什么是一个好的网站? (2023 年最终清单)
已发表: 2023-04-19您是否在寻找构建优秀网站的终极清单? 如果是,那么您已经走上了正确的道路。
每个人都希望自己的网站功能强大、吸引人且易于使用,对吧? 精心设计的网站有助于吸引访问者并让他们参与您提供的内容。
那么,究竟是什么造就了一个好网站? 考虑的因素太多,不知从何入手。
好吧,牢记这些顾虑,我们已经提出了最终清单来制作一个好的网站。 因此,您可以创建一个不仅外观漂亮而且性能完美的网站。
现在,让我们开始吧!
为什么需要一个好的网站?
在我们继续之前,让我们探讨一下为什么必须拥有一个好的网站的一些主要原因。 它们被提及如下:
- 打造专业形象:一个好的网站可以让您的企业看起来专业且值得信赖。 因此,人们更信任你。
- 提高知名度:当您拥有一个精心打造的网站时,它就会得到适当的搜索引擎优化 (SEO)。 因此,您的网站对潜在客户来说变得更加可见。
- 增强的用户体验:当人们可以轻松地在网站上找到他们需要的东西时,他们就会感到满意。 这会带来更好的用户体验。
- 提高客户参与度:一个体面的网站恰好提供了与您的业务联系的方式。 此外,促进建立联系。
- 增加销售额:拥有一个好的网站可以让人们很容易地从您的网站在线购买东西。 因此,这可以帮助您销售更多。
- 竞争优势:经过良好优化的网站可以使您的网站与在线业务薄弱或根本不存在的竞争对手区分开来。
制作好网站的终极清单
在这里,我们准备了一份全面的清单,可确保您拥有一流的网站。
特此通知您,为方便起见,我们将核对清单分为几个部分。 涵盖整个网站的几个方面,例如设计安全性、可用性等。
我们相信,遵循这些清单将使您能够立即开发出出色的网站。
A.内容质量
内容质量是一个体面的好网站微妙而重要的方面之一。 由于您的网站内容拥有成就或破坏用户体验的力量。

当然,高质量的内容可以促进用户参与并建立可靠性。 此外,同时提高您网站的搜索引擎排名。
相反,低质量的内容会导致参与度低、跳出率高、评论恶劣等。
因此,在评估网站的内容质量时,您应该考虑以下因素:
面向目标受众的原创和有价值的内容
首先,您应该确认您的网站内容是独一无二的和原创的。 更明确地说,除事实和数据外,不得从任何其他来源复制。 由于被盗内容会损害您网站的形象,并可能导致法律问题。

值得庆幸的是,有各种抄袭检测工具和网站可以帮助您创建原创内容。 他们之中有一些是:
- 重复检查器
- Grammarly 的抄袭检查器
- 小型 SEO 工具抄袭检查器

除了创建原创内容之外,您还必须确保您的网站内容相关且简单。 它应该为您的目标受众提供价值。 您的网站读者应该准确地获得他们在您的网站上寻找的信息。
您可以采用以下实用方法来确保您网站的内容对您的目标受众有益:
- 研究您的目标受众。 您可以通过了解他们的需求、兴趣和情有独钟来做到这一点。 并相对编写或修改您的内容。
- 通过调查、社交媒体监控等方式进行适当的市场研究。这有助于您创建能够联系并使您的受众受益的内容。
- 使用可靠的来源,并在撰写内容时谨慎注明来源。 因此,您可以避免剽窃问题。 此外,让您的写作更加真实。
- 不要只是总结来自其他来源的数据。 相反,提供独特的观点。 因此,您的内容脱颖而出并彰显您的理解力。
通过遵循这些技术,您可以制作出自动向目标受众传达大量信息的内容。 最终,它使您的站点成为可靠且值得信赖的信息资源。 这是高质量网站的一个很好的标志。
可读性
简单地说,您可以将“可读性”理解为读者理解您的书面内容的难易程度。 因此,它肯定有可能影响您的用户参与度和体验。
令人高兴的是,有几种方法可以测试您的网站内容是否可读。
其中之一是使用可读性分析工具。 有些是免费提供给你的。 与此同时,对于某些人来说,你必须付出代价。
不过,这里有一些您可以依赖的工具来检查您的 Web 内容的可读性。
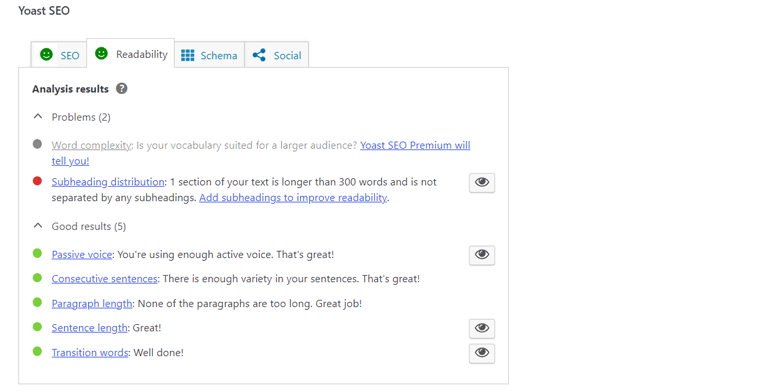
- Yoast 可读性分析
- 可读网
- WebFX 可读性测试
- 海明威

不用说,您可以使用像 Grammarly 这样的在线工具来发挥自己的优势。 只需安装浏览器扩展程序。 而且,它会自动检查您的网页是否存在语法错误、拼写错误、不必要的短语等。

此外,您可以将以下技术应用到您的 Web 内容策略中,以提高可读性。 如下:
- 不要用行话、技术短语或复杂的词汇来混淆你的读者。
- 尝试使用读者最熟悉的词。 例如,您可以使用术语“删除”而不是“根除”。
- 与被动语态相比,主动语态更清晰易读。 因此,只要有可能,请使用主动语态来让您的内容引人入胜。
- 在适当的地方使用标题和副标题。 这有助于您将内容分成更易于管理和更小的部分。
- 最后但同样重要的是,将你的句子限制在 20 个字以内。 因为长句子和段落比短句子更难阅读和理解。
因此,您可以使用这些方法提高网站内容的可读性。 让读者更容易浏览和理解您所说的内容。
高质量图像和多媒体(视觉内容)
图片和多媒体,即视觉内容,无疑是您网站上的宝贵资产。 同时,您的图像应该是高质量的。 这样您的访问者更有可能被吸引到您的网站并与之互动。

您应该在网站上使用高质量图像和视觉内容的一些关键原因是:
- 图片可帮助您在简短的课程中最好地描述复杂的主题。 这样,您就可以说明概念、展示产品、分解文本等。
- 通过持续使用图标、徽标等高质量视觉效果来创建强大的品牌标识。
- 视觉效果消除了长文本的单调感。 因此,这会使您的网站充满欢乐和乐趣。
- 人们更有可能在社交流中分享视觉上吸引人的网站。 这有助于您提高网站的知名度和覆盖面。
因此,一个体面的好网站必须包含高质量的图像和多媒体。
尽管如此,图像和视觉内容确实在您的网站上占用了大量空间。 此外,降低站点速度并引起各种缓冲问题。
因此,这里有一些建议可以帮助您确保您的站点具有迷人的多媒体和高质量图像。 同时拥有流畅无缝的体验。
i) 优化图像
要在不降低速度的情况下制作具有高质量视觉效果的好网站,最好的办法是优化图像。

值得庆幸的是,有几个图像优化平台,如 TinyPNG、TinyJPG、Compressor.io 等。使用它们,您可以在不影响质量的情况下优化图像。
另外,您是否正在使用 WordPress 创建您的网站? 然后,您可以选择功能强大的图像优化插件,如 Smush、Imagify 等。这可以帮助您压缩图像并加快网站速度。
ii) 使用正确的图像格式
确保您在网站上使用了适当的图像格式。 一些受欢迎的格式是:
- PNG 格式:最适合具有透明背景的图形和图像。
- JPEG 格式:最适合用于展示您的产品和服务的普通照片。
- SVG 格式:最适合可缩放矢量图形。
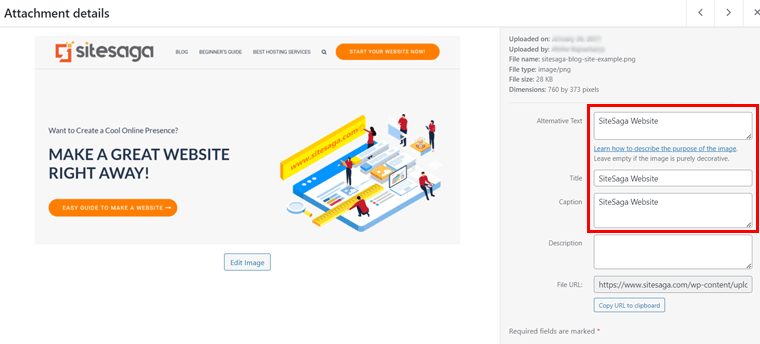
iii) 验证每张图片的 Alt 和标题标签。
请记住查看每张图片的标题和 alt 标签。 这些标签有助于 Google 和其他搜索引擎了解您的图片的全部内容。 因此,您的图像在搜索引擎结果中的排名更高。

因此,具有高质量视觉效果且速度很快的内容可帮助您将普通网站转变为真正优秀的网站。 这同样看起来很棒,可以给人留下良好的第一印象并吸引访问者进行更多探索。
最新信息
当一个网站提供最新信息时,它被认为是有效的。 这样,用户就会知道您的网站在不断更新。 重要的是,他们觉得你在为他们提供一些有价值的东西。
相反,如果您的网站包含过时的信息,那么它会对您的信誉产生负面影响。
例如,假设您的网站提供有关已淘汰产品或服务的信息。 现在,这会导致恼怒和不满。 因此,您的用户可以在其他地方寻找信息。
值得庆幸的是,有多种策略可以定期更新网站内容。 他们之中有一些是:
- 撰写反映新兴趋势、当前发现和与您网站相关的其他利基市场的博客文章。
- 您可以随时返回并更新您以前的内容。 例如,将产品描述修改为当前的相关性和事实。
- 在您的网站上创建新页面,详细介绍您提供的最新商品和服务。
- 通过添加新鲜的照片、视频和其他媒体来提高网站的美感和可用性。
- 在您的网站上使用社交媒体提要来说明您的网站是活跃的并与观众交流。
因此,这些是您在查看网站内容时必须考虑的核心内容质量主题。 因此,这可以帮助您使网站内容有价值、有趣且真实。 最终,帮助您创建高质量的网站。
话虽如此,让我们继续讨论一个好的网站清单的下一个方面。
B.网站设计
我们通常认为一个有效或好的网站主要取决于它的设计。 因为它在很大程度上控制着您网站的感觉、外观和工作方式。

因此,一个设计良好的网站可以对一个人在您的网站上的体验产生积极的影响。 因此,访问者、互动和销售量可能会增加。
同时,复杂的网站设计最有可能让访问者感到沮丧。 因此,这会导致失去前景、低营业额和高跳出率。
因此,在检查您网站的设计时,您应该考虑以下因素。
网页的流畅导航和正确配置
网站设计在很大程度上受到导航和网页正确配置的影响。 因此,您必须确保您的站点具有顺畅的导航和正确的网页配置。
作为参考,您可以查看我们自己的网站SiteSaga 。 您可以找到网页的精确位置和流畅的导航。

那么,您的网站是否也拥有流畅的导航和适当的网页配置? 快速检查一下。
如果没有,那么仍然没什么大不了的。 以下是您可以遵循的一些快速提示,以实现流畅的导航和精确的网页配置。
- 减少菜单选项的数量并合理安排它们。 在每个页面上贴上标签,清楚地描述内容。
- 确保所有页面都有统一的布局。 因此,您的访问者不会在您的网站上迷路和困惑。
- 不要忘记在文本和图像之间使用大量的空白。 这使您的网站更易于浏览。
- 检查您的站点是否已正确配置所有网页。 如主页、产品页面、联系页面、关于我们页面等。
因此,当您拥有轻松的导航功能时,您的站点访问者可以快速找到他们正在寻找的信息。 因此,这可以延长他们在您网站上的停留时间。 最终,这会提高转化率。
此外,如果您的网页具有清晰简单的导航系统,搜索引擎机器人会发现它很容易抓取和索引您的网页。 这会提高您的网站在搜索结果中的地位。 最终,这表示您的网站是好的。
干净且视觉上吸引人的布局
接下来,检查它是否具有整洁且视觉上吸引人的布局,看看它是否合格。
准确地说,您的网站应该具有适当的结构和适当的内容管理基础。 此外,您必须检查它是否具有不妨碍人眼的良好配色方案。

如果您的网站检查了所有内容,那么您可以给访问者留下真实而积极的印象。 这可以建立客户的信心。
最终,您可以说服他们按照您喜欢的方式使用该网站。 例如下订单或填写联系表。
您可以考虑以下 3 个关键提示,以获得整洁宜人的布局。
- 以极简主义和简单的设计为目标。 删除任何多余的杂乱或不需要的元素以获得整洁干净的设计。
- 选择一个很好的配色方案,与网站的品牌融为一体,并且容易吸引眼球。 避免使用太浅或太深的颜色。
- 对整个站点的内容使用统一的排版、合适的字体大小和样式。
因此,一个网站要被认为是好的,它必须有一个整洁美观的布局。 因为它增强了参与体验,提升了可信度等等。 这使得它成为制作一个好的网站的清单上的一个关键要素。
响应式设计
简而言之,响应式设计是指您的网站动态修改其内容和布局的能力。 根据用户指定的屏幕尺寸,无论他们使用的是台式机、平板电脑还是手机。

出于各种原因,您的网站必须采用响应式设计。 首先,它保证您的所有用户都可以访问您的网站并与之互动。 无论他们使用什么设备。
最重要的是,像谷歌这样的搜索引擎在搜索结果中更喜欢适合移动设备的网站。 这也意味着如果您的网站没有响应,您可能会失去大量流量和知名度。
这里有一些简单的方法来检查您的网站是否响应。 如下:
i) 恢复您的浏览器
首先在浏览器中打开您的网站,然后单击恢复按钮。 接下来,缩小屏幕以查看它在较小的显示器上的显示效果。 它看起来和以前一样好吗? 如果是,那么恭喜! 您的网站响应迅速。
ii) 使用各种在线工具
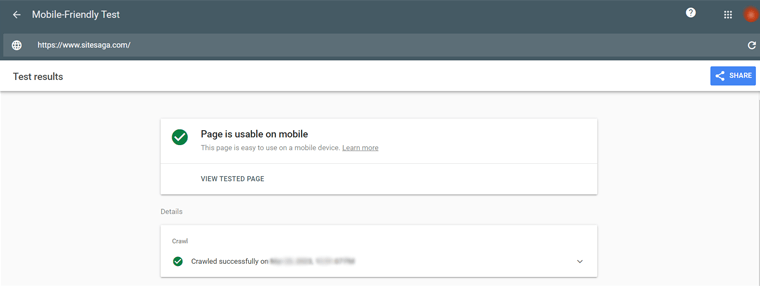
同样,还有各种在线工具,例如 Google 的移动设备友好测试或 BrowserStack。

您所要做的就是输入您网站的 URL 以获得即时答复。 这样,您就可以评估网站的响应能力。 此外,您还会收到有关需要修复的任何问题的反馈。
如果您的网站没有响应,您可以适应以下步骤。
- 使用响应式设计框架,例如 Bootstrap 或 Foundation。 这些框架提供预构建的响应式设计组件。
- 聘请具有响应式设计经验的网页设计师或开发人员。 协助您提出独特的解决方案。
无障碍就绪设计
简而言之,可访问性就绪设计是设计对残障人士友好的网站的实践。 因此,任何有视觉、听觉、精神或任何其他身体障碍的人都可以轻松浏览您的网站。

一个网站被认为是好的网站需要可访问性就绪的设计有几个原因。 例如:
- 首先,这是符合 ADA(美国残疾人法案)合规性的道德要求。 该法律规定,能力不同的人必须能够无障碍地使用所有信息技术。
- 其次,可访问性使所有用户受益,而不仅仅是残疾人。 例如,较大的文本大小可以帮助年长的读者。
- 传达您对受众的关注,并通过可访问性就绪设计创造更好的互联网形象。 这可以提升您的品牌形象并培养客户忠诚度。
一些流行的在线工具可以确定您的网站是否具有可访问性设计:
- Google 的 Lighthouse 无障碍审核
- WAVE 网页无障碍评估工具
您是不是发现您的网站还没有准备好无障碍功能? 您可以采用以下几种方法来改进它:
- 使用语义 HTML 构建您的站点内容。 这使得看不见的用户可以更轻松地使用屏幕阅读器等特殊工具来了解网站上的内容。
- 不要忘记为图像编写替代文本。 由于看不见的网站访问者需要文字才能知道图片中的内容。
- 有些访客无法使用鼠标。 因此,确保他们可以使用键盘浏览您的网站并访问不同的页面。
- 将视觉文本添加到您的视频和音频中。 这有助于有听力问题的用户看到屏幕上的文字以理解所说的内容。
- 对于色盲用户,请使用可见颜色。 此外,提供替代品来表达只能用颜色表达的信息,例如图案或形状。
另外,你是 WordPress 用户吗? 如果是,这是个好消息。 您可以在您的网站上使用各种辅助功能插件,使其具备辅助功能。 要了解它们,请查看我们关于最佳 WordPress 辅助功能插件的文章。
然而,重要的是要记住,创建可访问性就绪的设计需要不断的努力。 由于技术和可访问性指南总是在变化。
但是,在网站的设计和开发过程中,您必须始终优先考虑可访问性。 确保每个人都能顺利使用您的网站。
C.用户体验
接下来,我们将用户体验列在构成优秀网站的最终清单上。
事实上,它是一个蓬勃发展的网站的基础。 因为,最终,用户体验决定了您的网站是否简单、有益和令人愉快。

同时,糟糕的用户体验会对您的品牌认知产生不利影响。 此外,导致更高的跳出率、低参与度和负面的用户评论。
那么,您如何知道您的网站是否具有良好的用户体验? 您可以为您的网站考虑以下因素。

页面加载速度
您的网站页面加载速度直接影响人们如何看待您的网站好坏。

加载缓慢的网站可能会让您的访问者感到恼火。 另一方面,如果您的站点具有快速的页面加载速度,那么它会导致更多的用户交互。
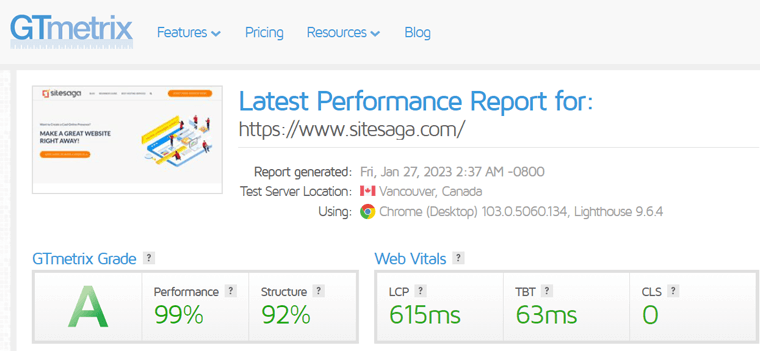
您可以使用各种在线工具来测试您的网站是否具有良好的页面加载速度。 一些值得注意的是:
- 谷歌 PageSpeed 洞察力
- GTmetrix
- 平国
- 网页测试

有了它,您将获得有关您网站页面加载速度的完整报告以及建议。
好吧,您想知道好的网站速度是多少? 研究表明,如果加载时间超过 3 秒,50% 的用户会立即离开网站。 因此,它必须优于那个。
例如,典型的网站加载时间为 2.9 秒。 因此,如果您的网站加载速度比这快,那么您的表现就会好于平均水平。
另外,您知道最快的网站可以在 0.8 秒或更短时间内加载吗? 这些站点通常非常简单且经过优化。
想知道更多关于如何优化您的网站以获得最佳性能的信息吗? 然后,一定要浏览我们关于如何加快网站速度的文章以获得严格的指导。
清晰的号召性用语
顾名思义,号召性用语只是指提示用户采取特定行动的按钮或链接。 例如:
- 进行购买
- 注册通讯
- 在社交媒体上分享
- 注册帐户

因此,您的网站是否具有明确的号召性用语 (CTA) 是非常必要的。 这样您就可以正确地引导访问者进行所需的操作。 最终,帮助您实现站点目标。
想知道如何确定您的网站是否有明确的号召性用语? 一些广受欢迎的技术是:
i) 进行用户调查
调查可以揭示您的用户对您网站上的 CTA 的看法。 你会知道他们是否在指导用户采取必要的行动。

您所要做的就是创建一个调查表并将其放在您的网站上。 请放心,如果您的 CTA 正在发挥作用,调查回复肯定可以告诉您足够的信息。
请查看最好的 WordPress 调查插件,以在您的 WordPress 网站上创建调查表。
ii) A/B 测试
同样,A/B 测试是一种使用 CTA 比较 2 个不同版本的网页的简单技术。 看看哪个性能更好。

您可以使用 Google Optimize 360 等各种平台对您的 CTA 进行 A/B 测试。 这有助于您了解您的 CTA 是否清晰有效。
联系信息
您的网站是否包含详细的联系信息或联系页面? 现在检查一下! 因为它是如此微妙和重要,以至于你可能会错过。
事实上,用户经常使用网站上的联系页面与企业取得联系。 特别是如果他们对您的商品或服务有任何疑问或担忧。

因此,联系页面是获得用户信任的有效方式之一。 通常,您的联系页面包括:
- 您公司的实际地址(如果有)
- 联系电话
- 电子邮件地址
- 链接到您的社交媒体资料
- 联络表格
- 与您取得联系的其他相关信息
因此,请确保您在您的网站上提供所有提到的联系方式,以使其良好和体面。
查看我们的详细教程文章,了解如何将联系表单和页面添加到您的 WordPress 网站。 此外,您可能喜欢探索精心挑选的最佳联系表单插件列表。
用户友好的表格
通常,表单是从用户那里收集信息的主要工具。 例如他们的联系方式、偏好和选择。

您可以或可以在您的网站上嵌入各种形式。 例如联系表、捐赠表、调查表等等。 因此,当您的表单易于使用时,您的访问者可以快速轻松地完成此过程。
以下是一些表示您的表单可能不便于用户使用的指标。 喜欢,
- 高放弃率
- 表单提交错误
- 低完成率
您可以坚持下面提到的一些最佳做法,使您的表单更加用户友好。 他们是:
- 只需询问对于简短、简洁的表格绝对必要的信息。
- 专注于添加易于理解的标签和快速准确的说明。
- 使用星号或工具提示等视觉信号来突出显示必填字段。
- 为用户提供即时反馈,例如错误通知,以防需要更正。
- 确保您的表单具有响应能力并完美适应所有屏幕尺寸。
您是否正在寻找简单的方法来为您的网站创建用户友好的表单? 然后,浏览我们关于最佳 WordPress 表单插件的文章,帮助您轻松做到这一点。
因此,您可以通过确保已遵循清单中的这些做法来改善网站的整体用户体验。
话虽如此,让我们继续进行一个好的网站清单的下一个方面。
D.安全
网站安全只是为您和您的用户维护网站的安全。 它涉及用于保护网站安全的方法及其一般网站保护策略。

准确地说,它包括2个东西。 他们是:
- 识别和解决安全问题
- 阻止和处理恶意攻击。
同时,安全措施是一系列准则和技术,可确保您的网站安全。
那么,您怎么知道您的网站是否完全安全呢? 为此,请严格检查您网站上的以下方面。
证书
使您的网站安全的第一步是确保它具有安全套接字层 (SSL) 证书。
您知道 Google Chrome 将非 SSL 网站标记为“不安全”吗? 因此,拥有 SSL 现在变得更加重要。
基本上,SSL 是用于在 Web 服务器和浏览器之间安全传输数据的行业标准方法。 这保证了您的网站和用户之间交换的所有数据都是安全的、加密的和保密的。
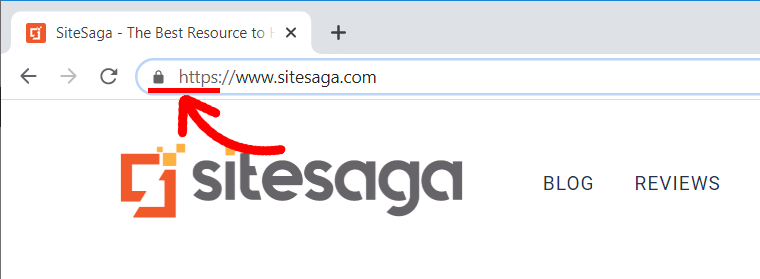
考虑如何检查您的网站是否有 SSL 证书? 嗯,放心吧! 您所要做的就是检查您的网站 URL。
如果 URL 以“https://”开头,则您的站点具有 SSL 认证。 如果它只有“http://”而没有“s”,那么您应该立即获取它。

事实上,大多数托管公司和域注册商都为您提供 SSL 功能。 然而,您也可以从 Let's Encrypt 等公司免费获得它。
安全支付网关
您是否拥有电子商务网站或您的网站是否涉及任何类型的在线交易? 如果是,那么我们清单上的下一件事就是确保您有一个安全的支付网关。
安全的支付网关是您网站中保护数据的必要因素。 这包括个人详细信息、信用卡号码等。

没有安全支付网关的网站面临各种网络攻击的高风险。 例如欺诈、数据泄露和身份盗用。
但是如何在您的网站上拥有一个安全的支付网关呢? 那么,你可以严格遵守以下做法。
- 验证您的支付处理器是否符合行业标准。 例如支付卡行业数据安全标准 (PCI DSS)。
- 选择在安全性和可靠性方面拥有良好记录的支付网关提供商。 一些值得信赖的是 PayPal、Stripe 等。
- 在支付过程中添加双因素身份验证以增强其安全性。
- 密切关注您的交易,以发现任何未经授权或可疑的行为。
- 安装防火墙以保护您的网站免受恶意攻击和黑客攻击。
定期更新和维护
大多数网站平台,包括 WordPress、Joomla 等,通常会提供包含安全修复程序的更新。 对于每个新版本,您会发现旧的安全漏洞已得到解决。

那么,您的网站是否定期更新和维护? 现在通过以下方式进行快速检查:
- 检查您网站的变更日志或版本历史记录,看看是否有任何更新随着时间的推移进行。
- 监控网站性能指标,如页面加载时间、跳出率和流量。 这有助于您确定是否有任何问题需要解决。
最重要的是,您必须不断监控网站平台上是否有任何新的更新。 并立即更新您的站点以保持其性能。
浏览我们关于如何保护网站的详细文章,以获取更多指南以确保您的网站安全。
话虽如此,让我们继续讨论一个好的网站清单的最后但并非最不重要的方面。
E.搜索引擎优化
搜索引擎优化 (SEO) 是任何成功网站的重要组成部分。 这就是为什么如果您想拥有一个好的网站,它是必需的清单之一。

深入挖掘,您可以将 SEO 理解为改进网站内容和结构的广泛过程。 提高其在搜索引擎结果页面 (SERP) 中的位置和可见性。 因此,您的网站享有更好的曝光率。 此外,这会带来更多的流量和转化。
所以,如果你想做一个真正好的网站,那么你应该专门检查以下SEO因素。
相关和优化的元内容
简单地说,网页的 HTML 代码包含元标题、元描述和元关键字。 这称为元内容。 因此,这有助于用户和搜索引擎了解您网站的上下文及其全部内容。
因此,您必须验证您的元内容是否相关并针对您网站的上下文进行了优化。
值得庆幸的是,各种 SEO 工具可帮助您了解您的网站是否具有相关且优化的元内容。 一些最受欢迎的是 Semrush、Ahrefs、Moz 等等。

这些工具可帮助您查看站点的元内容。 您还可以找到重复或缺失的元描述和标题。 连同优化建议。
您可以使用以下步骤为您的网站创建相关且优化的元内容:
- 使用关键字研究工具为您的网站和网站的每个页面找到合适的关键字。
- 使用您的目标关键字创建元标题。 此外,确保每个标题都是原创的,并且准确地总结了页面上的信息。
- 撰写引人入胜的元描述,简明扼要地总结您的页面内容。
- 利用模式标记为搜索引擎提供有关您网站内容的更多信息。 例如内容类型、发布日期等。
您是否刚刚在这些列表中的每个项目旁边打了勾? 然后,您可以确信您的元内容是相关的和优化的。
SEO 优化的 URL 结构
简单地说,您可以将 SEO-Optimized URL 结构理解为一种 URL 格式。 这使搜索引擎更容易解释您的网络内容。
从本质上讲,它是通过在 URL 中包含完美反映您的页面内容的重要关键字来实现的。

通常,以下元素构成了可靠的 SEO 优化 URL 结构:
- 清晰简洁:使用能够恰当反映页面内容的简单 URL。 避免向 URL 添加额外的会话 ID 或参数。
- 带连字符的单词:不使用下划线,而是添加连字符来分隔 URL 中的单词。
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
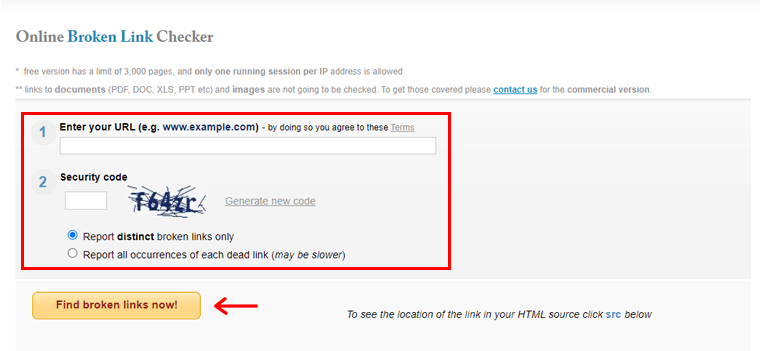
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
答:这是一种网页设计方法,可以使网站完美适应不同的屏幕尺寸和设备。
答:SEO 是一组用于提高您的网站在搜索引擎结果页面中的存在度的技术。
答:号召性用语是推动网站用户执行特定操作的按钮或链接。 比如购买或填写表格。
结论
这就是所有人! 关于构建优秀网站的终极清单的文章已经结束。 希望,它对你来说是富有成果的。
一个好的网站现在是 2023 年任何有效在线存在的必要条件。我们坚信,无论您是要启动新网站还是希望升级现有网站,此清单都会对您有所帮助。
如果您有任何疑问或困惑,请不要犹豫,在下面的评论部分联系我们。 我们将不胜感激。
您可能喜欢我们其他类似的初学者指南文章。 就像网站标题是什么以及网站构建器是什么。
此外,请与您的任何朋友和计划共享此清单以创建或改造他们的网站。
最后,记得在我们的社交媒体处理 Facebook 和 Twitter 上点赞并关注我们,以获取更多此类内容。
