为什么设计师喜欢使用 Svg 文件
已发表: 2023-01-22在创建数字图形时,矢量文件为王。 当谈到矢量文件时,svg 文件占据主导地位。 以下是设计师喜欢使用 svg 文件的几个原因。 一方面,svg 文件用途广泛。 它们可用于从创建简单图标到复杂插图的所有内容。 因为它们是矢量文件,所以可以缩放到任意大小而不会降低质量。 svg 文件在设计师中如此受欢迎的另一个原因是它们可以是动画的。 这意味着您可以创建互动且引人入胜的图形,这些图形一定会吸引观众的注意力。 最后,所有主要浏览器和设备都很好地支持 svg 文件。 这意味着无论在何处查看您的设计,它们都会看起来很棒。 因此,如果您正在为您的下一个数字项目寻找一种多功能、高质量且得到良好支持的文件格式,那么 svg 文件就是您的最佳选择。
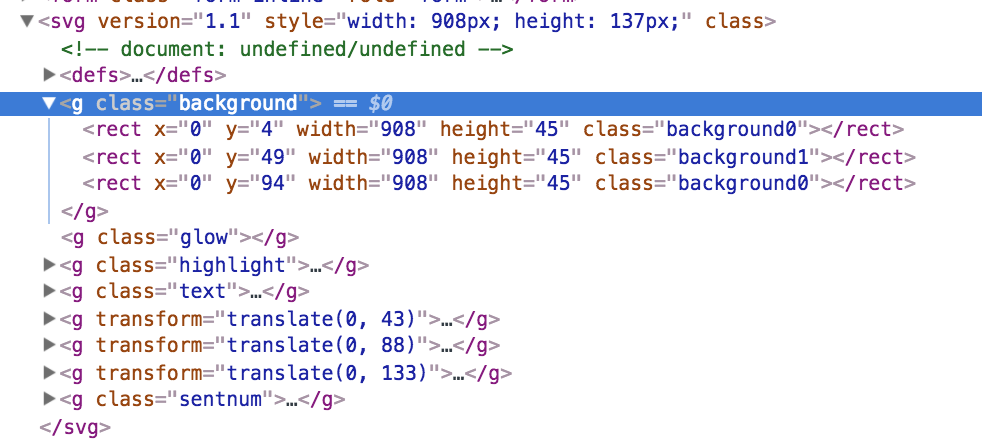
关于使用 SVG 并使其适应设计和开发,我最喜欢的事情之一是它如何改变设计和开发人员社区。 最基本的 SVG 文件如下所示。 如果要修改该文件,将创建一个 250 像素宽的蓝色方块。 基于位图的图像(例如 JPEG 和 PNG)是一种位图(或基于光栅的),这意味着它们具有一组指定的像素。 SVG 图形将无限缩放并在任何分辨率下保持清晰。 通过使用 gzip 压缩 SVG 文件,您可以减小文件的大小。 由于启用 gzip 压缩后必须从服务器或 CDN 发送的字节数较少,因此必须发送的字节数也较少。
基于 XML 的 HTML 标签允许将关键字、描述和链接添加到内容中,以使其更容易被搜索引擎看到。 出于 SEO 目的,您只能在位图图像中使用 title 和 alt 标签。 CSS 也可用于通过 sveiwges 更改图像的样式。 由于 SVG 可以直接使用文本编辑器进行动画处理,因此能够直接编辑它们可以提高效率。 如果您使用缓存,您还可以缓存嵌入式 svo 当涉及到照片时,位图图像当然是最佳选择。 通常,较旧的 SVG在其标记中包含更多垃圾,使它们更加昂贵且效率低下。 除了其他优化工具外,Node.js 还可用于优化 SVG。
当您看到图标时,这种文件格式真的很闪耀。 图标不再有多种颜色和大小。 简化的设计和开发流程对于让我们的世界变得更美好至关重要。 这个实验的目的是估计在位图版本上使用 SVG 图标集可以收回多少文件大小。 当您选择 SVG 而不是 PNG 时,总体上可以节省大量文件空间。 与其他类型的软件相比,它们的使用和管理要简单得多。 我们不使用 HTTP 请求,而是从 SVG 文件的文件夹中生成一个精灵,它只能在页面加载时加载一次。 您不需要定期更新它们,您的网页加载速度会更快,而且您不必经常管理它们。 您可以在不使用 Photoshop 或 Silhouette 程序的情况下对您的设计进行动画处理和修改。
Svg 文件的缺点

使用 SVG 文件有一些潜在的缺点。 一是它们的文件大小可能比其他类型的图像大,因此加载时间可能更长。 此外,某些较旧的浏览器或设备可能无法正确呈现它们。 最后,如果 SVG 文件包含复杂的代码,编辑或自定义它可能会更加困难。
Web 已经发展到依赖 SVG(可缩放矢量图形)格式作为其最流行的矢量文件格式。 与可以在浏览器中缩小或放大的标准图像相比,SVG 图像是矢量文件,因此不会降低质量。 其他图像格式可能需要额外的数据或资产才能解决基于分辨率的问题,具体取决于设备。 在 W3C 中,只有一种文件格式:sva。 它可以与其他开放标准语言和技术(如 CSS、JavaScript 和 HTML)结合使用。 与其他格式相比,SVG 图像更小。 PNG 图形的重量是 wav 图形的 50 倍。
XML 和 CSS 用于创建不需要来自服务器的图像的 SVG。 虽然它是 2D 图形的良好格式,但对于详细图像来说并不理想。 尽管大多数现代浏览器都支持它,但 IE8 及以下版本的旧版本可能不支持。
使用 Svg 文件的诸多优势
使用 sva 文件有几个优点。 与只能通过 Internet Explorer 和 Chrome 访问的 PNG 相比,这些可以在任何浏览器中使用。 因为它们体积较小,对您的计算机或网站的速度没有影响,所以您可以在两者上使用它们。 因为它们是矢量文件,所以可以按比例放大或缩小而不会降低质量。 最后,由于 SVG 是 W3C 推荐的,它被认为是一种更可靠的格式,这意味着它不太可能受到跨站点脚本攻击。
为什么在 Html 中使用 Svg

可以使用 *svg /svg> 标签将图像直接写入 HTML 文档。 为此,请在 VS 代码或首选 IDE 中打开SVG 图像,复制代码并将其粘贴到 HTML 文档的 body 元素中。 如果您正确地按照这些步骤操作,您的网页将与下图完全一样。

对于图像,每个 SVG 元素都会创建一个新的坐标系和视口。 术语可缩放矢量图形 (SVG) 是指采用矢量数据的图形格式。 与其他类型的图像相比,您的 SVG 由一系列较小的像素组成。 它不使用矢量数据,而是使用可以缩放到任何分辨率的图像。 对于 HTML,使用 HTML 的矩形元素。 要生成星形,请插入>polygon> 标签。 可以使用 SVG 使用线性渐变创建矢量图形。
当您在您的网站上使用 SVG 时,文件大小更小,可以更快地加载图像。 .VNG 格式的图形不受图像分辨率的影响。 因为它们是兼容的,所以它们可以被广泛的设备和浏览器使用。 调整器(例如 PNG 和 JPG)渲染光栅格式(例如 PNG 和 JPG)不可操作。 内联 SVG可以加载图像而无需向服务器发送 HTTP 请求。 因此,用户会注意到您的网站响应速度更快。
使用可缩放矢量图形的 7 个理由
*br> 使用可缩放矢量图形的原因 * br> 使用可缩放矢量图形的 7 个原因。 . 您可以在此方法中直接向标记添加关键字、描述和链接。 使用的 CSS 可以直接编辑,URL 可以缓存,但它们是可索引的,以提高可访问性。 当您努力使您的站点外观尽可能与移动和 Web 环境的变化相关时,结果是非常有希望的。 它易于使用,因为它们的可缩放性不如位图图像。 他们对形象问题也更有弹性。 如果缩放时表面模糊或污迹,它们更能解决图像问题; 在矢量图形中拉伸图像可能是您正在寻找的分辨率。 这些图像可以比位图图像更快地呈现 如果您正在尝试创建动画,这可能特别有用。 有多种格式可用于显示数据而不是图像。
Svg 代表什么
它是一种网络友好的矢量文件格式,可以多种格式查看。 与基于像素的光栅文件(如 JPEG)相反,矢量文件使用数学公式根据网格上的点和线创建图像。
SVG 是一种数字格式,无论图像大小,它都能使图像看起来很棒。 这些格式针对搜索引擎进行了优化,通常比其他格式更小,并且可以进行动态动画处理。 本指南将引导您完成创建 SVG 的过程,首先介绍这些文件是什么、何时使用它们以及如何开始。 因为它们由图像的固定部分组成,所以增加它们的大小会对它们的质量产生负面影响。 矢量格式的图像存储为由给定点相关的线和点。 XML 是一种用于传输数字信息的标记语言。 在 SVG 文件中,您可以指定构成图像的所有形状、颜色和文本。
由于 XML 代码不仅在视觉上很吸引人,而且还使开发 Web 应用程序和网站变得极其简单。 在不牺牲质量的情况下,对 SVG 的大小没有限制。 当涉及到 sva 图形时,图像的大小和显示类型从来都不重要。 因此,SVG 缺少光栅图像的细节。 SVG 可以为设计人员和开发人员提供对其显示方式的大量控制。 由万维网联盟开发的文件格式已作为 Web 图形设计的标准格式实施。 由于 SVG 是程序员可以快速阅读和理解的文本文件,因此编程变得简单。
通过合并 CSS 和 JavaScript 功能,您可以更改动态生成的 SVG 的外观。 可缩放矢量图形可用于创建范围广泛的图形。 使用图形编辑器,您可以轻松创建这些应用程序,它们具有适应性强、交互性强且易于使用的特点。 值得注意的是,每个程序都有自己的学习曲线和局限性。 在决定免费或付费计划之前,您应该尝试几个选项并感受一下可用的工具。
Svg 图像的优点
可缩放矢量图形 (SVG) 是与 Cricut 设计空间一起使用的最佳文件格式,因为它是可缩放矢量图形。 可以在不损失保真度的情况下缩小或放大图像,使SVG 图像成为切割机的理想选择。 该技术允许使用各种软件程序来编辑 SVG 图像。
Svg 文件示例
SVG 文件是使用二维矢量图形格式的图形文件。 该格式基于 XML,由万维网联盟 (W3C) 开发。 可以使用任何文本编辑器创建和编辑 SVG 文件,但通常使用绘图软件创建和编辑。
XML 是可缩放矢量图形 (SVG) 文件的基础文件。 您可以使用用于创建 SVG 文件的 JavaScript 工具工具直接或以编程方式创建和编辑文件。 如果您无法访问 Illustrator 或草图编辑器,Inkscape 是一个很好的选择。 有关在 Adobe Illustrator 中创建 SVG 文件的更多信息,请参阅以下部分。 SVG 代码按钮生成 SVG 文件的文本。 您将能够从默认的文本编辑器中打开它。 使用此工具,您可以复制并粘贴文件中的文本,或确定最终文件的外观。
XML 声明和注释应从文件顶部删除。 如果您使用 CSS 或 JavaScript 进行样式设置或动画设置,那么组织形状非常重要,这样它们就可以一起设置样式或设置动画。 您的图形不太可能包含在整个画板(白色背景)中。 在保存图形之前检查画板是否正确定位在图稿和图形之间。
