您需要了解什么
已发表: 2023-06-06WordPress 瞬态旨在帮助提高网站的整体性能。 尽管如此,了解它们如何工作以及如何控制它们可能是一件很困难的事情。
为了帮助您,我们准备了一份 WordPress 瞬态快速指南。 当您很好地掌握了基础知识后,您就可以开始在您的网页或互联网开发工作中使用它们。 另外,学习如何调节 WordPress 瞬态可以加快加载速度。
在这篇文章中,我们将更仔细地了解WordPress 瞬态以及它们如何完成工作。 我们还将介绍在您的网站上使用它们的优点。 最后,我们将向您展示一些处理 WordPress 中瞬态的有效技术。 让我们开始吧!
目录:
什么是 WordPress 瞬态?
在我们深入了解 WordPress 瞬态的来龙去脉之前,让我们快速了解一下两个相关的原理:缓存和软件效率接口 (API)。
WordPress 中的缓存涉及将网站的数据保留在短期缓存中。 这样,当有人访问该网页时,该网页将不必重新操作对相同信息的请求。 或者,它将使用缓存的数据,从而缩短加载时间。
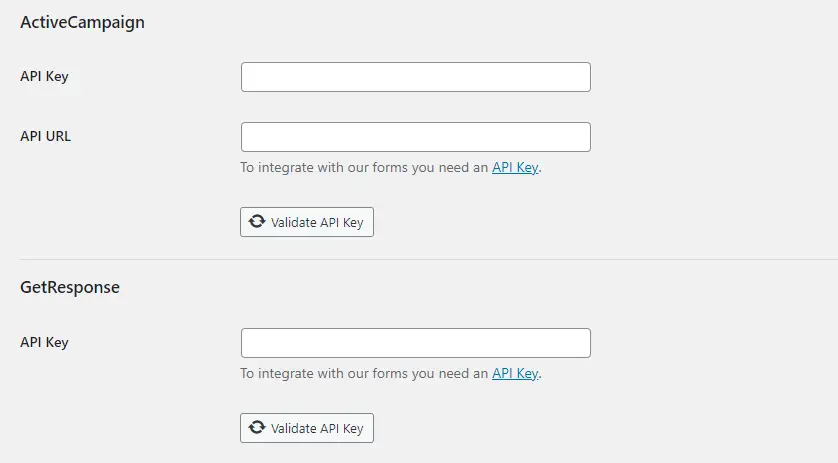
与此同时,API 是一个允许两个不同平台相互通信的过程。 举个例子,如果您购买了电子邮件广告设备,您很可能需要将其 API 密钥输入您的 WordPress 网站,以便它可以开始记录订阅和表单提交:

现在,您可能会问自己 WordPress 瞬态如何健康地适应这一切。 实际上,一些插件开发者使用瞬态在 WordPress 数据库中存储短期信息。
对于使用 API 从附加系统提取数据的设备来说,这种情况非常常见。 假设您有一个社交媒体插件,可以显示您帖子上的分享选择。
当用户访问文章时,您的服务器将需要连接到您的社交媒体网页以获取人数。 正如您可能传达的那样,该系统可能会减慢您的网页速度。
话虽如此,如果插件利用瞬态,这些信息可能会保存在您的 WordPress 数据库中。 这意味着服务器不需要与社交媒体平台对话 - 它只需检索缓存的数据并更快地提供您的书面内容。
我们将在以下区域仔细研究使用 WordPress 瞬态的积极方面。 现在,让我们来分析一下瞬态的关键要素。
WordPress 瞬态如何执行
瞬态通过使用关键价格对组合将信息存储在 WordPress 数据库中来发挥作用。 该键用于识别瞬态,尽管该值指定了正在保存的数据。
此外,一些开发人员还为瞬态设置了过期时间。 在这一天之后不久,详细信息将变得无效,需要重新获取。
使用与上述相同的例子,社交媒体插件可能只会将分享的具体信息存储两到三周。 在此时间段之后,它将重新生成事实,以便股份数量是最新的。
本质上,每个单独的瞬态由三个部分组成:
- $transient :这是标识瞬态的要素(通常是标题)。
- $price :这是通过 API 检索的事实。
- $expiration :这指定详细信息在删除之前将在数据库中保存多长时间,并且需要再次通过 API 获取。
要设置瞬态,您需要使用set_transient()函数。 所以,最后的结果看起来是这样的:
set_transient( 'special_query_results', $exclusive_query_final results, 12 * HOUR_IN_SECONDS )
该实例取自 WordPress Transients 官方文档[1] 。 我们建议检查该站点以获取瞬态的完整细分(以及如何使用它们)。
应用 WordPress 瞬态的好处
如前所述,WordPress 瞬态可以帮助提高网站的整体性能。 一些构建器使用它们来减少外部 API 调用的数量。
如果服务器必须发出多个 API 请求来检索数据,则可能会导致最终用户的加载速度变慢。 例如,您可能正在使用社交媒体源或在您的网站上展示关注者和分享计数。 如果服务器必须连接到这些第三个庆祝平台来获取该信息和事实,它将选择更长的时间来加载信息。
如果将此事实保存在数据库中的临时缓存中,则可以更快地传输数据。 因此,如果熟练应用,瞬态可以大大减少加载力矩,并使您能够改善消费者体验。
从网站进度的角度来看,瞬态有利于简单的信息管理。 例如,您可以选择要缓存的书面内容以及要保留的时间。
如果您有需要使用 API 获取但不经常更改的数据,这可能会非常有用。 您可以缓存此内容,以便加载速度更快,并每隔几个月刷新一次。
如果您的网站显示的信息需要实时更新,那么处理瞬态可能不是理想的操作方案。 在某些情况下,您可能希望删除瞬态,以便网页始终显示更多新信息。 在接下来的部分中,我们将更深入地了解如何处理 WordPress 瞬变。
如何调节 WordPress 中的瞬态
虽然您可能需要一些编程意识来处理 WordPress 瞬变,但您可以使用一些插件来简化该过程。 您现在可以使用具有此功能的优化工具。
举个例子,WP Rocket 使您可以通过检查一个框来删除网站上的所有瞬态信息。 您还可以选择仅删除过期的瞬态。
如果您正在寻找免费的仪器(或对瞬态进行更多管理),您可能需要查看瞬态管理器插件。 这使您能够查看、编辑和删除网站上的所有瞬态信息。
安装并激活插件时,前往Resources > Transients 。 下面,您将看到网页上所有瞬变的清单:

要修改瞬态,请将鼠标悬停在其上并选择“编辑” 。 您可以使用适当的字段来更改名称、价格和过期时间:

准备好后,单击“保存改进” 。
当谈到删除瞬态时,您有很多可能性。 例如,您可以仅删除过期的瞬态、未过期的瞬态或没有过期日期的人员:


在 WordPress 的主要工具栏中,您将看到一个暂停瞬态(并取消暂停它们)的选项:

该插件在测试新瞬态时会很有帮助。 它使您能够尝试独特的瞬态值(要缓存的事实)并查看它如何影响站点的总体性能。
概括
WordPress 瞬态帮助您保留通常通过数据库中的 API 获取的信息和事实。 这样,服务器就不需要连接到第三方聚合平台来检索该详细信息。 因此,瞬态可以增加加载次数并提高站点效率。
例如,如果您有社交媒体插件,则可以使用瞬态来保存分享和关注者计数等信息。 此外,您可以使用 WP Rocket 或 Transients Manager 等工具来删除和修改瞬态。
您对 WordPress 瞬态有什么想法吗? 请在下面的评论部分让我们知道!

