WordPress 6.2 中的新功能(功能和屏幕截图)
已发表: 2023-02-27WordPress 6.2 Beta 几天前发布,预计将于 2023 年 3 月 28 日发布。这将是 2023 年的第二个主要版本,并将带来重要的新功能和改进。
我们一直在密切关注开发并在我们的测试站点上试用新功能。
在本文中,我们将通过详细信息和屏幕截图让您先睹为快 WordPress 6.2 中的新功能。

注意:您可以使用 WordPress Beta Tester 插件在您的计算机或暂存环境中试用 Beta 版本。 请记住,测试版中的某些功能可能不会出现在最终版本中。
以下是 WordPress 6.2 中即将发生的变化的快速概述:
全站编辑器结束测试
WordPress 中新的完整站点编辑器功能将随着 WordPress 6.2 的最终版本推出测试版。

这完成了 WordPress 开发路线图的重要部分。
站点编辑器功能现已稳定供社区创建基于块的主题并试验他们自己的 WordPress 网站、插件或主题。
注意:完整的站点编辑器可用于支持此功能的块主题。 即使您使用的是具有启用块的主题的旧版经典编辑器,您也可以尝试一下。
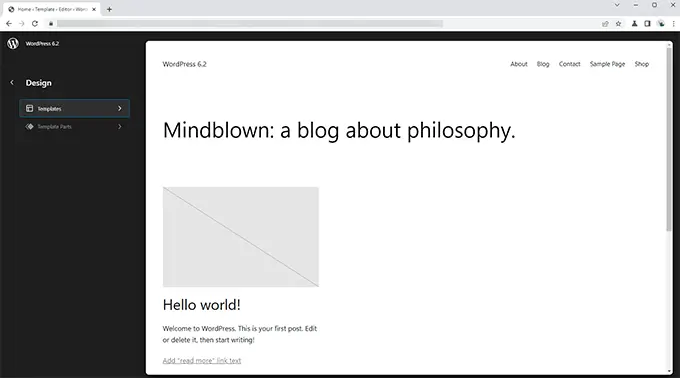
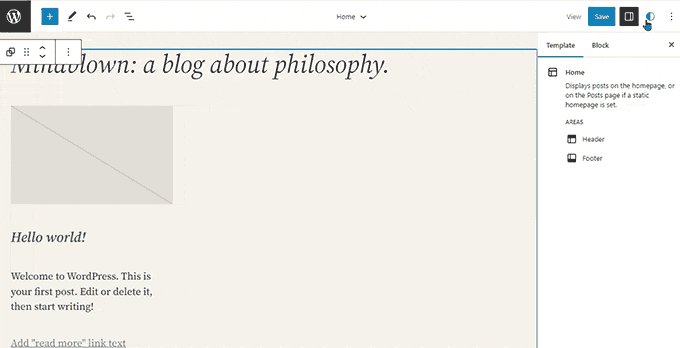
浏览并选择要编辑的模板
以前,站点编辑器默认加载主题的主页模板。 这让许多初学者想知道他们需要编辑哪个模板或模板部分。
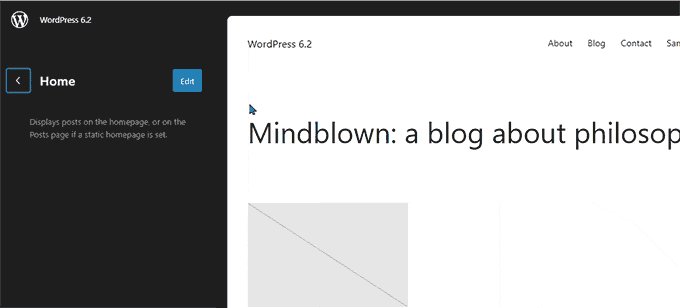
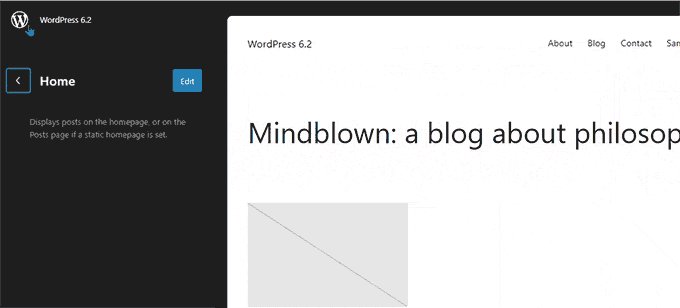
在 WordPress 6.2 中,站点编辑器将首先加载模板预览窗口。 从这里,您可以浏览不同的模板并预览其外观。

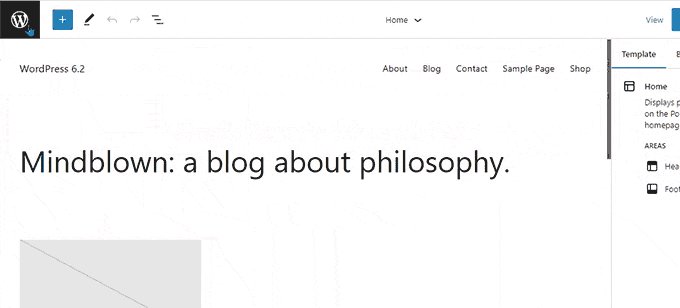
然后您只需单击“编辑”按钮即可开始处理所选模板。
完成模板编辑后,不要忘记单击“保存”按钮以使更改生效。
之后,您可以单击屏幕左上角的 WordPress 徽标以恢复模板浏览器侧边栏。

现在如果您需要编辑不同的模板,那么您可以从这里选择它。 否则,您只需再次单击 WordPress 徽标并退出站点编辑器即可。
将自定义 CSS 添加到您的主题或特定块
在最近的几个 WordPress 版本中,站点编辑器隐藏了“主题定制器”,这使得用户很难将自定义 CSS 添加到他们的主题中。
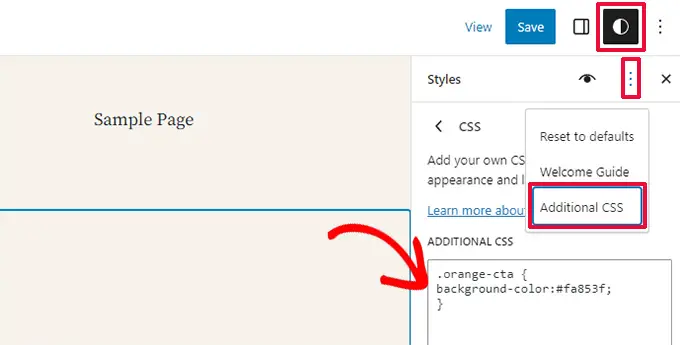
WordPress 6.2 将允许用户切换到样式面板并从菜单中选择自定义 CSS。

从这里,用户将能够保存适用于他们整个主题的自定义 CSS。
如果您想保存仅应用于特定块的自定义 CSS 怎么办?
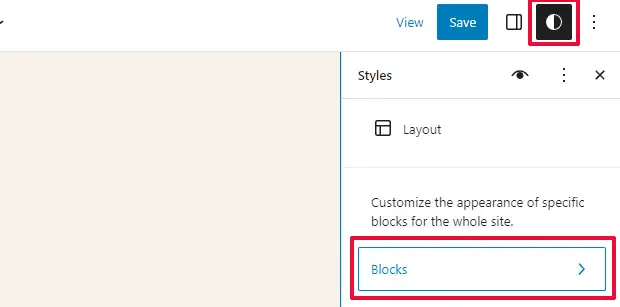
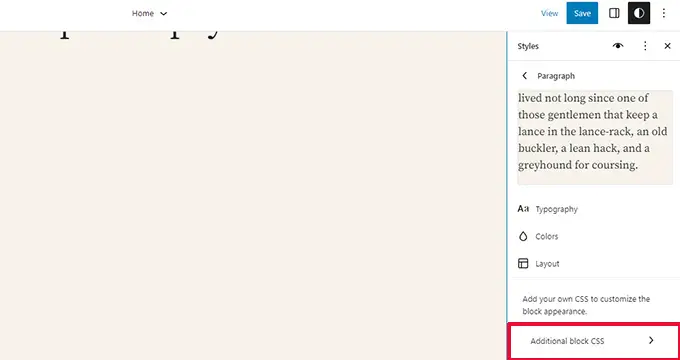
WordPress 6.2 还允许您为特定块添加自定义 CSS。 在“样式”面板中,单击“块”菜单。

在下一个屏幕上,您将看到一个块列表。 只需单击要应用自定义 CSS 的块。
在块样式下,单击其他 CSS 选项卡。

如果您想有条件地添加 CSS 或将您的自定义样式保留在主题特定设置之外,那么我们建议使用免费的 WPCode 插件。
新的和改进的导航菜单
在完整的站点编辑器中添加导航菜单对用户来说有点困难。 WordPress 6.2 将尝试通过改进用户在使用网站编辑器时创建和管理菜单的方式来解决这个问题。
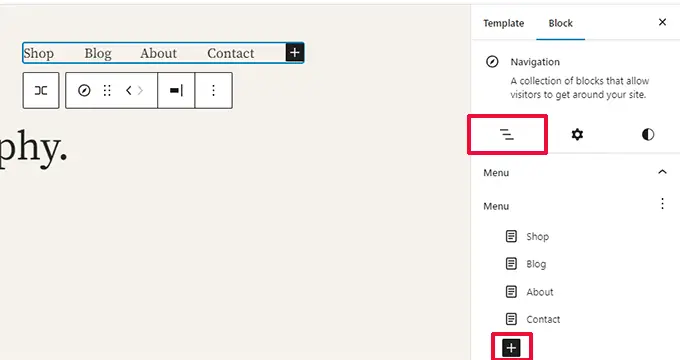
首先,您现在可以在导航块下的子面板中添加、删除和编辑菜单项,而不是直接编辑菜单项。

从这里,您可以通过单击添加块 (+) 按钮来添加新的菜单项。 您也可以只拖放菜单项来重新排列它们。
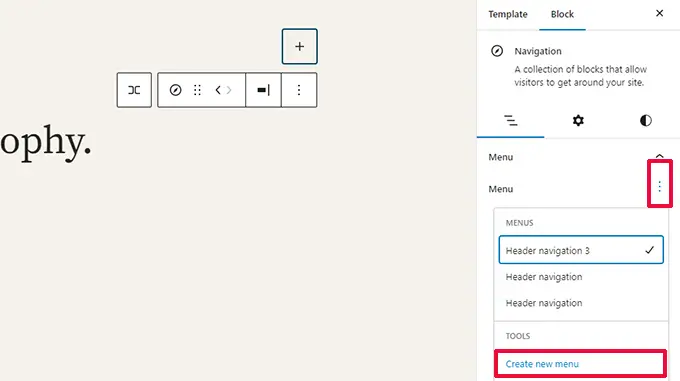
想要创建一个新的空白菜单或重新加载旧菜单? 只需单击三点菜单,然后选择您之前创建的菜单或创建一个新菜单。

指示正在编辑的模板部分的颜色
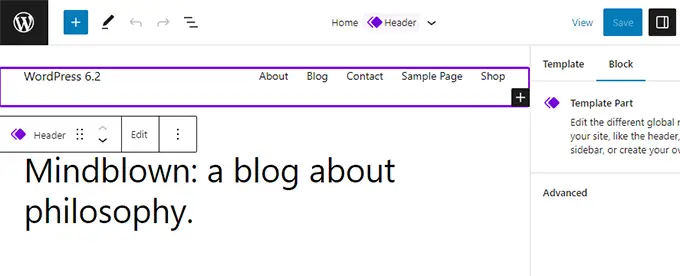
WordPress 6.2 还将突出显示您正在编辑的模板部分,并且将在全球范围内进行更改。
该元素将以一种颜色作为边框,并附有一个模板部件图标。

这将帮助用户意识到他们现在正在编辑模板部分,而不是编辑特定页面或帖子,并且此更改也会影响他们网站上的其他页面。
查看样式书中所有块的样式
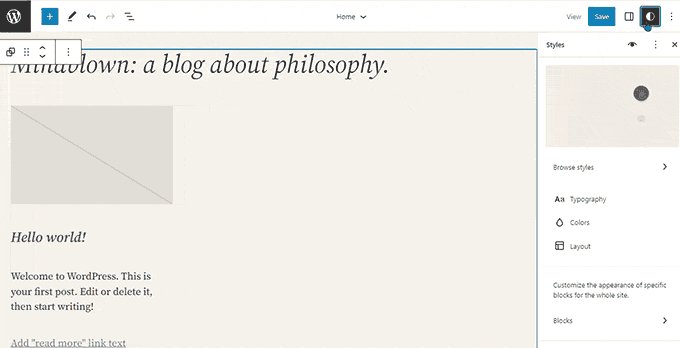
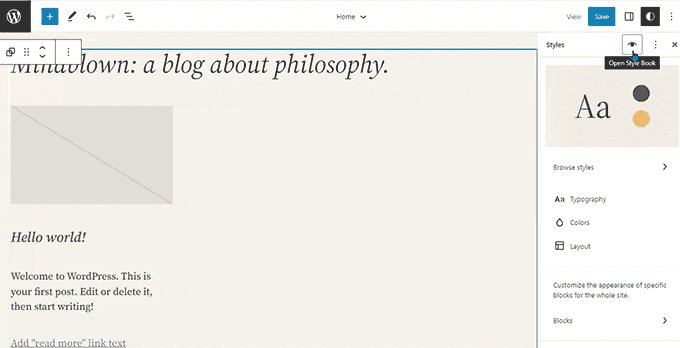
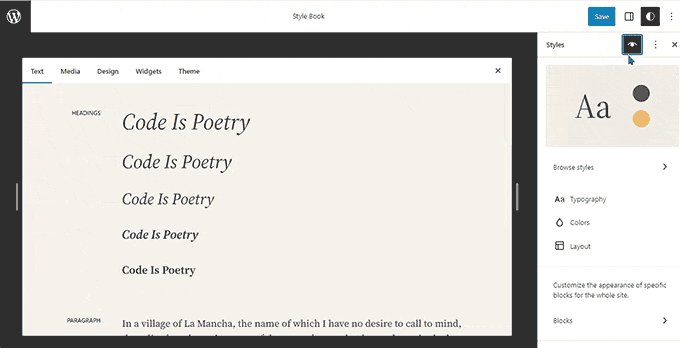
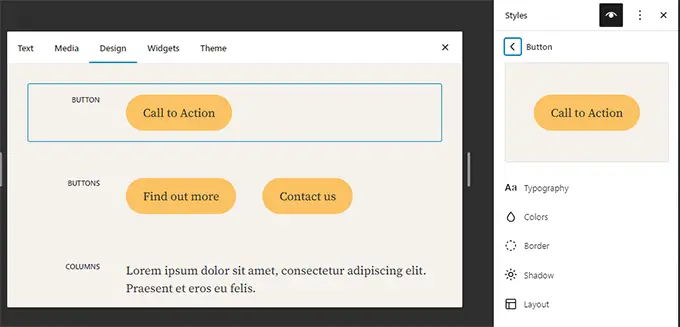
WordPress 6.2 中的站点编辑器将附带一本“风格手册”。 只需切换到“样式”面板,然后单击样式簿图标。
这将向您显示所有块,以及它们在您的主题中的样式。

您可以通过这种方式更快地定位块,然后单击以直接对其进行编辑。
之后,您可以更改其外观和样式并根据自己的要求进行自定义。

复制和粘贴块样式
现在编辑块样式和外观变得如此容易,需要轻松复制和粘贴这些样式。

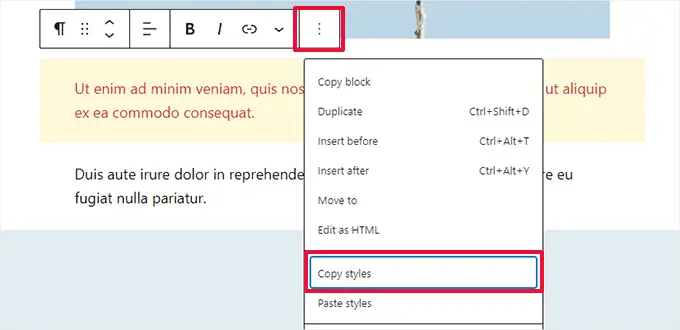
WordPress 6.2 将允许您通过单击块选项然后选择“复制样式”来简单地复制块样式。

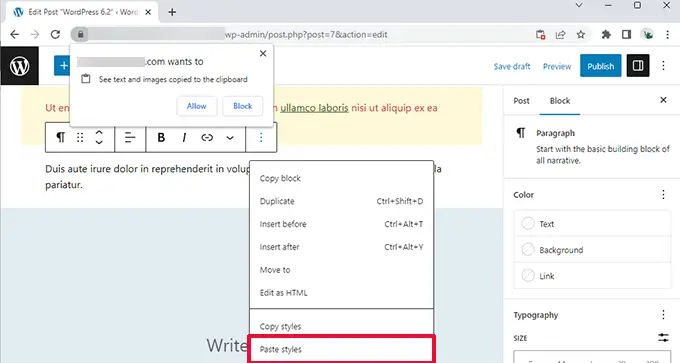
之后,您可以单击以编辑不同的块并从块选项中选择“粘贴样式”。
您的浏览器将请求允许您的网站查看剪贴板内容的权限。 您需要单击“允许”才能继续。

经典小部件作为块主题中的模板部件导入
具有经典小部件主题的用户在切换到块主题时会丢失其旧小部件。 WordPress 6.2 将通过在切换主题时将遗留小部件转换为特殊的模板部件来提供一个很好的回退。
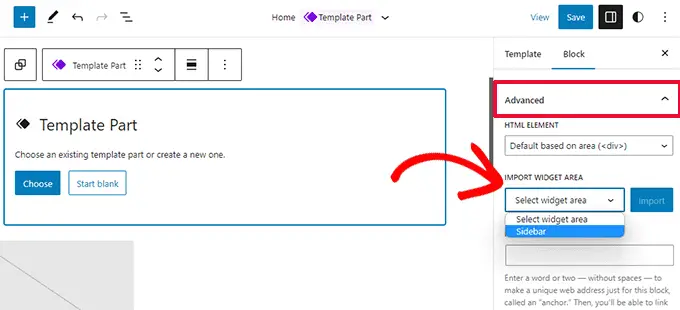
您需要进入站点编辑器并编辑要导入小部件的模板。 之后,通过单击“添加新块”按钮 (+) 创建一个新的模板部件。

在模板部分设置面板中,单击“高级”选项卡将其展开,您会找到从以前的主题导入小部件区域的选项。
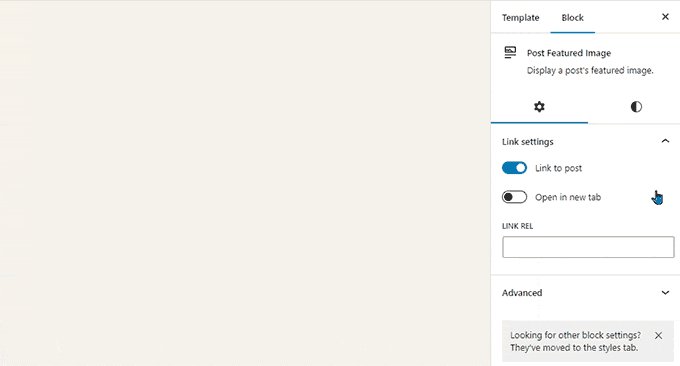
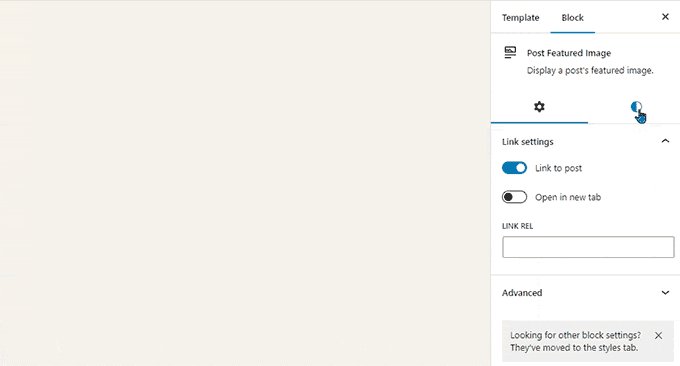
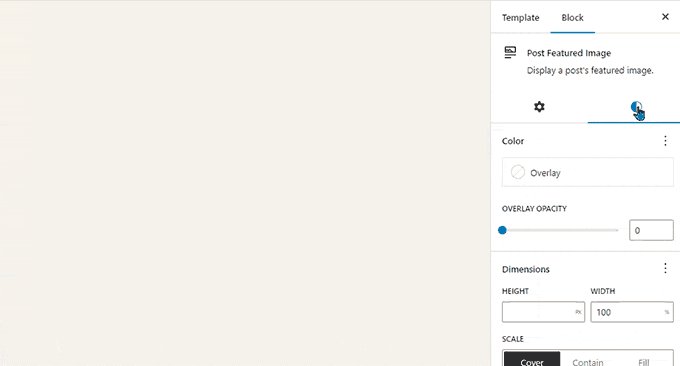
块设置和样式的单独子面板
使用 WordPress 6.2,编辑器将为一个块显示两个子面板。 一个用于块设置,另一个用于样式。
这将帮助用户了解如果他们想要更改块的外观他们需要查看的位置。

引入了一种新的无干扰模式
从历史上看,WordPress 一直提供选项来隐藏帖子编辑器屏幕上的格式按钮和工具栏。
但是,WordPress 5.4 默认使编辑器全屏显示。 这让用户拥有更简洁的书写界面,但没有无干扰模式。
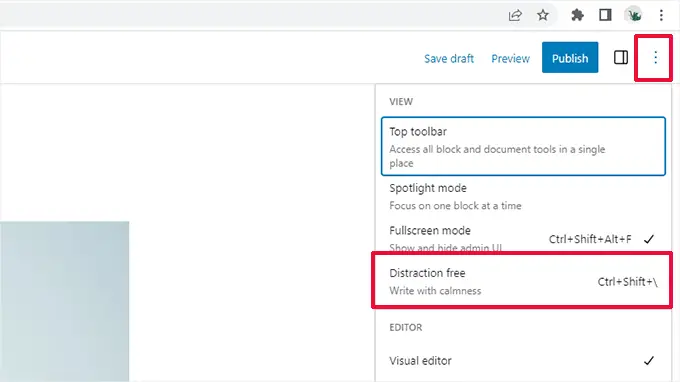
WordPress 6.2 将解决这个问题,并将提供一个完全干净和平静的无干扰模式。 用户将能够从编辑器设置中选择它。

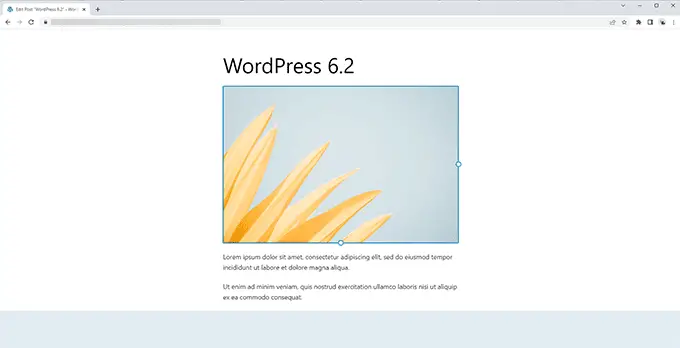
选择后,无干扰模式会隐藏所有编辑器控制元素。
正如您在下面看到的,工具栏、侧面板和顶部栏无处可见。

使用新类别改进模式插入
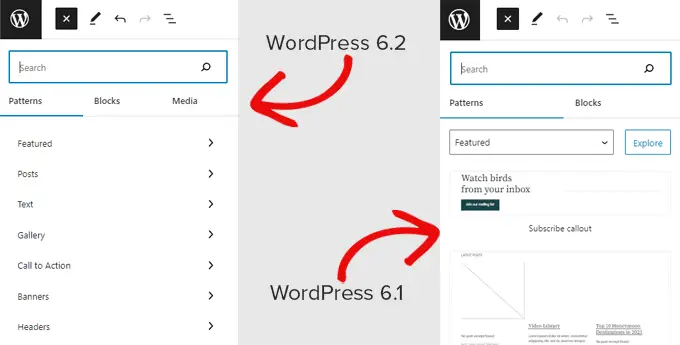
WordPress 6.2 将简化模式插入面板。 它不会显示预览和类别下拉菜单,而是首先显示类别。

为页眉和页脚部分添加了两种新的模式类别。
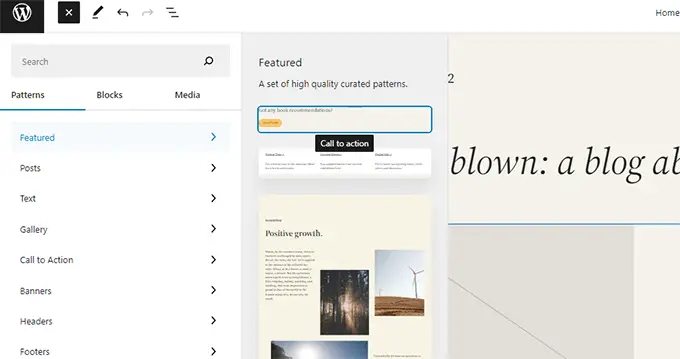
单击一个类别将显示您可以使用的可用模式。

然后,您只需单击即可将模式插入模板并开始编辑它。
有关更多详细信息,请参阅我们关于如何在 WordPress 中使用模式的教程。
杂项变更
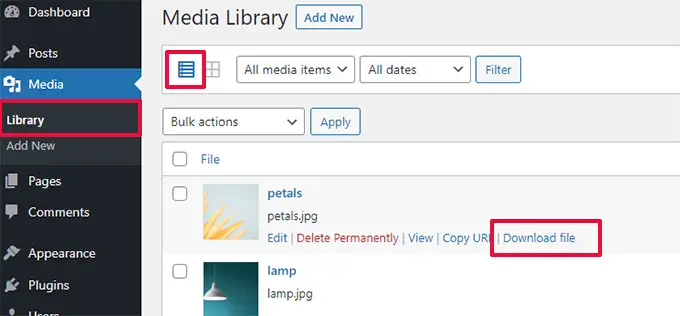
媒体文件的下载链接——媒体屏幕现在将在列表视图中显示下载文件链接。

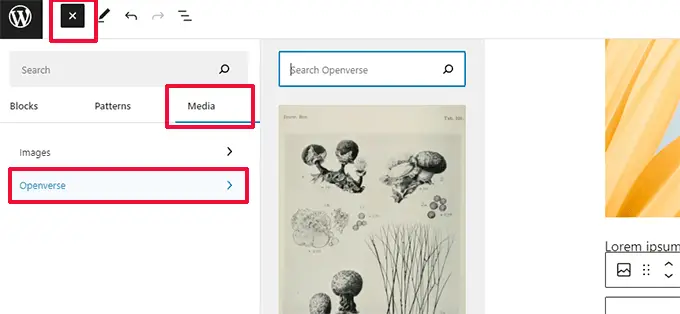
Openverse Integration to Add Free Images – Openverse 提供免版税的开源图像。
使用 WordPress 6.2,用户将能够从添加新面板中查找和添加这些图像。

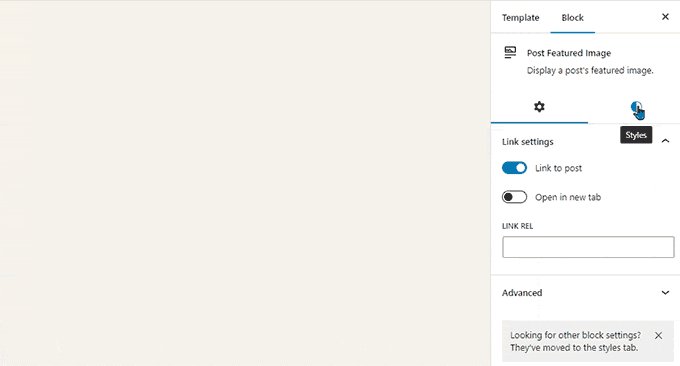
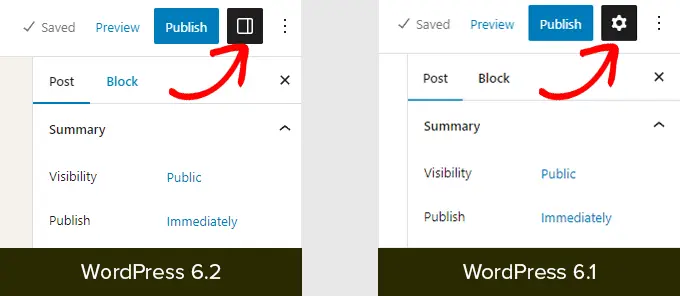
设置面板的新图标——显示设置面板的图标以前使用齿轮图标。
它现在用面板图标表示。

引擎盖下的变化
WordPress 6.2 中有大量针对开发人员的更改。 以下是您将在更新中发现的一些更改:
- 通过移动目录而不是复制目录来加快更新速度。 (细节)
- 引入了一个新的 switch_to_user_locale() 函数。 (细节)
- 仅在内容更改时创建自动保存修订。 (细节)
- 向使用样式变体的主题添加样式变体标签。 (细节)
总体而言,WordPress 6.2 beta 1 包括 292 项增强功能、354 个编辑器错误修复以及超过 195 个 WordPress 6.2 核心票证。
我们希望本文能让您大致了解 WordPress 6.2 中的新功能。
请在下方发表评论,让我们知道您对哪些功能感兴趣,以及您希望在未来的 WordPress 版本中看到哪些功能!
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
