它们是什么,如何使用它们
已发表: 2023-02-23考虑为 WordPress 使用自适应图像?
如果您想让在线用户继续关注您网站的内容,那么使用大量高质量的视觉效果是必不可少的。 但是,如果您不小心,沉重且固定的图像文件可能会影响您网站的性能,并在某些设备上造成糟糕的用户体验 (UX)。 反过来,这会阻止访问者在您的页面上花费时间。
好消息是您可以使用适用于 WordPress 的自适应图像来防止这种情况发生。 当您使用自适应照片时,您的静态视觉效果会根据每个访问者的设备动态调整大小并可能进行裁剪。 此外,您将始终获得最佳文件大小,以帮助您的网站始终完美运行。
WordPress自适应图像概述
在我们向您展示如何为 WordPress 创建自适应图像之前,了解它们是什么很重要。 简而言之,“自适应”是指图像能够调整和适应任何设备。
WordPress 自适应图像插件可以帮助您自动执行以下操作:
- 根据访问者的设备调整每个图像的大小。 例如,在 4K 桌面屏幕上浏览的人会看到比在智能手机上浏览的人更大尺寸的图像。
- 根据用户的设备优化压缩图像的文件大小,以确保您的网站保持快速。
- 根据访问者的屏幕尺寸裁剪图像以优化其焦点(这是可选的,如果您不需要,则无需启用此自适应功能)。
根据您配置 WordPress 自适应图像插件的方式,您可以根据访问者的设备提供不同尺寸的相同图像。 或者,您也可以从上面设置某种类型的“智能裁剪”功能,以根据访问者的屏幕尺寸自动裁剪图像。
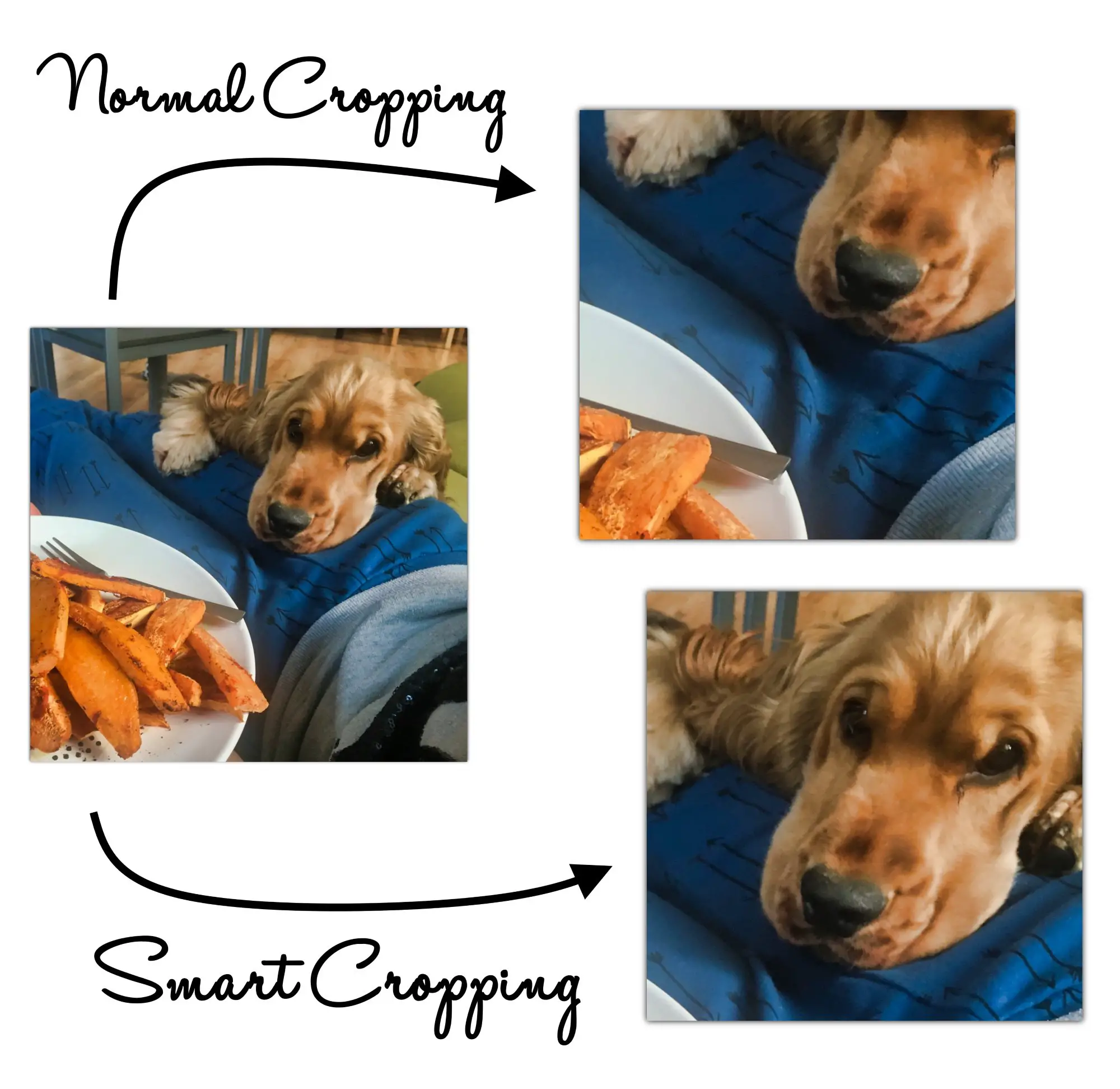
那么——什么是自适应智能裁剪?
好吧,对于“常规”或“非自适应”裁剪,图像通常只会被裁剪以聚焦在中心,这可能会导致尴尬的情况。
但是,通过智能裁剪,您可以自动裁剪图像以聚焦最重要的部分。
下面是自适应智能裁剪的示例,如果您启用它:

同样重要的是要注意自适应图像是响应式设计的核心元素。 然而,这并不意味着“自适应”和“响应”是一样的。
响应式图像将简单地在不同的屏幕尺寸上缩放。 相比之下,自适应图片会自动更改文件大小和裁剪,以提供更好的视觉体验。
为什么 WordPress 的自适应图像很重要
正如我们之前提到的,为 WordPress 使用自适应图像至关重要。 这是因为美国超过一半的在线用户使用移动设备浏览互联网[1] 。 更重要的是,这个数字似乎在逐年增长。
考虑到这一点,每个网站所有者都会明智地优先考虑移动设计。 如果过大或加载缓慢的图像正在损害移动体验,则对您的网站(和您的业务)来说可能是灾难性的。
糟糕的移动体验可能会损害您的声誉和信誉。 或者更糟的是,它可能会导致用户放弃您的网站,从而导致销售和转化率下降。
尽管如此,即使您决定采用“移动优先”的设计方法,将您的台式机和笔记本电脑用户抛在后面同样可能是灾难性的。 这就是为什么适应是你最好的选择。 这样,您就不必牺牲任何一个人口统计数据,并且可以覆盖尽可能多的人。
默认情况下,许多 WordPress 主题都是“响应式”的。 这意味着将调整菜单和图像等元素以适应特定屏幕。 但是,这些主题通常无法裁剪或优化图像以使其真正具有自适应性。
如何为 WordPress 创建自适应图像
对于为 WordPress 设置自适应图像的最简单方法,您可以使用免费增值 Optimole 插件:
️ 以下是 Optimole 的一些主要功能:
- 自适应图像的完全自动化
- 自动图像压缩
- 基于用户设备的优化
- 由 Amazon CloudFront 提供支持的内置内容分发网络 (CDN)
- 支持所有图像类型
- 优化图像文件大小
- 智能裁剪
- 延迟加载
这些只是亮点,但如果您升级到高级 Optimole 计划,您将获得更多功能。 现在让我们看看如何使用此插件为 WordPress 创建自适应图像:
第 1 步:连接到 Optimole
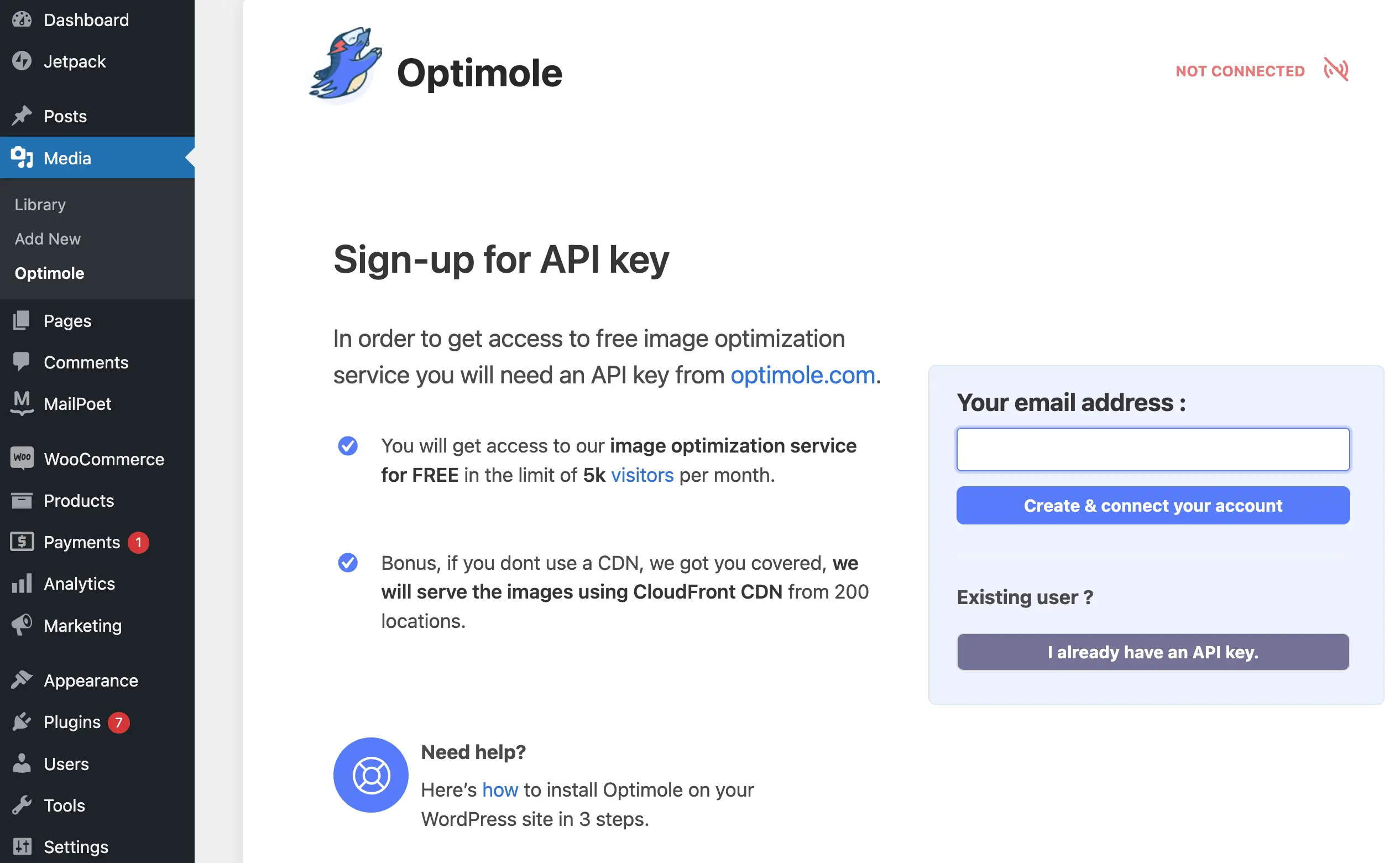
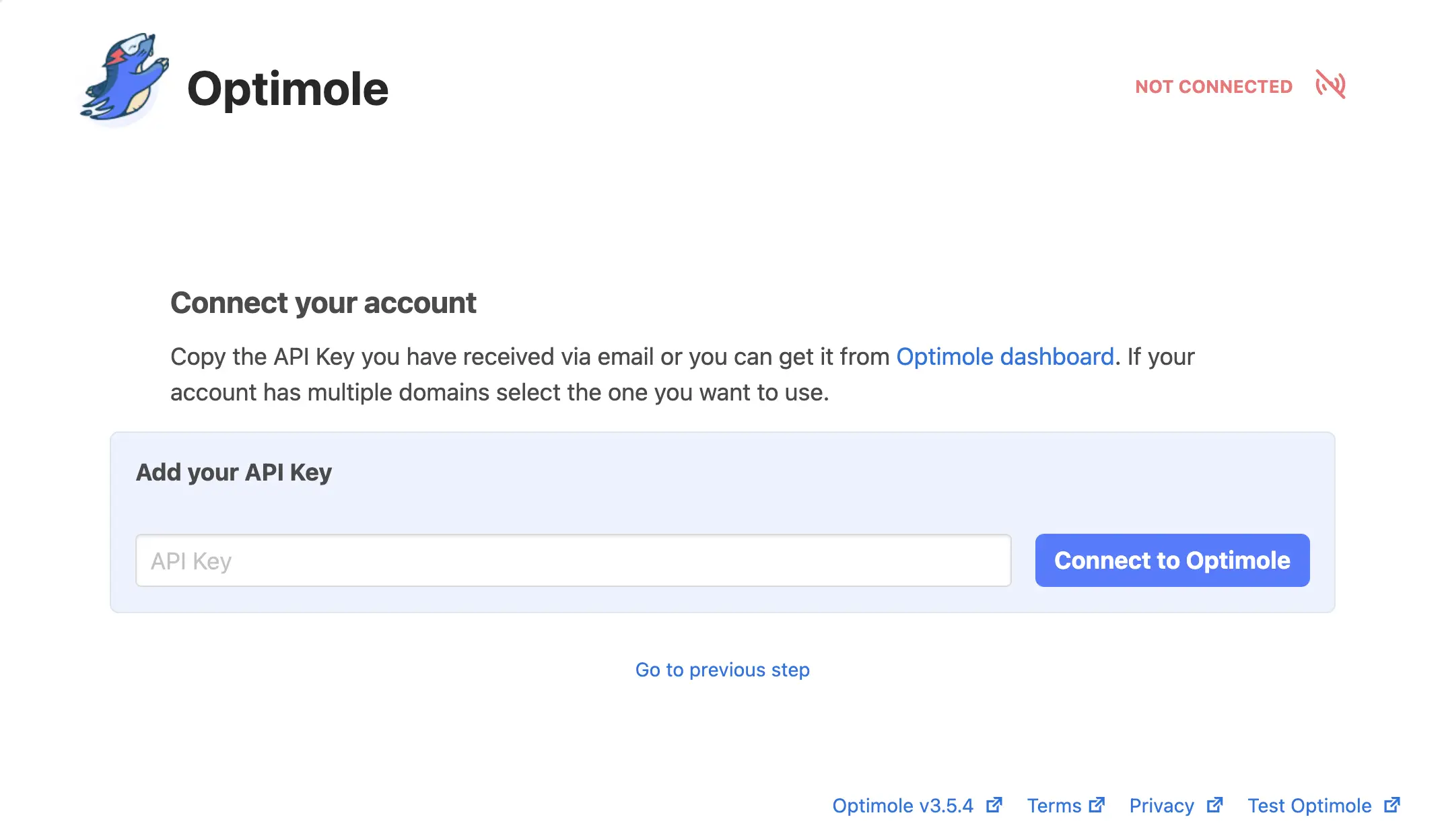
在 WordPress 仪表板中安装并激活 Optimole 后,您应该会看到以下屏幕:

单击创建并连接您的帐户或通过按钮上方的此处链接直接转到 Optimole 注册页面:

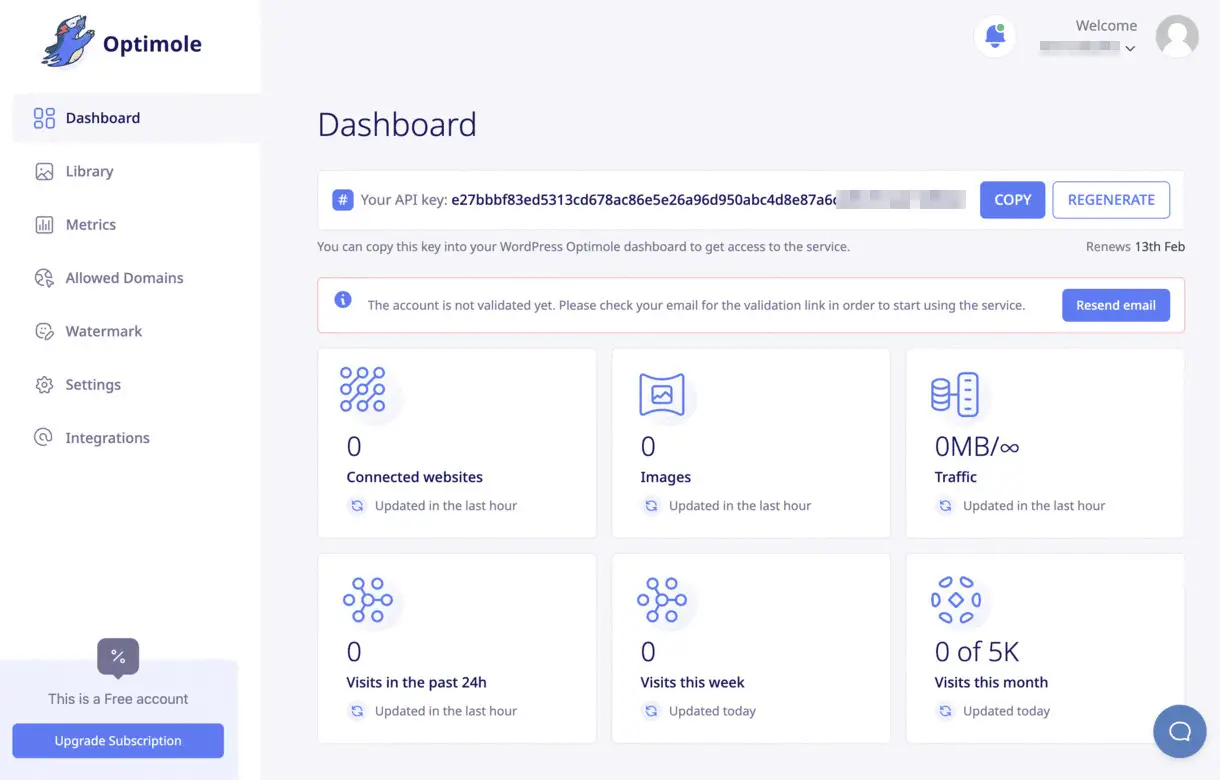
注册 Optimole 帐户后,您将收到一封确认电子邮件。 转到您的收件箱以找到邮件并验证您的帐户。 然后您就可以访问 Optimole 仪表板:

接下来,复制您的新 API 密钥并返回到您的 WordPress 仪表板。 粘贴密钥并单击“连接到 Optimole” :

完成后,Optimole 将自动开始优化您的图像。
第 2 步:配置 Optimole 的设置
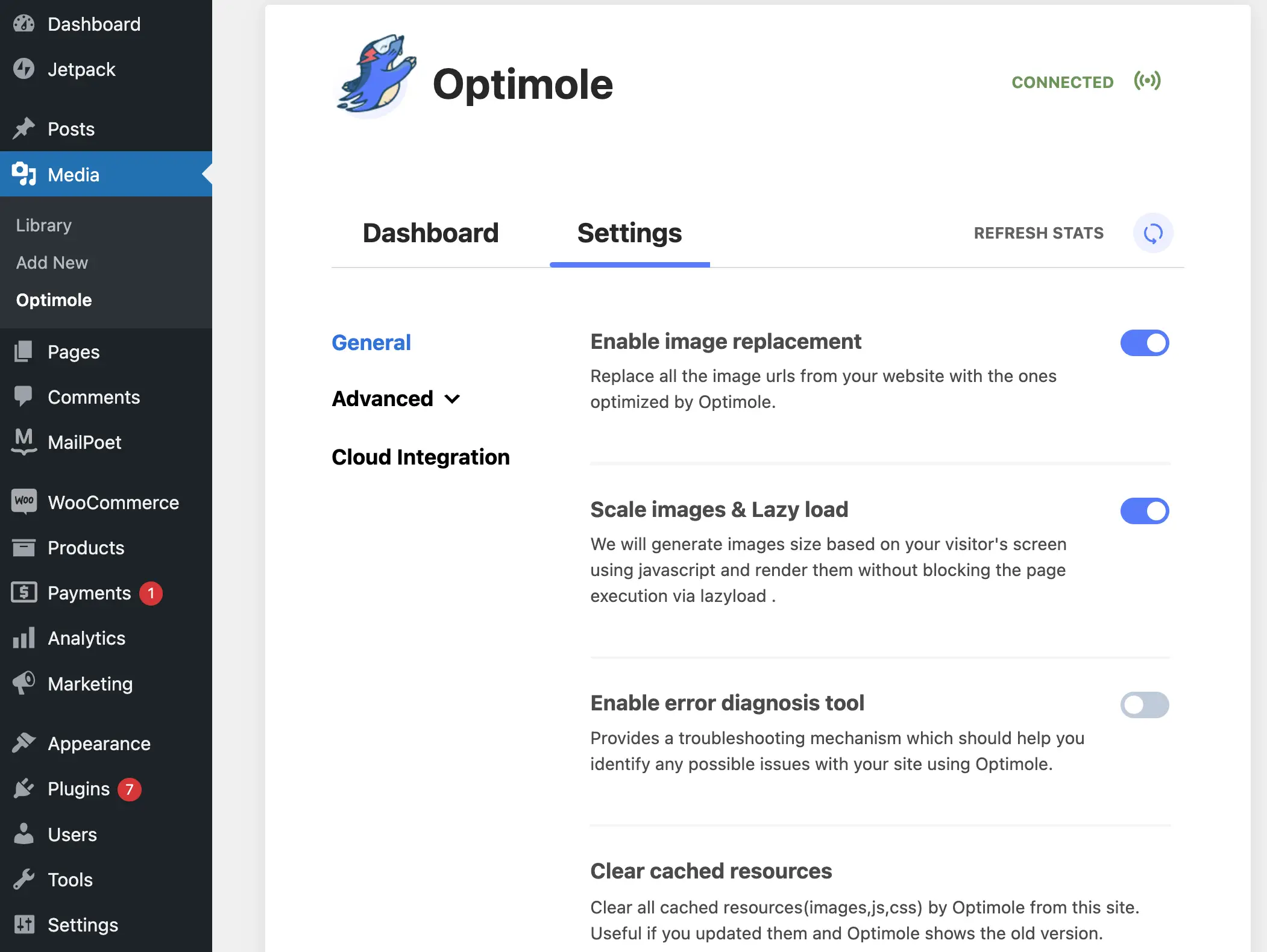
Optimole 将立即开始工作。 但是,我们建议根据您的规格配置插件。 为此,请前往 Optimole设置选项卡:

在General下,浏览您的选项并切换您想要启用的任何其他设置。 单击保存更改。

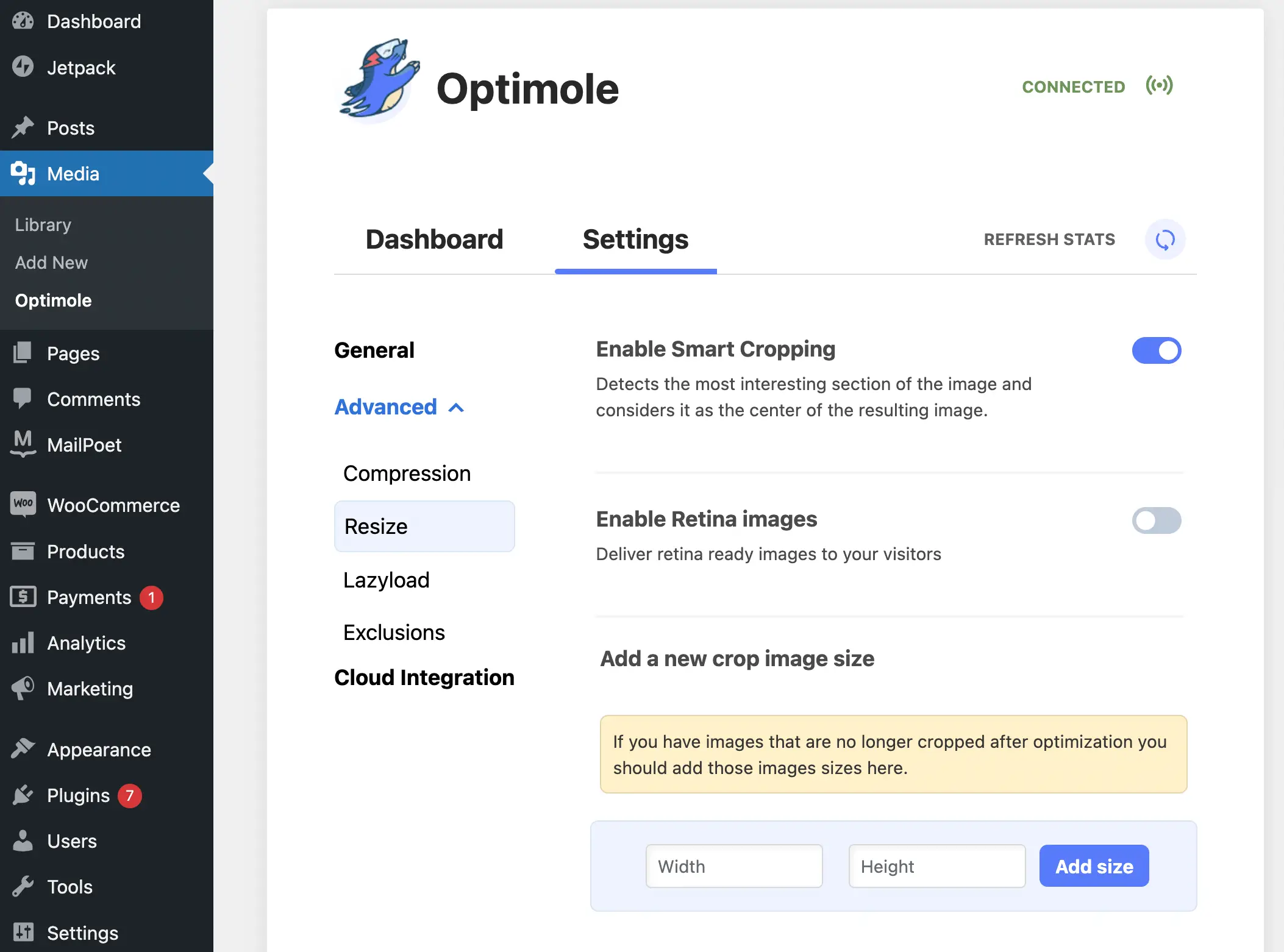
然后,转到“高级”菜单:

在这里,我们至少建议转到“调整大小”选项卡以打开智能裁剪。 此功能可确保在裁剪时使用图像的“最有趣的部分”,使其适应不同的设备。
完成所有设置后,保存它们并尝试在不同设备上预览您的网站。 就是这样!
开始使用适用于 WordPress 的自适应图像
在线访问者可以使用各种设备访问您的网站,包括笔记本电脑、智能手机,甚至是传统的台式电脑。
但是,如果您的网页具有无法适应这些不同屏幕尺寸的静态图像,您可能会创建糟糕的用户体验。
幸运的是,您可以使用适用于 WordPress 的自适应图像来避免这种情况。 此设置将重新调整照片大小并可能裁剪照片,使它们在每台设备上看起来都很棒。 此外,您还可以优化文件大小以确保您的站点以最佳状态运行。 更好的是,您可以使用像 Optimole 这样的插件来自动化整个过程。
您对 WordPress 的自适应图像有任何疑问吗? 在下面的评论部分让我们知道!
