为什么应该使用 Elementor 自定义小部件
已发表: 2022-03-17今天,我们将讨论 Elementor 自定义小部件以及它们如何提升任何网站的类型和大小。
在十几个流行的拖放式 WordPress 页面构建器中,Elementor 是最直观的。 这一事实使其成为开发人员和非专业人士最受欢迎的页面构建器。 借助额外的工具(主题、自定义小部件和插件),设计网站变成了一个几乎不涉及技术步骤的创造性过程。
但首先,让我们从基础开始。
什么是小部件?
小部件是任何 Elementor 网站的核心元素。 它们是您设计的构建块,可以轻松插入到任何位置的任何页面中。 小部件可以负责某些任务,例如在模块之间创建额外空间、嵌入图像或插入标题。 或者他们可以帮助您创建高级内容元素。 小部件可以代表任何东西,从简单的段落和按钮到滑块、帖子轮播、价格框、产品列表等等。
目前,Elementor 的免费版本包含 30 多个标准小部件,以及 14 多个与您的主题相关的小部件(页眉、页脚、404 页面等)。

此外,如果您使用带有自己的小部件的插件(例如 WooCommerce 或任何自定义小部件库),您还将在 Elementor 菜单中看到它们:

关于 Elementor 的自定义小部件
Elementor 的大受欢迎不仅取决于灵活的拖放界面。 尽管该插件对于新手用户来说非常直观,但它为专业开发人员提供了制作自定义 Elementor 解决方案的功能。
第三方 WordPress 开发人员利用这个机会使用 Elementor 自定义小部件创建自己的插件。 它们对零编码知识的用户和寻求先进且随时可用的解决方案的专业人士都有帮助。
如果您想知道为什么应该为 Elementor 提供额外的付费或免费插件集合,请进一步阅读。
为什么使用 Elementor 自定义小部件?
1. Elementor 小部件的无限选择
WordPress.org 库使用 Elementor 自定义小部件计算了数十个插件。 它们中的大多数都是通用解决方案,因此它们的元素对所有类型的网站都很有用。
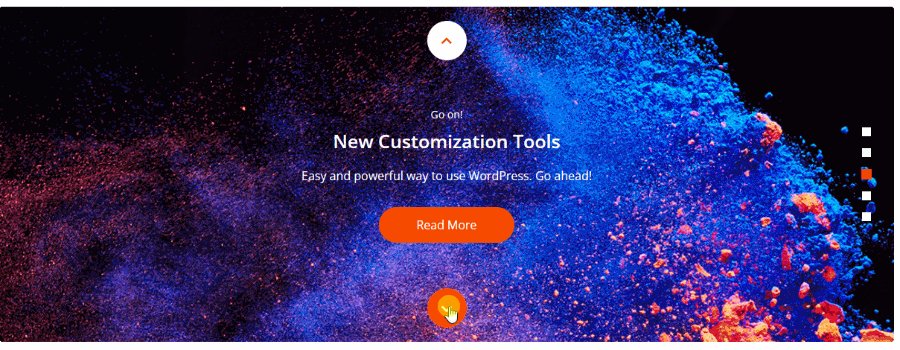
例如,主页媒体滑块小部件:

您可以在此类插件中找到的其他常见小部件是:
- 发布显示小部件(列表、网格等)
- 计数器和倒计时
- 价目表和价目表
- 时间线
- 谷歌地图
- 翻盖盒
- 社交媒体小部件
- 弹出窗口等等。
与此同时,一些 Elementor 插件提供用于特定目的的小部件,例如在线购物、构建网站布局等。
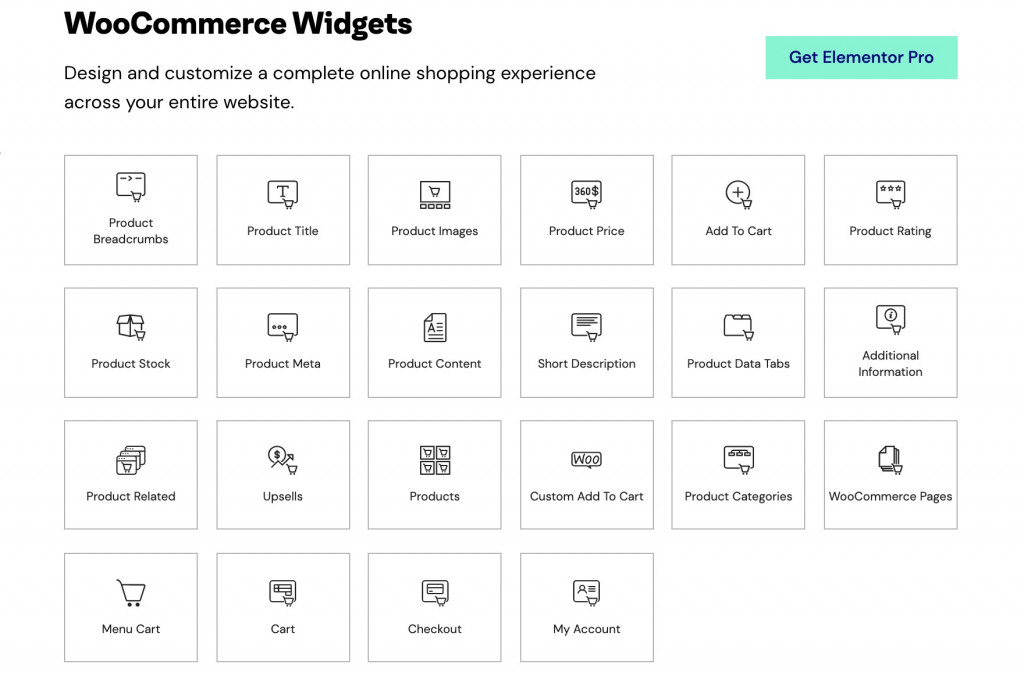
最常见的面向 WooCommerce 的小部件是产品标签、产品列表、产品轮播、类别、滑块、迷你购物车和菜单。

资料来源:高级插件
此外,还有一些插件通过创建单独的小部件与 Elementor 集成。 例如,我们的 MotoPress 酒店预订插件提供免费的 Elementor 集成插件,允许您将预订表单小部件添加到任何网站区域。
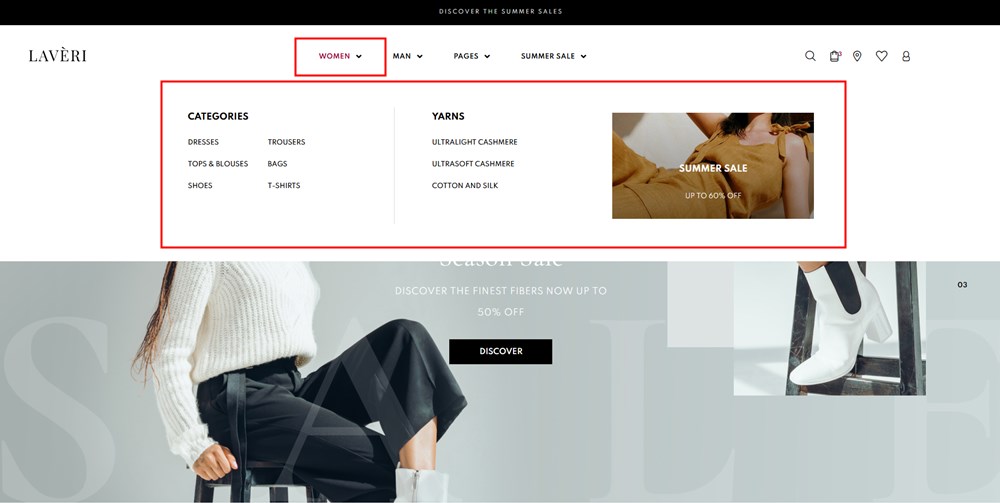
另一个值得一提的插件是Stratum Elementor Mega Menu 。 就像酒店预订一样,它作为一个小部件提供,让您可以直接在页面构建器中编辑大型菜单的外观。

2. 增强功能
对于专业网站,它们的每个元素都旨在服务于特定目标(例如行动呼吁、预订向导、产品列表等)。 在许多情况下,一个元素包含多个目标。 但是基本的 Elementor 小部件并不是为了在一个元素中容纳多个内容。
例如,您需要在企业主页上插入推荐。 除非您购买了 Elementor PRO,否则您无法访问高级推荐小部件,只能使用其免费模拟。 您希望至少有三个用户推荐,但您还希望节省页面空间。
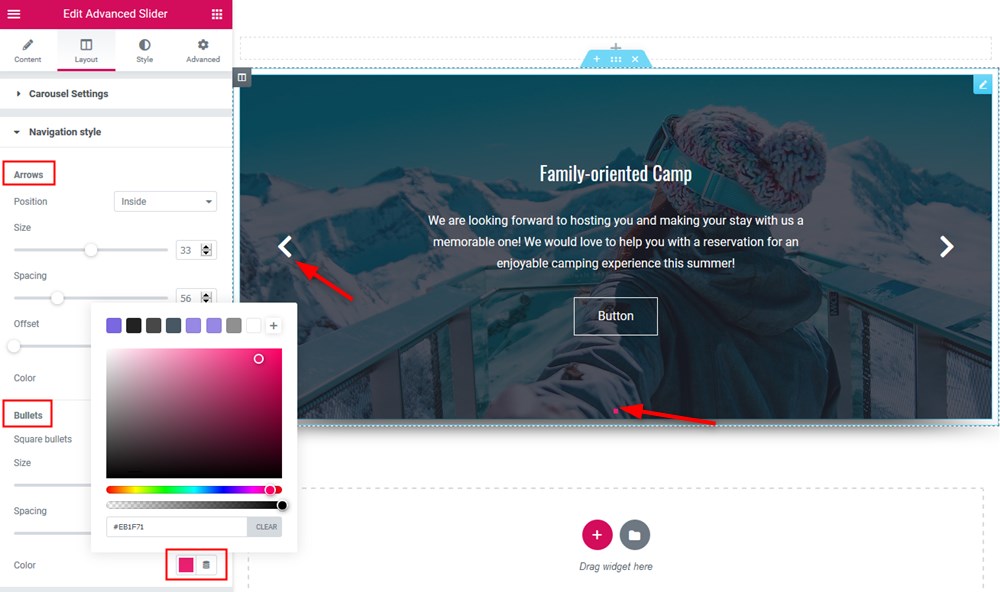
最好的解决方案是使用带有轮播布局的小部件。 显然,免费的推荐元素不支持这种格式。 但幸运的是,您可以在Stratum等插件中找到相同的小部件:

3. 高级造型
高级功能带有扩展的样式选项。 这些是存在自定义第三方小部件的关键原因。 您将在可视化拖放页面构建器中获得多种样式功能。 这些小部件易于使用且使用快捷,是每个初学者的福音,也是专业人士的时间助推器。

4.现成的模板
许多 Elementor 插件集合包括带有起始站点主题的库。 因此,通过购买一个插件,您可以获得专业设计的模板,您可以立即使用。 如果您只是初学者,这些模板将为您提供有关如何精美地完成页面设计的提示。
5. 节省专业开发费用
即使您购买了所有 Elementor 插件的 Pro 版本,与聘请专业人士相比,您在开发网站上花费的成本也更少。 显然,WordPress,尤其是 Elementor,需要初学者的学习曲线。 但是如果您熟悉该软件,您可以轻松地自己处理它。 WordPress 社区非常庞大,因此您会发现大量免费教程,介绍如何使用一个可靠的 WordPress 主题和一些插件制作网站。

对于为客户开发网站的自由职业者,Elementor 插件也很有用。 如果他们使用现成的小部件,它会促进并加快他们的工作流程。
前 5 名付费和免费 Elementor 插件
如果您想知道,这里是 Elementor 最好的免费附加小部件的快速选择:
Stratum Elementor 插件

Stratum 自 2020 年发布以来,已转变为极具竞争力的内容模块免费增值解决方案。 它是为数不多的 Elementor 免费插件之一,所有小部件都是免费的。 该插件允许您在其免费版本中使用所有 24+ 小部件,而一些扩展功能仅在高级版本中可用。 专业版以整个市场上最实惠的价格提供。
用户可能会发现 Stratum 有益,因为它提供了付费 Elementor Pro 小部件和免费 Elementor 小部件的精确类似物,但具有扩展功能。 Stratum 运行速度很快,不会降低您的网站速度,并且与其他 Elementor 插件完全兼容。
强调:
- 所有 24+ 小部件都是免费的
- 付费 Elementor PRO 的 6 个模拟小部件
- 模块继承了主题的视觉样式
- 先进的设计工具链
- Elementor 模板库集成
Elementor 的基本插件

Essential Addons的安装量超过 1 万次,在 Elementor 插件免费细分市场的竞争对手中提供了最多的安装量。 免费版提供 45 多个基本但功能丰富的元素,例如表单样式、帖子、社交媒体等等。 新小部件的数量不断增长。 该插件是轻量级的,并且由于“模块化控制”功能允许用户随时启用或禁用元素,因此不会降低您的网站速度。
使用 Essential Addons Pro,您可以访问超过 30 多个高级小部件,例如 Off-Canvas、Lightbox & Modal、Advanced Post & Gallery 小部件、视差效果、表单样式器等等。
此外,Essential Addons 的高级版提供了 100 多个现成的块。 您可以轻松地将这些模板导入您的页面并开始自定义并立即获得所需的结果。
强调:
- 面向营销的小工具
- 元素控制
- 表单样式元素
- 社会图标
- 7+ 扩展
Elementor 的高级插件

我们正在转向高级插件——另一个最好的免费 Elementor 插件。 PA Elementor 小部件更具可定制性,具有模块化结构,并支持禁用未使用的小部件以提高性能。 此外,该插件还拥有一些有趣的渲染选项。
大多数 PA 小部件,如谷歌地图、图像网格、进度条、价格表,都是免费的。 PRO 小部件列表包含更多有趣的元素,例如警报框、魔术部分、社交提要小部件等。
强调:
- 跨域复制粘贴
- 内容显示条件
- WooCommmerce 产品列表小部件
- 浮动效果
- 模板库
- 帖子和页面复印机
Elementor 的快乐插件

weDevs 的Happy Elementor Addons理所当然地被称为市场上最好的 Elementor 小部件之一。 该插件为 Elementor 社区中的常见设计问题提供了解决方案。 目前,该库包含 45 多个 Elementor 免费小部件,而高级包在顶部添加了 46 多个高级元素!
该插件支持与快乐模板的集成,这意味着您可以访问 400 多个设计预设。
强调:
- 跨域复制粘贴
- 400 多个现成的设计预设
- 无限部分嵌套
- 图像遮罩
- 浮动效果
- 条件内容显示
Elementor 的 PowerPack 插件

PowerPack是 60 多个创意小部件和扩展的集合,其中 30 个是免费的。 它们的范围从标题小部件到高级定价表和弹出窗口。 该插件提供了几个独特的小部件,您在 Elementor 的最佳免费插件中几乎找不到这些小部件。 例如,这些是餐厅价格菜单、团体轮播等。
此插件附带的另一个重要功能是白色标记。 您可以在建立客户站点和项目的同时维护您的品牌。
最后,PowerPack 提供了一个广泛的模板库,其中包含 150 多个即用型部分块。
强调:
- 页眉页脚生成器
- 魔杖功能
- WooCommerce 生成器
- 高级显示条件
- 架构标记小部件
- 自定义光标
回顾
在这篇文章之后,你不可能不使用 Elementor 自定义小部件。 如果您正在寻找更多 Elementor 解决方案,请查看:
