它们是什么,如何创建一个并将其提交给谷歌
已发表: 2023-04-06站点地图是 SEO 的老歌之一,但却是好东西。

事实上,它们是 SEO 最重要的元素之一,因为它们可以帮助 Google 和其他搜索引擎找到您网站上的页面。
更不用说它们还可以帮助您提高排名,因为 Google 能够更快地找到新页面并识别对旧页面的更新。
简而言之:没有他们你就活不下去。
我经常听说他们会感到不知所措,而且很难理解。
但是不要让他们的技术性挫败感让你把你的电脑扔出窗外——我支持你!
我将向您展示站点地图是什么、如何创建站点地图、如何将它们提交给 Google 以及所有基本的最佳实践。
![→ 立即下载:SEO 入门包 [免费套件]](/uploads/article/17724/VZl9bH3YepJ5tbN3.png)
什么是站点地图?
从基础开始,站点地图是一个文件,它提供有关您网站上的页面、视频、图像和其他文件的信息。 这很重要,原因有很多,包括:
- 充当 Google 和其他搜索引擎查找和更好地理解您的内容的路线图。
- 通过您的网站引导搜索引擎抓取和索引基本页面。
- 帮助搜索识别新页面和旧页面更新何时可用。
- 帮助搜索引擎找到您网页的替代语言版本。
但在我进一步讨论之前,您必须知道有两种类型的站点地图格式:HTML 和 XML。 这是基本的区别:
HTML 站点地图:这更像是您的内容站点地图,用户可以查看并使用它来浏览您的站点。 它们通常也被称为您的“网站档案”。 一些营销人员认为 HTML 站点地图已过时甚至完全没有必要。
XML 站点地图:这是纯粹用于索引和抓取您的网站并手动提交的站点地图。 这是处理所有内容在网站上存储方式的更现代的形式。
正如 John Mueller 所说,虽然 HTML 站点地图可能会帮助用户找到您网站上的页面,但您的内部链接无论如何都应该解决这个问题。 因此,从 SEO 的角度来看,重点应该放在 XML 站点地图上。
站点地图的类型
从上面描述的这两种类型的站点地图中,它们中也有小节。 我现在将更详细地讨论这些。
1.页面站点地图
页面站点地图或常规站点地图改进了页面和帖子的索引。 对于不以图像或视频为中心的网站,如摄影和摄像网站,页面站点地图还可以包括每个页面上的图像和视频。
没有图像的页面站点地图如下所示:
<?xml version=”1.0″ encoding=”utf-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″ >
<网址>
<loc>https://example.com/</loc>
<lastmod>2020-09-17</lastmod>
<changefreq>每日</changefreq>
<优先级>0.9</优先级>
</url>
</urlset>
在 <loc> 标记中包含您的 URL。 <lastmod> 指示上次编辑页面的时间。 <changefreq> 表示页面被编辑的频率,<priority> 表示页面对整个网站上其他页面的重要性。 您可以查看 Sitemaps XML 格式以获取有关这些参数的更多信息。
2. 视频站点地图
XML 视频站点地图类似于页面站点地图,但当然主要侧重于视频内容,这意味着只有在视频对您的业务至关重要时才需要它们。 如果不是,请节省您的抓取预算(您网站上有限数量的可抓取页面和资源)并将视频链接添加到您的页面站点地图。
但是如果你确实需要一个视频站点地图,它看起来像这样:

注意:这是视频站点地图的样子。 仅当视频对您的业务至关重要时才实施它。
3.新闻站点地图
如果您发布新闻并希望这些新闻文章出现在头条新闻和 Google 新闻中,您需要一个新闻站点地图。 这里有一条重要规则:不要在文件中包含发表时间超过最近两天的文章。
Google 新闻站点地图在常规排名结果中不受青睐,因此请确保您只添加新闻文章。 此外,它们不支持图片链接,因此 Google 建议您使用结构化数据来指定您的文章缩略图。
4.图像站点地图
与视频站点地图一样,图像站点地图仅在图像对您的业务至关重要时才需要,例如摄影或图片网站。 如果不是,您可以将它们保留在您的页面站点地图中并使用图像对象模式标记它们,它们将与页面内容/URL 一起被抓取。
如果您认为需要图像站点地图,它将如下所示:
<?xml version=”1.0″ encoding=”utf-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″ xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″ >
<网址>
<loc>https://example.com/</loc>
<图像:图像>
<image:loc>https://example.com/image-url.png</image:loc>
</图片:图片>
<图像:图像>
<image:loc>https://example.com/second-image-url.png</image:loc>
</图片:图片>
</url>
</urlset>
5.站点地图索引
对于站点地图,您需要牢记一些限制:
- 拥有太多 URL 只会导致您的某些页面没有索引。
- 除新闻站点地图外,所有站点地图最多应包含 50,000 个网址。
- 新闻站点地图最多应包含 1000 个网址。
- 站点地图的未压缩文件大小应最大为 50MB。
由于这些限制,您可能需要拥有多个站点地图。 当您使用多个站点地图文件时,您需要一个列出所有这些站点地图的索引文件。 它是您在 Google Search Console 和 Bing Webmaster Tools 中提交的索引文件。 该文件应如下所示:

使用 HubSpot 的免费 CMS 构建站点地图
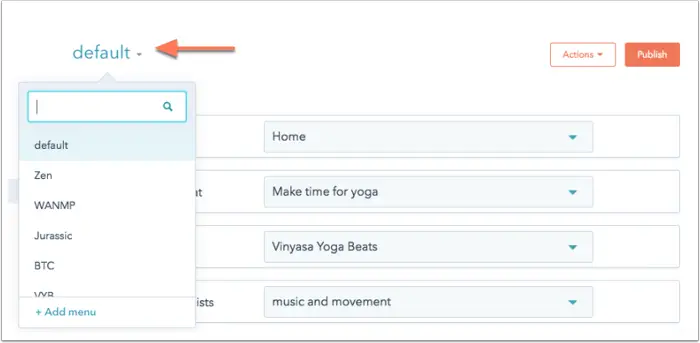
您可以使用 HubSpot 的免费 CMS 轻松制作站点地图。 构建站点地图后,您可以根据需要轻松进行编辑。

图片来源:HubSpot
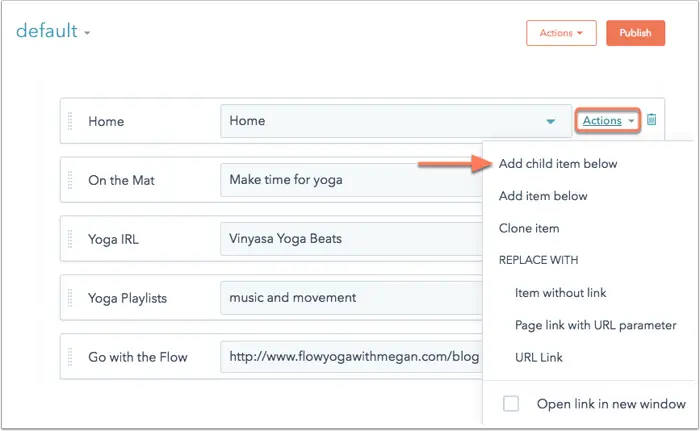
- 将子页面添加到菜单

图片来源:HubSpot
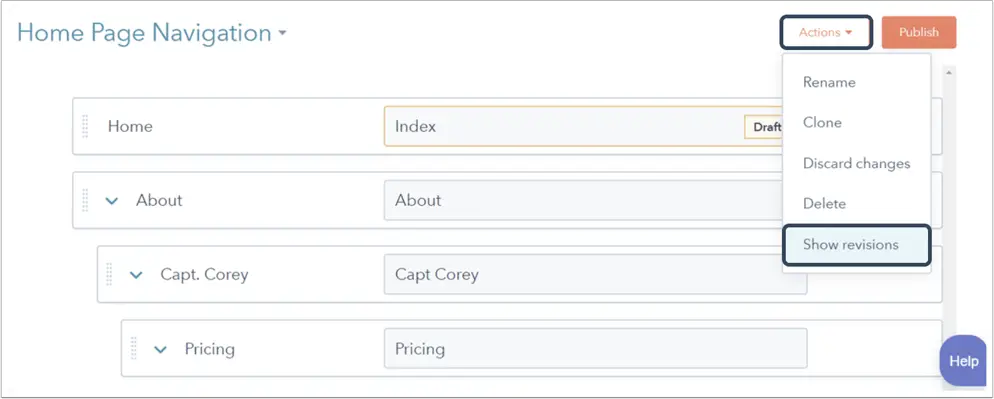
- 创建二级菜单

图片来源:HubSpot
- 查看菜单的修订

图片来源:HubSpot
有关更多信息,请访问此操作指南。
XML 站点地图示例
到目前为止,您已经看到了每个站点地图的结构。 大多数网站只需要包含每个页面上的图像的页面站点地图。 看起来像这样:


站点地图优先级
为您的站点地图添加优先级是许多人为区分不同页面的重要性所做的事情之一,但谷歌的 Gary Illyes 提到谷歌忽略了这些优先级。 用他的话来说:

一般来说,只要您诚实说明您的内容实际被修改的时间,就可以将其包含在您的站点地图中,以便 Google 和其他搜索引擎知道重新抓取修改后的页面并将新内容编入索引。
如何创建站点地图
在本节中,我将向您展示如何在不使用任何生成器或插件的情况下创建站点地图。 如果您的网站是在 WordPress 上,或者您更愿意使用生成器(这使得这很容易),请跳到下一部分。
这些是手动创建站点地图要遵循的确切步骤:
1. 确定您网站上的哪些页面应该被 Google 抓取,并确定每个页面的规范版本。
当您有重复的页面时,规范版本是必需的。 例如,假设您服务于一个国际社区,并且每个位置的页面都具有相同的语言和内容,例如分别针对美国和加拿大访问者的example.com/us/page和example.com/ca/page 。
在这种情况下,请务必指向原件,它可能是example.com/page 或两者之一 作为规范。 如果您想了解更多关于它是如何工作的,这篇文章深入解释了规范化。
此外,不要包含被 robots.txt 文件阻止、需要登录才能访问或受密码保护的 URL,因为搜索机器人无法抓取它们。 如果你添加它们,你只会在 GSC 中得到覆盖错误。
2. 确定您是否需要多个站点地图。
一些网站为页面、帖子和类别使用单独的文件。 请记住,如果您有超过 50,000 个 URL,则需要多个站点地图。
3. 在 XML 标记中对所有 URL 进行编码,使其看起来像您要创建的站点地图类型。
本页更详细地解释了如何使用 XML 标记。
4. 如果您有多个站点地图文件,请创建站点地图索引文件并包含指向您创建的各个站点地图的链接。
这个已经在标题为“站点地图索引”的部分中进行了描述。
站点地图生成器
我们大多数营销人员都没有 Web 开发背景,因此我们无法通过编码来挽救我们的生命。 如果手动制作站点地图的想法让您头疼,请使用站点地图生成器并为自己节省 12 天查看复杂编码的时间。
您可以使用多种站点地图生成器:
- Merkle 的 TechnicalSEO 有一个,您可以在其中上传包含您的 URL 的 CSV 文件。 如果您的页面有不同的语言版本(hreflang 标签),这尤其好。如果您的网站是自定义编码的,并且不在任何生成站点地图的 CMS 或构建器上,您需要使用像 TechnicalSEO 这样的生成器。
- Screaming Frog SEO Spider 也有一个我喜欢用在简单的定制网站上的。 在 Screaming Frog 中,确保您使用的是蜘蛛模式。 您可以通过单击“模式”并选择“蜘蛛”来做到这一点。 然后输入主页的 URL 并让它抓取。 完成后,单击“站点地图”。
有关如何使用 Screaming Frog 的说明,请查看下图:

为了将 XML 文件保存到您的计算机,请勾选对您的站点重要的所有选项,然后单击“导出”。 然后,将该文件上传到服务器的根目录中。
这两种工具都不会自动更新站点地图文件。 有些工具可以,但价格昂贵,因此您需要为服务付费。
但是,如果您的网站位于 WordPress 或 Shopify 等电子商务平台上,则无需处理上述任何问题。
对于 WordPress 网站,Yoast 和 Rank Math 是流行的 SEO 插件,它们可以生成站点地图并在您编辑帖子和页面时更新它们,Shopify 甚至可以自动生成站点地图。
如何将站点地图提交给谷歌
将站点地图提交给 Google 的最佳方式是通过 Google Search Console (GSC)。 还有其他方法和额外的步骤,但我将从 GSC 开始,因为它是最常用的方法。
按着这些次序:
1. 转到 Google Search Console 并单击“站点地图”。
2. 输入您的站点地图 URL 并单击提交。 如果您有多个带有站点地图索引文件的站点地图,则只需键入索引文件的 URL。
作为替代方案,如果您尚未将其提交给 GSC,还有另一种方法可以通过在您的 robots.txt 中添加以下行来让 Google 知道您已提交:
站点地图:http://example.com/sitemap.xml
当然,此处的 URL 与您实际拥有的 URL 相同。 如果您有索引文件,请在此处仅包含您的索引文件。
如果(出于某种奇怪的原因)您没有使用 GSC,请使用 ping 服务让 Google 知道它应该抓取您的文件。 为此,请在浏览器中键入以下 URL:
http://www.google.com/ping?sitemap=https://example.com/sitemap.xml
将https://example.com/sitemap.xml替换为您的站点地图 URL。
完成了!
站点地图最佳实践
现在您了解了站点地图的重要性、它们的工作原理以及提交它们的选项,让我们按照这些最佳实践确保您创建的最终版本处于最佳状态。
1.使用工具生成自动站点地图。
手动创建和更新 XML 站点地图将花费您大量时间(并且不必要地复杂)。 为了节省时间以便您可以专注于其他事情,例如下一次 Netflix 狂欢,最好使用自动站点地图生成器。
上面为 WordPress 提到的那些免费提供该功能。 对于定制网站,您必须付费,但在我看来,这绝对是值得付费的。
2.定期进行站点地图维护检查和更新。
SEO 的所有部分都是一项持续的工作,因此请定期检查您的站点地图。 Search Console 可以很好地让您知道您提交的 URL 是否存在抓取或索引问题。
定期检查 GSC 中的“覆盖范围”部分,并在出现错误时更新您的站点或站点地图。 这样做的好处在于,它会告诉您确切的错误是什么,并提供有关如何修复它的建议。
您还可以使用 Screaming Frog 进行站点地图维护。 抓取您的网站或站点地图 URL 后,检查响应代码选项卡是否有 404 或 5xx 错误。
如果您使用的是自动站点地图生成器工具或插件,请在更新可用时更新它。 此外,通过转到您的站点地图 URL 并检查是否有任何页面丢失或上次更新时间不正确来定期查看站点地图。
3. 优先考虑站点地图中的高质量页面。
虽然 Google 不再关注优先级标签(或者他们是这么说的),但您仍然可以添加它,因为那里不仅仅是 Google(是的,作为 SEO,我承认这一点)。 Bing 可能会注意该标签,因此在您的站点地图中优先考虑高质量页面仍然是一个好习惯。
站点地图优先级显示哪些页面可以更快地抓取和索引,因此您可以使用 0.00 到 1.00 之间的值设置优先级。 但请确保不要对所有页面使用相同的值,否则 Google 将无法判断哪个最重要。
对于价值观,你可以这样去做:
- 主页 – 1.00
- 主要着陆页 – 0.90
- 其他着陆页 – 0.85
- 导航栏上的主要链接 – 0.80
- 网站上的其他页面 – 0.75
- 热门文章/博客文章,如中心页面 - 0.80
- 博客类别页面 – 0.75
- 其他职位 – 0.64
4. 在站点地图中只包含规范版本的 URL。
您的站点地图应该只包含您希望搜索引擎索引的 URL。 这意味着如果一个 URL 指向另一个作为其规范版本,则您不应包含它,因为这是向 Google 和其他搜索引擎声明您不希望该 URL 被编入索引。
忽略它并在您的站点地图中包含该 URL 会向 Google 提供相互矛盾的信息。 意外的 URL 可能会被索引,或者您将在 GSC 中遇到覆盖错误。 所以,只包括规范版本,这样你就可以巩固你在搜索引擎结果中的位置。
5. 拆分大型站点地图。
我在上面已经提到过,如果站点地图超过 50MB 或超过 50,000 个 URL,则需要将其拆分为多个文件。 切勿向 Google 提交大型 XML 文件,否则您的某些 URL 将不会被编入索引——而且您很清楚每个 URL 都很重要!
此处的一个快速提示是使用易于理解的名称(对您而言)保存每个文件,例如 page_sitemap1.xml 和 page_sitemap2.xml。
就这样,祝您网站地图制作愉快!


