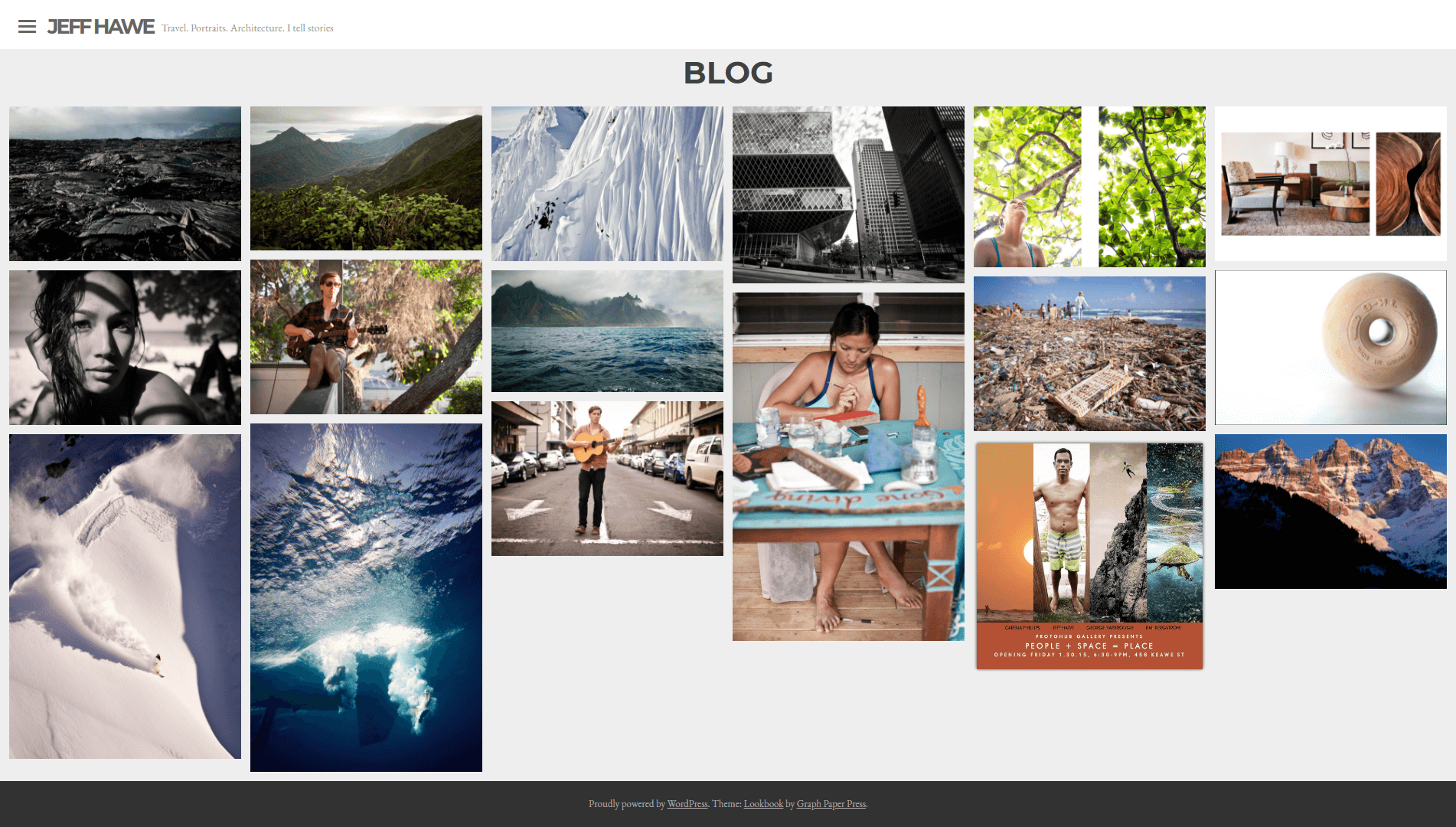
现在,让我们看一个使用更不对称布局的博客示例:

这也是一种基于网格的布局,但某些元素被赋予了比其他元素更大的权重。 不对称布局是一种简单的技术,可让您将访问者的眼睛吸引到特定部分。 例如,如果您发布了一篇想要展示的文章,那么不对称网格就是一种完美的方式。
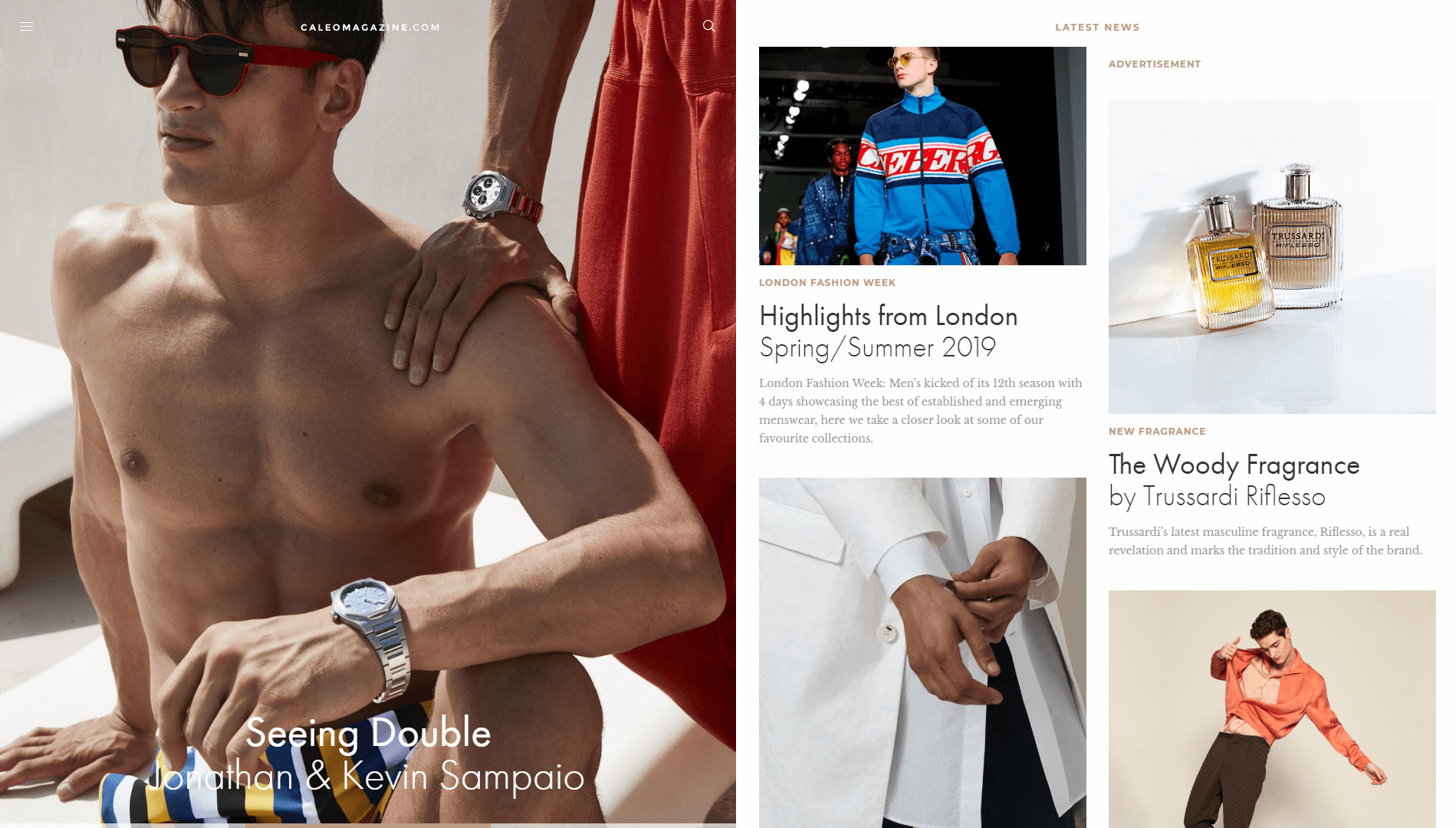
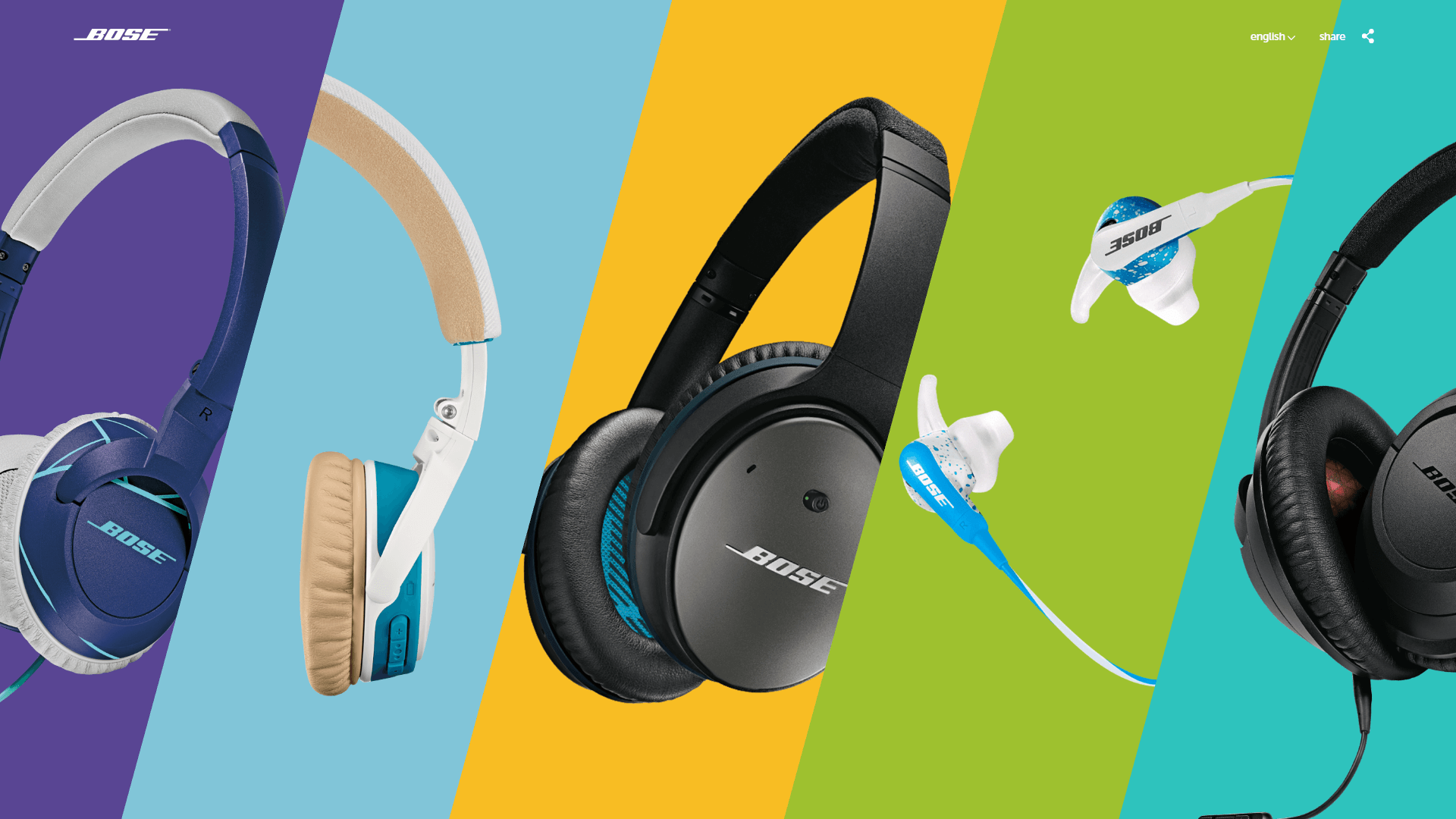
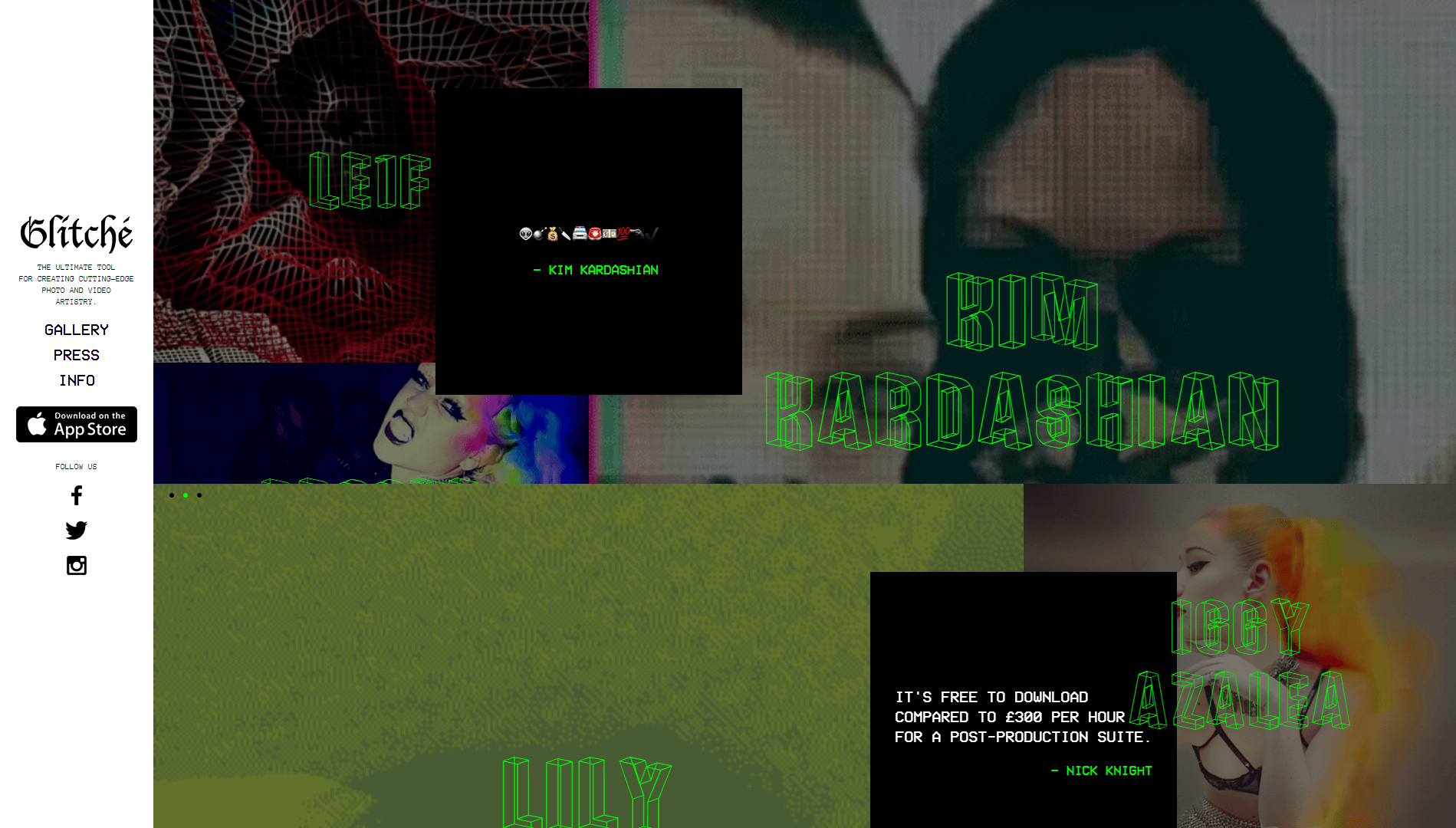
但是,即使您不使用网格,也有很多其他方法可以实现非对称布局。 以这个网站为例:

乍一看,它看起来很随意,因为它没有使用标准布局。 但是,您可以看到每个元素都被赋予了不同的大小,这有助于您的大脑为其分配一个重要级别。 这就是不对称设计的核心——使用视觉层次来突出重要的东西。
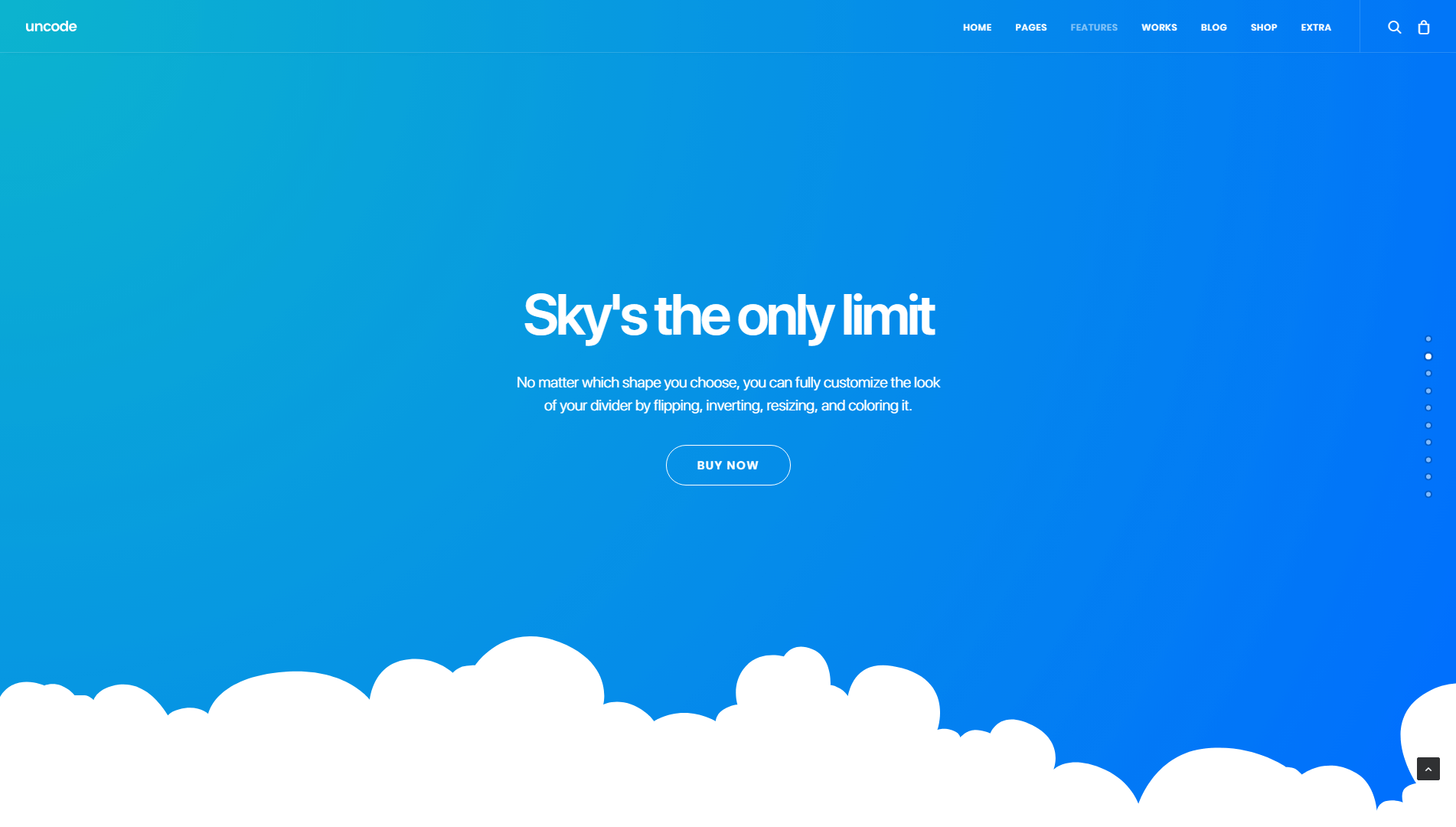
如果您想尝试这种类型的设计,Uncode 提供了一些工具来帮助您入门。 例如,您可以使用砌体画廊来实现不对称网格设计。 还有一个称为Shape Dividers的功能,它为您提供了广泛的分隔符,您可以使用这些分隔符以创造性的方式拆分部分:

您可以选择的许多分隔器在设计上都是不对称的。 例如,您可以使用基于云的分隔符和对角线,这两者都可以让您在经典网格中度过一个愉快的假期。
2.不寻常的调色板
大多数网站以非常“安全”的方式使用颜色。 以 Facebook 和 Twitter 等主食为例。 他们都专注于蓝色、白色和黑色的色调。 这些颜色搭配起来效果很好,但这种组合没什么好写的:

许多网站坚持使用熟悉的调色板的原因是他们想迎合尽可能多的用户。 但是,您有几乎无限的颜色组合可供选择,并且没有理由在保持可用性的同时不能享受它们的乐趣。
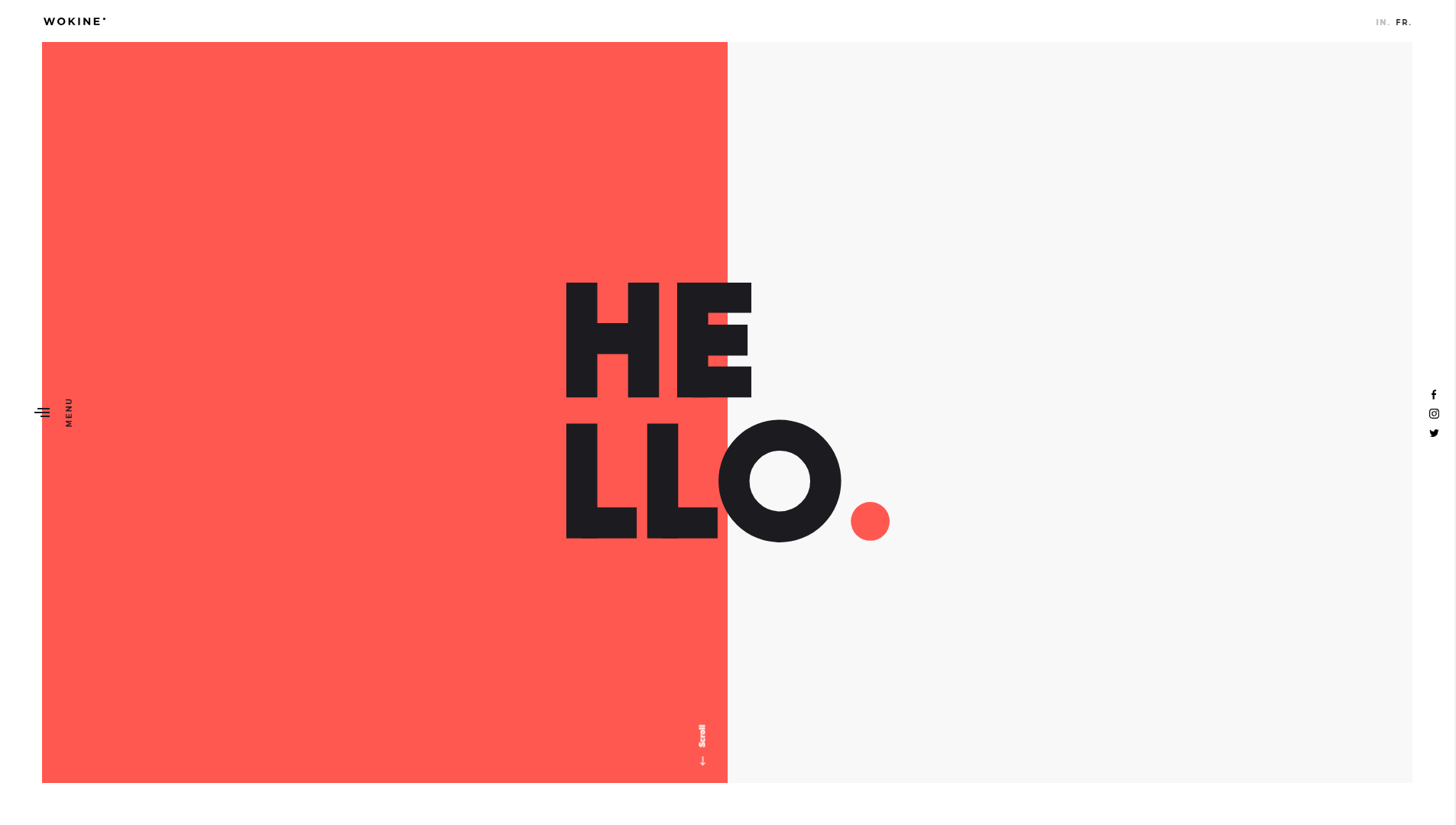
一种越来越受欢迎的趋势是使用饱和调色板,如下例所示:


在此页面上,您可以看到红色、黑色和灰白色的色调。 当然,红色抢尽风头,而且这种特殊的色调对于一个网站来说已经足够不寻常了,它会自动让你注意。 但是,一旦您超越颜色选择,您会注意到该设计在其他方面坚持基本原则,以保持一切可用。
例如,链接和文本是白色的,这提供了一个很好的对比,使它们很容易被发现:

总的来说,这是一个很好的例子,说明了不寻常的调色板如何帮助你不费吹灰之力地为事情增添趣味。 一个明智的起点是使用色轮来提供免费的调色板。 然后,尝试仅更改其中一种颜色,并选择访问者不会期望的色调。
之后,您所要做的就是将新颜色添加到您网站的设计中。 幸运的是,Uncode 使您能够完全自定义在单个模块以及整个站点中使用的颜色。
3. 创意排版
就像颜色一样,很多人在为他们的网站选择字体时会谨慎行事。 除了使您的文本易于阅读之外,很容易假设字体并不重要。
但是,字体就像您网站上的任何其他元素一样。 它们有助于吸引注意力、创建视觉识别等等。 为了获得独特的外观,尝试一些不同的选项是一个聪明的主意。
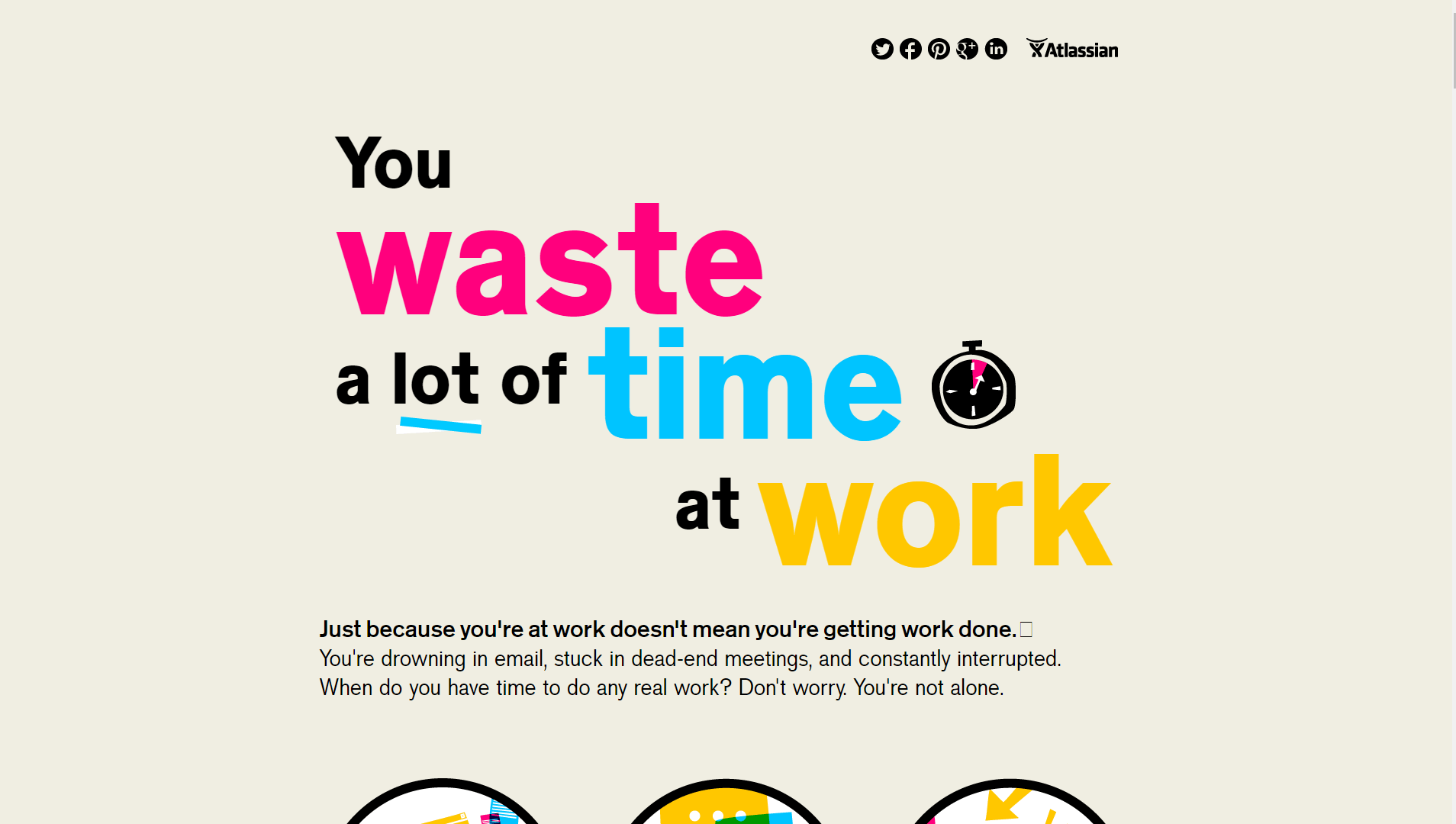
有时,发表声明所需要的只是尝试字体大小:

如今,大而大胆的排版非常“流行”,它为您提供了一种将重要信息传达给访问者的完美方式。 另外,大字体用作标题时看起来很棒。
当然,您仍然需要确保您使用的字体易于阅读。 这是一个不太符合要求的页面示例:

这可能看起来很有创意,但对于网络上的文本来说,可用性是最重要的。 因此,您希望在看起来引人注目且仍然可以理解的字体之间取得平衡。
好消息是 Uncode 提供了一个内置功能,可以让您导入字体。 您可以从 Google Fonts、Typekit 等中引入可能性。 这意味着您有数以千计的选项可供选择,因此为您的网站找到完美的字体应该不难。
4. 微交互
在过去,发现整个网站都是动画的并不罕见。 在某些情况下,这可能看起来不错,但它使这些网站难以使用且加载缓慢——这两者都是您不想要的。
从那时起,网站上的动画有了很大的发展。 通常,它们采用“微交互”的形式。 这些是响应特定用户操作的简单动画,例如单击字段、提交表单或将鼠标悬停在元素上。 这是一个简单的例子:

微交互的好处在于它们让您的网站感觉充满活力,而不会减慢一切速度或压倒您的访问者。 当然,如果您没有编码背景,则实现任何类型的动画都可能很困难。
但是,使用 Uncode,您可以将动画添加到多种模块。 例如,转换是最常见的微交互类型之一。 Uncode 提供了几种过渡样式,您可以通过其幻灯片滚动功能使用它,该功能可让您将任何页面变成引人注目的演示文稿。
5.极简主义
极简主义网页设计已经风靡几年了。 然而,现在它鲜为人知的妹妹正在敲门。 “极简主义”是关于过度的。 它避开了白色空间和传统的调色板,以创造出压倒感官的设计。
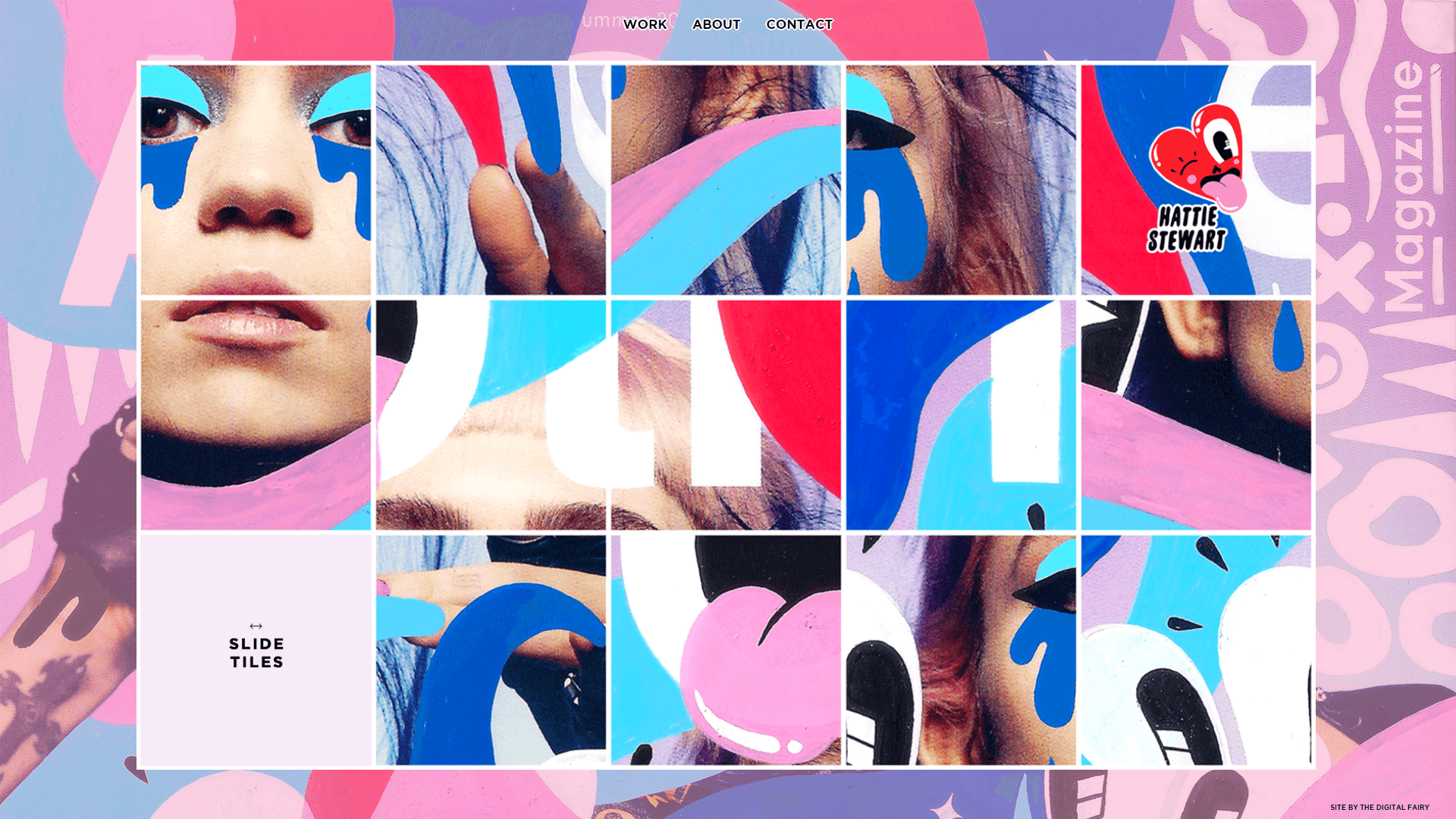
下面是一个我们称之为 maximalist 的网站示例:

在许多情况下,如此大胆的设计是在众多千篇一律的网站中脱颖而出的完美方式。 然而,在混乱中应该总是有一点秩序,这样最大化主义才能正常工作。 例如,使用模式或网格可以帮助用户区分您网站的各个部分:

此外,您仍然需要确保您的网站易于使用。 这意味着,至少,您应该坚持简单的导航方案,并确保访问者可以找到他们想要的信息。 使用高对比度的颜色是实现此效果的好方法,您仍然可以将调色板调整为您想要的粗体。
当谈到极简主义时,最好的开始方式是从头开始。 打开 Uncode 页面构建器,开始进行新设计,而不使用布局作为基础。 此外,不要害怕使用每个模块的设置来让您的设计恰到好处。
结论
每个网站都需要偶尔进行一次改造。 尽管您的网站现在看起来不错,但任何设计都可能在短短几年内过时。 幸运的是,如果您使用的是 WordPress,您只需使用正确的主题就可以改变您网站的外观。
例如,Uncode 为您提供了大量工具来帮助您在创纪录的时间内设计现代页面。 如果您正在寻找入门的灵感,您可以效仿网页设计的新趋势。 特别是,不对称的布局和大胆的排版值得在您自己的网站上尝试。
您对如何使用 Uncode 重新设计您的网站有任何疑问吗? 在下面的评论部分询问!
