什么是 WebP 以及如何在 WordPress 中使用 WebP 图像
已发表: 2022-07-27webP 图像格式是 WordPress 网站的真正帮助。 简而言之,这是一个允许您在不损失图像质量的情况下减轻图像重量的尺寸。
网站的视觉优化是直接影响网站加载速度的最重要的事情。 我们多次说过优化图像非常重要! 我们已经发布了许多关于图像的博客:
- 电子商务网站速度的图像优化
- 为您的网站制作 Retina 图像
- 如何使所有用户都可以访问图像?
这不是全部清单。 因此,今天我们 Wishdesk 想讨论 WebP Google 格式,并向您展示如何在不降低质量的情况下将图像减少 25-35%。
此外,现在您可以以较低的成本使用我们的服务,只需联系网络开发机构。
什么是 .WebP 文件?
WebP 文件是一种不会使您的网站超载的图像格式。 WebP 由 Google 于 2010 年开发。使用 WebP 文件是 WordPress 网站的绝佳解决方案。
这种格式允许您避免限制站点上的图像数量。 您可以同时获得一个快速且具有视觉吸引力的网站。
与所有其他格式(例如 JPEG、PNG、JPG)相比,WebP 文件是一个很好的选择。
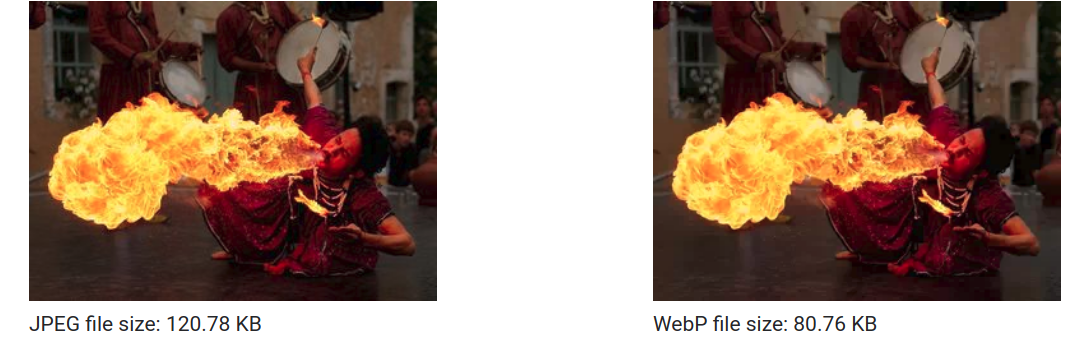
WebP 与 JPEG 或 PNG 图片格式的区别

- JPEG
JPEG 图像是具有鲜艳色彩的高质量图像,但它们通常太大。 PNG 格式比 JPEG 图像小 25%。

- PNG
PNG 格式非常适合徽标,即不包含大量数据的图像。 webP 图像格式比 PNG 小 26%。

哪些 Web 浏览器原生支持 WebP?
在看到 WebP 的好处之后,您可能会问:
如果 WebP 格式这么酷,那为什么不是每个人都用呢?
答案很简单——WebP 并不兼容所有浏览器。 但每年都有更多的浏览器扩展对 WebP 格式的支持。

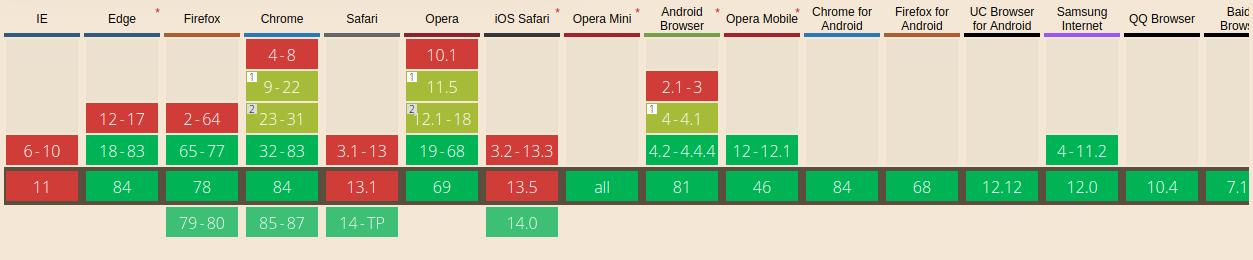
如今,以下浏览器支持 WebP 图像:
- 铬合金
- 歌剧
- 火狐
- 边缘
- 三星互联网
- 百度浏览器
今天,这些浏览器不支持 WebP 图像:
- IE
- 苹果浏览器
- 火狐(安卓)
- UC 浏览器 (Android)
如今,超过 78% 的用户在使用支持此功能的浏览器时能够使用 WebP 图像。
如何在 WordPress 上使用 WebP 图像
继续这个主题,我们想补充一点,重要的是要记住那些无法查看 WebP 图像的 22% 的用户。 在博客的这一部分,您将了解如何在 WordPress 上使用 WebP 图像。
对于所有使用带有 WebP 图像支持的浏览器和没有浏览器支持的用户来说,获得出色的用户体验并在您的网站上查看图像非常重要。
由于某些用户无权访问 WebP 格式,因此您无法以 WebP 图像格式上传它们并在站点上使用它们,就像 JPEG 和 PNG 一样。 如果你这样做,那么这 22% 的人将看不到任何画面。
摆脱这种情况的最好方法是使用 WordPress 插件。 这些插件允许您在 WordPress 上为浏览器支持此功能的用户显示 WebP 图像,或为所有其他用户以不同格式显示相同的图像。

5 个用于将图像转换为 WebP 的 WordPress 插件
1. Smush – 压缩、图像优化器、延迟加载、WebP 图像
Smush – Compress、Image Optimizer、Lazy Load、WebP Images 是一个多功能插件,可让您优化、自定义并将图像的重量减轻为 WebP 格式。
活跃安装:超过 100 万
价格:免费/70 美元起
2. WebP 媒体转换器
WebP Converter for Media 是一个插件,它通过将您的图像从各种格式转换为 WebP 来帮助加速您的 WordPress 网站。 很酷的是该插件不会更改图像 URL。
活跃安装:超过 10,000
价格: 自由
3.WebP快递
WebP Express 可帮助您的用户查看图像并将其转换为 webp,以加快您的网站速度。
活跃安装:超过 80,000
价格:免费
4. 短像素图像优化器
ShortPixel Image Optimizer 是一个将您的图像转换为 WebP 的插件。 它被认为是最容易使用的插件之一。 另一个优点是频繁更新。
活跃安装:超过 200,000
价格:免费
5. Optimole的图像优化和延迟加载
Optimole 的图像优化和延迟加载是一个完全自动化的插件,可以减轻图像的重量,同时支持 Retina 和 WebP 图像。
活跃安装:超过 60,000
价格:免费
在 WordPress 网站上使用 WebP 图像的优点和缺点
WebP 图片的主要优势
- 减少网站加载时间
- 节省流量
- 保持高画质
- 支持透明度
WebP 图像的缺点
- 并非所有浏览器都支持
- 尚未包含在 WordPress 核心中
我应该在 WordPress 上使用 WebP 图像吗?
我们认为在 WordPress 上使用 WebP 图像是当今成功和快速网站的先决条件。 如今,最受重视的两件事是:
- 时间
- 质量
另一个有价值的提示!
要了解使用的最佳图像格式,只需查看访问者使用的浏览器。
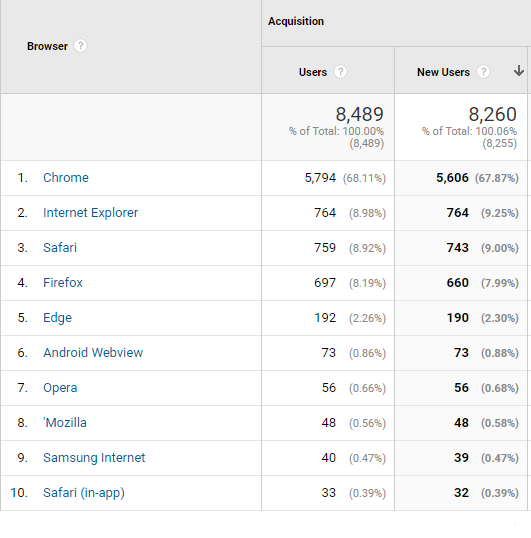
这是为您提供的分析示例:

正如我们在截图中看到的,68% 的访问者使用 Chrome,这意味着他们可以打开 WebP。 第二名和第三名分别被 Internet Explorer 和 Safari 占据。 这意味着需要使用后备图像选项,以便其他用户可以打开图像。
即使 Apple 不支持 WebP 格式,这并不意味着你不应该使用它。 WebP 有很多好处,我们建议每个人都使用它。
如果使用不支持 WebP 的浏览器的用户访问您的页面,则 JPEG 和 PNG 格式可供他们使用。
这样,无论浏览器类型如何,所有用户都可以看到图像。 只是那些将打开 WebP 格式的人将能够更快地加载您的页面。
如果你转换 WebP 图像,你可以用一块石头杀死两只鸟。 您在页面上使用的图像越小,加载速度就越快。
概括
在 WordPress 上使用 WebP 图像是一个提高页面加载速度同时保持图像质量的机会。
获得 Wishdesk 开发人员的帮助,帮助他们设置将图像转换为 WebP 图像的插件。 我们重视您的时间,因此我们学会了以两倍的速度完成您的任务,并且您可以省钱。
