为什么在 WordPress 中使用儿童主题
已发表: 2022-11-13对于 WordPress,子主题是继承另一个主题(称为父主题)功能的主题。 当您想要更改现有主题而不失去更新父主题的能力时,通常会使用子主题。 为什么要使用儿童主题? 您可能想使用子主题有几个原因: 1. 您想对现有主题进行更改,但又不想失去更新父主题的能力。 2. 您想使用现有主题作为创建新主题的起点。 3. 您希望确保您对现有主题的更改不会在主题更新时被覆盖。 如何创建子主题 创建子主题实际上非常简单。 您所需要的只是一个文本编辑器和一点关于WordPress 主题的知识。 1. 为您的子主题创建一个新文件夹。 创建一个名为样式的文件。 css 并添加以下代码: /* 主题名称:我的孩子主题模板:二十五 */ 3. 添加您的孩子主题的样式。 css 文件到您的新文件夹。 4. 创建函数。 php 文件并添加以下代码: add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); 功能 my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } 5. 添加您的子主题的功能。 php 文件到你的新文件夹。
一位开发人员最近向我们询问了为网站创建 WordPress 子主题的好处。 子主题是 WordPress 博客和网站的次要主题。 例如,使用主题可以加速开发过程。 一些最好的 WordPress 主题已经构建,因此您无法控制所看到的内容。 与父主题相反,子主题是作为父主题扩展的主题。 子主题将使创建 WordPress 博客或网站变得更加容易。 此外,即使是最没有经验的设计师,最好的主题也很容易设置,他们几乎不可能失败。
您只需要填写主题名称和模板字段。 父主题的模板是其安装目录的名称。 如果您不对现有网站进行很多更改,则可能根本不需要子主题。 重要的是要记住,为您的博客或网站创建WordPress 子主题可以产生许多积极的影响。
使用儿童主题,您可以加快开发过程。 父级是项目的骨干,您可以根据需要进行更改。
根据 WordPress Codex,子主题是 WordPress 扩展,用于“继承另一个主题的功能和样式,称为父主题”。 在某些情况下,应修改子主题,同时仍保留其设计和代码。
如果您想更改主题中的文件,它必须是儿童友好的。 如果您必须进行大量 CSS 调整,那么拥有一个适合样式的优秀编辑器是必不可少的。
没有子主题或父主题,但有多个子主题或父主题。 术语“子主题”是指不包含父主题中的所有文件但基于该主题的模板。
WordPress儿童主题的目的是什么?

子主题可用于修改 WordPress 网站的外观,而无需直接编辑主题文件。
WordPress子主题是在其布局中使用父主题或框架的基本功能的主题。 子主题将允许您更新您的父主题,而不会丢失您所做的自定义更改。 以下是有关如何使用子主题的提示和说明。 使用子主题有许多优点和缺点。 WordPress 和父主题不会更新子主题。 通过使用框架作为父主题,您可以有选择地扩展您需要的功能,而不会影响其他任何东西。
您孩子的网站应该有一个简单、明亮的设计,并且关注他或她的兴趣。 例如,如果您的孩子喜欢足球,您的网站可能会展示球员和运动器材的图片。 如果您的孩子是恐龙迷,您的孩子或许可以在网站上找到恐龙和史前景观。
您必须为您的孩子创建一个简单、丰富多彩并能反映他们兴趣的网站。
如果您的孩子喜欢足球,该网站可能会有球员和运动器材的图片; 例如,如果他喜欢踢足球,网站可能会有球员的图片。
何时使用儿童主题
使用子主题时,您应该始终对主题进行更改,使其与父主题的外观一致,但不要过度修改其代码。 子主题使访问和组织您的特定于孩子的修改变得简单。 子主题和子主题有什么区别? 子主题是一种主题,而子主题是对父主题的特定修改。 例如,创建子主题可以像复制父主题的所有功能一样简单,同时更改配色方案。 将为您对父主题所做的每次修改创建子主题,例如添加新功能或设置新主题颜色。
WordPress是否需要儿童主题?
子主题是继承另一个主题(称为父主题)功能的主题。 当您想要更改现有主题而不失去更新父主题的能力时,通常会使用子主题。
子主题通常是一组文件,特定(父)主题使用这些文件进行编码和样式更改。 要确保主题的功能,您唯一需要做的就是更改其代码或文件。 本文将帮助您确定子主题是什么,并让您了解是否需要一个。 一些流行的主题,例如 Avada,包括一个与下载文件捆绑在一起的子主题版本,这使得它们的安装非常简单。 学习和部署儿童主题需要一点技术知识。 如果您从头开始构建,某些主题将需要对文件本身进行细微更改。 我使用子主题的存在作为发生变化的标志。
在我看到它的那一刻,有些东西是习惯的、不同的或不合适的。 我绝不会修改主题文件或代码。 然而,随着我们扩展我们的能力、设计和网站组合,我们正在磨练我们的开发技能,并且从一开始就越来越依赖主题。
样式表是要创建的第一个文件。 您的子主题页面上的内容可以使用此文件进行格式化。 换句话说,打开 WPbdemo/style.js 并复制以下代码。 Wpbdemo Child Theme Theme Atemplate -title是一种用于创建标题的格式。 字体系列 Roboto、Arial 和 sans-serif; 它是由意大利公司 Roboto 创建的。 字体大小为 16 个字符。 “。” 边距底部为 10 平方英尺。 字母表由字母 * 表示。 #f7f7f7 是背景的颜色。 页面底部高度为 20px。 浮子有一个左侧浮子。 我有一个 10×0 的填充区域。 我们在以下类型中不存在。 您是否有可能因此而产生意想不到的后果? 浮子位于左端。 5 x 10 x 5 是最大填充大小。 这就是我称之为的原因。 有强烈的字体重量感。 如您所见,文本是空白的。 真的吗? 将鼠标悬停在它上面。 强调; “”是数字缩写。 字体大小为 20 x 20 个字符。 这也被称为“阿拉”。 这种误差幅度是不可接受的。 您可以通过查看它找到 0 的填充。 这可以翻译为列表样式类型为零。 我们打算这样做。 漂浮。 填充大小为 5 x 10,平方英尺。 在英语中,字母 * 的发音如下: 适合使用粗体。 不应提供文本装饰。 你一定已经订阅了。 下划线用于文本装饰。 这是我的最爱之一。 有一个 0 的填充; 填充 2; 填充 3; 和 4 的填充。在页边距的底部,需要 20 个字符。 0 的边际等于零百分比偏差。 填充的宽度为 0 *。 发音为“
如何更改您的 WordPress 网站
在更改 WordPress 网站的设计或布局时,通常建议安装子主题。 如果您这样做,无论您的父主题何时更新,您的更改都将保留在原位。 当您只需要进行代码更改时,子主题是不必要的。
我什么时候应该安装子主题?

这些数量取决于具体情况。 仅当需要更改主题代码或文件时才需要这些工具。 CSS 长期以来一直是一种流行的变化,但现在它也可以在许多主题的自定义部分中使用。 如果您不想更改主题或子主题文件,自定义 CSS 也可以是插件。

它是一个类似于父主题的模板,因为它具有该主题的功能和样式。 为了保持设计和代码的一致性,应修改子主题,同时保持其设计和代码。 如果你想改变你的主题的文件,你必须有一个子主题。 如果您不更改主题中的文件,则不需要子主题。 大多数情况下,如果您不知道如何使用 CSS 或 PHP,则无需修改或更改主题文件。 因为现代 WordPress 主题已经有如此多的设计选项,所以不需要编码。 通常,创建子主题需要一个 function.php 文件。
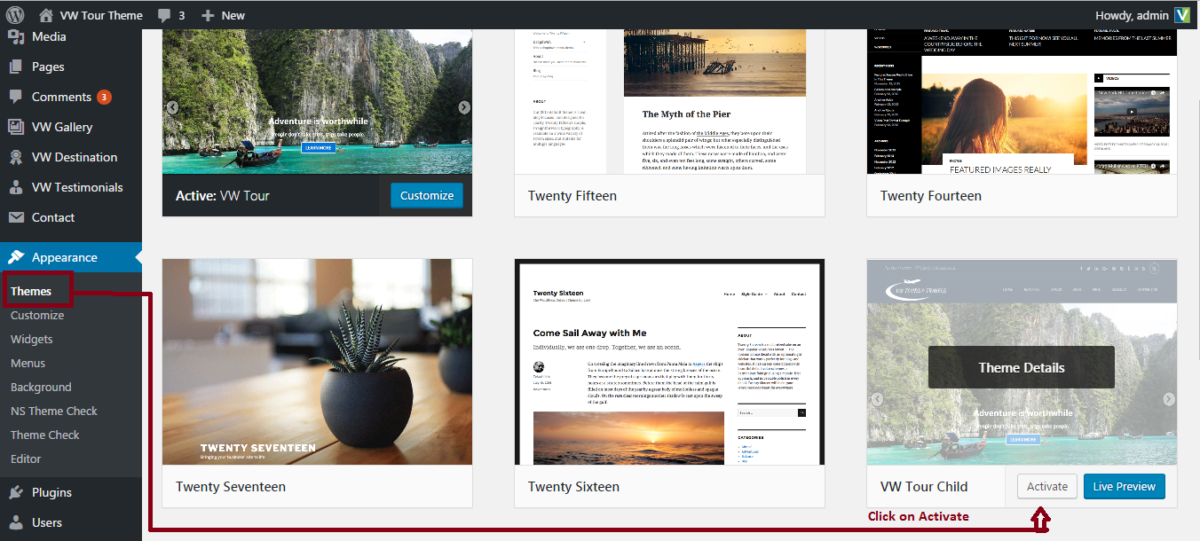
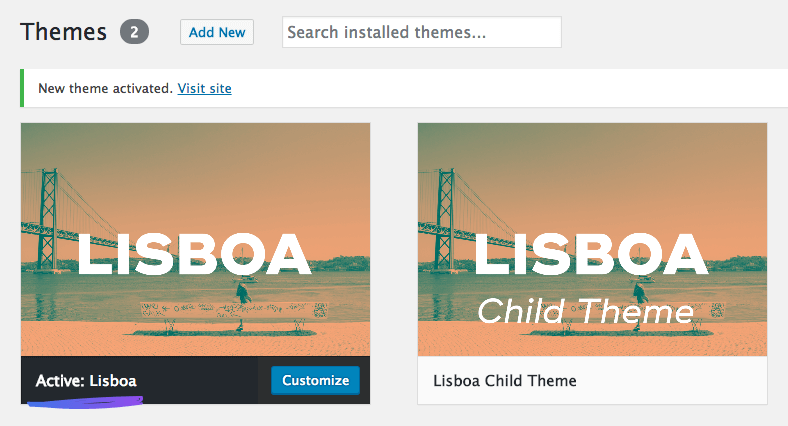
FTP 是首选的上传方式。 使用您的 FTP 工具连接到您的 Web 空间,并在 /WP-content/themes/ 中创建一个具有所需名称的目录。 然后,您必须将之前创建的文件上传到此目录。 在激活新模板之前,您必须先停用前一个模板。 如果要更改主题,请转到设计>主题,然后单击灰色按钮将其激活。 它是网站父主题的扩展,包括网站运营所需的所有文件。 另一方面,子主题只需要主主题和一个名为 style. 最好将 WordPress 子主题保留给自己,而不是将其添加到父主题中。
主题与儿童主题:有什么区别?
什么是主题,什么是儿童主题? 父主题是在功能和风格上与子主题相似的子主题。 如果您正在寻找一种方法来更新现有主题,同时保留其设计和代码,那么子主题是一个不错的选择。 创建一个名为“主题”的文件以覆盖默认的 WordPress 主题。
WordPress中的主题和子主题有什么区别?
它是一个结合了另一个主题(也称为父主题)的功能和样式的主题。 使用子主题是修改现有主题的最常用方法。
子主题不包括显示主题所需的所有文件; 实际上,它是父主题的副本。 可以使用您喜欢的 style.css 或 functions.php 文件自定义子主题,以及更改您的偏好和兴趣。 因此,设计人员和开发人员可以自定义主题并保留原始模板。 创建子主题以对父主题进行细微更改,而保留原始父主题。 另一方面,子主题有两个文件而不是很多文件,让您可以更快地学习东西。 您不必在调试中搜索太多,这是另一个优势。 父主题不同于任何其他工作主题,而子主题依赖于父主题。 另一方面,子主题只包含两个文件:style.html 和functions.html。 当开发人员放弃他或她自己的主题时,您可以继续使用开源主题,只要它没有被修改。
子主题与父主题
子主题是继承另一个主题(称为父主题)功能的主题。 当您想要更改现有主题时,通常会使用子主题。
对 WordPress 网站进行更改时,使用子主题被认为是最佳实践。 这是因为即使父主题已更新,子主题也会保留您的更改。 更新父主题可能会导致您的更改丢失。
另一方面,父主题是不依赖于其他主题的独立主题。 可以在不改变实际父主题的情况下为您的子主题添加功能或样式。 如果您的代码位于子主题而不是您未编码的主题中,那么在您需要更改某些功能或样式时,您不会丢失任何自定义。 子主题是已创建的父主题的变体。 您跟踪修改父主题的自定义 PHP 和 CSS 代码,防止它在父主题更新时覆盖您修改的代码。 子主题的样式只能由一个元素定义。 使用了几行 CSS 和一个 CSS 文件。
我应该使用子主题还是父主题?
如果您主要使用自定义 CSS,则创建子主题是一个好主意。 如果您打算自定义主题的功能,则必须选择一个具有现有子主题的选项,您可以快速编辑该选项。 或者,如果您打算自定义主题的功能,则必须选择具有现有子主题的选项。
什么时候应该使用儿童主题?
在某些情况下,可能需要子主题才能发挥作用或看起来像父主题。 在此示例中,可以更改页脚/版权。
WordPress中的父主题是什么
在 WordPress 中,父主题是作为子主题基础的完整主题。 子主题继承父主题的功能,可用于自定义或更改父主题的设计。
WordPress 现在支持创建子主题,这是父主题的子集。 用于子样式的主题主要用于自定义样式,超出了 CSS 所能做的。 它们与主题框架的不同之处在于它们不包含代码库或其他文件。 熟悉父/子关系的主题和框架的唯一方法是与 Web 开发人员合作。
WordPress儿童主题
WordPress 子主题是继承另一个主题(称为父主题)功能的主题。 当您想要更改现有主题时,通常会使用子主题。
WordPress 主题框架
WordPress 主题框架是一个工具包,可帮助简化创建和自定义 WordPress 主题的过程。 它包括一组模板、代码片段和其他可用于创建独特主题的资产。 经验丰富的开发人员和初学者都可以使用主题框架。
WordPress 主题框架是一种在平台上免费提供的父主题。 主题的核心功能不以样式的形式呈现。 该框架必须安装有子主题,这可以决定网站的外观。 除了自己的优点和缺点之外,你应该考虑它们的优点和缺点。 如果您想创建自己的 WordPress 主题,可以使用主题框架(如果您正在学习如何这样做)。 如果您拥有一家小型企业或想要一次访问大量不同的儿童主题,那么主题值得考虑。 今天有许多可用的框架。
Astra 是一种将代码库与 Genesis 和 Divi 等拖放框架混合在一起的编程语言。 混合核心,一个 WordPress 主题框架,是开发人员的绝佳选择。 Underscores,一个带有内置代码库的 WordPress 入门主题,对于初学者来说是一个不错的选择。 Storefront WooCommerce 主题由 WooCommerce 的开发人员开发。 选择最适合您的主题框架将取决于您的技能水平以及您愿意投入的时间和金钱。 拖放框架,例如 Divi 和 Themify,被推荐为大多数用户的简单解决方案。 如果您愿意,可以使用带有多种自定义选项的单独 WordPress 主题,例如 Astra。
什么是 WordPress 主题框架?
它是用于创建 WordPress 主题的文件集合。 主题框架是创建新 WordPress 主题的基础,允许您进行基本的主题功能和设计,同时还提供一组标准和自定义选项,允许您创建定制的主题。
哪个框架用于 WordPress?
Themosis 是专为 WordPress 设计的自定义 WordPress 堆栈。 可以使用这个面向对象的开发框架开发基于 PHP 的 WordPress 应用程序,该框架与可以在流行的 PHP 包(如 Symfony 和 Illuminate)之上实现的帮助类捆绑在一起。
WordPress 主题框架与 WordPress 主题有何不同?
WordPress 主题和框架的自定义选项在很多方面有所不同。 因为主题框架中的大多数代码库和工具都是为网站开发而设计的,所以大量的修改成本较低。 您可以立即使用 WordPress 主题。
我需要 WordPress 框架吗?
无论您使用 WordPress 的经验如何,您都可以选择适合您技能水平的替代方案。 如果您想创建或修改一个简单的博客,最好使用高级 WordPress 主题。 如果您正在构建一个大型网站,您可以从任何可用的强大框架中进行选择。
