什么是 WordPress 中的着陆页? + 如何创建?
已发表: 2022-12-15您想知道什么是 WordPress 中的登录页面吗? 或者您打算为您的 WordPress 网站创建一个登录页面? 然后,您就到了了解这一点的最佳地点。
毫无疑问,将您的网站访问者转化为潜在的潜在客户是创建可持续业务的完美方式。 但是您只能使用优化的着陆页来做到这一点。
简而言之,着陆页是您网站上经过良好优化的页面,旨在以销售或联系信息的形式捕捉用户对您的产品或服务的兴趣。 因此,如果您正在开展任何营销活动,那么着陆页可以帮助您实现目标并产生更多转化。
在本文中,我们将解释您需要了解的有关登陆页面的所有信息,并指导您完成 WordPress 网站上的登陆页面。
让我们开始!
A.什么是 WordPress 中的登陆页面? 为什么需要着陆页?
登陆页面是一个独立的页面,主要用于电子邮件、社交媒体或营销活动。 您可以使用此页面来宣传您的产品或服务。 任何引人入胜的登陆页面都可以轻松地将网站访问者转变为客户和订阅者。
同样,着陆页在制作时考虑了明确的号召性用语 (CTA) 目标。 因为它们可以产生比常规博客文章或网站页面更高的转化率。
因此,着陆页的目标是让您的网站访问者在访问您的网站时采取某种行动。 该操作可能是从您的在线商店购买特定产品、订阅您的电子邮件列表或填写表格。

因此,当访问者点击横幅、定向广告、电子邮件通讯、搜索广告等时,他们就会“登陆”到登陆页面。所有这些登陆页面都是针对小众受众的广告活动的一部分。
登陆页面在任何业务发展中都扮演着非常重要的角色。 任何着陆页都必须包含精美的文字内容以及赏心悦目的设计和布局。 尽管如此,它也应该首先服务于产生潜在客户的目的。
同时,着陆页可以是现有多页站点的一部分,也可以是没有网站的独立网页。 而如果您选择它作为一个独立的网页,那么它需要有一个单独的唯一 URL。
因此,作为一项规则,着陆页必须至少有一个号召性用语。 为了让你的访问完成至少一个动作,而不是强迫他们做出选择。 因此,将许多选项强加到您的页面上会使您更难做出决定。
在市场上,您可以找到多个登录页面托管和集成选项。 因此,设置着陆页并不是什么难事。 但是,您应该注意着陆页结构。 您需要确保您的着陆页实际上与常规网站页面不同,并且应该对您和您的客户都有利。
为什么需要着陆页?
与其他页面不同,着陆页高度关注特定的短期目标,以便您获得想要的结果。 除了增加转化率和产生新的受众洞察之外,着陆页还有助于:
- 产生潜在客户——毫无疑问,着陆页主要关注转化率,而不是教育和信息。 它有助于为您的业务创造潜在客户并增加销售额。
- 增加流量——着陆页不仅有助于产生潜在客户,还可以增加网站流量。 通过登录页面,您可以提高品牌知名度并让潜在客户更多地了解您的业务。
- 提升您的可信度——精心设计的着陆页带有清晰简单的信息,可以解释您所提供产品的价值。 这样,您的访问者就会欣赏您的产品和业务,并对您表现出兴趣。
- 强化品牌——如今,打造数字品牌势在必行。 当您拥有清晰而强大的品牌标识时,您可以从中受益。 因此,着陆页可以帮助您的客户日后记住您,甚至将您推荐给他们的朋友。
因此,着陆页对于您的营销策略至关重要。 您拥有的目标网页越优化,您期望的结果就越好。
B.主页和登陆页面有什么区别?
至此,简要介绍什么是 WordPress 中的登录页面。 您可能会产生一个疑问,即着陆页和主页是否相同。
老实说,就内容而言,这两个页面大部分看起来都一样。 但是,它们每个都有独特的功能和目的。 现在让我们在下面谈谈它们的区别。
主页是访问者在浏览器中输入域名后看到的第一个网页。 它是应用程序首次打开时显示的网站主网页。
每当访问者访问您的网站时,主页应立即告诉访问者您是谁以及您做什么。
另一方面,着陆页更像是一种促销工具。 访问者在点击横幅或电子邮件、广告或社交媒体帖子中的链接后将登陆此页面。

一个好的主页带有一个有吸引力和诱人的网站设计。 这将鼓励您的访问者与您的 WordPress 网站互动。 例如,浏览其他页面、浏览产品或注册您的电子邮件通讯。
同样,如上所述,着陆页专门用于营销或广告活动目的。 除此之外,它主要鼓励您的访问者做出购买决定或分享信息,作为潜在客户生成策略的一部分。
不仅如此,一个网站只能有一个主页,而您可以根据需要创建任意多个登录页面。
以下是主页和登录页面之间的更多差异。
主页
- 主页使用您的根域; 例如 www.yourwebsite.com。
- 您收到的大部分流量来自有机搜索。
- 您会找到指向您网站上所有其他重要页面的链接。
- 它让您的访问者全面了解您的业务。
- 此外,它还使用广泛的号召性用语,例如联系我们和了解更多信息。
登陆页面
- 着陆页是您网站上的二级页面; 例如,www.yoursite.com/landingpage。
- 在这里,您将主要通过付费营销活动(例如搜索广告、社交广告和电子邮件营销)获得流量。
- 在着陆页上,您可以在整个页面中专注于特定主题或报价。
- 此外,它还使用特定的号召性用语,例如注册和立即购买。
但是,有时同一页面可以同时用作主页和登录页面。 一些小型产品构建了一个单页网站,在其中添加信息和号召性用语元素。
也就是说,在下一节中,我们将研究如何在 WordPress 中创建漂亮的自定义登录页面。
C.什么造就了出色的着陆页?
好的,在我们进入其他内容之前,应该记住,有时您的主页也可以作为您的着陆页。 您应该让您的客户进入一个页面,以吸引他们利用您向他们承诺的任何特别优惠。 这样,您的着陆页将有更好的机会在更长的时间内吸引注意力。
但是,当您开始构建着陆页时,需要考虑几个关键组成部分。
- 有重点的内容和设计:着陆页的内容应该重点突出,不要让人分心。 它应该实现最终目标,即在完成号召性用语事件的同时为访问者提供他们想要的东西。
- 在构建着陆页时,请确保通过定制的活动对您的客户群进行细分并定位特定的消费者。 通过这种方式,您可以吸引特定群体的注意力并为未来培养这些潜在客户。
- 一个好的着陆页应该能够收集有关您的潜在客户的特定信息。 在收集人口统计数据时,它不应只包括姓名和电子邮件地址。
- 您永远不应将冗长的表格合并到您的着陆页中。 这将是一项艰巨的任务,您可能会失去几代人的领导机会。 相反,将您的表单分解成更小的部分,让用户确切地看到他们在流程中的位置。
- 登录页面应提供访问其他营销渠道的媒介。 除了交易之外,您还可以提供指向其他优惠的链接、您的社交媒体资料或电子邮件列表注册。
- 包括具有令人赏心悦目的设计和最少措辞的强烈号召性用语。 您应该了解您的目标市场,并以此为基础吸引您的潜在客户。
- 一个好的着陆页后面必须有一个感谢页面。 这不仅是一种良好的姿态,而且他们也会感到感激。 它还将向客户保证他们已完成注册或购买过程。
毫无疑问,我们生活在一个数字连接的世界中。 因此,开展数字营销活动是您为企业做出的最佳投资之一。 因此,包含一个登陆页面来构建您的数字营销工具箱是明智之举,您和您的客户都可以从中受益。
也就是说,在下一节中,我们将研究如何在 WordPress 中创建漂亮的自定义登录页面。
D.如何在 WordPress 中创建登陆页面?
现在,我们只了解了着陆页与其他网页的不同之处。 我们希望您现在清楚什么时候以及为什么要为您的 WordPress 网站使用登录页面。
话虽如此,让我们来看看如何在 WordPress 中创建漂亮的登录页面。
- 方法 1. 使用 Stackable Blocks 创建 WordPress 登陆页面
- 方法 2. 使用 Elementor Page Builder 在 WordPress 中创建登陆页面
方法 1:使用可堆叠块创建着陆页
我们要在 WordPress 中创建登录页面的第一种方法是使用 Stackable 块。
Stackable 是一种流行的 Gutenberg 块页面构建器,可让您使用 Gutenberg WordPress 编辑器构建动态网站。 它是使用自定义块、现成设计、全局设置和高级自定义选项构建动态网站的一体化解决方案。
现在,让我们看看创建令人惊叹的着陆页需要遵循的步骤。
第 1 步:安装并激活 Stackable 插件
第一步是登录到您的 WordPress 仪表板,我们将从那里安装插件。
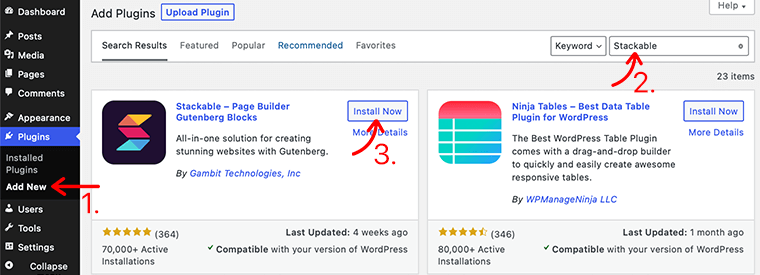
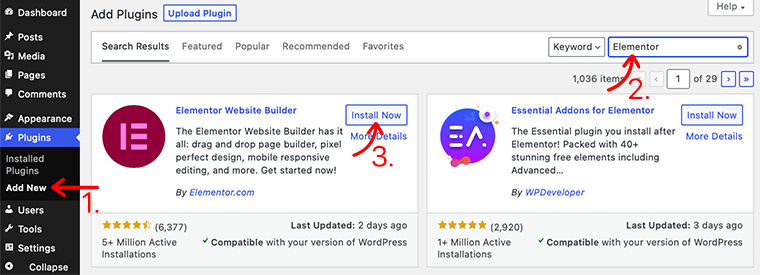
之后,在仪表板的左侧栏中,转到“插件”部分并单击“添加新”按钮。

之后,在仪表板右上角的搜索字段中输入Stackable插件。 找到插件后,单击“立即安装”按钮。
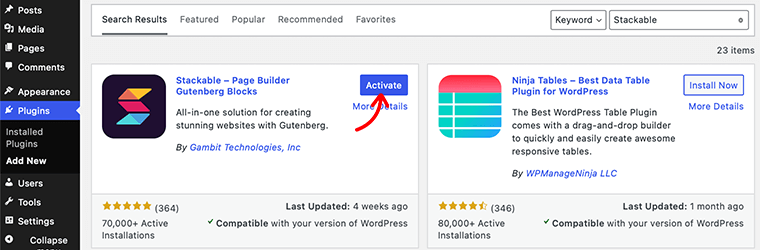
完成安装后,您会看到激活按钮,如下所示。 单击按钮激活它。

您现在已经成功安装了 Stackable 插件的免费版本。 但是,如果您想要更高级的功能,您可以购买其高级版本。
第 2 步:创建新的着陆页
接下来,在成功安装插件后,您需要创建一个登录页面。
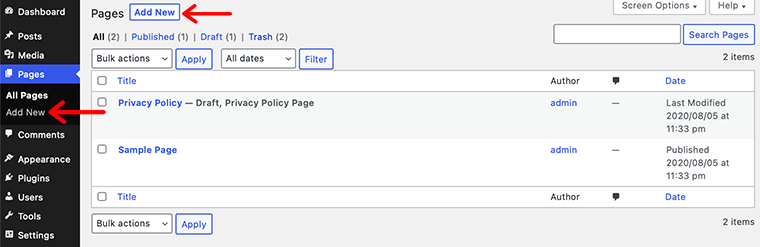
为此,请转到您的 WordPress 仪表板,导航至页面 > 添加新页面,然后它将带您到 WordPress 编辑器页面。 现在从这里开始,您可以开始创建您的着陆页。

第 3 步:使用可堆叠块将元素添加到您的着陆页
现在您的着陆页已准备就绪,是时候开始构建您的页面以包含您想要的元素了。 在本指南中,我们将向您展示如何使用Stackable Design Templates将元素添加到您的着陆页。
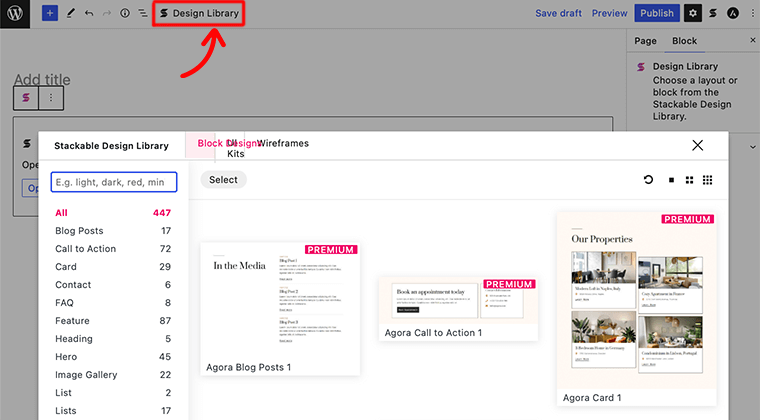
在这个设计模板中,您将获得一个巨大的不同块的设计模板库。 您可以通过单击 WordPress 编辑器页面顶部的设计库按钮来访问这些设计模板。

例如,您可以首先将英雄部分添加到您的着陆页。
一世。 添加英雄部分
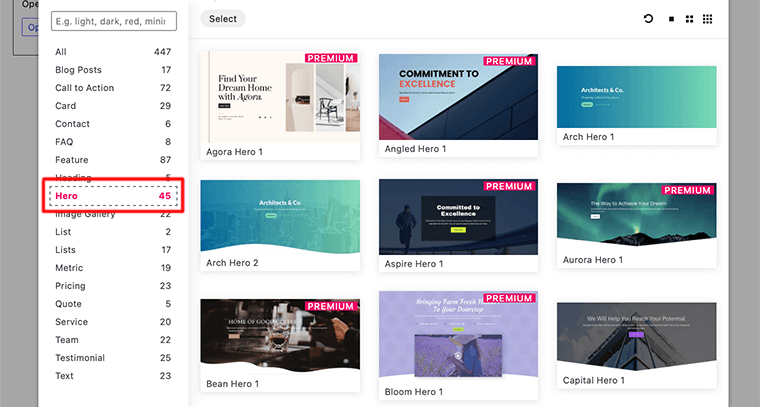
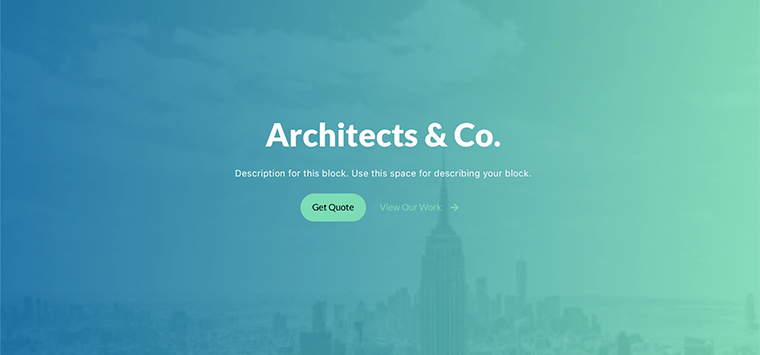
您要添加到目标网页的第一件事是英雄部分。 在这里,在Stackable Design Templates中,单击Hero块选项。 它将显示与英雄块相关的所有模板,如下图所示:

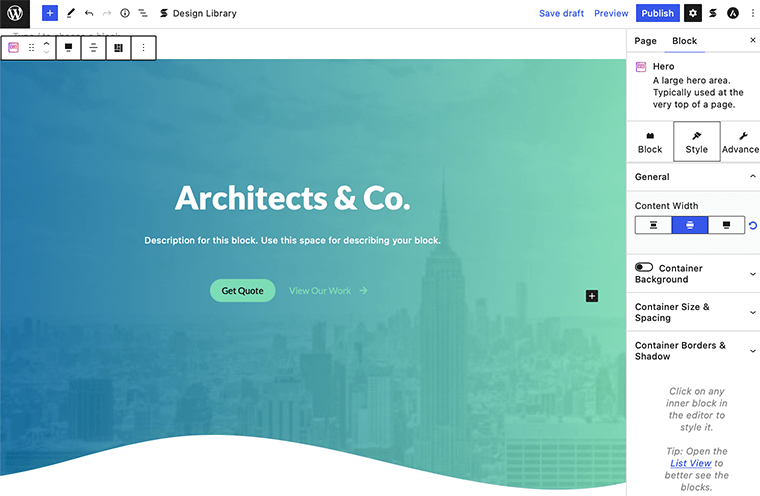
从模板库中,选择并单击您要使用的模板。 之后,Stackable 会将该设计应用到您的登录页面,并将您带到 WordPress 编辑器。

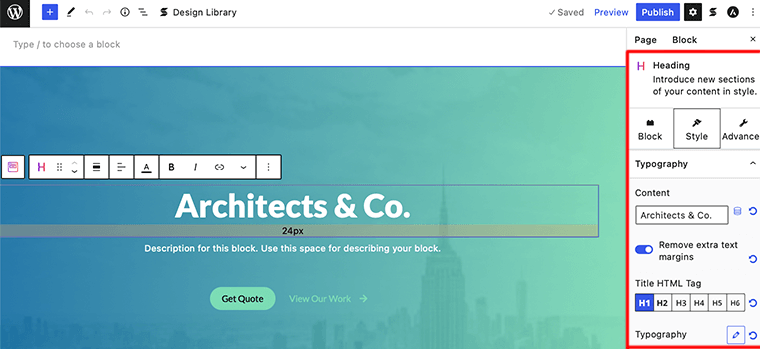
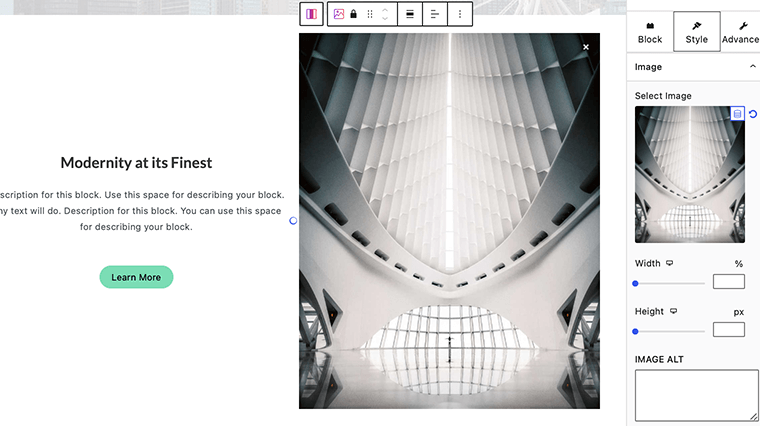
要编辑模板的任何元素,请单击该特定元素。 您会在设置菜单上找到该特定块的设置面板。
例如,在我们使用的模板中,如果我们单击标题部分,我们将在右侧获得与其相关的所有设置选项。 您现在可以按照自己喜欢的方式选择自定义。 您可以在那里更改文本、文本颜色、大小等。

二. 添加号召性用语块
现在您已经添加了英雄部分,是时候向您的着陆页添加号召性用语块了。 这是一个很棒的部分,因为它可以让您引起访问者对您的产品和交易的注意。
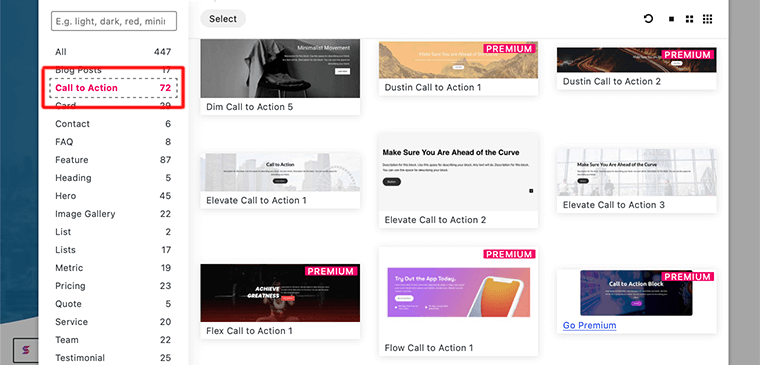
就像添加英雄块一样,单击设计库并搜索“号召性用语”块,如下图所示:

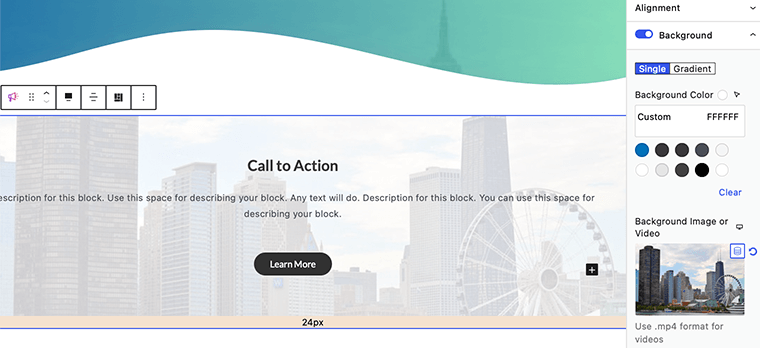
添加块后,您会在左侧的内容区域看到号召性用语部分。
在下图中,我们可以看到包含其他三个块的 CTA 块组——标题、文本和按钮。 确保更改标题、文本、按钮背景等。如果您还想为块设置样式,则可以在右侧栏中找到设置面板。

三. 添加功能块
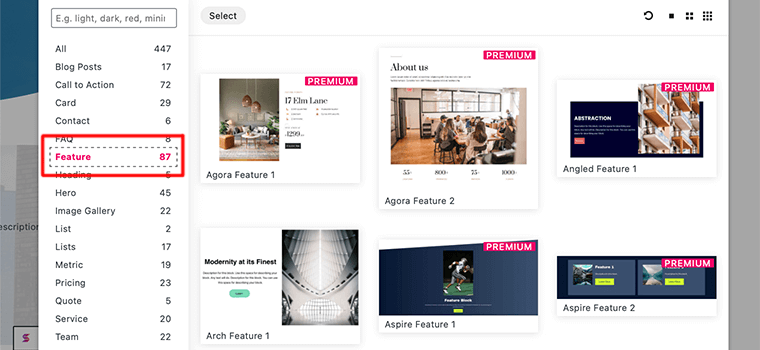
我们要添加到登录页面的下一个元素是功能部分。 您可以使用这种类型的块来显示产品功能或您想要的一切。
在Stackable Design Templates中,单击Feature块,它将显示与该功能块相关的所有模板。

完成后,此块将允许您添加图像以及文本和按钮。
您可以同时列出产品的功能和图像。 确保您不要忘记添加号召性用语按钮以促使他们购买产品。

四. 添加其他元素块
根据您的要求,确保将适当的块添加到您的目标网页。 在本指南中,我们只展示了几个要添加到您的着陆页的块。
但是,就像那些块一样,您可以向着陆页添加更多块。 例如优惠券、帖子轮播、推荐、最新帖子等。
第 4 步:发布您的着陆页
在这最后一步中,一旦您将所有元素放在一起,请确保进行预览。 在预览的同时,还要检查所有 CTA 按钮,看看它们是否传递了它们的事件。

最后,如果一切都按照您创建的方式看起来很棒,请单击“发布”按钮。 通过这种方式,您可以使用 Stackable Blocks 为您的 WordPress 网站构建登陆页面。
方法 2:使用 Elementor 创建登陆页面
现在我们已经了解了第一种方法,让我们看看如何使用页面构建器创建登录页面。

要创建我们的着陆页,我们将使用Elementor及其可视化拖放界面。 在市场上,您会发现许多 WordPress 页面构建器插件,它们允许您使用简单的拖放工具创建漂亮的登录页面。
但是,Elementor 是最好的页面构建器,可让您访问功能强大的可视化拖放式设计编辑器。 除此之外,它还为您提供了专用的登录页面管理区域。 此外,它还带有专业设计的登录页面模板,您可以根据自己的需要进行自定义。

但是,Elementor 允许您使用 Elementor 模板或从头开始构建登陆页面。 在本文中,我们将研究这两种可能性,以便更轻松地为您选择最佳的一种。
有了这些,您准备好使用 Elementor 构建您的第一个登录页面了吗? 按照以下步骤使用 Elementor 页面构建器插件创建一个高度转换的登录页面。
使用 Elementor 模板构建登陆页面
首先,让我们看看如何使用 Elementor 模板在 WordPress 中创建登陆页面。 现在,如果您想在几分钟内构建一个登录页面怎么办?
在这种情况下,我们建议使用 Elementor 页面构建器提供的现成 Elementor 登陆页面模板。 由于 Elementor 附带了许多用于构建登录页面的令人惊叹的 Elementor 模板。
以下是使用 Elementor 登陆页面模板构建登陆页面的方法:
第 1 步:安装并激活 Elementor 插件
但在我们开始构建登陆页面之前,第一步是安装 Elementor 网站构建器插件。
第一步是登录到您的 WordPress 仪表板,我们将从那里安装插件。
然后,在仪表板的左侧边栏上,转到“插件”部分并单击“添加新”按钮。

现在,在仪表板右上角的搜索字段中键入Elementor插件。 找到插件后,单击“立即安装”按钮。
完成安装后,您会看到激活按钮,如下所示。 单击按钮激活它。

您现在已经成功安装了 Elementor 插件的免费版本。 您会在左侧导航区域中找到Elementor菜单。
但是,要获得更高级的功能,您必须购买其高级版本。 购买后,您可以将其上传并安装到您的 WordPress 网站。 要了解有关如何安装插件的更多信息,请查看我们关于如何安装 WordPress 插件的完整指南。
第 2 步:创建新的着陆页
在第二步中,我们将为我们的 WordPress 网站创建一个新的登录页面。
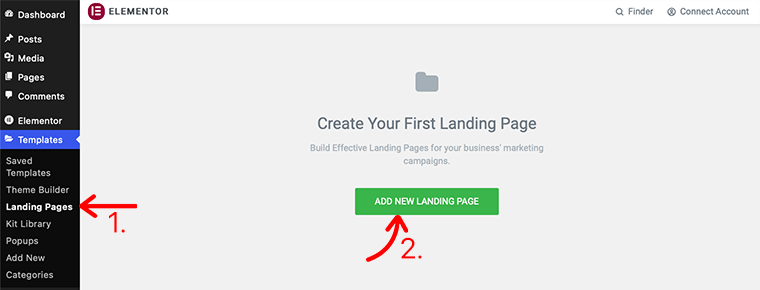
要创建您的第一个登陆页面,请在您的 WordPress 仪表板中导航至模板 > 登陆页面,然后单击添加新登陆页面按钮。

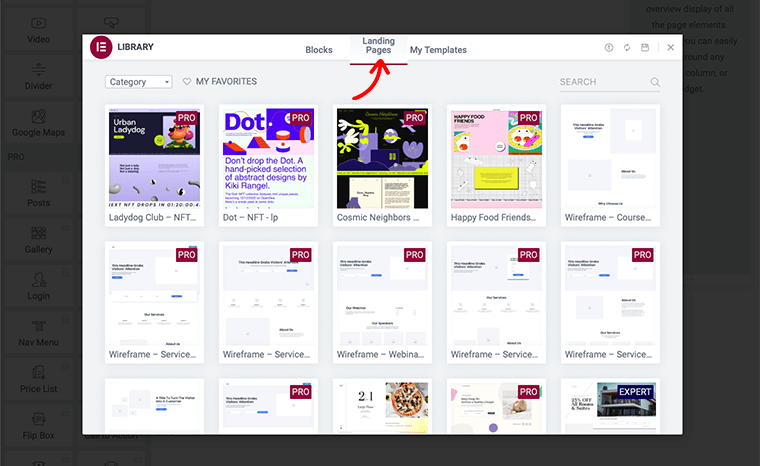
之后,它将带您进入 Elementor 编辑器页面。 但在此之前,它会弹出一个Elementor 模板库。 您可以选择其中一个预制的着陆页模板来构建您的着陆页。

但是,您会注意到 Elementor 附带免费和高级登录页面模板。 因此,请确保您可以根据自己的需要和预算进行选择。 尽管如此,两种类型的着陆页模板都针对设备和 SEO 进行了高度优化。
现在,一旦您为您的网站找到了完美的登录页面,请单击“插入”链接。 之后,Elementor Builder 将该设计应用到您的登录页面,并将您带到 Elementor 可视化编辑器。

第 3 步:编辑和自定义模板
在 Elementor 可视化编辑器中,您会发现它已经用实时前端编辑器完全取代了基本的 WordPress 编辑器。 这样,您就可以直观地创建复杂的设计布局,而无需在编辑器和预览模式之间切换。

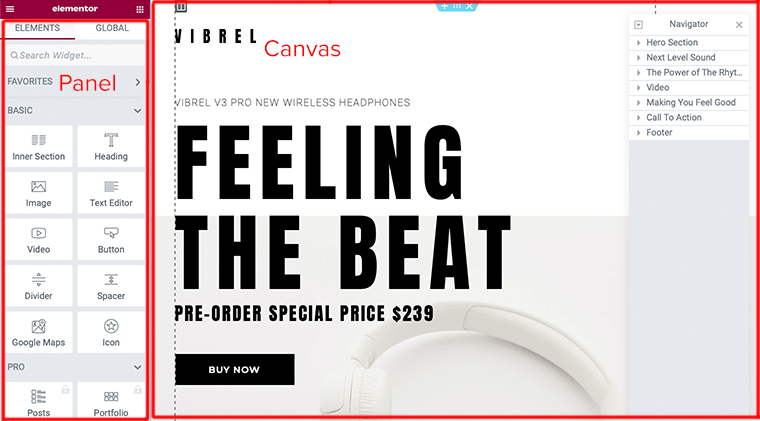
现在,您可以开始编辑着陆页了。 但是,您首先需要了解 Elementor 的基本结构。 因此,Elementor 编辑器由 2 个主要区域组成:面板和画布。
- Elementor 面板 –在这里您可以找到编辑和自定义站点所需的所有工具和设置。
- Elementor Canvas –它也称为视觉内容区域,您将在其中创建页面/帖子/网站部分。
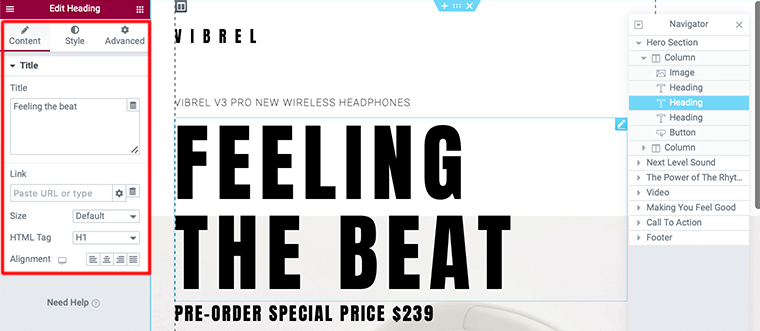
这样,让我们看看如何编辑模板的任何元素。 要编辑模板的任何元素,请单击该特定元素。 这将弹出左侧的编辑器面板。
当它打开一个弹出窗口时,它将包含该特定块的所有设置。 例如,在下图中,我们将编辑标题元素。

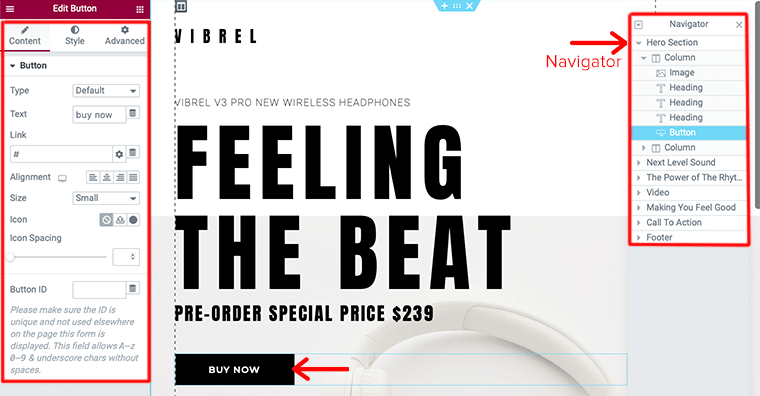
同样,您可以根据需要编辑模板的其他元素。 但是,您可以通过导航器在模板中移动并编辑它们。
在下一个示例中,让我们看看如何编辑模板的按钮元素。 为此,单击Button元素,它将为侧边栏上的按钮打开一个编辑器面板。

在其编辑器面板上,您会找到用于添加 URL、编辑文本、大小、对齐方式和按钮间距的设置选项。 同样,您也可以通过单击“样式”按钮来编辑按钮的外观和样式。
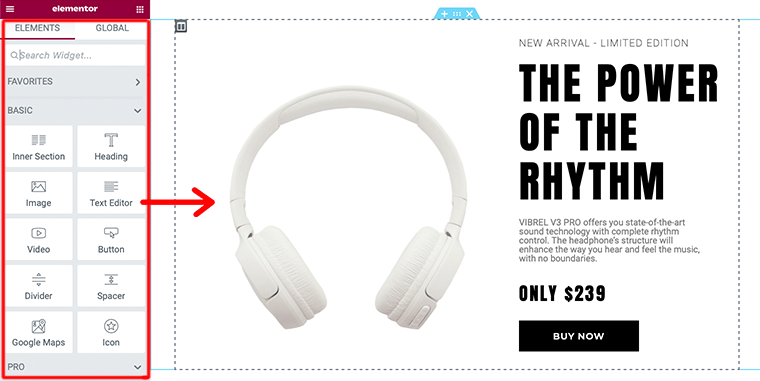
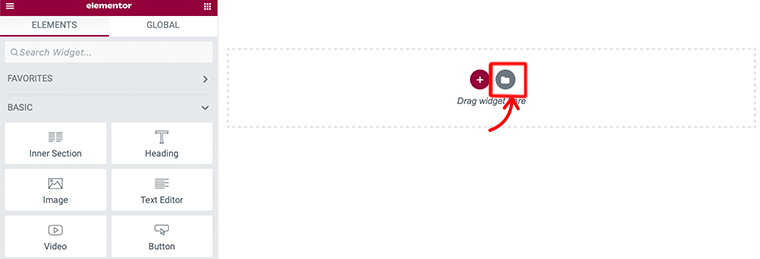
同样,您可以通过单击小部件图标将更多元素添加到您的着陆页。 之后,您会发现许多您可能想要使用的元素小部件。 要将这些小部件添加到登录页面,请将它们拖放到您的内容区域。

第 4 步:预览并发布您的着陆页
在这最后一步中,在发布您构建的登录页面之前,请确保对其进行预览。 作为管理员,这是重要的一步,您应该知道它在发布时的外观。
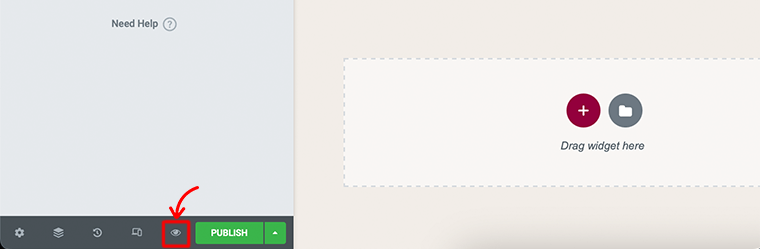
为此,您需要单击左下方面板上的眼睛图标。

完成预览后,如果一切正常,请继续发布您的着陆页。 您会注意到左下方面板上眼睛图标旁边的绿色发布按钮。
单击“发布”按钮后,它会将绿色的“发布”按钮更改为灰色的“更新”按钮。
恭喜,您现在已经为您的 WordPress 网站构建并发布了您的第一个 Elementor 登陆页面。
从头开始构建着陆页
在上面的这种方法中,我们只是研究了如何使用 Elementor 模板构建登录页面。 现在,如果您想自己构建自定义登录页面怎么办?
在这种情况下,我们建议您从头开始自行构建着陆页。 但是,必须知道如何自己使用页面构建器,以便可以从头开始构建它。
以下是从头开始在 Elementor 中构建登录页面的方法:
第 1 步:创建新的着陆页
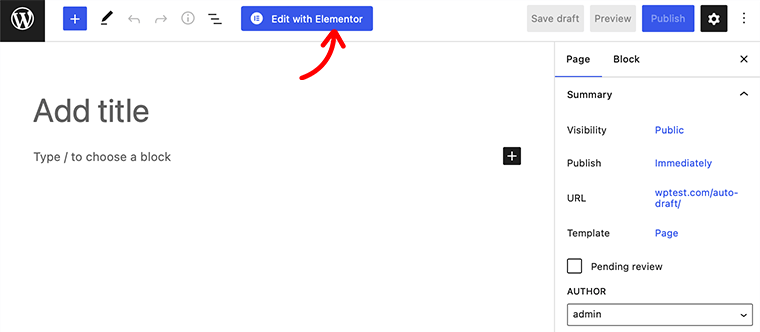
要创建您的登录页面,请在您的 WordPress 仪表板中导航至“页面”>“添加新页面” ,然后单击“使用 Elementor 编辑”按钮。

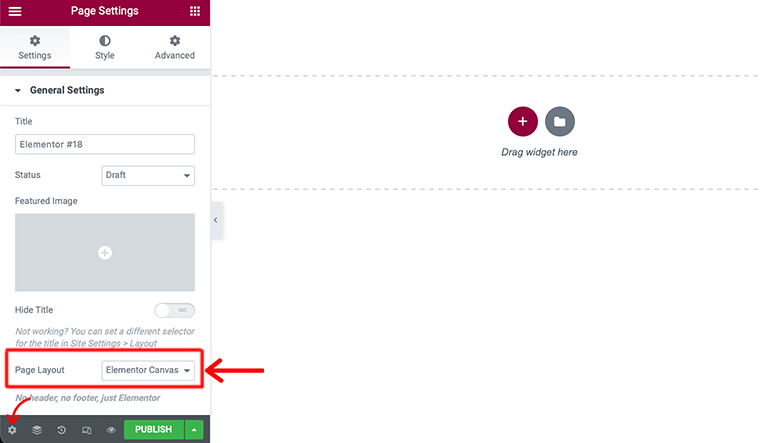
之后,它将带您进入 Elementor 编辑器页面。 但在我们开始构建登陆页面之前,请转到页面左下角的Elementor 设置。 在那里,将页面布局从默认设置为Elementor Canvas以在空白着陆页上工作。

第 2 步:将元素添加到您的着陆页(构建英雄部分)
在下一步中,我们将向我们自己的登录页面添加元素。 尽管如此,每个着陆页都可能不同,并且您的着陆页可能包含数十种不同的元素。
例如,让我们看看如何将英雄部分添加到我们的着陆页。 英雄部分是访问者访问您的网站时首先看到的内容。
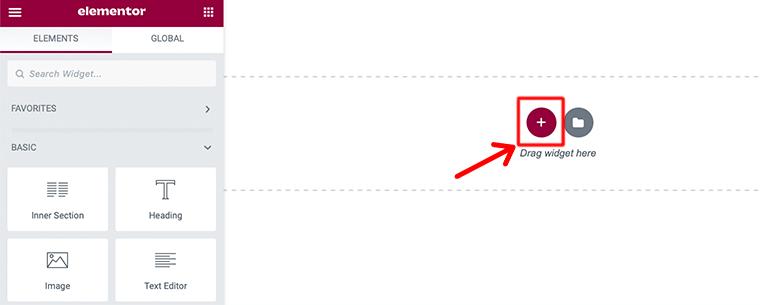
首先,单击 Elementor 编辑器区域的“+”图标,然后选择目标网页的结构。 但是,我们更喜欢两个列部分,以帮助您并排显示标题、副标题和图像/视频。

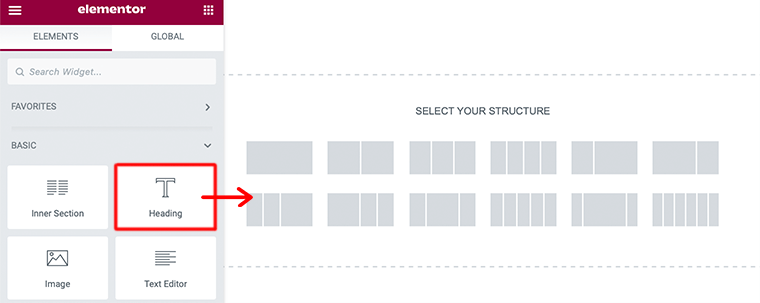
添加标题——我们要添加到英雄部分的第一件事是标题元素。 在这里,我们将从 Elementor 块区域拖放标题小部件。
例如,在下图中,我们拖放了两个标题小部件。 然后,我们将 H1 标签用于第一个标题,将 H2 标签用于副标题。

添加 CTA –接下来我们要添加到英雄部分的是 CTA(号召性用语)小部件元素。 您可以从 Elementor 块区域拖放号召性用语小部件。
但是,要能够使用此小部件,您必须购买其高级版本。 现在,一旦您添加了号召性用语按钮,您就可以对内容、样式和布局进行任何您喜欢的更改,就大功告成了!
通过这种方式,您可以通过拖放 Elementor 小部件来手动构建英雄部分。
第 3 步:构建关于部分
接下来,我们将为我们的着陆页构建关于部分。 以下是使用 Elementor 构建“关于”部分的方法:
首先,单击 Elementor 编辑器区域中的添加模板图标。

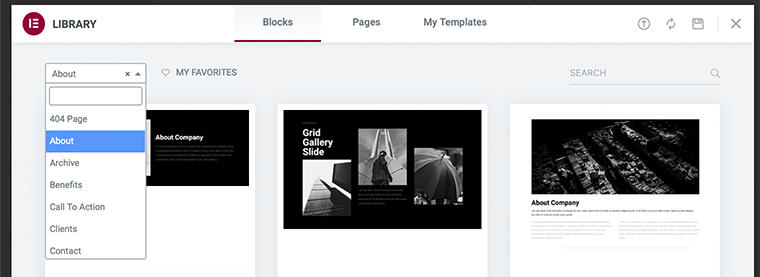
从那里转到顶部栏的“块”菜单。 之后,从下拉菜单中选择关于类别。

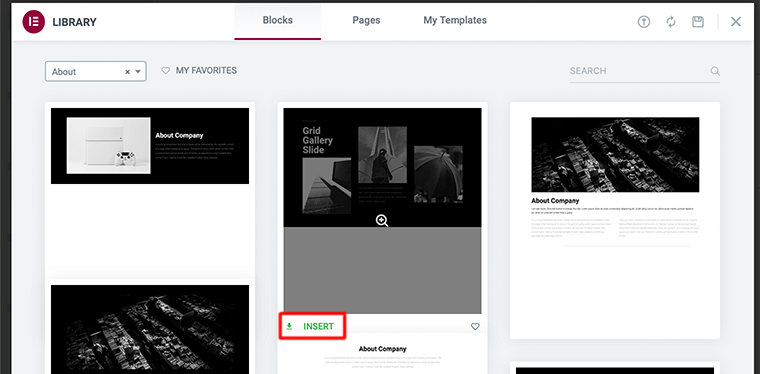
之后,您将找到关于块模板的列表。 从那里,您可以选择所需的一个,然后单击“插入”链接。 之后,您可以按照自己的方式进行更改和自定义。

事实上,在创建关于部分时,向该区域添加团队照片和相关视频是个好主意。
第 4 步:添加其他剩余块和部分
到目前为止,如果您一直正确执行这些步骤,那么您几乎已经完成了第一个登录页面的创建。 但是,您还可以向着陆页添加其他元素。 例如联系表、厨房、功能部分等。
您可以添加这些元素,类似于我们添加到登陆页面的其他块。 当您购买其专业版时可以获得更多的元素。
最后,根据您的要求将块添加到您的着陆页,而不会使它看起来笨拙和迷失方向。
第 5 步:预览并发布您的着陆页
在这最后一步中,在发布您构建的登录页面之前,请确保对其进行预览。 完成预览后,如果一切正常,请继续发布您的着陆页。
恭喜,您现在已经为 WordPress 网站从头开始构建并发布了 Elementor 登录页面。
E. FAQ——常见问题
登陆页面是一个独立的网页,访问者在执行某些操作(例如注册电子邮件列表、订阅服务或购买产品)时可以登陆该网页。
着陆页是推动转化、改善搜索引擎优化和建立品牌的好方法。 如今,大约 68% 的 B2B 企业使用战略登陆页面来获得新的销售线索。
一些最好的 WordPress 登陆页面主题是 Astra、Kadence、GeneratePress、Neve、Mesmerize、PopularFX、OceanWP 等。
当我们说潜在客户生成 WordPress 插件时,我们实际上是指帮助您创建和增加潜在客户的 WordPress 插件。 一些最好的潜在客户生成插件是 SeedProd、Leadpages、OptinMonster、WPForms、Icegram 等。
结论
好吧,现在就这些!
在本文中,我们展示了如何在 WordPress 中创建登陆页面。 我们希望这能帮助您了解在 WordPress 网站上创建登录页面的所有步骤。
因此,如果您对本文有任何疑问或建议,请在下面的评论中告诉我们。 此外,您还可以分享您在 WordPress 中创建登陆页面的经验。
您还可以查看我们关于如何创建电子邮件活动的完整指南。 有了这个,您可能还想查看另一篇关于适合您的小型企业的最佳 SEO 工具的热门文章。 确保你通过它们!
如果您喜欢这篇文章,请与您的朋友和同事分享。 另外,不要忘记在 Twitter 和 Facebook 上关注我们。
