什么是核心网络生命力? (+如何改进你的)
已发表: 2023-10-04“核心网络生命力”——您可能听说过数字营销中流行的这个短语。 但核心网络生命力是什么? 将它们想象为支持网站性能的三大支柱。

三连胜包括页面速度、响应能力和视觉稳定性。 将他们想象为您网站的接待团队,确保一切都快速、友好且视觉上令人愉悦。 如果他们失败了,他们预计告别的用户数量可能会增加 32%。 时间不等人。

但别担心。 我们支持你! 本文旨在成为您的指南,帮助您驾驭这些数字水域。
我们将向您展示如何改进核心网络生命力、提高网站性能,以及这些小调整如何显着影响 Google 的搜索排名。
继续阅读以了解如何构建更好、更明亮、SEO 增强的网站。
核心网络生命力到底是什么?
虽然它是瞬时的,但在线页面会分段加载,这意味着表单、照片和标题出现在不同的时间,并且每个元素的速度都会影响整体加载时间。
了解页面性能对于安抚不耐烦的用户和满足 Core Web Vitals 标准至关重要。
为了实现您的目标,您必须首先了解构成 Core Web Vitals 的指标。
改进最大内容油漆 (LCP)
最大内容绘制 (LCP) 跟踪页面主要内容的加载速度。 Google 建议在大约 75% 的页面加载中将 LCP 保持在 2.5 秒以内,以确保最佳的用户体验。
案例研究:增强新闻网站上的 LCP
考虑一个包含专题文章和图像的新闻网站。
当用户点击新闻报道时,LCP 会测量主要标题或照片的加载时间。 该网站可以优化图像大小、使用延迟加载并提高服务器响应时间以满足 LCP 阈值。
这样,该网站就可以提供快速且引人入胜的用户体验。
优化首次输入延迟 (FID)
FID 评估页面对用户操作的响应能力。
这是从用户交互(例如单击链接或按钮)到浏览器响应所花费的时间。 为了获得积极的用户体验,Google 建议将 75% 的页面加载速度的 FID 保持在 100 毫秒以下。
案例研究:提高电子商务网站上的 FID
以一个电子商务网站为例,客户可以在其中将产品添加到购物车中。 如果用户单击“添加到购物车”按钮,FID 会测量网站响应此操作所需的时间。
网站可以尽量减少第三方脚本,优化JavaScript执行,并采用异步加载来满足FID阈值。 这种做法可以带来更顺畅的购物体验。
最小化累积布局偏移 (CLS)
CLS 衡量网页的视觉稳定性。 它的得分介于零(表示没有布局变化)和正值(表示布局变化)之间。
意外的布局变化通常会导致糟糕的用户体验,因此保持较低的 CLS 至关重要。 Google 建议 CLS 分数为 0.1 或更低。
案例研究:减少博客网站上的 CLS
博客在内容中包含广告。
当广告动态加载时,可能会导致布局发生变化,从而取代文本。 该网站可以通过保留广告空间和使用占位符来减少布局变化。
这种方法可带来稳定、读者友好的体验,满足 CLS 阈值。
根据 Google 的说法,当您满足核心要素时,用户放弃页面加载的可能性会降低 24%。 您可以在 Google 的文章“建立核心网络生命指标阈值”中找到基础研究。
如何改善核心网络生命力
首先也是最重要的,您需要网站的基准指标。 请按照以下步骤确定您的起点:
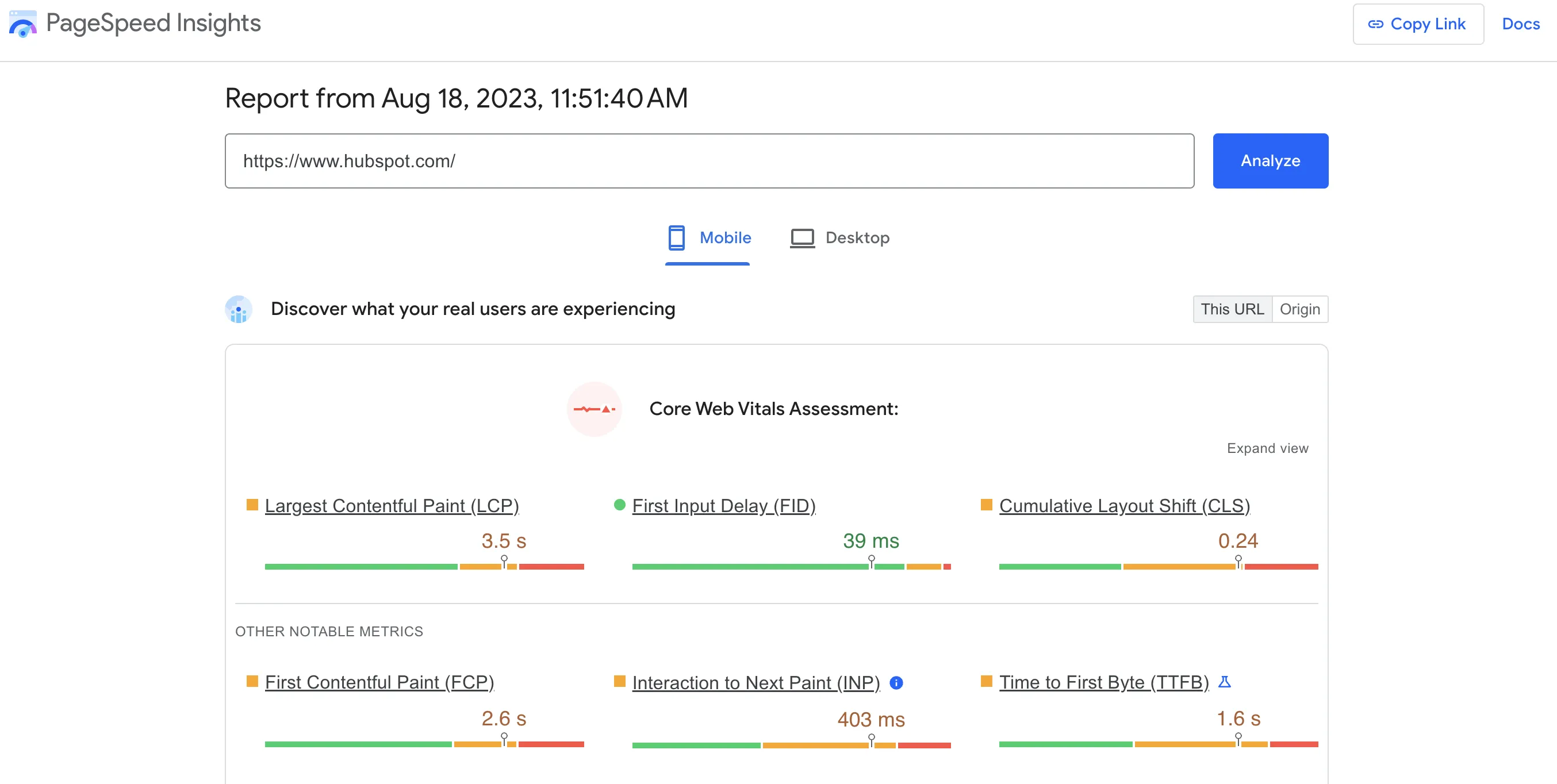
- 在 Google PageSpeed Insights 中输入您的 URL。
- 选择“分析”。
- 检查你的表现。 您的 URL 在移动设备和桌面设备上都被标记为“不好”、“需要改进”和“优秀”。 在页面左上角在两者之间切换。
这是我进行 HubSpot 分析时的情况。
 图片来源
图片来源
桌面版本的性能优于移动版本,这是典型的。
在一项 500 万页的研究中,Backlinko 发现,与桌面设备相比,网页在移动设备上的加载时间平均要长 87.84%,影响速度的重要因素包括:CMS、CDN 和托管的类型以及页面重量。
如果您的 URL 没有足够的数据来支持特定的 Core Web Vitals 指标,您将不会在报告中看到该指标。 但是,一旦您的 URL 具有足够的数据,您的页面状态将反映表现最差的指标。
衡量的核心网络生命线
除了三个主要的核心 Web 生命(最大内容绘制、首次输入延迟和累积布局偏移)之外,您还可以衡量其他指标,以更全面地了解网站的性能和用户体验。
虽然这些指标不属于 Google 定义的核心集的一部分,但它们可以提供有价值的见解。 以下是一些需要考虑的其他网络要素。

第一个字节的时间 (TTFB)
TTFB 测量用户的浏览器在发出请求后从服务器接收响应的第一个字节所花费的时间。 它反映了服务器的响应能力,并且会影响整个页面加载时间。
互动时间 (TTI)
交互时间 (TTI) 衡量加载的网页开始响应用户操作所需的时间。 它分析页面在 JavaScript 执行、渲染和资源加载方面的有用性。
总阻塞时间 (TBT)
TBT 测量页面加载期间主线程被阻塞且无法响应用户输入的总时间。 它考虑了阻塞主线的任务,例如长时间的 JavaScript 执行,并且可能影响交互性和响应能力。
首次内容绘制 (FCP)
为了衡量内容加载的速度,FCP 会跟踪初始渲染完成所需的时间。 它有助于计算消费者的初始视觉印象。
首次有意义绘制的时间 (TTFMP)
TTFMP 测量第一个有意义的内容显示在屏幕上所需的时间,表明用户何时认为该页面有价值且信息丰富。
虽然这些指标超出了 Core Web Vitals 的核心范围,但监控和优化它们可以有助于更全面地了解网站的性能,并有助于提供更好的用户体验。
最大内容涂料 (LCP)
该指标衡量网页的加载性能。 2.5 秒以下是很高的 LCP 分数。 LCP 可以使用 PageSpeed Insights、Lighthouse 或 Chrome 用户体验报告等工具进行测量。
首次输入延迟 (FID)
称为“首次输入延迟”(FID) 的指标衡量网站的响应能力和交互性。 小于 100 毫秒的 AAnAnID 时间被认为是可接受的。 FID 可以使用 PageSpeed Insights、Chrome 用户体验报告或 Google 开发的 JavaScript 库等工具来测量。
累积布局偏移 (CLS)
CLS 衡量网页的视觉稳定性,确保页面上的元素不会意外移动。 任何低于 0.1 的 CLS 值都被认为是优秀的。 PageSpeed Insights、Lighthouse 或 Chrome 用户体验报告等工具可以帮助衡量这一点。

与下一个油漆的相互作用 (INP)
即将取代 FID 的 INP 测量用户页面交互和浏览器响应时间之间的时间。 Google 将在今年晚些时候将 INP 纳入 Core Web Vitals 报告中,以便网站所有者和开发人员开始衡量他们的新 INP 分数。
如何解决核心 Web Vitals 中的问题
当然,让我们探讨一下可以采取的一些实际步骤来解决核心 Web Vitals 中的问题。 请记住,改进这些指标可以提高您的核心网络生命周期搜索引擎优化 (SEO) 并增强用户的整体浏览体验。

第 1 步:分析您的网站性能。
首先,使用 Google 的 PageSpeed Insights 或 Web Vitals Extension 等工具来评估网站的性能。 这些工具提供有关您的核心网络生命体的宝贵数据,帮助您确定需要改进的领域。
第 2 步:优化图像。
大的高分辨率图像会减慢网站的加载时间,从而对页面速度得分产生负面影响。 通过压缩图像、根据网络适当调整图像大小以及使用 WebP 等现代格式来优化图像。
步骤 3:启用浏览器缓存。
浏览器缓存将网站的部分内容存储在用户的浏览器中,因此他们不需要在每次访问时从头开始加载所有内容。 因此,缓存过程可以显着提高页面加载速度。
第 4 步:最小化 CSS 和 JavaScript。
过多的 CSS 和 JavaScript 可能会使您的网站陷入困境。 相反,使用为此目的设计的工具或插件来最小化这些元素。 另外,请考虑“延迟加载”您的 JavaScript 以进一步增强响应能力。
步骤 5:地址布局转变。
为了解决视觉稳定性问题,请避免在页面上现有内容之上添加内容,除非它是为了响应用户操作。 此外,指定图像和视频的尺寸以防止布局变化。
第 6 步:按标签对问题进行排序。
从任何标有“差”的东西开始。 最后,根据影响最重要数量的关键 URL 的大规模问题确定您的工作优先级。 其次,“需要改进”的指定也存在问题。
第7步:列一个清单。
为站点升级团队制定优先任务列表。 添加以下常见页面修复以供将来参考:
- 将页面大小减少到 500KB 以下。
- 为了获得最佳移动性能,请将每个页面的资源控制在 50 个。
- 考虑使用 AMP 来优化您的页面以实现快速加载。
第 8 步:分享常见修复。
有十几种方法可以提高每个 Core Web Vitals 统计数据的阈值。 下面,我描述了“不良”状态的主要原因以及如何补救。
缓慢的服务器响应时间、客户端渲染、阻塞渲染的 JavaScript 和 CSS 以及缓慢的资源加载时间都会影响 LCP 的改进。 您可以通过增强以下站点元素来增强 LCD:
优化 FID 需要衡量网站对用户操作的响应速度。
例如,您希望改善人们对某个页面的负面第一印象。
首先,使用 Chrome 的 Lighthouse 工具进行性能审核,以了解如何提高 FID 阈值以及人们如何与您的网站交互。
您还可以尝试以下修改来提高您的分数。
遵循一些简单的准则可以实现更好的 CLS 和更少的波动。 永远杜绝横幅盲目性和误点击现象。
- 对于照片和视频,添加尺寸属性或 CSS 长宽比框。 这些值通知浏览器在加载时为元素保留的空间,从而避免在组件可见时进行任何重新定位。
- 不要在现有内容之上添加内容。 唯一的例外是它正在响应您期望发生变化的用户操作。
- 将过渡置于情境中。 如果您要将人员从页面的一个部分移动到另一部分,则布局内的所有动画和过渡都需要上下文和连续性。
解决特定问题后:
- 查看 Search Console Core Web Vitals 报告,了解阈值的改进。
- 单击“开始跟踪”开始为期 28 天的验证会话,以监控您的站点是否存在任何问题迹象。
- 如果在此期间未出现,则视为已修复。
与其他排名标准一样,细节决定成败。 如果您是开发人员或技术人员,正在寻找有关优化 Core Web Vitals 的更多信息,请查看 Google 的 LCP、FID 或 CSL 优化指南。
步骤9:监控和调整。
改善核心网络生命力是一个持续的过程。 定期监控您的表现并根据需要进行调整。 跟上 SEO 趋势和 Google 不断发展的算法,保持领先地位。
通过执行这些步骤,您将能够很好地改善网站的核心网络生命力、增强用户体验并提高搜索排名。
改善核心网络生命力的最佳实践

1. 优先考虑移动端优化。
Google 的移动优先索引意味着您网站的移动版本就像初始版本。 因此,请确保您的网站具有响应能力并在移动设备上提供流畅的体验。
2. 利用内容交付网络 (CDN)。
CDN 可以通过在不同位置存储网站页面的副本来减少网站加载所需的时间,以便用户无论身在何处都可以更快地访问您的网站。
3. 使用预加载技术。
预加载必要的资源可以帮助您的页面加载得更快。 这种技术告诉浏览器在您需要之前获取必要的资源,从而节省宝贵的时间。
4. 实现服务器端渲染(SSR)。
SSR 通过将完全渲染的页面发送到浏览器来加快页面加载速度,从而提高页面速度和整体用户体验。
5.优化字体传递。
字体可能会导致视觉渲染显着延迟。 通过在本地托管字体、压缩字体并使用现代格式来优化字体交付。
6.定期测试和更新您的网站。
定期测试有助于识别随着时间的推移可能出现的任何减速或瓶颈。 使用 Lighthouse 和 CrUX 等工具定期评估和改进网站的性能。
采用这些最佳实践可以更好地帮助您的企业解决核心 Web Vitals 中的问题并提供卓越的用户体验,从而提升您的核心 Web Vitals SEO。
核心网络生命力排名时间表
随着从首次输入延迟 (FID) 到交互到下一步绘制 (INP) 的最新转变,Google 的核心 Web Vitals 经历了开发、验证和实施生命周期。
INP 更全面地分析运行时性能,并将于 2024 年 3 月成为 Core Web Vital。
这一进展展示了如何引入、完善指标并最终将其纳入 Core Web Vitals 中。
开发人员和网站所有者应通过优化页面来为变化做好准备,以满足新的基准并保持高质量的用户体验。

