为什么 SVG 是 Web 的最佳文件格式
已发表: 2023-02-13有多种文件格式可以通过数字方式访问,但 SVG 是最受欢迎的格式之一。 它是一种开放的标准矢量图形格式,可以轻松创建和编辑图像。 此外,SVG 文件可以缩放到任意大小而不会降低质量,使其成为在 Web 上使用的理想选择。
可以使用 Png 而不是 Svg 吗?

PNG 和 .VSW 都是创建徽标和图形的绝佳选择,因为它们支持透明度。 对于光栅文件,PNG 是最佳选择之一。 在处理像素和透明度时,PNG 是 sVG 的更好替代品。
许多文件格式都可以在 Photoshop 和其他编辑程序中使用,但有时很难区分它们。 当浏览器读取 XML 文件时,它会将其转换为矢量图像。 它是一个基于数学算法的文件,允许在不损失质量的情况下缩放图像。 PNG 文件可以在 Photoshop 等照片编辑器中进行编辑。 当您使用 Photoshop 时,它们是灰度图像而不是矢量。 使用 SVG 文件时,它不会变得模糊或质量下降。 因为它们缺少像素,sva 文件缺少与 PNG 文件相同级别的细节。
尽管您可以向 SVG 文件添加任意多的信息,但它不会像 PNG 文件那样详细。 文件中的信息越大,浏览器就越难加载。 与其他类型的图像文件相比,PNG 文件具有更广泛的颜色范围。
PNG比。 Svg:哪个更适合您的需求?
它与 svg 同名。 使用 svg 和 png 图像格式。 无损压缩用于将这两个图像表示为像素。 PNG 具有比 svg 更好的高质量图像,但 svg 具有更详细的图标。 要将 svg 转换为 PNG,请使用像 CorelDRAW 这样的优秀图形设计程序。
Svg 和 Eps 有什么区别?
EPS 是一个更大的来源,因为它包括代码和图形。 他们使用的 XML 编程语言可以帮助增加加载时间和性能。 EPS 文件比常规 EPS 文件大得多,因为它们包含有关图像大小和颜色的更多信息。
与 EPS 和 SVG 一样,这些文件格式是通用的。 PostScript 用作 EPS 的基础。 除矢量图像外,它还有 XML 格式。 一般来说,EPS 是一种有用的打印工具。 这是一个适合在万维网上工作的网络团队使用的扩展。 创建图像的 PostScript 程序也称为 EPS 文件,它可以保存为单个文件。 EPS 和 SVG 是用于 Web 的矢量图形文件格式,它们都是旧文件格式。 EPS 语言提供有关如何显示、打印、保存和搜索图像的信息,而SVG 语言允许搜索、索引和压缩。 EPS 和 SV 都可以用于印刷和出版,而 SV 也可以在网络平台上使用。
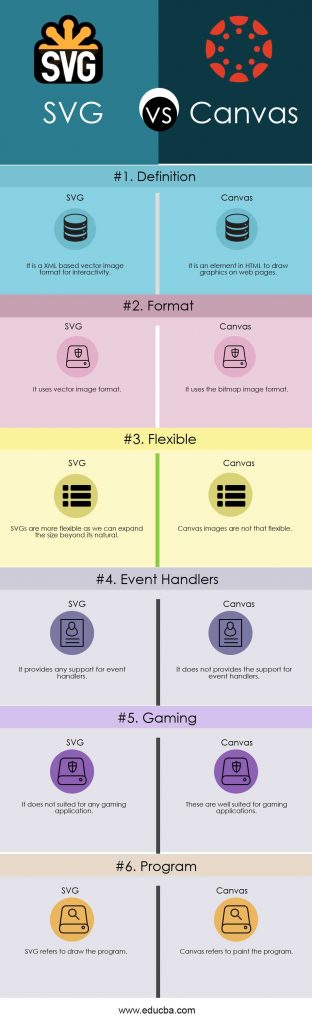
Svg 和 Canvas 有什么区别?

SVG 和 Canvas 是可以在网站上使用的两种不同类型的图形功能。 SVG 是矢量图形,这意味着它可以缩放到任意大小而不会降低质量。 Canvas 是一种光栅图形,这意味着它由像素组成,无法在不损失质量的情况下进行缩放。
在矢量图形格式中,使用更少的对象或更大的表面更容易执行。 Canvas 是一种光栅图形格式,具有较小的表面积和较多的对象。 Canvas 仅由脚本修改,而 SVG 仅由 CSS 修改。 SVG 的使用是最灵活的,并且能够产生定制的结果。
Svg 文件查看器
SVG 文件查看器是一个允许您查看、编辑和保存可缩放矢量图形文件的程序。 这些文件通常用于插图和网络图形。 许多 SVG 文件查看器还支持其他矢量文件格式,例如 AI、DXF 和 EPS。
如果您收藏了大量 SVG 文件,例如我的 Massive SVG Bundle,您可能会感到失望,因为 Windows 计算机上没有对这些文件的内置支持,这让您可以查看它们的外观。 长期以来,我一直在寻找解决方案,而不必包含我花了很多时间创建或拍照的带有图片的大型 PDF 文档。 在此视频中,您将学习如何在 Windows 10 中查看 sva 文件。此视频演示只能在 Windows 10 上使用。存档中目前有数百篇文章。 请随时在下面的评论部分中提出您对本文内容的任何问题或想法。

Svg:适用于所有浏览器的文件格式
由于所有主要浏览器都支持 SVG 文件,因此您可以在任何装有浏览器的计算机上查看它们。 当您在浏览器中打开 SVG 文件时,该文件的缩略图将出现在右侧窗格中。 在文件资源管理器中,您还可以通过单击右上角的齿轮图标然后选择查看来启用预览 SVG 。
Svg 文件转换器
svg 文件转换器是一种允许您将 svg 文件转换为其他文件格式的软件。 如果您需要将 svg 文件转换为您的软件不支持的格式,或者如果您想将 svg 文件转换为与其他软件更兼容的格式,这将很有用。 有许多不同的 svg 文件转换器可用,它们都有不同的功能和选项。
使用 SVG 的设计人员经常导出位图图像文件,例如 JPG,因为这些是最常见的文件类型。 与大多数文件类型一样,JPG 文件以像素为单位存储并且没有 alpha 通道透明度。 许多平台和程序不支持矢量图形,PNG 文件是唯一可以使用的文件类型。 如果您在 CorelDRAW 等程序中编辑 SVG,则可以在将其打印为 JPG 之前向其添加自定义 SVG。 这是一种流行的转换技术,可让您创建具有精确细节的轻量级图像。 从 SVG 导出后,检查 JPG 图像是否具有新的分辨率。
Svg:图形设计师的多功能文件格式
SVG 等文件格式可用于各种图形项目。 例如,您可以使用 SVG 创建徽标,也可以创建图标集。 由于 SVG 文件是矢量文件,因此可以在各种图形设计程序中对其进行编辑。 如果您从事平面设计工作,您应该熟悉 svg 文件格式。 在各种图形项目(例如徽标和图标)中使用此文件格式时,无需担心文件重复。 此外,由于 svg 文件是基于矢量的,因此可以使用各种图形设计应用程序对其进行编辑。 如果您想创建徽标或创建一组图标,svg 是一个不错的选择。
Svg 文件示例
SVG 文件是一种图形文件,它使用由万维网联盟 (W3C) 创建的二维矢量图形格式。 SVG 文件是带有一系列描述图像的 XML 标签的文本文件。 可以使用任何文本编辑器创建和编辑这些文件,但它们必须以 .svg 扩展名保存。
它是一种用于下载可缩放矢量图形 (SVG) 图形的 Web 友好格式。 网格由点和线组成,并使用数学公式在其上存储图像。 它们也可以在不损失任何质量的情况下显着放大。 XML 代码用于生成 SVG,这是文字文本而不是形状。 所有主流浏览器,包括 Chrome 和 Edge,都允许您打开 svg 文件。 您也可以使用计算机上的程序来完成此操作。 从在线工具开始,您将学习如何将移动元素合并到您的 Web 图形中。
矢量文件和光栅文件的区别在于,后者是矢量文件,而前者是光栅文件。 因为 SVG 中没有像素,所以它们永远不会失去分辨率。 当您拉伸或压缩 PNG 文件时,它会变得模糊和像素化。 具有复杂路径和锚点的图形将需要更大的存储空间。
PNG 到 Svg 文件
png 到 svg 文件转换器是一种允许您将 png 文件转换为 svg 文件的软件。 如果您想编辑 png 文件或调整其大小,或者如果您想在矢量图形程序中使用 png 文件,这将很有用。 有许多不同的 png 到 svg 文件转换器可用,您可以在线免费找到它们。
Svg 图像文件
SVG 图像文件是一种以矢量格式存储图像的好方法。 它们可以缩放到任意大小而不会降低质量,并且易于编辑和操作。
我们收集了超过 280,000 多个 SVG,这使我们成为最受欢迎的选择。 Silhouette 和 Cricut 切割机是两种流行的工艺软件和切割机,它们与我们的 SVG 兼容。 有多种纸艺设计、卡片制作选项、T 恤图形和木标设计可供选择。 我们免费提供 Silhouette 和 Cricut 的 Svg 文件。 如果您想详细了解如何使用您惊人的剪切文件设计,请访问我们的 YouTube 频道。 有了如此多样化的工艺设计、材料和格式,您可能只想继续自己的工艺。
矢量图形文件(SVG 文件)是一种简单的图形格式,可让您创建可缩放至任意大小的高质量图像。 大多数网络浏览器都支持使用矢量图形编辑器,允许您编辑和保存 SVG 文件。
许多人使用 SVG 文件来创建可在 Web 上使用的图像,例如徽标、图标和按钮。 它也是创建详细插图(如地图和图表)的绝佳工具。
尽管大多数网络浏览器不再支持 SVG 文件,但它们仍然发挥着重要作用。 如果您需要创建可以在所有浏览器上运行的矢量图形,您应该使用 .sva。
Svg 辅助功能
有多种方法可以确保您的 SVG 可供尽可能多的人访问。 一种方法是确保代码格式正确并使用正确的标记。 另一种方法是使用正确的属性值,例如使用小写字母并为图像提供替代文本。 您还可以使用 CSS 来设置 SVG 的样式,这有助于提高它们的可访问性。
