切换 WordPress 主题时会发生什么?
已发表: 2022-10-06您想知道切换 WordPress 主题时会发生什么吗?
有这么多很棒的 WordPress 主题可用,切换到新主题可能很诱人。 但是,在切换之前需要记住一些事项。
在本文中,我们将回答当您切换 WordPress 主题时会发生什么,因此您知道会发生什么。

如果您更改 WordPress 中的主题会发生什么?
当您考虑更改 WordPress 网站的主题时,可能很难知道您的主题负责哪些特性和功能。
那是因为一些 WordPress 主题简单且简约,不包含基本设计之外的许多功能。 其他 WordPress 主题是多用途的,包括许多不同的模板、自定义选项和功能,可帮助您自定义您的网站。
根据您的主题附带的功能,您可能担心更改它会导致您丢失内容甚至删除您网站上的所有内容。
幸运的是,情况并非如此。 如果您切换主题,您不会丢失所有网站内容。
尽管如此,您可能会失去比您想象的更多的东西。 这就是为什么了解切换主题时会发生什么以及如何在不丢失内容的情况下更改 WordPress 主题很重要。
话虽如此,让我们带您了解切换 WordPress 主题时会发生什么。
主题菜单将随着新的 WordPress 主题而改变
WordPress 有一个内置的导航菜单系统。 每个 WordPress 主题都有不同的显示和使用这些菜单的方式。

这就是为什么当您切换 WordPress 主题时会有新的菜单位置。
如果您之前已将菜单分配给某个主题位置,则需要在主题更改后重新分配。
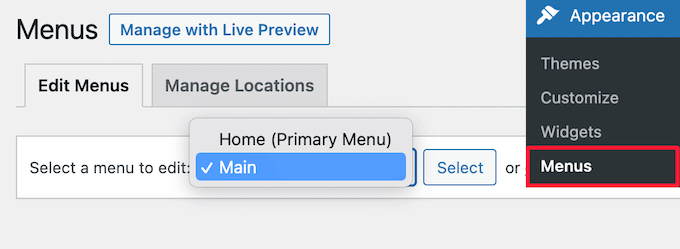
要更改菜单位置,只需转到外观 » 菜单并从下拉菜单中选择您的菜单。

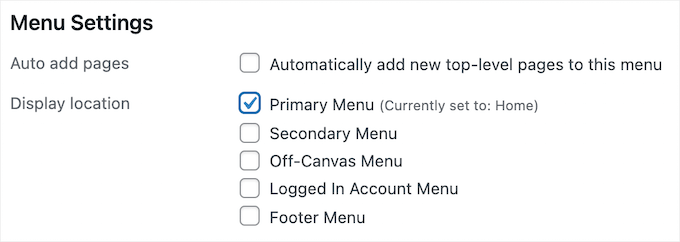
然后,选中要显示菜单的位置的框。
您可以为单个菜单选择多个位置。

有关更多详细信息,请参阅我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
WordPress 小部件设置将有所不同
小部件让您可以将不同的元素添加到您的 WordPress 主题侧边栏、页脚和其他小部件就绪区域。
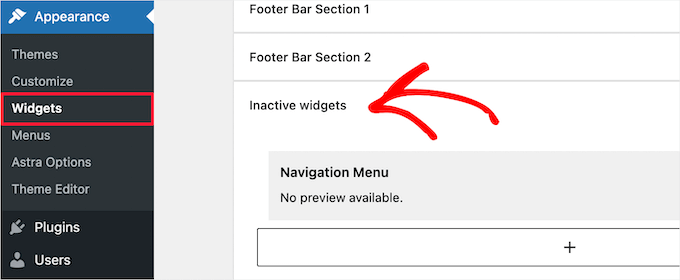
当您更改 WordPress 主题时,这些小部件区域将被替换,并且您的活动小部件将被停用。
您可以通过转到外观»小部件并转到“非活动小部件”部分将它们添加回您的站点。

有关更多详细信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的指南。
如果您使用的主题带有自己的小部件,那么当您切换主题时,这些小部件将不可用。
WordPress 主题设置将消失
所有 WordPress 主题都有不同的自定义选项。 有些主题将仅依赖于 WordPress 主题定制器,但其他主题将通过主题选项面板进行控制。
主题选项面板可以控制您网站的许多方面,例如:
- 网站标志
- 网站图标图片
- 页眉和页脚
- 背景图片
- 字体选择
- 和更多
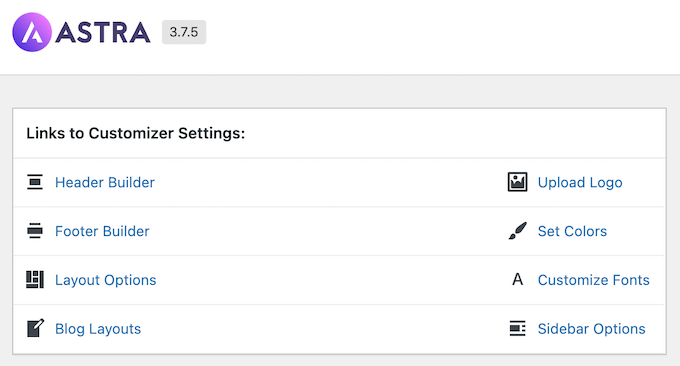
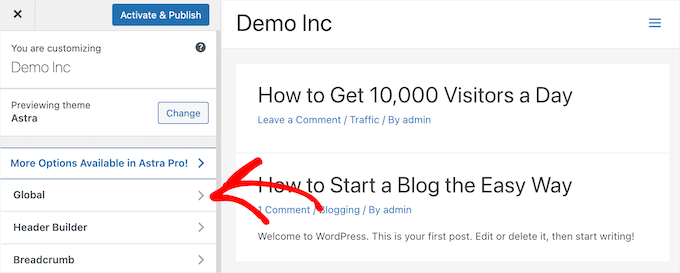
下面是 Astra 主题选项面板的示例。

它还可以包括您直接添加到选项面板的任何 WordPress 分析、广告和其他跟踪代码。
通过主题的选项面板完成的所有这些设置都将消失。
如果您在切换主题之前制作了 WordPress 主题更改列表,那么您可以尝试使用新主题设置相同的设置。 但是,您的新主题可能具有一组不同的功能。
在大多数情况下,丢失设计设置不会影响您的网站速度和性能或搜索引擎排名。
但是,如果您的主题在主题选项面板中捆绑了分析或 SEO 设置,那么您将需要使用插件来安装 Google Analytics 并优化您的 WordPress SEO。
对于分析,我们建议使用 MonsterInsights,这是 WordPress 最好的分析插件。 通过使用插件而不是主题设置,您在切换主题时不会丢失任何数据。
对于搜索引擎优化,我们推荐使用 AIOSEO,因为它是市场上最好的 WordPress SEO 插件,被超过 300 万个网站使用。

它可以让您轻松地针对搜索引擎优化您的网站,而无需学习任何复杂的技术技能。
有关更多详细信息,请参阅我们的指南,了解如何正确设置 WordPress 的多合一 SEO。
functions.php 中的代码片段不起作用
许多网站所有者通过向 WordPress 添加代码来自定义其主题的功能。
如果您直接将代码添加到您的 functions.php 文件或其他主题文件,那么当您切换主题时将不会使用此代码。
请务必记下您已添加到这些主题文件中的所有代码片段,以便您可以将它们添加到您的新主题中。

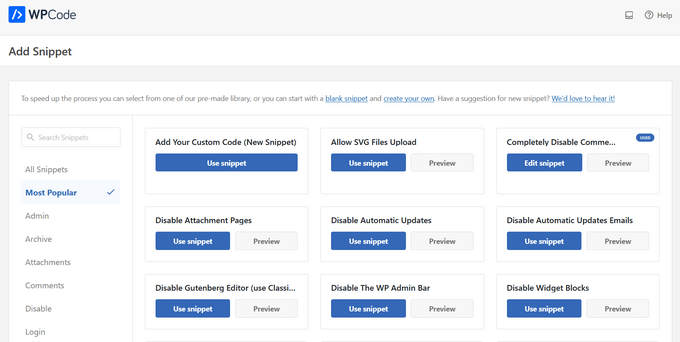
向您的网站添加代码片段的更好方法是使用代码片段插件,例如 WPCode。

有关分步说明,请参阅我们关于将网络片段粘贴到 WordPress 的指南。
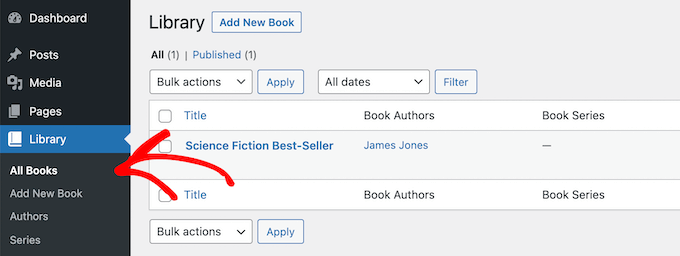
特定主题的帖子类型和分类法将消失
除了改变网站的设计之外,一些 WordPress 主题还带有自己的自定义帖子类型和分类法。
通常这样做是为了显示投资组合、书籍、推荐等内容。

如果您的主题使用自定义帖子类型和分类法,那么当您更改主题时这些将变得不可访问。
它们仍将存储在 WordPress 数据库中,但您需要进行额外的自定义以使用新主题显示它们。
这就是为什么我们建议使用 WordPress 插件而不是主题来添加这些功能。 这样,当您切换 WordPress 主题时,您可以继续轻松地使用它们。
要找到您需要的功能的插件,您可以查看我们专家挑选的最佳 WordPress 插件,或者只需搜索 Google 并将“WPBeginner”添加到您的搜索中,以找到我们久经考验的建议。
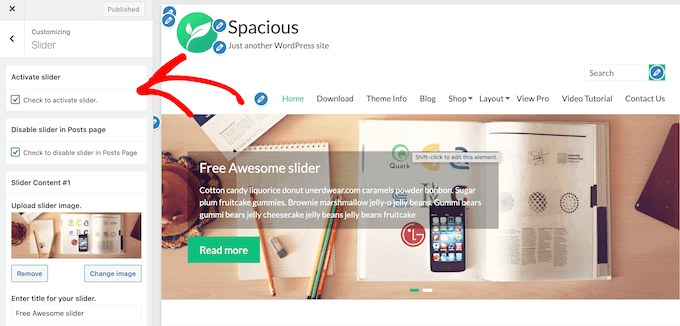
WordPress 主题特定滑块将消失
许多 WordPress 主题都内置了用于添加全屏主页滑块的滑块设置。 当您切换主题时,这些滑块将消失。

如果您想在网站的任何位置添加滑块,我们建议使用 WordPress 滑块插件。 有关更多详细信息,请查看我们对最佳 WordPress 滑块插件的比较。
WordPress 主题特定的短代码将消失
短代码为您提供了一种向帖子、页面和小部件区域添加新功能的方法。
许多流行的 WordPress 主题都有自己的短代码来添加功能,例如:
- 纽扣
- 图片画廊
- 滑块
- 列布局
- 和更多
当您切换 WordPress 主题时,这些简码将不再有效。 结果,短代码将仅作为文本显示在您的内容区域中。
如果您想要面向未来的主题短代码,那么您可以使用特定于站点的插件来添加代码。 这使您可以使用不会更改的插件添加自定义项,即使您切换主题也是如此。
有关更多详细信息,请参阅我们关于如何创建特定于站点的 WordPress 插件的指南。
切换 WordPress 主题时什么保持不变?
当您切换 WordPress 主题时,您的 WordPress 博客的某些部分将保持不变。 例如,您的 WordPress 帖子和页面将不受主题切换的影响。

但是,根据您的旧主题显示帖子、图像、附件和页面的方式,它们看起来可能会略有不同。
您的媒体库也将保持不变。 但是,您的 WordPress 主题的特色图像和缩略图可能具有不同的图像尺寸。
如果是这种情况,那么您可能需要重新生成缩略图以显示正确的图像大小。
您的所有常规 WordPress 设置(如永久链接、显示设置等)都将保持不变。
与您安装的其他 WordPress 插件相同,尽管它们在您的新主题中的功能可能有所不同。
如何准备切换 WordPress 主题?
在您切换 WordPress 主题之前,您应该做一些事情来确保它是一个流畅且无错误的体验。
首先,使用 WordPress 备份插件创建完整的网站备份非常重要。 这会保存您的帖子、页面、插件、媒体和数据库的副本。
有关更多详细信息,请参阅我们的指南,了解如何使用 UpdraftPlus 备份您的 WordPress 网站。
备份站点后,您应该花时间检查当前的主题。 您可以记下您所做的任何自定义设置,例如自定义 CSS、小部件等可以添加到您的新主题中的内容。

有关更多详细信息,请参阅我们的更改 WordPress 主题之前必须做的事情清单。
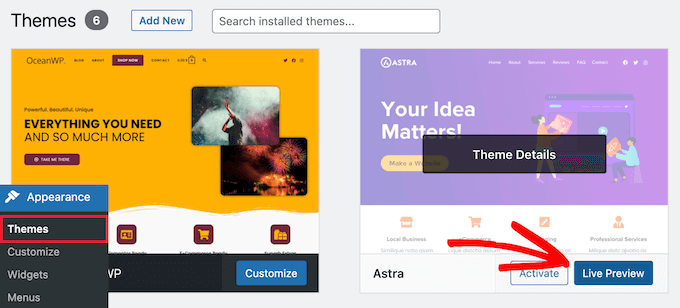
在激活您的新 WordPress 主题之前,您可以使用内置的预览功能来查看它的外观。 WordPress 可让您实时安装和预览主题,而无需在前端激活它们
只需转到外观 » 主题,然后将鼠标悬停在主题上并单击“实时预览”按钮即可查看它的外观。

预览主题时,请注意任何将生效的视觉变化。
您可以使用左侧的菜单浏览您网站的主页、帖子、其他页面、档案等。

之后,您可以确定是否可以调整新的主题设置和布局以匹配值得保留的旧站点的功能。
有关更多详细信息,请查看我们关于如何正确更改 WordPress 主题的指南。
我们希望本文能帮助您了解切换 WordPress 主题时会发生什么变化。 您可能还想查看我们的指南,了解如何选择最好的网页设计软件,以及我们为小型企业挑选的最佳商务电话服务。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
切换 WordPress 主题时会发生什么? 首次出现在 WPBeginner 上。
