什么是 Web 推送通知以及它们如何工作? (解释)
已发表: 2022-01-12我们的读者经常会问,什么是网络推送通知,它们是如何工作的?
Web 推送通知是您可以在人们订阅并授予权限后发送到他们的 Web 浏览器的消息。 推送通知是一种强大的营销策略,可以帮助您将用户带回您的网站,从而提高您的流量、销售额和转化率。
在本文中,我们将解释什么是 Web 推送通知以及它们是如何工作的。 我们还将讨论如何将网络推送通知添加到您的网站。

- 什么是 Web 推送通知?
- Web 推送通知如何工作?
- 使用 Web 推送通知的优缺点
- 谁需要为其网站提供 Web 推送通知?
- 如何将 Web 推送通知添加到您的网站
- 向订阅者发送 Web 推送通知
- 优化 Web 推送通知以获得更高的转化率
什么是 Web 推送通知?
Web 推送通知是带有链接的自定义消息,您可以将其作为通知发送到用户的 Web 浏览器。

用户可以选择接收来自网站的这些推送通知。
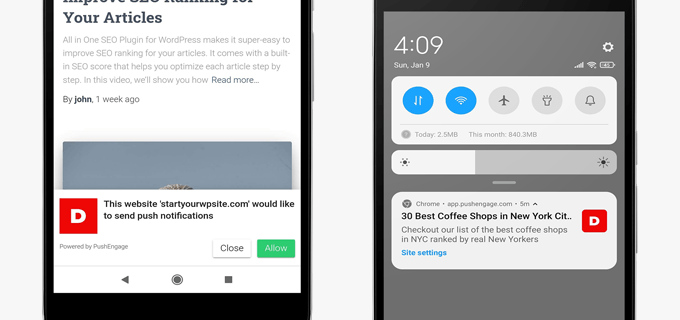
订阅者可以在移动和桌面浏览器上获取通知。 这就是为什么网络推送通知也称为浏览器通知的原因。

也许使用网络推送通知的最佳部分是用户不需要在您的网站上接收推送通知。 与电子邮件通讯不同,您不必等待订阅者查看他们的电子邮件。
这些通知可以定制、个性化和及时,这使得它们在提高用户参与度方面非常有效。
Web 推送通知与应用程序推送通知有何不同?
Web 推送通知使用现代浏览器内置的技术。 市场上几乎所有顶级浏览器都支持网络推送通知。
当用户打开他们的网络浏览器并且他们在移动和桌面设备上工作时,它们是由网络请求发送的。
另一方面,应用推送通知使用智能手机操作系统(如 Android OS 或 iOS)的内置通知技术。 使用这项技术,应用程序可以在不连接到互联网的情况下发送通知。
用户需要安装应用程序才能接收基于应用程序的推送通知。 另一方面,他们不需要安装任何额外的应用程序来接收网络推送通知。
Web 推送通知如何工作?
几乎所有现代浏览器都内置了对推送通知的支持。
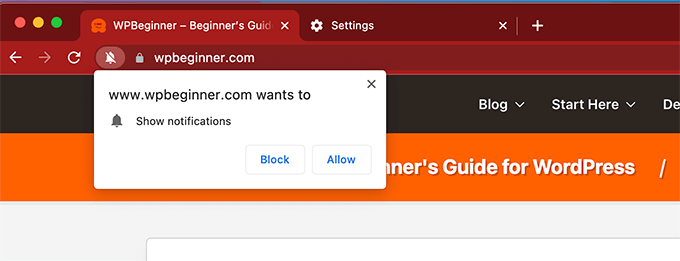
这种支持允许像您这样的网站所有者请求访问者允许向他们发送网络推送通知。

一旦一个人选择加入,他们的网络浏览器将能够接收来自该特定网站的网络推送通知。
但是,为了发送网络推送通知,您需要注册网络推送通知服务。
推送通知服务将允许您根据您定义的标准向用户的浏览器发送推送通知。 例如,您可以根据用户的时区在特定时间向用户安排推送通知。
发送消息后,您的推送通知服务会将其发送到用户的浏览器,然后浏览器将通知显示到用户的屏幕上。
根据用户使用的设备类型或浏览器,这些通知可能看起来有些不同,但消息是相同的。
为您的网站使用 Web 推送通知的优缺点
在将 Web 推送通知添加到您的站点之前,明智的做法是考虑使用它们的优缺点。
优点:
- Web 推送通知是一种向其设备上的用户发送及时和有针对性的消息的简便方法。
- 他们可以在移动设备和桌面设备上工作。
- 与社交媒体或电子邮件营销不同,用户无需访问特定网站或打开其他应用程序即可查看通知。
- 它们非常有效,平均打开率高达 50%。 这使得它们对于在您的网站上建立参与度非常有用。
缺点:
- 如果使用不当,网络推送通知可能会让您网站上的用户感到沮丧或烦恼。
- 您的一些用户可能已经在他们的浏览器设置中禁用了网络推送通知,这可能会限制您的覆盖范围。
考虑到这些因素,只要使用得当,Web 推送通知的优点多于缺点。 仅高参与率就是将它们添加到任何网站的充分理由。
谁需要为其网站提供 Web 推送通知?
网络推送通知在将用户带回您的网站方面非常有用。 这使它们成为各种网站的必备品。
例如,如果您创建了一个博客,那么网络推送通知可以帮助您快速建立忠实的追随者并获得更多的重复访问者。
对于在线商店,网络推送通知可以帮助您带回现有客户,同时促使新访问者进行购买。
对于典型的商业网站,推送通知可以帮助您让客户参与新的优惠,并可以帮助您产生更多的潜在客户和销售。
话虽如此,让我们看看如何轻松地将网络推送通知添加到您的网站。
如何将 Web 推送通知添加到您的网站
首先,您需要注册 PushEngage,这是市场上最好的网络推送通知服务。

PushEngage 允许您轻松安排消息、触发基于事件的通知、发送购物车放弃通知等。
注意: PushEngage 还有一个免费的网络推送通知计划,仅限 200 个订阅者和最多 30 个活动。
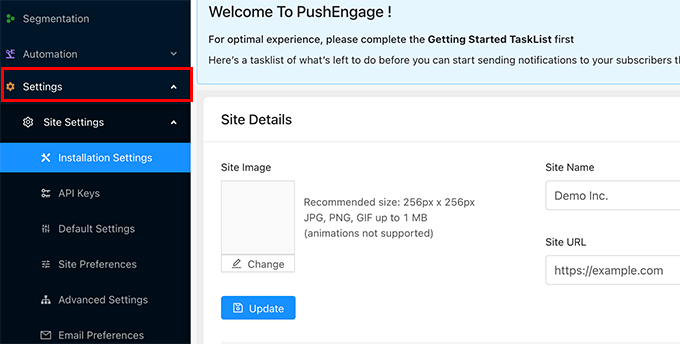
注册后,您将访问您的 PushEngage 帐户仪表板。 从这里,您需要转到设置»站点设置»安装设置页面。

首先,您需要提供您的网站标题和 URL,然后上传网站徽标。 之后,不要忘记单击“更新”按钮以保存您的设置。
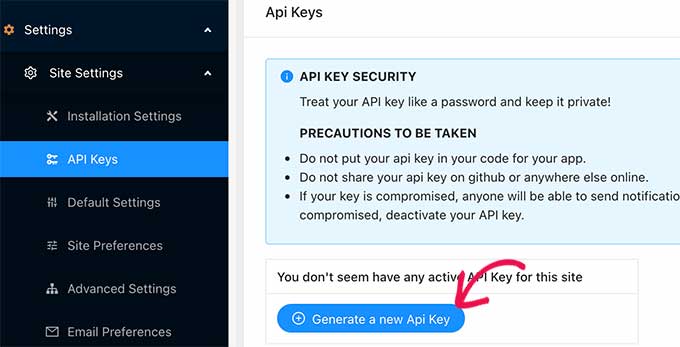
接下来,您需要生成 API 密钥。 这些密钥将允许您的网站与您在 PushEngage 网站上的帐户进行通信。
只需转到 PushEngage 仪表板中的设置 » 站点设置 » API 密钥页面,然后单击“生成新的 API 密钥”按钮:

PushEngage 现在将向您显示 API 密钥,它是由字母、符号和数字组成的字符串。 您需要将此 API 密钥复制并粘贴到文本编辑器中。
您现在已准备好将 PushEngage 连接到您的网站。
首先,您需要切换到 WordPress 网站的管理区域,然后安装并激活 PushEngage WordPress 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
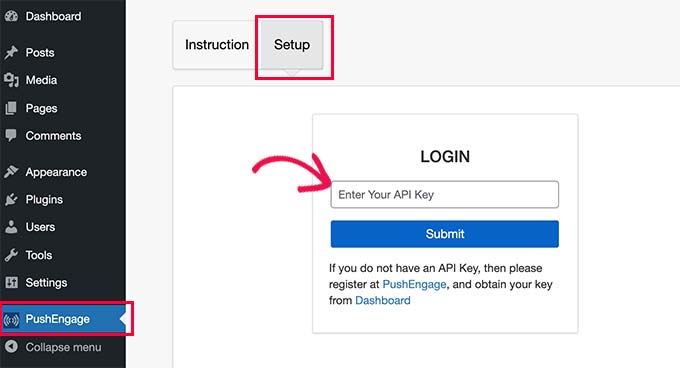
激活后,单击 WordPress 管理侧栏中的 PushEngage 菜单,然后切换到设置选项卡。
在这里,您需要复制并粘贴您在前面步骤中复制的 API 密钥,然后单击提交按钮。

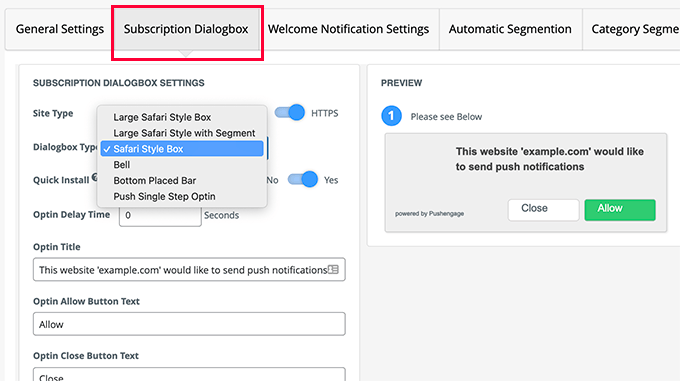
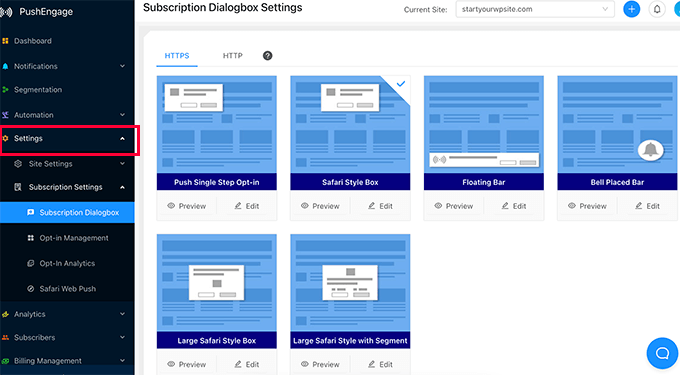
PushEngage 现在将连接到您的 WordPress 网站。 您现在可以切换到订阅对话框选项卡来配置插件设置。

PushEngage 带有很多对话框样式可供选择。 这是您的用户将看到的提示订阅您的网络推送通知的内容。

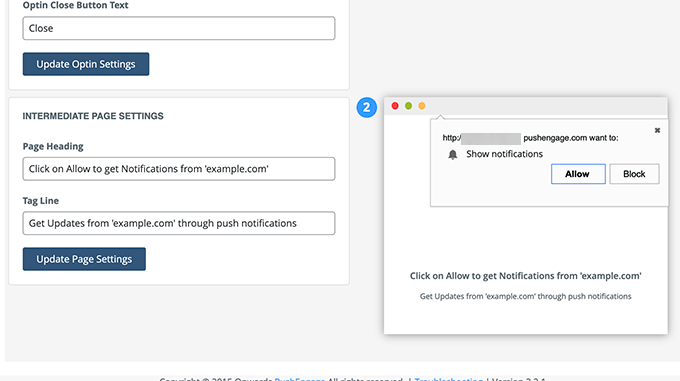
在此下方,您可以更改用户首次单击“允许”后出现的页面上显示的消息。

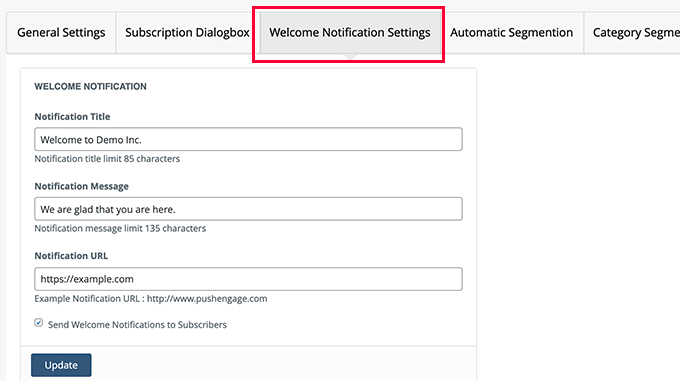
之后,您可以切换到欢迎通知设置。 这是用户订阅您的推送通知后看到的通知。

不要忘记单击更新按钮以保存您的设置。
向订阅者发送 Web 推送通知
PushEngage 让向您的订阅者发送网络推送通知变得非常容易。
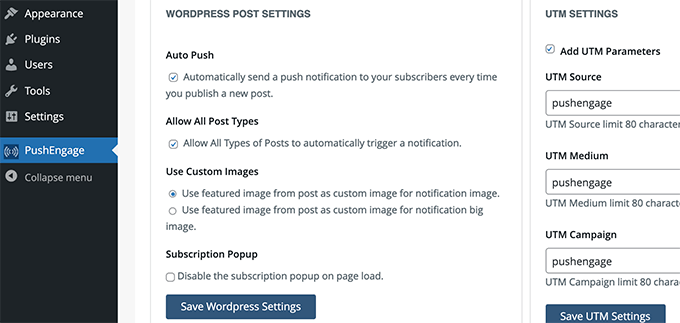
首先,您可以在您的网站上配置 WordPress 插件,以自动发送网络推送通知,以通知订阅者有新帖子。
只需单击 WordPress 管理区域中的 PushEngage 菜单,然后切换到常规设置选项卡。 从这里,您需要向下滚动到“WordPress 帖子设置”部分。

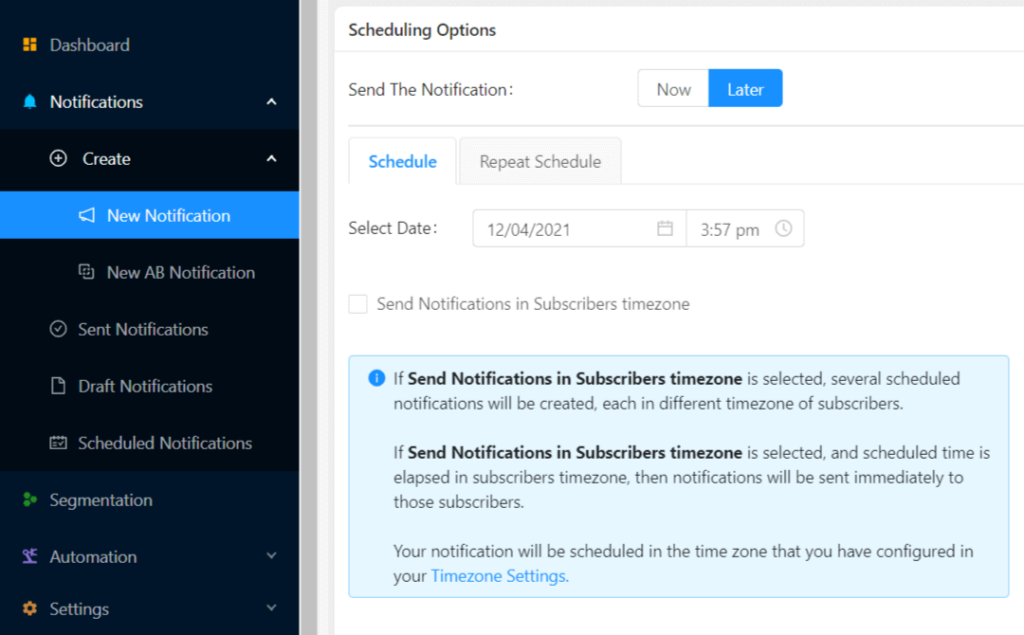
您还可以手动编写自定义通知并安排它们或立即发送它们。
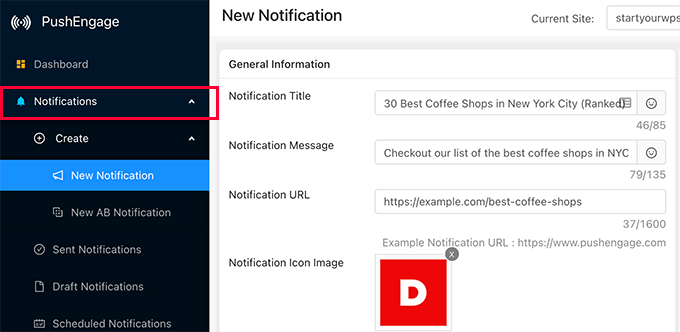
为此,您需要切换到 PushEngage 仪表板并单击通知 » 创建 » 新通知菜单。

从这里,您需要提供标题(标题)、消息和 URL。 此 URL 是您希望用户在单击或点击通知时转到的位置。
默认情况下,将使用您的站点徽标,但您可以将其替换为您想要的任何自定义图像。
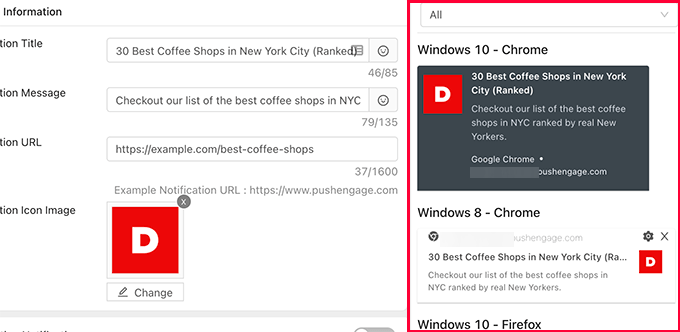
您将在右栏中的不同浏览器中看到通知的实时预览。

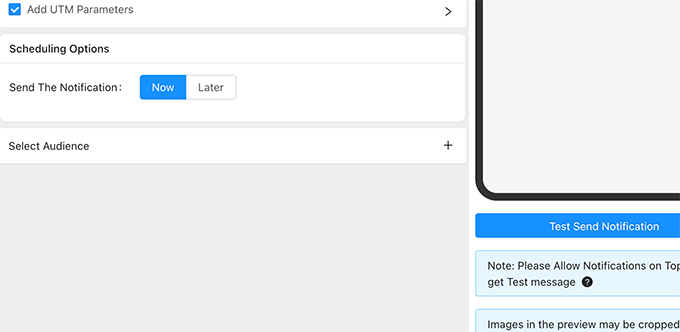
您还可以向自己的浏览器发送预览通知。
对通知感到满意后,您可以继续发送或安排稍后发送。

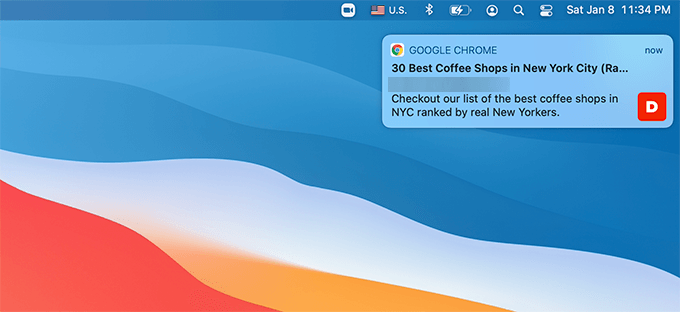
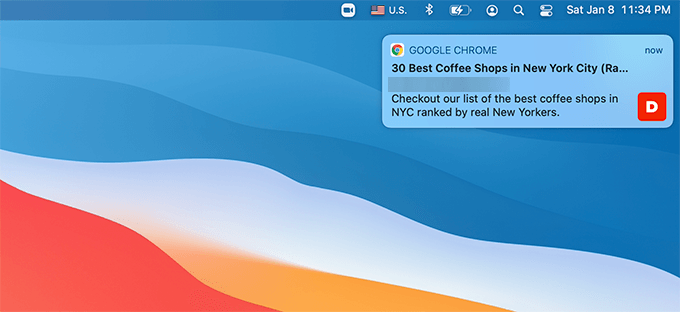
这是使用 macOS 和 Google Chrome 在我们的计算机上的外观。

优化 Web 推送通知以获得更高的转化率
网络推送通知非常有助于为您的网站带来更多回访者。
但是,只需对您的广告系列、订阅框和设置稍作调整,您就可以进一步提高推送通知的点击率。
以下是一些经过测试的提示,可帮助您优化 Web 推送通知。
1.尝试不同的对话框类型
PushEngage 带有很多订阅对话框选项。 其中一些可能比您网站上的其他一些更有效。
通常,单一选择加入选项适用于许多网站。 但是,缺点是一旦用户单击阻止按钮,它就会存储在他们的浏览器设置中,并且他们可能很长时间都不会重置这些设置。
尝试不同的风格以了解它如何影响您的选择加入率是明智的。

2. 利用自动化功能
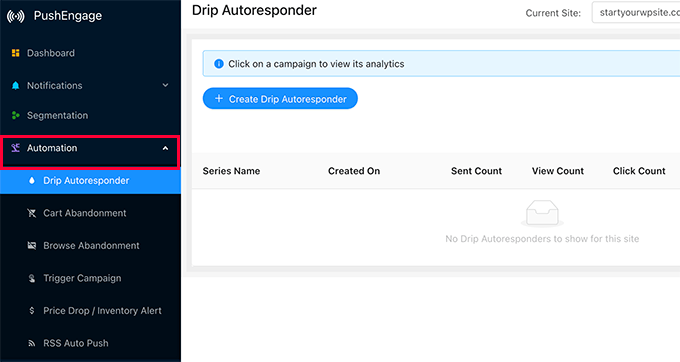
PushEngage 带有出色的自动化工具,可自动向您的订阅者发送推送通知。 这包括购物车放弃通知、滴灌自动回复、浏览放弃、触发器等。

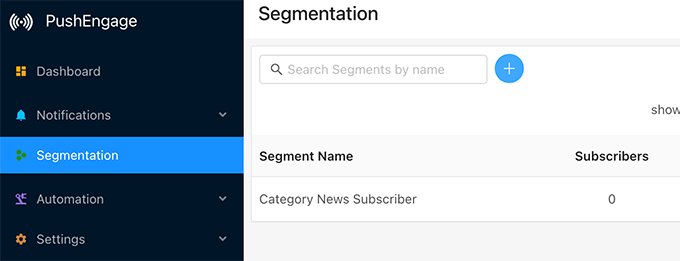
3. 细分您的受众以获得更个性化的推送通知
使用 PushEngage,您可以创建细分受众群,从而为您的用户自动创建自定义的个性化体验。 PushEngage 允许您根据用户订阅的页面、他们在您的网站上查看的页面、他们的设备类型、位置等自动细分用户。

4. 为 Web 推送通知消息设置一个稳定的频率
通知可能非常有用,但如果它们被过度使用,它们很容易成为您的订阅者的麻烦。 确保每周设置稳定的网络推送通知频率。 没有太多会惹恼用户,也不会太少以至于用户完全忘记你的品牌。

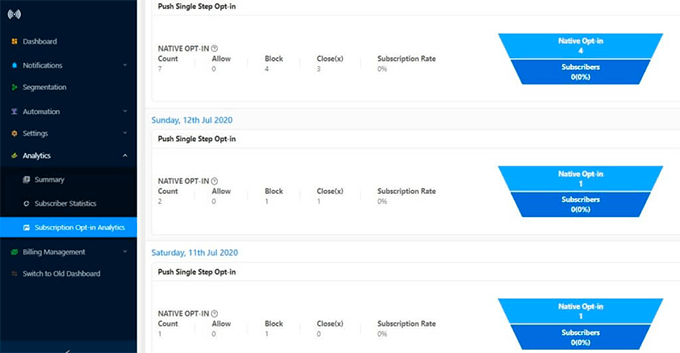
5. 跟踪 Web 推送通知分析和转换
一旦您开始获得推送通知订阅者,您将需要密切关注他们的转换方式。
您要跟踪的指标是点击率,查看有多少订阅者点击了通知和转化,以查看他们在登陆您的网站后是否进行了购买或转化。

PushEngage 带有用于选择加入、用户参与和目标跟踪的内置分析。 它还可以与 WooCommerce 集成以跟踪转化。
然而,获得全貌的最佳方式是使用 MonsterInsights。 它是 WordPress 的最佳 Google Analytics 插件,可让您轻松在 WordPress 中安装 Google Analytics。
我们希望本文能帮助您了解更多关于网络推送通知及其工作原理的信息。
您可能还想查看我们的指南,了解如何吸引更多访问者访问您的网站,以及如何提高自然点击率以获得更多来自搜索引擎的免费流量。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
帖子什么是 Web 推送通知以及它们如何工作? (解释)首次出现在 WPBeginner 上。
