在 WordPress 主题上添加博客标题代码的位置
已发表: 2022-11-12我们被问到的最常见的问题之一是在wordpress 主题上的博客标题代码在哪里。 答案其实很简单。 您将需要访问您的主题 header.php 文件,然后将您的代码粘贴到文件的最顶部。 保存更改后,您的代码将在您的网站上生效。
我在 WordPress 中的哪里放置标题代码?

在 WordPress 中,您可以在主题的 header.php 文件或插件中添加标题代码。
可以通过两种方法将代码添加到您的WordPress 页眉或页脚。 有两种方法可以做到这一点:手动编辑主题或使用插件。 通过使用您可用的任何方法,可以轻松地将自定义功能和用户数据添加到您的网站。 一些与您的 WordPress 主题相关的文件必须经过编辑才能手动将代码添加到您的页眉或页脚。 插件将允许您通过单击按钮创建子主题。 已经开发了几个用于页眉、页脚和后期注入的插件。 安装并激活插件后,就可以使用它了。
安装程序后,您会注意到仪表板中的“设置”按钮以及页眉和页脚。 在此页面上,您会找到一个允许您添加代码片段的文本编辑器。 您还可以在边栏中包含 Google Analytics 或自定义 JavaScript 的跟踪代码。
如何在 WordPress 中向页眉和页脚添加代码
页眉和页脚的代码作为代码包的一部分包含在 WordPress 中。 如果您想将自定义代码添加到WordPress 网站的页眉和页脚,请转到管理面板的代码片段部分并选择适当的选项。 创建代码后,您可以添加样式和图像。 当您准备好完全禁用标题时,请转到外观并取消选中启用框。 无论哪种情况,您都可以自行编辑头文件并进行任何必要的更改。
如何向 WordPress 主题添加标题?

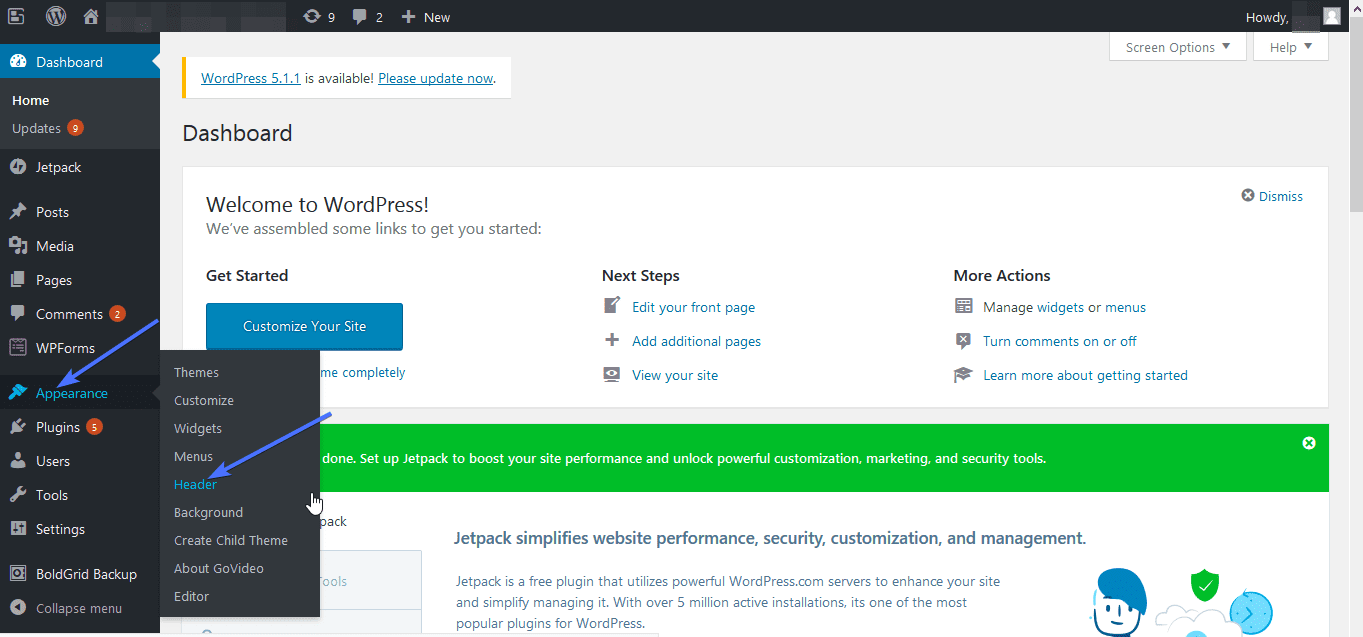
通过转到外观,您可以找到主题的头文件。 您可以通过单击文件编辑器将主题文件添加到 WordPress 管理面板。 这都是'风格'。 站点标题部分有一个下拉菜单,允许您选择和删除 CSS 主题文件中的代码。
标题是网站顶部最重要的视觉元素。 只需添加文本、小部件和其他元素,即可将自定义标题图像添加到 WordPress。 使用 Templatetoaster 网站构建器软件,您可以使用 WordPress 主题构建器创建自定义标题。 WordPress 网站的每个页面都可以有不同的自定义标题。 例如,如果您想将产品功能添加到“关于我们”部分,您可以包含此部分的标题以及不包含它们的其余页面。 选择标题图像的来源后,您只需对其进行编辑。 GIMP、paint.net 和其他工具可用于使图像恢复活力。
可以将徽标、视频或背景图像添加到您的 WordPress 主页。 要将文本区域添加到标题中,您必须首先编写 site-branding.php: 代码。 如果您想以自己独特的方式设置社交图标的样式,则需要包含 CSS。 您的计算机可以浏览要添加的视频的标题,以便您选择它。 可以通过为每个页面添加不同的标题类型来创建自定义 WordPress 标题类型,例如带有图像或视频的标题类型,以及使用小部件或小部件功能。 只需在插入式界面上单击几下鼠标,即可在几分钟内创建您的自定义标题。 以下步骤将向您展示如何使用 TemplateToaster 在 WordPress 中包含自定义标题。
可以将纯文本、按钮、列表和其他项目添加到文本区域。 要更改文本区域,请单击文本区域按钮。 双击内容将使其更加可见。 通过单击编辑器选项卡,您可以更改内容。 从标题选项卡中选择社交图标选项。 如果要从社交图标库中选择图像,请按“查看”按钮。 如果你想要一个不同的图标,你也可以使用这个部分。

如何在 WordPress 中禁用空页面模板
WordPress 管理员可以取消选中“空页面模板”框。
如何将代码添加到 WordPress 主题?
如果您习惯使用代码,您可以将代码直接添加到您的 WordPress 主题中。 这可以通过 WordPress 仪表板访问主题文件或使用文件管理器插件来完成。 一旦您有权访问主题文件,您就可以将代码添加到适当的文件中。 例如,如果您想将一段代码添加到主题的标题中,您可以将其添加到 header.php 文件中。
WPCode 拥有超过 100 万个 WordPress 网站,是最受欢迎的代码片段插件。 简而言之,它使向 WordPress 添加代码片段变得简单,而无需编辑 functions.php 文件。 WPCode 还提供了为 Google Analytics、Facebook Pixel 和 Google AdSense 添加跟踪代码的选项。 Code Snippets 插件将在您激活后向 WordPress 管理栏添加一个新菜单项。 如果单击它,它将显示您保存在站点上的所有自定义代码片段的列表。 如果要添加自定义代码,请转到“添加自定义代码(新代码段)”选项下的“使用代码段”链接。 通过单击插入选项,可以在代码框中进行插入。
两个最常见的选项是插入主要和次要字符。 您可以使用默认设置插入和编码。 如果您希望片段比其他片段更早显示,请将片段的优先级设置为较低的数字,例如 5,使其更早显示。 “智能条件逻辑”部分允许您根据一组规则隐藏或显示片段。 例如,可以将代码片段刷给已登录的用户,但不能将代码片段加载到特定的页面 URL。 WPCode 插件允许您轻松管理 WordPress 中的自定义代码片段。 代码片段无需激活即可保存在您的网站上,并且可以随时激活或停用。 如果您要将网站迁移到不同的服务器,您可以轻松地将代码片段从以前的站点导入到新站点。
WordPress中的主题标题在哪里?
WordPress 中没有设置主题标题的位置。 一些主题将标头代码放在 header.php 文件中,而其他主题将其放在 index.php 文件中。 WordPress Codex建议您将标头代码放在 header.php 文件中。
WordPress 标头代码
在 WordPress 中,标头代码位于 header.php 文件中。 此文件包含显示WordPress 站点标题的代码。 标头代码包括标签,其中包含标签、标签和标签。 标题代码还包括标签,其中包含标题图像、标题文本和导航菜单。
使用跟踪脚本需要您在 WordPress 网站的页脚或页眉中包含代码片段。 WordPress 不允许您对这些文件进行非常广泛的更改。 大多数用户建议使用插件方法。 但是,那些具有中高级 WordPress 技能的人可能更喜欢手动编码。 由于 Google AMP 插件,您可以将代码片段添加到 WordPress 页面的页眉和页脚。 如果您不熟悉 PHP 基础知识,我们建议您使用插件方法而不是 PHP 基础知识。 使用手动方法对您来说可能会过于耗时。
如果您想将代码片段添加到 WordPress 网站的页眉或页脚,请按照以下方法操作。 如果语句仅用于将特定代码段添加到特定页面,则您可以更好地控制代码段的显示位置。 更容易学习并提供更多功能的插件方法是最佳选择。
如何使用定制器来美化您的 WordPress 网站
您几乎可以使用定制器自定义 WordPress 网站上的所有内容,这是一个大多数人都不知道的强大工具。 进入定制器后,选择页眉(或页脚)选项卡,您将看到可以自定义的选项列表。
此外,除了我们之前提到的选项之外,您还可以更改页眉(或页脚)的大小、字体和颜色。 也可以在设计中包含图像和文本。 换句话说,如果您想为您的 WordPress 网站添加一些风格,定制器是一个很好的起点。
