哪种图像格式在 2023 年占据主导地位?
已发表: 2023-02-28不确定图像的 AVIF 与 WebP 之间的区别? ️
PNG 和 JPG 一直是 WordPress 首选的图像文件格式。 但是,现在有越来越多的下一代格式(例如 AVIF 和 WebP)可以与它们竞争。 如果您只是刚刚发现它们,您可能不知道这些格式是什么或者哪种格式最适合您的需要。
事实证明,当您考虑 AVIF 与 WebP 时,在压缩、质量和浏览器支持方面存在一些关键差异。 因此,您需要确保考虑所有这些因素。 另外,在 WordPress 中使用 AVIF 和 WebP 比简单地上传图像稍微复杂一些。
AVIF 与 WebP 的介绍
WebP 和 AVIF 是下一代格式,旨在生成更小的文件大小,同时保持高质量的图像。 谷歌在 2010 年向我们介绍了 WebP,而 AVIF 仍然很新。 它仅在 2019 年成立。
WebP 最初是作为传统图像格式 JPEG、JPG 和 PNG 的替代品推出的。 由于它已经存在了很长时间,大多数浏览器和平台都支持 WebP:

WebP 为真彩色摄影图像提供了强有力的支持,因为它能够显示更多的像素。 此外,这种格式提供超快的加载时间,因为 WebP 文件比 PNG 文件小 26%,比 JPEG 文件小 34% [1] 。
另一方面,源自 AVI 视频编解码器的 AVIF 是有损压缩的绝佳选择。 有损压缩是指从文件中删除不必要的数据,通常不会明显降低质量。
此外,AVIF 可以帮助您降低带宽成本,因为文件非常小:

更重要的是,AVIF 非常灵活。 例如,虽然这两种文件格式都有严格的分辨率限制,但 AVIF 允许您通过渲染独立编码的图块来超过此限制。 最重要的是,AVIF 是透明背景的视频、动画和图像的首选。
AVIF vs WebP:三个主要区别
要解决 AVIF 与 WebP 之间的争论,您需要了解它们的主要区别。 这样,您就可以为您的网站和您的需求选择最佳格式。 考虑到这一点,让我们考虑三个重要因素:
- 压缩️
- 质量
- 浏览器支持
1.压缩️
在 AVIF 与 WebP 之间进行选择时,图像压缩是最重要的考虑因素之一。 使用较小的文件大小,您可以增加加载时间并减少 Large Contentful Paint (LCP)。 反过来,您能够提供更好的用户体验 (UX) 并获得更高的搜索排名。
引入 WebP 是为了获得质量更好的图像,文件大小类似于 JPG:

但是,与 JPG 一样,有时您可能会受到一些不吸引人的副作用的影响,例如块状、模糊和颜色标记。
使用 AVIF,您可以在文件大小相同的情况下获得更平滑、更清晰的图像。 另外,很少见到上述任何负面影响。 这使得 AVIF 成为非常精确的图像(如图形)的最佳选择。 此外,它可以使其更适合需要非常清晰的基于文本的图像。
2.质量
图像质量是指存储在像素中的细节表示的准确性,例如颜色、对比度和阴影。 高质量的图像看起来清晰锐利。 通常,图像分辨率越高,图像质量就越高,因为显示图像的每英寸像素数 (PPI) 越多。
对于这两种图像文件格式,需要考虑一些大小限制。 例如,AVIF 的图像分辨率限制为 65,538 x 65,536 像素,大小限制为 6,780 x 4,320 像素。 但是,正如我们之前提到的,渲染独立编码的图块可能会超出限制。
另一方面,WebP 图像的最大像素尺寸为 16,383 x 16,383。 这是您不能超过的严格限制。
我们还可以在位深度方面比较 AVIF 与 WebP。 该术语指的是显示单个像素的颜色所需的位数。 本质上,位深度越高,图像可以显示的颜色越多。
与 JPEG 一样,WebP 仅支持最大位深度 8,即大约 1600 万种颜色。 AVIF 稍微扩展了这一点,支持 10 位深度。因此,AVIF 能够显示更多颜色,但生成的文件也会占用更多存储空间并需要更大的处理能力。
此外,这两种文件格式都支持高动态范围 (HDR) 图像。 这可以使它们非常适合摄影。 但是,AVIF 在这方面处于领先地位,它具有更宽的色域和对色度子采样的支持。 这样,您可以在不影响图像质量的情况下减少信号中的颜色信息。
3.浏览器支持
如果文件格式与您的浏览器兼容,则意味着图像将在页面上正确显示。 此外,它使您能够执行各种操作,例如下载图像或将其保存到您的计算机。 但是,由于某些现代图像格式非常新,因此可能缺乏浏览器支持。
由于 WebP 存在的时间更长,因此它比 AVIF 被更广泛地接受。 所有流行的浏览器都支持它,包括 Microsoft Edge 和 Firefox。 此外,所有主要的移动浏览器也都支持 WebP 格式。
另一方面,AVIF 在浏览器支持方面还有一段路要走。 Chrome 和 Opera 完全支持 AVIF 图像,而 Firefox 用户可以手动配置此设置。 但是,在移动设备上,您只能在适用于 Android 的 Chrome、Samsung Internet 和 Android 浏览器上使用 AVIF。
根据 Can I Use,以下是全球 WebP 和 AVIF 支持的数字:
- WebP——大约 96.30% 的网络用户正在使用支持 WebP 的浏览器。
- AVIF——大约 79.81% 的网络用户使用支持 AVIF 的浏览器。
因此,虽然两者都得到了大多数用户的支持,但在 WebP 与 AVIF 浏览器支持方面,WebP 显然是赢家。
如何在 WordPress 中使用 AVIF 和 WebP(分两步)
目前WordPress 5.8以上的所有版本都默认支持WebP。 因此,您可以正常上传 WebP 图片。
但是,如果您使用的是早期版本的 WordPress,或者您想同时使用这两种图像文件类型,则可以使用像 Optimole 这样的插件来实现。 现在,我们将向您展示如何操作!
第 1 步:在 WordPress 中安装并激活 Optimole
Optimole 是一个多合一的图像插件,可以存储、压缩和缩放您的 WordPress 图像。 更好的是,它是基于云的,因此不会对您的服务器造成压力。
此外,Optimole 会为用户的浏览器和视口选择合适的图像尺寸。 此外,它还使用延迟加载和内容分发网络 (CDN) 来加速图像分发。
您可以使用 Optimole 作为免费的 WordPress 插件,每月为大约 5,000 名用户提供图像服务。 或者,您可以升级到高级计划以获得更多月度访问、额外支持和其他功能。
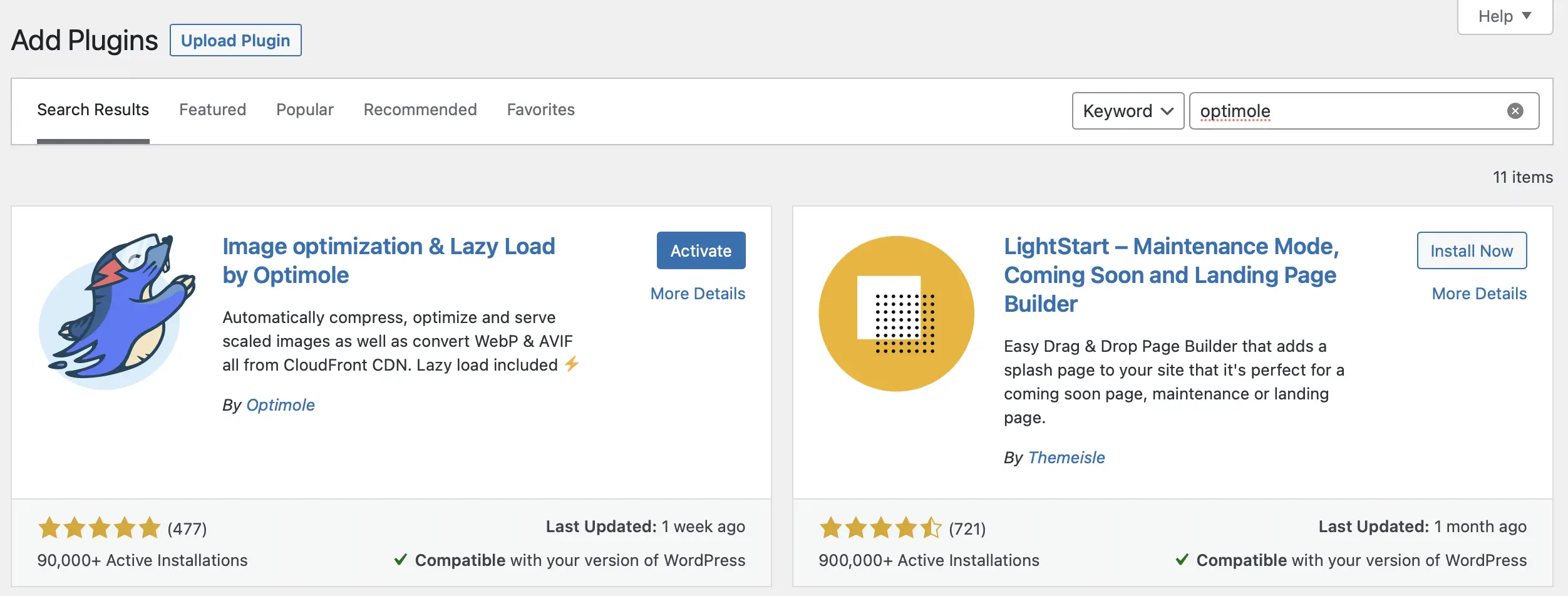
要安装 Optimole,请前往您的 WordPress 仪表板并选择插件>添加新插件。 如果您使用的是免费插件,只需搜索“Optimole”。 然后点击Install Now > Activate :

如果您选择该工具的高级版本,则需要从 Optimole 网站下载您的 zip 文件。 然后,从“插件”屏幕中选择“上传”并在您的计算机上找到该文件。

第 2 步:启用 AVIF 转换
现在您已经在 WordPress 中激活了 Optimole 插件,默认情况下 WebP 支持是打开的。 因此,您无需修改任何设置即可使用 WebP 图像。
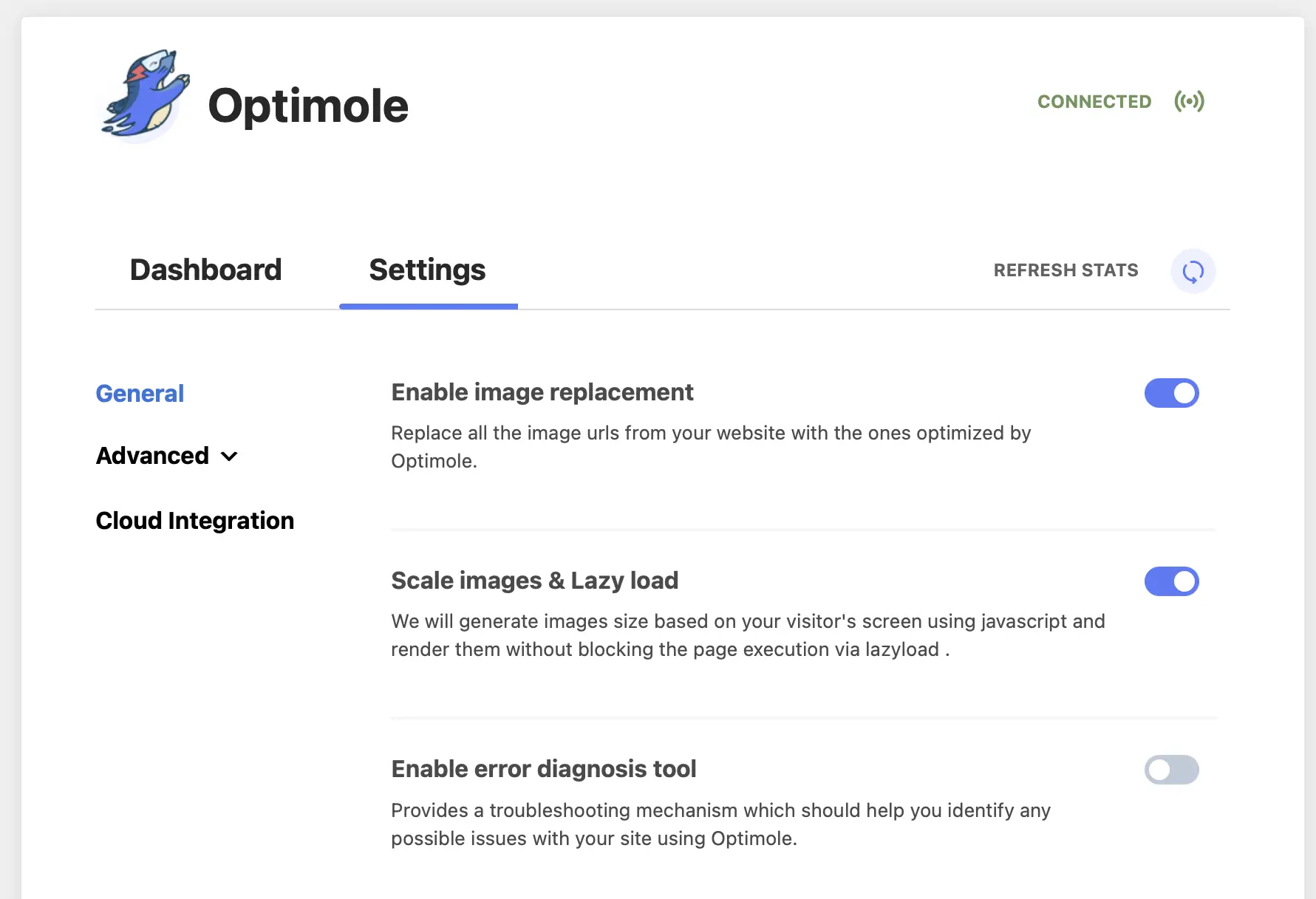
但是,对于 AVIF 图像,您需要前往 Optimole 设置以启用 AVIF 转换。 您所要做的就是前往您的 WordPress 仪表板。 然后转到“媒体” > “Optimole”并切换到“设置”选项卡:

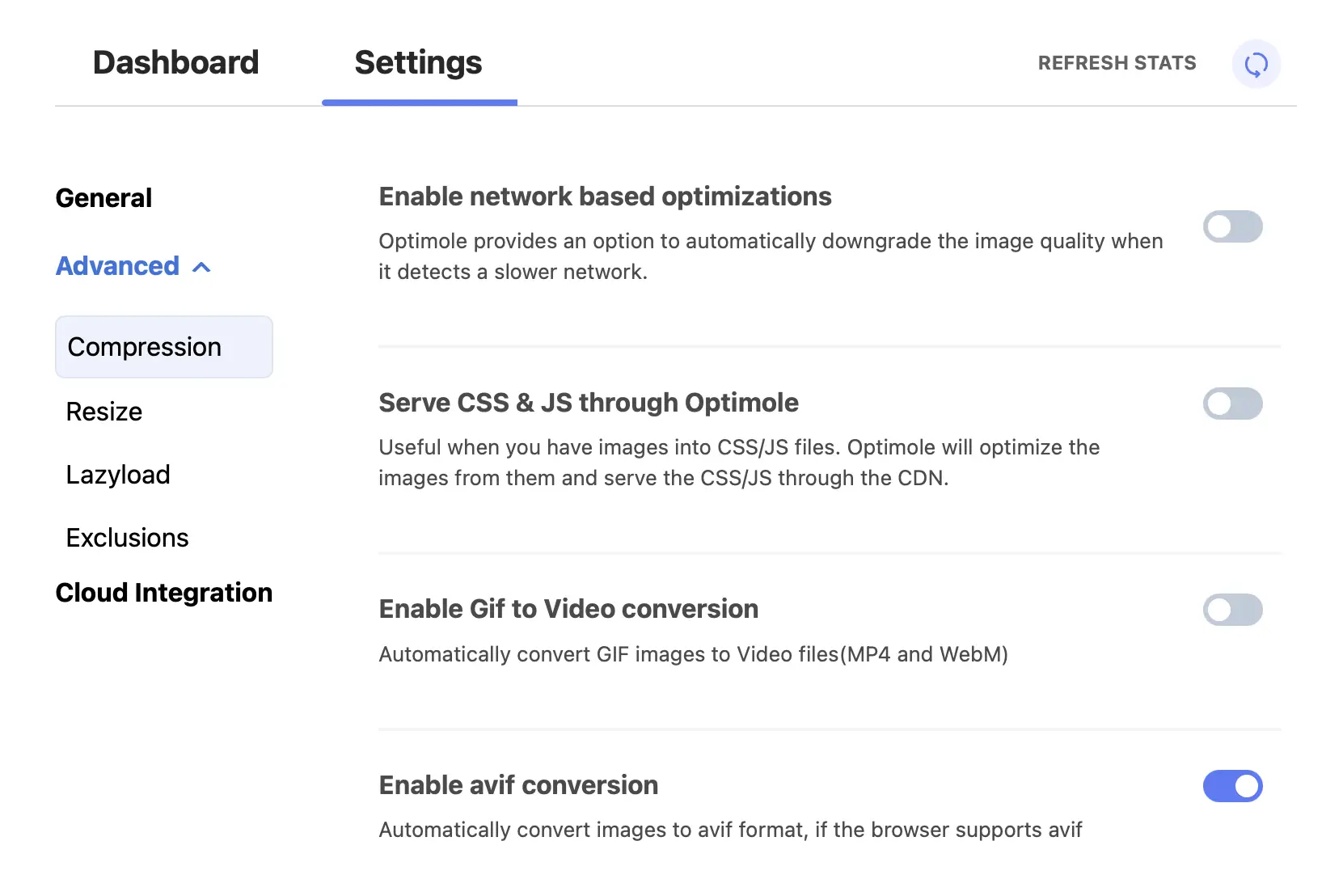
您将进入常规设置,但对于 AVIF 转换,请单击高级。 然后访问压缩选项卡:

在这里,您可以调整所有与压缩相关的设置。 例如,您可以启用 GIF 到视频的转换,并通过 Optimole 提供 CSS 和 JavaScript 以缩短加载时间。
此时,找到Enable avif conversion 。 然后,使用切换按钮激活该功能。 就这么简单!
注意——如果您启用 Optimole 的 AVIF 功能,Optimole 将只向浏览器提供 AVIF 支持的访问者提供 AVIF 图像。 由于其实时图像优化技术,Optimole 能够实现此功能。
结论
虽然 JPG 和 PNG 曾经是最主要的图像文件格式,但现在有许多新选项,包括 AVIF 和 WebP。 幸运的是,这些格式之间存在一些关键差异,有助于解决 AVIF 与 WebP 之间的争论。
例如,AVIF 创建的文件大小要小得多。 同时,它可以压缩图像而不会产生任何不吸引人的副作用,如块状和模糊。 然而,WebP 得到了更广泛的支持。 更好的是,借助 Optimole,您可以在 WordPress 中同时使用 AVIF 和 WebP,并确保访问者获得适合其独特浏览器和设备组合的最佳格式。
️ 有关优化网站图像的其他一些方法,请查看我们关于如何减小图像大小的完整指南。
您对 AVIF 与 WebP 有任何疑问吗? 在下面的评论部分让我们知道!
