什么是滚动讲述? 以及 4 个真实的滚动插图
已发表: 2022-11-02浏览一些滚动插图?
如果你用数字内容完成工作,你可能已经听过“scrollytelling”。 话虽如此,这种参与布局应用还是比较新的。 因此,您可能想知道它是如何工作的以及哪些网站可以应用该系统。
幸运的是,滚动条非常清晰,各种网站所有者都可以使用它来吸引用户的注意。 此外,大量 WordPress 主题可让您在自己的网页上进行设置。
“Scrollytelling”是一种电子叙事机器,它垂直讲述故事,需要消费者滚动。 这种互联网设计热潮在过去几年开始受到关注:

我们将在下面分享一些额外的滚动示例,但通常认为它通常包含大量引人注目的全宽图片和图形。 最重要的是,它可能具有创新的设计和样式,例如视差滚动、GIF 和动画。
单页网站通常使用滚动系统,但没有理由不能在多页网站上使用它。 例如,如果您想发布一份与您的其他书面内容分开的临时工作,这可能是可行的。
滚动讲述最重要的好处是它可以创造一种极具参与性的用户体验 (UX)。 这在当今的数字环境中至关重要,在这种环境下,网络用户通常会依赖更多和更优质的多媒体内容。
此外,滚动叙述特别适合特定应用。 例如,它非常适合长篇大论的社论故事,这在期刊选项中很普遍。
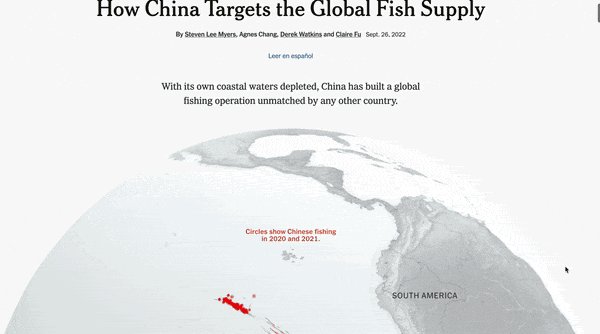
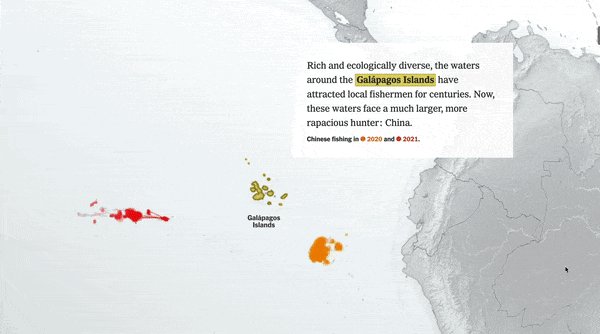
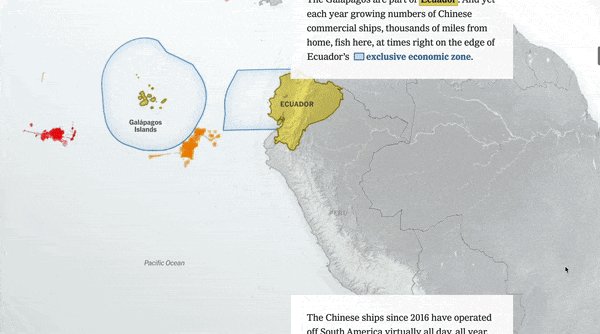
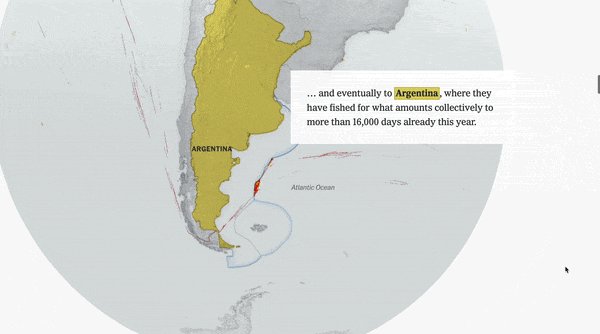
它也经常与交互式信息图表和数据可视化一起使用。 这将使 scrollytelling 非常适合以可获得和参与的方式呈现复杂研究的结果:

此外,更紧凑的网站也可以从使用滚动条中获益。 这是展示混合媒体艺术、企业历史或“关于”网站上引人入胜的故事的绝妙方法。
在收费和实用性方面,滚动式网站涵盖了整个范围。 如果您有需要和资源,您可以聘请平面设计师和动画师团队来为精心制作的滚动讲述项目创作第一篇文章。
另一方面,许多 WordPress 主题都具有滚动功能。 此外,WordPress 插件使您能够将大量功能整合到您的网站中。 因此,使用 scrollytelling 的好处作为 WordPress 初学者是完全可以实现的。
四张滚动插图
既然您对这种讲述故事的创新方式有所了解,我们将分享一些滚动的例子来鼓励您! 为了使事情变得简单,我们将探讨四种不同形式的网站,它们可以从采用滚动式讲述中受益,并分享每种风格的真实示例。
- 刊物
- 品牌推广
- 非营利性公司
- 足智多谋/以艺术为中心
一、刊物
正如我们之前所说,滚动式叙述最适合广泛类型的叙述。 因此,它开始在解释性新闻和创意出版物中越来越普遍。
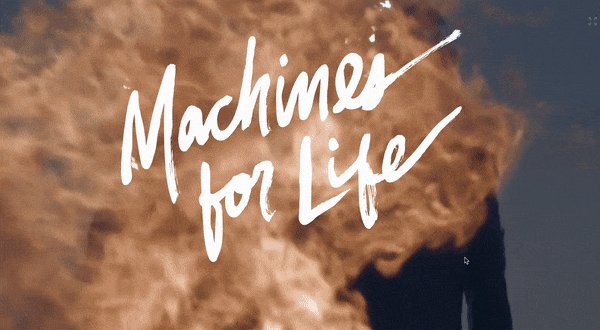
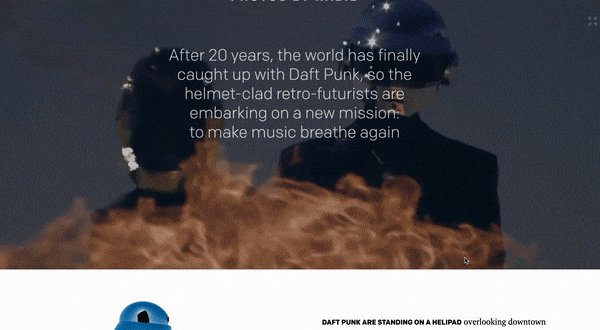
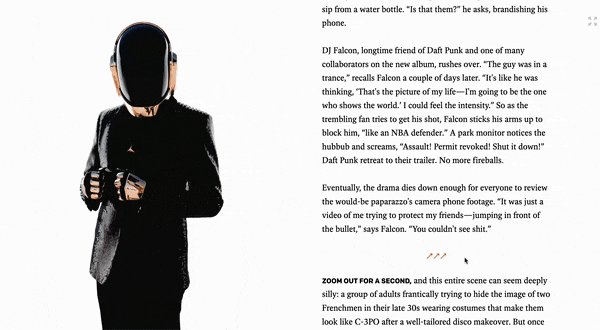
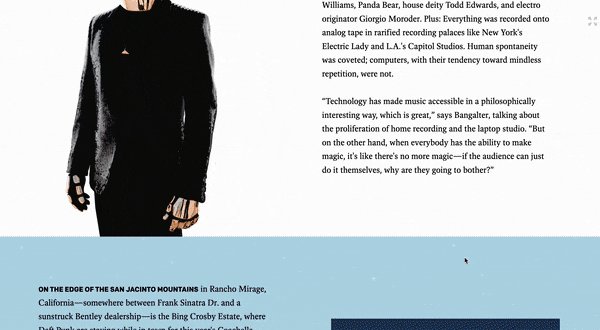
例如,广受认可的音乐杂志 Pitchfork 通常会在其回顾故事中使用壮观的图形和动画:

前面提到的关于 Daft Punk 的故事的数字模型通过 GIF 迅速抓住了你的注意力。 然后,您可以看到到处都是艺术家的视觉效果。 此外,它利用两个简单的柱子来构建一个华丽的设计。
故事中的不同因素也突出显示了拉价,突出了艺术家最引人注目的观点。 这种结构在杂志滚动式叙述中很常见,因为这些价格使更多时间故事更容易浏览,并允许读者更快地获得“外卖”信息。
2.品牌
如果你想被认可,为你的公司开发一个可靠的视觉模型是至关重要的。 一般来说,当您拥有独特的图形时,您的业务会变得更加令人难忘和令人向往。 这可以带来更多的收入和稳固的地位。
由于滚动条允许创造性的适应性,这也是让您的品牌脱颖而出的好方法。 没关系,您的领域可能会遇到一种独特的方式,以可滚动的结构传达您的故事。
例如,豪华酒店企业 BelArosa Chalet 就非常恰当地使用了滚动条:

正如您所看到的,这个令人惊叹的网站尽管使用了大量令人兴奋的图像,但仍然保持着复古和简约的风格。 此处列出的 BelArosa Chalet 描述了消费者在选择与他们同住时的感受。 这种设计和风格产生了相当多的相册效果。
该网站似乎还使用了一个缩小然后消失的粘性标题。 这样,您就更有可能记住制造商名称和标志。

3. 非营利性公司
简而言之,滚动是一种很好的方法,可以在您想要创建一个有趣的故事或传达一些必要的记录时使用。 这有助于使其成为试图影响其受众捐赠或分享历史事件的非盈利公司的绝佳解决方案。
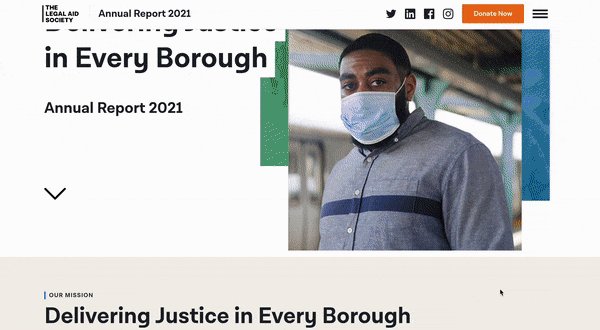
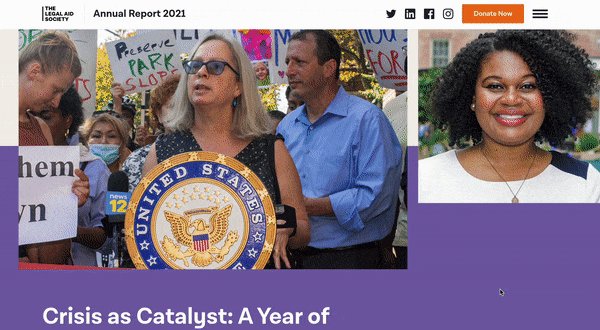
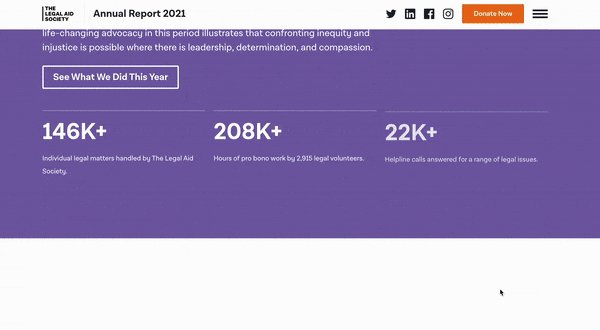
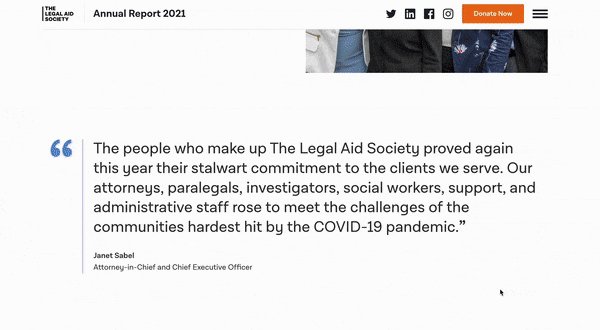
更重要的是,它非常适合一些与非营利组织相关的典型文书工作,例如时间表和年度研究。 例如,纽约法律援助文化在其 2021 年年度报告中使用了滚动条[1] :

这个简单但时尚的案例展示了一些插图或照片、基本统计数据等。 此外,鉴于这是一份报告,该网站将许多按钮归为更多信息。
通过在这种情况下选择滚动讲述,非增益有助于使其一年一度的摘要更具可读性和可访问性。 因此,消费者可以快速全面地掌握年度热点,并点击任何他们感兴趣的主题领域。 继续记住,滚动条也可以特别方便地出现在关于或使命声明网页上。
4. 以创意/艺术品为目标
尽管滚动讲述非常有用,但它也具有相当大的实验性。 由于这些类型,富有想象力的网站可以从使用这种方法中受益。
从投资组合网站到画廊,如果您希望您的万维网页面包含大量媒体,滚动条通常是可行的方法。 这样,您就不会局限于任何特定模型,并且可以更快地展示艺术品或艺术供应商等要点。
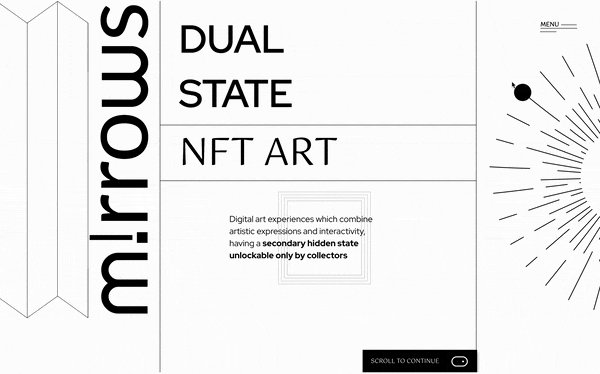
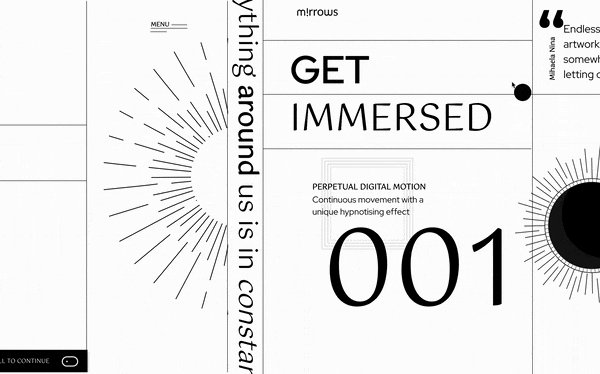
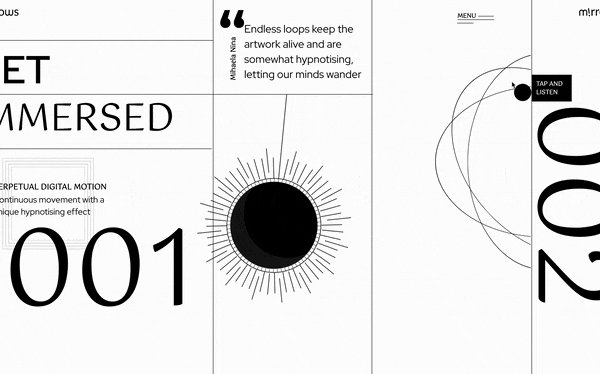
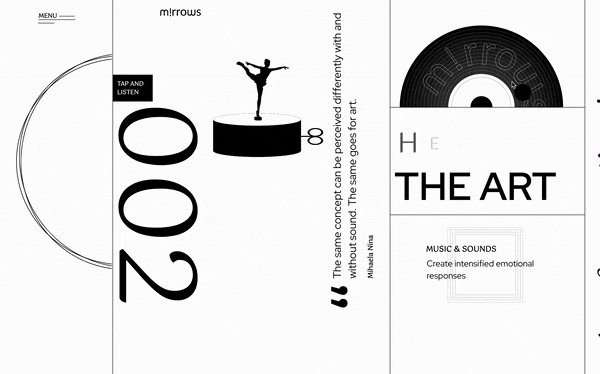
Mirrows 网站是一个典型的例子:

这个 NFT 艺术品网站处于万维网设计和风格的前沿。 您可能首先看到的是它以水平滚动代替了常规的垂直方式。 虽然这并不常见,但它可以立即产生令人难忘的消费者工作体验。
Mirrows 网站可能会让人觉得很大胆,但它在确保其用户永远不会被激进的风格和设计所迷惑方面也做得很好。 它具有指示人们滚动的独特信息,这对于任何可滚动格式都是值得推荐的。
此外,其页面顶部的菜单似乎处于无限循环中,通过网站为您的旅程注册。 这是一种享受效果,但更重要的是,固定的菜单按钮使您可以非常轻松地访问其他网站的网页。
您可以使用哪些 WordPress 主题进行滚动讲述?
对于使用 WordPress 的人来说,主题在网站结构中占据了相当大的一部分。 WordPress 网站是高度可定制的,但您的主题决定了您可以使用哪一种样式功能。 此外,许多主题出现在入门站点中,可以帮助您避免基本布局功能所需的大量初始跑腿工作。
因此,您可能正在考虑可以使用哪些 WordPress 主题来滚动讲述。 非常好的信息是,当它归结为它时,大多数设计精美且响应迅速的主题可以容纳许多非常精致的样式和设计方面。
您很可能需要一个快速、轻量级的主题,因为所有包含在滚动条中的媒体都会减慢您的网站速度。 更重要的是,您可能需要一个适合视差滚动的概念。 此外,如果您有兴趣开发一个单页网站来讲述您的故事,那么获得一个只有一页起始网站的概念可能是可行的。
如果您对滚动式讲述感兴趣,Neve 是一个极好的免费增值选择:

那是因为它速度快,并且包含一些内置的视差滚动功能。 安装并激活此概念后,您可以通过前往视觉吸引力 → Neve 解决方案 → 查看演示来简单地预览这些属性。
Neve 与复杂的 WordPress 背景等视差插件无缝集成。 此外,其专业模型可让您生成粘性标题,这通常对滚动阅读很有用。
此外,Elementor 网站构建器在视差功能方面拥有大量机会。 由于 Neve 允许您使用 Elementor 进行编辑,因此您可以解锁大量有价值的滚动选项。
立即考虑滚动讲述
滚动条在整个互联网设计领域变得非常普遍。 然而,当涉及到这种流畅的电子叙事策略时,有很多东西需要学习。
网站企业家可以使用滚动讲述来制作有说服力的关于他们的作品的叙述,并以易于访问的方式呈现信息。 如果您想尝试使用 WordPress,Neve 是一个很好的职业主题。 它与视差滚动和粘性标题兼容。 此外,它的速度非常快,因此您无需在出色的图形和多媒体方面有所保留。
您对滚动讲述或这些滚动讲述示例有任何疑问吗? 在下面的评论部分让我们知道!
