您应该选择哪个页面生成器?
已发表: 2023-07-26想要在 Gutenberg 和 Elementor 之间做出选择来构建您的 WordPress 网站吗?
Gutenberg 是 WordPress 的原生编辑器,它为您提供了足够的功能来构建复杂的设计,特别是当您使用 Otter Blocks 等插件扩展它时。
但与此同时,古腾堡仍然无法与 Elementor 提供的绝对设计灵活性相媲美。
那么您应该使用哪一个呢? 这就是这篇文章的主题。 我们将在一些关键领域对这两个编辑器进行比较,以帮助您了解主要差异。
这也不必是非此即彼的选择 – 您可以在您的网站上同时使用 Gutenberg和Elementor。
准备好了解更多信息了吗? 让我们深入挖掘吧!
古腾堡 vs Elementor:重要方面的比较
让我们从对每个工具的快速概述开始我们的比较。
Gutenberg 是 WordPress 平台的基于块的编辑器。 它是在 WordPress 5.0 中作为默认编辑器引入的,并且越来越受欢迎。
目前,您可以使用经典编辑器或古腾堡。 WordPress 最终将停止对经典编辑器的支持,让古腾堡成为唯一的内置 WordPress 编辑器。

Gutenberg 允许您直观地在 WordPress 中创建精彩的页面。 使用块,您可以将多种媒体类型添加到页面并在编辑器中定位它们的布局。
您还可以使用插件扩展古腾堡编辑器,例如安装 Otter 插件以添加新的块和功能。
Elementor 是一款功能强大的可视化页面构建器插件,适用于 WordPress 用户,无论是开发人员、设计师还是企业主。

Elementor 可让您逐页替换古腾堡编辑器,或者通过 Elementor Pro,您可以使用 Elementor 自定义整个主题。
它是一个流行的网站构建器,用于实时网站设计和创建复杂的页面布局,而无需在编辑器和预览模式之间切换的麻烦。
️ 请注意,Gutenberg 是默认的 WordPress 编辑器,而 Elementor 是页面构建器插件。 简而言之,古腾堡是一个后端工具,而页面构建器是一个前端编辑工具。 虽然您可以在使用编辑器时预览页面,但页面构建器可为您提供完整、实时的前端编辑体验。
- 设计和用户体验
- 功能性
- 使用方便
- 与 WordPress 的兼容性
- 灵活性和可定制性
- 表现
- 价钱
1. 设计和用户体验️
首先,我们来看看这两个工具的设计和用户体验。
构建网页时,您希望体验简单、直观且快速。 您最不需要的就是具有臃肿且令人困惑的用户界面的编辑器或构建器,这会减慢您的进度。
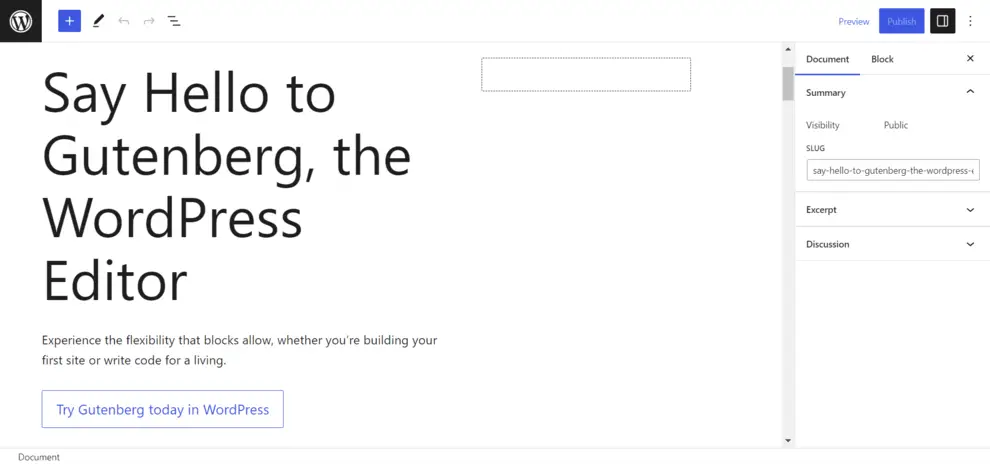
因为 Gutenberg 是 WordPress 原生的,所以速度很快。 此外,古腾堡是一位“所见即所得”或所见即所得的编辑器。 所见即所得编辑意味着您在编辑元素时看到的任何内容正是您在发布后将得到的内容。 作为所见即所得的编辑器,对于初学者或非设计人员来说,可以轻松拖放不同的页面元素并直观地进行设计。
另外,古腾堡界面会在您进行操作时提示您下一步该做什么,从而使事情变得更容易。 因此,即使是新手也能轻松搞定。
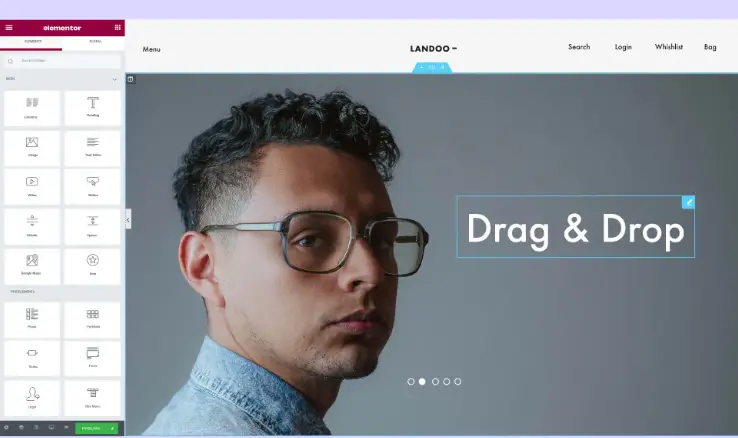
相比之下,Elementor 还有一个易于使用的拖放编辑器。

Elementor 编辑器流畅且快速。 即使您没有技术背景,您也可以轻松创建令人惊叹的网站。 虽然界面简单且用户友好,但它有一些学习曲线。 那是因为您必须学习不属于 WordPress 的用户界面。
Elementor 编辑器的另一个优点是它可以为您提供设计的视觉预览。
总体而言,古腾堡赢得了古腾堡与 Elementor 用户体验竞赛。
2. 功能性
我们将解开的另一个方面是 Elementor 和 Gutenberg 的主要功能。
Elementor Pro 具有一系列令人印象深刻的功能,可快速构建出色的网站。 该平台的显着特点包括:
- 即使您是初学者,也没有用于直观构建页面的代码拖放编辑器。
- 100 多个小部件,用于构建各种复杂页面,包括电子商务设计。
- 兼容 WooCommerce,以便您可以创建一个成熟的在线商店。
- 1,500 多个图标库出现在任何小部件上,以便于访问。
- 表单和弹出窗口生成器,用于创建令人印象深刻、引人注目的表单和可转换的弹出窗口。
- 主题生成器用于设计从页眉到页脚的每个网站元素。
- 与团队或客户合作时可改善工作流程的协作工具。
即使您没有设计经验,Elementor Pro 也为您提供了创建实用且美观的网站所需的所有工具。
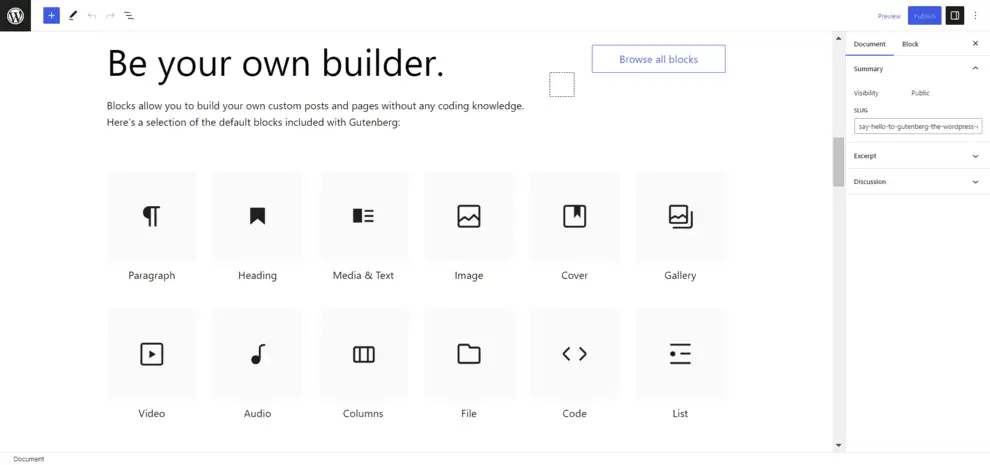
古腾堡是一个基于块的编辑器。 您可以拖放不同的块来构建复杂的、媒体丰富的帖子和页面。 简单的拖放系统即使是零编码经验也易于使用。 请参阅下面的一些古腾堡默认块。

这些块包括徽标、标语、视频、专栏、段落、图像、音频、标题、图库等。 以下是古腾堡编辑器的一些重要功能:
- 所见即所得编辑,让您立即看到您的设计的外观。
- 可重复使用的块,用于创建和保存您喜欢的模板。
- 使用本地块、主题默认值或全局修改来设计您的网站。
- 块图案目录包含无数可以复制和粘贴的块。
- 支持具有多层嵌套的列和嵌套块。
如前所述,您可以使用 Otter Blocks 等强大的插件来扩展古腾堡的功能并提升编辑体验。 如果您使用 Gutenberg 构建网站,则无需安装单独的 WordPress 页面构建器。
Elementor 和 Gutenberg 都是移动响应式的。 因此您的网站将在不同的屏幕尺寸上正确呈现。
3. 易于使用
选择软件时,易用性至关重要。
我们将在接下来的 Gutenberg 与 Elementor 对比中对此进行研究。
古腾堡编辑器非常简单。 它是一个简单的编辑器,允许您通过在界面上拖放元素来添加和编辑元素。 而且,由于编辑器是 WordPress 的重要组成部分,因此它非常流畅且直观。
这是您日常 WordPress 仪表板体验的一部分。 另外,它的速度超级快。 在易用性方面,Gutenberg 比 Elementor 更具优势,因为它为您提供集成的本机体验。
虽然 Elementor 也很容易使用,但您仍然需要学习如何使用它,因为它是 WordPress 添加的新界面。 是的,学习曲线并不陡峭,但它仍然存在。
4. 与 WordPress 的兼容性️
在 Gutenberg 和 Elementor 讨论中还需要注意的另一件事是每个工具如何与 WordPress 结合在一起。
首先,古腾堡编辑器不仅可以很好地与 WordPress 配合使用。 这是WordPress。 它是 WordPress 基础设施的一部分。 因此,在 WordPress 兼容性方面,Gutenberg 比 Elementor 获得了认可。
Elementor 也不甘示弱,它还与大多数WordPress 主题兼容。 只要您的网站在 WordPress 5.9 版本或更高版本或 PHP 7.4 或更高版本上运行,Elementor 就可能适用。 如果您使用低于建议的系统要求的任何东西,您将会遇到问题。 使用旧版本的 WordPress 会阻碍您的网站按预期工作,并使其面临安全漏洞和错误。
但是,某些 WordPress 主题和插件与 Elementor 不兼容。
简而言之,古腾堡赢得了 WordPress 兼容性争论。
5. 灵活性和可定制性
接下来,让我们考虑一下 Gutenberg 与 Elementor 对决中的自定义功能。
您的设计选项越灵活,您就越容易创建一个完全符合您想要的效果的网站。
与 Elementor 相比,古腾堡编辑器的设计选项有限。
首先,Elementor 拥有 300 多个设计师制作的模板,适合每个行业和用例。 选择适合您的行业和品味的模板,对其进行调整,您很快就会拥有一个个性化的网站。 这些 Elementor 主题可帮助您更快地自定义网站设计,而无需从头开始。
您可以从 Elementor 面板轻松自定义网站页面的每个元素。 您可以根据自己的喜好进行编辑的详细信息示例包括:

- 背景
- 标题
- 主体
- 链接
- 表单字段
- 纽扣
- 图片
- 颜色
要自定义特定元素,请选择它,然后从工具栏中选择所需的自定义选项。 Elementor 秉承该平台的宗旨,旨在根据您的需要在各个方面进行扩展。 该平台有无数的定制选项。
古腾堡提供有限的定制选项。 但编辑器仍然为您提供具有兼容主题的完整站点编辑体验 (FSE)。 借助 Raft 等基于块的主题,您可以使用全站编辑 (FSE) 来编辑 WordPress 网站的每个元素。 您可以自定义页眉、页脚、页面模板、导航菜单、主题块、样式等。
然而,出于灵活性和可定制性的考虑,许多用户仍然更喜欢 Elementor。
6. 性能
如果您关心网站性能,古腾堡是赢家。 因为它是 WordPress 的核心功能(而且更像是一个精简的编辑器),所以您的古腾堡设计将更加性能友好。
您绝对仍然可以使用 Elementor 构建快速加载的网站。 然而,要实现快速加载时间需要更多的关注和努力。
此外,在所有条件相同的情况下,使用 Gutenberg 创建的设计几乎总是比使用 Elementor 创建的设计性能更优化。
这是您为访问 Elementor 的所有高级设计和样式选项而做出的权衡。
7. 定价
最后,让我们看看 Gutenberg 与 Elementor 的定价比较。
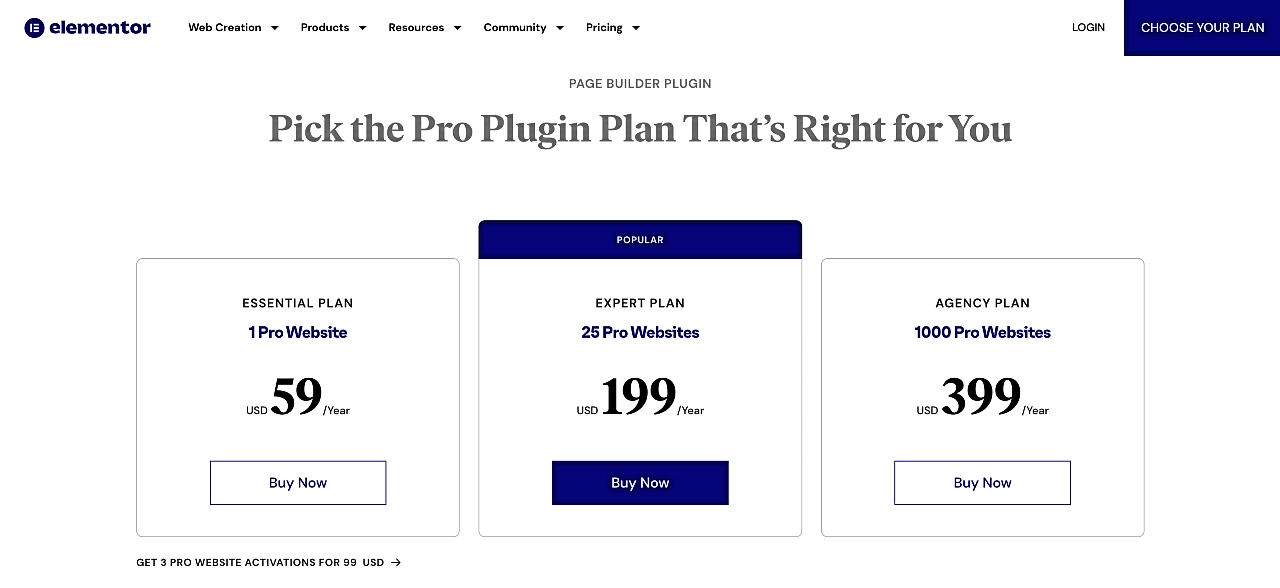
以下是 Elementor 定价计划。

首先是 Essential Plan,每年费用为 59 美元。 这一基本计划允许您建立一个网站。 接下来是专家计划,每年价格为 199 美元。 您可以在此计划中创建最多二十五个专业网站。 还有每年 399 美元的慷慨代理计划。 在这一层,您可以建立一千个网站。 对于代理机构来说,这是一个完美的计划。
至关重要的是,所有计划都包含高级支持。 及时的支持非常宝贵,因为它可以确保您在遇到困难时快速获得所需的帮助。
最好的部分?
除了付费计划外,他们还有慷慨的免费计划。 免费版本为您提供了构建一个像样的现代网站所需的所有要素,包括:
- 页面块
- 模板库
- 文本编辑器
- 感言
- 图片库
- 图像轮播
- 简码
- 多列布局
- 响应式设计
- 侧边栏等
相当令人印象深刻,对吧?
免费 Elementor 计划的主要缺点是它没有表单生成器。 高转化率的表单是成功网站不可或缺的一部分。 因此,没有它们意味着您会错过许多入站销售线索。 此外,与 Elementor Pro 计划中的丰富选项相比,模板和块很少。
相比之下,古腾堡是完全免费的,因为它是 WordPress 的一部分。
Gutenberg 与 Elementor:您应该选择哪个页面构建器?
Gutenberg 和 Elementor 都包含有用的功能。 您应该在两者之间选择哪一个? 嗯,这取决于很多因素。
以下是在为您的网站比较 Gutenberg 与 Elementor 时选择正确选项的标准:
- 技能等级。 虽然 Gutenberg 和 Elementor 都非常适合初学者,但 Gutenberg 更容易,因为它是 WordPress 界面的一部分。 Elementor 的学习曲线更陡峭。
- 预算。 如果您财力不雄厚或者是一家资金短缺的初创公司,请选择古腾堡,因为它是免费的。 你可以零成本享受它,所以那里没有竞争。
- 定制。 ️ 设计灵活性是您最关心的问题吗? 然后选择 Elementor 页面构建器,因为它提供比古腾堡编辑器更多的个性化选项。
- 目标。 Elementor 广泛的设计选项使其成为自由职业者和构建客户网站的机构的绝佳选择。 古腾堡有精益的设计选项。
关于 Gutenberg 与 Elementor 的最终想法
这就是我们的 Gutenberg 与 Elementor 指南。
Elementor 和 Gutenberg 对于网站构建和内容编辑功能强大。
虽然古腾堡的样式选项很少,但该编辑器对于普通用户来说仍然做得很好。 您可以使用多功能块从上到下更改整个网站和页面内容。 另外,它是完全免费的。 但如果您是一位高级用户,需要更多灵活性和高级样式选项,请选择 Elementor。
但对于 Elementor,如果您想使用其所有产品,则必须付费才能玩。
您对 Gutenberg 与 Elementor 仍有疑问吗? 让我们在评论中知道!
