什么是网站标题? (示例+如何找到完美的标题)
已发表: 2023-02-13您对什么是网站标题感到好奇吗? 或者想知道如何为您的网站找到一个完美的标题? 如果是,那么您来对地方了。
网站标题简要描述了您的网站内容。 此外,当用户在搜索引擎结果页面 (SERP)上查看它时,它是您网站最明显的元素。 因此,它可以将您的潜在读者变成潜在客户。
因此,您必须为您的网站使用完美和正确的网站标题。 但是,您应该如何创建网站标题? 不用担心!
在本文中,我们解释了网站标题的含义、重要性和示例。 之后,您就会知道如何查找和编写优化的网站标题。
所以,准备好上路吧!
什么是网站标题? 它与文章标题有何不同?
网站标题是您网站的基本标识。 当用户在互联网上搜索您的网站时,您的网站标题是最先出现的最突出的内容。
就像下面显示我们网站 SiteSaga 的网站标题的屏幕截图一样。

此外,当您打开网站时,网站标题会出现在网络浏览器的顶部。 此外,当有人在社交媒体上分享您的网站时,社交网站也会显示它。
此外,网站标题还可以用作网站 HTML 文档标题标签中的 HTML 元素。 证明它合理的片段如下所示:
<头>
<title>您的网站标题</title>
</头>
那么,我们如何定义它呢? 通常,网站标题是您的网站名称和标语的组合。 网站名称是您网站的品牌名称。 标语是它的简短描述。 它可以解释您网站存在的原因、目的以及用户从中获得的好处。
因此,站点名称是描述您的网站内容的关键元素。 它包括您网站的本质,以引起网络用户和搜索引擎的特别关注。
- Web Users – 因为它准确地描述了您的网站内容,供用户决定并点击访问该网站。
- 搜索引擎– 搜索引擎从网站标题检查您网站及其内容的相关性。 因此,他们会在搜索结果中对您的网站进行排名。
网站标题与文章标题有何不同?
网站标题和文章标题完全不同。 让我们看看如何:
- 网站标题描述了您的整个网站。 搜索引擎使用您的网站标题来了解网站内容并在搜索结果中对其进行排名。 当网络用户了解您的网站的内容时。
- 而文章标题解释了您网站上的特定网络帖子。 您使用文章标题来帮助该文章在搜索引擎上排名。 此外,它还引导用户了解他们将要阅读的文章。
因此,让用户和搜索引擎都知道您的内容。 一个用于整个网站,另一个用于您网站上的特定文章。 这就是主要区别。
例如,我们知道 SiteSaga 的网站标题。 它是“SiteSaga – 帮助您制作网站的最佳资源”。
但是 SiteSaga 中一个受欢迎的博客的文章标题是“2023 年 21 种最受欢迎 的网站类型以及示例”。 您可以从下面的屏幕截图中看到:

为什么网站标题对 SEO 很重要?
网站标题是网站的入口点。 它们是您可以轻松控制的重要搜索引擎排名因素。 因此,您必须编写适当的网站标题才能吸引更多用户访问您的网站。
此外,您可能已经了解为什么网站标题对于 SEO(搜索引擎优化)至关重要。 但这里有深入的理由提到网站标题对 SEO 的重要性:
- 网站标题有助于搜索引擎了解网站的内容。 它们帮助搜索引擎找到与用户的搜索查询相匹配的站点。 因此,它可以帮助提高您在搜索结果中的排名。
- 此外,用户将通过阅读网站标题了解网站是否提供了他们正在寻找的信息。 因此,站点标题可以帮助用户识别站点内容。
- 如果网站标题没有传达有关该网站的相关信息,那么该网站的排名就不会很好。 而且,用户也会对网站产生错误的印象。
- 具有吸引人的网站标题,读者可以在搜索结果中单击它来阅读内容。 因此,这会提高您网站的点击率。
- 此外,网站标题也有助于加强您品牌的知名度。 因为它包含了让人记住的品牌名称。
因此,网站标题在 SEO 和用户体验方面都起着重要作用。 总的来说,这是使您的网站排名更高的关键因素,从而提高知名度和流量。
什么是一些很棒的网站标题示例?
下面的列表显示了一些来自流行网站的最佳网站标题示例。 那么,让我们来认识一下他们吧。
1. SiteSaga – 帮助您制作网站的最佳资源
SiteSaga 是一个免费的在线资源,可指导您创建网站。 这正是它的网站标题所说的。 因此,它为您提供网站建设的教程、文章、指南、评论等。
此外,它的博客页面是主要部分,您可以在其中找到使您的网站成功的所有内容。 另外,您可以订阅其时事通讯并填写联系表格进行联系。
2. WPBeginner – WordPress 初学者指南
WPBeginner 是一个拥有超过 100 万读者的大型免费 WordPress 资源网站。 它特别针对尝试使用 WordPress 的初学者。 与其网站标题相同。
此外,它还包含针对小型企业、博主和网站所有者的教程、技巧、技巧和各种资源。 您还会发现 WordPress 产品的超值优惠和优惠券。
3. Kinsta Cloud Hosting——一个平台上的所有项目
Kinsta 是著名云托管公司 Kinsta Inc. 的商业网站。该公司提供卓越管理的 WordPress 托管服务,满足您网站的所有必要要求。

除此之外,您还可以找到博客、网络研讨会、知识库等资源。 正如其网站名称一样,它确实是满足您项目需求的单一平台。
4. Semrush – 在线营销可以很容易
Semrush 是一个功能强大的网站,提供一系列在线营销工具。 借助其工具,您可以提高网站的搜索引擎排名、社交媒体影响力等。

此外,所有工具都非常易于使用。 如果有任何混淆,您也可以找到几个指南。 另外,您可以使用免费计划开始使用它。 因此,它实际上是每个人的终极在线营销平台。
5. 博客工具、发布平台和 CMS – WordPress.org
WordPress.org 是互联网上最受欢迎的网站建设者的网站。 它最初是为了让您构建博客网站而构建的。 现在,您可以使用此 CMS(内容管理系统)发布任何类型的网站。
此外,它是一个面向所有人的免费平台。 因此,包括初学者在内的所有用户都可以轻松使用其网站存储库中提供的插件和主题来创建他们的网站。
在哪里可以找到网站标题?
现在,我们知道为什么网站标题对于网站的发展至关重要。 同样,我们为您提供了理想网站标题示例的列表。
但是,您可以在编写自己的网站标题之前浏览更多网站标题。 那么,让我们看看人们可以在哪些地方找到网站标题。 开始了!
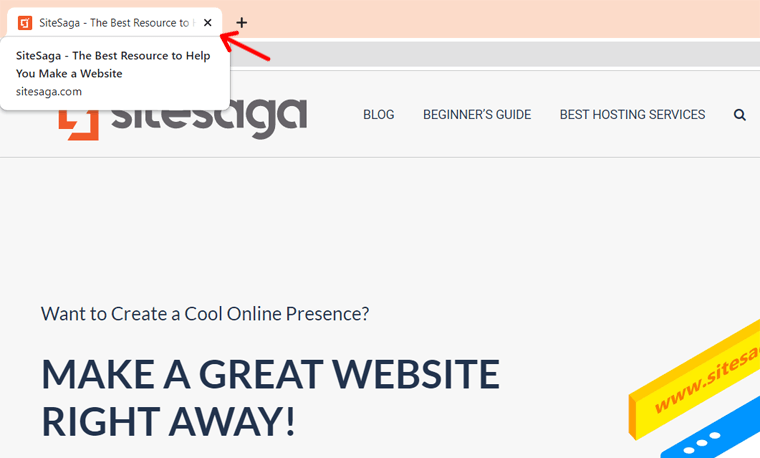
1.浏览器窗口顶部
当您在浏览器中打开网站时,其网站标题会出现在浏览器窗口的顶部。 但是浏览器选项卡很小,所以您无法查看完整的站点标题。 因此,您可以将鼠标悬停在浏览器窗口选项卡上以查看完整的站点标题。

此外,在浏览器窗口中显示网站标题也是有利的。 因为它可以帮助用户在打开多个选项卡时转到他们想要的网站。
2.搜索引擎结果页面(SERP)
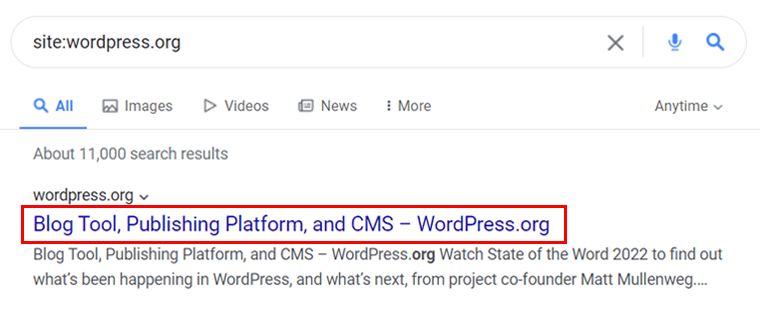
此外,您还可以在搜索引擎结果页面 (SERP) 中搜索网站时查看网站标题。
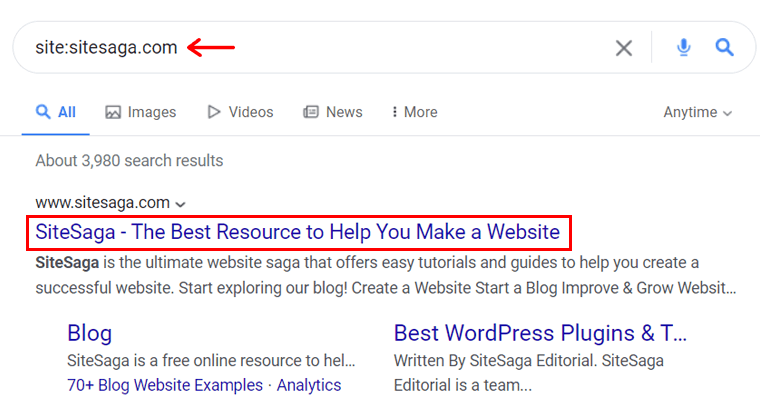
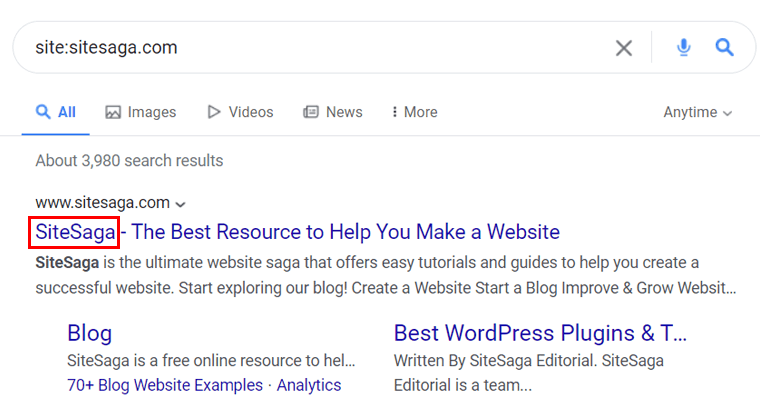
这是找出答案的最佳方法! 您需要做的就是复制其域名的最后一部分。 例如,从我们的网站域名“https://www.sitesaga.com/”复制“sitesaga.com ”。
然后,在新浏览器的搜索栏上,在写完'site:'后粘贴它。 这样它就变成了'site:sitesaga.com' 。 最后,按键盘上的回车键进行搜索。
最终,您可以在搜索结果中找到 SiteSaga 的网站标题。 下面的屏幕截图显示了网站标题在 SERP 上的显示方式。

同样,您可以像这样对任何其他网站执行相同的操作并找到他们的网站标题。
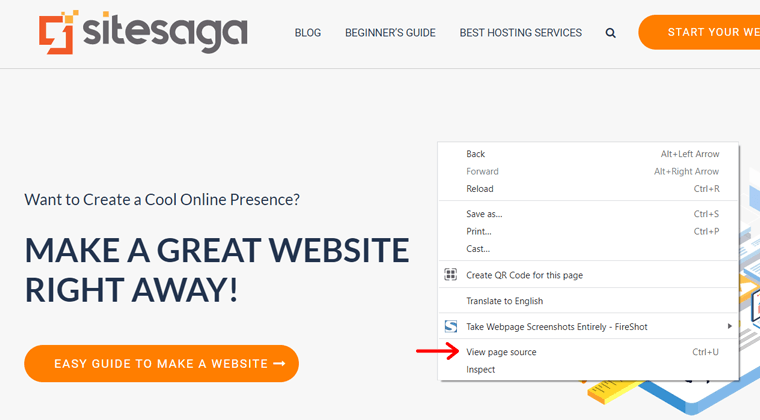
3.页面源码
另一种查找网站标题的方法是检查页面源代码。 页面源代码是网站背后的基本 HTML 编程。
所以,你可以先在浏览器上打开网站。 然后,在站点的任意位置右键单击鼠标。 接下来,单击“查看页面源代码”选项。

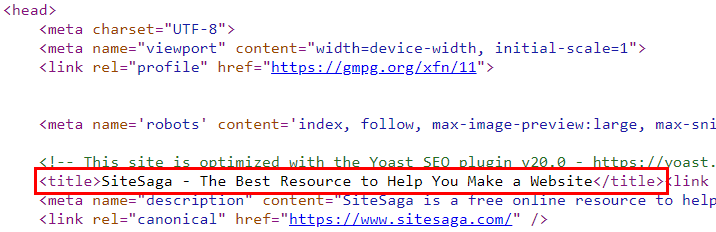
这将打开站点的页面源代码。 在那里,您可以搜索位于<head> 标签内的<title> 标签。 在 <title> 标签内,您可以找到网站标题。

4.社交媒体网络
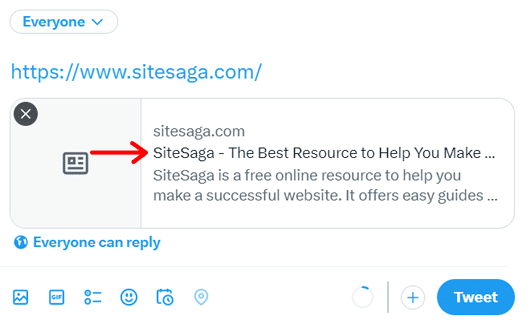
当您复制网站链接并将其粘贴到任何社交平台上时,您会注意到自动生成的网站预览。 甚至在您分享网站链接之前和之后。
此预览显示网站的网站标题和元描述。 因此,您可以从社交媒体网络查看网站标题。
例如,您可以尝试在您的 Twitter 页面上分享您网站的链接。 粘贴链接后,您可以在预览中看到网站标题。 在 Twitter 上发布后,您的朋友和关注者也可以查看网站标题。

但是,这并非在所有情况下都有效。 默认情况下,您可以在社交媒体网络上看到您网站的标题。 但是,如果您为社交平台配置网站标题,那么新的标题将出现在这些平台上。
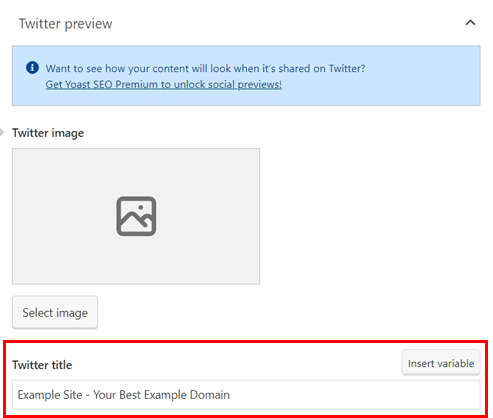
例如,您可以使用 Yoast SEO 插件在 WordPress 编辑器中将Twitter 标题添加到您的网站。 在这种情况下,将显示新标题而不是 Twitter 上的实际标题。


同样,许多 WordPress 插件可让您自定义出现在社交媒体上的网站标题。 在这种情况下,站点预览会根据您的配置而有所不同。
有了这个,让我们继续下一步。
如何写一个优化好的网站标题?
在这里,我们将指导您为您的网站编写完美的标题。 这样您的网站就可以在搜索引擎上表现良好,并为受众提供更好的体验。 现在,让我们开始吧!
1.使其长度合适
首先,您必须以正确的长度写下您的网站标题。 不能太短或太长。
谷歌没有指定标题标签应该有多长。 但是,大多数 SEO 插件建议50-60 个字符或 10-13 个单词。
这就是理想的网站标题长度。 如果您写的网站标题较长,那么它会在搜索结果中被截断。
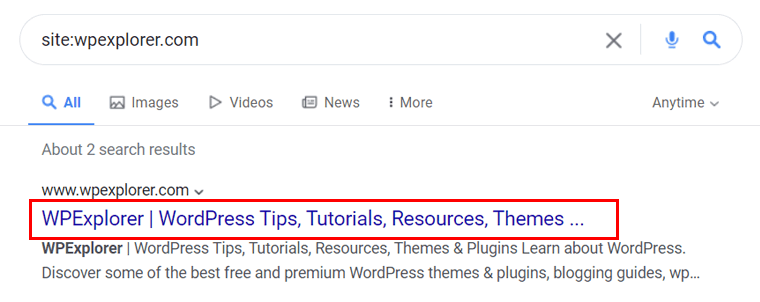
例如,WPExplorer 的站点标题比常规长度长。 因此,您不会在搜索结果中看到完整的网站标题。 您会看到它为“WPExplorer | WordPress Tips, Tutorials, Resources, Themes …',如下图所示。

因此,您必须尽量避免为您的新网站标题出现这种情况。
2.添加您的品牌名称
当您在搜索引擎上搜索企业时,其网站会显示在搜索结果中。 一种可行的方法是因为他们在网站标题上使用了自己的品牌名称。
因此,您必须将您的品牌名称添加到网站标题中。 我们的网站 SiteSaga 将其品牌名称添加到网站标题中。 所以,你也应该!

此外,添加您的网站名称不仅仅可以帮助您提高网站排名。 它还在品牌推广中起着至关重要的作用。 因为搜索者可以通过网站标题在搜索引擎中看到他们将要阅读的内容背后的人是谁。
3.使用你的目标关键词
您可以在每个网页或博客文章中插入目标关键字,以便它们在搜索引擎上的排名更高。 同样,它也可以为您的网站主页完成。
此外,如果您在网站标题上使用目标关键字,那么它也可以排名更高。 但请记住以下几点:
- 最好在网站标题的开头或结尾添加您的关键字。
- 不要过度使用网站标题上的关键字,使其变得毫无意义。
- 关键字应与您网站的内容相匹配。 在大多数情况下,主页的关键字是其站点名称。 所以,很容易包含它。
4.确保它是相关的和超具体的
此外,您的网站标题必须相关且非常具体。 因为网站标题应该具体描述您的网站是关于什么的。 此外,标题应该让浏览器知道这个网站是否满足他们的需求。 这样,合适的受众就会开车到您的网站。
例如,SiteSaga 的站点标题是“SiteSaga – 帮助您建立网站的最佳资源”。 实际上,我们的站点提供了有关创建站点的各种教程、指南、评论等。 因此,我们的网站标题是相关且具体的。 你的也必须如此!
5.创建一个独特的标题
网站标题是对您网站的准确描述。 因此,您应该编写一个独特的标题,将您的网站与其他网站区分开来。
如果您的网站标题是唯一的,那么 Google 和人们就可以在互联网上区分您的网站。 这就是为什么您必须尝试编写一个独特的网站标题。
6.使用正确的拼写和大写
你见过搜索结果上的网站标题全是大写字母吗? 很少看到大写字母的网站标题排名靠前。
另外,用大写字母写网站标题也没有错。 但是,它可能会影响阅读,导致排名较低。
因此,最好的方法是用大写字母写单词的第一个字母。 在这里,单词可以是名词、动词、代词、形容词、副词或任何 3 个以上字母的单词。 不是别人。
例如,WordPress.org 的网站标题是“Blog Tool, Publishing Platform, and CMS – WordPress.org”。 在这里,您可以看到所有以大写字母开头的单词。

最重要的是,确保用正确的拼写书写。 因为网站标题很关键!
这就是编写优化良好的网站标题的所有技巧。 现在,让我们跳到下一个话题。
创建网站标题时应避免哪些错误?
除了优化网站标题的提示外,您还应该避免犯以下错误:
- 没有标题的网站:网站标题可以帮助搜索引擎找到您的网站。 因此,拥有一个没有标题的网站变得毫无用处。
- 关键字堆砌:当您用关键字过度饱和您的网站标题时,它会导致关键字蚕食。 这会降低网站质量,搜索引擎不会优先考虑您的网站排名更高。
- 来自其他网站的重复标题:如果您从其他网站复制您的网站标题,那么 Google 将无法区分它们。 这也妨碍了网站排名。
- 停用词、特殊字符和标点符号的过度使用:搜索引擎看不到停用词、特殊字符和标点符号。 所以,最好不要过度使用它们。
到现在为止,我们了解了有关网站标题、示例和编写网站标题的所有技巧。 现在,让我们帮助您将一个添加到您的网站。
如何在您的 WordPress 网站上添加网站标题?
这些是将网站标题添加到您的 WordPress 网站的 5 种不同方法。 对于初学者来说,WordPress 是互联网上超过 43% 的网站使用的排名第一的建站工具。
因此,如果您正在创建一个 WordPress 网站,那么您可以使用这些方法中的任何一种来插入您网站的标题。 所以,让我们开始吧!
方法 1:使用常规设置
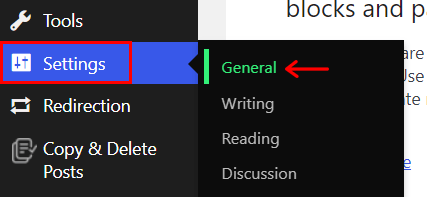
第一种方法是使用仪表板上的默认 WordPress 设置。 因此,您必须登录到您的 WordPress 仪表板。 然后,导航至“设置”>“常规”菜单。

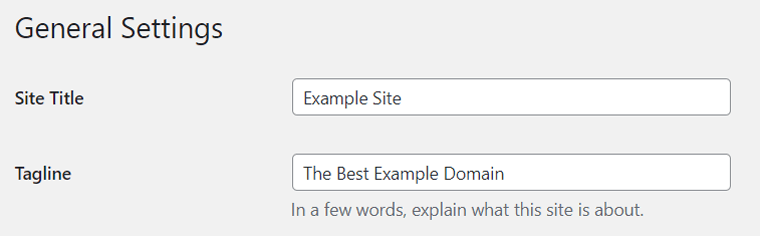
在那里,您可以在顶部找到 2 个选项: Site Title和Tagline 。 现在,输入您的网站标题并单击“保存更改”按钮。 就是这样!

方法 2:从 WordPress 主题定制器(使用 Astra)
接下来,您可以在使用 WordPress 主题时添加网站标题。 大多数 WordPress 主题在其 WordPress 定制器上都有此功能。 因此,让我们使用流行的主题 Astra 来查看它。
首先,确保您的仪表板上安装了主题。 如果您不知道如何操作,那么这里是我们关于安装 WordPress 主题的指南。
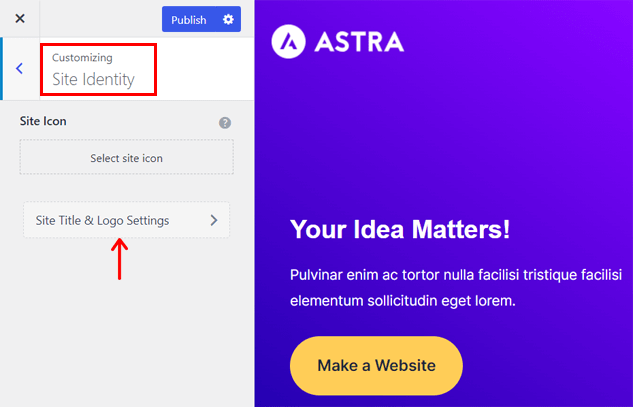
之后,导航至外观 > 自定义菜单以打开自定义程序。 在那里,单击站点标识菜单。 然后,单击“站点标题和徽标设置”选项。

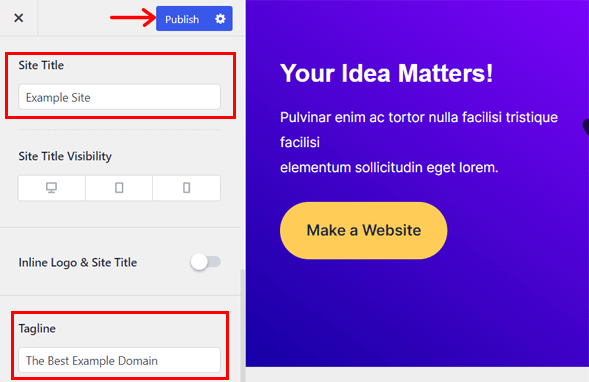
在该选项上,您可以找到添加站点标题和标语的位置。 因此,执行此操作并单击“发布”按钮以保存更改。 就这样!

方法 3:使用块主题(使用二十二十三)
从 WordPress 5.9 版本开始,用户获得了全站编辑 (FSE) 功能。 它允许您从同一个地方编辑和自定义整个网站,编辑器。
但是,您必须使用块主题才能享受 FSE 功能。 这是最好的 WordPress 块主题列表。
当您使用块主题时,添加网站标题的过程与我们在前面的方法中学到的不同。 因此,我们将在此处查看块主题的步骤。
对于此方法,我们使用具有 FSE 功能的最新默认 WordPress 主题。 这是二十二十三的主题。
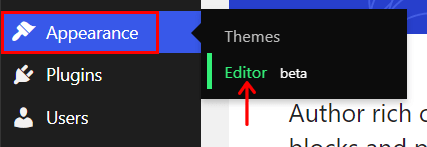
首先,转到外观 > 编辑器菜单。

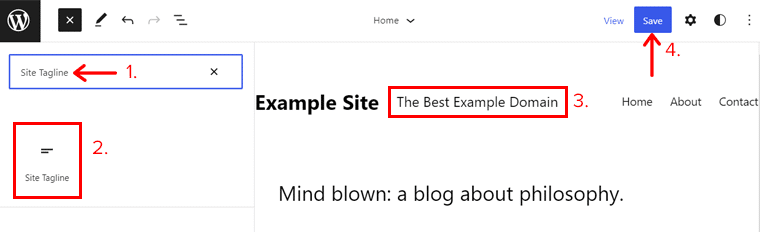
然后,在您的网站导航中插入“站点标题”块(如果没有)。 对于这个默认主题,已经有一个了。 因此,只需在此处输入站点名称即可。
同样,添加“站点标语”块以保留标语。 只需单击左上角的“+”选项,搜索此块,然后将其移至导航。 然后,输入标语。 最后,单击“保存”按钮保存更改。

通过组合标题和标语,您的网站标题就准备好了。
方法 4:配置您的 WordPress SEO 插件(使用 Yoast SEO)
下一个方法使用您的 WordPress SEO 插件。 大多数 WordPress SEO 插件都允许您在网站上设置插件时添加网站标题。
强大的 Yoast SEO 插件也是如此。 因此,让我们看看如何在配置 Yoast SEO 时添加站点标题。
首先,您必须将插件添加到您的网站。 这是我们关于安装 WordPress 插件的完整指南(如果您没有的话)。
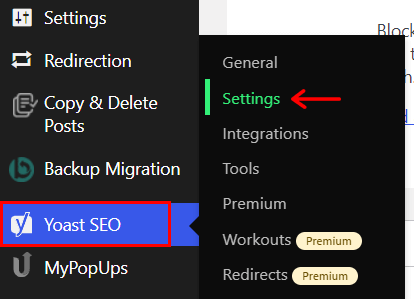
激活完成后,转到Yoast SEO > 设置菜单。

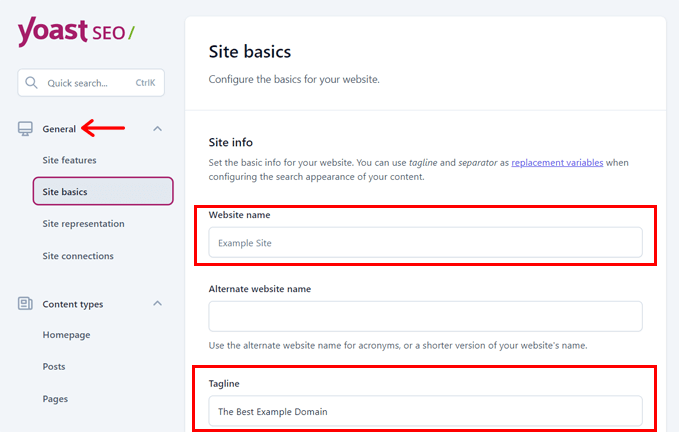
在那里,导航到“常规”>“站点基础”选项。 现在,您可以在表单上添加网站名称和标语值。

最后,请点击底部的“保存更改”按钮。 这就是您在配置用于添加站点标题的 WordPress SEO 插件时所要做的全部工作。
方法 5:使用 WordPress SEO 插件
最后但并非最不重要的。 您还可以在主页上使用 WordPress SEO 插件来添加网站标题。 那么,让我们看看如何。
首先,检查您的网站上是否有主页。 主页是您网站的主页,当用户访问该网站的 URL 时会打开该页面。 它包括您站点上资源的摘要。
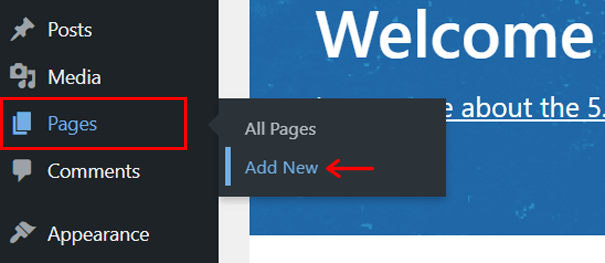
现在,让我们言归正传。 打开您网站的主页。 只需导航到“页面”>“所有页面”菜单。 在那里,单击您的主页以打开 WordPress 编辑器。

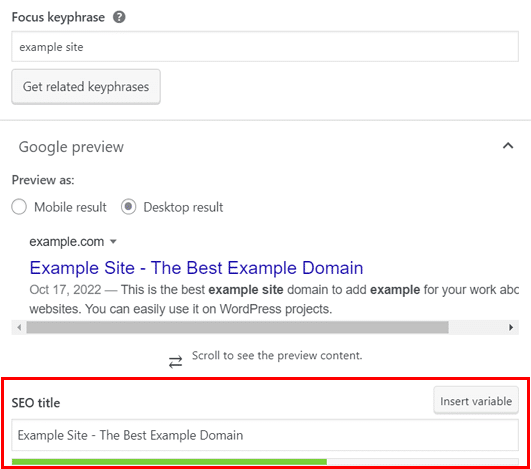
在底部,您会找到Yoast SEO设置。 因此,您可以添加您的关键字、别名等。此外,您还可以填写SEO 标题,这是您网站的网站标题。

执行此操作后,单击“更新”按钮以保存更改。 就是这样!
因此,这些是您可以添加网站标题的所有不同方式。 无论您在设置网站时使用哪种方法,请为您的网站添加相同的标题。
结论
这就是这次短暂而有益的旅程的结束! 希望您了解有关网站标题的所有内容。 另外,您也可以清楚地向其他人解释什么是网站标题。
总而言之,网站标题向搜索引擎和用户描述了您的网站内容。 这使得它对于网站的 SEO 至关重要。 因此,您必须按照我们提供的所有提示为您的网站添加一个完美的标题。
因此,如果您喜欢这篇文章,请与您的同事和朋友分享。 但如果有任何混淆,请发表评论。 我们将帮助您解决您的疑问。
同样,您必须阅读我们其他引人入胜的博客。 它们是什么是 WordPress 中的登录页面以及如何在 WordPress 上创建“关于我”页面。
最后,请在 Facebook 和 Twitter 上关注我们。 因此,您可以在以后的帖子中与我们联系。
