为什么我的 SVG 文件这么大?
已发表: 2023-02-08您的 SVG 文件可能比您预期的大有几个原因: 最常见的原因是您的 SVG 文件包含大量冗余数据。 每次保存 SVG 文件时,有关文件原点、高度、宽度和其他属性的信息都会存储在文件中。 这些数据可以快速累加,尤其是当您不断更改文件时。 您的 SVG 文件可能很大的另一个原因是因为它包含大量详细的矢量图形。 图形越复杂,文件越大。 最后,您的 SVG 文件可能很大,因为它是以无损格式保存的。 PNG 或 TIFF 等无损文件格式保留图像文件中的所有数据。 这意味着您的文件会更大,但压缩时不会损失任何质量。
WordPress 主题使用的 SVG 标志是 3K 字节,而设计师使用的是 33K。 新徽标已针对 14 KB 进行了优化,但我无法让它降低这个速度。 因为 SVG 文件比 PNG 文件包含更多数据(以路径和节点的形式),所以它更大。 在 SVG 文件中描述图像时,使用压缩的、人类可读的文本。 PNG 文件以压缩的二进制格式存储二进制信息。 另一方面,gzip 压缩的 svg 文件可以用作备份。 由于 SVG 本身的性质,就尺寸缩减而言,它可能会或可能不会像 PNG 一样小。
可以在不损失图像质量的情况下将 SVG 文件放大到任意大小。 您可以忽略 SVG 文件的大小,因为无论它在您的站点上有多大或多小,它看起来仍然是一样的。 该系统的可扩展性至关重要。
简单的图像可以轻松转换为 SVG,使其易于使用。 在我们的测试中,我们使用了 vecta.io,其中文件大小为 4.95KB(您的结果可能会有所不同)。 通过 SVG 完成优化后,最小文件大小可用,Nano 优化文件大小为 0.72KB,文件大小减少了 47.2%。
因为 PNG 文件要大得多,所以它们更有可能减慢您的计算机或网站的速度。 (但是,非常详细的设计会减慢 SVG 的速度。)因为它们是矢量文件格式,所以可以在质量上按比例放大或缩小而不会丢失任何原始属性。
因为 SVG 是矢量格式,所以没有设置大小; 布局基于数学,因此没有固定大小。 当 SVG 在页面上呈现然后调整大小时,它可以在呈现阶段更改大小。
为什么我的 Svgs 这么大?
与仅包含几行数据的 PNG 文件相比,SVG 文件包含更多数据(以路径和节点的形式)。 PNG 图像不仅仅是 SVG。
您可以通过优化和减小文件大小来减小 SVG 文件的大小。 由于 SVG 的效率,许多前端设计师选择它们作为页面加载速度的主要来源。 当您创建一个复杂的 SVG时,它具有较大的文件大小并不少见。 本文的目标是分解所有减少 SVG 字节数的各种方法,使您的网站能够快速加载。 在保存 SVG 后重铸冗余代码点类似于大海捞针。 使用 Astute Graphics 的工具,您可以在几秒钟内清除无用的锚点。 如果需要,您可以将多层分层路径组合成一个路径。
最好的选择是将它们标记为带有紫色填充的组。 此方法也可用于 CSS 类和几乎任何属性类型。 包含此元素以创建重复形状是个好主意。 您拥有的副本越多,您节省的钱就越多。 因为有很多不同的方法可以完成特定的设计,所以很难用 aVW 获得特定的设计笔触。最好对较小的文件使用正确的模式。 如果您的路径彼此靠近绘制,则使用相对路径可以帮助您在这里和那里删除一些数字。 通常,如果您组合使用相对命令和绝对命令,与仅组合一个或两个命令相比,路径会更短。 像素捕捉是 Illustrator 的一项功能,可让您在生成数字时基于像素进行构建。 由于 SVG 在使用 1、3 或任何奇数笔画时仅将笔画放在路径的中间,因此如果您使用 1、3 或任何奇数笔画,Illustrator 会自动将路径坐标放在像素之间的中间位置。
如何调整大型 Svg 文件的大小?

有几种方法可以调整大型 SVG 文件的大小。 一种方法是在 Adobe Illustrator 等矢量编辑程序中打开文件,然后使用变换工具调整图像大小。 另一种方法是使用 Google Chrome 等 Web 浏览器,并使用内置的开发人员工具调整图像大小。
恢复图像的任务看起来很简单。 至少可以说有点困难,但这是事实。 有两种方法可以将SVG 图像保存为 JPEG。 可以通过插入所需的宽度和高度来更新 XML。 在文本编辑器中,导航到要打开的文件。 您应该看到以下代码作为起点。 CSS 是另一种选择。 但是,值“'width”和“'height”对情况没有影响。
如何调整 Svg 文件的大小以适应 Cricut 设计空间中的最大大小限制
如果你想确保你的 SVG 文件符合 Cricut 设计空间的最大尺寸限制,你可以按照以下步骤调整它的大小:通过在 Cricut 设计空间中点击它来制作一个新的 SVG 文件。 您可以通过单击左下角的“设置”按钮来访问您的设置。 您可以通过转到“常规”选项卡并单击“调整大小”按钮来重置您的设置。 您认为这会在哪些方面影响结果? 如果你想让你的 SVG 更大,选择你想要的宽度和高度。 它是一种数据类型,可用于确定特定交易是否发生。 选择合适的大小后,单击“调整大小”按钮。 执行这些步骤后,您现在应该能够在 Cricut 设计空间中以最大尺寸使用您的 SVG 文件。

Cricut 的 Svg 尺寸应该是多少?

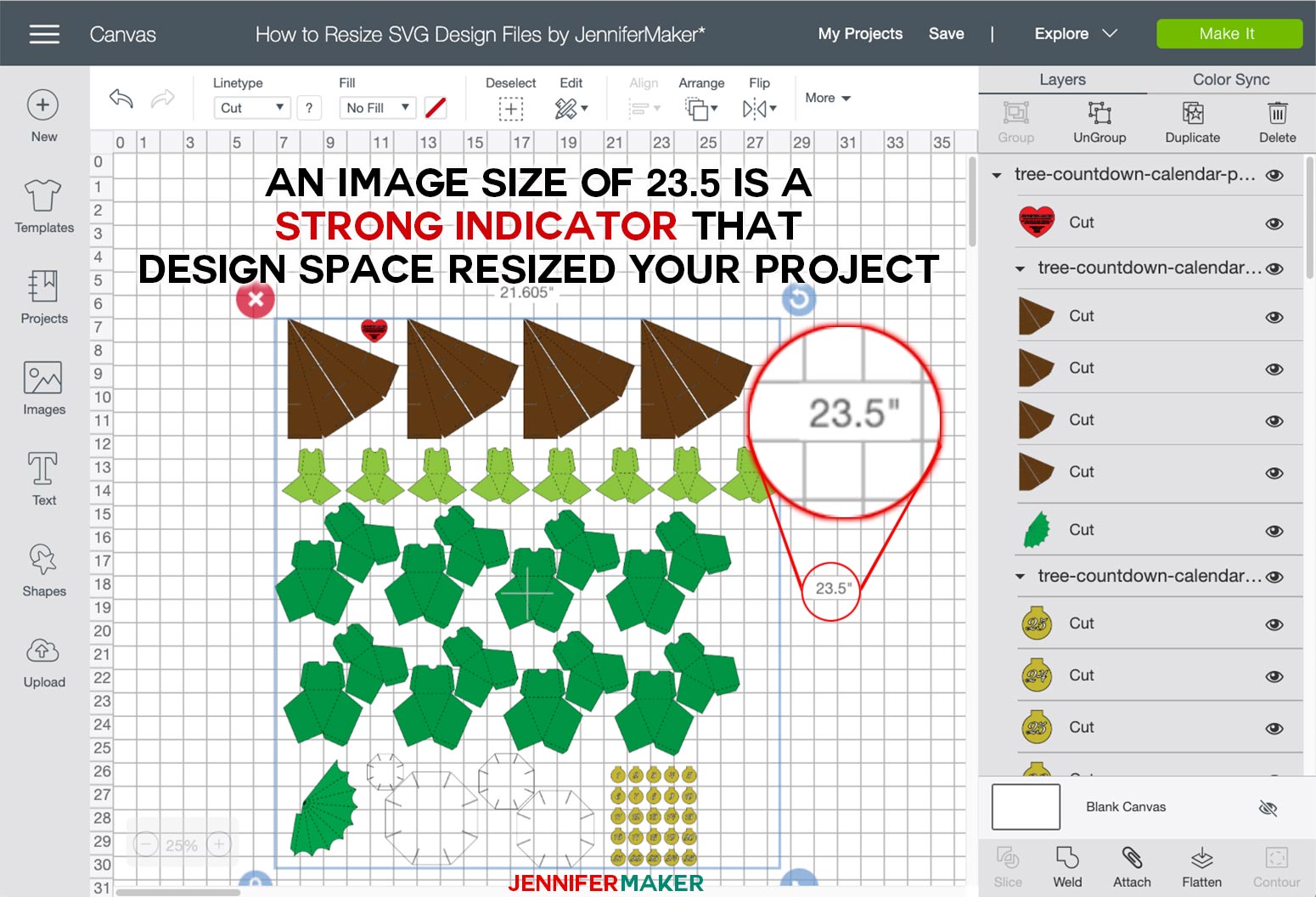
如果您的项目较大,Cricut Design Space 会自动将所有超过 23.5 英寸的SVG 文件调整为最大 23.5 英寸,如果您上传多个文件,这可能会导致问题。 您将学习如何在 Cricut Design Space 中调整 SVG 文件的大小,使它们完美地适合剪裁。
Cricut 设计空间的 2019 年 7 月 11 日更新出现了一个新问题。 对于 2019 年 8 月 1 日之后创建的 3D 文件,每个文件中都会包含正确的宽度。您可以确信该文件将被正确剪切。 将来,我们计划将商店中的所有 3D 文件和特定尺寸的文件都包含在此列表中。 如果您在查找特定文件的宽度时遇到任何困难,请告诉我们,我们很乐意为您提供尺寸信息。 如果你这样做,你将能够确保你的文件在 Cricut 中的大小合适。
如果要使用 .dgf 或 .sva 文件中的链接,必须先断开它。 这是通过删除文件中的链接,然后将其重新保存为 .svg 或 .dxf 文件来完成的。 然后您可以将其上传到 Cricut 设计空间以供日后使用。 您可以使用 a.png 或。 JPG 文件以使用其中不包含图像的文件。 如果您想使用设计空间,则需要上传这些文件,因为它们无法缩放。 因此,如果您想在 SVG 或 .dxf 文件中使用链接图像,则必须删除链接并将文件重新保存为 .svg 或 .dxf。 如果要使用未直接嵌入文件的图像,请使用 .png 或 .jpg 文件。
设计空间:如何在最大打印尺寸内创建可打印文件
在 Design Space 中创建可打印项目时,考虑最大打印尺寸至关重要。 如果您的图像超过此尺寸,Design Space 将显示一条警告消息,将其缩小到小于 9.25 英寸 x 6.75 英寸。 为确保移除任何不可见的元素或锚点,请注意 svg 文件的大小。 例如,如果您从 svg 文件导出注释,Illustrator 可能会自动添加它们。 如果您有很多这样的笔记,它们可能会增加一个很大的文件大小。 如果您使用小于 9.25″ x 6.75″ 的 svg 文件大小,您将能够创建高质量的打印项目。
Svg 文件大小限制
一个 svg 文件不能大于 2 MB。
如何将大型 Svg 文件上传到 Cricut?
您必须先在您的计算机上安装 Cricut Design Space 软件(如果这是您第一次使用它,您可能需要创建一个帐户然后下载该软件)。 上传图标位于屏幕的左下角。 要开始上传 SVG 文件,请单击上传图标。
Svg 文件分辨率高吗?
因此,虽然 JPG 和 PNG 文件会随着每个屏幕分辨率或大小而降低,但 SVG 文件不受这些变化的影响。 在这种情况下,如果 Retina 显示器上的 JPG 不够大,它仍然会显得质量很高。
Svg 对于设计空间来说太大
如何将我的 svg 文件保存到我自己的设计空间? 如果一个 SVG 中的节点太多,DS 就会卡顿甚至崩溃。
由于 CreativeViz 上传器会自动将大于 11.5 英寸的文件的最长边调整为 23.5 英寸,因此较大的项目可能会出现问题。 在本课中,您将学习如何在 Cricut 中调整 SVG 文件的大小以使其适合。 另一方面,如果图像的两边都是 23.5 英寸,则您更有可能调整它的大小。 圣诞树降临节日历教程的屏幕截图中正确描述了尺寸。 如果您不确定项目的规模,请拨打 [email protected] 与我们联系。 如果您没有合适的文件,可以确定另一位设计师文件的合适大小。 确保锁已打开(锁图标显示为关闭),然后在 Cricut 设计空间窗口顶部的尺寸字段中键入正确的宽度。 只要启用锁定图标,SVG 就会调整大小,并保持其比例不变。 这个 SVG 现在是 46.23 英寸宽 5.0284 英寸(与原始设计相比不是 50.67 英寸,但仍然足够接近)。
