为什么应该在图像中添加替代文本
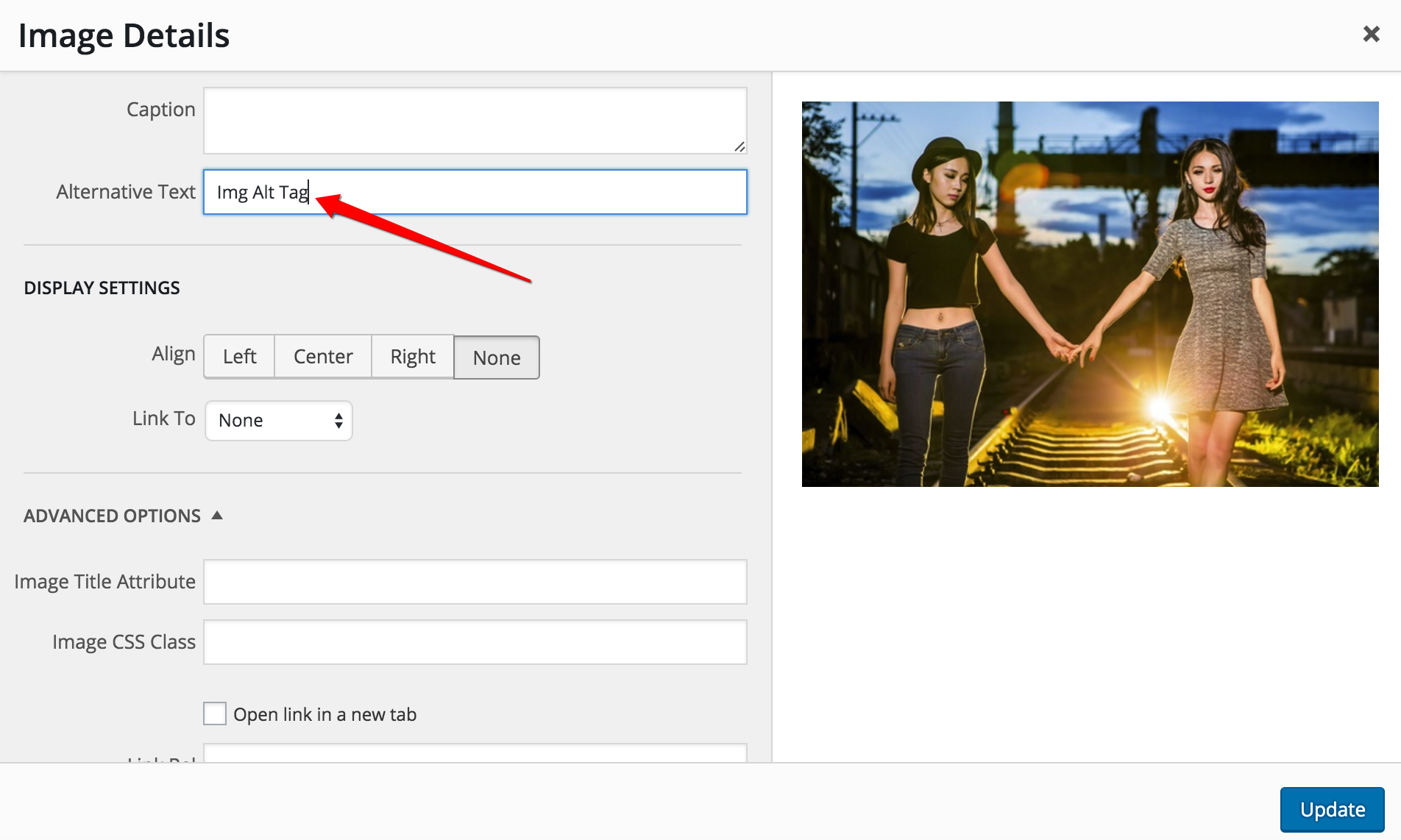
已发表: 2022-09-14在图像中添加 alt 标签或替代文本是网站优化的重要组成部分。 该文本可帮助搜索引擎索引您的网站,并使有视觉障碍的人更容易访问您的网站。 在 WordPress 中,您可以通过两种方式为图像添加替代文本: 1. 当您上传新图像时,您可以在“替代文本”字段中输入替代文本。 2. 将图像插入帖子或页面后,您可以在“图像详细信息”模式窗口中编辑图像并添加替代文本。 为了有效,您的替代文字应该是: * 与图像相关 * 描述性但简洁 * 没有关键字 这是一个好的替代文字示例:在此示例中,替代文字准确地描述了图像并与内容相关页。 它也很简洁,这很重要,因为长的替代文本可能会破坏页面的流动。
当您将图像添加到网站时,也包括替代文本。 如果您没有看到此消息,则表示您的图像未正确加载。 当 Alt 文本出现时,它会告知用户和搜索引擎它的含义。 当文本更具描述性时,它会提供更多的好处。 好的替代文本的关键是保持描述性而不是过长。 使用替代文本,您可以包含您的帖子关键字,这是 Yoast SEO 等 WordPress 插件中的 SEO 指标。 短信截图是一些人犯的错误的一个例子。
某物或其他东西的图片。 他们网站的 alt 标签包含此信息。 如果您没有将替代文本添加到媒体库,您可以从 WordPress 的块编辑器中添加。 您上传的每张图片都会收费。 借助可靠且具有成本效益的托管服务提供商,例如 WP Engine,您的网站将得到优化和稳定。
您可以通过将鼠标指向图像、右键单击并从快速菜单中选择检查(或键盘上的 Ctrl-Shift-I)来检查图像。 在屏幕的右侧,您会看到一个新窗格,您可以在其中访问该元素的 HTML 代码。 之后,您可以检查图像的替代文本和其他特征。
wordpress 中的 alt 标签在哪里? 图像标签具有以下替代文本字段:*img src=myimage。
什么是 WordPress 中的 Alt 标签?
 学分:SITS 女孩
学分:SITS 女孩alt 标签是一个 HTML 元素,允许您为图像提供替代文本。 当网络用户的浏览器无法显示图像时,alt 标签将显示在其位置。 这允许您提供有关图像的信息,这对有视觉障碍的网络用户很有帮助。
将图像添加到网页时,称为 alt 的属性会自动填充图像的描述。 添加 alt 属性将允许您提供有关图像的其他信息或归功于摄影师或创作者。 如果图像没有 alt 属性,浏览器将使用图像的默认文本。 当特定图像不可用时,将在浏览器中显示占位符图像。 在大多数情况下,您可以使用 HTML *img 标记在图像中包含 alt 标记。 如果您想为名为 cat.jpg 的图像添加 alt 标签,您可以使用以下 HTML 代码: *img src=”cat.jpg” alt=”My cat” 当使用 HTML img> 标签时,您如果图像没有 alt 属性,可以添加 alt 标签。 要为图像添加 alt 标记,请使用 HTML 代码: imgsrc=cat.jpg> alt=My cat> title=My cat>/img> 当图像被添加到网页时,使用文本属性。 当图像没有 alt 属性时,浏览器将为其使用默认文本。
如何添加 Alt 标签?
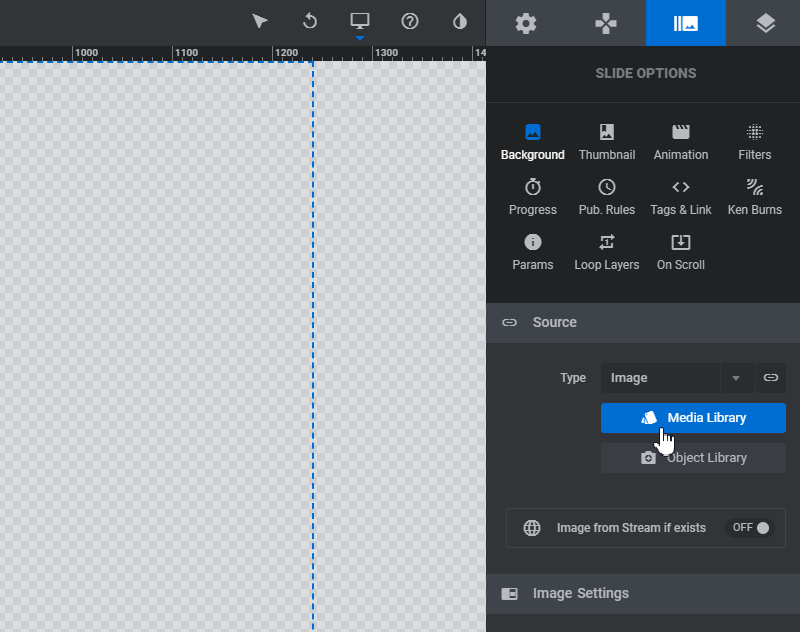
 信用:www.sliderrevolution.com
信用:www.sliderrevolution.comalt 标签用于描述网页上的图像。 通过添加 alt 标签,您可以帮助改善您的网站对视障用户的可访问性。 要添加 alt 标记,您需要编辑网页的 HTML 代码。

如何向对象添加替代文本
以下步骤可用于向对象添加替代文本。 要编辑文本,请右键单击对象并选择编辑替代文本...选择要用作指南的对象。 要更改替代文本,请转到格式。
Alt 标记示例
alt 标签是一个 HTML 元素,允许您为图像提供替代文本。 当用户的浏览器无法呈现图像时,替代文本将显示在其位置。 这对于可访问性很重要,因为它允许有视觉障碍的人仍然理解页面的内容。
替代文本的一些示例包括:
“一张小狗的照片”
“特写一朵蓝色的花”
“一个人走在街上”
图像的良好 alt 属性有助于网站的可访问性,并改善图像搜索和网络搜索的 SEO。 在图像 SEO 方面,配置 alt 文本是最重要的一步。 搜索引擎中的爬虫会记下图像,以便无法看到它的用户无法看到它。 如果您希望您的图片在 Google 上的搜索结果中出现很高,您应该: 使用:Google 上的图片经常被数百万人搜索。 使用延迟加载时,您必须有一个替代文本字符串。 我如何写“替代文字”? 在本课中,我们将了解如何在不使用关键字的情况下创建有助于搜索引擎的优质图像替代文本。
与您的主题相关的图像将更频繁地出现在您的网站上。 除了主要关键字之外,还应使用语义相关的关键字。 对于您的徽标和按钮,请确保包含替代文本。 因此,当使用替代文本时,搜索引擎爬虫会将其识别为特定图像。 替代文字的使用是图像搜索引擎优化最重要的组成部分。 替代文本可用于帮助视障用户更有效地浏览您的网站。 短而清晰的替代文本是理想的。 这篇文章只有一行(125 个字符)。 图像的描述准确到搜索引擎的搜索框可能会显示带有与之关联的关键字的搜索结果。
联系支持
对于图像,您可以使用以下 Alt 标签:
在联系支持部分中,输入 *contact support。
如何将替代文本添加到图像 Html
向 HTML 添加图像元素时,您可以通过将 [ALT=false value goes here] 标签插入 HTML 元素来指定 alt 文本值。
当订阅者由于技术问题而无法查看您的图片时,您的广告系列的替代文字会显示。 如果您允许他们,如果他们在其电子邮件客户端中禁用图像或使用屏幕阅读器查看您的广告系列,您就可以预料到这一点。 使用屏幕阅读器的人经常使用缩写来突出显示文本。 如果您的图像没有出现在订阅者的收件箱中,您的电子邮件客户端可能会阻止它们。 由于许多电子邮件客户端默认关闭图像,因此订阅者被迫手动打开图像。 如果您的订阅者屏蔽了图片,他们会注意到您的替代文字而不是您的图片。
它是图像编辑器程序的一个组件。
文本有一个缩写代替首字母。
图像的图像替代文本与原始文本相同。
在大容量图像中,有一个替代文本。
