什么是网站图标以及如何创建网站图标?
已发表: 2024-10-07什么是网站图标?网站图标是出现在网络浏览器中的网站图标或小图像。精心设计的网站图标对于帮助您的网站在网络上脱颖而出至关重要。
因此,创建和使用网站图标对品牌塑造有很大帮助。因此,我们随时帮助您提高品牌认知度和用户体验。
本文总结了有关网站图标的所有内容。此外,它还展示了创建网站图标并将其添加到网站的过程以及基本指南。
废话不多说,我们直接进入正题吧!
A.什么是网站图标?
网站图标(favorite icon 的缩写)是一个小的、通常为16×16 像素的图标,用于在网络浏览器上直观地表示您的网站。它显示在多个位置,包括浏览器选项卡、搜索栏结果和书签。
例如,下图是我们网站 SiteSaga 的图标。

网站图标的主要目标是帮助用户识别网站,即使打开了多个浏览器选项卡也是如此。所以,这个小图形是您网站的视觉表示。它可以让您的受众快速发现并通过它返回您的网站。
事实上,网站图标与徽标不同。但它们是相关的,因为企业有时会使用其徽标的一部分来创建网站图标,以保持品牌一致性。这可以是简单的设计或一些文本字符。
现在,让我们看看您会看到网站图标的不同位置。
B.在哪里可以看到网站图标?
网站图标位于识别您网站的关键位置。其中包括网络浏览器选项卡、书签栏、最常访问的应用程序、历史记录结果、搜索栏及其推荐。
让我们直观地查看这些位置上网站的图标。在这里,我们参考的是 Chrome 浏览器。
1. 网页浏览器选项卡
您可以在浏览器选项卡上的网页名称之前找到网站的图标。

2. 书签栏
网站的图标出现在书签列表中网页名称之前。

3.访问量最大的应用程序
此外,Chrome 上的“最常访问”应用程序或“快捷方式”部分中会显示一个大图标和网站名称。在其他浏览器上,这可能出现在“工具栏”部分中。

4. 浏览器历史记录
如果您查看浏览器历史记录,那么除了特定的网页名称之外,您还可以找到网站的图标。

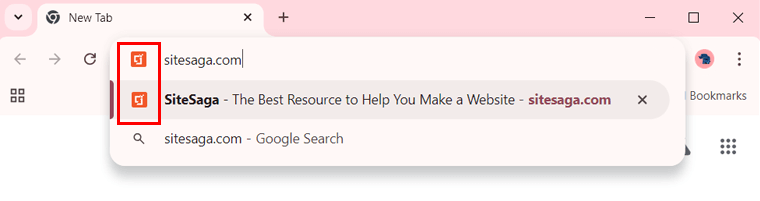
5. 搜索栏及其推荐
此外,假设您尝试在浏览器的搜索栏上搜索网站或网页。在那里,您还可以在搜索栏上找到网站图标和网站 URL 或其建议,以帮助您快速打开它。

由于许多地方都使用了网站图标,您可能想知道使用它们的优点是什么。接下来就知道了!
C.使用网站图标的好处
如前所述,网站图标对您的网站有益。但如何呢?让我们来看看:

- 建立品牌知名度:网站图标可以显着帮助您在浏览器、书签和搜索结果中增强品牌形象。徽标匹配的图标更容易被用户识别。
- 增强用户体验:如果用户通过网站图标识别您的网站,那么它会提供流畅高效的浏览体验。
- 最大化点击率(点击率):搜索引擎结果中可识别的图标可以提高网站吸引力,从而提高点击率。因此,它可以提高您网站的知名度。
- 增加信任:精心设计的网站图标可以提高用户的可靠性。这是因为与那些没有完善的网站相比,这个完善的网站是值得信赖的。
- SEO 性能:您的网站图标不会直接提高您的网站性能和 SEO。然而,其他因素也可能导致这种情况。
有了这些好处,您现在想要创建一个网站图标并将其添加到您的网站。不是吗?但在此之前,这里有一些需要遵循的基本准则。
D.创建网站图标的基本准则
精心设计的网站图标对于对网站的品牌认知度产生最大的积极影响至关重要。因此,您的网站图标在创建过程中必须符合以下准则。
事不宜迟,让我们来认识一下他们吧!
1. 选择合适的尺寸
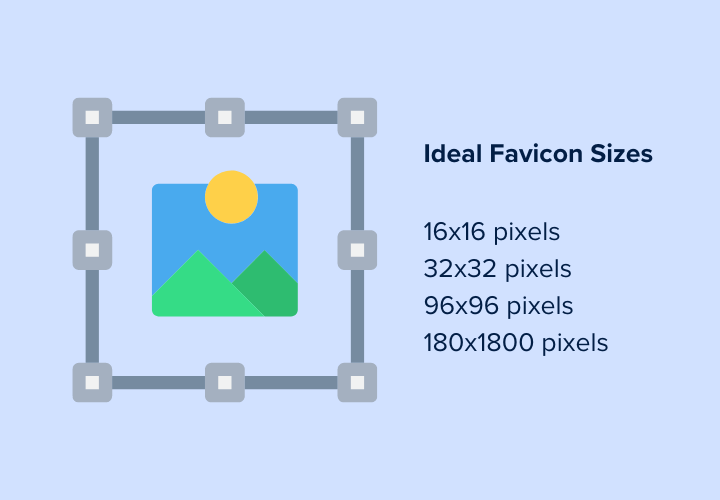
首先,选择合适的尺寸对于确保网站图标在不同平台上准确显示非常重要。因此,您的网站图标可以采用最常见和推荐的尺寸16×16 像素。

为什么?这是因为浏览器选项卡、地址栏和书签列表使用此标准尺寸。因此,如果您选择这个最安全的尺寸,所有主要的网络浏览器都将支持您的网站图标。
你猜怎么着?您还可以出于各种目的创建多种尺寸的网站图标。例如:
- 任务栏快捷方式的32×32 像素。
- 桌面快捷方式的96×96 像素。
- Apple Touch 图标为180×180 像素。
如果您以这些不同的尺寸创建网站图标,那么它们将适当缩放。最终,网站图标在各种屏幕和设备上都将看起来清晰。
2. 选择兼容的文件格式
展望未来,您还必须为您的网站图标选择正确的文件格式。这将确保它在所有浏览器上看起来清晰并正常运行。
你可知道?最推荐和最常用的图标格式是ICO 和 PNG 。原因如下:
- 最广泛支持的网站图标是ICO格式。这是因为它可以在文件内包含多种大小和分辨率。因此,您可以将它们用于不同的平台。另外,它们还与各种浏览器兼容。
- PNG格式因其高图像质量、透明度支持和无损压缩而适合。总体而言,您将获得清晰的视觉效果。

否则,您可以使用SVG格式,因为无论大小如何,它都具有可扩展性、快速且高质量。其他一些选项是 GIF 和 JPEG。
然而,ICO 和 PNG 是最受青睐的,因为其他格式的图像质量相对较低或不透明。
3. 选择合适的颜色
您的网站图标的颜色可以帮助您脱颖而出并在不同平台上被识别。为什么?这是因为网站图标很小,而且其强烈的对比色使它们一目了然。
因此,请确保为您的网站图标选择正确的颜色,以保持可见性和清晰度。以下是使用正确颜色时的一些提示:
- 根据多种背景颜色检查您的网站图标。根据广泛使用的浏览器和平台,它可以是灰色、白色或黑色。
- 颜色最好与您的品牌相匹配,以便用户可以识别它们。
4. 很少甚至没有文字
接下来,由于网站图标尺寸较小,因此最好在网站图标上使用很少或不使用文本。如果您选择包含文本,请仅保留一到三个字符。
这可以是您品牌名称的首字母或缩写。此外,文本必须清晰且整洁。
例如,Quora 网站使用其第一个字母“Q”作为其图标。

同样,许多品牌使用其企业名称的单个字母来使他们的网站图标易于识别。因此,如果您想要一个有影响力的网站图标,您也可以使用您品牌的首字母。
5.通过标志展示品牌形象
或者,您始终可以部分或全部使用您的徽标创建网站图标。这是展示您的品牌形象的最佳方式之一。
例如,WordPress 的徽标和图标都带有一个首字母。这也可以是您对网站图标的选择。

如果您的徽标很短,例如“Wix”,那么您可以将其用作网站图标。否则,进行调整,使其在小尺寸下工作。

这怎么可能?只需使用徽标的关键元素即可。除了使用单个首字母外,您还可以使用可识别的形状。您徽标中的标志性符号可以通过令人难忘的图标有效地代表您的品牌。
例如,HubSpot 在其网站图标中使用了其徽标中的创意“o”形状。太棒了,不是吗?

总的来说,使用网站徽标的一部分可以在您的品牌和受众之间保持牢固的联系。
6.使用完美的网站图标生成器工具
你猜怎么着?您可以使用在线图标生成器工具之一轻松创建自定义图标来补充您的品牌。这些工具可以轻松地将您的设计转换为各种浏览器和平台所需的正确格式和尺寸。
下面的列表列出了一些推荐的网站图标生成工具:
| 网站图标生成工具 | 描述 |
| Favicon.io | Favicon.io 是一个功能强大的工具,可以从图像文件、链接或文本生成网站图标。您只需创建网站图标,然后下载必要的文件即可。接下来,您可以通过复制提供的链接标签将这些网站图标图像插入到您网站的 HTML 代码中。 |
| 帆布 | Canva 是一款用户友好的设计工具,可轻松创建自定义图标。它提供了广泛的模板、图标和设计元素。设计准备好后,以兼容的格式下载,例如 PNG。 |
| 真实网站图标生成器 | 另一个可让您自定义和生成站点图标的图标生成器工具是 RealFaviconGenerator。它确保您的网站图标在所有设备上看起来都很好。 |
| 网站图标生成器 | 展望未来,Favicon Generator 可以让您预览您的设计在不同浏览器上的显示方式。这可以帮助您轻松完成完美的网站图标。 |
| Favicon.ico 和应用程序图标生成器 | 最后,这个工具允许您上传图像并将其转换为 ICO 格式。否则,您可以从图标库中选择预制的设计选项。 |
我们强烈建议您使用 Canva 或 Favicon.io 作为您的网站图标。然而,所有这些工具都可确保您的网站图标针对所有情况进行精心设计和优化。
您打算使用哪些工具?在评论中提及它们。
7.定期更新或改进
与其他网站组件类似,您的网站图标可能需要与您的品牌一起进行更改、更新或改进。因此,您必须定期更新或增强您的网站图标,以匹配您当前的品牌形象。
此外,浏览器和设备技术的进步可能还需要对网站图标进行必要的改进。这是因为几年前有效的网站图标今天可能不再那么有效。

因此,请定期针对新的屏幕分辨率优化网站图标。这确保了它在大多数设备和平台上保持清晰可见。
另外,测试网站图标并进行必要的更新也至关重要。这使您的网站图标符合现代简约的设计,与您的用户产生共鸣。
E.如何为您的网站创建网站图标?
您已经到达本指南中最激动人心的部分。现在,我们将向您展示如何创建网站图标并将其添加到您的网站。是的,你没看错!
那么,让我们开始“Example.com”网站的流程。我们可以?
第 1 步:创建网站图标
首先,您必须使用我们之前提到的生成器工具之一创建网站图标。它也可以是您喜欢的任何其他工具。
在这里,我们将使用 Favicon.io 和 Canva 展示该过程以供参考。
1.使用Favicon.io
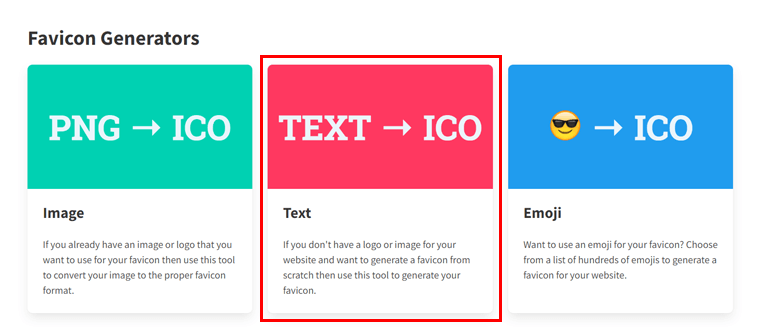
首先,访问 Favicon.io 网站。在主页上,您将找到用于生成网站图标的三个选项。
- 图像
- 文本
- 表情符号
其中,让我们选择“文本” 。

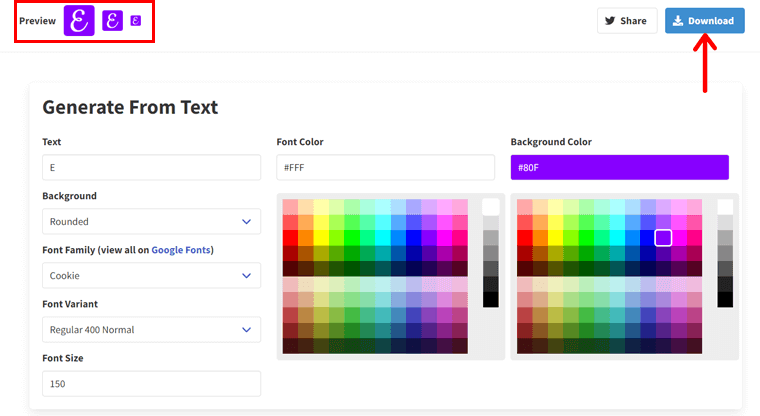
在下一页上,输入或选择文本、字体颜色、背景颜色、背景类型、字体系列、字体变体和字体大小。

查看设计的网站图标的顶部预览后做出正确的选择。确定后,单击“下载”按钮。

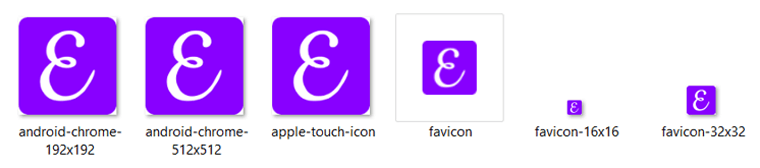
就这样!稍后我们将展示如何使用或添加为各种设备和平台生成的这些图标。

现在,首先使用下一个工具。
2. 使用画布
使用 Canva 创建网站图标也很简单。首先,确保您已设置 Canva 帐户(无论是免费帐户还是高级帐户)。
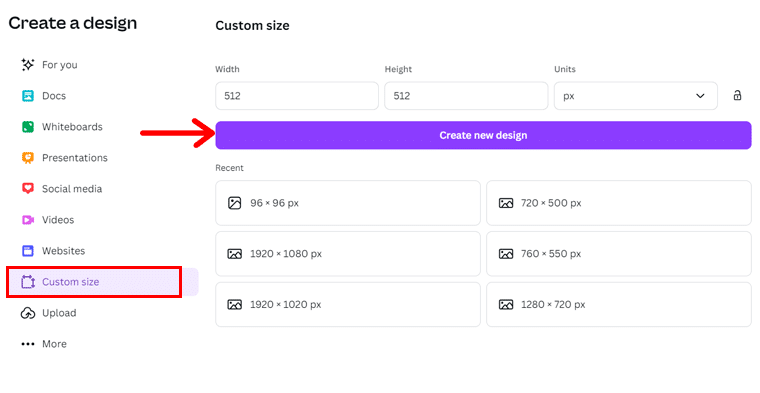
现在,单击“创建设计”按钮,然后单击“自定义尺寸”选项。
在那里,输入图像的高度和宽度。我们选择512×512 像素。然后,按“创建新设计”。

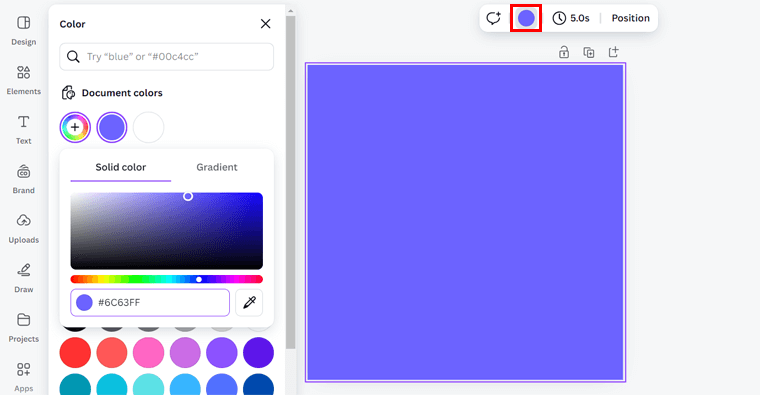
接下来,您可以先更改图标的背景颜色。只需选择图标空间并单击“背景颜色”。然后,选择合适的颜色。

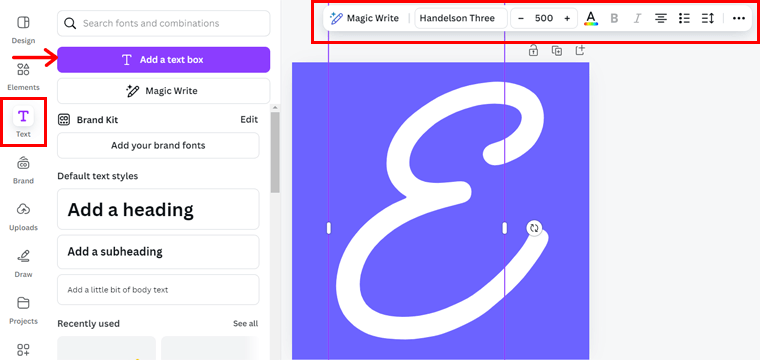
例如,让我们添加一个品牌的单个字母。因此,单击“文本”选项,然后单击“添加文本框”按钮。
现在,输入图标图标的第一个字母并开始自定义它。这包括使用工具栏中的选项,包括字体系列、字体大小、字体颜色等。

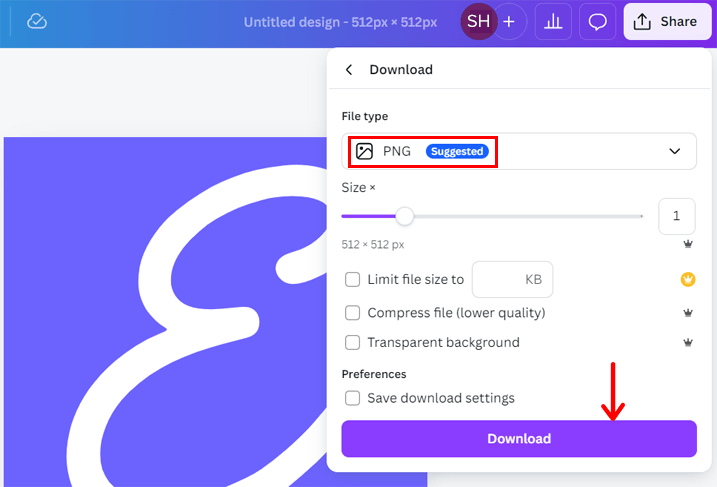
完成后,点击右上角的“分享”按钮。然后,单击“下载” 。在那里,确保文件类型为“PNG” ,然后按“下载”。

同样,您可以添加徽标并创建独特的网站图标。现在您已经有了一个新的网站图标!

第 2 步:添加到网站
一旦您完成了您的网站图标,就可以将其添加到您的网站了。根据网站图标创建方式的不同,将其添加到网站的过程可能会有所不同。
让我们首先通过 HTML 代码添加网站图标。
1. HTML
首先,告诉浏览器和其他平台找到您的网站图标。为此,您必须在 HTML 文件的 <head> 部分插入一行代码。
为什么?这是因为可以通过代码在 <head> 部分中创建指向 favicon 的指针。浏览器读取该指令并显示找到的图标。
如果您使用 Canva 等工具创建了单个网站图标,那么假设您将 PNG 文件保存为“favicon.png”。据此,在您的 <head></head> 标记之间添加此代码。
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>注意:确保您将网站图标上传到网站的根目录中。如果您将其保存在其他位置,请在 href 属性中正确提及它。
假设您将其保存到名为“images”的子文件夹中。然后,您的 href 值必须是“images/favicon.png”。
创建了多个网站图标尺寸?如果您使用 Favicon.io 等工具,那么您将获得多个不同大小的网站图标。在这种情况下,您可以通过在 <head> 部分中添加每个图标的代码来将它们加载到您的网站上。
必须使用唯一的文件名,并在代码中包含“大小”属性。
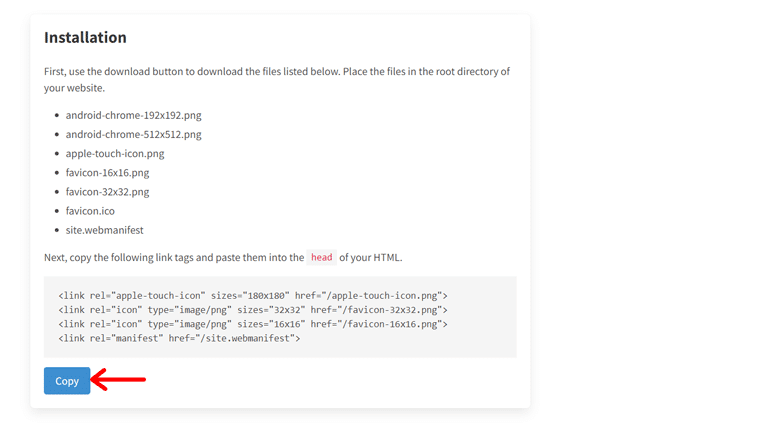
假设您使用了 Favicon.io。下载文件夹时,您会在其网站底部找到“安装”部分。

因此,将文件夹上传到网站的根目录后,复制代码并将其输入到 <head> 部分。
为了您的方便,我们还提供了以下代码:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">现在,保存您的 HTML 代码,这就是您所要做的一切。难以置信,对吧?
2.WordPress网站
假设您使用的是网站构建器平台,那么将创建的网站图标添加到您的网站的过程会更加简单。无需任何编码,即可立即上传。
以下是将网站图标添加到 WordPress 网站的不同方法。
事实上,WordPress 是最流行和最广泛使用的网站构建器。是的,网络上超过43.4%的网站都是用它构建的。那么,我们来参考一下。
该过程与其他网站建设者类似。我们走吧!
(i) 常规设置(所有主题)
首先,登录您的 WordPress 网站并导航至“设置 > 常规” 。

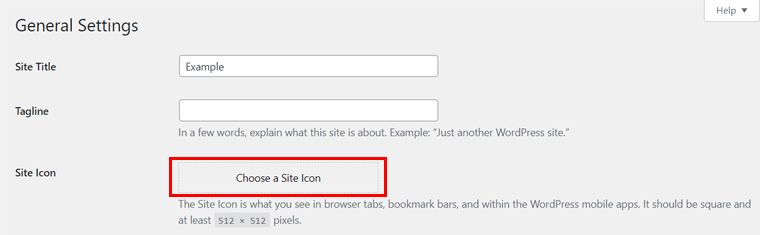
在那里,您会找到“站点图标”选项。因此,单击“选择站点图标”按钮。

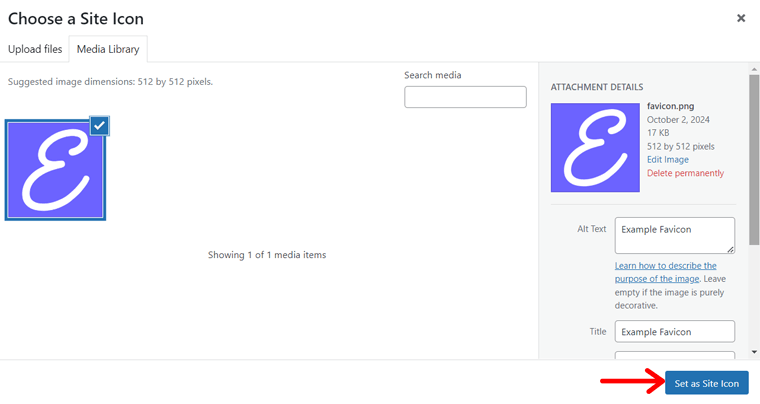
现在,上传您的网站图标并点击“设置为网站图标” 。

接下来,可能会要求您裁剪图像。如有必要,请执行此操作,然后点击“裁剪图像” 。最后,单击“保存更改”按钮保存常规设置。
请注意,此选项适用于使用任何主题的 WordPress 网站。
(ii) 站点编辑器(块主题)
假设您使用的是块主题,例如“二十二十四”。如果您的徽标和网站图标相同,那么此过程非常适合您。
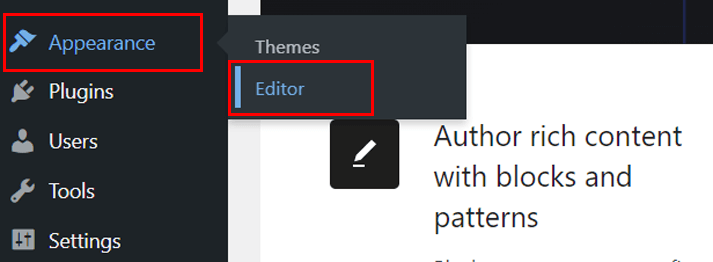
只需打开 WordPress 仪表板并导航至“外观 > 编辑器”。

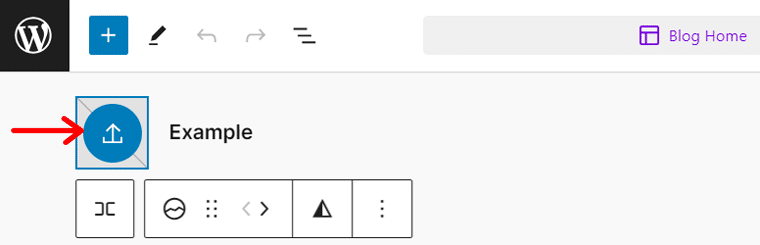
在那里,单击右侧界面来编辑网站。在导航中,您会发现默认添加的“站点徽标”块。
因此,单击该块和“添加站点徽标”选项。现在,上传图像并按“选择”。

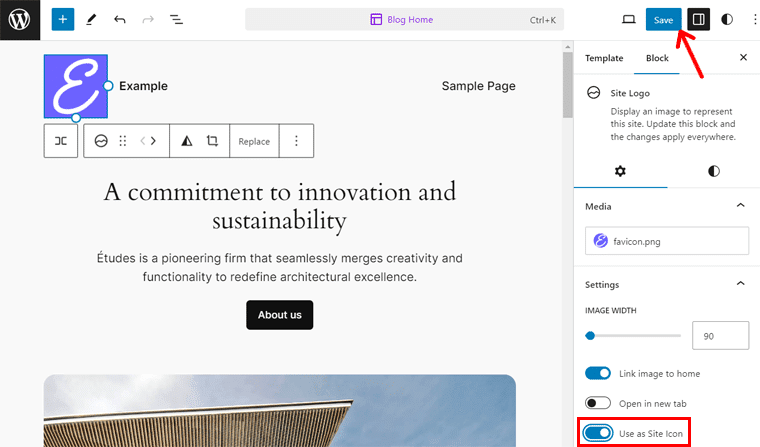
在右侧块设置中,您将看到“用作站点图标”选项。启用它并点击“保存”按钮。

另外,请确保通过复选标记上传“图标” 。如果是,请再次按“保存” 。
简单易行!

(iii) 定制器(经典主题)
最后,如果您使用经典主题(例如 Kadence),那么您可以从定制器调整您的网站图标。以下是您可以如何做到这一点。
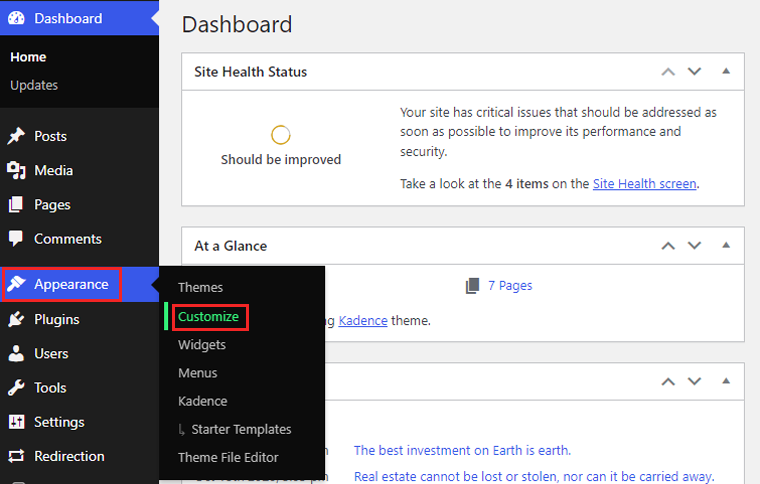
在 WordPress 仪表板上导航至“外观 > 自定义”。

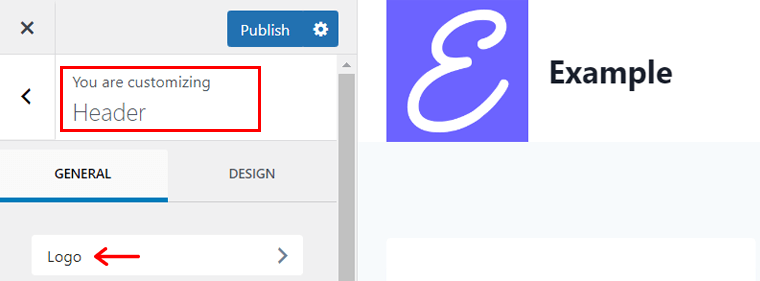
现在,转到“标题”菜单,然后转到“徽标” 。

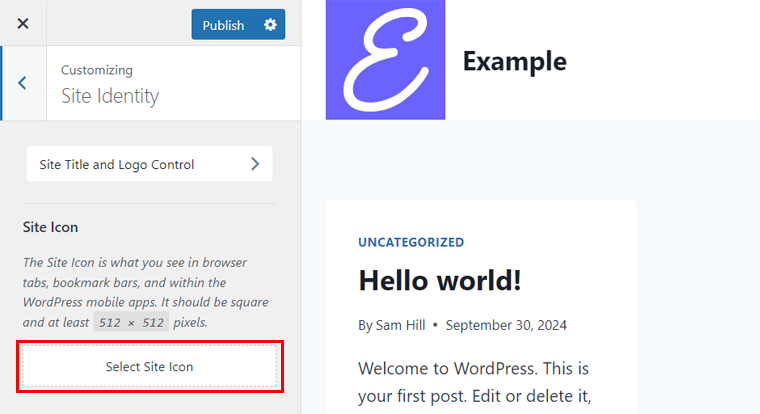
确保您已添加徽标。之后,按“站点图标”。
接下来,单击“选择站点图标”按钮。

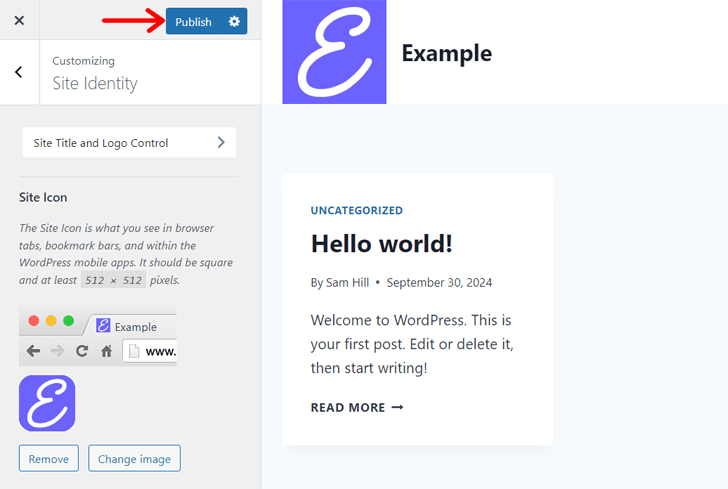
在那里,上传网站图标图像并点击“选择”。现在,如果 WordPress 要求,您可以“裁剪图像”或“跳过裁剪”。
最后,按“发布”按钮。就这样!

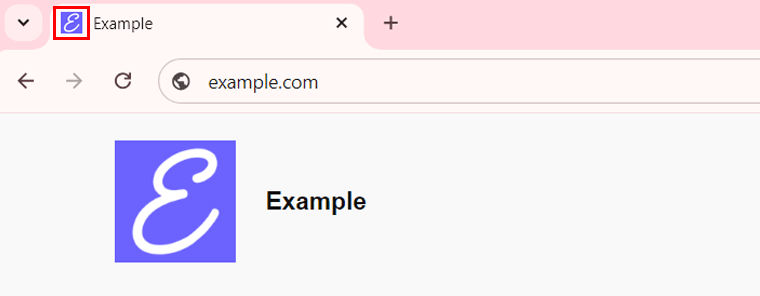
恭喜您的网站上出现了自己的网站图标!
请务必阅读我们有关如何制作网站的完整指南!
F.常见问题 (FAQ)
以下是您可能进一步提出的关于什么是网站图标的问题的一些答案。检查一下!
1. 徽标和图标是否相同?
网站图标是一个小图标,始终显示在多个位置的网站名称或地址旁边。其主要目标是让网络用户识别您的网页。然而,徽标在所有营销渠道中都代表着品牌。
2. 网站图标对于 SEO 有何重要意义?
网站图标对于 SEO 至关重要,因为它可以增强用户体验并提高品牌认知度。总的来说,它最大限度地提高了用户返回并参与您的网站的可能性。这可以提高您网站的搜索引擎优化 (SEO)。
3. 我可以使用任何图像作为网站图标吗?
从技术上讲,您可以使用任何图像作为网站图标。然而,最好将其设计为小尺寸显示。因此,请确保图像简单而大胆,并以兼容的格式保存,以便在较小的分辨率下清晰展示。
4. 网站启动后我可以更新我的图标吗?
是的,当然,您可以在网站启动后随时更新您的网站图标。只需替换您的服务器或网站构建器平台上现有的图标文件即可。有时可能需要清除缓存以加快该过程。
5. 不同的设备需要不同的图标吗?
总的来说,针对不同设备使用不同大小的网站图标是一个很好的做法。许多网站使用多种图标大小,以确保它们在每种分辨率下看起来都很清晰。
6. 使用网站图标有哪些挑战?
使用网站图标的一些挑战可能是有限的设计空间、安全性、网站速度、可访问性和兼容性问题。然而,尽管存在这些挑战,我们还是建议添加网站图标。
结论
这就是您要清楚什么是网站图标所需要知道的全部内容。
希望您了解一切并准备好创建一个。从我们的指南和步骤中获取有关创建网站图标并将其添加到网站的帮助。
如果您需要任何进一步的帮助,请在下面发表评论。我们一定会指导您!
此外,最好阅读一些有关网站用途和网站 URL 的有用文章。
最后但并非最不重要的。在 Facebook、Twitter、LinkedIn 和 Instagram 上关注我们。
