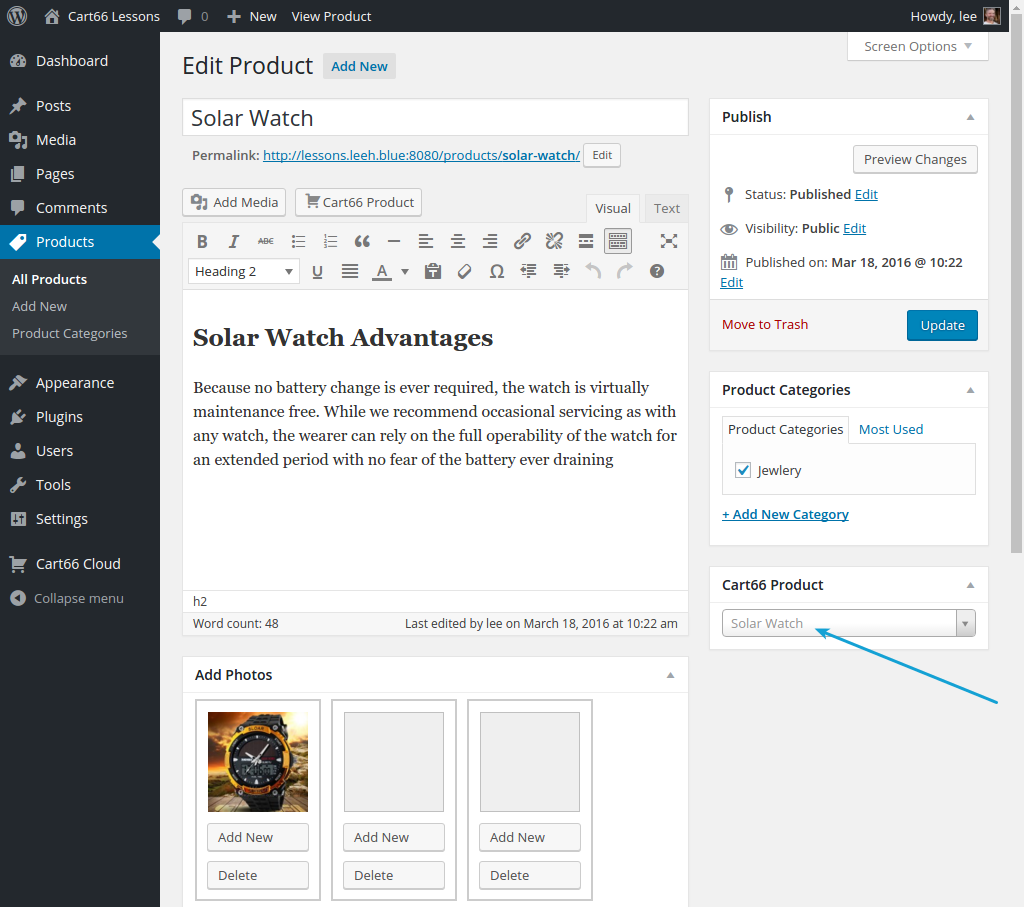
在 WordPress 2011 中放置购物车的位置
已发表: 2022-11-12如果您使用的是 WordPress 2011 主题,您可能想知道将购物车放在哪里。 购物车可以放置在您的 WordPress 网站上的多个位置。 最常见的位置是页眉中靠近页面顶部的位置。 其他常见位置包括侧边栏、页脚和内容区域。
如何将购物车添加到 WordPress?

使用简码 [show_WP_shopping_cart] 将购物车添加到帖子或页面,或者如果您使用侧边栏,则将购物车添加到侧边栏小部件。 购物车仅在客户将产品添加到购物车时可见。
拥有购物车可以更轻松地销售您的产品并接受来自您的 WordPress 网站的付款。 我们将在本文中向您展示如何集成最流行的 WordPress 电子商务插件 WooCommerce。 WooCommerce 是一个免费的开源插件,可让您在 WordPress 网站上销售实体商品和数字商品。 WooCommerce 允许您销售实物商品和数字下载。 除了销售会员资格、订阅和进行活动预订之外,您还可以销售会员资格、订阅和进行活动预订。 第一步是为您的在线商店选择一个 WordPress 主题。 建议您安装所有推荐的 WooCommerce 附加功能。
您可以使用自定义 WooCommerce 购物车页面显着提高销售额和转化率。 第一步是创建付款选项。 在销售产品之前,您必须先设置付款方式。 超过一百万个网站使用 SeedProd 拖放页面构建器。 在 WooCommerce 插件被激活后,您可以通过 SeedProd 激活它。 通过转到设置来创建产品许可证密钥。 下一部分包括可用于创建预制页面的登录页面模板库。
我们将使用空白模板在本指南中放置所有必要的元素,因此您应该放置的唯一内容是主要元素。 您可以使用 SeedProd 的高级块来决定您的推荐书的外观。 如果您想包含多个推荐,您可以通过使用滑动轮播或添加多个推荐来实现。 倒数计时器块包括一个滴答计时器和一个倒计时时钟。 创建完自定义购物车页面后,就可以将其放到您的网站上了。 为了让它出现,您必须在WooCommerce 设置中更改购物车 URL。 也可以包括一个受欢迎的产品部分。 因此,您可以推荐客户可能感兴趣的其他产品。
什么是 WordPress 购物车?
电子商务购物车插件是一个简单的购物车插件,可让您的 WordPress 网站的外观和功能与电子商务完全一样。 该技术类似于 WooCommerce,因为除了礼品卡之外,您还可以销售数字商品和实物商品。
如何为您的 WordPress 网站创建购物车
WordPress 是一种流行的内容管理系统 (CMS),已被数百万个网站下载和使用。 免费工具不包括付费版本附带的任何功能,例如购物车或付款处理。 如果您想为您的网站创建购物车,则需要第三方插件。 通过转到商店设置选项卡并选择嵌入选项,您可以使用插件创建购物车。 通过单击立即购买按钮,您可以购买您想要的嵌入类型。 从下拉菜单中选择产品。 继续向下滚动以复制生成的代码,该代码将显示在每个产品的嵌入购物车窗口顶部(该产品的代码将相同)。 收到生成的代码后,您需要安装和配置它。 通过访问插件的网站并单击激活链接,您可以激活它。 然后将提示您输入您的 WordPress 用户名和密码。 登录时,您会看到一个弹出窗口,要求您激活插件。 激活插件后,您必须对其进行配置。 这一步可以通过点击插件网站上的设置链接来完成。 之后,您将能够为您的商店选择设置。 要使用购物车,请输入产品 ID 和数量以及购物车的描述。 您还可以为每种产品设置价格。 系统将提示您在以下步骤中输入付款信息。 完成配置后,您必须测试插件。 这可以通过访问您的网站并添加产品来完成。 添加产品后,必须通过单击测试链接来验证配置。 如果一切顺利,产品将通过单击添加产品按钮添加到您的购物车。 我们很乐意回答您关于如何为您的网站创建购物车的任何问题。
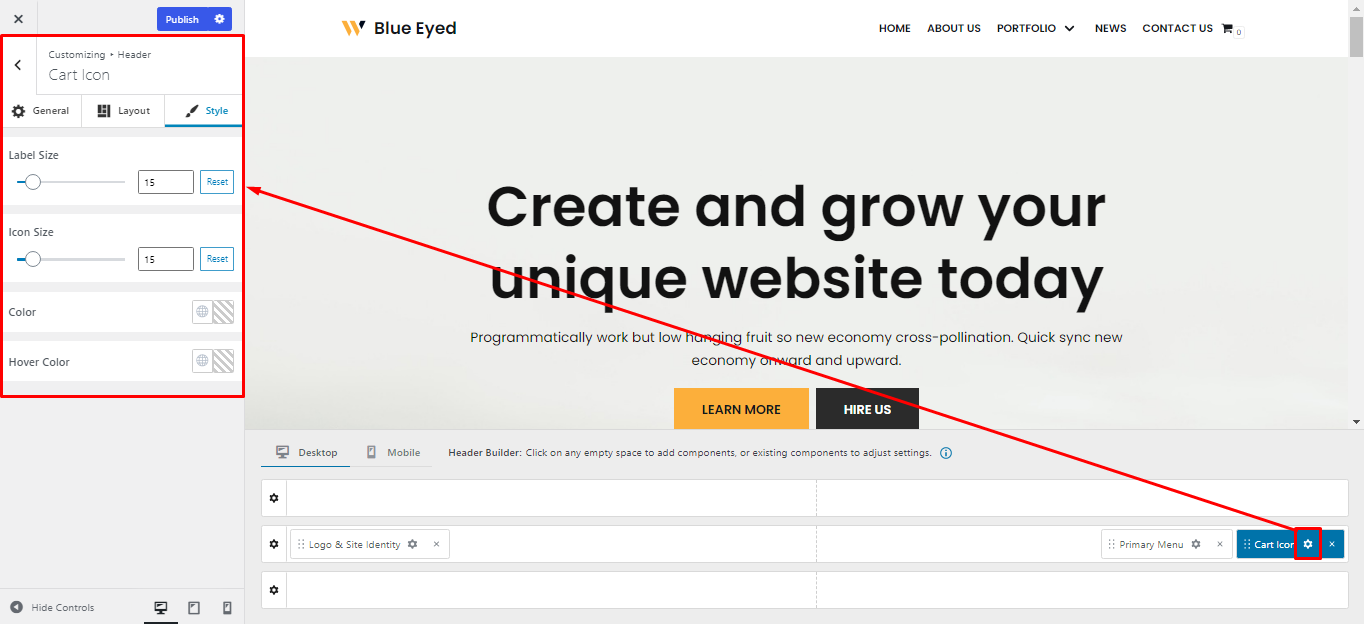
如何将购物车图标添加到我的 WordPress 标题?

第一步是导航到 WordPress 管理员并选择外观>外观>自定义>标题>和数据。 第二步是在该部分的末尾选择“Mini Cart”。 当您使用“ Mini Cart Sidebar ”选项选择“On”时,将出现一个下拉菜单。

在本文中,我们将引导您了解如何在两个主要 WordPress 主题 Astra 和 Nimva 的标题中使用 WooCommerce 购物车图标。 您可以按照以下说明关闭或打开 WordPress 标题中的购物车图标。 在 Astra Pro 中,您还可以将购物车图标添加到上方/下方标题中。 按照这些说明,您可以将购物车图标添加到 Astra Pro 的上方和下方标题中。 要开始使用,请确保您已安装WooCommerce 菜单车插件。 要在激活插件后配置设置,请转到主设置页面。 如果您在免费版插件中只有默认图标,请升级到专业版以获得更多选项。
为了显示定价,WooCommerce 菜单购物车插件可以通过多种方式进行配置。 只要以适当的顺序显示,它就可以向右、向左或介于两者之间的某个位置浮动。 如果您希望购物车以不同的方式显示,您可以包含任何您想要的自定义 CSS 类。 作为最后一步,您可以选择使用自定义 AJAX。
如何从您的 Heade 中删除 Woocommerce 购物车图标
要进行WooCommerce 菜单购物车设置,请在找到后单击标题设置选项卡。 启用购物车图标位于此处。 如果您希望显示购物车图标,请在创建标题时将其保留。
WordPress 是否提供购物车?

是的,WordPress 提供了一种购物车功能,可让您在线销售产品和服务。 您可以将产品和服务添加到您的购物车,客户可以通过您的网站购买它们。 WordPress 还提供了各种插件和主题,您可以使用它们来定制您的购物体验。
使用 Tribulant 的 WordPress 购物车插件,您可以快速轻松地将带有功能齐全的购物车的在线商店集成到任何 WordPress 网站中。 它包括多种支付网关和运输方式,使客户可以轻松地在线订购产品。 转换很简单。 同时使用多个支付网关可以让您的客户在结账时选择他们喜欢的支付方式。 客户可以利用我们的折扣券系统通过折扣券使用折扣券。 您应该为您的在线商店中的每个产品添加一个 SEO 标题、描述和关键字。 借助此功能,搜索引擎将能够更轻松地列出您的商店。
在您的 WordPress 网站上获取购物车
有一些插件可以帮助您在结账时提供不同的付款选项、管理无限产品以及在您的 WordPress 菜单中添加购物车图标,但 WordPress 不包含内置的购物车功能。 使用 WP Easy Cart,您可以免费创建购物车。
如何在 WordPress 页面上添加栏?
为了向 WordPress 页面添加栏,您需要安装并激活 WP-PageNavi 插件。 激活插件后,您需要编辑页面并将以下代码添加到页面底部:
保存您的更改,该栏现在应该在您的 WordPress 页面上可见。
更改文本后,您可以添加项目并重新排列顺序。 还可以选择在页面上移动菜单。 将自定义小部件添加到菜单的最佳方法是单击小部件选项卡并将其拖放到所需位置。
标题栏显示文本和 HTML。
您可以通过文本区域选择要输入的 HTML 代码类型。 标题顶部栏和菜单包含此文本。
菜单位于标题栏的顶部。
您可以通过单击菜单中的链接链接到您网站上的页面、帖子或其他帖子。
页脚的顶部栏在此处突出显示。 它为移动应用程序提供了一个小部件。
如果要将小部件添加到标题顶部栏,请单击小部件选项卡并将其拖放到所需位置。
如何在 WordPress 中添加二级菜单
侧边栏的顶部栏以粗体突出显示。 外观部分可以在 WordPress 仪表板中找到。 在左侧内容/右侧内容选项下,您可以从下拉菜单中选择一个。
通过单击此处,您可以访问菜单。 创建新菜单选项可以在定制器中找到。 新菜单将显示在左栏或右栏的顶部。 要将新项目添加到二级菜单,请单击下一步。 你现在离家又近了一步。
导航菜单 您可以轻松指向并单击任何项目来更改它。 导航菜单块可以通过从左列向下拖动来添加到您的页面。 之后,您可以在此处选择要使用的菜单。
