Web 表单:终极指南
已发表: 2022-09-14你是去年在美国网上购物的 2.66 亿人中的一员吗? 如果是,那么您很有可能熟悉 Web 表单。
您不仅使用 Web 表单从在线商店接收信息、商品和服务,而且它们对于创建它们并将其嵌入到其网站的企业也至关重要。

营销人员出于多种原因使用 Web 表单 — 完成订单、跟踪客户的个人信息或收集潜在客户信息。
Web 表单可以对企业产生强大的影响。 28% 的营销人员表示,正确的表单字段有助于提高潜在客户评分,这意味着更多合格的潜在客户。 据 Venture Harbor 称,精心设计的多步骤表单将 53% 的网站访问者转化为潜在客户。
Web 表单还通过引导潜在客户流程来帮助企业提高转化率。 当有人访问您的网站并提交他们的信息以换取某些东西(例如产品、服务或免费试用)时,就会发生这种情况。 一旦潜在客户提交了他们的网络表单,它就会被发送到服务器进行处理。
Web 表单的长度、格式、内容类型和外观各不相同——没有“一刀切”。 它们应该只适合您的业务需求,并帮助您从潜在客户那里收集所需的信息。
这也意味着没有单一的方法可以创建 Web 表单。 稍后我们将回顾一些创建 Web 表单的工具,但首先,让我们深入了解为什么应该创建 Web 表单。
为什么要创建 Web 表单?
Web 表单允许您轻松有效地收集和管理信息。 它们直接嵌入到您的网站中,这使您的潜在客户可以轻松地共享他们的信息。 一旦潜在客户在您的网站上填写表格,他们的信息就会被存储,直到准备好进行分析。 Web 表单是企业从潜在客户那里获取所需信息的重要工具。
Web 表单的用例
您可以通过多种方式使用 Web 表单,例如:
- 收集联系信息
- 收集运输信息
- 调查您的客户
他们可以帮助您从潜在客户那里获得所需的任何信息,并以您认为合适的任何方式对其进行分析或管理。
我们将在下面讨论各种类型的 Web 表单,这将使您更好地了解特定用例以及哪些表单最适合某些情况。
让我们讨论如何构建 Web 表单。 当您按照以下步骤操作时,请考虑您真正需要从潜在客户那里获得哪些信息。
如果您的网络表单对您的潜在客户没有意义——如果它很复杂或要求提供太多信息——潜在的潜在客户可能会失去兴趣并离开您的网站。 考虑表格末尾的报价价值多少,并相应地调整您的网络表格。
创建 Web 表单首先要确定其用途。
1. 明确表格的目的。
明确您的网络表单的目的至关重要。 您的潜在客户应该确切地知道您的网络表单的用途以及他们填写表单的原因。 这里有一些方法可以做到这一点。
包括简单的标题。
直截了当的标题让您的潜在客户确切地知道如何填写您的表格。 标题有助于避免混淆,并确保您的潜在客户在表单上花费最少的时间。

图片来源
简单标题的示例包括:
- “联系我们”
- “名”
- “首选联系方式”
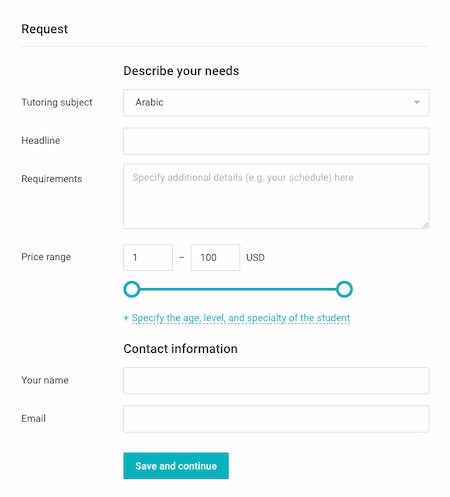
给出明确的指示。
用尽可能少的词清楚地传达您对潜在客户的需求。

图片来源
在表格的顶部,包含一两句话,说明您将向潜在客户询问什么。 您还可以包含一个简短的声明,说明您为什么需要该信息以对您的潜在客户保持透明。
例如,始终说明表单字段的用途。 他们可能会说,“此网络表单将用于获取有关您的更多信息,以便我们可以根据您的背景、经历和兴趣定制我们的时事通讯内容。”
通过确保您的网络表单的目的明确,您可以在您的业务和领导之间建立可信度和信任。
考虑表单的外观。
通过使您的表单保持井井有条、有吸引力和干净,您还将为您的潜在客户提供简单的端到端体验。
没有人愿意浪费时间阅读长段文字来找到他们正在寻找的东西,而且杂乱的文字看起来不专业。
使用精心设计的表单,您的潜在客户将在几秒钟内知道您是否花时间精心创建表单。
为什么要提高 Web 表单的可用性?
- 您创建一个简单的事务。
- 你会建立信任。
- 你会显得更专业。
- 你会增加转化。
让您的访问者确切地知道他们需要填写哪种表格以及您提出具体问题的原因,使他们更有可能参与其中。 无论是运输表格、注册表单、调查还是测验,您都希望访问者的体验简单。
当您访问另一家公司的网站时,该网站以“客户至上”的方式设计,您可能会觉得该业务是专业和周到的。 Web 表单也是如此。
当您提高 Web 表单的可用性并创造积极的用户体验时,您的业务将获得更多转化。 例如,根据 HubSpot 的研究,减少表单字段的数量可以提高转化率。
如果您使表单易于使用、清晰且视觉上令人愉悦,您的潜在客户将希望完成它并成为客户。
通过提高 Web 表单的可用性并优先考虑表单的设计和上下文,您将增强用户体验。 这将使网站访问者对完成您的表格和转换感到兴奋。
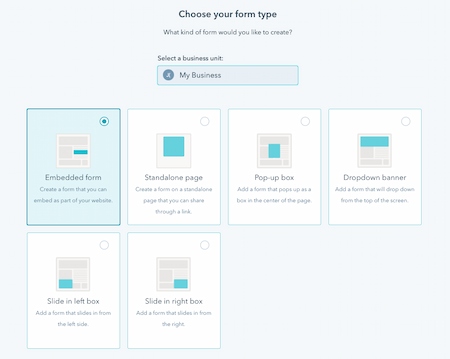
2. 选择您的网络表单类型。
您的网络表单的目的是告知您应该使用什么类型,以及要问哪些问题以及您应该如何格式化您的回复。
以下是一些需要考虑的常见 Web 表单类型。 (我们将很快回顾每种类型的 Web 表单的示例。)
联系表
联系表格可让您的潜在客户向您的企业提问、表达疑虑,甚至解释他们需要退款。 这些 Web 表单通常包含要求潜在客户列出其姓名、联系信息和订单号的字段。 他们还可能有一个下拉或文本输入字段供潜在客户解释他们联系的原因和他们首选的联系方式。
潜在客户生成表格
这些网络表单将您的网站访问者转化为潜在客户。 他们通常需要个人信息,例如姓名、公司、电子邮件地址、电话号码,有时还需要用户名和密码才能回访该网站。
订单
订单表格完全符合您的预期——它们允许您的网站访问者下订单。 他们还为客户提供了一种支付物品的方式,并让他们直接发送他们订购的产品。 订单可能包括多个步骤,因为它们通常需要信用卡、运输和账单信息以及您的联系信息。
报名表格
如果潜在客户想要注册您的服务,他们将填写注册网络表格。 这在 Craigslist、Ebates 和 eBay 等网站上很常见。 如果潜在客户希望在其中一个网站上列出项目,他们将填写注册表以创建一个帐户,然后发布该项目。
调查表格
调查 Web 表单可能包括多项选择、填空和长表单响应。 它们可以帮助您更多地了解客户对您的产品和服务的体验。 它们还可以帮助您改善未来与客户的互动,并向潜在客户宣传您的业务可以帮助他们的方式。
3. 添加您的表单字段。
当您开始创建表单字段时,请考虑您需要从潜在客户那里获得什么响应。
从您需要的答案开始。 然后,您将能够决定如何为表单字段命名、要问什么问题以及您实际上需要访问者填写哪些类型的字段。
无论您向访问者提出什么要求,您都应该始终要求提供他们的基本联系信息(例如姓名和电子邮件地址),以便识别个人提交的内容。
接下来,选择合适的软件来创建您的 Web 表单。
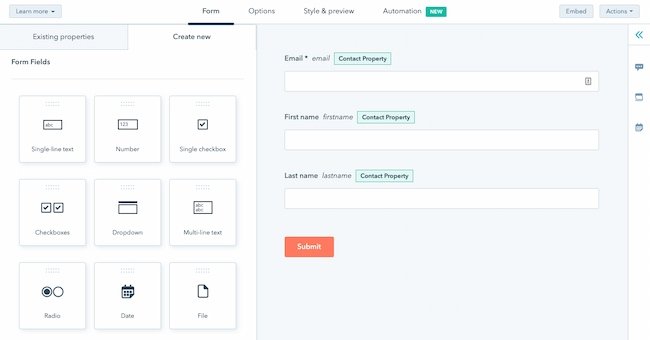
在 HubSpot 中,拖放功能可以轻松构建您想要的表单。 表单字段是预定义的。 这意味着您有多个选项可供选择并添加到您的表单中。

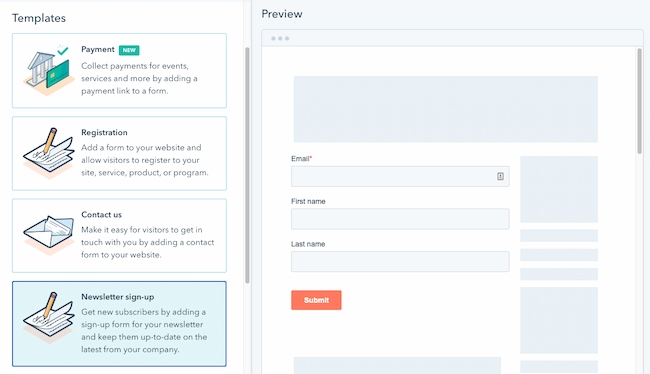
选择 Web 表单模板后,查看预定义的表单字段并开始创建表单。

如果您向潜在客户询问需要详细答案的问题,您可以创建短文本或长文本输入字段,接受一个句子到一两个段落。

您还可以在表单中包含其他几种字段输入类型,包括:
- 多项选择
- 下拉菜单
- 复选框
- 单选按钮
4. 将您的 Web 表单嵌入您的网站。
创建 Web 表单后,就可以发布表单并将其嵌入您的网站了。 这是您的网站访问者访问您的表单的方式。 首先确定您希望表单在网站上的位置。
决定在哪里嵌入您的表单。
确定您网站的哪个页面应包含 Web 表单。 一些常见的问题包括:
- 您希望您的电子邮件注册位于主登录页面的底部吗?
- 如果您有联系表格,您的网站上是否有专门供想要联系您的访问者使用的页面?
- 如果有人购买了某件商品,您的 Web 表单是否按合理的顺序排列(首先发货,然后是账单和付款)?
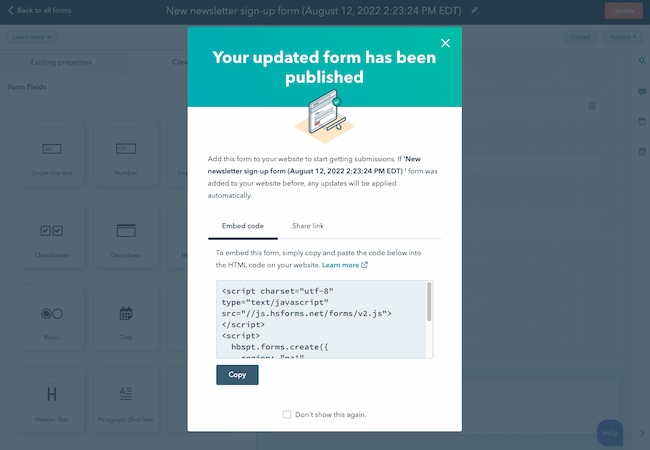
如何嵌入您的表单
要嵌入您的表单,请将表单的代码复制并粘贴到您网站上的所需位置。

嵌入并发布 Web 表单后,网站访问者就可以开始填写和提交表单。 接下来,您将开始接收有关潜在客户的数据,这对于维持健康的业务至关重要。
如果您使用的是网站创建者或外部网站,您仍然可以将来自 HubSpot 表单构建器的代码嵌入到您网站的源代码(用于构建您的网站的代码集合)中。
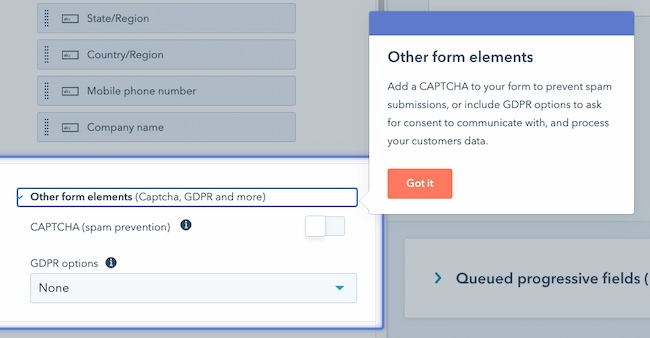
5. 确保您的 Web 表单安全。
数据保护已成为企业和消费者的重中之重。 安全的网络表单可确保您保护潜在客户的数据。 这将导致更多的提交。 使用 HubSpot 的表单生成器,为您的业务和潜在客户创建安全表单很容易。
表单构建器通过电子邮件地址验证过程阻止垃圾邮件提交。 这可确保只有真实的电子邮件地址才能在您的 Web 表单中提交。
HubSpot 还允许人们添加验证码,这是表单末尾的问题,要求人们确认他们不是机器人。 这些作为防止垃圾邮件的第二层保护。

最后,HubSpot 允许您阻止您确定不需要接收提交的特定电子邮件提供商和域。
6. 测试您的网络表单并分析您的结果。
创建 Web 表单并将其嵌入您的网站后,运行一些分析并确保其正常工作。 从访问者的角度考虑问题。 他们是否有足够的空间来回答短文本输入字段中的问题? 如果没有,请尝试切换到长文本输入字段,看看他们的反应如何变化。
如果您从网站访问者那里反复收到相同的反馈,请尝试更改表单或添加不同的表单字段以改善潜在客户的体验。
当涉及到您的所有营销策略(包括您的网络表单)时,您的客户和潜在客户应该是您的首要任务。
如果您在 Web 表单创建软件上设置了电子邮件通知,您应该仔细检查这些功能是否正常工作。
您可以通过访问您网站上的 Web 表单,作为潜在客户完成它,并确保您收到有关已完成表单的电子邮件通知来做到这一点。 如果它不起作用,请尝试重新设置电子邮件通知。
恭喜! 您刚刚完成了 Web 表单的创建。 现在,让我们回顾一些可以增强 Web 表单的用户体验的设计技巧。
网页表单设计技巧
在创建和查看 Web 表单时,请考虑以下一些设计技巧。 这些将使您的表单易于使用、有效且对您的业务和潜在客户都有帮助。
直截了当。
通过尽可能直接地保持您的网络表单,您可以为您的潜在客户提供更好的体验。 您还将避免任何可能的混淆。 更直接地说,您可以创建 Web 表单标题,使用清晰的表单字段标题,将 Web 表单放置在您网站上有意义的位置,并删除不必要的措辞。
使用正确的表单域。
使用对您的潜在客户有意义的表单字段并为您提供您正在寻找的答案。 如果您的潜在客户需要以段落格式向您提供该信息,请包括长文本输入字段。 如果他们只需要写几个单词或一句话,请包括简短的输入字段。 对于诸如调查之类的事情,请添加多项选择响应,对于可能有多个答案的任何问题,请使用复选框或单选按钮。
使用输入约束。
考虑对特定表单字段使用输入约束。 例如,如果您知道在简短输入表单字段中只需要一个句子,请添加一个约束以确保您的潜在客户只能输入一个句子。 这将为您的潜在客户和表单审阅者节省时间。
添加表单提交按钮。

图片来源
通过添加表单“提交”按钮,您的网站访问者将能够完成 Web 表单并将其发送到服务器,而不会犹豫或混淆。 这也将使他们确信您和您的同事将收到他们的意见并听取他们的意见。
整理表格。
如果您有一个又长又详细的网络表单,请将所有内容放在一列中,以使其易于阅读和完成您的潜在客户。 唯一需要将表单字段保持在同一行的情况是当它对读者有意义时。
例如,将日期(日、月和年)等信息保留在一行中。 通过将所有其他表单字段保留在一个列中,您将避免您的领导感到不知所措或被问题轰炸。
使您的表格具有视觉吸引力。
您是否知道网站访问者平均需要 50 毫秒才能查看您网站的目标网页并决定是否要留下来?

图片来源
Web 表单的第一印象也很重要。 在创建 Web 表单时,请牢记这些设计技巧:
- 为您的表格打上烙印,使它们看起来很专业
- 符合贵公司的审美,以确保一致性并提升外观
- 考虑颜色、文本字体和大小以及布局
- 保持物品整洁有序
使用智能字段。
想象一下,您已经在一个网站上拥有一个帐户,并且您正在同一个网站上填写不同的 Web 表单。 如果该表单域问您一些与以前的 Web 表单相同的问题,您会不会觉得自己在浪费时间?

智能字段是一项很棒的功能,可以让您的潜在客户不必做任何不必要的工作。 HubSpot 使用智能字段来删除客户或潜在客户之前提交的表单字段。 智能字段通过为您的潜在客户或客户提供顺畅的流程,使您的业务和网站看起来更专业。 他们还消除了多次填写相同信息的挫败感。
使用智能默认值。
您是否曾经开始填写网络表单,该表单会根据您当前的位置自动填写您的邮政编码? 这是一个聪明的默认设置。 此功能还加快了 Web 表单完成过程并创建了无缝的用户体验。
包括错误消息。
当潜在客户完成您的网络表单时,您应该告诉他们他们是否正确地完成了它。 如果他们不小心输入了不存在的区号、将他们的状态添加到“城镇”字段或超出字符限制,请包含错误消息。
同样,这不仅可以为您的潜在客户节省时间,还可以在您需要查看提交的内容时让事情变得简单。
使用这些提示创建对您的客户有意义的错误消息。
解释你为什么要求特定的内容。
想象一下,您正在另一家公司的网站上填写一份网络表格,当您没有购买任何东西时,您注意到一个询问您信用卡信息的问题。 你可能会发现自己在想,“嗯,这很粗略。” 或“我是否会在不知情的情况下被收费?”
这是失去领先地位或损害您的信誉的简单方法。
为避免这种情况,请在您的 Web 表单中包含说明您为何要求提供特定信息的信息。 通过预测您的潜在客户可能会遇到的问题,您会显得专业、周到且以客户为导向。
Web 表单示例
示例是获得灵感和改进您自己的营销实践的好方法。 以下是一些示例,显示了上述五个 Web 表单类别中的每一个。
联系网络表格
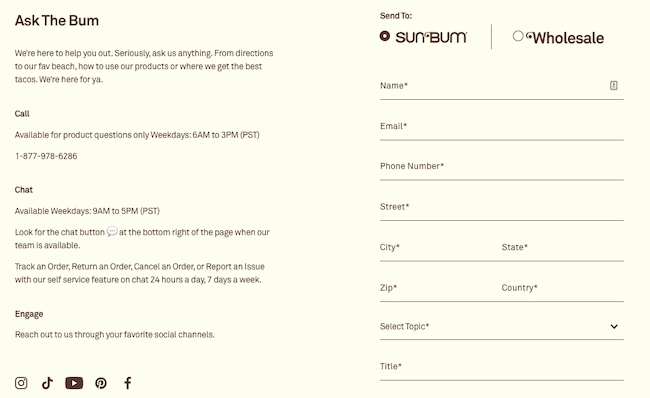
孙班

Sun Bum 在其网站上有一个联系表格,可以增强用户体验。 该表格位于联系人登录页面上。 他们甚至有一个独特的联系表格名称“Ask The Bum”,该名称与他们的品牌相吻合,并与用户产生共鸣。
为什么我们喜欢这样的 Web 表单:它看起来干净且有条理,并且表单字段对表单的用途很有意义。 用户可以选择他们联系 Sun Bum 的原因以及他们希望如何联系。 然后他们可以输入他们的联系信息,选择一个主题,然后给公司写一条消息。 表单上的文案语气也提醒用户他们正在与一家有个性的公司交谈。
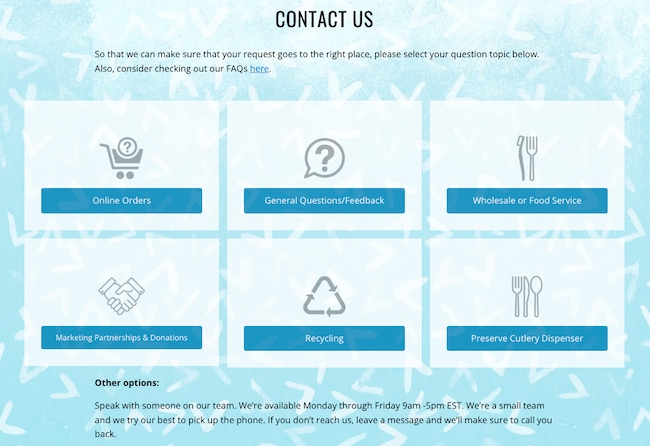
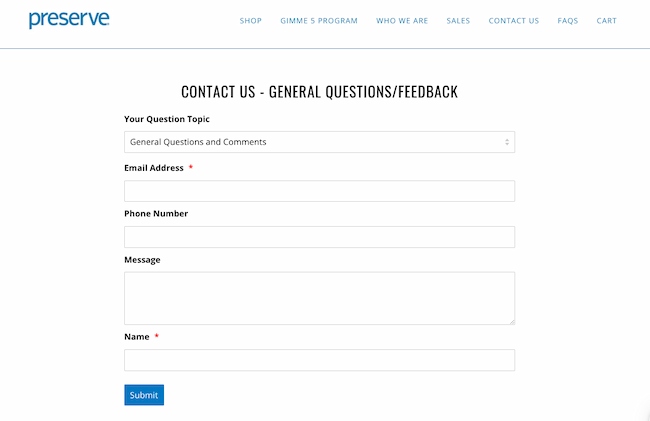
保存

Preserve 的联系体验始于一个易于扫描的页面,该页面可帮助用户确定他们的问题属于哪个主题,以便将问题发送给正确的人。 简单的图标和清晰的直接复制帮助用户了解公司的规模和重点。

单击某个主题后,会弹出他们的 Web 表单。 无论您有快速请求还是需要提出更复杂的问题,它都可以快速扫描和完成。
为什么我们喜欢这个 Web 表单:使用多个 Web 表单可以让客户一步一步地做事。 两步流程还向用户展示了快速为客户提供正确答案的重要性。 此 Web 表单还通过突出问题的主要主题和副本来设定明确的期望,这些主题和副本讨论了他们的小团队的可用性。
潜在客户生成 Web 表单
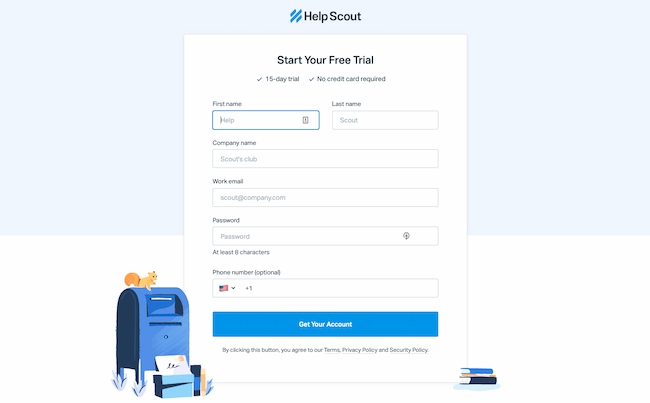
帮助侦察

Help Scout 在他们的网站上有一个潜在客户生成表格,允许潜在客户快速创建一个帐户。 Web 表单标题说明了表单的用途,并且只需要一些个人信息(公司、姓名、密码和工作电子邮件)来创建帐户。
为什么我们喜欢这个 Web 表单:这个 Help Scout Web 表单为用户提供了一个很好的布局,并将所有字段包含在一个框中。 表单字段的布局也很有意义——潜在客户的名字和姓氏字段是并排的,其余的是列格式,这有助于访问者逐步完成表单。
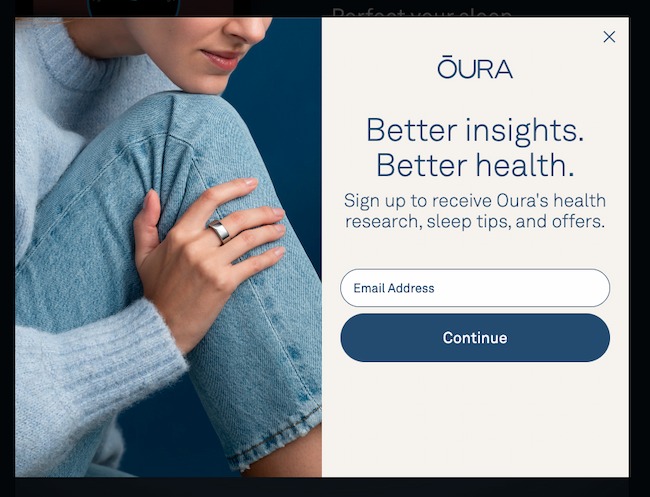
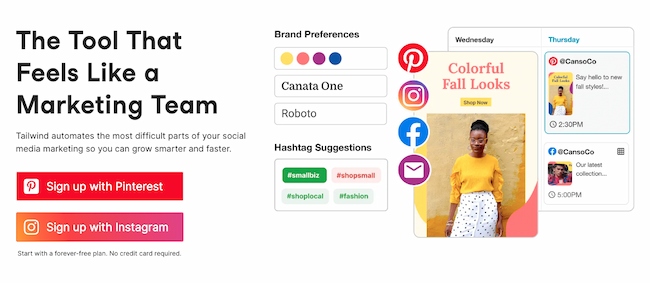
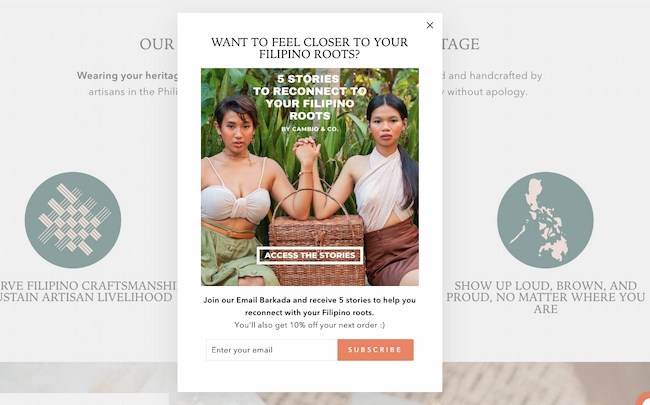
坎比奥公司

这种潜在客户生成表格以引人入胜的标题、醒目的图像和两个报价的快速概述而脱颖而出。 第一个优惠强化了他们的品牌故事,让用户有机会联系,第二个优惠是诱人的折扣。
为什么我们喜欢这样的 web 表单:这个弹出式 web 表单将很多价值打包到一个表单中。 该副本简洁但有用,它只需要一个表单字段,即电子邮件地址,即可开始使用。
订购单
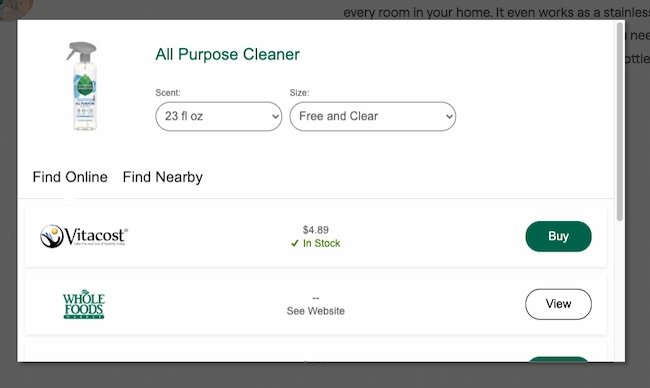
第七代

客户可以在许多不同的地方购买第七代产品。 因此,例如,当您在线搜索玻璃清洁剂之类的产品时,您可能正在寻找可以购买该清洁剂的本地商店,或者您可能想购买并发货。 此 Web 表单预期多个用户需求并将它们全部放在一个简单的表单中。
为什么我们喜欢这个 Web 表单:这个表单清晰易懂。 它让您有机会选择他们产品的不同尺寸和版本,并提供一系列现场和在线购买地点。
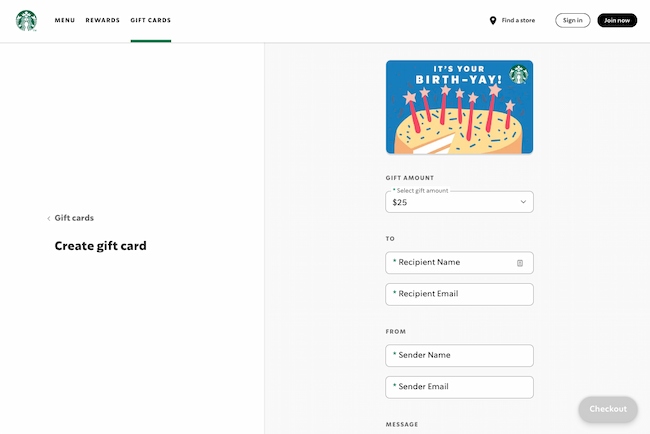
星巴克

星巴克有一个在线订单网络表单,客户在想要发送礼品卡时填写该表单。 第一步是选择代表星巴克提供的各种礼品卡的明亮图像。 点击礼品卡后,客户填写礼品卡金额、收件人、发件人和可选消息的空白短文本输入表单字段。
提交该信息后,用户可以登录其在线帐户或以访客身份填写表格。 然后他们会添加或更新他们的账单信息。
为什么我们喜欢这样的 Web 表单:这个过程很清晰,让原本可能很复杂的过程变得简单快捷。 Web 表单设计和表单字段很简单。 他们有明确的标题并说明星巴克为什么需要某些信息,例如客户的电子邮件和收件人的电子邮件。
登记表
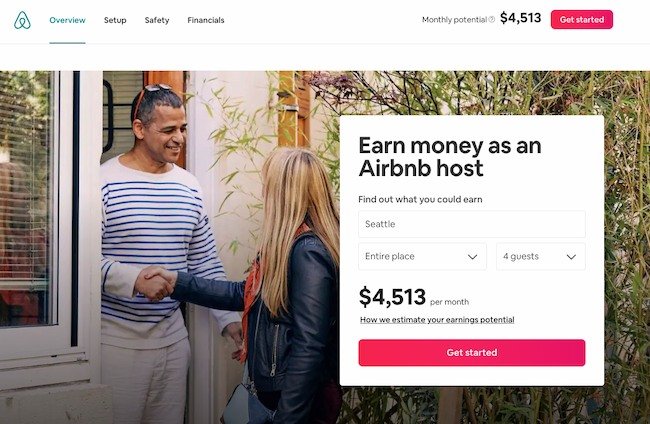
爱彼迎

当有人想在 Airbnb 上列出他们的房子时,他们首先需要注册一个帐户。 Airbnb 有简单的注册网络表格,让房东对在网站上列出他们的空间感到兴奋——让潜在的房东发现他们可以通过他们的列表赚多少钱。 谁不想每月多赚 4,000 美元以上?
为什么我们喜欢这种 Web 表单: Airbnb 通过几个 Web 表单接收潜在的房东,并允许他们按照自己的节奏完成整个过程。 Web 表单在视觉上也令人愉悦,并与公司的外观和风格相匹配。 继续和提交按钮也采用粗体颜色,无论表单是在桌面还是移动设备上,都会在页面上突出显示。
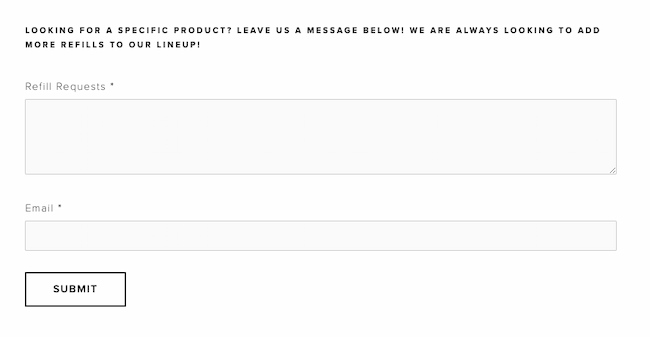
多填少垃圾

注册您喜欢的公司的更新很容易。 但是,如果您知道注册时将获得的价值,那就更好了。 Fill More Waste Less 通过为具有环保意识的客户提供洗涤剂、发胶和洗发水等可再填充物品来减少浪费。 该网络表格使这些客户有机会推荐新产品以进行补充。
为什么我们喜欢这样的 Web 表单:很难编写一个号召性用语,清楚地传达报价,同时激励注册。 此表单只有两个字段,可以快速扫描。 这使得没有找到他们正在寻找的内容的新网站访问者更有可能提交他们的请求。
调查网络表格
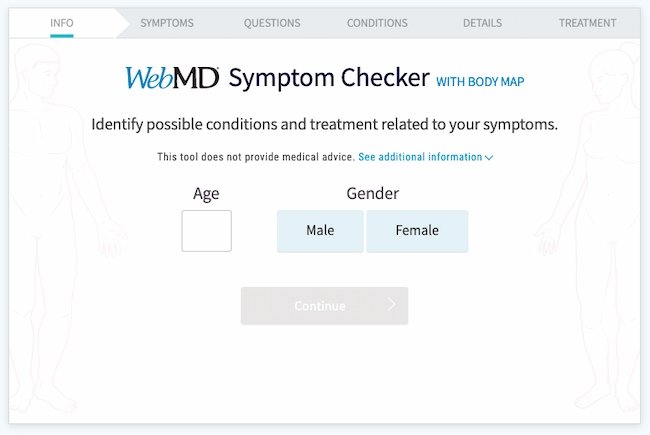
医学博士

WebMD 有一个症状调查,允许网站访问者通过一系列问题进行自我诊断。 该调查包括几个具有各种表单字段的 Web 表单。 最终的 Web 表单提交会将患者带到包含可能诊断的登录页面。
为什么我们喜欢这样的 Web 表单:这些 Web 表单是患者获得他们正在寻找的答案的一种高效且有效的方式。 该表格使用视觉辅助工具和清单来简化将症状与可能的条件和治疗联系起来的过程。
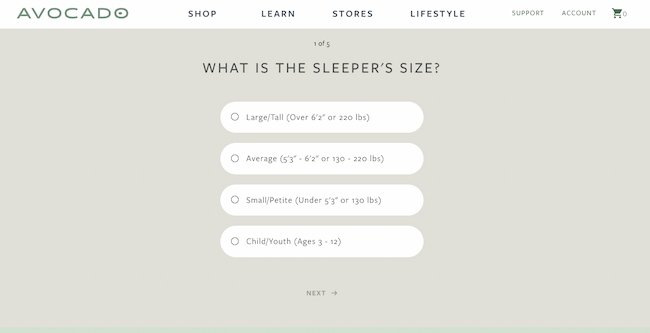
鳄梨绿床垫

选择床垫的过程有很多变数。 这会使缩小选择范围变得困难。 此表格使用轻松周到的副本来引导购物者选择正确的床垫。
为什么我们喜欢这个 Web 表单:设计和文本都经过精心设计,可以快速浏览。 同时,问题和回答足够详细,使这个测验值得填写。 该网络表单调查还使该公司有机会突出其独特的卖点。
如果您正在寻找更多灵感,请查看这些网络表单和反馈表单示例。
我们已经回顾了如何创建自己的 Web 表单和可以从中学习的示例。 现在让我们回顾一些可以帮助您构建所需 Web 表单的工具和程序。
Web 表单工具和软件程序
企业可以使用许多在线表单创建者和软件程序从他们的潜在客户那里获取信息。 有些表单构建器是免费的,有些需要订阅费,有些具有适用于不同类型表单和业务的功能。
中心点

HubSpot 的表单构建器具有易于使用的拖放功能,可让您高效地创建、嵌入和发布理想的表单。 HubSpot 的表单构建器独有的一项功能是它使用渐进式分析。
渐进式字段可防止任何人多次填写相同的表单字段。 这可以帮助您确保您的企业没有收到重复的回复。 它使使用表单构建器的潜在客户和业务尽可能简单和专业。
表格

JotForm 是一个易于使用的网络表单软件。 这是一个免费的在线表单生成器,它不仅允许企业创建和嵌入他们的 Web 表单,还可以在完成表单时通过电子邮件接收通知。 使用 JotForm,任何人都可以在几分钟内创建他们想要的自定义 Web 表单。
表单堆栈

Formstack 允许企业构建他们的 Web 表单、跟踪它们,并使用转换工具来分析通过表单接收到的数据。 公司可以为他们的表单打上商标,并将它们与他们可能用来控制其工作流程的其他应用程序(如 MailChimp、Google Sheets、PayPal 或 Hubspot)集成。
工作表

WPForms 是 WordPress 联系表格插件。 该插件具有拖放功能,可轻松将您的联系表单从插件移动到您的网站,使其成为可用的最直接的联系表单构建器之一。
通过多种联系表单模板可供选择,企业可以创建适合其需求的表单。 该插件还会在潜在客户完成您的表单时通知您,具有适合移动设备的设计,并与许多其他应用程序集成。
德鲁巴

Drupal 是一个开源 CMS(内容管理系统),它有一个称为 Webform 的 Web 表单创建器模块。 该模块允许 Drupal 用户创建调查和表格并在电子表格应用程序上管理结果。 该模块还具有基本的统计审查功能,因此企业可以跟踪正在运行的内容以及需要修改的内容。
打字机

Typeform 允许企业为其网站创建表单、调查、测验等。 该软件还具有一种复杂的方式来跟踪给定站点上所有表单的数据和结果。 这些 Web 表单不仅易于创建,而且可以快速嵌入并与所有设备兼容。
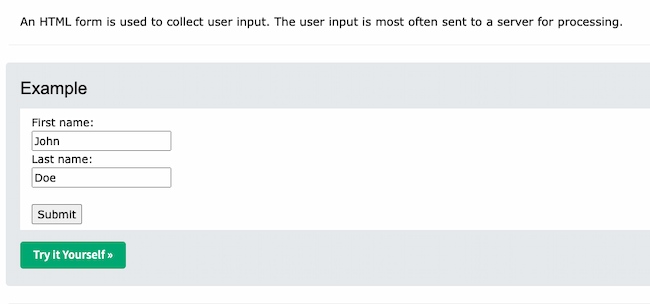
创建您自己的 Web 表单

您还可以使用 HTML、CSS、Php 或 Javascript 创建自己的 Web 表单。
创建出色的 Web 表单
Web 表单将帮助您跟踪在线潜在客户,跟进客户和潜在客户,并了解有关您的买家角色的更多信息。 它们增强了用户体验,并为您的潜在客户提供他们正在搜索的信息、服务和产品。
那么,为什么不立即开始创建可帮助您发展业务和扩展网络的 Web 表单呢?
编者注:这篇文章最初发表于 2018 年 10 月,为了全面性而进行了更新。

![]()
