什么是 Svg 地图
已发表: 2023-01-05SVG 地图是一种使用可缩放矢量图形 (SVG) 格式创建的地图。 SVG 格式是一种矢量图形格式,受到现代网络浏览器的广泛支持。 SVG 地图是通过将地理数据转换为矢量图形格式创建的。 SVG 地图与传统的光栅地图相比有很多优势。 可以以任何分辨率创建 SVG 地图,因此可以轻松地缩放和平移它们而不会丢失任何细节。 SVG 地图也可以以任何分辨率打印,因此它们是为印刷出版物创建高质量地图的理想选择。 SVG 地图的另一个优点是它们可以交互。 SVG 地图可以嵌入到网页中并与 JavaScript 交互。 这允许用户平移和缩放地图,并单击地图要素以显示有关它们的信息。 SVG 地图是为网络创建地图的强大工具。 如果您有要在网站上显示的地理数据,SVG 地图是实现此目的的好方法。
它指定了使用服务平台在WWW 上执行SVG 地图的方法。 它是地图服务互操作性的基础。 它充分集成了Web服务的基本结构,即超文档。 超文档是 Web 制图平台最重要的功能,对它们的成功至关重要。 以下是在不使用动态服务器的情况下执行的地图服务的重要功能。 除了SVG Map之外,通过使用Tiling and Layering Module,SVG Map的规格非常紧凑。 最初的实施只是一个地图数据文件,但这项技术的全部潜力将在 Web 浏览器本机实施中得到展示。
SVG 文件格式是一种图像格式,可用于在您的网站上显示二维图形、图表和插图。 作为矢量文件,它也可以放大或缩小而不会丢失任何分辨率。
它是一种网络标准,指定如何在网页上显示基于矢量的图形。 SVG 标准使用 XML 为视口中的路径、形状和文本生成标记。 标记可以直接嵌入到 HTML 中或另存为 HTML 文件。 将图像插入 svg 文件就是这么简单。
这是一种可缩放矢量图形的图形。 可以使用诸如 SVG 之类的矢量图形来创建 Web 图形。 XML 使用 SVG 定义图形。 在SVG 文件中,每个元素和属性都可以是动画的。
矢量文件可以显示任何比例的图像,而位图需要更大的文件来放大图像——每个像素占用更多空间。 因为较小的文件在浏览器中加载速度更快,所以这提高了网站的性能。
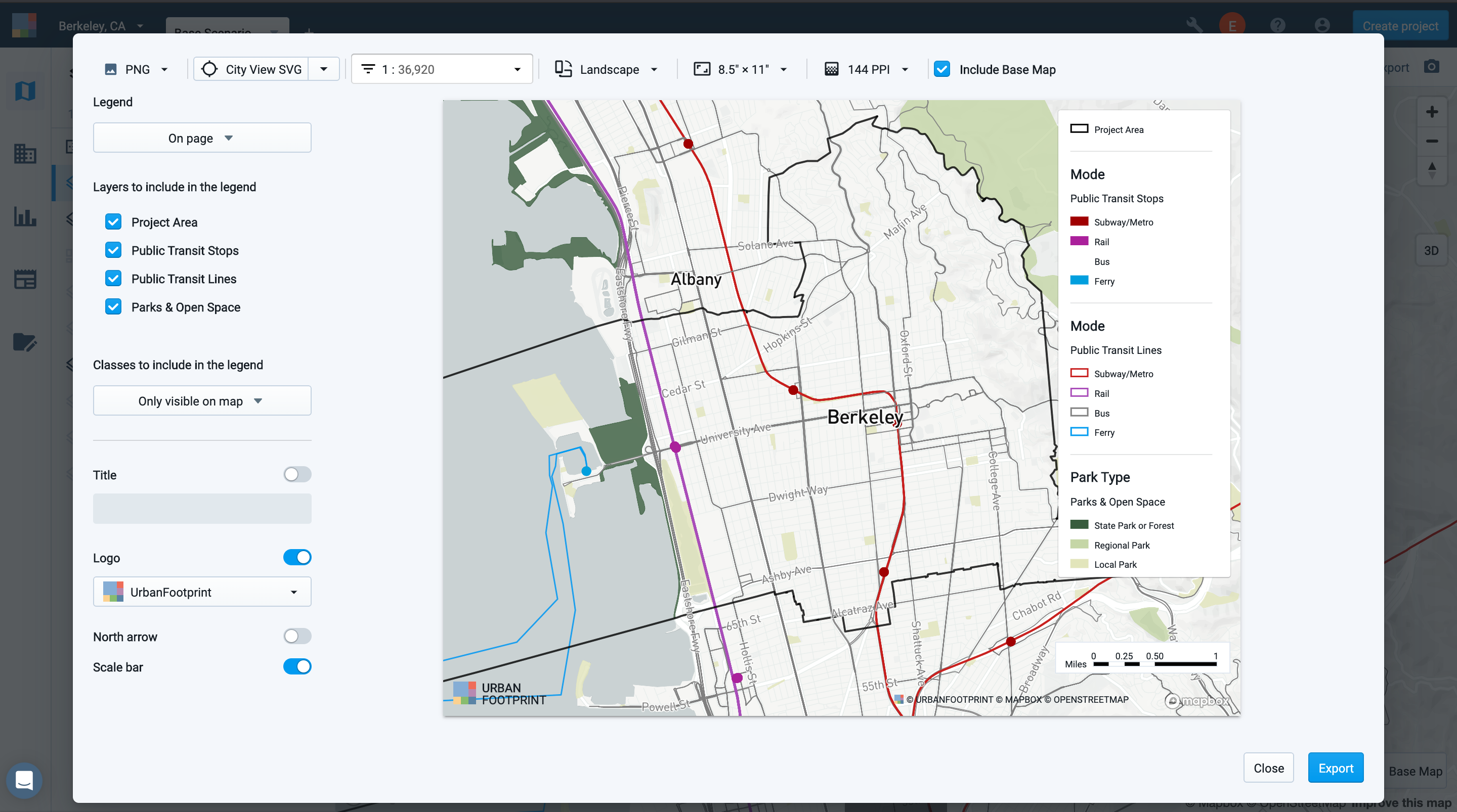
将地图导出为 Svg 的目的是什么?

矢量地图导出文件包含地图的所有图层,以与地图导出视图中相同的方式表示它们。 然后,您可以设置要素样式并包含其他地图元素,以根据您的喜好创建您自己的地图布局。
Svg 文件:Web 图形的多功能工具
分辨率独立性:图像可以按比例放大或缩小而不会丢失任何细节。 可以在各种设备上查看和编辑Adobe SVG 文件,无论它们运行的是什么操作系统或软件。 易于导出——使用文件 > 导出选择 > SVG (svg),您可以导出设计的特定部分或组件,而不是整个画板 br>。 这种文件格式是在网络上显示图形和插图的理想工具。 它们具有高分辨率,可以按比例放大或缩小以满足不同平台的需要。 此外,您可以导出设计的特定部分或部分而不是整个画板。

我如何从谷歌地图下载 Svg?

这个问题没有一个明确的答案,因为从 Google 地图下载 SVG 文件的过程会因您使用的软件版本而异。 然而,一般来说,从谷歌地图下载 SVG 文件的过程涉及在谷歌地图应用程序中打开地图,然后从菜单中选择“下载”选项。 下载文件后,可以在矢量编辑程序(如 Adobe Illustrator)中将其打开。
Svg 贴图生成器
网上有许多不同的 svg 地图生成器。 这些生成器允许您创建任何大小或形状的自定义地图,然后将其导出为 svg 文件。 然后可以在各种不同的软件程序中使用该文件来创建各种不同的效果。
谷歌地图到 Svg
Google Maps to SVG 是一种实用程序,允许用户将他们的 Google Maps 转换为可缩放矢量图形 (SVG)。 出于多种原因,这非常有用,包括能够在不损失质量的情况下调整地图大小,以及能够以比光栅图像更高的分辨率打印地图。
A.svg 不是可以在 Google 地图中用作标记的图像。 无论您尝试什么,该标记都不会在地图上显示。 如果您想减少 Google Maps 标记图像中的冗余,您可以在 Maps API 中嵌入一个 .sva 文件的图像。
可点击的 Svg 地图
可单击的 SVG 地图是一种交互式地图,允许用户单击地图的不同部分以了解有关该特定区域的更多信息。 这种类型的地图通常用于提供有关不同国家或地区的信息,并且可以成为用于教育目的的宝贵工具。
使用 Raphal.js 和 Flash 实现该过程非常简单。 区域路径是否神秘,我不确定它是否是错误代码? 尽管如此,有一种相当简单的方法可以实现这一点。 使用文本编辑器,我刚刚将法国地区的SVG 图像作为法国地图上传到维基百科。 您可以像操作 DOM 元素一样使用 SVG 操作图形。 该地图在当前状态下可能没有用,因为如果您单击一个区域,您可以将用户重定向到另一个 URL。 如果您将 href 属性添加到您的区域,它将返回所需的结果。 您可以单击它来访问它。
