什么是弹出通知以及如何在 WordPress 中设置它
已发表: 2023-10-26适时的弹出通知可以是一个强大的工具。 它可以帮助您营销新产品、扩大您的电子邮件列表等等。 但是,如果您不熟悉 WordPress 网页设计,您可能不确定如何创建一个。
尽管 WordPress 没有提供一种简单的方法来制作开箱即用的弹出通知,但您可以使用Otter Blocks等免费工具来完成这项工作。 然后,您所要做的就是使用直观的无代码编辑器自定义弹出块。
在向您展示如何在 WordPress 中创建弹出通知之前,我们先讨论一下使用弹出通知的一些好处。 简而言之,弹出通知是吸引人们注意力、让他们留在您的网站或鼓励他们进行转化的绝佳方式。
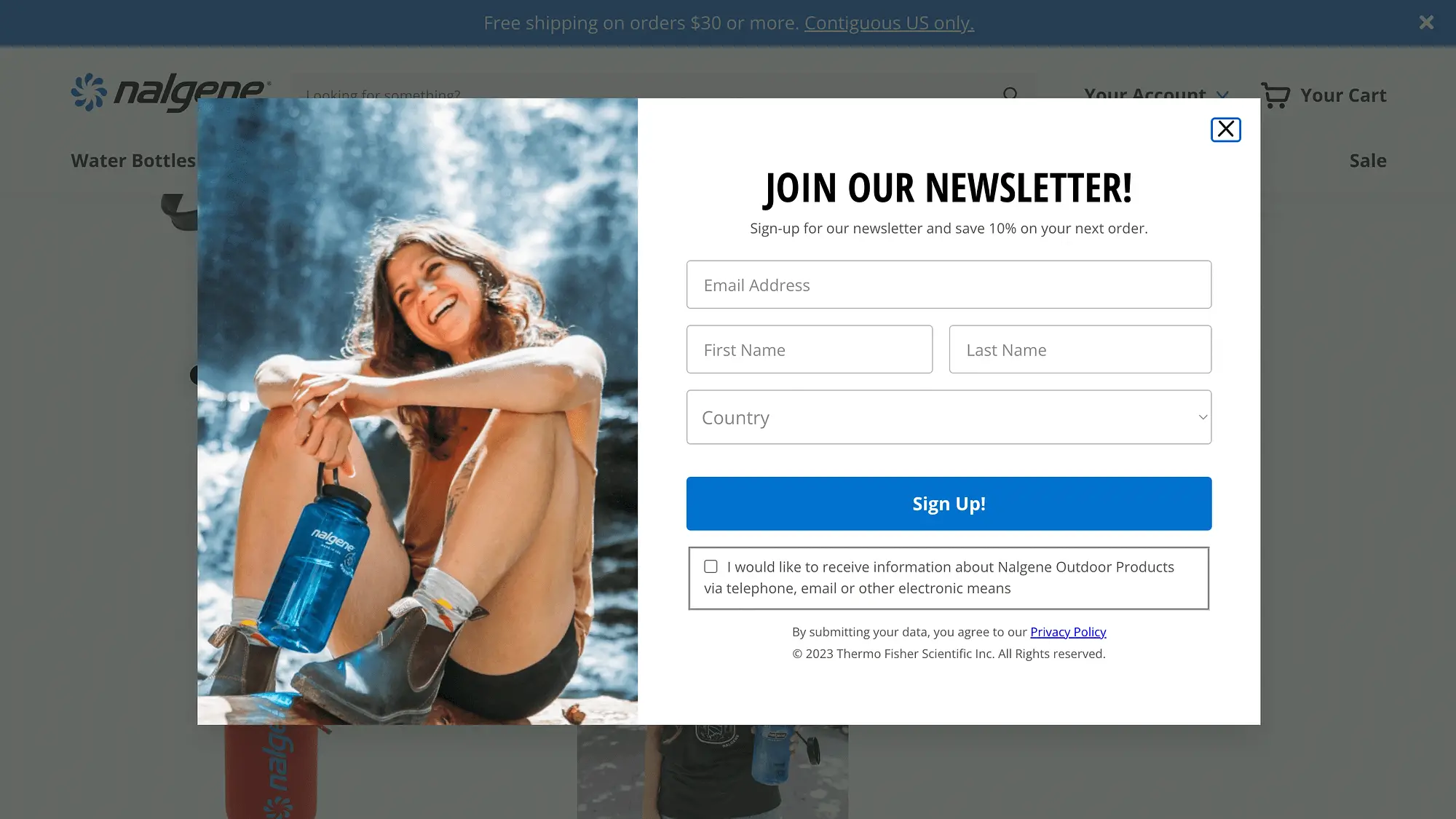
您可以使用弹出通知来帮助您收集潜在客户、宣传调查、收集时事通讯注册、推广社交媒体帐户、折扣、宣布新产品或功能以及通过交互式内容吸引用户:

良好的弹出通知可以成为您的电子邮件营销策略不可或缺的一部分。 此外,如果您经营一家电子商务商店,您甚至可以使用弹出窗口来营销新产品、时间敏感的交易等等。
总体而言,弹出通知在改善用户体验 (UX) 和帮助您实现目标方面具有很大的潜力。
现在我们已经介绍了在 WordPress 中使用弹出通知的主要好处,我们将向您展示如何通过四个简单步骤创建一个弹出通知!
第 1 步:安装并激活 Otter Blocks 插件
正如我们提到的,默认情况下,WordPress 不包含创建弹出窗口的简单方法。 尽管它的块列表很大,但它缺少这个选项。
幸运的是,您可以使用 Otter Blocks 这样的免费工具来获得此功能:
顾名思义,该插件允许您使用高级、可自定义的块来扩展站点的功能。
它是单一解决方案弹出插件的绝佳替代品,因为它将为您提供 23 个以上的块。 除了弹出构建器块之外,它还提供动画、粘性元素、产品评论等选项。
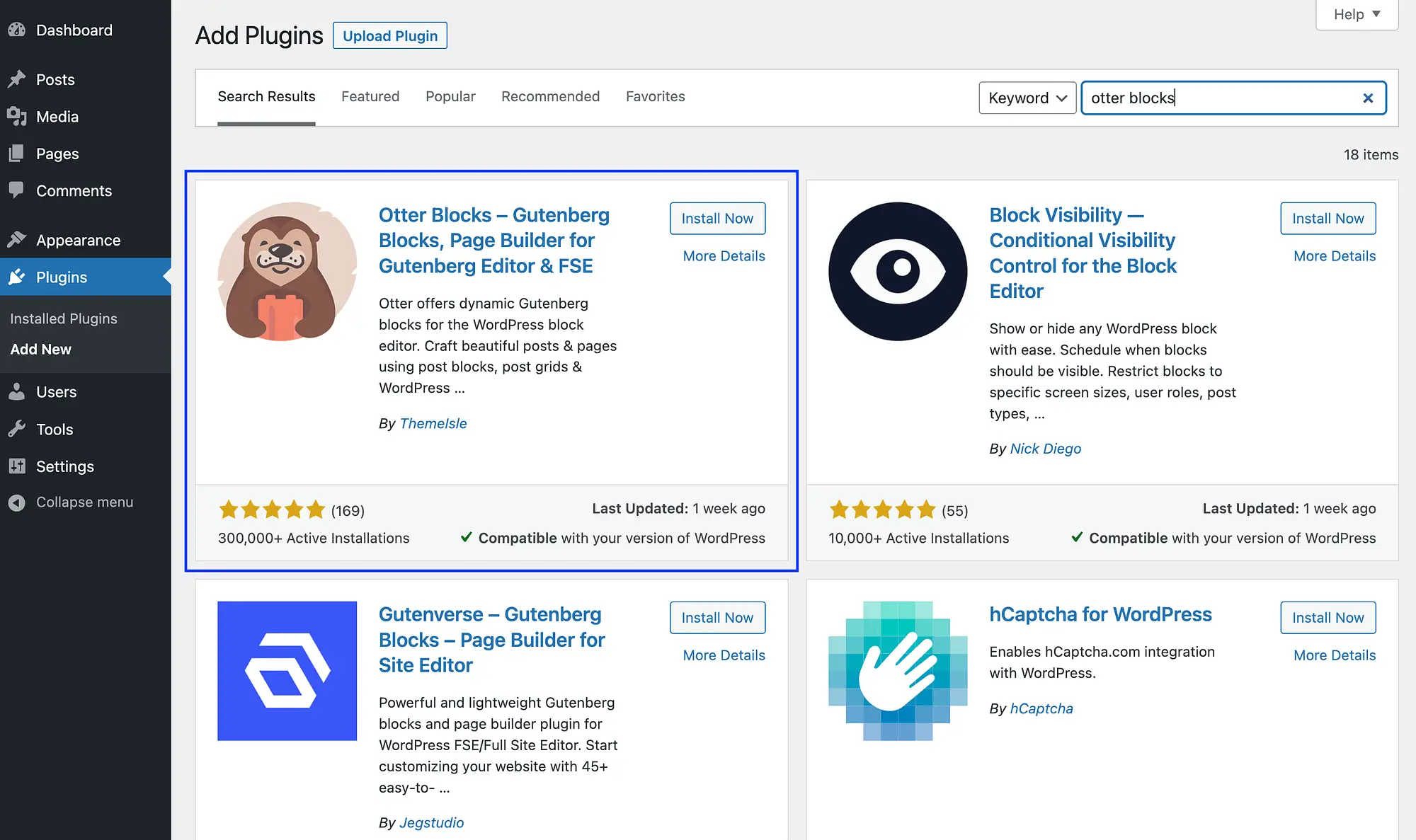
要开始使用该插件,请导航至您的 WordPress 仪表板。 转到插件→添加新插件并搜索该工具:

找到它后,只需单击“立即安装” ,然后单击“激活” 。
第 2 步:向您的帖子或页面添加弹出框️
安装并激活 Otter Blocks 插件后,下一步是将弹出块添加到您所需的页面或帖子。
如果您使用的是 WordPress 块主题,则可以使用站点编辑器将其添加到页面。 或者,您需要将弹出块添加到小部件区域。 无论您的主题类型如何,您都可以将其添加到任何帖子中。
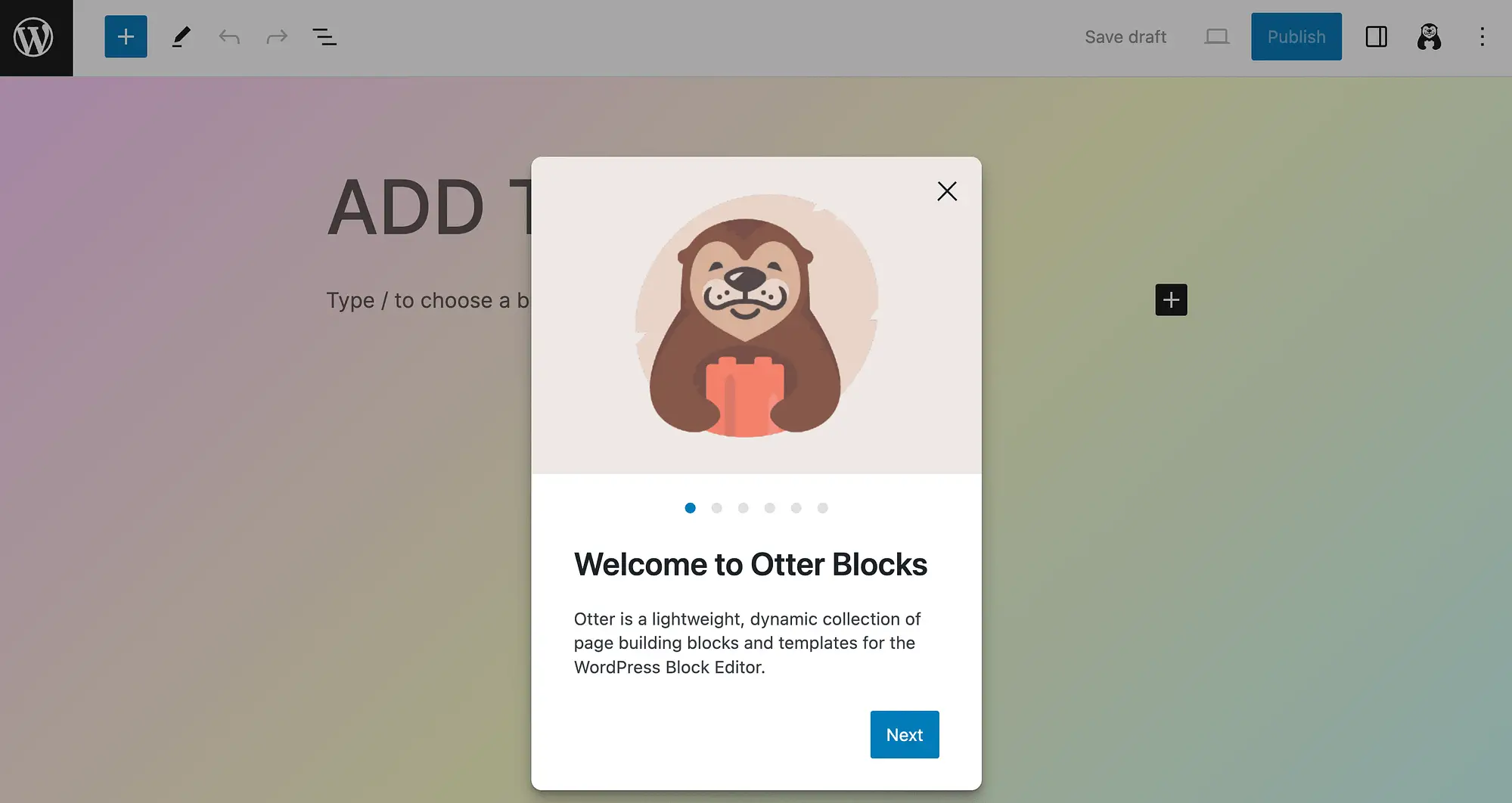
在本教程中,我们将使用帖子。 安装 Otter Blocks 后首次打开块编辑器时,将出现以下欢迎消息:

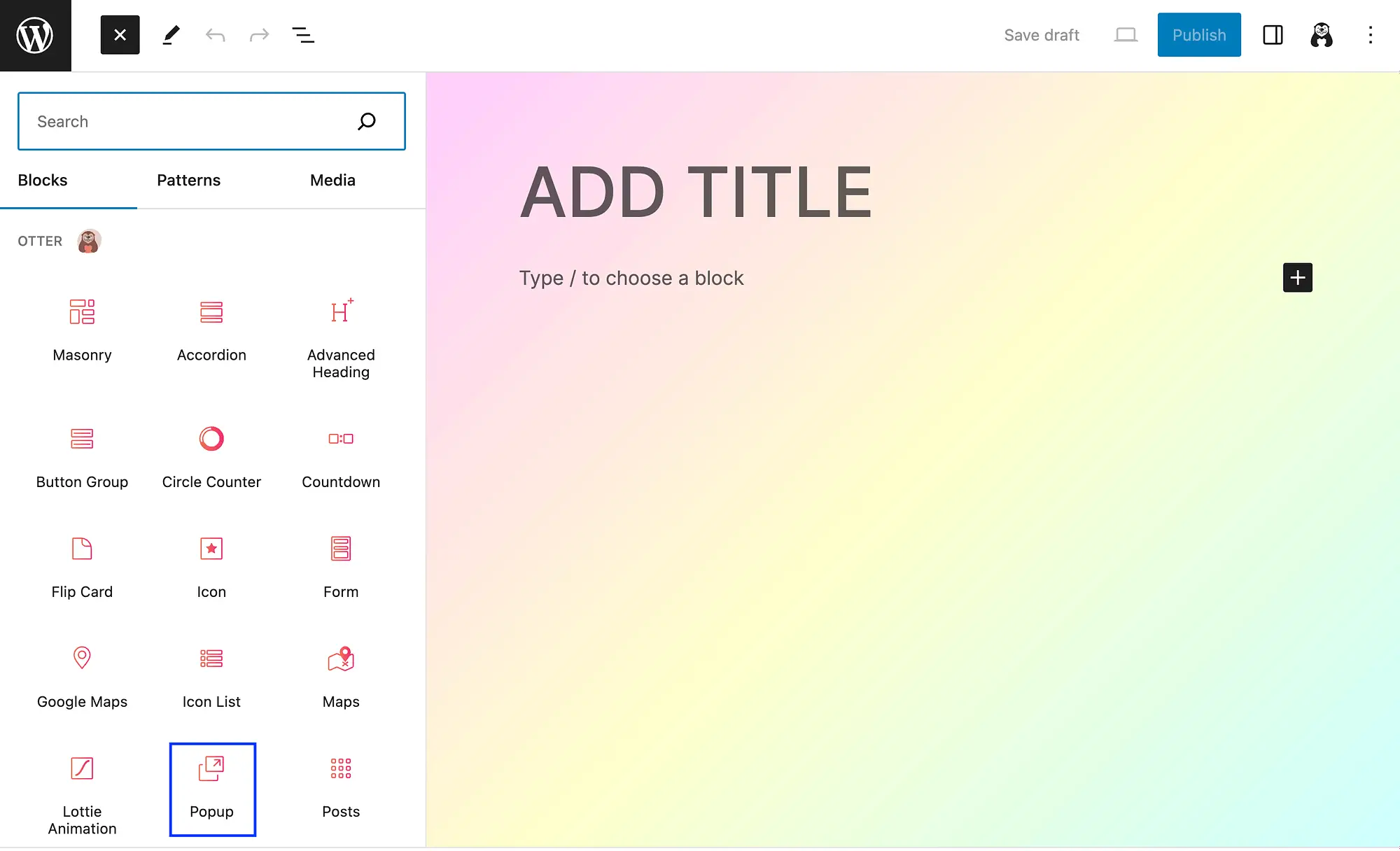
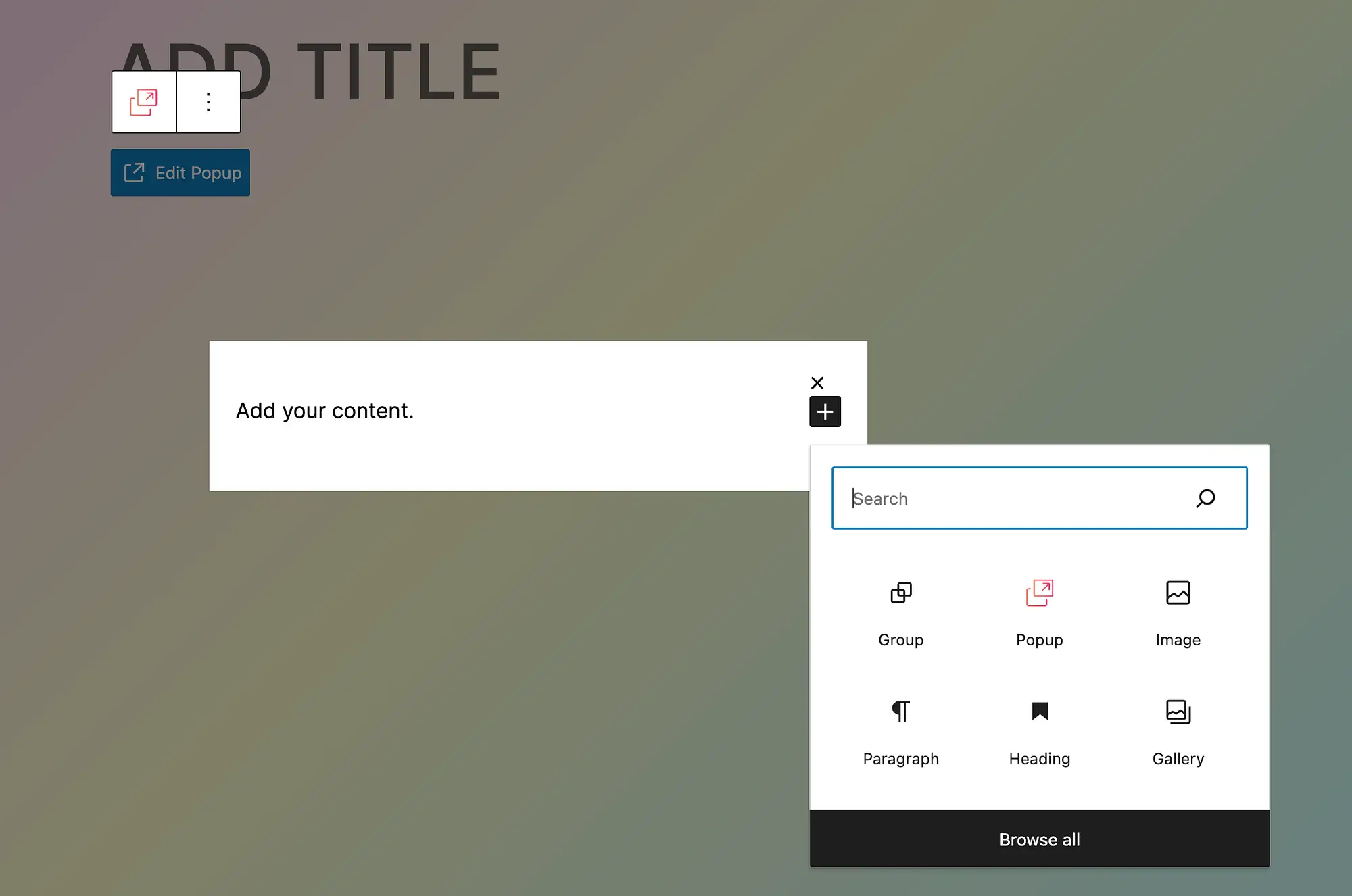
您可能需要单击提示以获取简要介绍。 否则,点击加号图标查看新的水獭块:

然后,单击弹出窗口块将其添加到您的帖子中。
第 3 步:选择弹出块变体
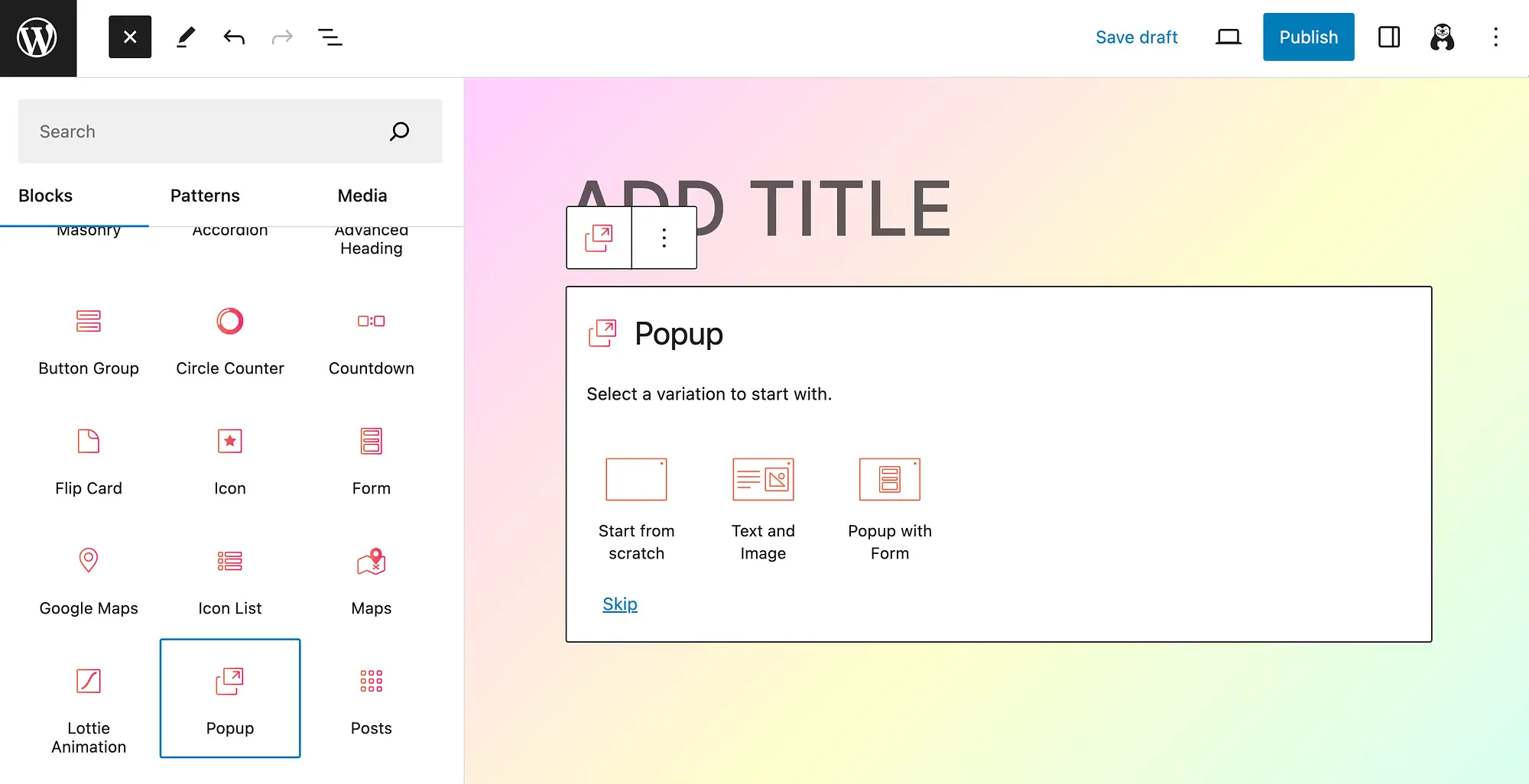
将弹出块添加到页面或帖子时,您需要选择一个弹出块变体。 这基本上决定了弹出通知的布局。 有以下三种选择:

如您所见,您可以选择从头开始、使用Text 和 Image或使用 Form 创建 Popup 。
让我们看看每个选项是什么样子的。 当您从头开始时,您将得到以下结果:

只需单击编辑弹出窗口即可开始:

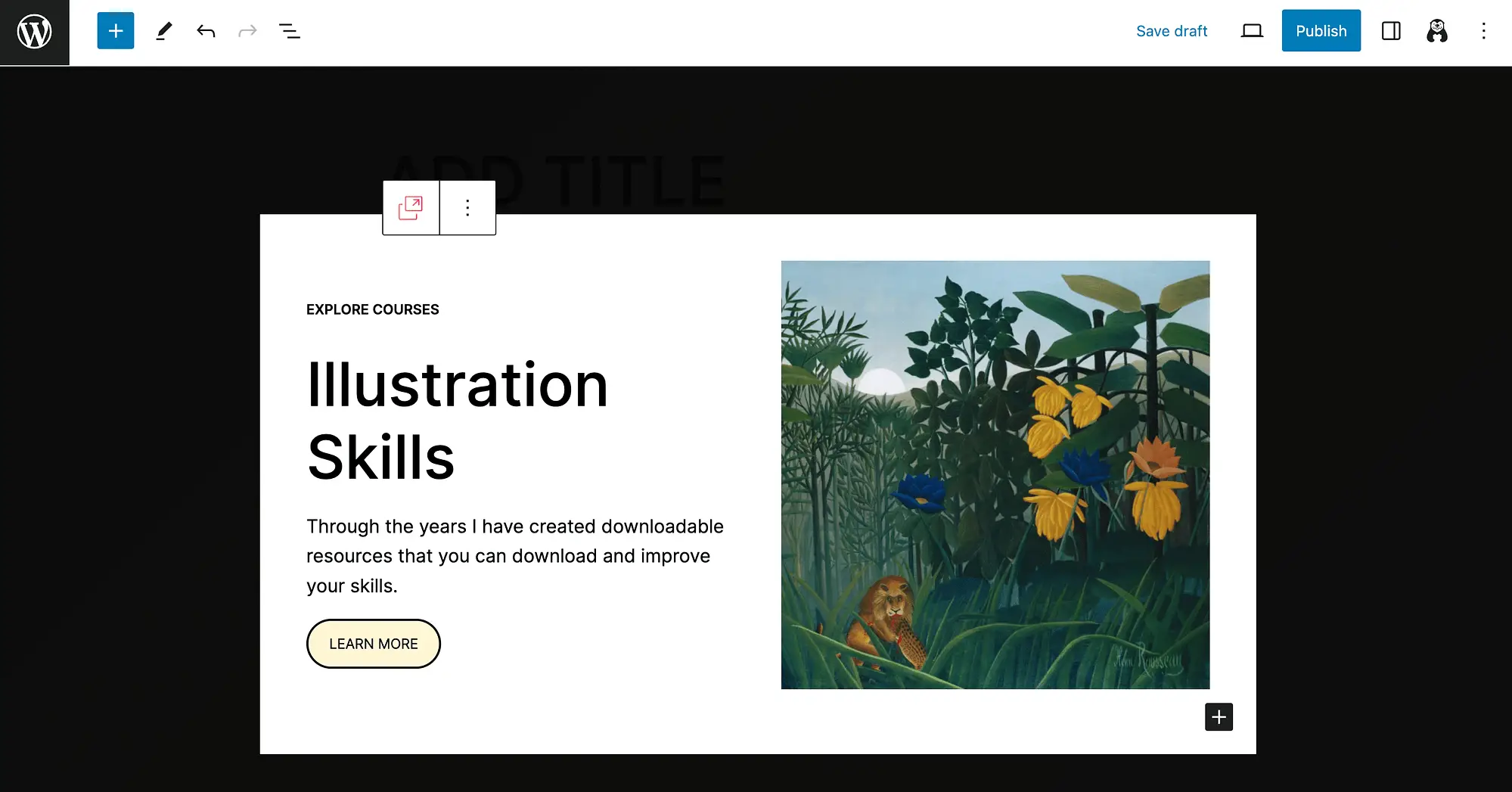
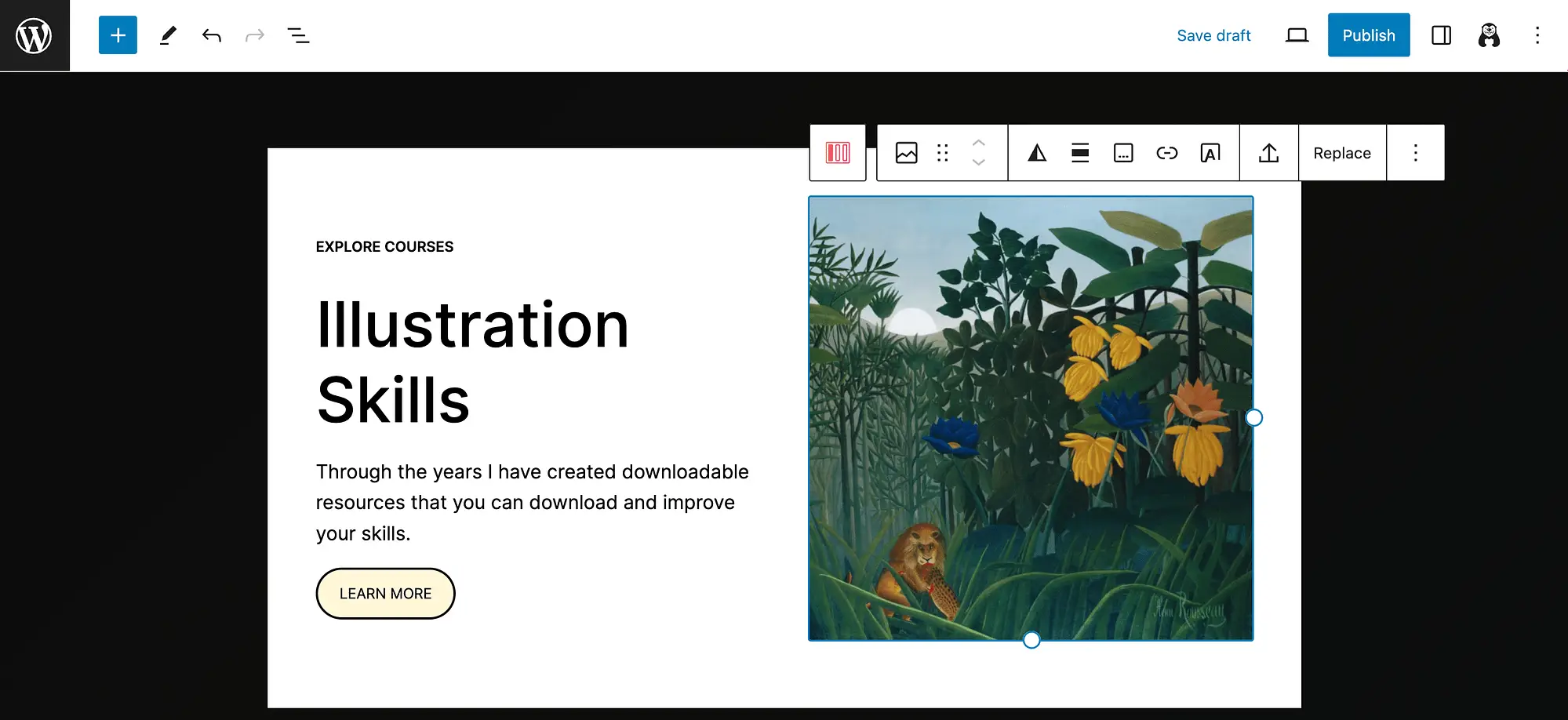
Otter Block 的弹出窗口构建器允许您将任何您喜欢的块添加到弹出窗口中。 现在,通过选择“文本”和“图像”,您将得到以下结果:

弹出窗口有一些占位符内容,因此您可以了解各种可能性。 只需单击任何元素即可对其进行修改:

如您所见,如果您想推广在线课程,这是一个很好的模板。 但如果您想宣传电子书等免费赠品,它也很有用。
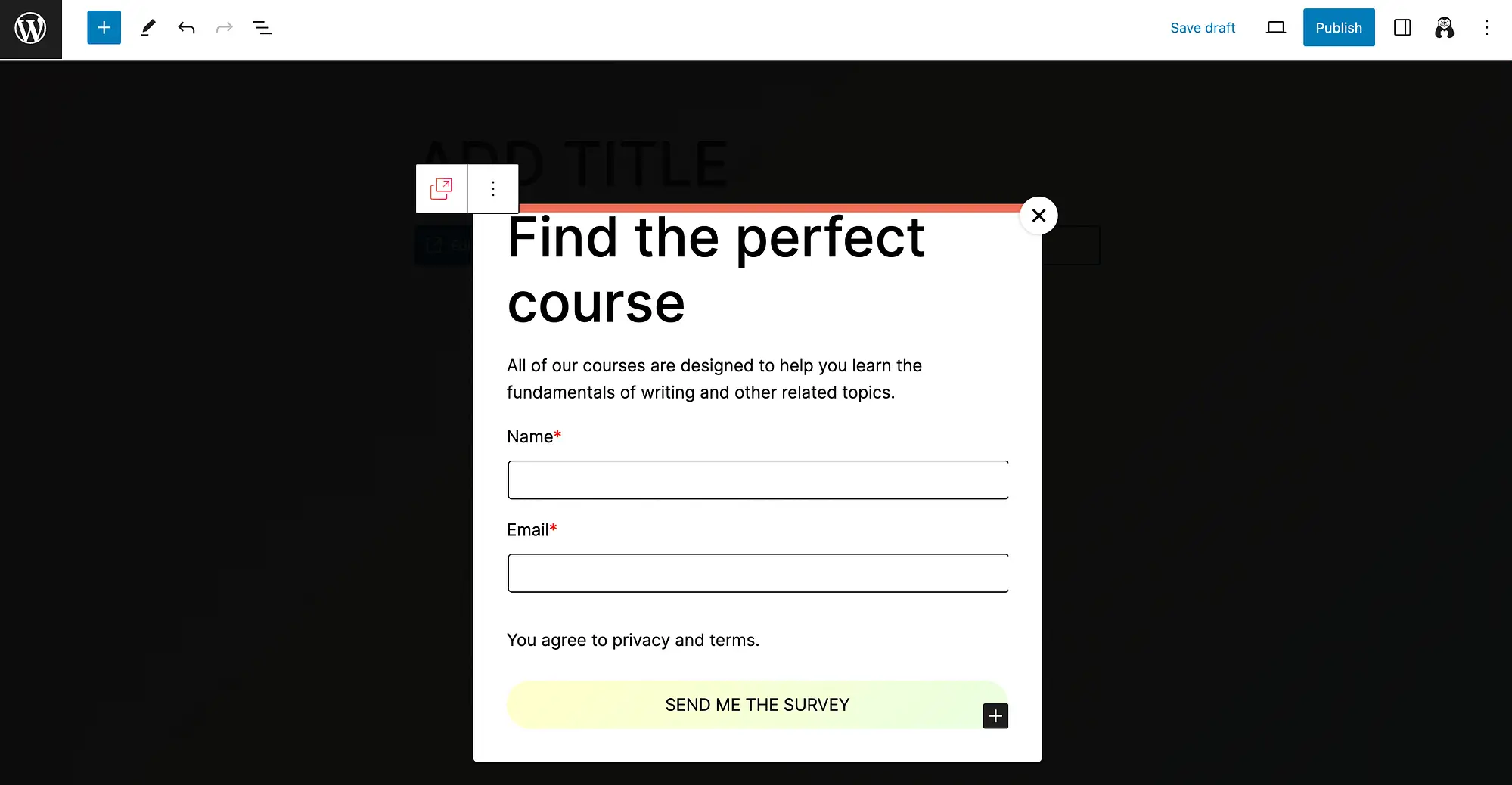
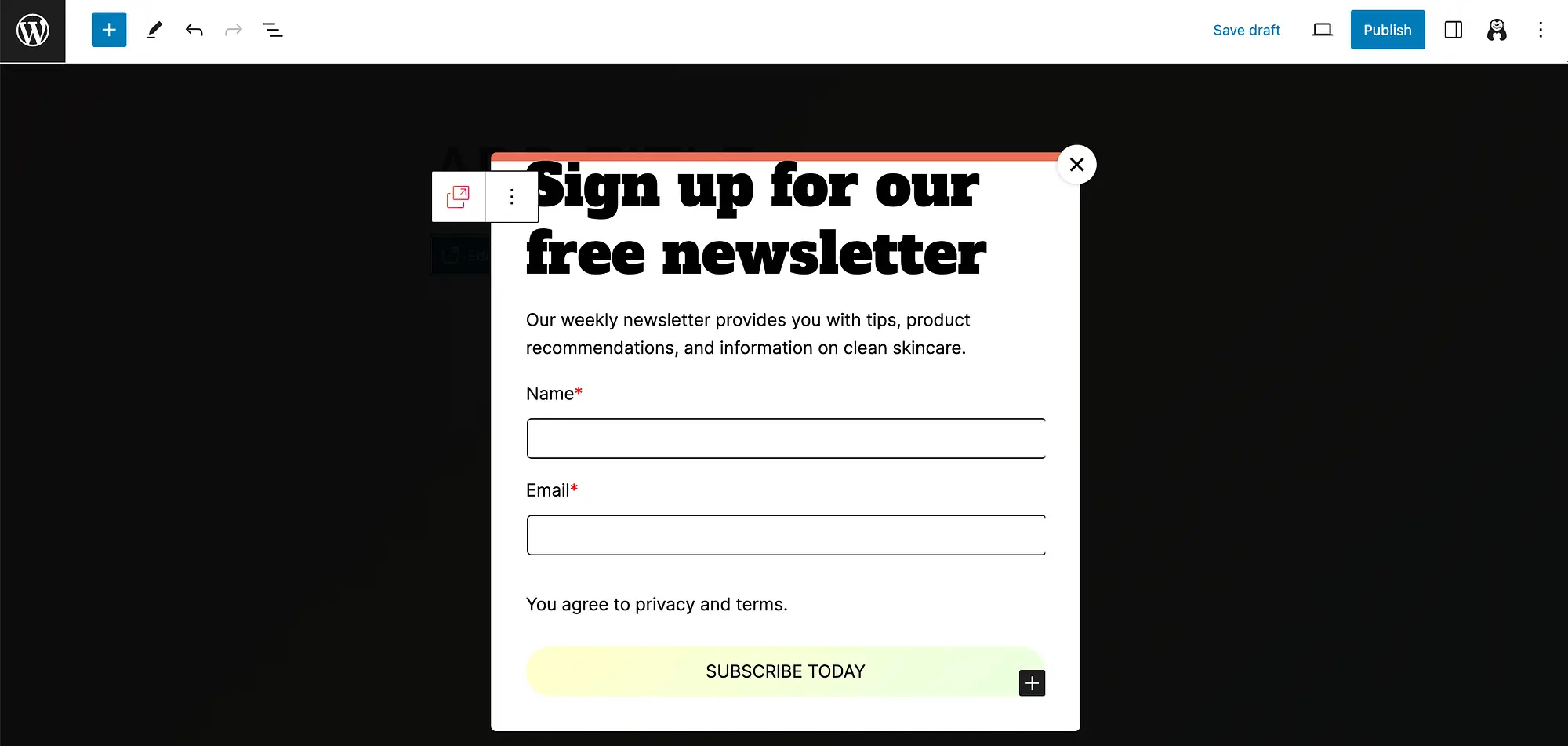
现在,让我们看看我们的最后一个选项,带有 Form 的 Popup :

此选项还提供了一些很好的占位符详细信息来帮助您入门。 而且,正如您所看到的,默认情况下,该表单将与您网站的主题(颜色、字体等)相匹配。
第 4 步:自定义弹出通知️
最后,让我们看看如何自定义弹出通知。 我们将继续使用弹出表单示例,因为这是最常见的用例之一。
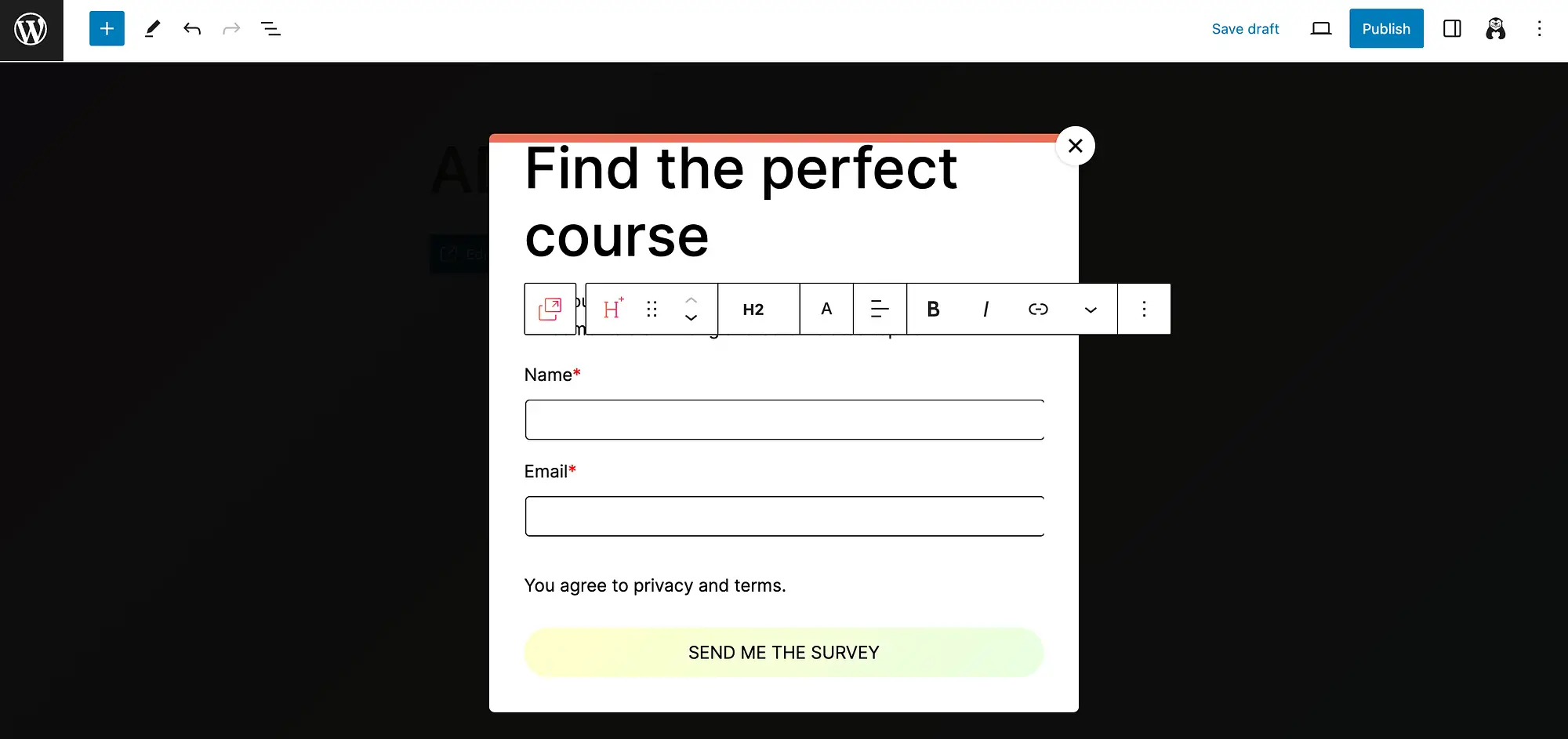
假设我们要创建一个时事通讯注册表单。 首先,我们将单击标题来打开自定义选项:

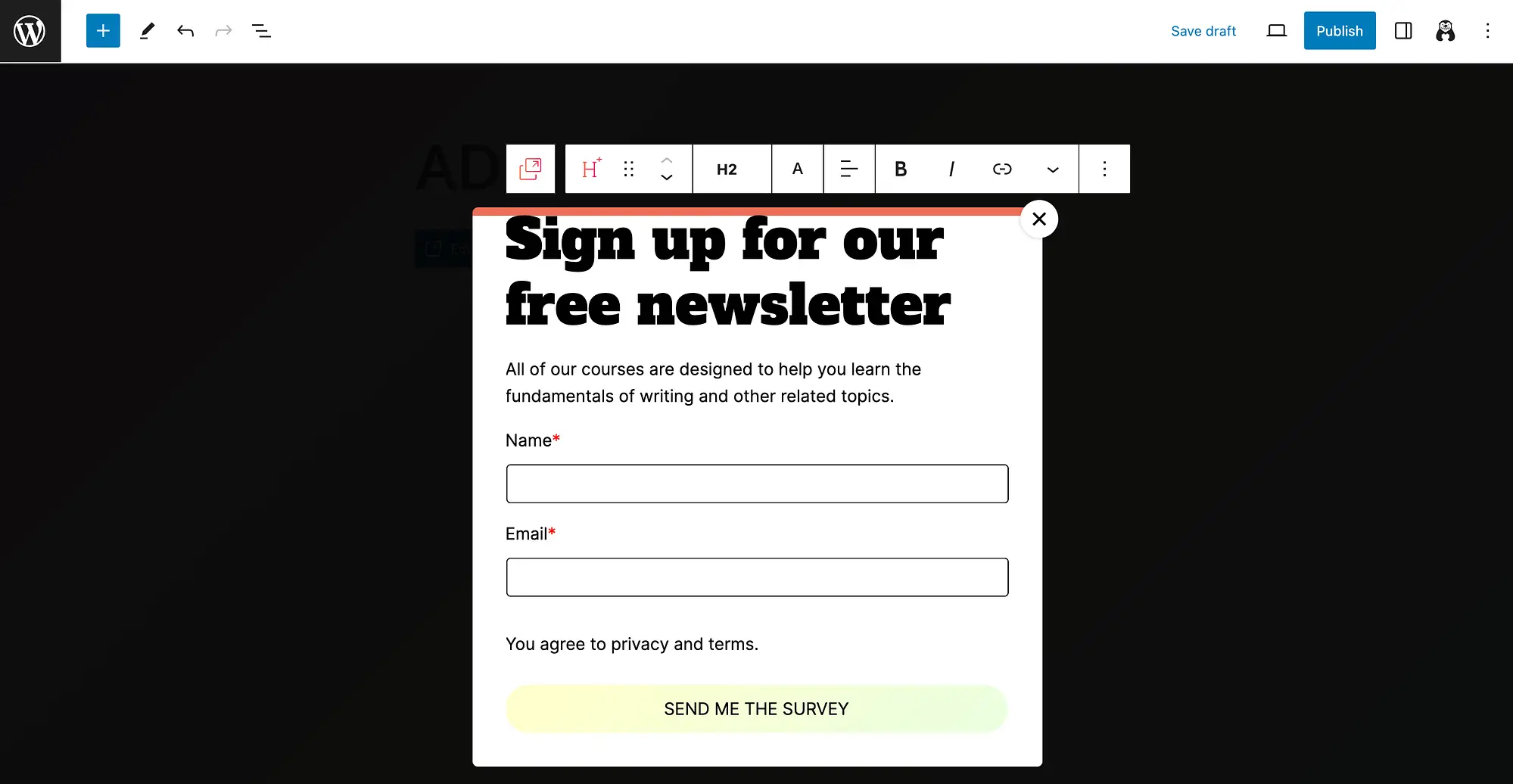
我们将更改文本和字体:

之后,我们将修改其余文本和号召性用语 (CTA) 按钮:

如果您还没有这样做,现在是在右侧扩展设置的好时机。 您将看到与水平菜单中相同的自定义选项,但方式稍微更加用户友好。

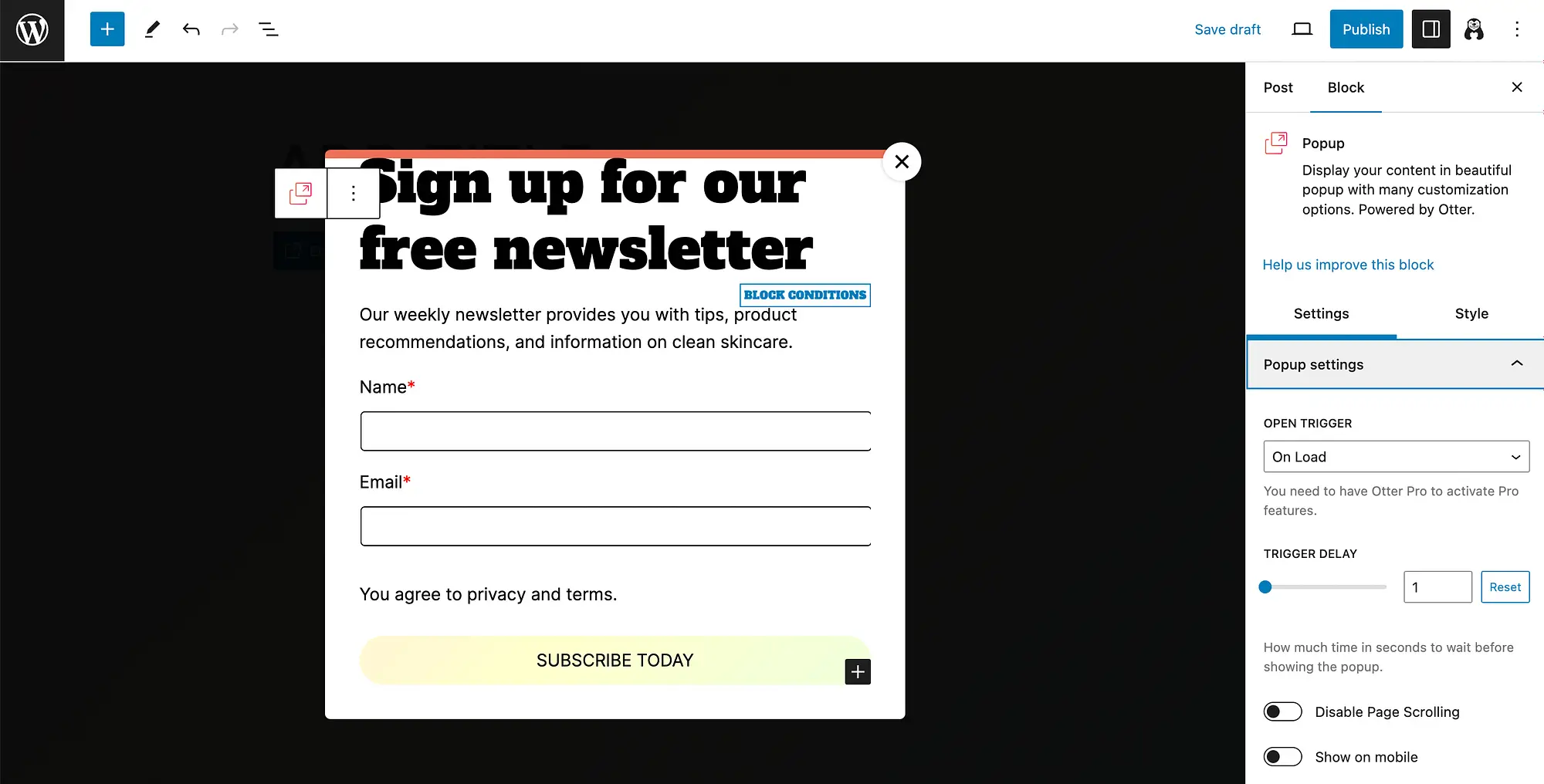
现在,我们需要访问特定于弹出窗口的设置。 为此,首先确保您已选择整个弹出块(而不是其中的元素之一)。 然后,转到弹出窗口设置:

在这里您可以自定义您的Open Trigger 。 您将能够选择以秒为单位的触发延迟、禁用页面滚动,并决定是否在移动设备上显示弹出窗口。
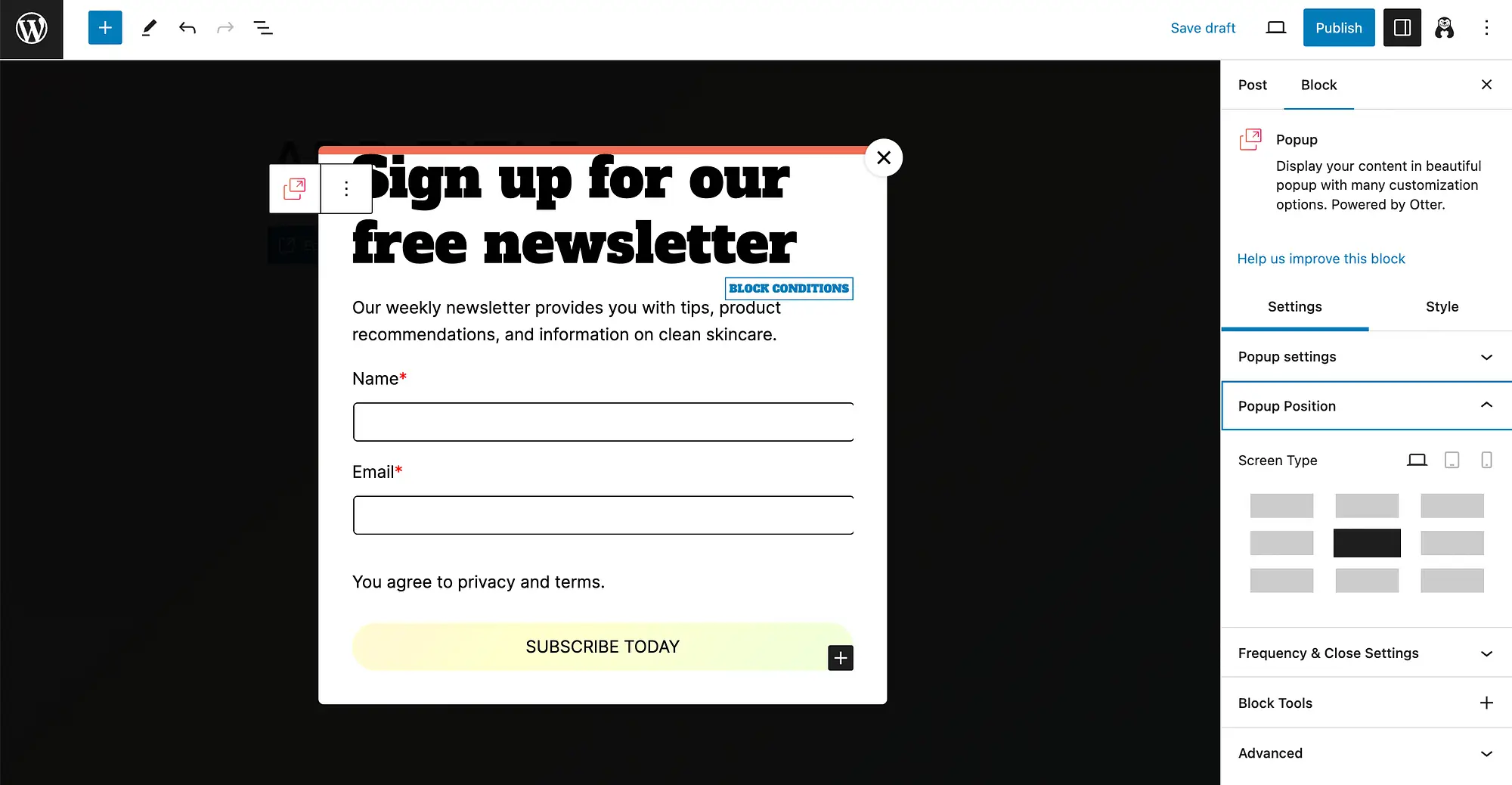
然后,继续滚动以访问Popup Position的设置:

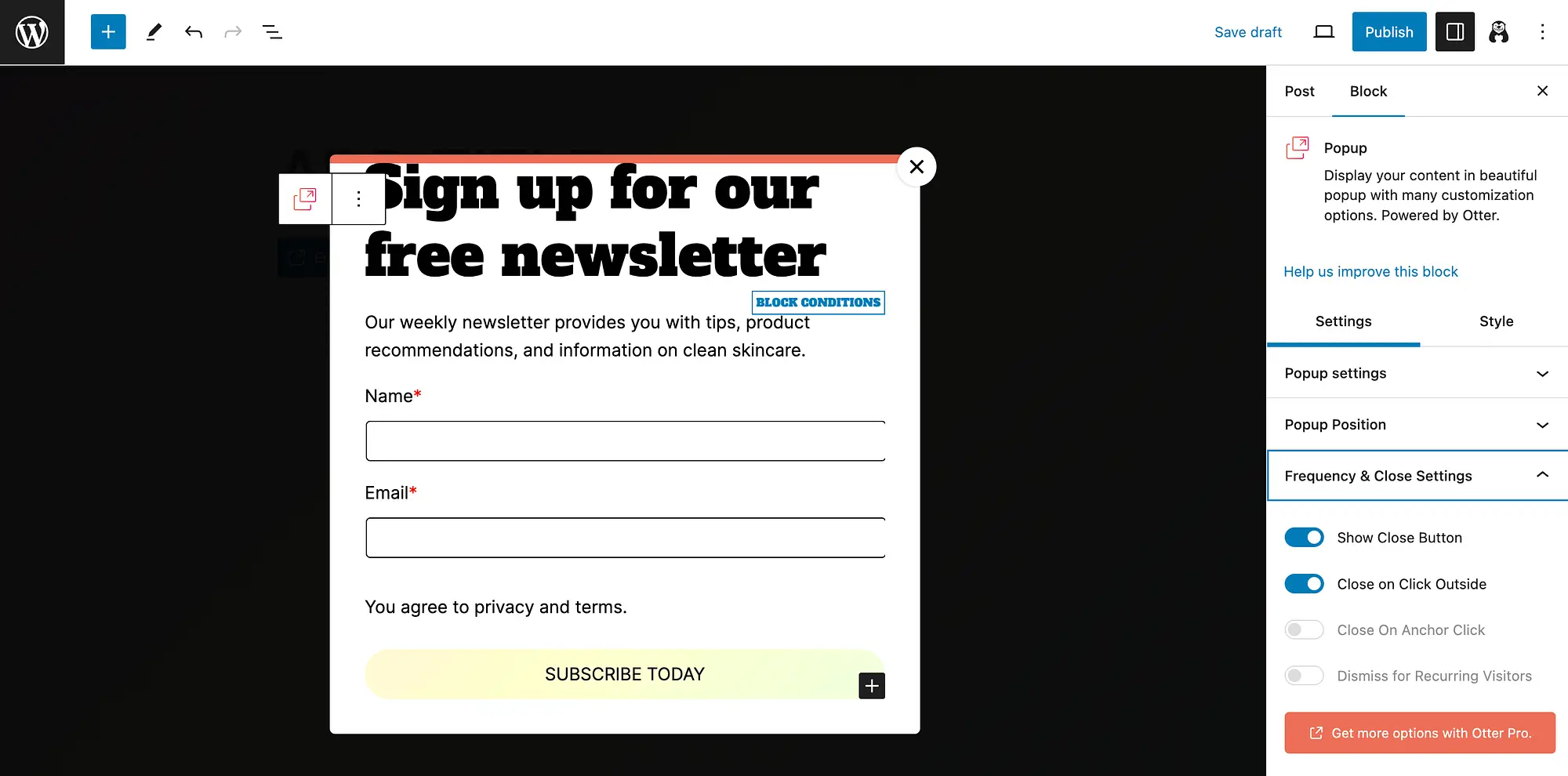
如您所见,您可以将弹出窗口配置为显示在屏幕上的任何位置,并按屏幕类型对其进行自定义。 之后,展开频率和关闭设置的选项:

请记住,升级到 Otter Blocks Pro 后您将获得更多选项。 您还可以自定义其他元素,例如背景颜色、图像位置和动画效果。
完成更改后,只需点击“保存更改”或“发布”即可。
在 WordPress 中使用弹出通知的最佳实践
现在您已经知道如何在 WordPress 中创建弹出通知,让我们回顾一下使用它们的一些最佳实践。
正如我们在本文开头提到的,弹出窗口有可能改善用户体验并提高转化率。 然而,它们可能是一把双刃剑。 为什么? 因为它们很容易让用户感到烦恼。
为了避免这种情况,请考虑以下提示:
- 保持简单:弹出窗口应该简洁,并且有清晰的 CTA(最好是按钮的形式)。
- 为用户提供选择:为了避免让用户感到沮丧,请始终为他们提供关闭弹出窗口的选项。
- 使用视觉效果:弹出窗口可以引起人们的注意,但相关且引人注目的图像可以帮助保持足够长的时间以进行转化。
- 避免移动设备:由于屏幕尺寸的原因,弹出窗口在移动设备上可能会非常烦人,因此您可能需要禁用此选项(或仔细自定义它)。
- 不要逾期:虽然在每个页面上包含弹出窗口可能很诱人,但这可能会让用户不知所措,因此请谨慎放置弹出窗口。
- 与它们出现的页面内容相关。 这将有助于确保用户不会发现它们具有侵入性或无关紧要。
当您考虑到这些最佳实践时,您将踏上成功的弹出广告活动之路!
结论
无论您运营的是基于社区的网站还是在线商店,吸引访问者的注意力都可能具有挑战性。 弹出通知可以帮助您创建支持转化的 CTA 或消息。 但是,WordPress 核心默认不包含弹出功能。
好消息是,您可以使用 Otter Blocks 等免费且适合初学者的工具来创建引人注目的弹出窗口。 然后,您可以自定义它们的外观,包括布局、字体、颜色等。 最后,您需要仔细自定义弹出窗口的位置、时间等设置。 ️️️
您对如何在 WordPress 中制作弹出通知有任何疑问吗? 请在下面的评论部分告诉我们!
