什么是 SVG 剪切路径以及如何使用它?
已发表: 2022-12-26SVG 剪切路径用于定义SVG 图像中的特定区域。 由剪切路径定义的区域随后可见,而图像的其余部分隐藏。 SVG 剪切路径是使用该元素创建的。 该元素将一个或多个元素作为其子元素。 这些元素定义剪切路径的形状。 一旦定义了剪切路径,就可以使用 clip-path 属性将其应用于 SVG 图像中的任何元素。
剪切路径定义了出现的和不出现的之间的边界。 另一方面,蒙版涵盖了一切,它们负责控制可见元素的数量。 任何主要的 Microsoft 浏览器目前都不支持 CSS 剪辑路径。 通过检查一个圆的图像并剪掉它的上半部分,你只能看到它的上半部分。 clipPath 元素定义了一个可以使用 clipPath 属性进行裁剪的路径,clipPath 元素用于引用 clipPath。 剪辑路径属性可用于将剪辑路径指向特定路径,或者它们可用于使用特定 CSS 形状创建图像路径。 在此示例中,我使用内联 CSS 从 SVG 创建 clipPath。
需要注意的是,路径不能直接添加到 Firefox 中。 sva 中的剪切路径很简单。 如果您知道如何使用 SVG 创建剪切路径,您应该能够快速将其转换为 CSS。 正如我将在接下来的几周中展示的那样,剪裁矩形不仅仅是隐藏圆圈。
剪切路径裁剪图稿的一部分,以便仅允许图稿的一部分通过您创建的形状或形状出现。 通过创建连接到图像框架的路径,剪切路径可用于隐藏图像中不需要的部分。
Svg 路径如何工作?

就基本形状的标准 SVG 库而言,这个元素是最强大的。 它可以执行多种效果,包括直线、曲线、圆弧等。 多条直线和曲线用于通过组合它们来创建复杂的形状。 可以为仅由直线组成的复杂形状创建多段线。
尽管它们可能看起来很吓人,但这些SVG 路径似乎到处都是分散的数字和字母。 在本课中,我们将使用路径绘制矩形,绘制一些东西是学习 SVG 路径的最佳方式。 如果您使用 Codepen 或类似工具进行编码,您将能够在更改发生时立即看到。 我们取得了进展,但仍有工作要做。 我们希望我们的铅笔保持在 x 轴上的相同位置,同时在矩形右侧的 y 轴上向上移动 200。 为了获得海拔,我们添加了负值 -200。 因此,我们可以使用 z 命令将直线返回到它的起点。
什么标签用于使用 Svg 定义路径?
*path* 是 SVG 文件的路径。 路径元素是用于定义路径的两个元素之一。 可以使用以下命令访问路径数据:M = moveto。 lineto 被定义为图形中的线数。
控制台日志(svgpath); Svg 路径:基本介绍
//*'svg' 是文件名。
Document.getElement ById = document.getElement ById(数据图标); br>。 Document.getElement ById = document.getElement ById(数据图标); DataIcon.path = dataIcon.svg
我可以将类添加到 Svg 路径吗?
通过使用类属性将类添加到 HTML 元素也可以这样说。 要使用 CSS 定位svg 代码,文档必须是内联的,但不能使用 *img 标签来引用它。

剪辑路径如何工作?

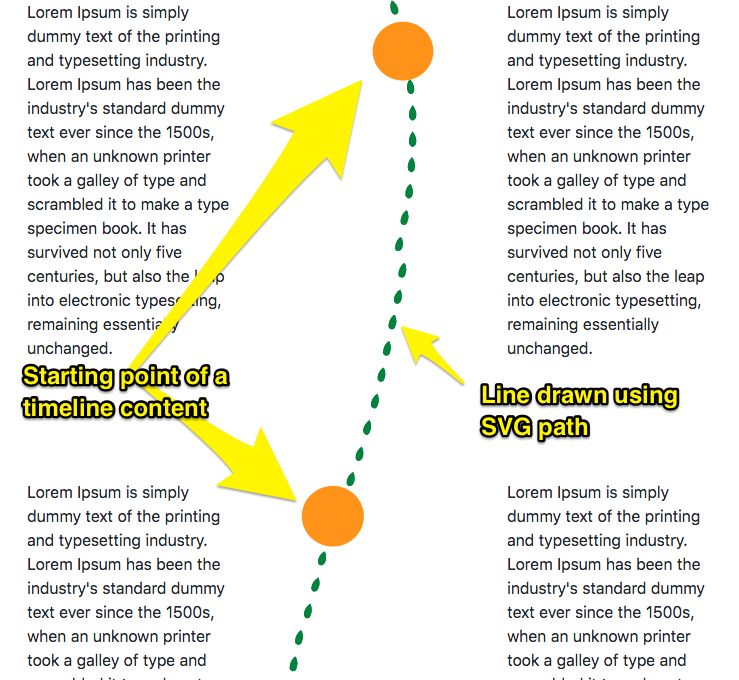
剪辑路径是一种 CSS 属性,可让您指定元素的可见区域。 可见区域由使用SVG path定义的路径确定。
剪辑路径属性创建一个剪辑区域,其中内容可见,内容不可见。 反向值定义了一个插入矩形,我们可以像控制边距和填充一样控制四个边。 可以从边缘之一对插图进行更改。 我们可以使用 clip-path 方法来剪辑网络的特定区域。 使用 IntersectionObserver API,我们可以在用户滚动时显示页面内容。 此外,CSS calc() 可以与 CSS viewport units 结合使用,以根据视口宽度调整视角。 当从最高值过渡到最低值时,我们希望最低值为 100%。
Clip-path 可用于创建从一个位置缩放到另一个位置的悬停和动画效果。 另一种轻松更改动画位置的方法是快速选择它。 当一个区域被裁剪时,不可见区域将不会收到指针事件,其他任何区域都不会收到指针事件。 如果要放置相对于字体大小的路径,可以使用相对值或 em 或 rem 值。
照片完成后,平面设计师可以使用剪切路径追踪他们想要删除的元素的轮廓。 为了避免干扰周围的照片,元素被隔离并单独编辑。
在裁剪路径方面,多裁剪路径可能比传统裁剪路径更难一些,但生成的图像会更专业。 剪切路径可以帮助您获得更精美的图像。
剪辑路径如何工作?
剪切区域定义元素的哪些部分应显示在 clippath CSS中。 该地区的部分地区可以从内部看到,而其他地区只能从外部看到。
剪切路径:不仅仅是图像背景去除
剪切路径也可以用于其他目的,例如在文本或对象周围构建边框,以及裁剪照片。 该程序使专业人士更容易创建高质量的图形。
Css 中的剪切路径有什么用?
使用 CSS 的 clip-path 属性时,您可以为要显示的元素指定特定区域,其余部分隐藏(或“剪切”)。 以前有clip属性,现在不支持了。 对于图像,它主要使用,但在其他情况下也很有用。
Css 片段库:响应式设计的必备工具
响应式设计的日益流行需要创建一个片段库,该片段库可用于跨设备创建一致且可预测的用户体验。 通过 CSS 片段库,您可以获得创建布局、样式和动画所需的所有工具和示例。
剪辑路径是否适用于所有浏览器?
所有具有基本 SVG 支持的浏览器版本都支持剪辑路径。 url() 语法仅由部分支持函数支持。 部分支持包包括内联形状的 URL (#foo) 语法,以及对内联形状和外部 SVG 形状的支持。
