为什么 PowerPack 是 Elementor Page Builder 的最佳插件?
已发表: 2022-05-11考虑使用 PowerPack 插件? 但是,如果 PowerPack 是 Elementor 页面构建器的最佳插件,您会感到困惑吗?
在本文中,我们将深入研究 PowerPack 功能、小部件,以及使其成为市场上最好的 Elementor 插件之一的原因。
因此,事不宜迟,让我们开始吧!
什么是 Elementor 插件?
Elementor 附加组件是专门设计用于增强和加速 Elementor 页面构建器功能的 WordPress 插件。
事实上,Elementor 是最受欢迎和用户友好的 WordPress 页面构建器,它提供了创建功能更好的 WordPress 网站所需的所有基本功能; 尽管如此,Elementor还是有一些地方缺乏。
例如,对于非技术用户来说,使用 Elementor 的内置功能为页面元素添加高级样式并不是一个简单的过程。 定制过程要求您具备高级 CSS 和 HTML 知识。
但是为了让 Elementor 用户更好地控制样式功能,许多 WordPress 插件开发公司都提供了一个解决方案:Elementor 插件。
有许多第三方 Elementor 插件可用,它们具有一些独特的功能和无可挑剔的样式选项。 但是,PowerPack 与其他 Elementor 附加组件有何不同?
让我们来看看!
为什么 PowerPack 是 Elementor Page Builder 的最佳插件?
PowerPack 是 Elementor 的最佳插件之一。 它带有80 多个创意设计的小部件和200 多个预先构建的页面和部分模板,使您的网站设计和开发过程更加轻松快捷。
PowerPack Elementor 插件的主要功能
我们编制了一份完整的 PowerPack Addons 主要功能列表。 让我们来看看:
🔥 独特、创意和基本的小部件
PowerPack Addons 包括各种独特、创意和基本的 Elementor 小部件,可帮助您使用 Elementor 和 WordPress 改进网站设计和开发工作流程。
在独特的小部件列表部分,您会找到创建杂志滑块、内容代码、食谱页面等的选项。
谈到创意小部件列表,您将获得使用 Elementor 显示时间线、图像手风琴、卡片滑块等的选项。
分隔线、标题和按钮是任何网页的一些基本功能。 在设计网站时,页面设计师有时会忽略这些元素的样式方面。
在基本小部件部分,您将找到一个 PowerPack 小部件列表,可帮助您设计基本网页元素,例如 CTA 按钮、分隔线、标题等。
⚙️ 完全可定制
所有 PowerPack 小部件都带有多个自定义选项。 您可以更改每个小部件的设置并根据您的网页设计要求对其进行自定义。
🧑🚀 轻巧、快速且用户友好
PowerPack Addons for Elementor 为用户提供了完全的灵活性来设计高级页面元素,而无需编码。 因此,PowerPack 小部件是完全用户友好的。
此外,PowerPack 小部件拥有针对 Web 性能优化的卓越代码质量。 最少使用外部脚本可帮助您维持 WordPress 网站的加载时间。
🎨 广泛的造型功能
PowerPack 中的几乎所有 Elementor 小部件都带有无可挑剔的样式选项。 这些选项包括自定义颜色和更改排版和填充以及边距。 您只需单击几个按钮即可使用这些样式选项。
💻 专业支持
PowerPack 配备了一个编码专家团队,他们努力解决 PowerPack 用户的疑问。
Elementor 是否有免费版本的 PowerPack 插件?
PowerPack Lite 永远 100% 免费。 您可以从 WordPress 存储库下载 PowerPack 的免费版本。
PowerPack 的精简版具有30 多个 Elementor 小部件和强大的扩展,您可以使用它们在 WordPress 网站上创建创意元素 - 无需花费一分钱,也无需编写任何代码!
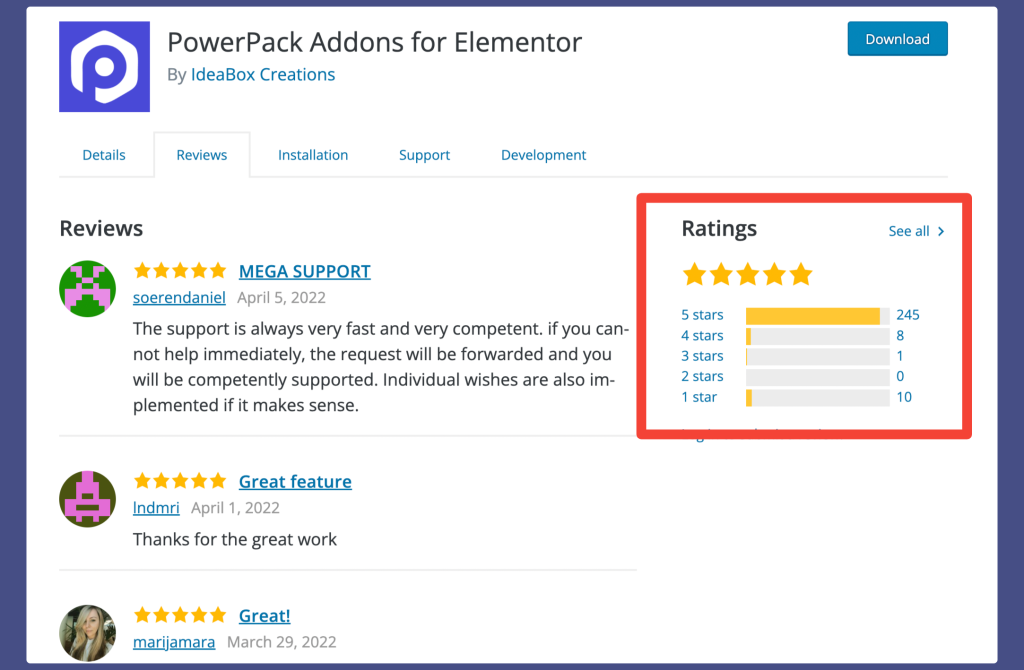
PowerPack Lite 有70,000+ 活跃安装和200+ 五星评级。 如果您预算紧张并正在寻找免费的 Elementor 插件选项,PowerPack Lite 是您的最佳选择。

Elementor Lite 的 PowerPack 插件 – 功能
让我们看看您使用 PowerPack Lite 获得的完整小部件列表。
内容小部件
- 营业时间小部件:显示具有各种样式选项的营业时间和营业时间。
- 计数器小部件:使用此小部件在您的 WordPress 网站上显示重要信息和您的业务成就。
- 分隔线小部件:此小部件可让您将内容分成带有精美分隔线的时尚部分。
- 双标题小部件:使用此小部件在您的页面上创建自定义双标题。
- 图标列表小部件:此内容小部件可让您显示带有图标字体或项目符号列表编号的功能列表。
- 信息框小部件:使用此小部件创建带有图标、标题、描述和号召性用语按钮的精美内容块。
- 信息框轮播小部件:一个小部件,可让您创建信息框内容的幻灯片放映。
- 信息列表小部件:允许您使用图标和描述显示产品功能和服务的小部件
- 信息表小部件:设计带有图标、标题、描述和链接的漂亮信息框。
- 链接效果小部件:此小部件使用此小部件创建具有各种悬停效果的时尚且有吸引力的链接。
- 徽标网格小部件:使用此小部件在网格中显示客户或合作伙伴的徽标。
- 徽标轮播小部件:在滑块中展示客户和合作伙伴徽标。
- 价格菜单小部件:显示产品价格或为餐厅或服务创建菜单。
- 定价表小部件:以各种样式显示包。
- 促销盒小部件:创建引人注目的促销横幅。
- 团队成员小部件:利用此小部件展示您团队的专业知识。
- 团队成员轮播小部件:在优雅的轮播中展示您的团队成员。
- 高级手风琴小部件:创建高级手风琴并允许用户在大量内容之间切换。
- 翻转框小部件:在带有翻转动画的信息框上添加双面内容。
- 内容收录器小部件:在新闻收录器(如面板)中显示更新、热门新闻或消息。
- 按钮小部件:使用令人印象深刻的样式选项装饰您的 CTA 按钮。
- 帖子小部件:使用高级帖子小部件创建有吸引力的博客帖子布局。
- 内容显示小部件:在更小的空间内显示更多内容,以组织页面布局。 使用 Content Reveal 小部件,您只需单击一次按钮即可显示其他信息。
Elementor 联系表格样式器

- Contact Form 7 Styler:使用 Elementor 自定义 Contact Form 7 以满足您的网站设计需求。
另请阅读:如何使用 Elementor 自定义联系表 7。
- Gravity Forms Styler:使用 Elementor 和简单的自定义选项来设计 Gravity Forms 样式。
- Ninja Forms Styler:通过 Elementor 使用各种自定义选项对 Ninja Forms 进行样式设置。
- WPForms Styler:使用多种选项在 Elementor 中自定义 WPForms。
- Fluent Forms:使用 Elementor 轻松设置默认 Fluent 表单的样式。
- 强大的表单:使用 Elementor 自定义外观简单的强大表单,无需任何代码。
如果您正在寻找一种使用 Elementor 设置自定义 WPForms 样式的方法,请查看我们关于如何使用 Elementor 设置 WPForms 样式的详细文章。
Elementor 图像小部件
- Image Hotspots 小部件:此小部件允许您以交互方式轻松地显示产品功能、创建虚拟游览和显示信息。

- 图像比较小部件:您可以使用此小部件比较图像前后的图像。
- Image Accordion Widget:这允许用户在图像面板之间切换。
- 滚动图像小部件:在图像上添加平滑的垂直和水平滚动效果。
- 随机图像小部件:显示一组照片中的随机图像。
标题小部件
- 花式标题小部件:使用渐变填充和背景剪裁选项在 Elementor 网站上设置时尚标题。
- 双标题小部件:使用此小部件在您的页面上创建自定义双标题。
社交媒体提要小部件
- Instagram 提要小部件:一个小部件,可让您在您的网站上创建 Instagram 画廊,并提供几个令人印象深刻的选项。

- Twitter Widget:嵌入 Twitter 推文、关注按钮、嵌入式网格和时间线。
寻找一种使用 elementor 在 WordPress 上显示 Twitter 提要的简单方法,请查看我们关于如何使用 Elementor 将 Twitter 提要添加到 WordPress 的帖子。
Elementor 的创意扩展 - 免费
- 显示条件: Elementor 的 PowerPack 显示条件确实是 WordPress 的一项革命性功能。 它允许您限制特定访问者组的页面内容。 例如,您只能向登录用户或使用特定操作系统的用户显示页面内容。 甚至您也可以根据特定浏览器或访问者显示内容,具体取决于其用户角色,如管理员、订阅者、作者、访问者等。
- 动画渐变背景:使用此功能,您可以在网页的部分和列中添加精美且引人注目的动画背景。
- Wrapper Link: Wrapper Link 功能,顾名思义,允许您将超链接添加到 Elementor 网站的任何小部件、列或部分。
这些是您完全免费获得的一些 PowerPack 功能。
Elementor 的 PowerPack 插件 – 真实客户的评论
我们可能听起来有偏见,所以让我们看看 PowerPack 客户的一些评论。
Elementor Pro 的 PowerPack 插件 – 功能
尽管 PowerPack Lite 包含高级小部件来实现所有基本功能,但如果想要使用一些创意元素(例如模式弹出窗口、倒计时和画布外菜单)为您的网站外观增添趣味,请考虑使用 PowerPack 专业版插件。
让我们看看您使用 PowerPack Addons for Elementor 的 Pro 版本可以获得什么。
创意小工具
- 图片库小部件: PowerPack 的图片库小部件可让您使用 Elementor 创建高级可过滤的 WordPress 图片库。
- 图像滑块小部件:使用众多自定义选项创建令人惊叹的幻灯片或图像轮播
- 画布外内容小部件:您可以使用画布外内容小部件在您的网站上创建漂亮的弹出式内容面板。
- 高级菜单小部件:在您的 WordPress 网站上构建高级画布和全屏覆盖菜单。
想要为您的网站访问者提供轻松的导航体验? 了解如何使用 Elementor 创建导航菜单,了解更多详情!

- 内容切换小部件:添加内容切换以显示两个,以便在两种内容类型之间进行轻松比较
- 表格小部件:使用自定义数据在 WordPress 中构建数据表格或导入 CSV 文件。

- 谷歌地图小部件:将谷歌地图嵌入到具有多个图钉位置的 WordPress 网站上。
- 高级选项卡小部件:创建高级选项卡以展示多种内容类型。 添加自定义内容或获取已保存的模板。
- 时间线小部件:以水平或垂直时间线展示内容。

- 视频小部件:嵌入来自多个视频源的视频并将其显示在 WordPress 网站上,而不会影响页面加载速度。
- 视频库小部件:添加带有自定义过滤器选项的视频库。
- 相册小部件:添加具有令人印象深刻的造型效果的精美相册。
- 高级帖子小部件:使用 Elementor 帖子小部件创建时尚的博客存档页面布局。
独特的小部件
- 一页导航小部件:使用一页导航小部件,您可以使用 Elementor 创建快速加载且令人印象深刻的单页网站。
- 展示小部件:在您的 Elementor 网站上添加精美的图像、视频和帖子展示。
- 卡片滑块小部件:以卡片滑块格式展示精选帖子、公告、最新帖子和自定义内容。
- 平铺帖子小部件:使用平铺帖子小部件创建漂亮的杂志风格布局。
- 杂志滑块小部件:使用杂志滑块小部件,您可以为博客文章显示创建漂亮的杂志布局。

- 类别小部件:使用类别小部件,您可以为帖子、产品和任何自定义分类创建类别。
营销小部件
- 倒数计时器小部件:通过显示固定或常绿倒数计时器在您的网站上创建紧迫感。
- 弹出框小部件:使用各种触发选项创建自定义内容、图像、视频、表单和任何已保存模板的模式弹出窗口 - 自动加载、单击或退出意图。
- 优惠券小工具:添加自定义且引人注目的优惠券以显示特别优惠、折扣和交易。

搜索引擎优化小部件
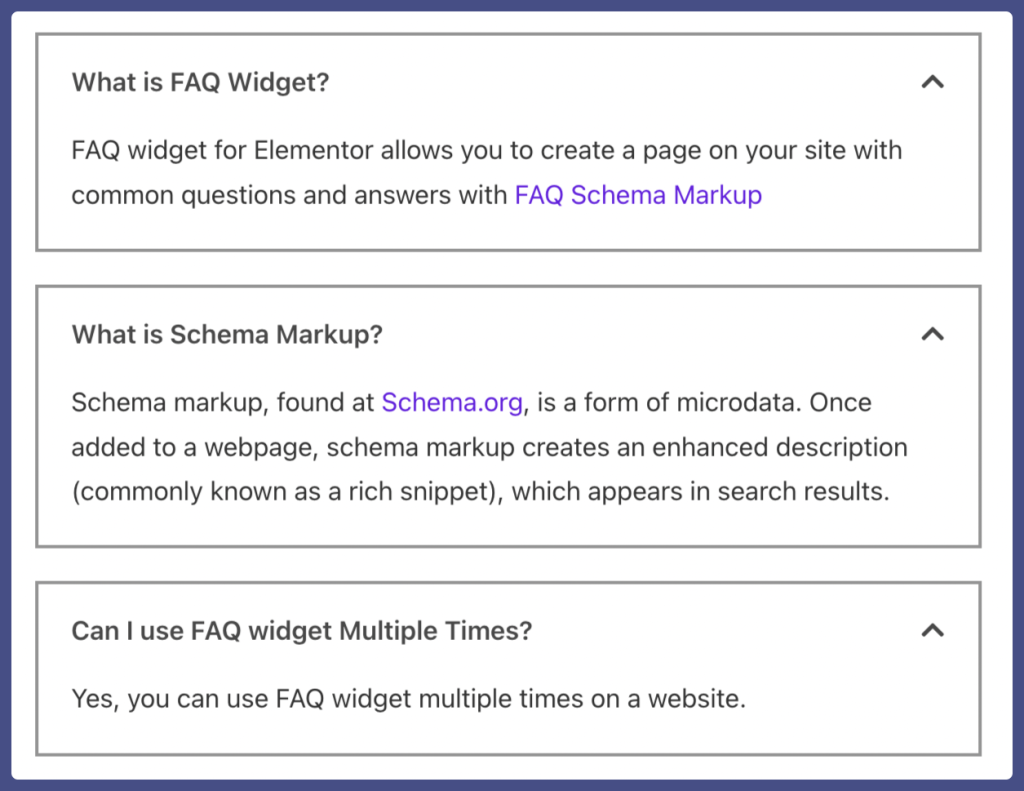
- FAQ Schema Markup Widget: PowerPack FAQ 小部件带有内置的模式标记功能,可让您轻松添加搜索引擎优化的常见问题页面。

- How-to Schema Markup 小部件:使用 How-To 小部件,您可以轻松创建操作指南、教程和演练。 此外,内置的模式标记功能告诉 SERP 页面上的内容是 How-To。
- 面包屑小部件:向页面添加面包屑,为访问者提供轻松的网站导航体验。
- 目录小部件:目录自动扫描您的网页/帖子并创建目录。 您可以选择为您的博客/页面制作粘性或固定目录。
- 站点地图小部件:使用站点地图小部件,您可以展示 WordPress 网站的完整层次结构。
Elementor 的 WooCommerce 小部件 – 专业版
包括所有内容小部件,PowerPack 还提供了范围广泛的 WooCoomerce 小部件,可帮助您增强自定义 WooCoomerce 小部件的内置功能。
例如,您可以自定义 WooCommerce 结帐页面、添加时尚的购物车按钮、创建网格或轮播产品类别等等。
因此,如果您正在寻找使用 Elementor 自定义在线电子商务商店的工具,PowerPack 可以满足您的需求!
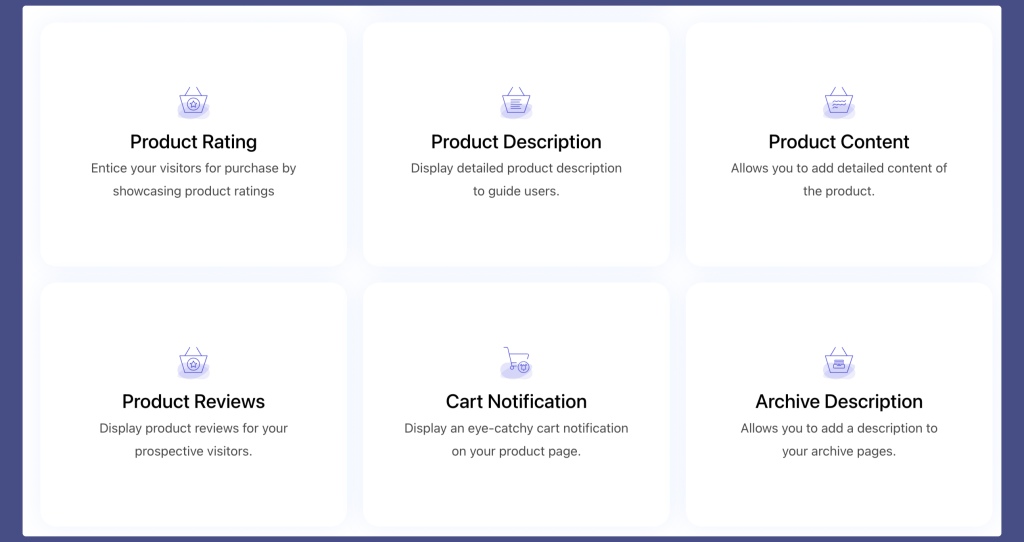
- WooCommerce 产品网格小部件: Woo 产品网格小部件可帮助您在 WordPress 网站上创建精美的产品展示。 您可以使用标准网格布局或创建时尚的轮播布局来展示您的产品。
- WooCommerce 产品类别小部件:以时尚的网格、轮播或平铺布局展示 WooCommerce 产品类别。
- WooCommerce 添加到购物车按钮: Woo 添加到购物车按钮小部件具有高级功能,可让您自定义添加到购物车按钮,并为您提供一键添加按钮的灵活性。
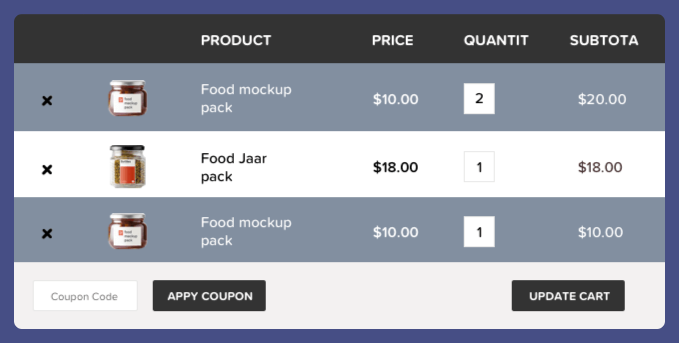
- WooCommerce 购物车小部件: PowerPack 购物车小部件允许您自定义默认的 WooCommerce 购物车页面。 使用该小部件,您可以选择为购物车页面的几乎每个元素设置样式。

- WooCommerce Checkout 小部件:使用 Woo Checkout 小部件,您可以使用 Elementor Pro 自定义和创建漂亮的结帐页面。 该小部件允许您为结帐页面添加单列或两列布局,并包含大量样式选项来自定义结帐页面的每个元素。
- WooCommerce 迷你购物车小部件:迷你购物车小部件,以免您在 WordPress 网站的标题上添加时尚、可折叠的迷你购物车图标。
- WooCommerce 非画布购物车:使用 WooCommerce 非画布购物车小部件构建交互式滑动面板以在您的电子商务网站上显示购物车内容。
- WooCommerce 我的帐户小部件:使用多种样式功能自定义 WooCommerce 网站的“我的帐户”页面。
- WooCommerce 单一产品小部件:顾名思义,使用此小部件,您可以显示单个产品页面并添加购物车按钮或自定义按钮。 要了解如何使用 Elementor 添加单个 WooCommerce 产品,请查看下面的视频!
Elementor 模板库 – 免费和专业版
您使用 PowerPack 获得的另一个有用功能是模板库。 该库由Elementor 的 200 多个现成的部分和页面模板组成。
所有模板均由我们的设计师精心设计,可用于创建任何类型的网站,使您的网站设计过程更易于管理和更快。
您不一定需要 PowerPack Pro 才能使用模板库中的模板。 作为 PowerPack Lite 的一部分,您还将获得许多可在您的网站上使用的免费 WordPress 模板。
Elementor 的强大扩展
网站需要创造性的方法,我们理解这一点。 我们为 PowerPack 添加了许多独特而强大的扩展,让您可以更好地控制网站的内容和设计。
Elementor 的页眉页脚生成器
页眉和页脚是网页中最重要的两个元素。 现在,如果您正在寻找一个预算友好的选项来使用 Elemnetor 创建自定义页眉页脚,PowerPack 是您的理想选择!
使用 PowerPack 页眉页脚扩展,您可以免费使用 Elementor 轻松创建完全自定义的页眉页脚。
说到功能,PowerPack 页眉页脚构建器允许您创建:
- 自定义标题布局。
- 粘性标题。
- 滚动时缩小标题。
- 自定义页脚布局。
- 响应式和移动友好的 Elementor 页眉页脚。
Elementor 的跨域复制粘贴
创建相同的网站设计是一项耗时且无聊的任务。 现在使用 PowerPack 简化重复的网站设计。 只需四个简单的步骤,您就可以使用 PowerPack 的跨域复制粘贴功能将内容从一个网站复制并粘贴到另一个网站。
Elementor 的 WooCommerce 构建器
使用 PowerPack Addon for Elementor,您可以使用 WooCommerce 小部件设计 WooCommerce 单一产品和存档页面模板。 这使您可以快速创建令人惊叹的产品页面。 无需编码!

背景效果
PowerPack 令人兴奋的背景效果功能让您可以为您的网站添加创意背景。 您只需单击几下即可更改站点背景。 无需嵌入任何 HTML 代码。
自定义光标
轻松自定义鼠标光标并在网站的某个部分或页面上显示图标、图像或文本光标。
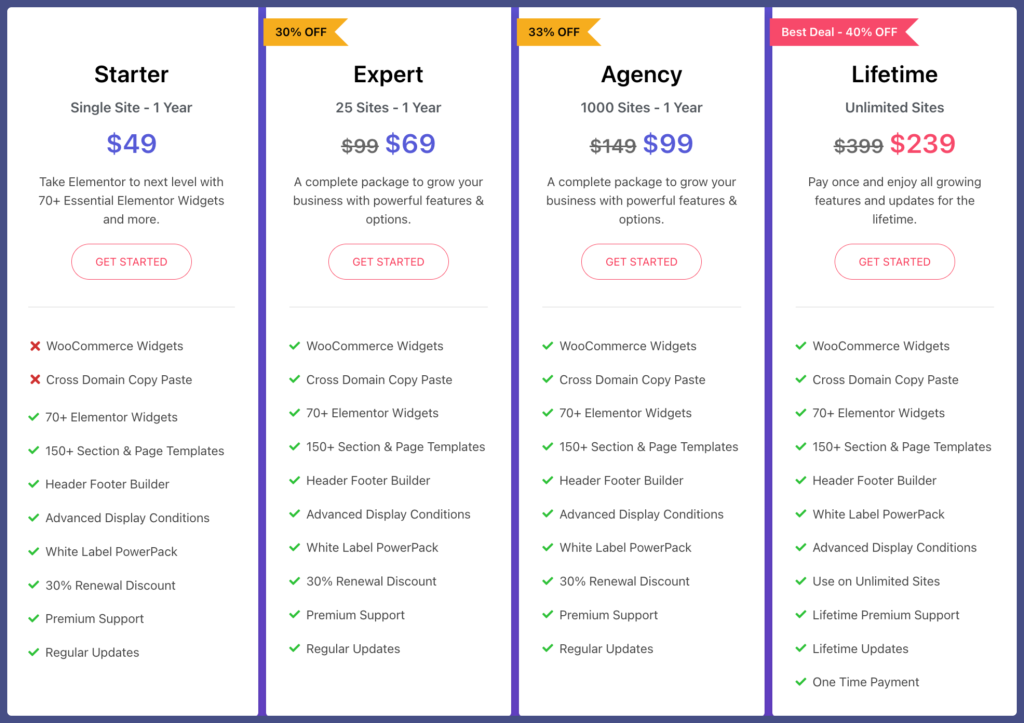
Elementor 的 PowerPack 插件 – 定价
PowerPack 提供 4 种高级计划: Starter、Expert、Agency和Lifetime。
- Starter包每年收费 49 美元,支持 1 个站点,并包括所有专业小部件、页眉/页脚构建器、高级支持和定期更新。
- 专家包每年收费 69 美元,支持 25 个站点,并包括所有专业小部件、WooCommerce 小部件、跨域复制粘贴功能等。
- 代理包每年 99 美元,支持 1000 个站点,包括所有专业小部件、页面和部分模板、30% 的续订折扣、高级支持等。
- Lifetime包每年花费 239 美元,支持无限站点,并包括所有专业小部件、页眉/页脚构建器、跨域复制粘贴、显示条件、模板库、高级支持等。
此外,PowerPack 提供 14 天退款保证,这意味着如果我们的团队无法在您购买后的 14 天内通过支持解决您的问题,我们非常欢迎您全额退款。

此外,如果您想深入了解 Elementor,我们编制了最佳免费 Elementor 学习资源的最终列表。
我们终于得到它了! 我们希望这篇文章您了解 PowerPack 的特性和功能,以及为什么它被认为是 Elementor 的最佳插件之一。
如果您对 PowerPack 有任何疑问,请在下方发表评论。 您可以通过在下面发表评论来提交功能请求。