什么是子域以及它如何影响您网站的 SEO?
已发表: 2022-07-02浏览 Internet 时,您可能会注意到当您从一个站点单击到另一个站点时 URL 会发生变化。 有时您有一个简单的 URL,例如 www.mysite.com。 或者,您可能会看到像 www.shop.mysite.com 这样的网站之前添加的字词。
在这种情况下,“shop”一词是一个子域,用于区分两个网站。
在本指南中,您将了解什么是子域、如何使用它们以及它们是否会影响 SEO。
什么是子域?
子域是对 URL 字符串的添加,用于分隔和组织网站上的内容。
使用子域可让您从网站的主要区域划分网站区域,例如博客或商店。
每次看到 URL 时,基本上都包含三个主要部分:

1.顶级域或TLD :这是最后的扩展名。 例如,.com、.org 或 .io。

2. 二级域或 SLD :这是域的创意部分。 在 Neilpatel.com 中,Neilpatel 将是二级域。

3. 子域:在这种情况下,子域可以是“neilpatel”之前的任何内容。 例如,如果您访问 app.neilpatel.com,则 URL 的“app”部分将引导您访问关键字研究工具 Ubersuggest。 在这种情况下,“app”将是子域,它有助于将工具与站点的其余部分分开。
许多站点使用它来创建用于组织和用户体验目的的不同部分。

如果我们查看上面来自 Wikipedia 的示例,您会发现他们使用一种来区分其网站中的语言。 子域有很多用途,但它们都用于使用户的体验更轻松、更快捷。
现在您有了“什么是子域”的答案。 让我们学习如何创建子域。
如何创建子域
学习如何创建子域非常简单,您可以通过您的网络托管服务提供商来完成。
让我们以 HostGator 为例。
第 1 步:登录到您的帐户
您将首先登录到您的后端并向下滚动一点,直到找到域部分。

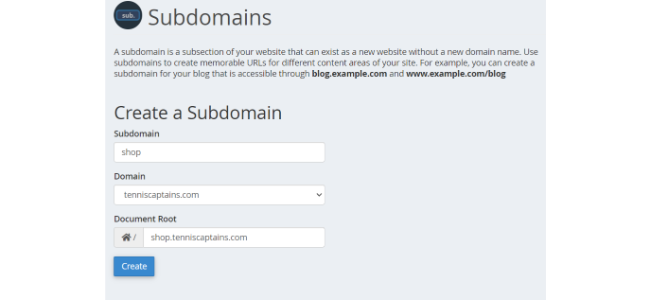
第 2 步:创建子域
在这里,您将输入您的子域的名称以及您想要将其附加到的域。 在这种情况下,我以网球场地为例。

步骤 3:更新 DNS 记录
创建子域后,您需要添加新的域名系统记录或 DNS。 更改更新并在您的网站上实施可能需要 1 小时到 24 小时不等,因此不要指望立即重新加入。
子域与子目录
最大的误解是子域和子目录的区别。 以下是子域的示例:
现在,这是一个子目录的示例:
在子目录的情况下,添加到您的 URL 仍然是主域的一部分。 它是整个网站的一部分,并没有告诉谷歌它有什么不同。
另一方面,子域打算独立存在,并希望 Google 将它们视为一个单独的站点。
子目录总是在后面,子域总是在前面。
子域与子目录辩论的大问题是,哪个更适合 SEO?
要理解的最重要的事情是,Google 将子域视为一个单独的实体——这意味着您所做的一切都与主站点无关。 所有链接和内容均未计入您的主域的整体域评级。
这可能是好事也可能是坏事,这取决于您的目标。
如果您在子域上做一些完全不同的事情,可能会损害父域的声誉,那么这可能是一件好事。 如果您的子域与父域完全相关,并且您在站点的该区域获得所有链接和内容,那么这可能是一件坏事。
由于客户体验是今年企业最重要的驱动因素之一,我可以理解为什么子域看起来很受欢迎,但谷歌先生本人曾说过:
我们确实必须学习如何单独抓取[子域],但在大多数情况下,这只是最初几天的形式。 ——约翰·穆勒,谷歌
在大多数情况下,两者之间的差异非常小,因此您最好专注于内容审核和移动优化等其他事情。
什么时候应该在您的网站上使用子域?
既然您了解了子域和子目录之间的一些区别,那么您应该在此时使用其中的一个。
从您的主站点分离
在某些情况下,您想在您的网站上创建内容或做某事,但您不希望它与主页相关联。
将商店添加到您的网站就是一个很好的例子。

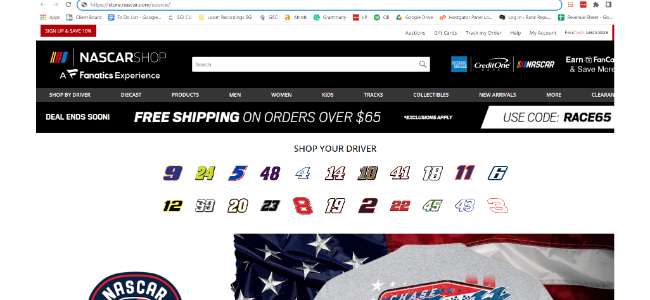
如果我们查看上面来自 Nascar 的图片,我们会看到他们使用子域作为他们的商店。 如果您将 Nascar.com 的实际用途与与 Nascar 相关的电子商务商店进行比较,这是有道理的。
Nascar.com 正在尝试对有关比赛和车手的时效性新闻进行排名,而该商店则针对想要购买 Nascar 装备和服装的人。
虽然它们相似,但每个 URL 都有其自己的目的,应单独处理以用于 SEO 目的。
改善组织
谷歌告诉我们,页面体验很重要,消费者也很重要。 如果您的网站组织得不好并且难以导航,人们就会离开,就这么简单。

子域通过限制站点上的信息量来帮助您组织站点。 没有人愿意从几十页中筛选出一个他们正在寻找的简单答案。 为您的客户提供高质量的用户体验取决于您,子域和子目录都可以帮助您做到这一点。
按语言分隔站点
如果您在全球不同国家/地区经营多家公司,您可能希望为每种语言使用一个子域。
我给了你上面的维基百科例子,但是很多国际品牌都用它来改善网站组织,同时也让谷歌当时专注于为你的受众提供正确的语言。
什么时候不应该使用子域?
如果您使用 SEO 作为为您的网站生成流量的主要方式,您可能希望避免使用子域。 您希望在整个品牌中建立凝聚力,这包括您网站的各个方面。
您没有理由不将关键字丰富的内容也放在销售和产品页面上。 通过将您的商店视为与您的博客分开的站点,Google 不会将链接汁和关键字丰富度传递给您的主站点。
请记住,谷歌不会因为你做这些事情而惩罚你,但它对你也没有任何好处。
我认为重点应该放在制作高质量和相关的内容上,作为为您的网站提供 SEO 提升的主要手段。 您仍然可以以适合所有人的方式组织您的网站,而无需使用子域。
使用子域的 SEO 好处是什么?
到目前为止,我们已经讨论了很多关于为什么子域不应该成为 SEO 的主要关注点,但让我们讨论一下它们实际上对您有益的原因。
改善现场体验
Amazon Web Services 进行的一项大规模用户体验研究发现,如果体验不佳,88% 的在线购物者不会返回网站。
这并不奇怪。 有很多选择可以购买和阅读您想要的任何内容,您为什么还要费心回到您不喜欢的网站?
记住这一点,我们的工作是重建店内体验,但要在网上进行。 如果你在一家商店转了两个小时,却找不到你要找的东西,没有人帮助你,你会回到那家商店吗?
相同的规则适用于在线。
提升您的域权限
域权限是一种评级,基本上说明了您在提供搜索者正在寻找的内容方面的可信度。 您的网站越好、越旧,它的评分就越高。
首次创建网站时,它会自动获得 1 分。
如果您要发布高质量的内容、产生流量并让人们在您的网站上停留一段时间,那么分数就会上升。 如果您使用黑帽 SEO 技术,您的分数可能会下降。
使用子域来增加域权限的一种好方法是在两个域之间进行链接。
例如,您可以在博客上创建一段内容,其中包含指向您商店中产品的链接。 只要您不过度使用,这种类型的来回链接对于 SEO 来说看起来不错。
根据 Brian Dean 的说法,只有 2.2% 的内容会从多个网站获得链接,因此您采取的每一步都会有所帮助。
更好地组织您的内容
我已经谈了很多关于用户体验和内容组织的内容,但重要的是要理解为什么这很重要。
当您的内容井井有条时,人们不仅可以更轻松地找到它,还可以让 Google 更轻松地抓取您的网站。 这可以帮助 Google 更快地找到您想要排名的关键字,如果 Google 可以轻松浏览该网站,那么用户也可以。
允许您在 URL 中包含相关关键字
截至 2018 年,John Mueller 表示 URL 中的关键字与排名或用户体验几乎没有关系。

在我看来,它们很容易产生负面影响,但要产生积极影响要困难得多。
也就是说,将关键字作为总体子域来帮助组织内容可能会对您的 SEO 产生积极影响。 同样,它使网站更容易抓取,但它也立即告诉谷歌你网站的那个部分是关于什么的。
使用子域的 SEO 缺点是什么?
以下是子域会对您的网站产生负面影响的一些方式。
子域可以稀释您的 SEO
这是一个很好的类比。
你有两个要装水的桶,当一个桶装满时,你可以从桶里喝水。 但是,在至少一个桶装满之前,你不能喝一杯。
如果你快要脱水了,最好的策略是平均装满每个桶还是专注于一个桶?
拥有一个不必要的子域会将您的 SEO 工作分散到两个站点,而不是专注于一个站点。 这意味着如果您只关注一个域,则可能需要双倍的链接和内容才能获得相同的结果。
如果您在子域上有博客,后果可能会更糟。 拥有博客的公司获得的入站链接增加了 97%,因此这些链接不会使您的主站点受益,它们只会使您的博客子域受益,而您的主 URL 会被搁置。
他们不会帮助内部链接
指向子域的链接被视为外部链接。 SEO 中的任何人都会告诉您,内部链接是最重要的排名因素之一。
如果您从子域链接到主页,则它不算作内部链接,并且可能会迫使 Google 将您的网站视为弱或“瘦”。
谷歌抓取难度更大
在文章的前面,我谈到了 Jon Mueller 是如何说算法需要学习单独抓取子域的,但这并不是永远持续下去的。 由于子域是一个单独的站点,因此您需要验证它们并分别在 Search Console 和 Analytics 中跟踪所有内容。
所有这些因素加在一起可能会使谷歌在一开始就抓取网站变得更具挑战性,希望在后端有更好的体验。
关于子域对 SEO 影响的常见问题
子域对 SEO 有什么好处?
如果使用得当,子域可以改善现场体验,如果您在两个站点之间进行链接,可以提高您的域权限,并且可以帮助您更好地组织内容。
如何设置子域?
您将登录到您的 cPanel,查找子域,创建子域名,将其附加到主域,并更新您的 DNS。 预计最多需要等待 24 小时才能进行更改。
子域和子文件夹有什么区别?
子域位于 URL 之前,而子文件夹位于 URL 之后。 子域被视为与主 URL 完全不同的站点,而子文件夹只是主域上的新页面。 s
使用子域有什么缺点?
主要缺点是您将 SEO 工作分散在多个网站上,这使得内部链接更加困难。 如果您没有正确组织所有内容,它们还会使您的网站更难以抓取。
结论:什么是子域?
现在您知道子域是什么了——那么您现在打算做什么? 您认为子域是您网站的正确选择吗?
虽然他们当然有自己的时间和地点,但我建议谨慎行事,只有在绝对必要时才使用它们。 就整体 SEO 排名因素而言,这非常接近底部。
相反,专注于组织您网站上的内容,填写您的内容日历,并努力改善您的现场搜索引擎优化。
您对子域有何看法? 您认为它们对 SEO 是好是坏?

了解我的代理机构如何为您的网站带来大量流量
- SEO – 释放大量 SEO 流量。 看到真实的结果。
- 内容营销——我们的团队创建了可以分享、获取链接和吸引流量的史诗内容。
- 付费媒体– 具有明确投资回报率的有效付费策略。
预约电话
