WordPress 中的内边距 (Padding) 和边距 (Margin) 之间有什么变化?
已发表: 2023-08-16你想知道 WordPress 中 padding 和 margin 的区别吗?
在 WordPress 中,内边距是内容和块内边框之间的位置,而边距是两个独立块之间的空间。
在这篇文章中,我们将向您介绍涉及填充和边距的变体以及如何在 WordPress 中使用它们。

WordPress 中的填充是什么?
WordPress 网站上的填充属性用于在块内生成空间。
为了便于说明,您可以增加文本块内的位置,使其布局在视觉上更具吸引力,并防止文本看起来太靠近块的边界。

您还可以使用填充来处理内容在 WordPress 博客上的流动方式。 例如,如果您在文本块的顶部和底部插入填充,则可以使访问者更轻松地阅读书面内容。
WordPress 中的保证金是什么?
边距是 WordPress 块及其周围元素的边界周围的空间。
这可以帮助您插入包含两个不同块的空间,为您的网站构建更宽敞、更干净的布局。

例如,您可以在文本内容块的前导和底部添加边距,以便即使在调整屏幕大小时它仍然可见。
此外,您还可以使用边距来增加印象和文本内容块之间的位置,以使您的网站在视觉上更具吸引力并且更易于人们访问。
WordPress 中的 Padding 和 Margin 有什么大区别?
这里列出的是 WordPress 中内边距和边距之间变化的快速清单:
| 填充 | 利润 |
|---|---|
| 填充通常意味着包括文章之间的位置和块的边界。 | 边距功能提供了块边界外部的位置。 |
| 使用填充不会影响网站上的其他块。 | 使用边距会对网站上的其他块产生影响。 |
| 填充可以在块周围形成一个缓冲区。 | 边距可以在两个不同的块之间留出空间。 |
如何在 WordPress 中使用填充
默认情况下,WordPress 完整网站编辑器 (FSE) 附带填充元素。
不过,请记住,如果您不使用依赖于块的主题,那么除非您使用个性化 CSS,否则您将无法在 WordPress 网站中添加填充。
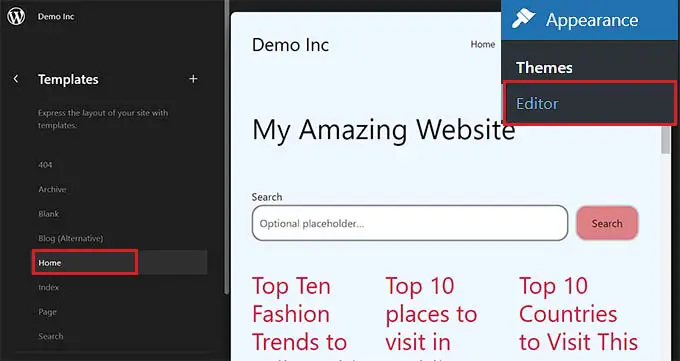
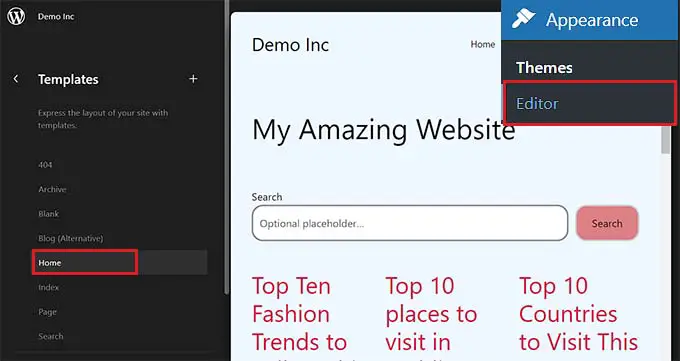
首先,您需要从 WordPress 管理侧边栏访问物理外观 » 编辑器页面才能启动完整的网站编辑器。
当您到达那里时,只需从左侧的“模板”侧边栏选择您想要在块中包含填充的网站页面模板即可。 此侧边栏将显示您网站上独特互联网页面的所有模板。

完成后,您选择的模板将立即在显示屏上打开。
从这里,单击“编辑”按钮开始在综合网站编辑器中自定义您的网站页面模板。

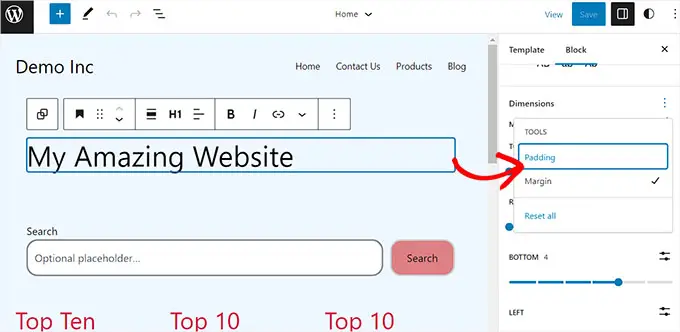
接下来,决定要添加填充的块。 请记住,这意味着您将在内容和块的边界之间产生空间。
这将在显示器右侧的块面板中打开块的配置。
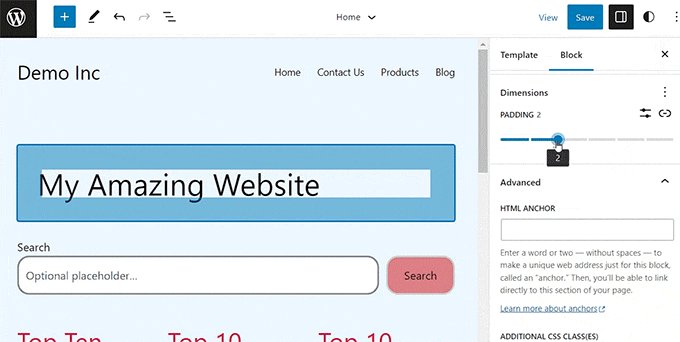
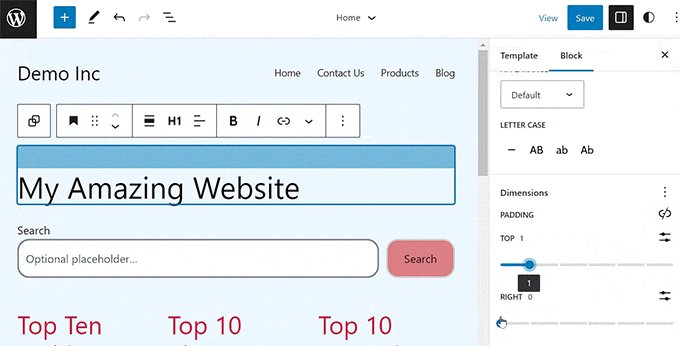
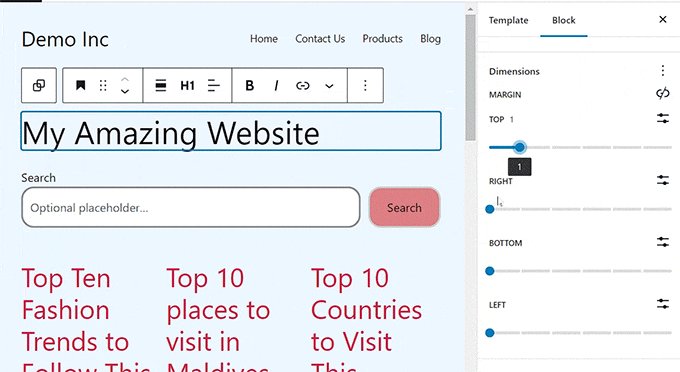
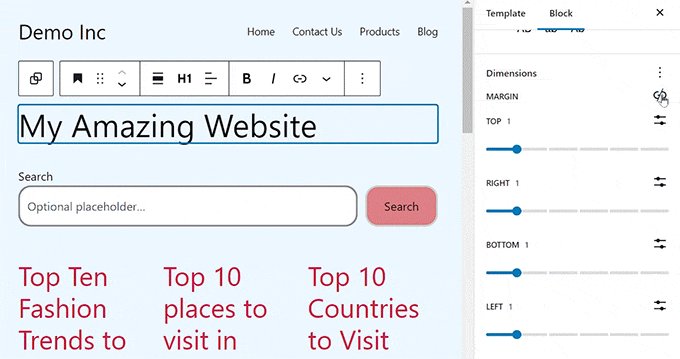
从这里,您需要向下滚动到“维度”部分,然后单击三点菜单。 这将打开一个提示,您需要在其中选择“填充”选项。

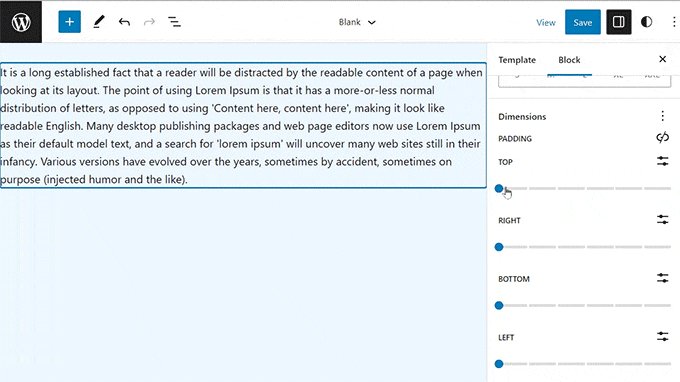
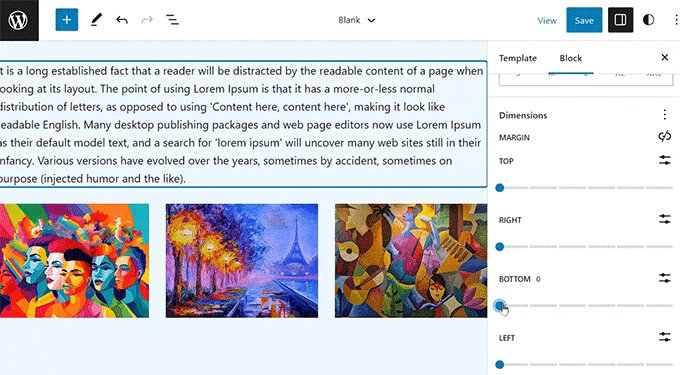
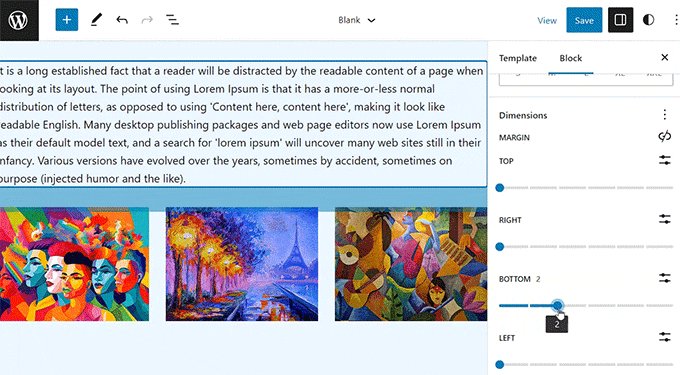
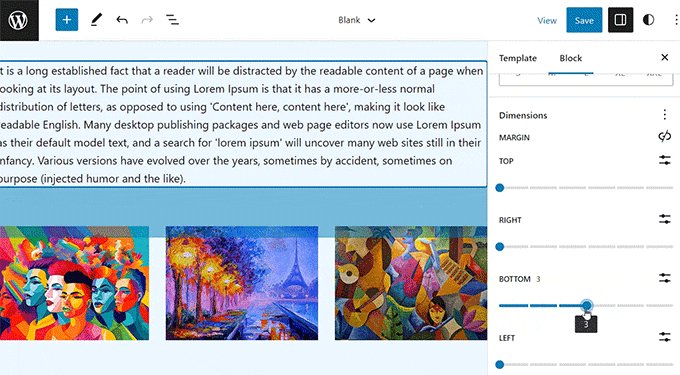
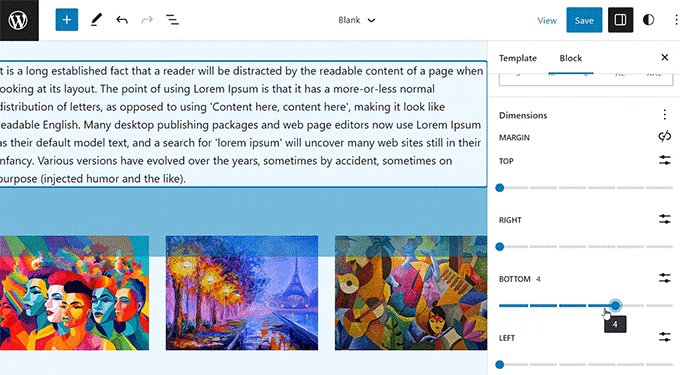
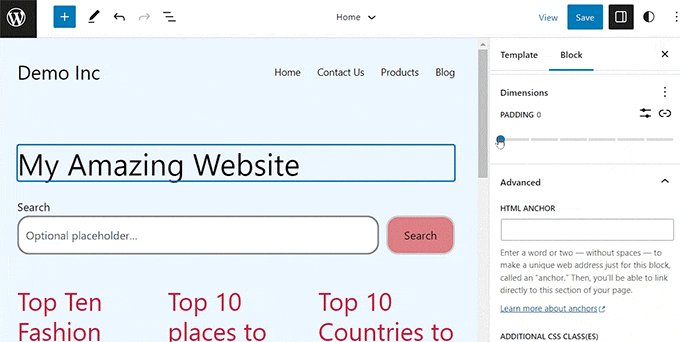
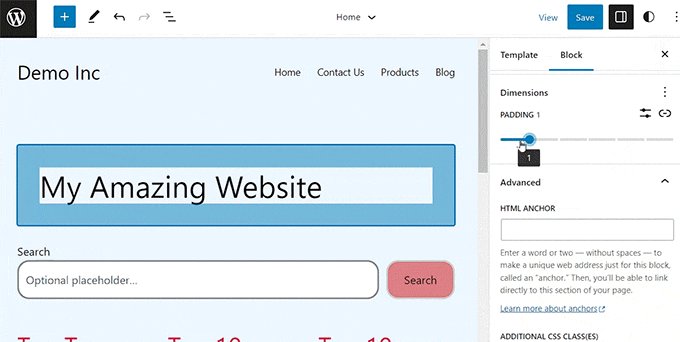
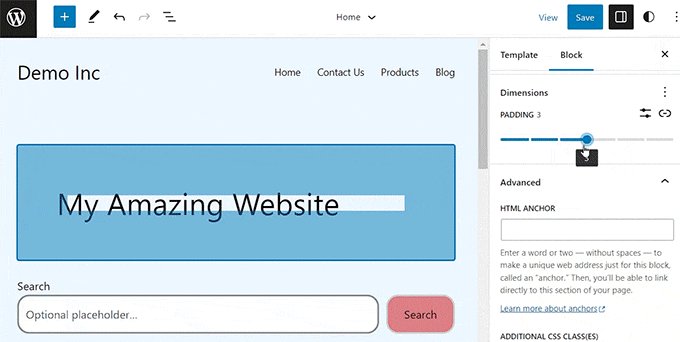
接下来,只需使用滑块将填充插入到块中即可。
在 head 中维护该属性将为块的所有边添加填充。

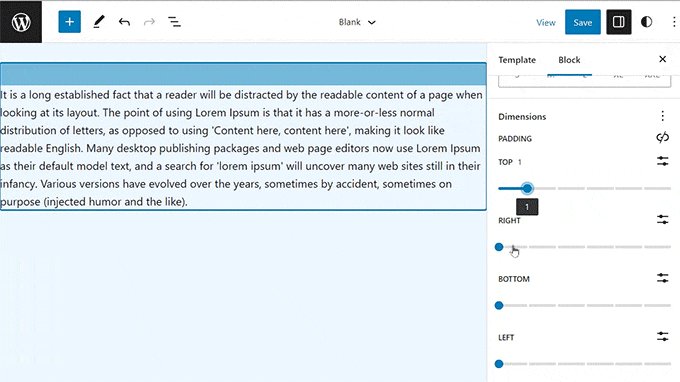
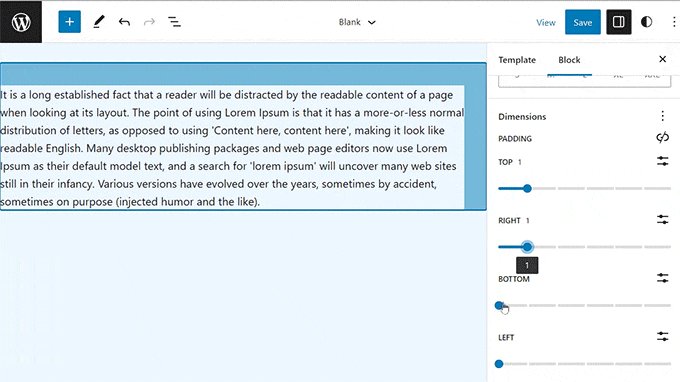
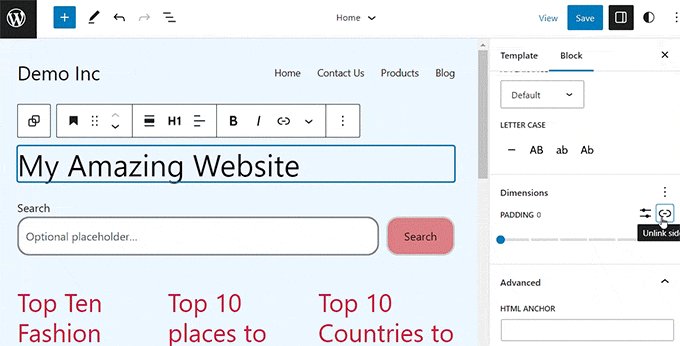
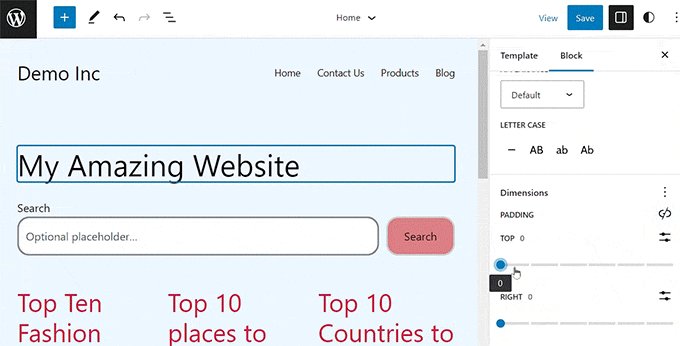
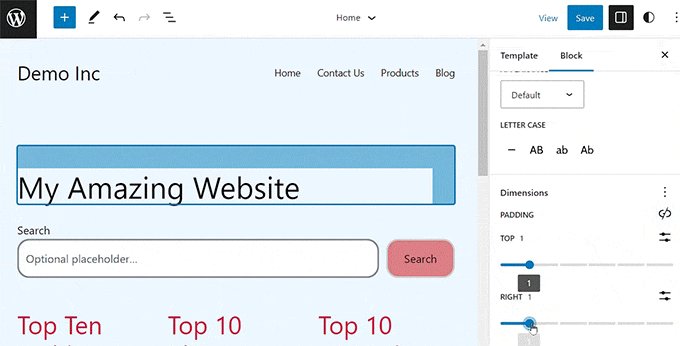
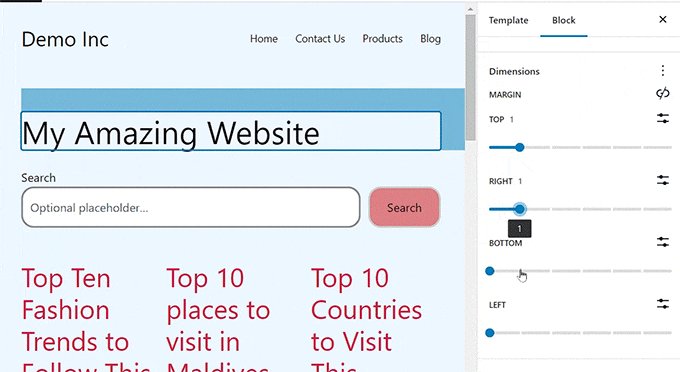
尽管如此,如果您只想将填充合并到块的顶部或底部,那么您也可以通过单击“填充”选项旁边的“取消链接侧面”图标来实现。

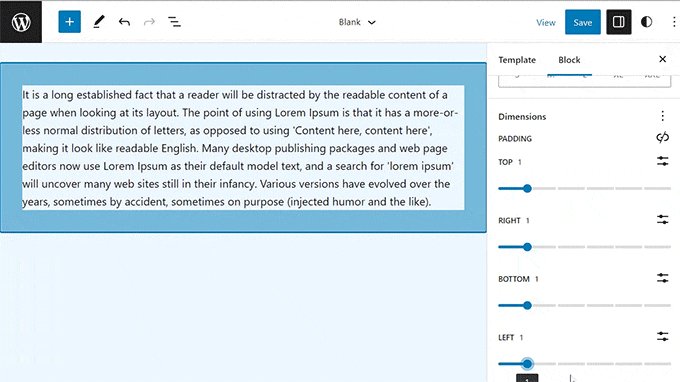
然后,您可以使用独特的滑块将填充插入到块的正确位置、左侧、底部或顶部。

执行后,只需单击“保存”按钮即可存储您的设置。
如何在 WordPress 中使用保证金
就像填充一样,边距功能是在 WordPress 整个网站编辑器中设计的。 然而,如果您不使用块主题,则将无法访问此属性。
首先,从 WordPress 仪表板前往视觉吸引力 » 编辑器网站。
到达那里后,请在网站模板上决定要在左侧列中插入页边距的位置。

这将打开您在显示器上选择的页面模板。
从此处列出的内容中,只需选择“编辑”按钮即可开始在完整的网站编辑器中自定义您的模板。

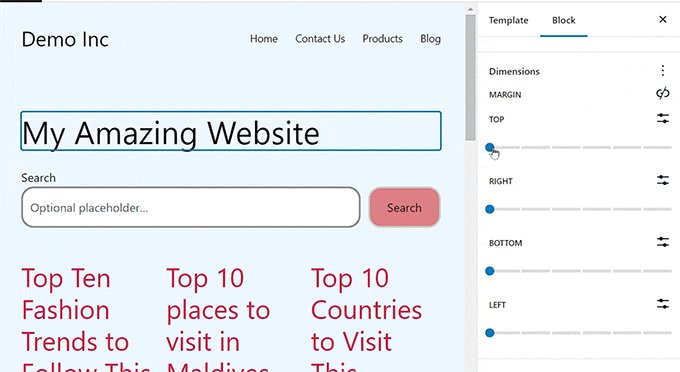
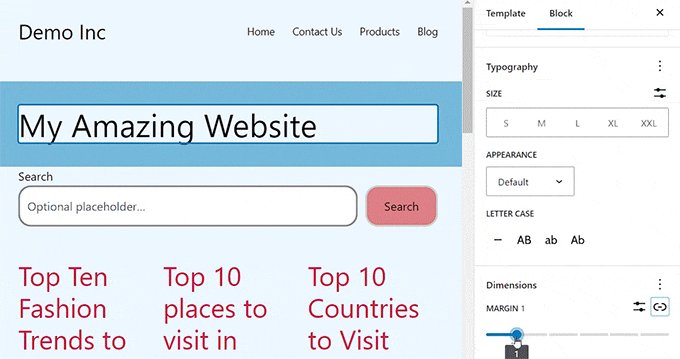
接下来,选择要编辑的块,然后向下滚动到右侧块面板中的“尺寸”区域。
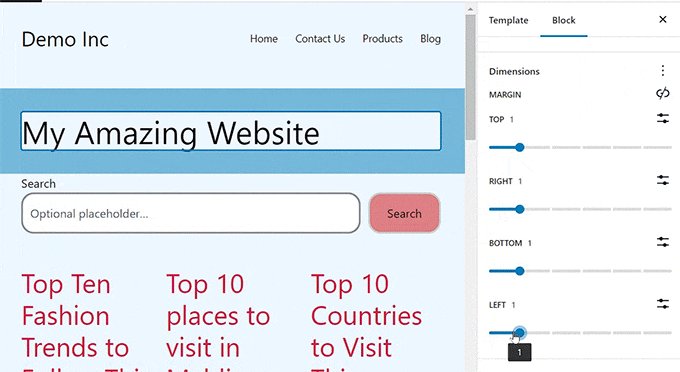
从此处列出的内容中,主要使用滑块为块的最高评级、基本、剩余和理想角设置独特的边距。 利用此特征将在您选择的街区周围开发空间。

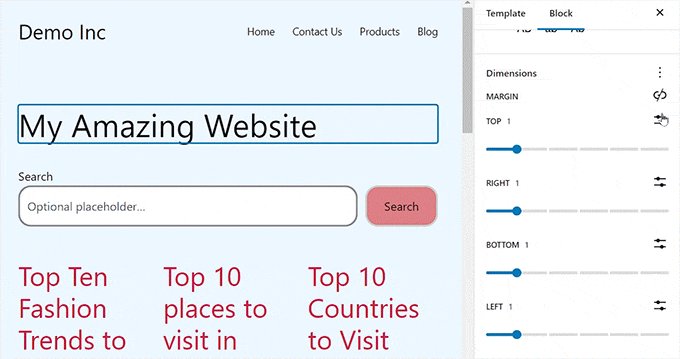
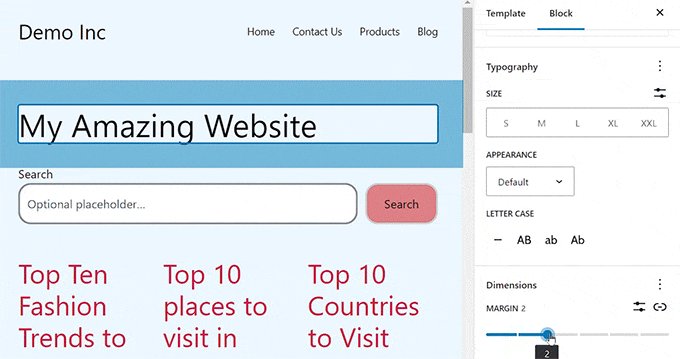
但是,如果您想使用单独的滑块在块附近包含相等的边距,请单击“边距”选项旁边的“链接边”图标。
块面板现在将在屏幕上显示一个单独的“边距混合”滑块,您可以使用它来构建靠近块的等效边距。

完成后,请不要忘记单击顶部的“保存”按钮来存储您的选项。
在 WordPress 中修改整个网站的更多技巧
除了向块添加填充和边距之外,您还可以使用整个站点编辑器来自定义完整的 WordPress 主题。
例如,您可以设计和设计所有网站模板、添加您的个人自定义徽标、选择品牌颜色、改进结构、修改字体尺寸、合并资格图片等等。
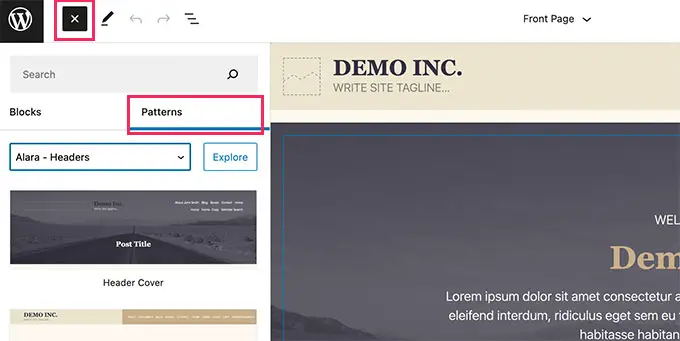
您还可以将模式和不同的块插入您的网站以进一步自定义它。 有关具体信息,您可能想查看我们的初学者指南,了解如何自定义您的 WordPress 主题。

您还可以使用 FSE 将标题、导航菜单或定制 CSS 合并到您的网站中。
此外,您还可以使用世界设计来确保整个网站的一致性。 如需其他全面的指南,您可能需要查看我们关于如何在 WordPress 网站上个性化颜色的指南。

尽管如此,如果您不喜欢使用完整的网站编辑器,并且希望在网站的物理外观之上添加额外的控制,那么您可以使用 SeedProd 来创建网页甚至完整的主题。
它是业界最好的登陆页面构建器,带有拖放构建器,可以帮助您非常简单地为您的网站生成精彩的主题。
有关更多方面,您可以参阅我们的教程,了解如何轻松生成定制的 WordPress 主题。

我们希望这篇文章能帮助您理解 WordPress 中内边距和边距的区别。 您可能还会对我们关于如何在 WordPress 中调整块顶部和宽度的初学者手册以及我们最有效的 WordPress 古腾堡块插件的最佳选择感兴趣。
如果您喜欢这篇短文,请务必订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
