什么是网站建设者? 初学者如何使用?
已发表: 2023-01-25你想知道什么是网站建设者吗? 您是否渴望学习如何使用它来创建网站? 那么,您来对地方了。
简单地说,您可以将网站建设者理解为一个平台,让您无需学习大量代码和技术技能即可创建网站。 这些平台带有拖放式编辑器、预设代码、设计和许多其他功能。
因此,这消除了网站创建过程中许多繁琐的阶段。 此外,为您提供了一种快速建立和运营专业网站的简便方法。
在本文中,您将了解网站构建器是什么、它是如何工作的,以及如何使用各种网站构建器来设计网站。 我们将在本文中介绍您需要了解的有关网站建设者的所有信息。
和我们在一起直到最后。 事不宜迟,让我们开始吧!
什么是网站建设者? (举例说明)
现在,让我们在本文的这一部分详细探讨什么是网站构建器。
网站建设者正是它听起来的样子; 它是一种可以让您创建网站的工具。 准确地说,它有一个用户友好的界面,具有许多拖放功能、预设样式和网站设计选项。
编码在后端执行。 同时,前端是平台的接口,具有易于理解的特性。 这使您可以使用预制结构从头开始创建网站。

此外,您无需成为技术专家即可独立创建在线住所。 所有这些都需要一点时间投入和一些有针对性的教程。
今天有各种一流的网站建设者,这使得创建网站变得轻而易举。
一些最受欢迎的网站建设者是:
- WordPress.org 作为最强大和最灵活的 CMS 平台之一。
- Shopify 作为最简单的电子商务网站建设者之一。
- Wix 作为初学者最简单的网站建设者之一。
此外,还有其他网站建设者,如 WordPress.com、Jimdo、Squarespace 等。 这些网站建设者平台同样能够让您无需成为技术专家即可创建网站。
事实上,许多网站建设者甚至提供使用网站子域的免费计划选项。 例如,Wix 允许您在其子域下创建和托管一个免费网站。 它看起来有点像这样: “yourwebsitename.wixsite.com”。

更重要的是,如果您想拥有一个没有子域的网站,那么您可以轻松升级到其任何一个可用计划。 此外,每月的费用远低于聘请专业的网络开发人员。
您会发现网站建设者可以通过一种简单易懂的方式发挥巨大的创造力潜力。
因此,任何想要快速、廉价且没有重大财务承诺的人都应该使用网站构建器。 这包括小型企业、自由职业者和其他任何人。
使用建站神器有什么好处?
如今,许多知名网页设计师使用 WordPress 等建站工具创建网站。
当然,该网站可能需要大量编码、复杂的功能和高级安全性。 在这种情况下,传统的网站构建器可能不是最佳选择。
但是,如前所述,对于大多数小型企业和新公司而言,网站建设者是理想的解决方案。 以下是使用网站建设者的一些主要理由:
i) 立即建立网站
小型企业通常只需要一个有用、有吸引力且易于使用的网站。 网站建设者可以瞬间做到这一点。 在几个小时内,网站建设者可以创建一个有吸引力、可行且可用的网站。

如前所述,要使用网站构建器,您甚至不需要了解 HTML 或成为图形设计或 Web 开发方面的专家。
网站建设者提供的模板库是其重要功能之一。 这些模板具有清晰的设计、实用的技术和内置的色彩理论。 他们执行大部分任务,因此可以节省大量时间和精力。
您是否想知道一般建立网站的估计时间? 然后,查看有关构建网站需要多长时间的文章以获取指导。
ii) 负担能力
使用网站构建器创建网站并不需要花费很多钱。 有许多不同的高级和免费计划可用。
与聘请专业协助相比,网站建设者仍然非常便宜,即使是付费计划。 此外,许多网站建设者提供免费的托管和域名。

因此,使用智能网站构建器要好得多也就不足为奇了。 而不是支付网络开发人员代表您完成工作。 此外,还可以为您节省大量资金。
iii) 减少误差范围
您知道网站建设者是使用预编码构建的吗? 这意味着错误的空间更小。
您添加、分层和构建的组件将作为一个整体发挥作用,因为它们是相互补充的。
因此,在这里您并不是在设计全新的“网站部分”,希望它们能够无缝结合。 相反,您正在合并已经过广泛测试的组件。
iv) 易于维护
网站构建器中的网站布局已经预先编码。 因此,这意味着不需要太多维护或维护。
然而,您绝对应该定期使用新信息更新您的网站。 这样您的观众就可以与之互动。

但是,您真的不必花费精力和金钱来维护您的网站。 特别是在您网站的安全性、性能、速度和其他技术部分方面。
v) 持续的技术支持
在建设网站时,许多小企业主或品牌设计师更喜欢自己动手。 他们希望完全控制创作过程是有道理的。

事实上,您可以找到大量有关操作指南的资源和文档指南,它们可以为您提供帮助。
同时,Wix、Shopify、BigCommerce 等建站平台提供技术支持。 因此,如果需要,您只需一个电话即可获得技术专家的持续技术支持。
网站建设者如何工作?
到目前为止,您知道网站构建器的简单性允许任何人,从新手到经验丰富的设计师,都可以快速开发整个网站。 全部通过使用拖放编辑器完成。
尽管如此,每个网站构建器的功能都略有不同。 您应该探索提供商提供的教育资源。 以便了解使用您选择的特定网站构建器的细节。
但当今市场上大多数流行的网站建设者都具有一些功能特征。 那么,现在让我们仔细看看网站建设者实际上是如何在以下基本基础上工作的。
使用它的免费版本或订阅它的计划
每个网站都有自己独特的需求,以使其成为一个功能齐全的网站。
因此,一旦您决定使用网站构建器,就必须订阅其任何计划。 大多数网站建设者提供各种计划。 因此,这些计划向您保证您不会为未使用的资源付费。

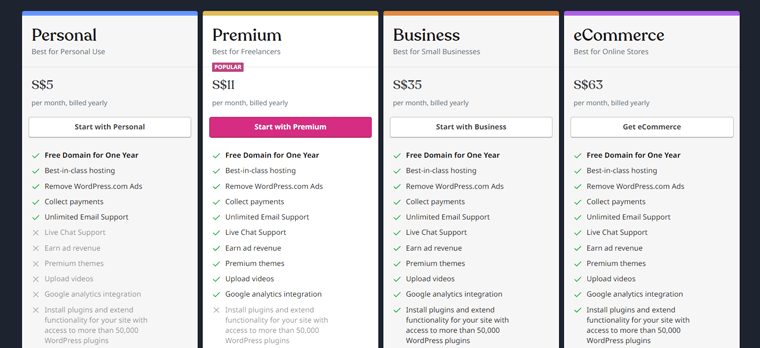
网站建设者计划有不同的价格范围,但通常从每月 8 美元到 40 美元不等。
如果您的预算紧张,那么您还可以使用不同网站构建器平台提供的各种免费版本。 但是,它有其自身的缺点。 比如没有独立的域名,带宽有限,能力不强等等。
选择模板并开始设计
一旦您订阅了任何网站建设者的计划,接下来,您将获得大量的主题模板选择。 例如,您可以根据电子商务、博客、时尚等细分市场找到各种主题模板选项。
有了它,您所要做的就是选择满足您对网站的所有需求的最喜欢的模板。 之后,开始使用可用的自定义选项进行设计。 通过这样做,您可以为您的网站赋予独特的风味和品味。

另外,请记住,其他人可能正在使用构建器的相同给定网站模板。 这可能会导致设计冲突。
因此,您可以使用不同的设计选项对其进行修改,以创建一个独特的网站。 同时,这对避免与任何其他网站的设计重复大有帮助。
添加内容并配置网站
一旦您的设计准备就绪,您就可以高效地开始添加您的内容。
- 如果您正在创建博客网站,那么您可以添加与您关注的领域相关的文章和帖子。
- 同样,如果您正在构建电子商务网站,则可以添加产品图片、描述、名称等。
- 同样,如果你正在制作一个作品集网站,那么你可以添加你的相关作品。 这完全取决于您创建的网站类型。
添加完内容后,您可以使用各种工具和外部第三方应用程序来配置您创建的网站。 通过这样做,您可以为您的网站添加更多功能。
令人高兴的是,大多数网站建设者都提供各种第三方应用程序和扩展程序以进一步增强功能。
发布网站
成功完成上述步骤后,网站开发就大功告成了。 并准备好发布您的网站。
但是,我们建议您从上到下浏览您的网站一次。 只是为了确保一切正常,并且您的网站上没有错误。 此外,这是为了确保您的访客拥有美妙的体验。

毕竟,网站是您品牌扩展和信誉的基础。
以下是您可以执行的操作的快速列表:
- 校对你写的任何东西,因为有时在写作过程中可能会漏掉小错误。
- 检查图像是否优化良好、加载速度快且看起来很棒。
- 您还可以使用带有各种工具的网站构建器来检查刚刚创建的网站的速度。
- 确保您的网站在所有主要浏览器和设备上都能正常运行。
- 查看您的网站构建器的设置是否正确。 要获得严格的指导,请探索相关网站构建器平台的资源。
好极了! 您已经完成了自己使用网站构建器构建网站的过程。 最后但并非最不重要的一点是,您可以按所选网站构建器上的“发布”按钮来让您的网站上线。
监控统计数据并继续改进
一旦您的网站正式上线,它将准备好处理网站流量。 并为游客提供各种服务。
但您作为网站所有者的责任并不止于此。 您需要了解启动网站只是一个起点。

因此,您应该继续推广和改进您的网站,同时密切关注其统计数据。
您还可以查看我们关于网络分析对企业的好处的文章,以更深入地了解它。
话虽如此,让我们继续本文的以下部分。
Website Builder 与 CMS – 有什么区别?
安静的时候,您可能同时听说过很多关于网站建设者和 CMS(内容管理系统)的信息。 所以,你可能会有这样的问题:
- 术语“建站神器”和“CMS”是否具有相同的含义?
- CMS 与网站建设者的确切区别是什么?
- 如果它们是独立的平台,哪一个更可取?
好吧,你会了解所有的。 因此,我们在这里向您介绍网站构建器和 CMS 之间的主要区别。 看一下下表:
| 基础 | 网站建设者 | 内容管理系统 (CMS) |
| 描述 | Website Builders 是多合一平台,旨在使构建网站的过程更加高效和快速。 | CMS 是一种在 Web 服务器上运行的软件程序,使您能够在数据库中创建、存储、搜索和管理信息。 |
| 例子 | Wix、Shopify、Squarespace 等平台是著名的网站建设者。 | WordPress.org、Joomla、Drupal 等是一些广泛用于创建网站的 CMS。 |
| 便于使用 | 如果您想要一个具有基本功能的最小网站,它通常是最简单的选择之一。 | 准确地说,CMS 为您提供了复杂的定制可能性。 因此,您需要具备一点技术知识。 |
| 包装类型 | 您将在建站神器订阅计划中获得托管、域和其他支持功能。 | CMS 不附带托管域或任何其他支持功能。 意思是,您必须单独购买它们。 |
| 特性和功能 | 网站建设者具有有限的特性和功能。 您可以使用的第三方扩展的数量非常有限。 | CMS 为您提供了很大的增长和可扩展空间。 因为您可以使用大量插件、工具和其他软件来增强网站的功能。 |
| 移民 | 使用网站构建器构建的网站需要更多的努力才能从一个主机迁移到另一个主机。 | 您可以随时使用 CMS 切换主机、更改域名以及对站点进行其他更改。 |
| 成本 | 一些网站建设者提供免费选项,但其中大多数都有明显的品牌和其他限制。 但是,随着站点的增长,您最终可能会升级到高级包以获得更多功能。 | 从表面上看,CMS 通常比网站建设者成本更低。 尽管 CMS 通常是免费的,但您仍然需要为域、托管、第三方应用程序等付费。 |
| 适应性 | Website Builders 更适合个人博主、投资组合创建者和小型企业主。 | 如果您想在扩展网站时将其扩展到更高的视野,那么 CMS 就是您的不二之选! |
有了这个,让我们看看如何在本文的后续部分中选择最佳的网站平台。
如何选择最佳的建站平台?
个人目标的差异极大地决定了在一个体面的网站建设者中寻找的东西。 因为一个 Web 开发人员认为“好”的东西对另一个人来说可能不一样。
然而,网站建设者有一些共同的基本特征表明他们的卓越。
主要特征如下:
i) 用户友好性
使用网站构建器的全部目的是为了方便使用。 因此,您应该选择一个用户友好的网站构建器平台。
大多数网站建设者都具有“拖放”界面。 因此,只需点击几下即可重新定位页面上的预编码项目。 更重要的是,它们基于所见即所得的概念。 那指的是“所见即所得”。
因此,所有这些都有助于将您的注意力转移到内容开发和推广上,而不是停留在现场开发上。
ii) 定价
选择合适的建站工具时要考虑的另一个重要因素是其定价。 或者,说与使用相关网站构建器相关的成本。

如今,由于市场竞争激烈,大多数网站建设者都提供物超所值的服务。 因此,您应该检查它是否提供免费服务,如域、SSL、企业电子邮件、电子商务功能等。
如果没有,那么您将不得不计算与小企业主相关的额外成本。
iii) 主题模板和定制可能性
确保您选择的网站构建器平台为您提供广泛的设计可能性。 更准确地说,您应该检查它是否具有:
- 一个完全可配置的设计套件,涵盖图形设计、分层、颜色和字体。
- 为用户提供范围广泛的模板以供选择,您可以在其中对每个模板进行一定程度的修改。
- 一个集成的图像编辑器,使您网站上的视觉效果引人注目且身临其境。
- 通过适应移动格式,使移动用户的内容可读且美观。
所有这些都可以帮助您为您的网站添加不同的设计风格。
iv) 分析和 SEO 工具
监控网站的在线性能是其发展的关键方面之一。 今天,您可以监控潜在买家在您网站上的每一次接触。 所有这些都使用精确的分析和 SEO 工具。

你能明白:
- 分析工具:大多数网站都希望在谷歌等搜索引擎上排名更高。 因此,您应该验证 Google Analytics 是否已完全集成到您的网站中。
- SEO 工具:大多数知名网站建设者都有内置的 SEO 工具,可帮助您优化网站以提高搜索引擎排名。 这包括一个简单的关键字生成器、元数据集成等。
因此,请确保您选择的网站构建器涵盖这些组件,以便您有未来增长的潜力。
v) 额外功能
那么,您是否打算建立一个更复杂的网站,例如电子商务网站? 然后,确保您的网站构建器包含额外的功能,例如:
- 支持来自各种流行支付网关的支付集成,如 PayPal、Stripe 等。
- 包括购物车、废弃的购物车恢复和其他功能,使电子商务流程顺畅。
- 提供后端,以便您可以从一个位置跟踪您的库存和库存。
- 快速加载您的网站,以便访问者可以轻松访问内容和服务。
- 它应该非常灵活,以便您可以构建一个完全满足您需求的网站。
- 可扩展性也是一个关键因素,因为您需要能够随着网站的成功发展而发展。
上述功能是您电子商务网站的基石。 因此,诀窍是选择一个可以毫不费力地整合每一个的网站建设者。
vi) 客户支持
最后但并非最不重要的一点是,您在构建网站时可能会遇到任何类型的问题,这是非常令人愉快的。 在这种情况下,客户支持起着至关重要的作用。

因此,选择一个网站构建器,它可以通过专门的团队提供体面的客户支持。 这可以帮助您处理网站建设过程中的任何紧急情况。
话虽如此,让我们看看如何在接下来的部分中使用一些最受欢迎的网站建设者。
初学者如何使用建站神器?
早些时候,我们已经探讨了网站建设者的实际工作方式。 现在,让我们看看一些最受欢迎的网站建设者。 以及本节中如何为绝对初学者使用它们。
在我们指导您完成此过程时坚持我们。
1. Elementor Cloud – WordPress 网站生成器
Elementor Cloud 本质上是一个 WordPress 网站构建器,它将 Elementor 网站构建器与云虚拟主机相结合。 因此,这有助于您从一个位置托管、开发和管理您的 WordPress 网站。

简而言之,您可以使用 Elementor 托管来托管您的 WordPress 网站,并使用 Elementor Pro 对其进行编辑。 并通过其用户友好的仪表板控制一切。
对于其他 CMS 平台,您通常需要购买域名、找到托管公司并使用 CMS 进行托管。 但是使用 Elementor Cloud,您可以在一个位置获取所有内容,而无需知道如何编码。
主要特征
- 全面简化设置和维护 WordPress 网站的过程。
- Google Cloud Platform 用于构建其基础架构。 因此,这使其成为市场上非常真诚和可靠的托管服务。
- 购买 Elementor Cloud 时,可以访问称为 Elementor Pro 的高级 WordPress 页面构建器。
- 提供快速托管设置选项。 购买计划,输入一些信息,即可享受插件、模板和其他功能的访问权限。
- 创建 Elementor 帐户后,WordPress 会立即安装在您的 Elementor Cloud 网站上。
- 包括 100 GB 带宽和每月 10 万次网站访问量。 因此,您可以稳步提高网站的商业收入。
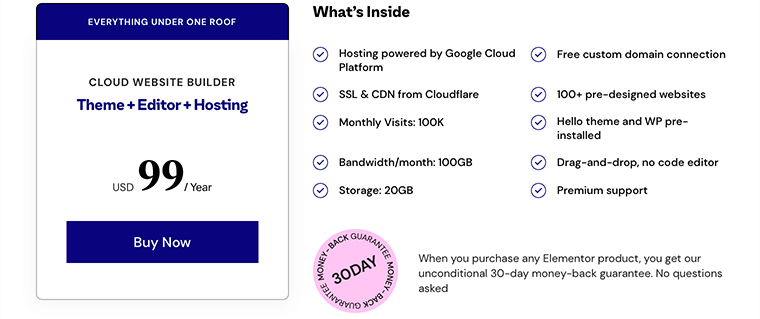
成本
谈到成本,Elementor Cloud 的定价为每年 99 美元。 您可以通过订阅获得所有内容,包括 Elementor Pro 功能和内置托管。

最好的部分是,一旦您购买了它,就无需购买其他托管计划或 Elementor Pro 许可证。
但是,每个订阅仅支持 1 个网站。 因此,如果您想拥有多个网站,则必须为每个网站购买 Elementor Cloud。
如何使用它来建立网站?
您可以毫不费力地使用 Elementor Cloud 来构建您的网站。 跟随我们,我们将指导您完成以下步骤。
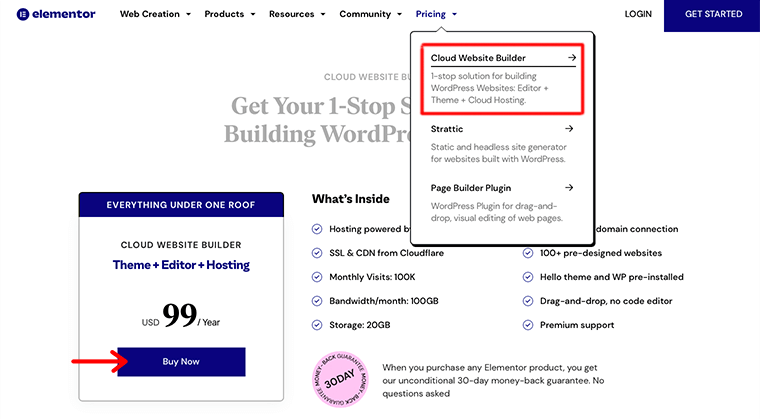
第 1 步:购买 Elementor Cloud Website Builder 计划
转到 Elementor 网站,将鼠标悬停在导航菜单上的“定价”部分,然后单击 Cloud Website Builder。
现在,您需要单击“立即购买”按钮购买设置 WordPress 站点的计划。

之后,您所要做的就是创建一个帐户并填写您的账单信息和其他详细信息。 然后完成购买流程。
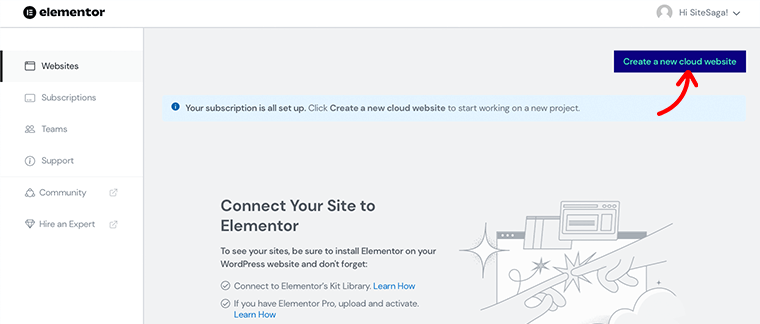
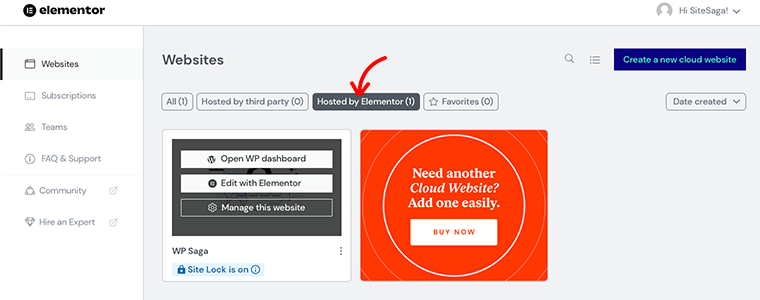
第 2 步:登录 Elementor Cloud 仪表板以创建新的云网站
购买过程成功完成后,您将在电子邮件帐户中收到Elementor Cloud 仪表板的登录凭据。
使用它,登录到您的 Elementor Cloud 仪表板。 这样,您就可以在左侧导航栏中找到各种菜单。

同时,您还会找到“创建新的云网站”选项。 只需单击它即可开始使用 Elementor Cloud 创建新网站的过程。
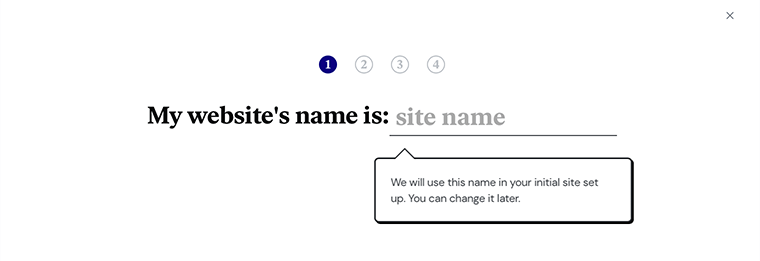
第 3 步:设置网站域并指定您的网站详细信息
接下来,系统会提示您“为您的网站选择合适的名称” 。

之后,它会根据您的网站名称为您设置网站域名。 但是,您可以稍后根据需要更改和调整它。

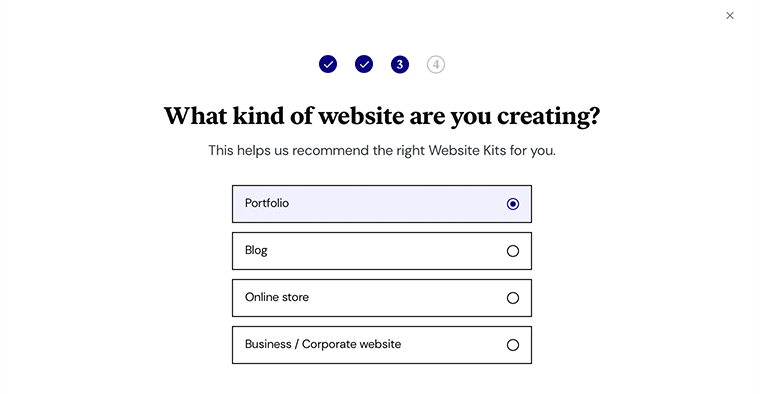
在线下,系统会要求您“选择您正在构建的网站类型” 。 基本上,您可以看到 4 个选项。 即,投资组合、博客、在线商店和商业/公司网站。

只需选择您愿意创建的那个。
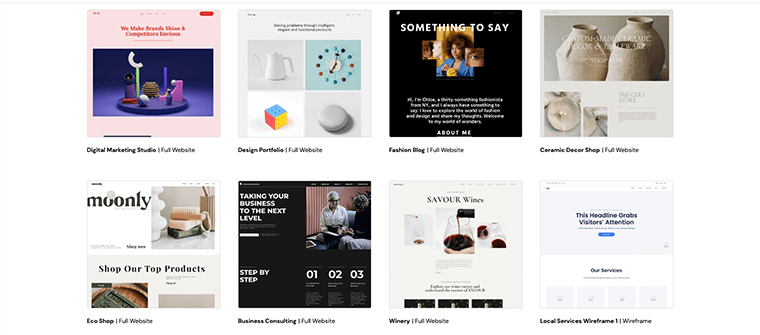
第 4 步:选择您的网站工具包
然后,系统会提示您选择网站工具包。 基本上,网站工具包是 80 多个预制网站设计的集合,具有 Elementor 创建的广泛功能。

选择您喜欢的网站工具包后,您将看到“从这个工具包开始”选项。 另外,如果您想从头开始创建网站,还可以单击“我宁愿从头开始按钮” 。
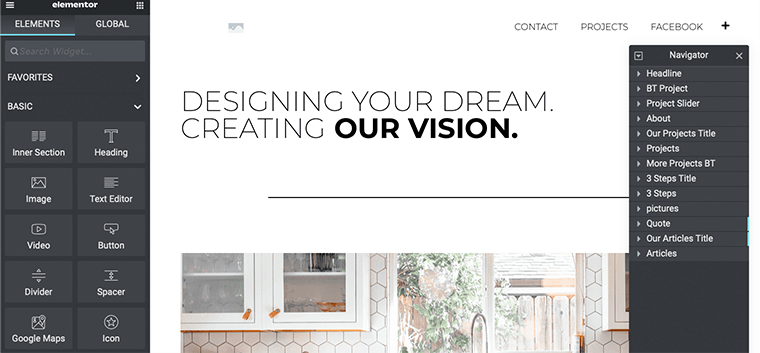
第 5 步:进行进一步必要的配置
单击您选择的选项后,将启动网站配置向导。 很快,您将被发送到您的 Elementor 仪表板,您可以在其中开始进行进一步的必要配置。

此外,您可以在完成设计、定制和其他内容添加过程后让您的网站上线。
此外,您可以从 Elementor Cloud 仪表板管理您的网站。 您所要做的就是单击“管理此网站”并进行必要的更改。

您想了解更多关于 Elementor Cloud 的信息吗? 然后,您绝对应该查看我们关于 Elementor Cloud 评论的文章,以获得更严格的见解。
2.蜡
Wix 是一个著名的网站建设者,拥有范围广泛的工具,可让您完全控制如何建设您的网站。 如果您之前没有任何技术经验,那么这绝对是您更好的选择之一。

据统计,目前有超过 300 万个网站使用 Wix。 它目前被 W3Techs 评为全球第三大最受欢迎的内容管理系统 (CMS)。
借助 Wix 的拖放式网站创建功能,任何人都可以快速轻松地创建创新网站。 此外,Wix 提供自己的网络托管服务,就像任何其他完全托管的平台一样。
主要特征
- 提供数百个专业构建的、完全可编辑的模板。 因此,您可以构建您能想到的任何类型的网站。
- 提供自己的智能网站构建器,称为 Wix ADI。 您所要做的就是回答几个问题并做出选择以完成您的网站。
- 具有拖放式 Wix 编辑器。 这意味着您可以随心所欲地拿起和放下一个元素。
- 附带独家商务和电子商务套餐。 您几乎可以获得轻松创建电子商务网站所需的所有功能。
- 配备内置搜索引擎优化工具。 您可以修改网站上页面的数据、页面标题和描述。
- Wix 团队处理网站安全和所有服务器级别维护的重要部分。
成本
Wix 是一个免费增值网站构建器。 您可以在免费 Wix 计划下使用 Wix 子域免费创建网站,但您不能拥有自定义域名。
但是,如果您不想错过任何尖端功能,则可以升级到高级版。 在 Wix 上,您可以在两种不同的计划类型之间进行选择。 如下:
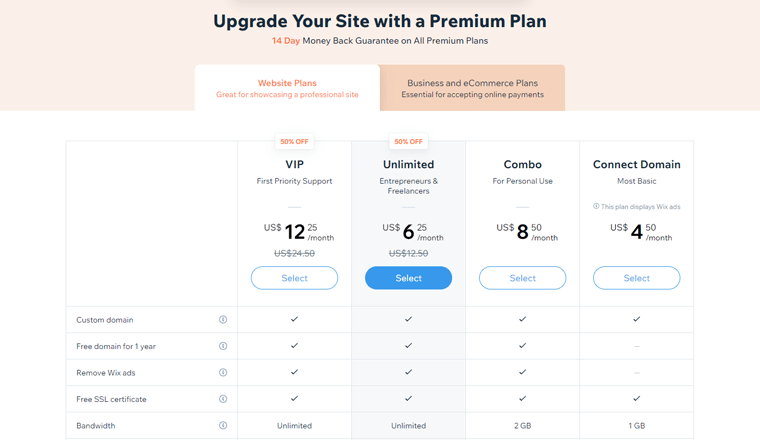
i) 网站计划
这是创建和展示具有专业外观的网站的最佳选择。 在这里,您可以根据以下定价方案升级到此计划:

- 连接域:每月收费 4.50 美元。 您将获得自定义域、免费 SSL 证书、1 GB 带宽、500 MB 存储空间、Wix 广告和 24/7 客户服务。
- 组合:费用为 8.50 美元/月。 您将获得 1 年的免费域、3 GB 存储空间、2 GB 带宽和 24/7 客户服务。
- 无限制:费用为每月 6.25 美元。 没有 Wix 广告、无限带宽、10 GB 存储空间等。
- VIP:每月收费 12.25 美元。 配备 35 GB 存储空间、5 小时视频和优先客户服务。
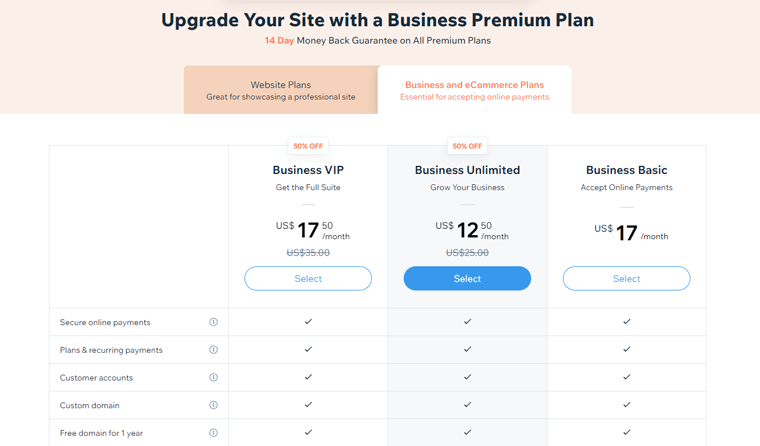
ii) 商业和电子商务计划
如果您想启动、发展和壮大您的公司,此计划是合适的。 在这里,您有以下升级到此计划的价格选项:

- Business Basic:费用为 17 美元/月。 您将获得 1 年的免费域名、安全的在线支付、自定义域名,并且没有 Wix 广告。
- 无限制:费用为 12.50 美元/月。 您将获得自定义域、无限带宽、1 年免费域和 35 GB 存储空间。
- VIP:每月收费 17.50 美元。 附带额外的无限带宽、50 GB 存储空间、无限视频时间和优先客户服务。
如果您在使用 Wix 后仍然不满意,那么 Wix 为您提供 14 天退款保证。
如何使用它来建立网站?
使用 Wix 建站神器创建网站非常简单,即使对于初学者也是如此。 作为指导,我们将引导您完成接下来的几个步骤。 按照我们引导你通过。
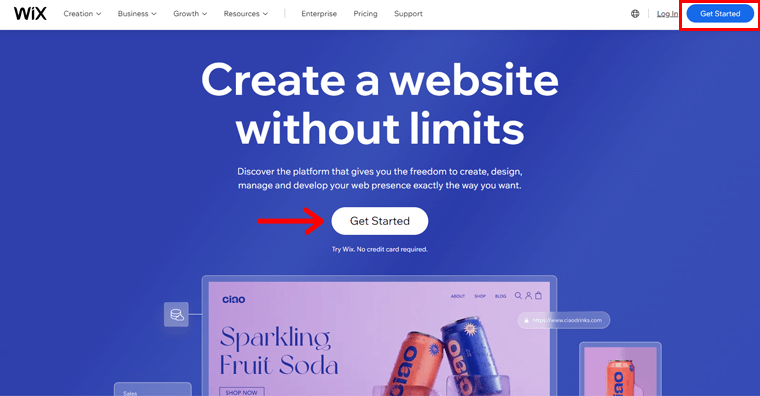
第 1 步:在 Wix.com 上注册
首先,请访问 Wix 的官方网站,在那里您需要“注册”才能开始使用免费版本。

您所要做的就是填写要求的详细信息,您将立即准备好制作您的网站。
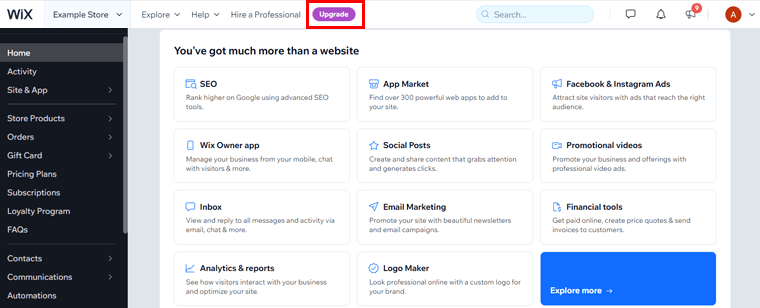
同时,如果您打算购买高级计划,那么您可以直接从您的网站仪表板升级它。
您所要做的就是单击左侧的“升级”按钮。 然后,选择您要购买的计划类型。 那就是网站计划或商业和电子商务计划。

然后,输入您的付款详细信息并完成购买过程。
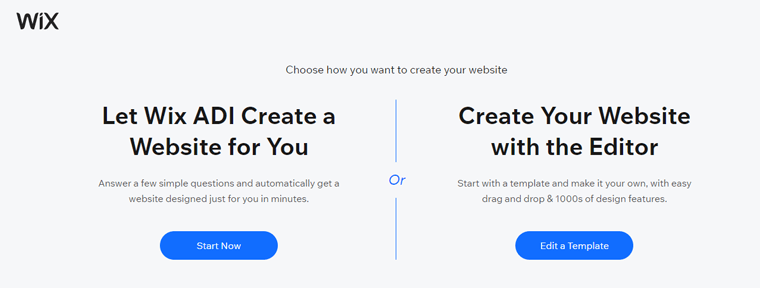
第 2 步:选择 Wix ADI 或 Wix Editor 来创建您的网站
如前所述,Wix 为您提供了 2 种自行创建网站的方法。 一种是通过其智能网站构建器,即Wix ADI 。 另一个是拖放编辑器,即Wix Editor 。
成功注册 Wix 帐户后,系统会提示您在“Wix ADI”和“Wix Editor”之间进行选择。

根据您的选择,期待以下步骤。
第 3 步:使用 Wix ADI 构建网站
如果您正在考虑使用 Wix ADI 构建网站,则应单击“Wix ADI”选项。
之后,系统会询问您几个关于您网站的内容的问题。 有了它,您可以选择主题、主页设计、字体颜色和其他要求的细节。

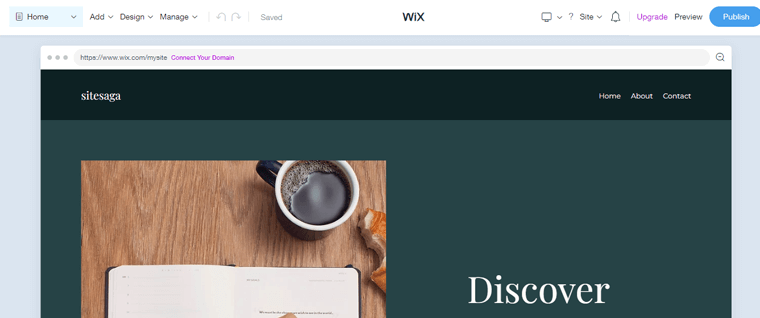
接下来,您可以开始添加几页。 这样,系统将为您创建一个新网站。 此外,您还可以访问“Wix ADI 编辑器”。 使用它,您可以进一步修改网站以满足您的需要。

完成编辑后,您可以点击“发布”按钮让您的网站上线。
第 4 步:使用 Wix 编辑器构建网站
现在,如果您打算使用Wix Editor构建网站,那么您当然应该在第 2 步中单击 Wix Editor 选项。
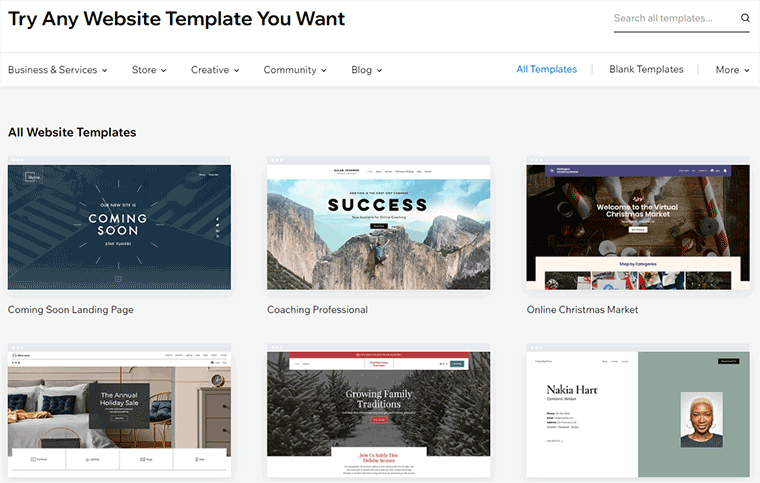
之后,您可以看到所有基于利基的模板。 此外,还有免费和高级模板。
如果您使用的是免费计划,那么您也可以使用免费计划。 同时,如果您升级到高级计划,则没有任何限制。

此外,请确保正确预览主题并在确定之前查看其详细信息。 因为一旦您使用 Wix 适应了模板,您就无法更改模板。
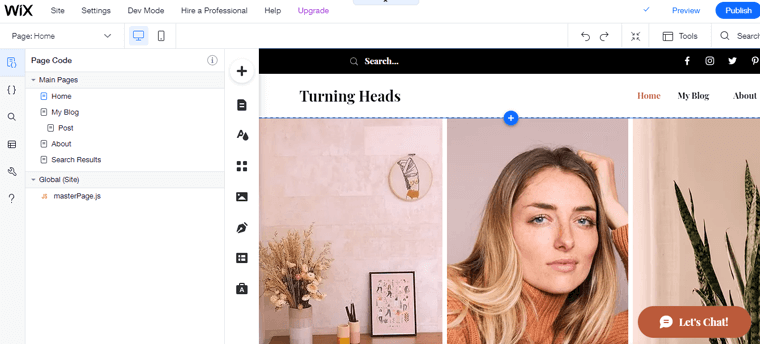
选择主题模板后,您将进入 Wix 编辑器。 老实说,Wix Editor 比 Wix ADI 提供更多的灵活性。

使用它,您可以根据自己的选择定制任何您想要的细节。 例如页面背景、网站过渡等等。 一切都只是通过拖放。
完成自定义后,您可以点击“发布”按钮让您的网站上线。
3.购物
Shopify 是最受欢迎的电子商务构建器之一,可让您建立在线商店并销售您的商品。 这是启动您的电子商务网站或在线商店的绝佳平台。

准确地说,它包括您可以编辑和个性化以启动在线商店的预建在线商店。 并且,进一步,开始销售产品和服务。
Shopify 的主要目的之一是使任何人都可以在没有任何编码或设计知识的情况下创建自己的在线商店。 不过,如果您非常熟悉 HTML 和 CSS,您肯定会受益匪浅。
主要特征
- 提供来自 Shopify 主题的大量主题。 这有助于您将自己喜欢的外观和感觉带入您的商店。
- 集成 Shopify Payments 以接受在线支付。 此外,它还接受通过 Apple Pay、Amazon Pay 和 PayPal 等网关进行的支付。
- 您可以从 Shopify 应用商店获取大量免费和付费应用,以增强您网站的功能。
- 允许您在许多互联网平台上销售您的商品,包括 Facebook、亚马逊、Messenger、Instagram 等。
- 使您能够访问 Shopify Analytics 和数据,以帮助您了解您的销售和客户。
- 免费消息软件 Shopify Ping。 因此,您可以从一个位置进行实时聊天并管理您所有的团队和客户通信。
成本
Shopify 是一个高级平台,您可以使用多个定价层。 每个计划都不仅仅是建立电子商务网站的能力。 准确地说,您可以获得托管、域注册以及维护服务。
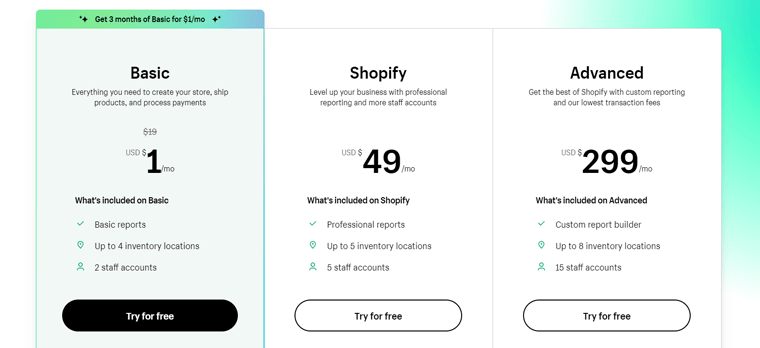
以下是 Shopify 的价格选项:

- 基本:费用为每月 1 美元(前 3 个月)以及 2% 的交易费。 附带无限产品、2 个员工帐户、4 个库存位置、基本报告等。
- Shopify:每月收费 49 美元,外加 1% 的交易费。 包括所有基本功能。 加上 5 个员工帐户、5 个库存位置、标准报告等。
- 高级:每月 299 美元以及 0.5% 的交易费。 包括所有 Shopify 功能。 加上 15 个员工帐户、8 个库存位置、高级报告等。
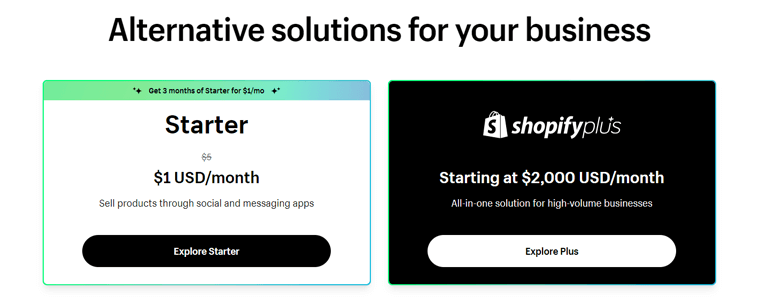
此外,您还可以找到其他 2 个单独的计划。 他们是:

- 初学者:前 3 个月的费用为每月 1 美元。 该计划提供礼品卡、接受卡付款、财务报告等。
- ShopifyPlus:每月花费 2000 美元。 该计划附带 60% 的结帐速度、产品页面上的 3D 媒体等。
更不用说,Shopify 还提供 14 天免费试用选项。 您可以使用此选项在不使用任何信用卡的情况下测试平台,然后再使用它。
如何使用它来建立网站?
使用 Shopify 的网站构建器,构建电子商务网站非常简单。 我们将引导您完成以下几个步骤以提供方向。 按照我们的指导进行操作。
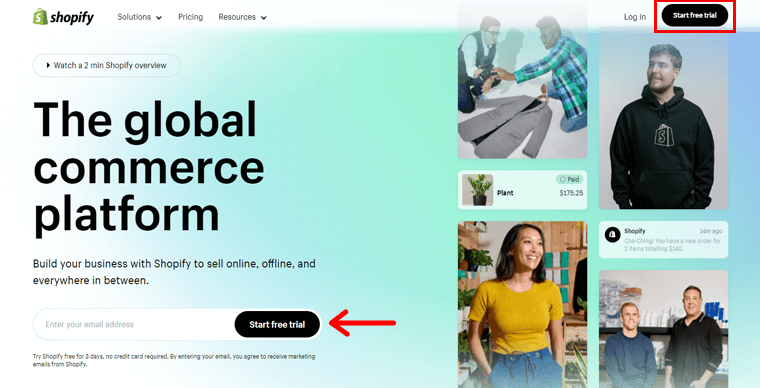
第 1 步:登录 Shopify 帐户
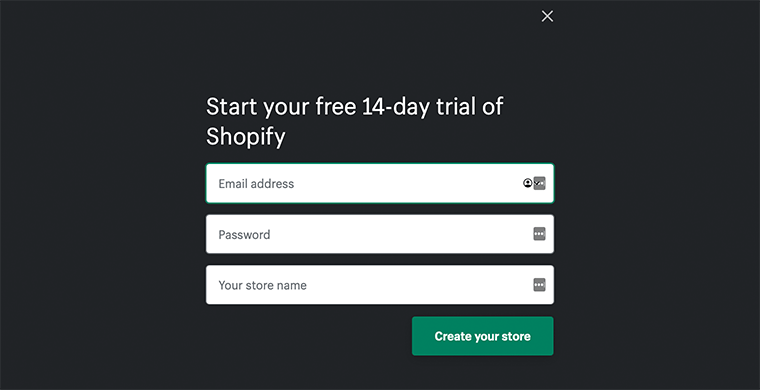
首先,请访问 Shopify 的官方网站。 如前所述,Shopify 为每个包提供 14 天的免费试用计划。 所以,最好去做。 为此,您只需单击“开始免费试用”按钮即可。

执行此操作后,将弹出一个表单,您可以在其中添加凭据和商店名称。 然后,点击“创建您的商店”按钮。

之后,您必须添加一些个人和企业详细信息才能完成注册过程。
第 2 步:洞察 Shopify 控制面板
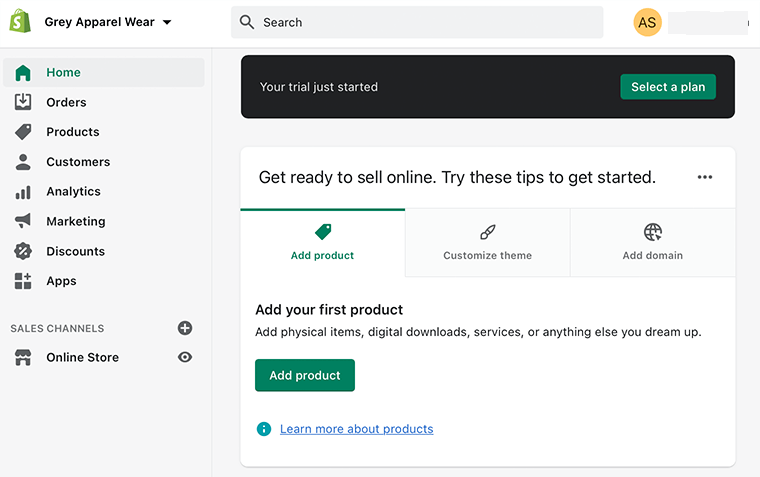
成功创建 Shopify 帐户后,它将直接引导您进入Shopify 控制面板。
您可以看到它们具有时尚现代的界面,左侧栏中列出了所有功能。 仅举几例,它们是订单、产品、客户、分析等。

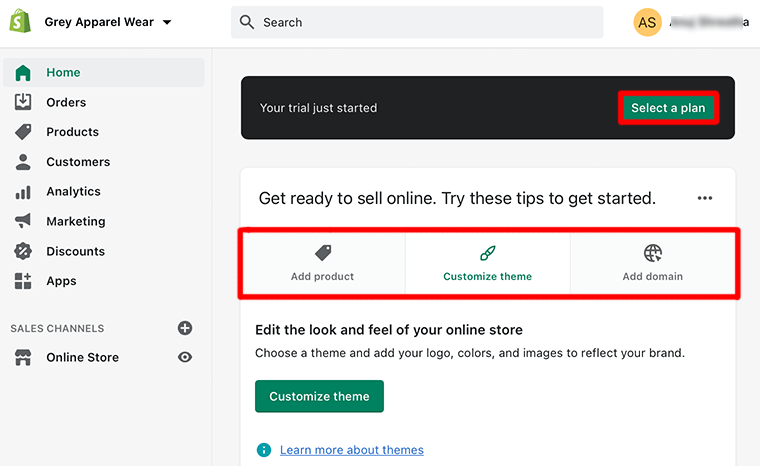
同样,您可以在页面右侧的顶部选择一个计划。 从那里,您可以根据您的业务性质选择任何可用选项。

此外,添加产品、自定义主题和添加域等选项就位于其下方。 您可以使用这些首选选项更轻松地准备在线销售。
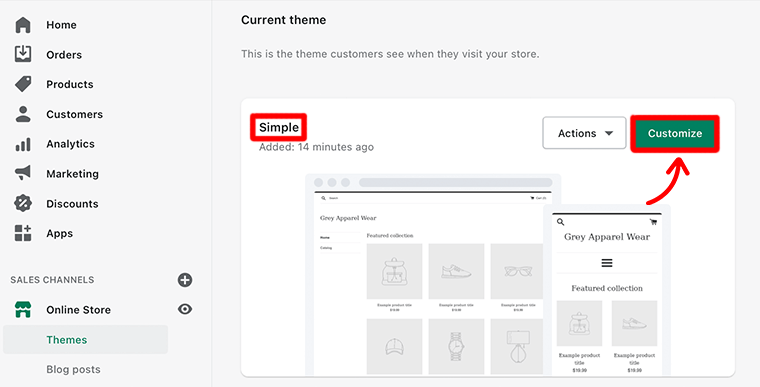
第 3 步:选择您喜欢的 Shopify 主题并开始自定义
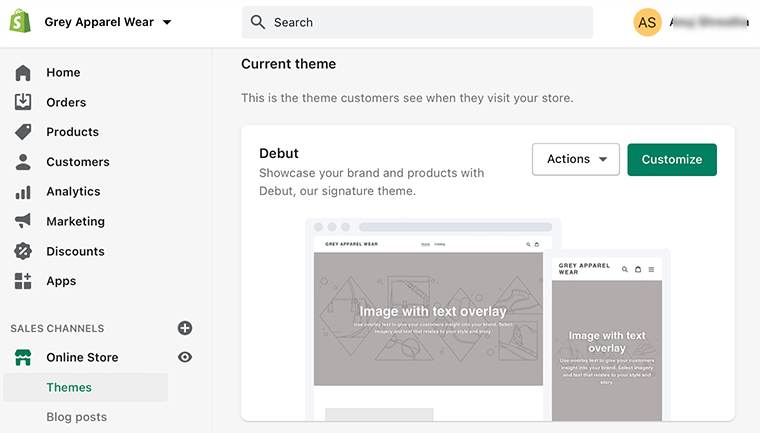
您可以从 Shopify 控制面板按照您想要的方式开始创建您的在线商店。 但是,如果您刚刚起步,最好从自定义 Shopify 主题开始。
为此,如果您想使用默认的 Shopify 主题,只需单击“自定义主题”选项即可。

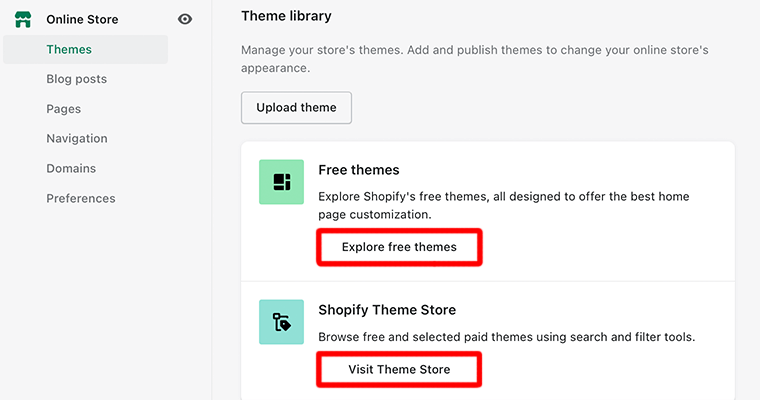
或者,您也可以从“主题库”部分选择您喜欢的主题。

找到喜欢的主题后,只需单击它即可。 这将进一步打开有关该主题的其他详细信息。 您可以选择主题样式并进行其他必要的更改。
此外,将其替换为默认主题并通过单击“自定义”选项进行必要的自定义。

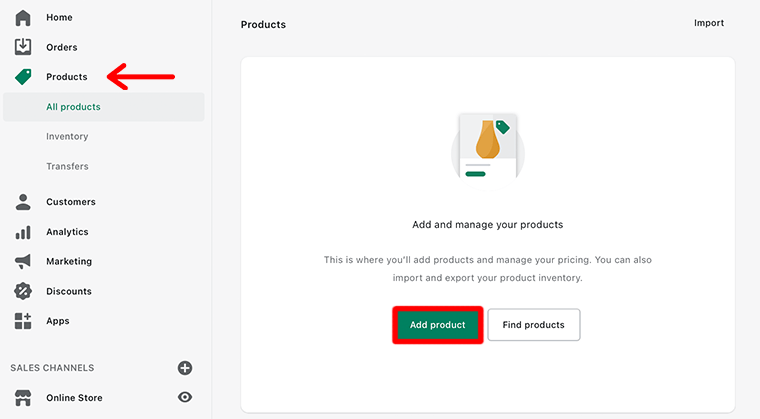
第 4 步:将产品添加到您的在线商店
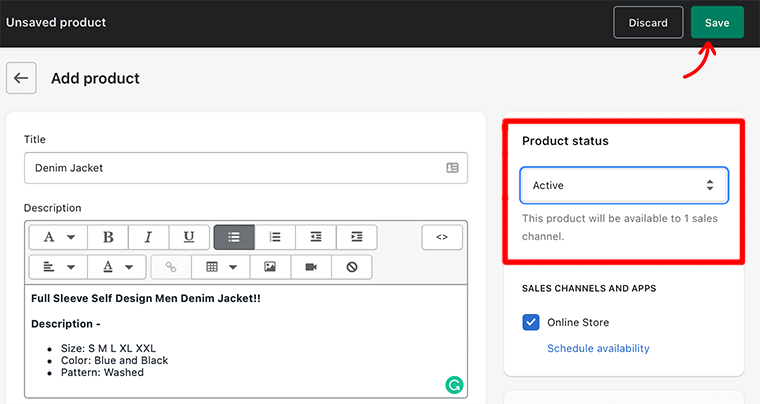
现在,是时候将产品添加到您的在线商店了。 为此,您需要转到“产品”选项卡并单击“添加产品”选项。

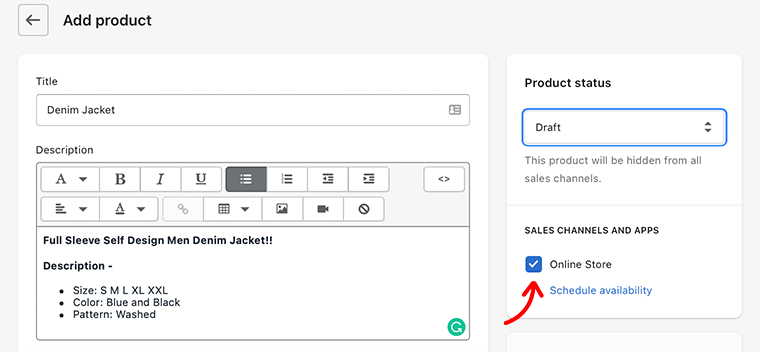
一旦你这样做,你会看到一个“产品”页面。 在这里,您可以添加产品信息,例如标题、描述、价格、图片和产品的其他详细信息。

完成所有操作后,您可以单击“保存”按钮以完成商店的产品添加过程。

第 5 步:配置其他电子商务设置
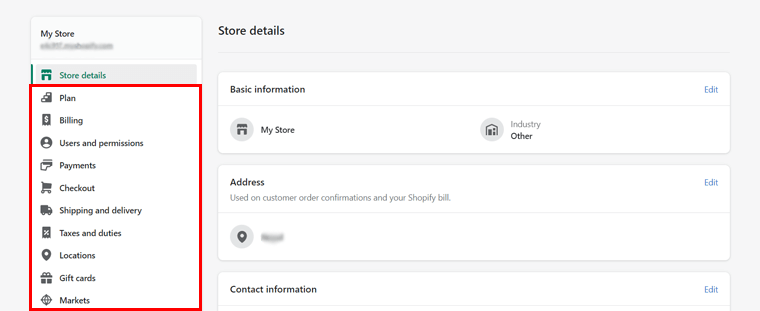
接下来,您可以在“设置”选项卡上找到各种电子商务设置。 例如付款、销售渠道、结帐等。

通过简单地浏览每个电子商务设置,您可以快速进行必要的配置。
第 6 步:选择您的域并启动您的商店
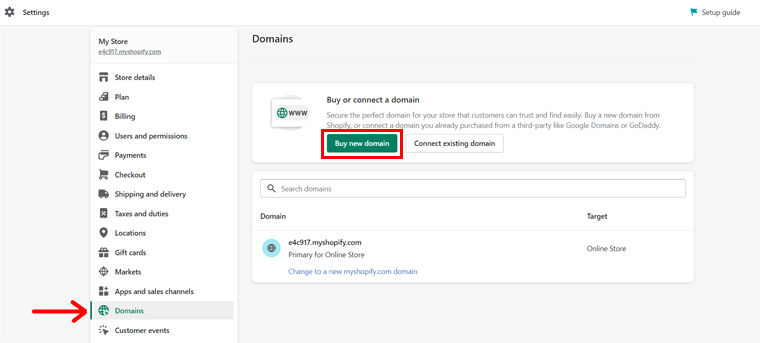
最后但同样重要的是,如果您想要一个看起来更专业且不包含 myshopify.com 子域的域,则必须购买新域。
为此,请转到“商店详细信息”并选择“域”选项以购买新域。

如果您对网站的结果感到满意,您可以“发布”它并使其公开可用。 但首先,请确保您已经制定了 Shopify 计划。 这样,经过所有这些努力,终于到了揭开您的商店面纱的时候了。
想了解更多关于 Shopify 电子商务网站构建器的信息吗? 然后,您应该查看我们关于什么是 Shopify 的文章以获得更全面的见解。
结论
这就是所有的人! 关于什么是网站构建器以及初学者如何使用它的文章已经结束。
希望我们相信本文对您理解您需要了解的有关网站建设者的一切有所帮助。 这包括它的重要性、工作流程、选择时要考虑的事项等等。
如果您对网站构建器域有任何疑问,请随时在下面的评论部分留下您的想法。 我们很乐意消除您的困惑。
您可能还喜欢我们的其他类似文章,例如什么是登录页面以及什么是 Instagram 上的个人博客。
如果您觉得值得,请与您的朋友和家人分享这篇关于什么是网站构建器以及如何为初学者使用它的文章。
最后,记得在我们的社交媒体账号 Facebook 和 Twitter 上点赞和关注我们,以关注我们即将发布的文章。
