它是什么以及如何启用它?
已发表: 2023-06-21ImageMagick 或 Imagick 是 WordPress 用于优化网站图像的库之一。 但是,通过生成更高质量的图像,它们也会增加图像文件的大小。 这可能会减慢您的网站速度并导致糟糕的用户体验。 那么,如何正确处理WordPress Imagick呢?
长话短说,您可以使用易于使用的插件来启用 WordPress Imagick。 然后,您可以确保 WordPress 每次都使用 Imagick(而不是其他图像库)。 同时,您可以配置 WordPress Imagick 设置以优先考虑质量或大小,以加快加载时间。
WordPress Imagick 简介
您可能不知道,当您将新图像上传到 WordPress 时,平台会自动为您优化图像。 为此,WordPress 依赖于两个 PHP 库:
- 广东图书馆
- Imagick(使用 Image Magick 的 PHP 扩展)
它们都是已安装在您的服务器(大多数主机)上的 PHP 模块。
任何人都可以使用 GD Library 和 Imagick 来调整图像大小、裁剪、压缩和优化图像。 此外,您还可以使用它们来更改图像的对比度、增加亮度以及向图片添加文本叠加。
尽管这些库的工作原理相似,但如果您的服务器上安装了这两个模块(从 WordPress 3.5 开始),WordPress 通常更喜欢使用 Imagick 而不是 GD 库。
这是因为 Imagick 支持大量图像格式,通常会产生更高质量的图像。
为什么在您的网站上配置 WordPress Imagick
只要您的托管服务器安装了 Imagick 模块(几乎所有 WordPress 主机都会这样做),WordPress 很可能已经在使用 Imagick 来优化您网站的图像。
也就是说,您无需执行任何操作即可启用 WordPress Imagick 优化(假设该模块已安装在您的服务器上)。
但是,您可能想要自定义 Imagick 优化图像的方式,要么使用更积极的优化(这可能会稍微降低图像质量),要么使用较少的优化(这将创建更高质量的图像,但以文件大小为代价)。
例如,如果您运营一个摄影网站,您可能需要调整 WordPress Imagick 设置以确保不会导致作品集图像质量下降。
幸运的是,您可以使用插件根据您的喜好自定义 WordPress Imagick 设置。 然后,您可以选择是否希望 WordPress 优先考虑速度或质量。
如何启用 WordPress Imagick(3 个步骤)
现在,让我们看看如何启用 WordPress Imagick 并配置库管理图像的方式。
第1步:安装并激活ImageMagick引擎️
启用和配置 WordPress Imagick 的最简单方法是使用免费的 WordPress 插件,例如 ImageMagick Engine。
有了这个插件,您就可以指示 WordPress 每次使用 Imagick 而不是 GD 库。
更好的是,您可以优化不同的图像尺寸以提高速度或质量,使其成为各种网站所有者的理想选择。 如果您的服务器当前未激活 Imagick,这也是一个很好的解决方案,因为您可以轻松启用它。
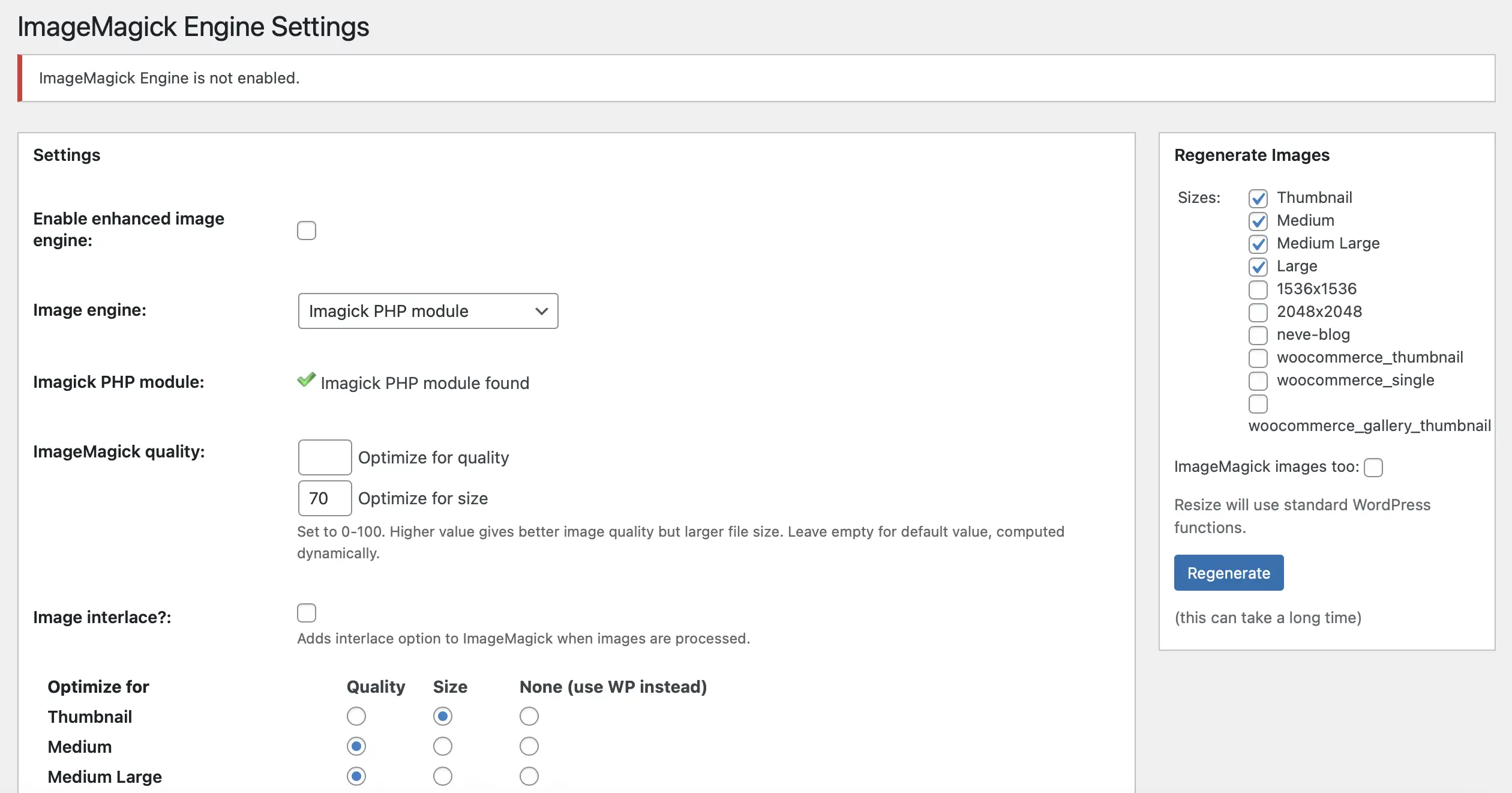
该插件完全免费,因此您可以直接在 WordPress 仪表板中激活它。 成功激活后,导航至“设置” > “ImageMagick 引擎” :

在这里,您可能会收到一条消息,指出 ImageMagick 引擎未启用。 如果是这种情况,您所需要做的就是勾选“启用增强图像引擎”框。 现在,单击“保存更改” 。
第 2 步:自定义 WordPress Imagick 设置️
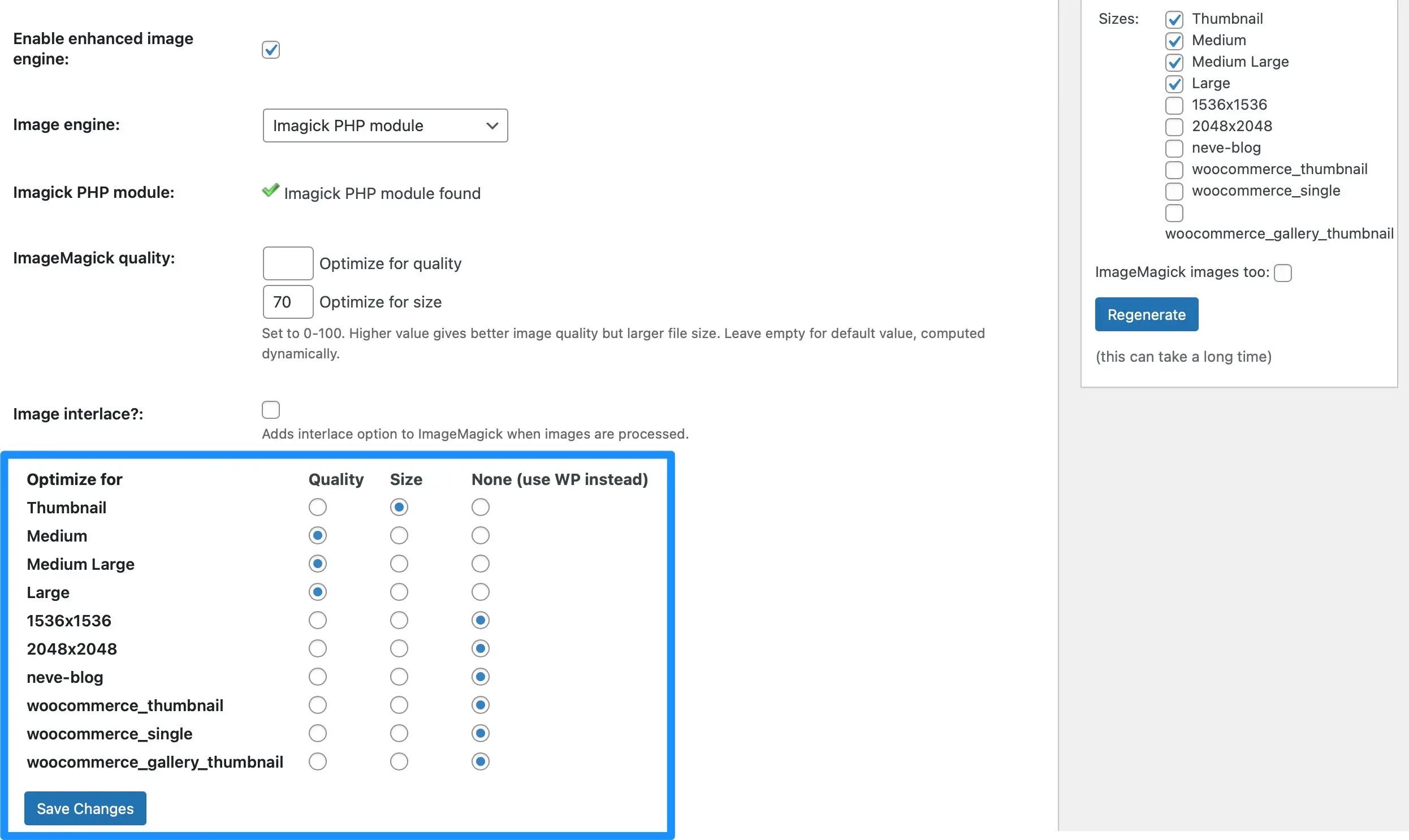
现在您已经激活了 ImageMagick Engine,您可以自定义插件的设置。 向下滚动到“优化”部分。 在这里,您将看到 WordPress 支持的所有不同图像格式:

您可以在此处确定是否希望 WordPress Imagick 关注每种图像类型的图像大小或质量。
例如,您可能想更改 Imagick 处理网站上所有缩略图的方式。 如果选中“大小”框,这将导致文件大小非常小,但也会产生质量较低的图像。 然而,这种质量下降可能不是很明显,因为缩略图无论如何都是非常小的图像。
但是,对于大图像,显示清晰、清晰的图片可能更有利,因为它们更容易可见。 因此,除了Large之外,您还可以选择Quality 。
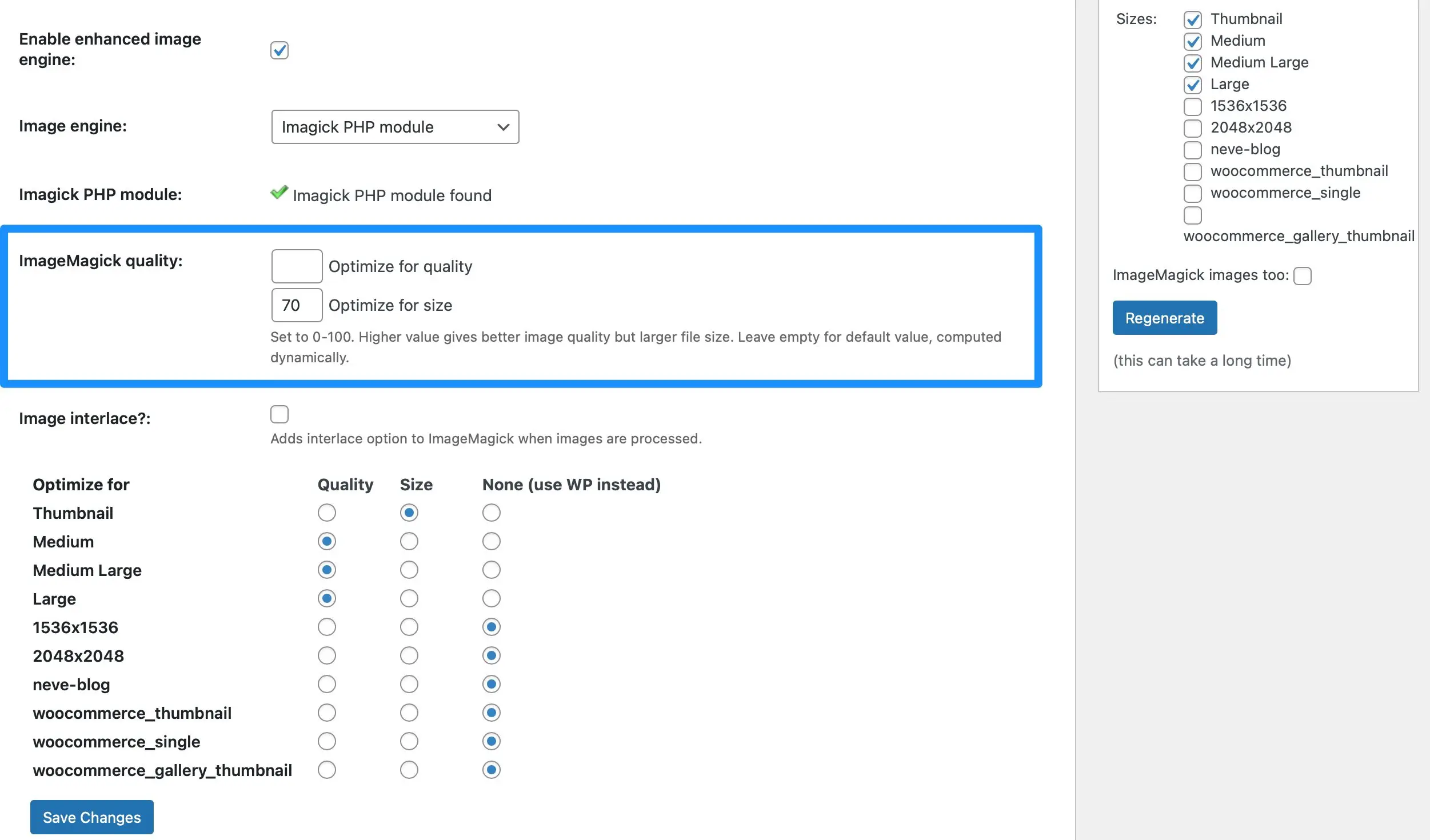
此外,您可以在ImageMagick 质量部分尝试不同的尺寸和质量设置:

只需在优化质量和优化尺寸框中输入 0 到 100 之间的数字即可。 请务必注意, “优化质量”框中的值越高,图像文件越大。
如果您还不确定想要实现什么,可以将这些框留空,ImageMagick 将自动确定。 现在,单击“保存更改”以更新您的 WordPress Imagick 设置。
第 3 步:将 WordPress Imagick 设置应用到现有图像️
此时,ImageMagick 引擎插件只会将您配置的 WordPress Imagick 设置应用于您上传的新图像。 但是,您可能希望将 Imagick 设置应用于站点上的现有图像。
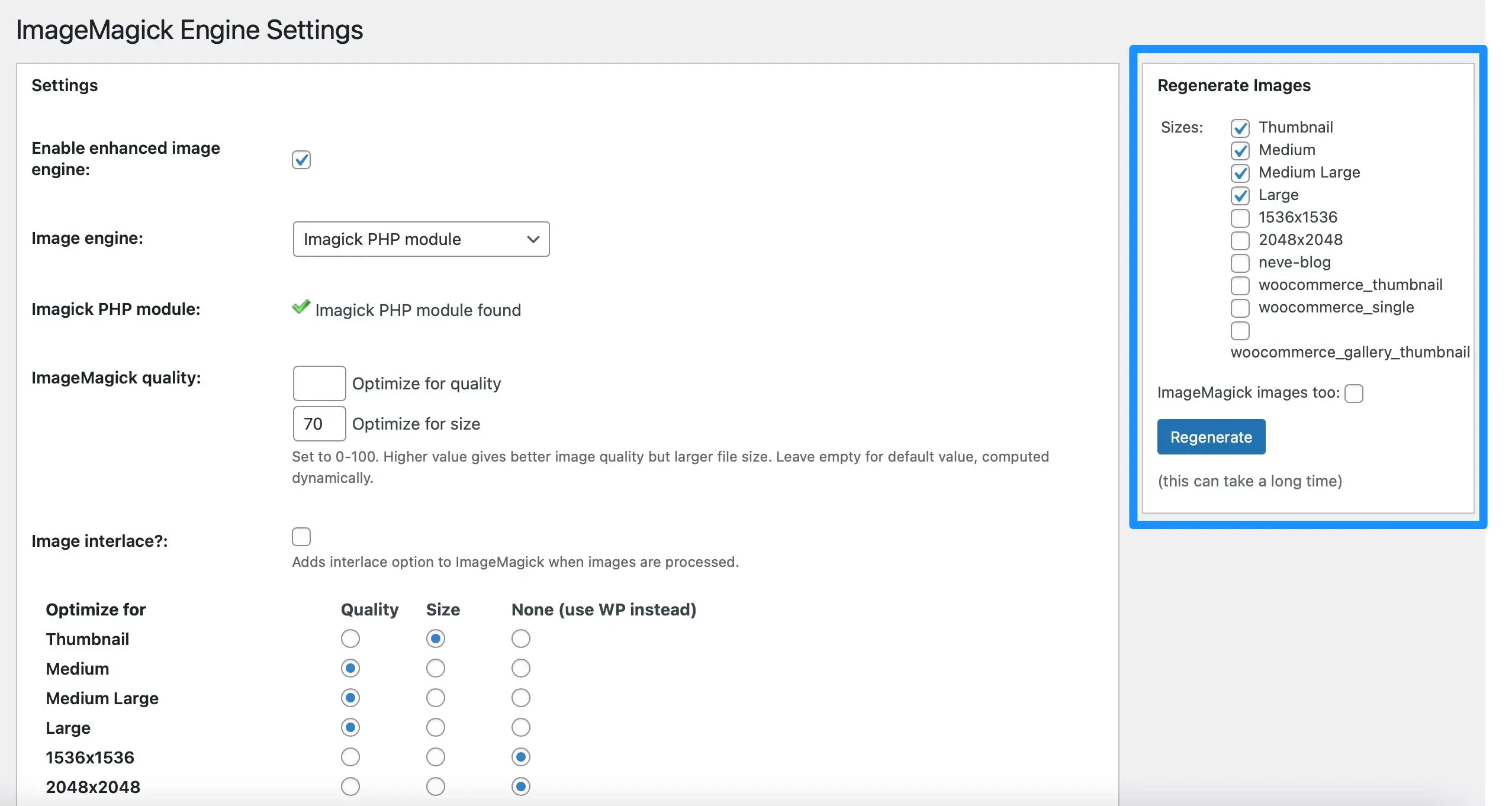
为此,您需要重新生成现有图像。 您可以通过转到“设置” > “ImageMagick 引擎”来执行此操作。 然后,前往屏幕右侧的“重新生成图像”部分:


在这里,也检查您想要应用 ImageMagick 设置的所有图像类型。 然后,单击“重新生成” 。 现在,您网站上的所有图像都将遵循您的特定 WordPress Imagick 要求。
看到“ImageMagick PHP 模块未找到”消息?
如果您在插件设置中的Imagick PHP 模块行旁边看到“ImageMagick PHP 模块未找到”消息,则意味着您的服务器上未安装 Imagick 模块。
不幸的是,解决这个问题有点棘手。
如果您使用的是 WordPress 托管提供商,我们建议您向他们寻求帮助,并看看他们是否可以为您安装该模块。
否则,您需要轻松地通过 SSH 连接到服务器并使用命令安装模块。 通常,它类似于sudo apt-get install php-imagick 。
更好地控制 WordPress Imagick
默认情况下,WordPress 使用 Imagick 来优化您上传到媒体库的所有图像。 但是,您无法控制优化的工作方式。
因此,最好启用 WordPress Imagick 并自定义设置以提高网站性能。
回顾一下,启用 WordPress Imagick 的三个步骤如下:
- 安装并激活 ImageMagick 引擎插件。 ️
- 自定义 WordPress Imagick 设置。 ️
- 将您的 WordPress Imagick 设置应用于现有图像。 ️
您对 WordPress Imagick 有任何疑问吗? 请在下面的评论部分告诉我们!
