为什么 SVG 使用矢量而不是像素
已发表: 2023-02-15SVG 不使用像素,但它仍然能够创建清晰锐利的图像。 这是因为 SVG 使用矢量而不是像素。 矢量是定义图像形状的数学方程式。 这些等式可以按比例放大或缩小而不会损失任何质量,这意味着SVG 图像可以制作成任何尺寸而不会损失保真度。
使用SVG 图像而不是 PNG 图像有很多优点。 资产更少,文件更少,缩放因子也更少。 当您使用 SVG 时,您会从中获益。 CSS 媒体查询可用于在网站中生成 SVG。 因此,您可以确定屏幕的密度比(例如,2x 或 3x)并将线条上的笔划粗细更改为一位数 (1PX)。 使用媒体查询,您可以根据屏幕像素的密度更改图像密度。 您还可以使用它们来隐藏 SVG 中的所有层和组。 其中许多优点适用于任何支持 sva 的情况,包括网站和(最近)sva。 适用于 Android 手机的应用程序。
Svgs 使用像素吗?

基于向量的计算方法意味着分辨率与它们无关。 SVG 图像中使用的不是像素形式的图形,而是形状。 因此,他们的产品质量可以在扩展的同时无限期地保持。
因为 SVG 文件不受分辨率限制,它们可以有更大的文件大小,从而产生更详细的图像。 即使文件大小增加或减少,图像质量也能保持不变,使其成为高质量图形的绝佳格式。 您不需要图形设计程序来编辑 SVG 文件,因为任何文本编辑器都可以处理它们。 SVG 文件保存简单,可以轻松更新而不会丢失数据,是图形爱好者的绝佳工具。 如果你想为网络创建图形,SVG 格式是一个很好的选择。 可以在软件中以任何分辨率创建高质量图像,这意味着可以在任何设备上看到它。
Svg——高质量图像的理想格式
SVG 提供了可能的最佳图像质量。 此图像可以缩放到任何尺寸而不会降低质量,并且可以在任何介质上以任何尺寸打印,因此您可以确信它在所有格式下看起来都一样。
Svg 会像素化吗?
通过在编辑程序中指定所需的 SVG 大小并确保所有像素与网格对齐,似乎可以解决此问题。 您仍然可以将您的 SVG 缩放到更小的尺寸,但您将有一个更小的尺寸来渲染它。
SVG 支持光栅和矢量图形,以及带有图像的位图元素。 有一个很有前途的属性,称为图像渲染,可用于确定图像是否应该针对性能或质量进行优化。 尽管如此,在 Safari 和 librsvg 中图像渲染似乎是不可能的。 一种解决方案是放大图像并使用矢量形状生成与图像匹配的矢量形状。
矢量和可缩放图像的好处很多。 由于矢量图像可以缩放以在不降低质量或清晰度的情况下以更高分辨率显示,因此它们是高分辨率显示的理想选择。 缩放图像非常适合网页和其他小屏幕,因为在不影响图像质量的情况下缩小尺寸很简单。 它是需要构图的图像和需要并排显示的图像的理想媒介。 它的压缩是无损的,并且可以缩放以适应任何尺寸的屏幕,使其成为高清显示器和小型显示器的理想选择。
如何使 Svg 像素化程度降低?

您可以采取一些措施来减少 SVG 文件的像素化程度:
– 使用矢量编辑程序(如 Adobe Illustrator)创建和编辑您的 SVG 文件。 这将有助于确保您的文件从一开始就以高质量创建。
– 确保您的 SVG 文件以高分辨率保存。 分辨率越高,文件的像素化程度就越低。
– 使用像 SVGO 这样的工具来优化你的 SVG 文件。 这有助于减小文件大小并提高文件质量。
Teams 域的 Overflow Stick 将被重命名以配合移动。 迁移完成后,您将能够在 Stack Overflow Team Services 上访问您的 Teams。 SVG 可以毫无问题地使用。 根本没有像素化效果。 我不明白的示例中的问题似乎是渲染/抗锯齿问题而不是像素化问题。 CSS中有没有办法让游标不能用作游标? 因为您的 CSS 创建的图形显示为 yoursvg 像素化,所以问题不在于 svg,而在于屏幕的像素密度(在我的比较示例中,我可以在红色 css 圆圈的边缘略微看到)。
为什么我的 Svg 是锯齿状的?
必须检查SVG 对象的形状渲染属性。 因为 shape-rendering=”crispEdges” 在使用默认设置时不会出现锯齿,默认设置应该会显得平滑。
Svg 文件会失去质量吗?
与 SVG 相比,PNG 的尺寸要大得多,并且不会降低您的计算机或网站的速度。 另一方面,非常详细的设计会减慢 SVG 的速度。 因为 SVG 是矢量,所以它们可以按比例放大或缩小而不会降低质量。
Svg 文件有分辨率吗?
矢量图形(例如 SVG)无论大小,都不会丢失其分辨率。 您不必担心 SVG 图像在特定浏览器中质量下降,或者当它们被重新定位以显示在不同位置时。
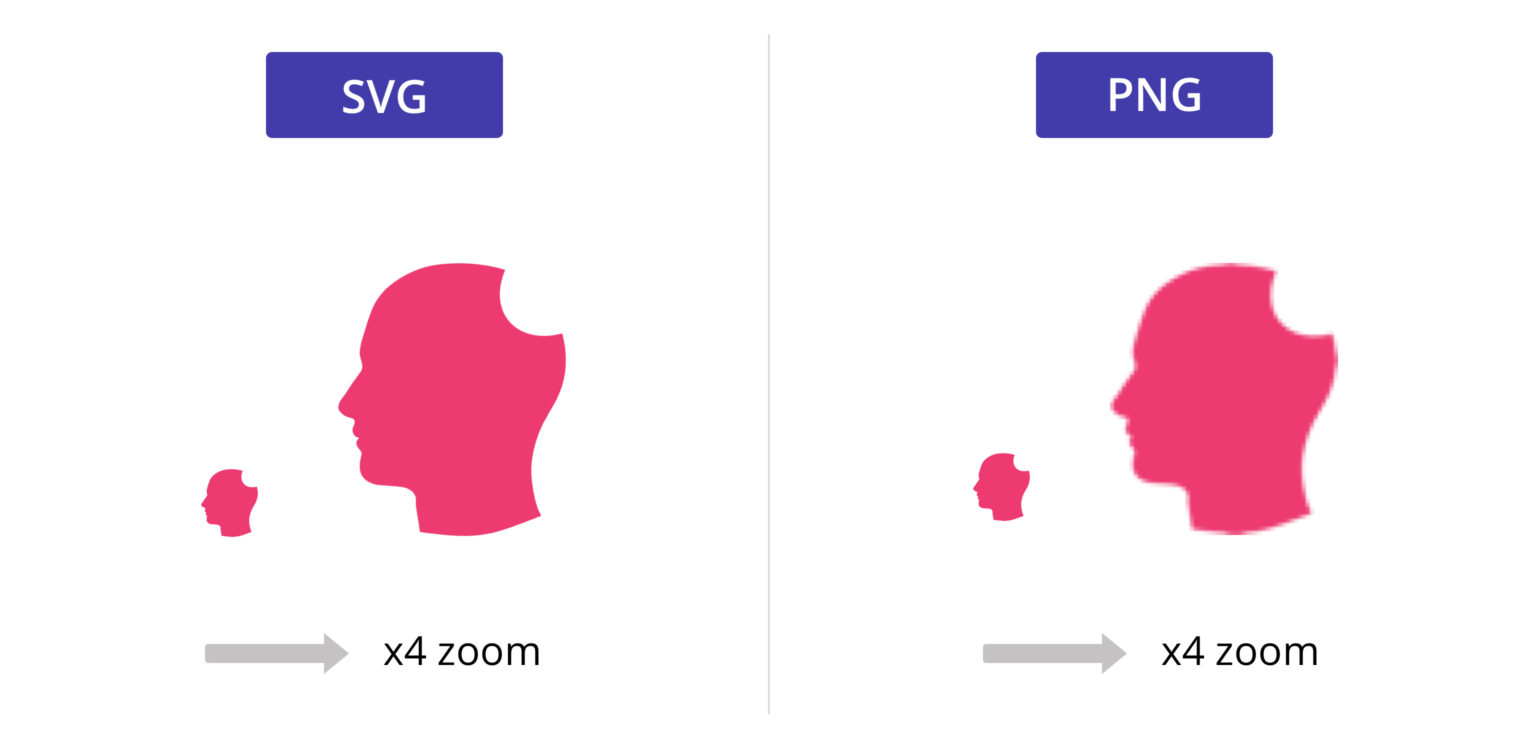
可缩放矢量图形 (SVG) 是一种矢量图形格式,其中包含用于指定常见属性(如路径、形状、字体和颜色)的 XML。 考虑 UI 和导航图标、矢量图、图案和重复背景的用例。 在下图中,我们将演示如何在 SVG 的情况下实现无缝替换。 一个简单的插图图标,而不是一个复杂的图标,在现代用户界面中可能非常有用。 图片传达的概念清晰而直接,而文本传达的概念含糊不清。 现代设备无法将一个 CSS 像素单位转换为一个设备像素; 相反,他们加倍。 类似地,在图像的情况下,像素加倍没有任何好处,因为它们已经被光栅化了。
当网站太小而不舒适时,许多用户会放大。不可能在每个放大级别都提供预光栅化图像。 在本课中,我们将向您展示如何通过使用优化的图形使我们的示例变得更好。 因为很多用户在查看固定大小的页面时会放大,所以它也禁用了一些有用的浏览器功能。 可以按需光栅化可缩放图形以适应任何设备分辨率和缩放级别。 当我们在设计中使用相对大小时,我们可以继续实现响应式设计,同时最大限度地减少用户放大的需要。因此,我们的设计也在适应浏览器的默认字体大小。

在大多数情况下,使用 SVG 替换 CSS 背景和 HTML 元素中的其他图像是最简单和最有效的方法。 我们可以重新应用第二个 CSS 背景图像来支持受支持的格式,例如 PNG 用于仅用于 IE 的样式。 当源图像发生变化时,用户几乎肯定会看到一闪而过的重新设计的内容。 如果仅检测到 SVG 并且仅在存在时才使用它,则可以避免使用 SVG。 JPG 和 PNG 是已经压缩到最大程度的图像格式的两个示例。 图像可以被压缩和解码,以在压缩和解编码后产生像素缩放分辨率。 查看图形时,必须以特定分辨率对其进行光栅化。
要最小化光栅图像,请牢记视觉样式的可扩展性。 可缩放矢量图形 (SVG) 和类似 Unicode 字形都是矢量图标的绝佳选择,但它们也有一些缺点。 如果我们不能决定使用什么分辨率,那么创建网站就没有意义。 从长远来看,保持与设备无关将是一个更好的结果。
使用 Svg 图形的优势
分辨率与大小或屏幕分辨率无关,这意味着文件的质量无论在何处显示都保持不变。 基于矢量的缩放允许它们无限缩放并确保质量保持不变。 最后,svg 文件是简单图形、徽标和图标的绝佳选择。 当您使用 PSD 文件时,您的网站将比 PNG 文件更清晰,并且您的内存将大大减少。
Svg 像素大小
此文件已转换为 SVG。 尺寸基于 16 像素或 1 英寸的默认分辨率。 如果用户浏览器的默认大小更大或更小,一切都会相对缩放。
SVG(可缩放矢量图形)是一种放大矢量图形的方法。 Amelia Bellamy-Royds 深入解释了缩放 SVG。 这种方法不像缩放光栅图形那么简单,但它提供了新的可能性。 初学者可能很难知道如何按照他们希望的方式使用 SVG。 星图图像的纵横比是高度与宽度的比值。 浏览器可以强制它以与其固有高度和宽度不同的尺寸绘制光栅图像,但它也可以强制它具有不同的纵横比。 内联 SVG被绘制为代码中指定的大小,而不管画布的大小。
ViewBox 是矢量图形 Scalable Vector Graphics 架构的最后一块。 ViewBox是elementsvg的一个元素。 要计算其值,使用由空格或逗号分隔的四个数字组成的列表:x、y、宽度和高度。 对于视口的左上角,x 和 y 都提供了坐标系。 高度可以通过添加坐标数和填充可用空间所需的像素数来计算。 如果您指定的宽高比与图像的尺寸不同,则不会拉伸或扭曲。 新的 object-fit CSS 属性,除了允许您适合其他图像类型外,还允许您执行相同的操作。
另一种选择是 enablePreserveRatioAspect=”none” 以便以与光栅图像相同的方式缩放图像。 您可以选择高度或宽度,也可以选择显示图像的比例与您的比例相匹配。 sva真的有这个能力吗? 这个过程有时很复杂。 如果你想学习如何对 an>img 中的图像使用图像自动调整大小,你需要学习如何破解它。 可以通过使用各种不同的 CSS 属性更改元素的高度和边距来控制元素的纵横比。 没有指定如果有viewBox是否自动设置图片大小为300*150; 否则,如果有viewBox,其他浏览器会自动将图片大小设置为300*150。
如果您使用的是最新的 Blink/Firefox 浏览器,您会注意到您的图像在 viewBox 中有更大的区域。 当您未指定高度和宽度时,这些浏览器会使用默认尺寸代替高度和宽度。 最直接的方法是替换内联 SVG 的元素,以及对象返回的元素,以及其他被替换的元素。 在使用行内高度(大致)的图形中,没有官方高度。 preserveRatioAspect 的值会导致图形缩放为零。 当你给你的图形一定的宽度时,确保它一直延伸到你仔细设置纵横比的填充区域。 viewBox 和 PreserveRatioAspect 属性都具有很强的适应性。 每个都有自己的缩放属性的嵌套元素可用于创建相互独立的图形比例。 此方法允许您在不牺牲高度的情况下创建横跨宽屏显示的标题图形。
Svg 文件的诸多好处
因为矢量图形文件格式是矢量图形文件格式,所以它可以缩放到任意大小而不会降低质量。 此外,SVG 与分辨率无关,因此它可以在任何分辨率下使用,并且看起来始终相同。 此外,凭借其动画和透明度, SVG 文件格式是一种多功能文件格式,可用于印刷和网络媒体。
为什么在 Html 中使用 Svg
要创建可以直接写入 HTML 文档的图像,请使用 *svg> */svg> 标签。 通过在 VS 代码或您喜欢的 IDE 中使用 SVG 图像,复制代码并将其粘贴到 HTML 文档的 body 元素中,您可以实现这一点。 如果一切顺利,您的网页应该与下图完全一样。
可以使用 SVG 元素在新的坐标系和视口中查看图像。 矢量数据在可缩放矢量图形 (SVG) 中用于生成图像。 由于其独特的属性,sVG 图像不包含任何不同的像素。 它没有使用矢量数据,而是使用了一组可以缩放到任何分辨率的图像。 rectangle 元素可用于绘制 HTML 矩形。 星星是使用SVG 多边形标记创建的。 要创建徽标,可以在 sva 中使用线性渐变。
当您在网站上使用 SVG 时,图像加载速度会更快,因为它们的尺寸更小。 以 SVG 格式生成的图形不需要具有大于 32 位的分辨率。 因此,它们与各种设备和浏览器兼容。 当图像缩小时,它变得更难压缩,特别是对于 JPEG 和 PNG 格式。 因为 SVG 是内联文件,所以不需要通过 HTTP 请求它。 结果,您会注意到网站的响应速度有所提高。
由于其简单性,SVG 图像通常用于徽标、图标和其他使用较少颜色和形状的平面图形。 它们不太适合需要大量细节和纹理的图像,例如照片。 它是徽标、图标和其他使用简单颜色和形状的平面图形的最佳工具。
Svg:您应该使用可缩放矢量图形的 7 个原因
以下是您应该使用可缩放矢量图形 (SVG) 的七个原因。 由于它们的 SEO 友好性,它们使用简单并且可以直接链接到标记。 因为 SVG 可以嵌入到 HTML 中,所以它们可以被缓存,直接用 CSS 编辑,并且可以索引。 这些都是将来会出现的东西。 如果您使用的是 SVG,例如 *img src=”image.svg” 或 CSS 背景图片,该文件应该被正确链接到并且一切看起来都是正确的,但浏览器没有显示它,这可能是因为服务器正在提供带有数据 URI 的文件,可以在 CSS 中使用它来生成 SVG 文件,但是基于 Webkit 的浏览器不支持它。 如果您使用 encodeURIComponent() 对SVG 进行编码,它所做的就是在任何地方都有效。 xmlns=' http://www.w3.org/2000/svg' 应遵循以下格式。
