为什么要将可缩放矢量图形转换为轮廓?
已发表: 2022-12-18谈到可缩放矢量图形(SVG),最常见的问题之一是 SVG 文件是否必须转换为轮廓。 简短的回答是否定的,但在某些情况下这样做可能是有益的。 在本文中,我们将仔细研究您何时可能希望将 SVG 转换为轮廓,以及如何进行转换。
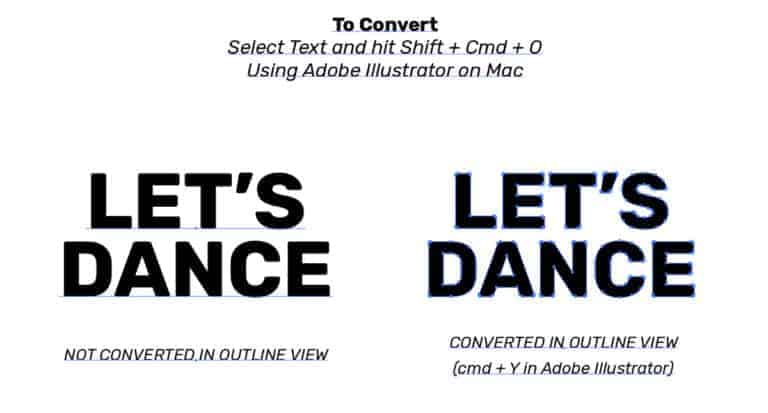
将字体转换为轮廓是什么意思?

将字体转换为轮廓意味着文本不再作为文本可编辑,而是转换为一系列矢量形状。 这通常用于需要以非常特定的方式打印或显示的徽标或其他图形,并确保文本始终按预期显示,无论查看设备上安装了什么字体。
您为平面广告选择的字体能够成就或毁掉您的平面广告。 如果您要为一家尖端技术公司做广告,最好采用不同类型的营销策略:Comic Sans。 FontFont 目录包含(广泛的)字体选项选择,因此请仔细阅读它以了解您拥有的(广泛的)选项。 在将它们转换为曲线之前,您必须首先找到所有字体及其在图稿文件中使用的位置。 当您的文件传输到另一台计算机时,您可以确信您的文件不会显示或编辑不正确。 您可以按照我们关于检查和更改字体设置的教程了解有关 Adobe Illustrator 中该过程的更多信息。
将字体转换为轮廓意味着什么,为什么建议这样做?
文本是将字体转换为轮廓的最显着结果。 如果您出于生产原因想要加厚字体,例如增加有色字体的衬线和笔画或从深色背景反转字体,您应该使用此效果。
您可以在 Acrobat 中将字体转换为轮廓吗?
您可以使用 Adobe Acrobat Pro 查看和打印 PDF。 要将字体转换为轮廓,请单击“工具”>“页面”>“水印”>“添加...”。路径现在应转换为字体。
有没有只勾勒出字母轮廓的字体?
字母或字符的几何轮廓用于轮廓字体。 轮廓字体的主要优点是它们的可扩展性,这使得它们可以按比例放大或缩小而不会对形状造成任何扭曲。
如何将字体转换为 Word 中的轮廓?
在艺术字和文本之间进行选择。 单击页面底部的文本效果选项卡。 如果要更改效果,则必须选择它。 除了轮廓、阴影和反射之外,还可以使用轮廓、阴影、反射和发光。
Adobe Illustrator 可以打开 Svg 文件吗?

您可以在任何 Web 浏览器中查看 SVG 文件,在 Adobe Illustrator 中对其进行编辑,或在 Adobe Photoshop 中将其转换为另一种文件格式。
保持友善和尊重,标明原始来源,并在发布前检查是否有重复。 这是一个看似不容易解决的问题。 由于多个项目存储为淘汰组和混合的奇怪组合,因此它们需要一些时间才能正常工作并在 AI 中进行编辑。 发帖前,请确保注明了原始内容,注明了原始来源,并搜索了原始来源。 由于 CS 3 不支持渐变透明度,因此这些透明区域可能会缺少渐变透明度。 在 CS3 中,您必须降低路径的不透明度以降低渐变的真实范围。 在某些情况下,您可能无法使用“为网络保存”来保存它,但您应该像通过“为网络保存”来保存它一样继续操作。

如果您在往返过程中将带有剪裁(剪裁蒙版)的 .ai 文件保存为 .svg 文件,您将丢失剪裁。 如果您不需要 tiny 格式的 Svg,请使用更通用的格式,例如 svg 1.2。 剪切蒙版不会丢失,您将可以使用正常的 SVG 剪切蒙版。 你的评论应该保持尊重和礼貌; 注明原始来源; 并检查是否有重复的帖子。 这仍然是我在打开时仍然遇到的原始问题。 我在 Illustrator 中得到了一张矢量图像,其中删除了所有渐变以及我的剪贴蒙版。 我的几个符号丢失了,程序被破坏了。
您是否在首选项中选中了缩放笔划和效果选项? 如果您想发帖,请保持尊重和礼貌,标明原始来源,并查找重复的内容。 如果你用的是17,去Creative Cloud的管理app看看有没有AICC的权限。 相反,您应该使用 Inkscape,因为它是最佳解决方案。 您必须尊重他人,注明原始来源,并避免发布重复内容。 从 2020 年 6 月开始,在过去几个月中导出渐变时,阴影和长阴影对我来说一直是一个挑战。据报道,Adobe XD 和 Zeplin 中存在问题。 此 newsvg 文件已成功保存在 illustrator 中。
在 Photoshop 中使用 svg 文件时,需要记住几件事。 首先,确保 svg 文件没有单独的点; 您不能单独更改它们。 此外,一些编辑功能可能无法按预期工作。 例如,当您在文件之间剪切或粘贴svg 元素时,您可能无法这样做。 习惯它可能需要一些试验和错误,但一旦你尝试过它应该很容易掌握。
The Working Poor 工作穷人 挣扎求生
转换为 Svg Illustrator

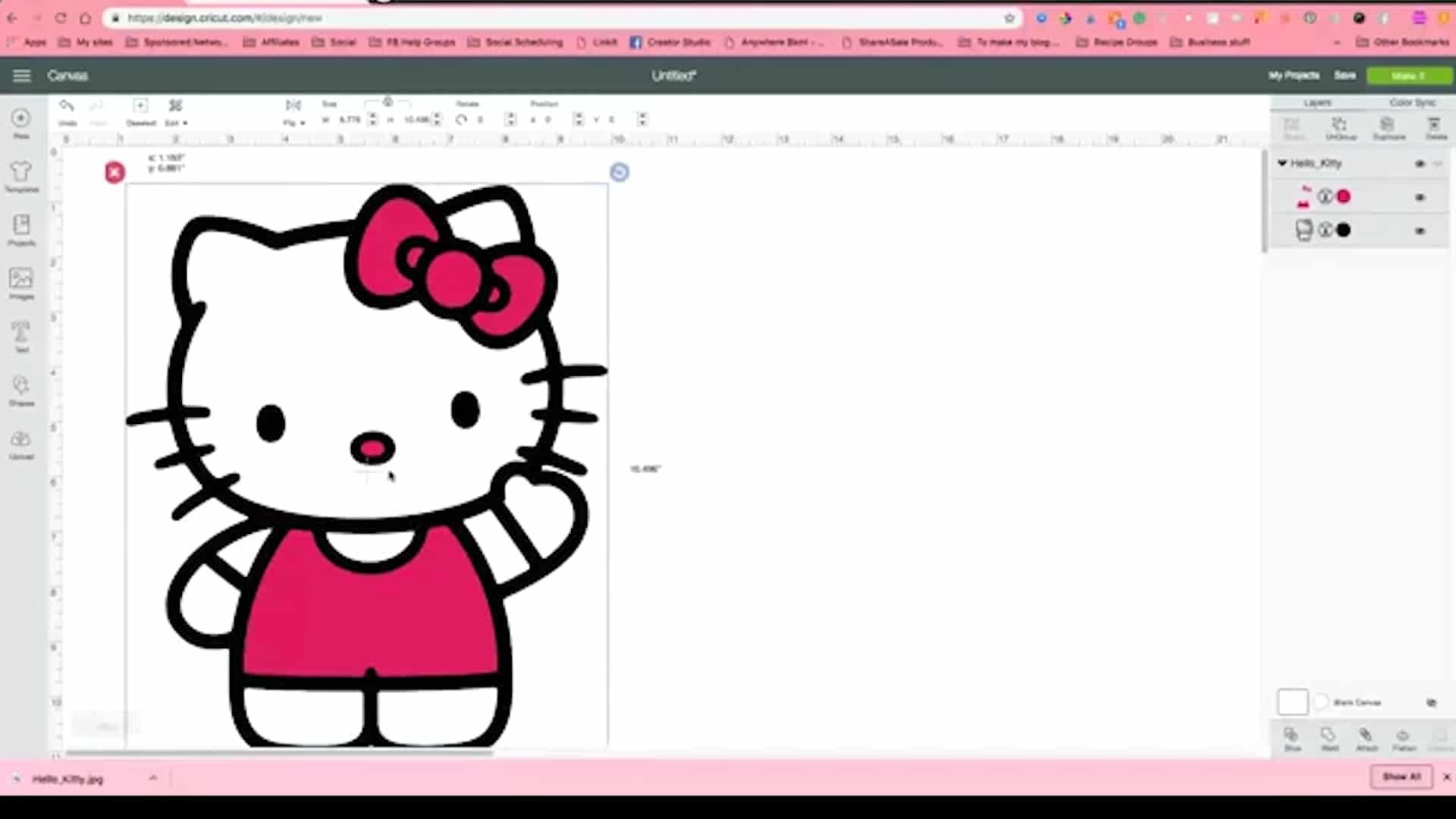
导入 SVG 文件后,必须将其转换为矢量图形。 为此,选择矢量图形,然后选择转换为矢量图形选项旁边的编辑按钮。 单击转换为矢量图形按钮后,将打开一个对话框。
您可以在 Adobe Illustrator 中生成 SVG 文件,也称为可缩放矢量图形文件。 如果您熟悉编码并且有一些经验,则可以自己编码。 要创建 SVG,请记住一些事项。 当您打开 Advanced Options > CSS properties 时,您可以选择 Presentation Attributes 或 All Glyphs,这将返回您使用的字体。 如果您正在寻找使屏幕阅读器更易于访问 SVG 文件的方法,请参阅我们的教程如何使屏幕阅读器更易于访问 SVG 文件。 单击右下角的确定开始自定义尺寸响应的 SVG 文件。
在 Adobe Illustrato 中导出 Svg
您可以通过转到文件菜单并选择 SVG 来导出 svg。 此处显示的选项将根据您使用的 Illustrator 版本以及您希望包含在 svg 中的功能而有所不同。 选择所需的 SVG 文件版本时,还可以设置分辨率和位深度,然后将文件导出为单独的可执行文件。
