过去的 32 个热门网站是什么样的
已发表: 2022-11-07自从互联网问世以来,网站设计趋势(和最佳实践)发生了巨大变化,这已经不是什么秘密了。 反思怀旧网站并将它们与现在的网站进行比较是理解为什么更新您的网站如此必要的极好方法。


在 Wayback Machine 的帮助下,我们可以看到过去几年我们最喜欢的网站是什么样子的。 无论您是计划重新设计网站并需要一些灵感,还是喜欢回顾怀旧网站,我们都收集了 32 个网站供您细读。
1)谷歌
.jpg)
虽然谷歌基本上通过其彩色徽标和主页上的空白来维护其品牌,但该网站的其他方面今天看起来完全不同。 在 1990 年代,谷歌在搜索栏下方提供了独特的产品。 如今,该公司倾向于通过为用户经常访问的网站添加书签来为用户创建个性化主页。
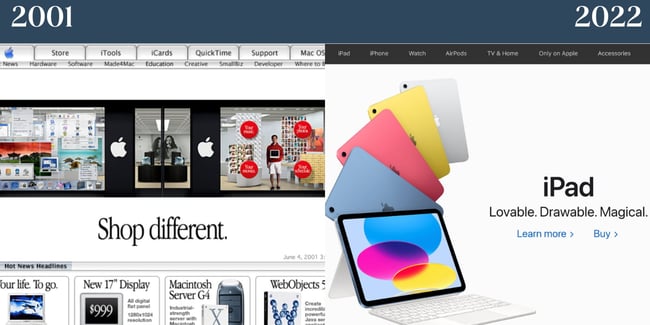
Apple 的主页始终采用以产品为中心的方法。 即使在 2001 年,您也会注意到公司的项目是该网站的主要焦点。 2022 年,Apple 选择保持品牌最小化但又与众不同。 它仅以一种产品为特色,成为主页的中心焦点。 当前的主页也证明了引人注目的副本; 仅用三个形容词,Apple 就完整地描绘了为什么您应该购买 iPad。

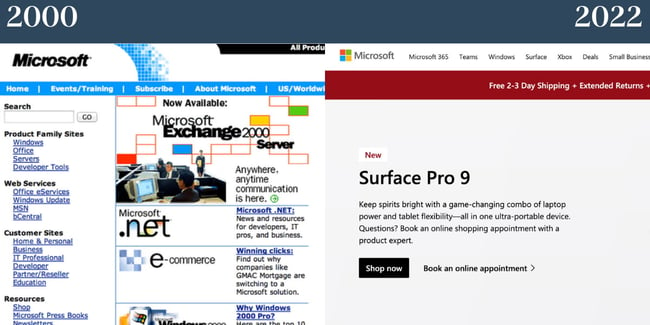
2000 年,Microsoft 的网站笨拙且过于复杂。 网站上的大量文字和空白的缺乏造就了压倒性的用户体验。 今天,Microsoft 的网站从 Apple 那里得到启发并以其产品为中心。 因此,该网站对访问者来说不那么令人眼花缭乱,更容易消化。

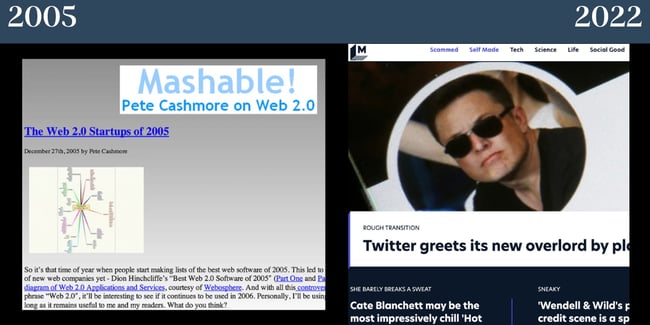
曾几何时,Mashable 有一个渐变背景——更不用说严重缺乏图像了。 现在,该网站平衡了视觉效果和文字。 公司品牌也不再占据中心位置,而是专注于特色故事。

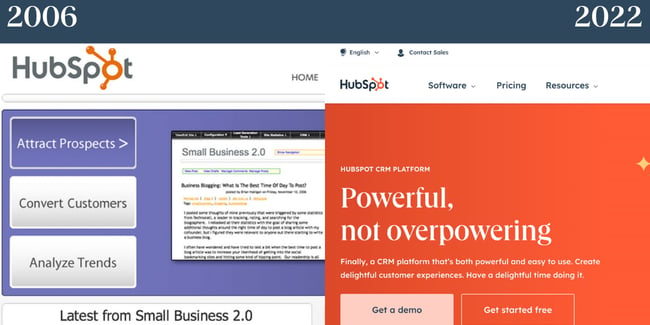
2006 年,技术和营销界非常关注在 Web 2.0 世界中的生存和成功。 小型企业在世界范围内如雨后春笋般涌现,而 HubSpot 的网站专注于展示该产品如何为这些公司增加价值。 今天,HubSpot 仍然迎合小型企业以及中型企业的需求。 现在,我们的网站更加关注产品,并且比最初具有更多的颜色。

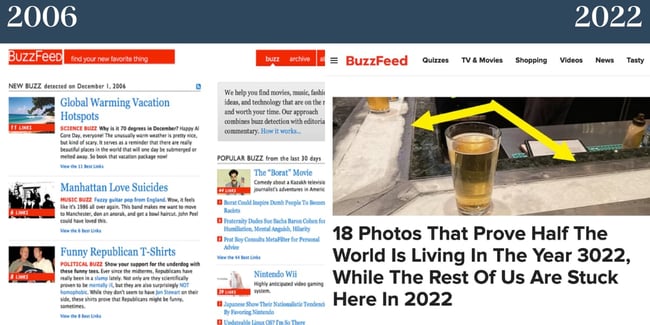
BuzzFeed 的创建是为了帮助用户找到他们喜欢的东西,包括电影、音乐、时尚、创意和技术。 该站点仍然通过更加直观和交互的方法实现了这一点。 今天,该网站更加无缝地平衡了图像和文本,但该网站的整体感觉仍然完好无损。

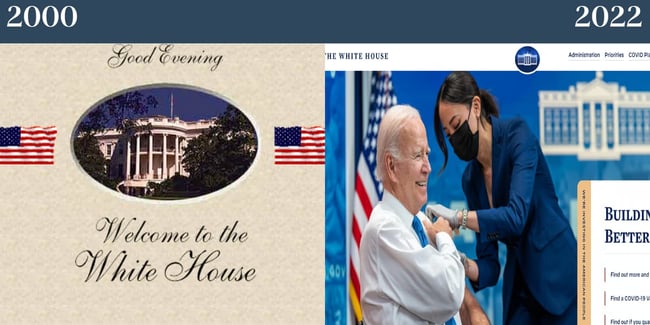
2000年,比尔·克林顿担任美国总统,阿尔·戈尔担任副总统,白宫网站的外观和感觉截然不同。 然后,该网站采用了独立宣言式的脚本字体,并没有强调图像 - 或讲故事,考虑到文本只是欢迎访问者访问该页面。 当您今天访问该站点时,您会注意到一个大图像和一个着重于当前计划的副本。 我们也喜欢更新后的网站如何通过更改文本对比度和大小的选项来关注可访问性。
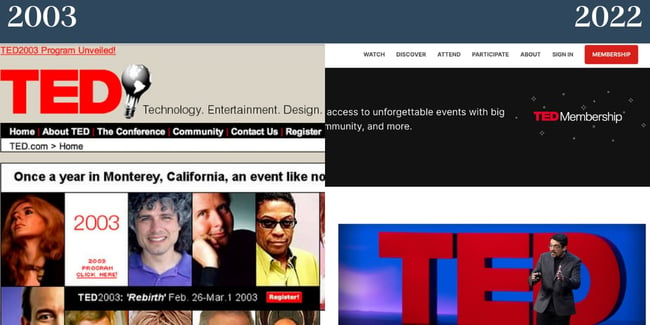
尽管 TED 2003 年的网站以今天的标准看来仍然过时,但它已经领先于时代,大部分主页都以视觉内容为特色。 到 2022 年,他们的网站仍然以各种图片为特色,但也平衡了副本——首屏上只有一张主图片。 与过去几年相比,今天该网站的整体感觉不那么局促和压倒性。

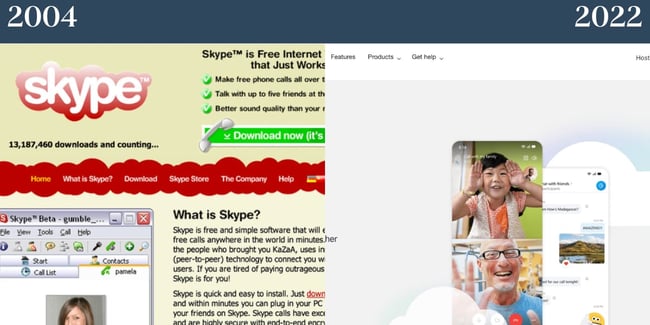
在 2000 年代初期,Skype 的主页有多种颜色且缺乏层次感。 (谁知道视频通话平台曾经有一个红色标志?)今天,微软拥有 Skype,而后者从更大组织的外观和感觉中得到了启发。 该站点具有空白、出色的视觉层次结构,并提供了引人注目的产品运行图像。

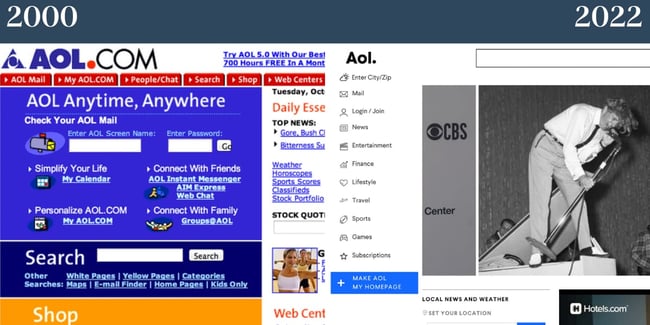
2000 年,AOL 的网站有多种颜色,没有凝聚力,最终使网站显得杂乱无章。 今天,该网站有足够的空白来平衡它拥有的副本和图像的数量。 我们也喜欢该网站的新字体,因为它具有视觉吸引力且易于阅读。

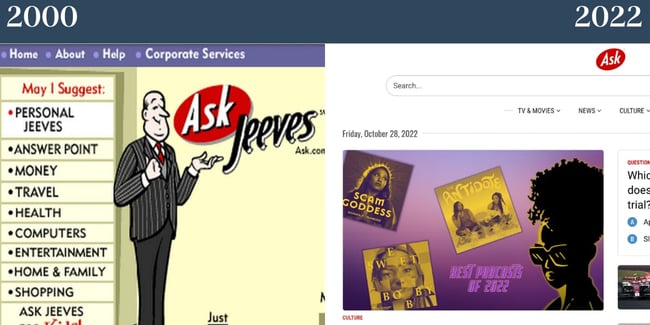
Ask Jeeves 更名为 Ask。 2000 年,该网站没有空格,而是以一个角色为特色——这是该网站独特品牌的一部分。 由于删除了名称的后半部分,该网站的主页上不再有字符。 如今,该网站看起来更像是一个新闻或出版网站,而不是一个提问和快速获得答案的平台。

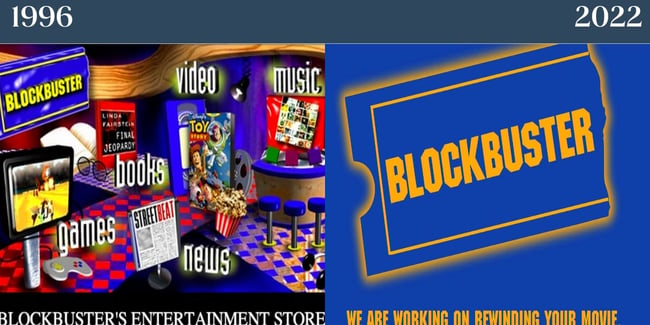
还记得过去去 Blockbuster 挑选电影并吃点零食的美好时光吗? 我们当然会。 Blockbuster 1996 年的网站在层次结构方面有所欠缺,但在个性方面得到了弥补。 今天,Blockbuster 的网站已停止运行——并且有一个厚颜无耻的说明,该公司正在努力倒带你的电影。

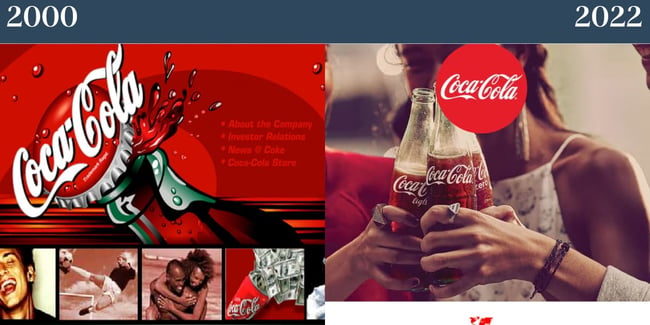
我们会把它交给可口可乐:他们的品牌是永恒的。 与此列表中的许多过时网站相比,可口可乐 2000 年的网站看起来并不算太破旧。 该品牌在 2000 年就明白了视觉内容和简约的重要性,时至今日仍然如此。 到 2022 年,他们的网站将更多地关注图像,并且比过去少了红色,但它仍然感觉与他们的其他品牌有凝聚力。

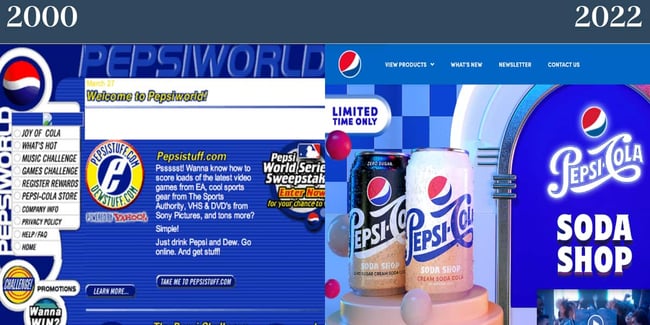
2000 年百事可乐的网站杂乱无章,缺乏视觉层次,而且有太多的事情要做。 今天,我们是百事可乐怀旧主页的忠实粉丝。 它具有易于阅读的字体,而且网站不会让人觉得太混乱。 此后,该公司还将其菜单移至页面顶部,并减少了选项卡的数量,这从用户体验的角度来看要好得多。

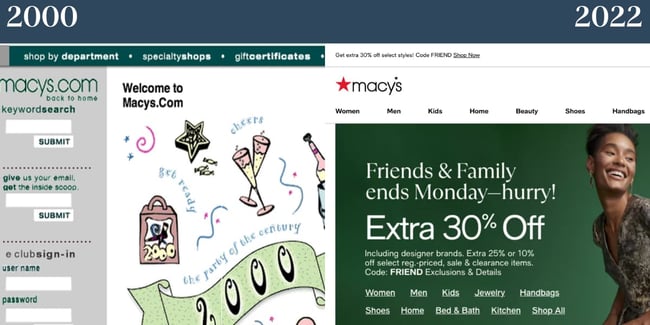
虽然 Macy's 2000 网站不符合今天的标准,但我们很欣赏这些颜色的凝聚力。 有趣的是,产品并不在梅西百货怀旧网站的最前沿。 然而,今天,梅西百货的网站讲述了一个截然不同的故事。 该网站有一个整齐有序的菜单和出色的视觉层次结构。


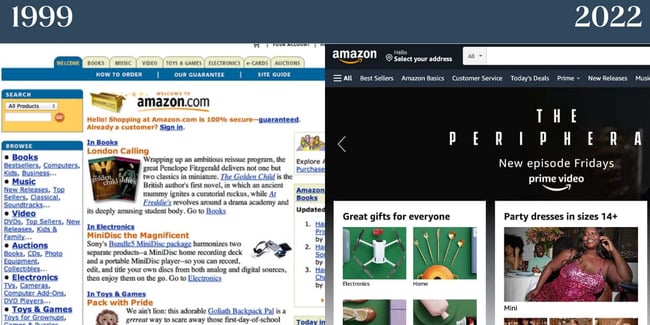
1999 年,亚马逊网站上的文字非常多,让人看得眼花缭乱。 垂直菜单也很混乱,难以消化。 今天,亚马逊的菜单出现在页面的顶部,尽管它仍然在为各种产品做广告,但该网站似乎已经不那么拥挤了。

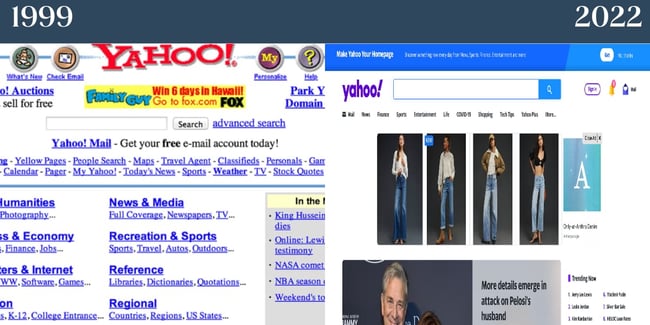
1999 年,雅虎的网站主要以文字为主,没有图像。 今天,当您访问该平台的网站时,会讲述一个截然不同的故事。 因为雅虎是一个新闻网站,所以每个故事都有图片,以及阅读文章时的预期内容摘要。 我们还喜欢网站右侧的趋势栏,因为它使用户一眼就能轻松了解新闻中的内容。

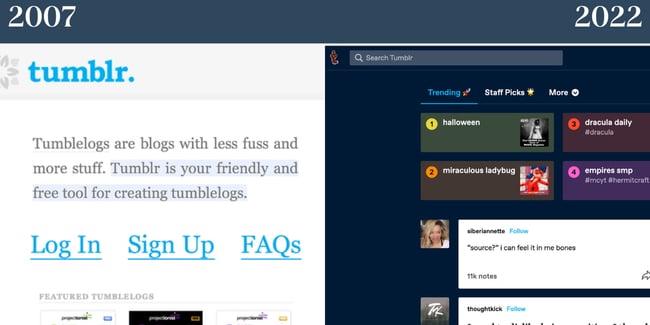
在其初期,Tumblr 将博客称为 Tumblelogs,并拥有一个以文本为中心的网站。 今天,如果您在未登录的情况下访问 Tumblr,您将看到一个模拟仪表板,向访问者展示如果他们创建帐户后他们的仪表板会是什么样子。 今天的 Tumblr 网站也更加注重图像。
还记得 Pinterest 是只接受邀请的吗? 从 2010 年 Pinterest 网站的屏幕截图中可以看出,该平台的徽标完全不同,外观也不那么时尚。 如果您今天访问 Pinterest,您可以立即创建一个帐户——无需请求。 此外,该平台还具有可快速更改但加载速度很快的实时图像。 副本简单但引人注目。

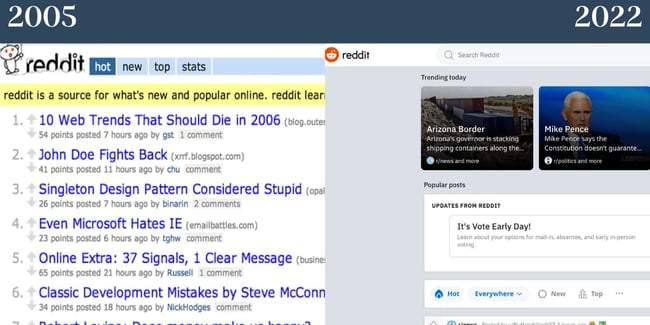
2005 年,Reddit 完全是关于文字的。 Reddit 仍然比大多数现代网站更注重文本。 但是,它确实具有平衡的图像。 我们喜欢 Reddit 今天使用的字体仍然是半怀旧的,但比过去更容易阅读。 该网站在视觉上也更具吸引力,因为它看起来更像一个新闻网站。

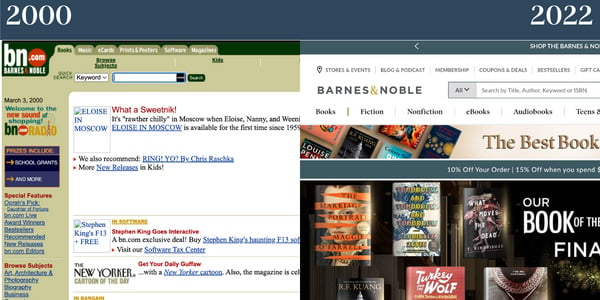
此时您可能开始注意到一个主题:过去几年的网站以文本为中心。 巴诺书店也不例外。 2000 年,这家书商有一个密集的、视觉上不吸引人的垂直菜单。 图像需要很长时间才能加载——如果加载的话。 也缺乏视觉层次,因此访问者很难决定去哪里看。 如今,该公司的网站更易于消化。 它平衡了空白与图像和文本,设计师清理了菜单。
.jpg)
我们会把它交给 Dunkin':他们几十年来一直忠于他们的标志性配色方案。 这张在 2000 年代从他们网站上截取的屏幕截图是我们在此列表中的最爱之一。 它的极简主义令人震惊,并且具有当时不标准的图像。 如今,Dunkin' 有大量的空白,以具有凝聚力的品牌为特色,并平衡了图形与副本。 该网站还有一个简单易懂的菜单,包括公司醒目的粉红色和橙色。
.jpg)
2000 年,星巴克做了几件事:他们的菜单简单明了,并且在他们的网站上展示了图片,尽管他们没有加载。 (附言:如果您的页面“繁重”,这些插件可以帮助确保您的内容快速加载,这样您的网站就可以避免类似的命运。)您还会注意到它们一致的徽标。 2022 年,星巴克毫不费力地在其网站上提供了一种流行色彩,而不会压倒访问者。 该网站采用星巴克的标志性字体,并包含一张宣传最近与另一家公司合作的图片。 图像本身也有品牌感。 我们还想在页面顶部调出星巴克稀疏但有效的导航。

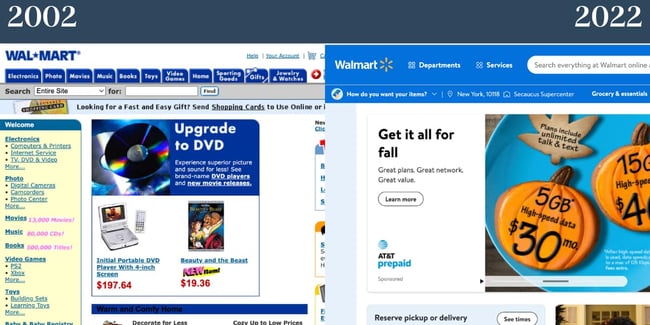
就当时而言,2002 年沃尔玛的网站相当成功。 它以图片和文字为特色,这些图片和文字至今仍主导着该网站。 此外,与我们研究过的其他一些示例相比,它具有更好的视觉层次结构。 与 Dunkin' 类似,沃尔玛做得非常出色的一件事是将其著名的配色方案转化为其网站。 2022 年,沃尔玛的网站上有大量图像和简洁的文案,可以增强图形效果。

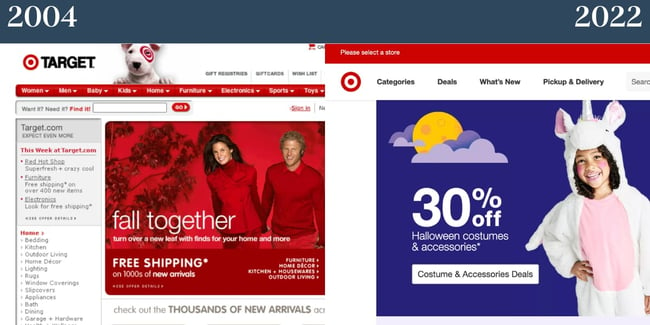
Target 在 2004 年也做对了很多事情。首先,该品牌使用了其著名的配色方案。 该网站也以图片为特色,其品牌仍然基本相同。 到 2022 年,Target 的网站将更加重视视觉效果而不是文本。 品牌极简但有效,该网站有一个简单的菜单,当访问者点击它时会展开。

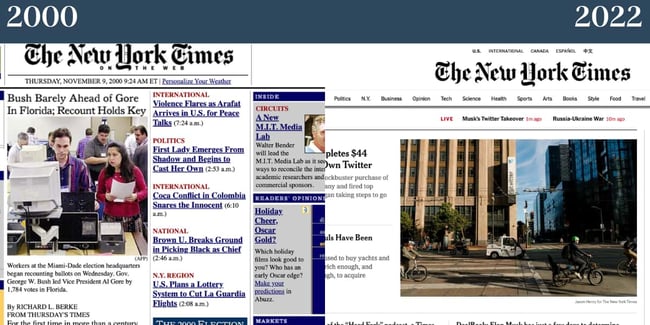
我们印象深刻:虽然纽约时报自 2000 年以来对其网站进行了改版,但该网站非常相似。 即使在 2000 年,弄清楚将注意力引向何处也很容易。 《纽约时报》之所以获得高分,是因为它的 2022 年网站类似于报纸。 它具有视觉层次,很好地平衡了图像和文案,我们喜欢这种字体独特而又易于阅读的方式。

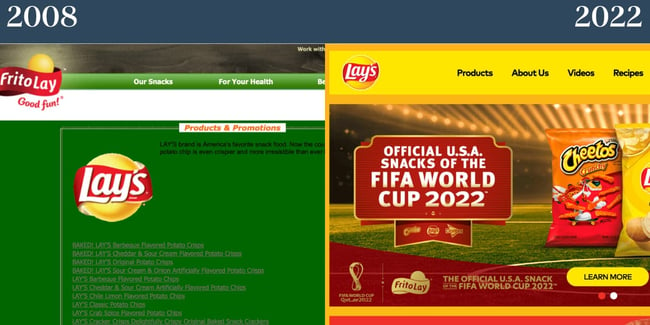
2008 年,乐事的网站是绿色的,文字颜色对比度很差。 这使得人们很难阅读副本。 幸运的是,乐事已经重新设计了它的网站。 今天,它仍然色彩缤纷,但具有更好的对比度。 您还会注意到网站上有大量 Lay 著名的黄色。 2022 年的网站似乎比过去更具品牌特色。

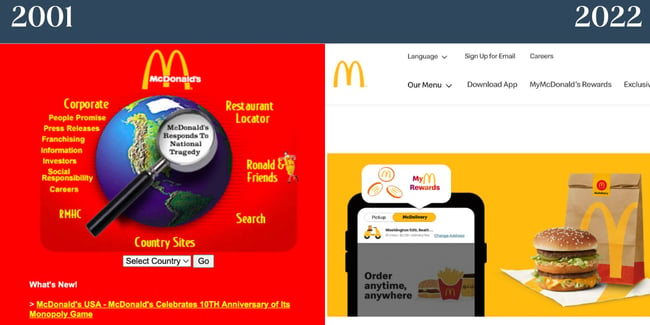
2001 年,麦当劳网站采用红色背景和黄色文字,这对读者来说并不是最佳选择。 现在,麦当劳的网站是极简主义的。 除了该品牌独特的黄色外,它几乎没有其他颜色,并为访客提供了多种选择,供他们在菜单部分进行选择。 然而,菜单并没有让人不知所措,因为网站的其余部分非常简单。 该品牌还为 2022 网站使用了其标志性字体。

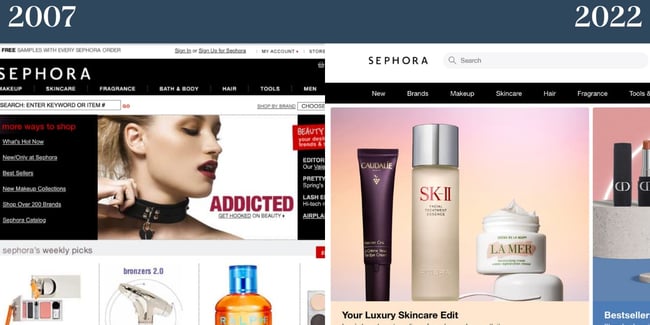
丝芙兰在 2000 年代初期的网站以图片和文字的平衡为特色。 在当时,它是引人注目的网站设计的一个例子。 今天,该网站遵循现代网页设计趋势。 它具有视觉上吸引人的大图像,并包含简单的副本。

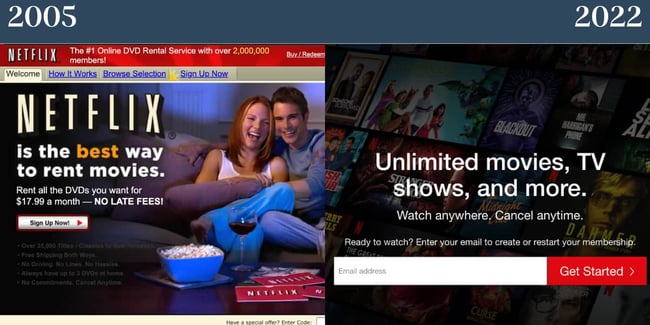
2005 年,Netflix 推出了一个以图像为中心的主页,这与今天大不相同。 2022 年,复制是 Netflix 主页上的明星。 该公司还巧妙地在中心发出号召性用语,因此您将提供您的电子邮件地址并开始使用。 在 2004 年和 2022 年,主页的主要焦点都是号召性用语,这一点值得注意。 我们喜欢背景中的图像,文字覆盖在背景上,因为它包含您可以通过 Netflix 订阅欣赏的节目和电影。

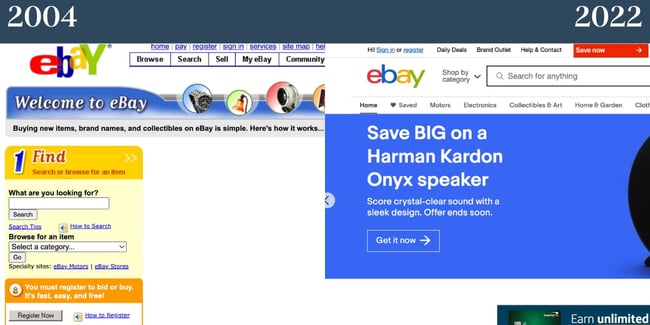
在 2000 年代初期,eBay 网站缺乏层次结构,这让访问者很难理解从哪里开始。 从用户体验的角度来看,这也是不利的。 然而,这已经改变了。 2022 年,eBay 将在其网站首屏设置轮播。 它展示了公司目前提供的一些产品和促销活动。 该网站还具有比过去更多的空白,并且通过比较将菜单配对。

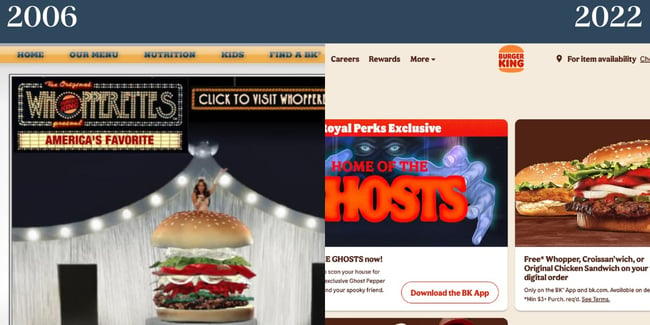
2006 年,汉堡王确实在其网站上展示了主图片。 菜单也在网站的顶部,但字体很难看。 在 2022 年的 Today 中,汉堡王采用中性背景,并将重点放在其图像上。 副本很少但有效。 此外,该公司使用的字体具有鲜明的个性,但又易于阅读。
从这些怀旧网站中获取网站重新设计灵感
如果您正在为您的网站重新设计寻找灵感,请查看这些怀旧网站以了解如何重新设计您的目标网页。 这些怀旧网站证明,通过使用您独特的品牌、平衡图像和文本以及包括清晰的视觉层次结构,您的网站将在未来几年看起来很棒。
编者注:这篇文章最初发表于 2014 年 4 月,并已更新以保证内容的完整性。
![博客 - 网站重新设计工作簿指南 [基于列表]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)