您必须遵循的 11 个网站滑块最佳实践
已发表: 2022-04-26您想向您的网站添加图像滑块吗? 在此之前,您应该了解一些最佳实践。 在本文中,我们将分享 11 个网站滑块最佳实践,如果您希望滑块对用户友好,并吸引更多访问者访问您的网站,您必须遵循这些实践。
如果您使用 WordPress,某些主题将附带添加图像滑块的选项。 但是,这些滑块中的大多数在功能上都非常有限。 要遵循所有这些最佳实践(无需编写自己的滑块),我们建议使用像 Soliloquy 这样的 WordPress 滑块插件。
话虽如此,让我们深入了解网站滑块的 11 个最佳实践……
1. 手机设计
你知道吗? 56% 的网站流量来自移动设备? 这意味着超过一半的访问者会从他们的移动设备上查看您的滑块。
为了确保您的滑块始终以应有的方式显示和运行,您绝对必须使用响应式设计。 (响应式设计只是意味着您的滑块可以根据一系列不同移动设备使用的小屏幕大小进行调整。)
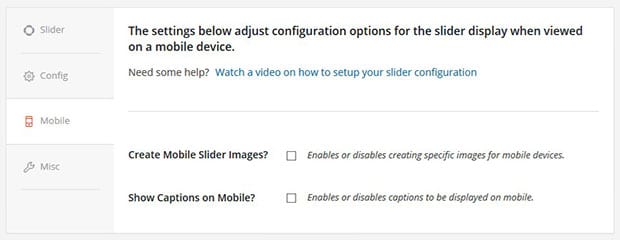
如果您使用的是 Soliloquy Slider 插件,则不必担心这一点,因为 Soliloquy 的所有主题都是完全响应式和移动友好的。 如果您愿意,您甚至可以创建特定于移动设备的幻灯片,并更改移动设置,使您的滑块在小屏幕上看起来完全符合您的要求。

2. 对带有 4 个以上幻灯片的滑块使用缩略图导航
尤其是如果您的滑块包含 4 张或更多幻灯片,您需要为访问者提供一种在幻灯片之间导航的简单方法。 向滑块添加导航的最直观、用户友好的方法之一是使用滑块缩略图。
缩略图允许您的访问者预览即将到来的和以前的幻灯片。 这样,他们只需单击一下即可找到所需的确切幻灯片,而无需来回擦洗。
这是带有缩略图导航的滑块示例:
要了解更多信息,请查看我们的指南,了解如何在 WordPress 中添加带有缩略图的滑块。
3. 在灯箱弹出窗口中显示照片
如果您打算使用滑块来显示您的作品集或您想要展示的照片,您需要进行设置,以便在单击时在灯箱弹出窗口中打开图像。
这样,您可以利用大屏幕和分辨率的完整查看区域来显示您的精美照片。
这是灯箱滑块的示例(单击其中一张幻灯片以查看灯箱弹出窗口):
要了解更多信息,请查看我们的指南,了解如何在 WordPress 中创建灯箱滑块。

4. 安排您的促销活动
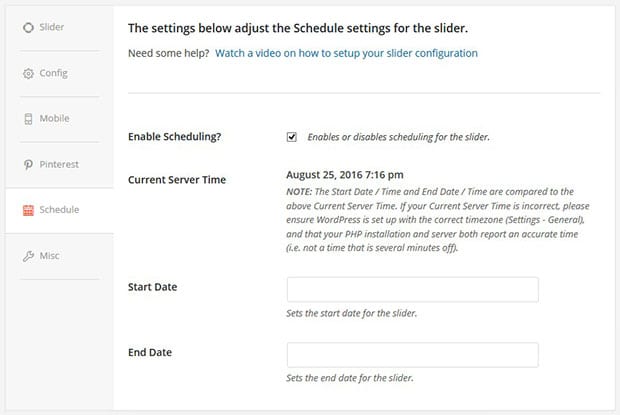
如果您计划使用滑块来展示特别优惠和限时优惠,请确保将这些幻灯片安排为仅在促销日出现。
如果您使用的是 Soliloquy,您可以为幻灯片设置开始和结束日期(如下所示)。

5. 导入您的社交媒体图片
如果您经常将图像发布到社交媒体(例如 Instagram),则不应手动上传这些图像并将其插入到您的网站滑块中。 这不是一个好的工作流程。
为了更好地管理您的时间,请将您的图像直接从社交媒体导入您的图像滑块。
如果您使用 Soliloquy,您所要做的就是选择“外部滑块”并选择您要从中导入的社交媒体帐户。

这是一个 Instagram 滑块示例,从我们 CEO 的 Instagram (@syedbalkhi) 中提取图像:
要了解更多信息,请查看我们关于如何创建 Instagram 照片滑块的指南。
6. 在幻灯片中添加 Pin-It 按钮
说到社交媒体,Pinterest 是世界上最大的图片分享平台。 您是否充分利用了这一点?
确保在您的幻灯片中添加 Pinterest 按钮,以便您的观众可以直接将您的图片分享到他们的 Pinterest 板上。

有关更多信息,请查看我们的指南,了解如何将 Pinterest 按钮添加到 WordPress 中的图像滑块。
7. 保护您的幻灯片免受图像盗窃
为确保没有人可以从您的幻灯片中下载图像并窃取它们,请确保禁用右键单击功能。
要了解更多信息,请查看我们的指南,了解如何禁用右键单击 WordPress 图像滑块。
8. 使用自定义 CSS
有时您可能需要自定义滑块外观的某些方面,使其完美匹配您网站的品牌和您的独特需求。 添加您自己的自定义 CSS 代码允许您执行此操作。
自定义 CSS 还为您的滑块提供了个人风格,因此它们更令人难忘,并且看起来不像其他人的。
Soliloquy 允许您为完全独特的滑块添加自己的样式表。 要了解更多信息,请查看我们的 CSS 样式独白指南。
9. 将产品幻灯片连接到您的购物车
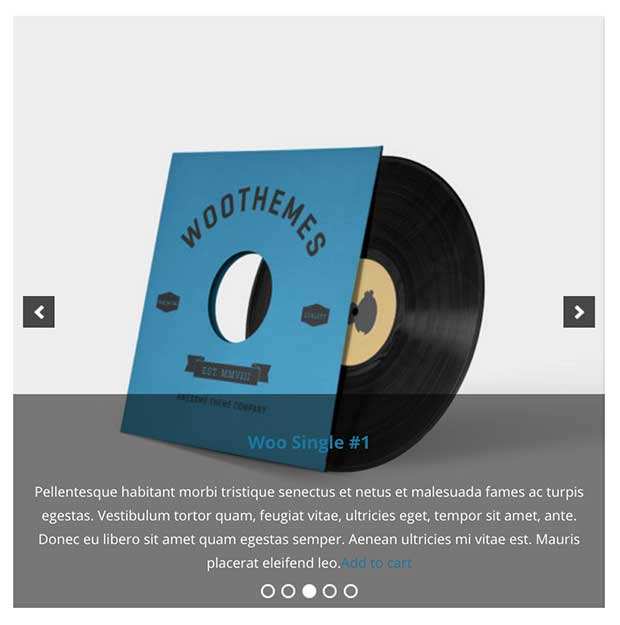
如果您打算使用滑块来显示您要出售的产品,则需要将这些幻灯片连接到您的购物车。
WooCommerce 是我们推荐为您的网站添加购物车系统的 WordPress 插件。 它还可以轻松地与您的 Soliloquy 图像滑块集成。

要了解更多信息,请查看我们关于如何创建 WooCommerce 产品滑块的指南。
10. 使用轮播展示 10 多张幻灯片
如果要在幻灯片中显示 10 个或更多图像,最好使用轮播布局。
轮播以导航按钮连续显示您的幻灯片,使您可以轻松浏览滑块中的所有图像。
这是轮播滑块的示例:
要了解更多信息,请查看我们的指南,了解如何在 WordPress 中创建响应式轮播滑块。
11. 设置默认滑块设置
特别是如果您计划经常创建滑块,您将需要设置默认滑块设置,这样您就不必在每次创建新滑块时手动设置这些设置。
要了解如何在创建新滑块时节省时间,请查看我们关于如何设置默认 WordPress 滑块设置的指南。
而已! 我们希望本文能帮助您了解您必须遵循的 11 个网站滑块最佳实践。 您可能还想查看我们的指南,了解如何在 WordPress 中创建图像滑块。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 提示和教程。




















