如何更好地在 WooCommerce 中添加产品并自定义它们? 带示例的综合指南
已发表: 2018-06-22销售计算机并通过追加销售实现利润最大化可能具有挑战性。 在本指南中,您将学习如何将产品添加到 WooCommerce。 然后,我将向您展示如何使用免费插件自定义 WooCommerce 产品页面。 您将看到带有 MacBook Pro 的 WooCommerce 计算机构建器作为示例。 最后,您将准备好在您的 WooCommerce 商店中销售可定制的产品并赚取更多利润。
️ 您是否发现 WooCommerce 的选项很差或添加产品时过于复杂?
今天,我将向您展示如何使用免费插件在 WooCommerce 中添加和自定义产品!
目录
- 如何添加 WooCommerce 产品 - 快速指南
- 自定义 WooCommerce 产品 - 计算机构建器示例
- 自定义 WooCommerce 计算机构建器产品页面
- 具有自定义字段的 WooCommerce 产品
- 关于插件的摘要和更多信息
如何添加 WooCommerce 产品 - 快速指南
让我们看看如何通过几个步骤创建产品:
WooCommerce 中的产品

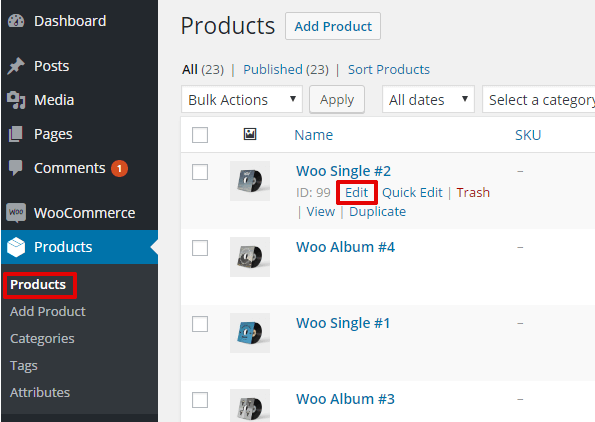
WooCommerce 产品列表 首先,转到“产品”菜单以添加、删除和管理您的项目。
添加或编辑产品
然后,单击添加新按钮或编辑现有产品。

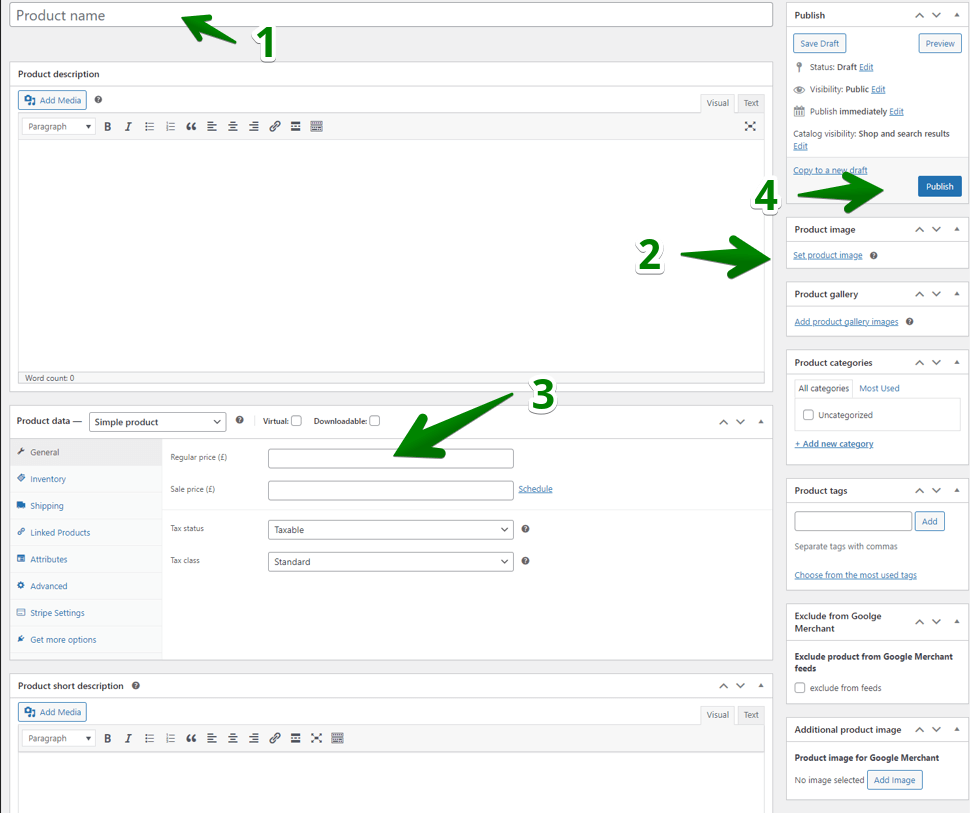
编辑 WooCommerce 产品 设置 WooCommerce 产品
现在,选择产品名称、描述和图像。 此外,转到“产品数据”部分以决定价格、库存、属性、税收等。

如何通过几个步骤添加 WooCommerce 产品 然后,发布新产品(或更新现有产品)。 就是这样!
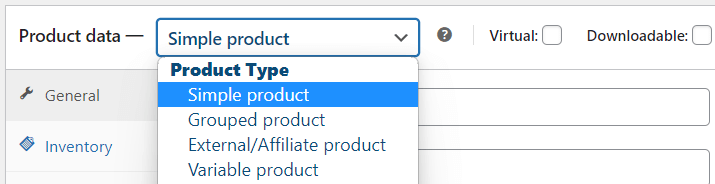
选择产品类型
您还可以选择产品类型:

WooCommerce 产品类型 产品类别和标签
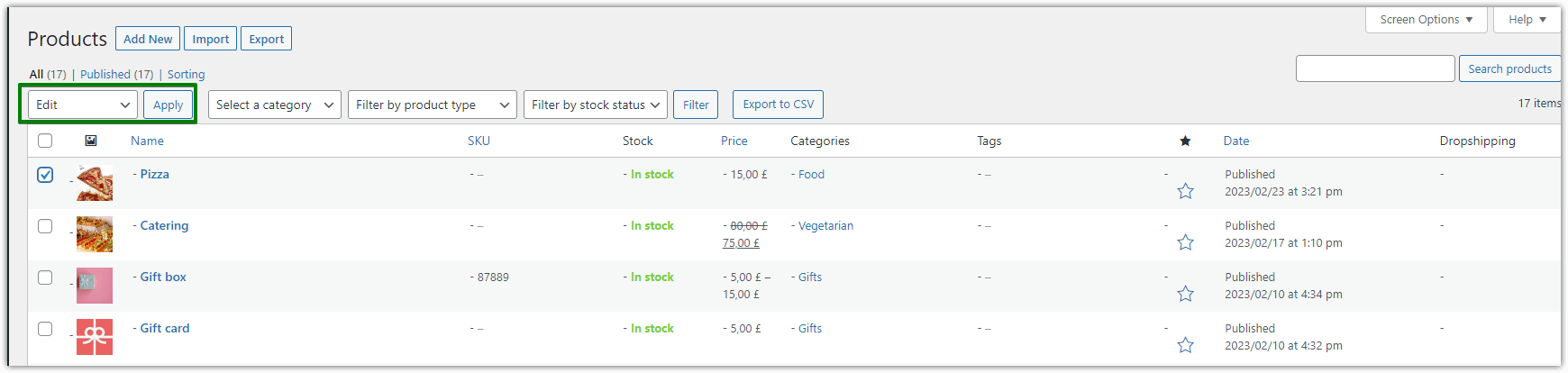
当然,您可以设置很多额外的东西,比如产品类别或标签,以更好地组织您的项目。 我想指出的是,您还可以使用主产品屏幕上的编辑选项更快地快速编辑一些产品数据:

编辑 WooCommerce 产品 如何在 WooCommerce 中定制产品?
️ 我想你已经准备好添加产品了。 感谢 WooCommerce 产品构建器,您可以准备产品并使用其他数据(如属性、标签和产品库)。
在下一部分中,我将向您展示如何使用自定义字段自定义 WooCommerce 产品以提供更多!
自定义 WooCommerce 产品 - 计算机构建器示例
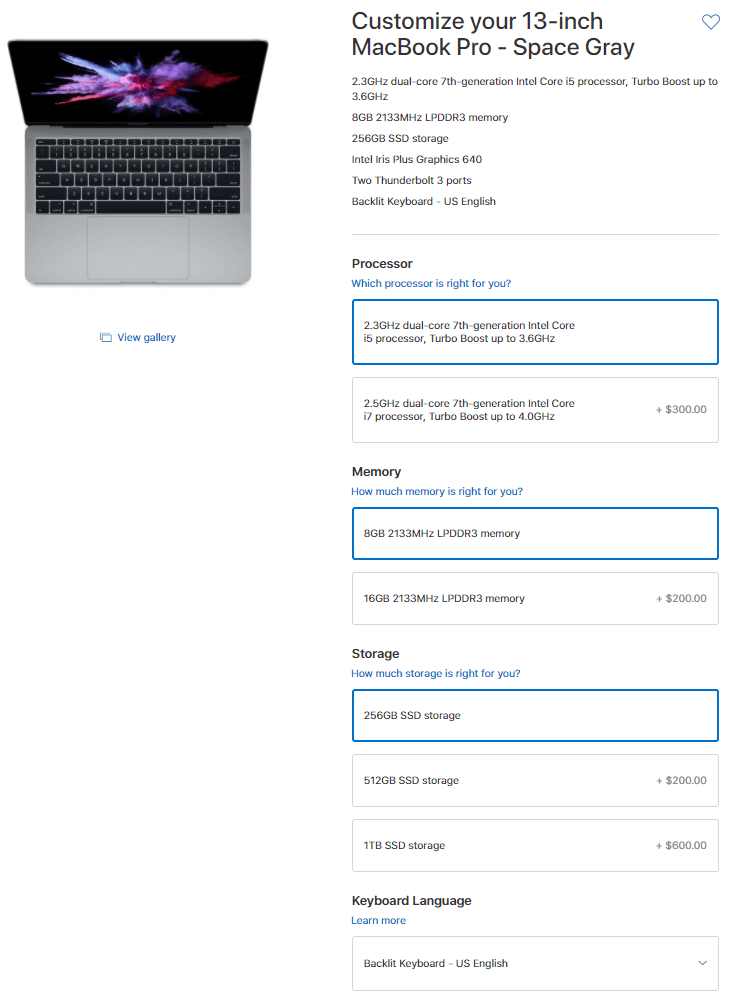
你上过 Apple 的网站吗? 通常,它们会让您选择要购买的计算机组件。
正如我所提到的,我决定使用 MacBook Pro 作为本指南的示例。 此时我们将处理一个真实的例子。
基本上,这就是他们的向导的样子:

我们将在本指南中以相同方式配置向导选项,以创建 WooCommerce 可定制产品 - 您的计算机构建器。
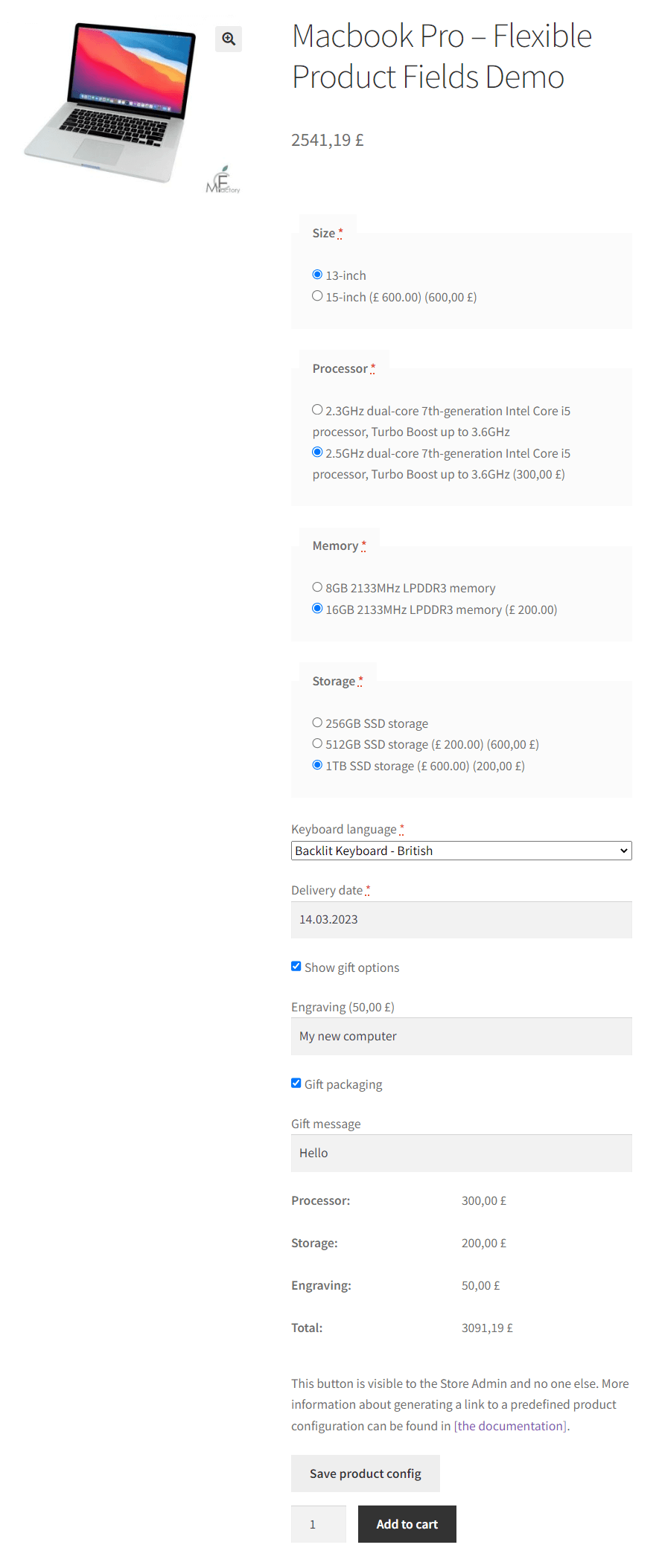
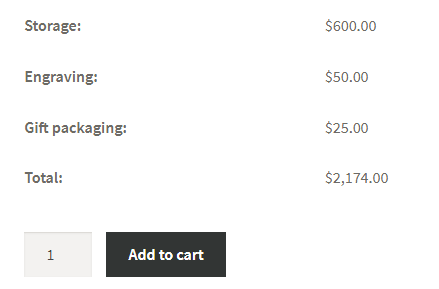
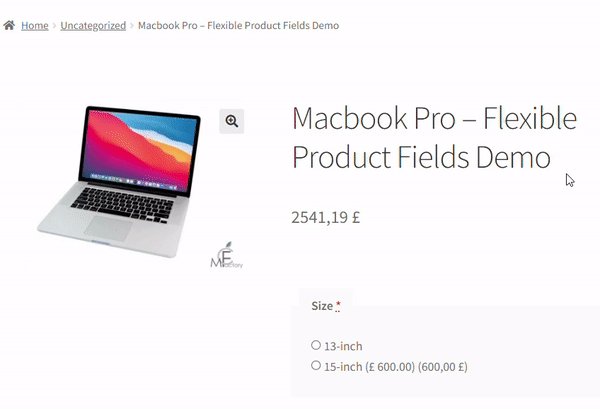
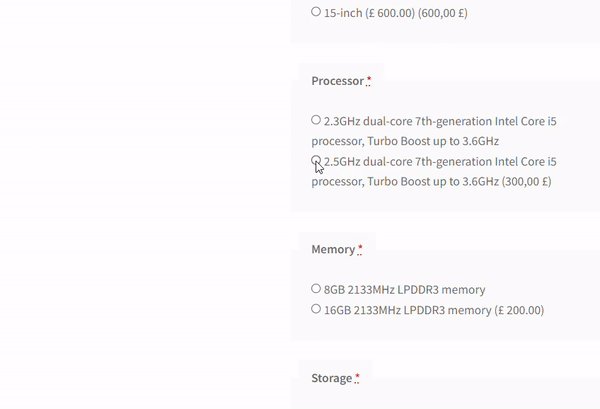
一旦我们配置它,它将看起来像这样:

显然,它看起来与 Apple 网站上的不完全一样。 这是基本配置,只是为了向您演示它是如何工作的。
在我们继续下一步之前,请看我想向您展示的另一件事:

当您在 WooCommerce 计算机构建器中选择一个选项时,会显示此计算器。
自定义 WooCommerce 计算机构建器产品页面
首先,您需要Flexible Product Fields ,我们的插件使店主能够向 WooCommerce 产品添加自定义字段和附加组件(并可选择对其收费) 。 我们将在本指南中使用此插件。
灵活的产品领域 WooCommerce
创建一个产品向导来销售雕刻、礼品包装、礼品信息、名片、邮票,并可选择对其收费(固定或百分比)。
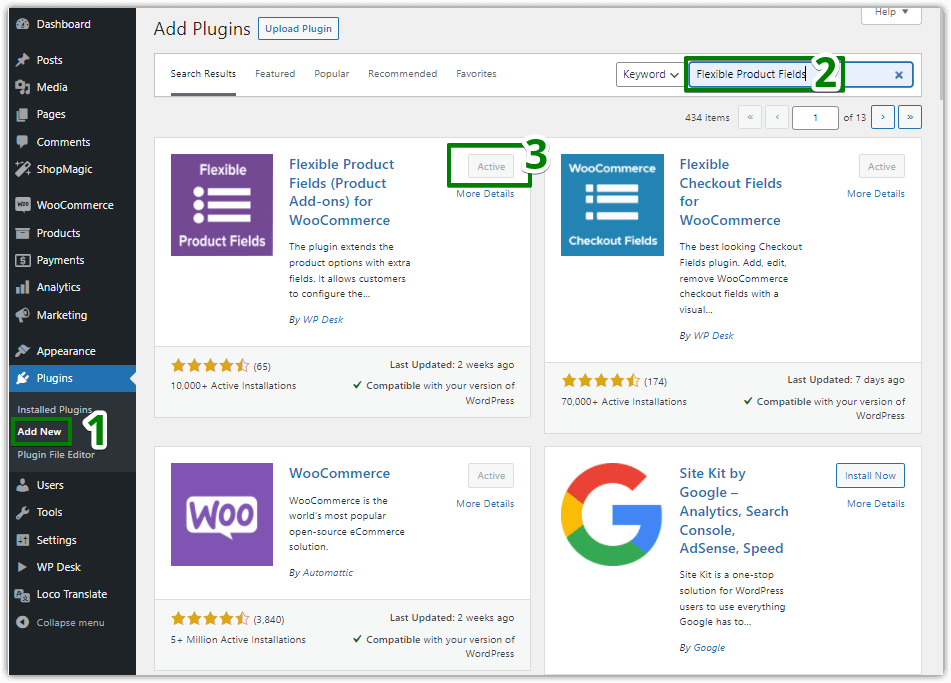
免费下载或前往 WordPress.org您可以从 WordPress.org 免费下载它,或直接从您商店的插件部分搜索灵活的产品字段安装它:

️ 要涵盖我们在此讨论的所有用例,您将需要插件的 PRO 版本。 简而言之,免费版不提供您向客户收取额外费用的选项。 但是,您可以检查 extra fields 方法是否符合您的需要。

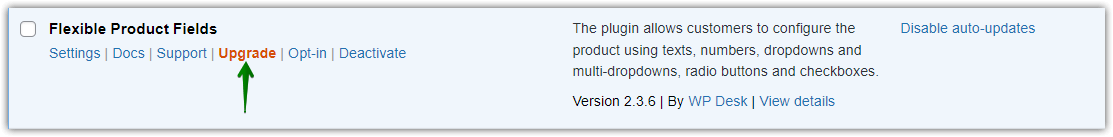
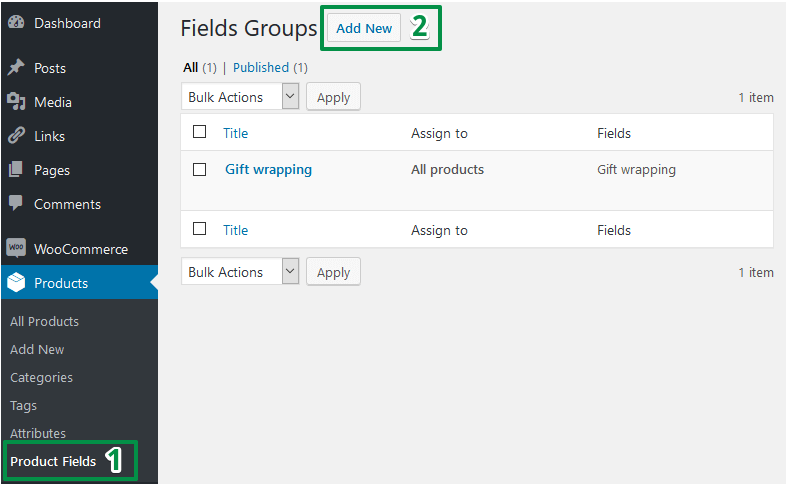
️ 安装插件后,让我们配置它。 在您的 WordPress 菜单 (1) 中选择产品 → 产品字段。 然后你需要添加一个新的字段组(2):

使用自定义字段自定义 WooCommerce 产品
最后,我们到达了字段配置部分。 我希望这篇文章对您来说很容易,因此,我将逐步指导您。 很快,你就可以在你的店里自己制作一个 MacBook 精灵了。
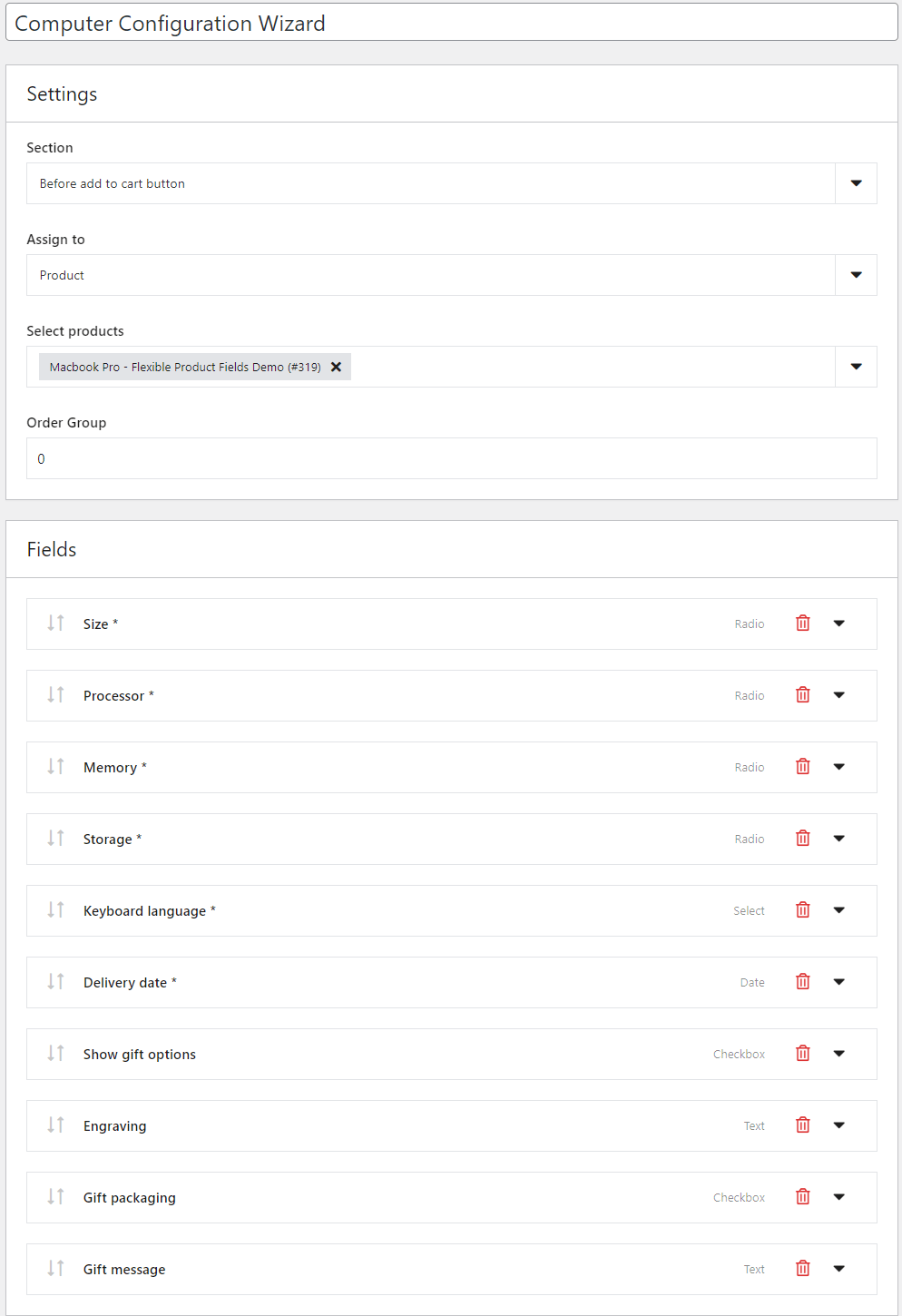
我们的 WooCommerce 计算机构建器的整体配置如下所示:

这对你来说可能看起来势不可挡,但别担心。 正如我所指出的,我将指导您逐步完成配置,以使用新字段自定义 WooCommerce 产品页面。 让我们开始吧!
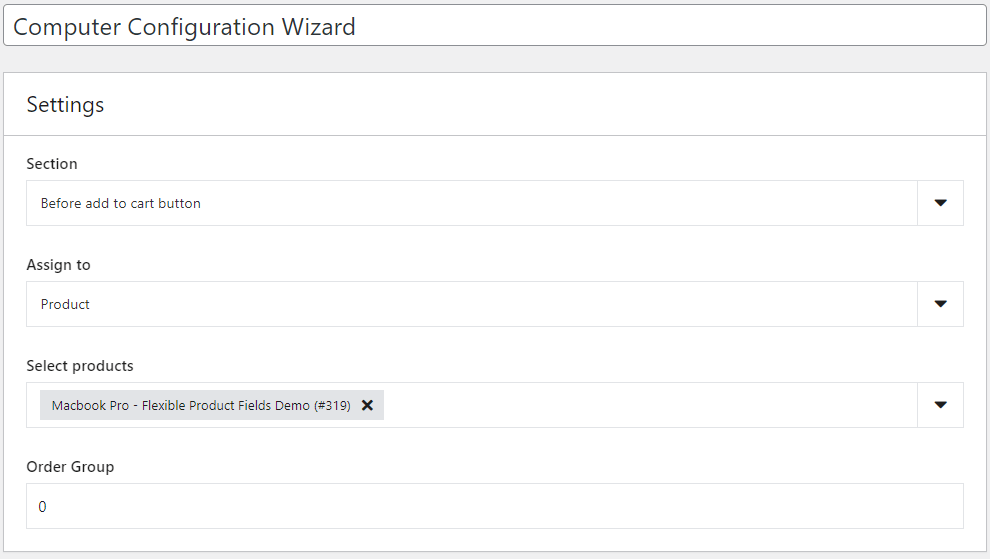
主要设置

在部分设置中,您可以选择在产品页面上显示字段的位置。
然后您可以将此组分配给:
- 选定的产品,
- 您商店中的所有产品,
- 或选定的类别。
此时,我将字段分配给产品 (MacBook Pro)。 它是免费版本中唯一可用的选项。 您可以对商店中的类别(例如计算机)使用分配。 在这种情况下,您将需要 PRO 版本。
最后,看看订单选项。 如果您向产品添加多个字段组,您可以设置它们的显示顺序。
添加字段
下一步是向我们的 WooCommerce 计算机构建器添加新的产品字段。 您可能已经注意到附加组件列表。 您必须将它们一一添加。

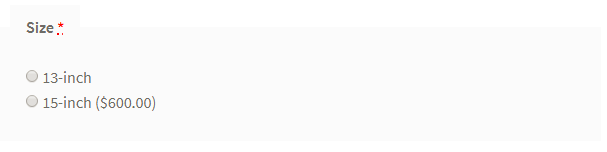
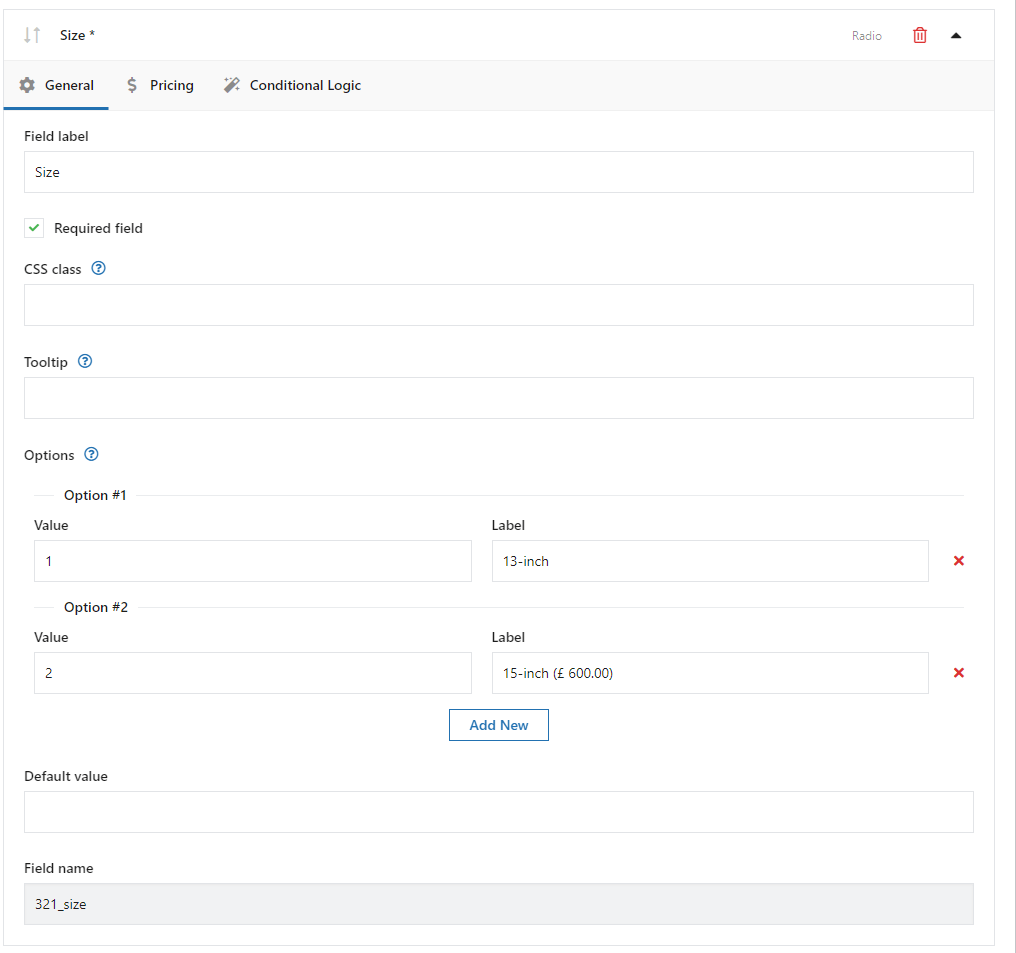
大小(无线电场)
为了提供尺寸变化,您需要配置无线电字段。

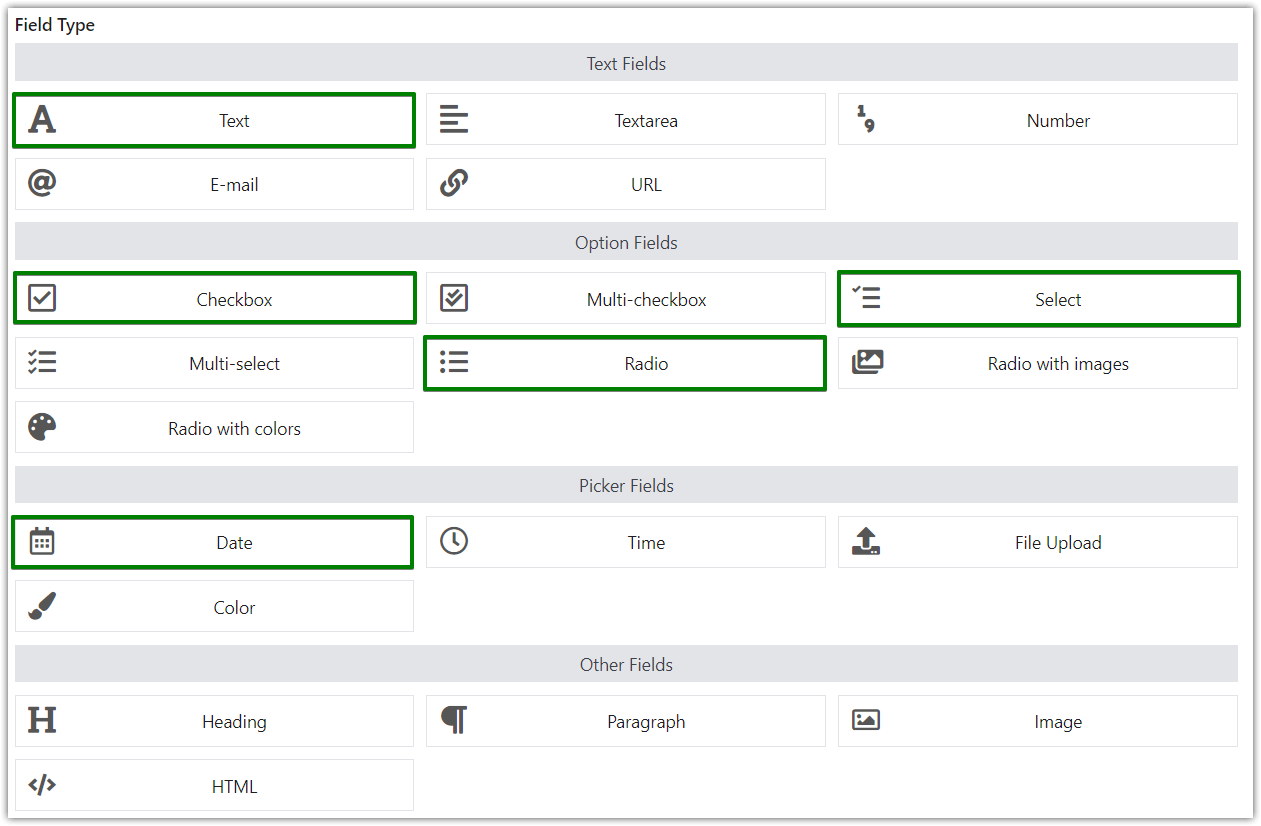
首先,在Label中输入字段名称。 然后从Field Type中选择Radio 。 Required是下一个选项。 您应该使用它,否则客户将能够在不选择尺寸的情况下下订单。 那么你怎么知道他们需要多大的尺寸呢?

迟早你可能想要按照你的方式设置字段的样式。 在这种情况下可以使用CSS 类选项。
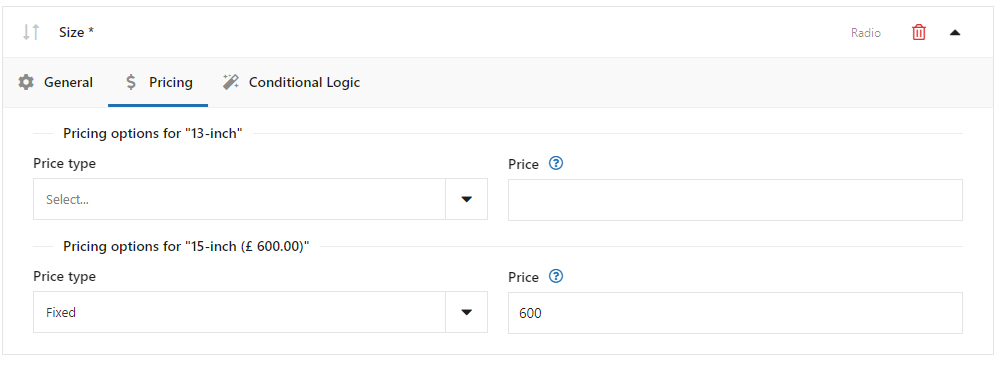
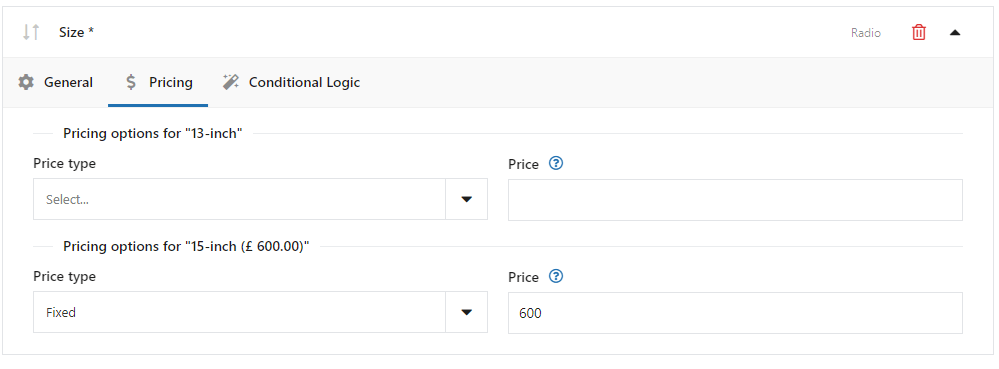
在“选项”部分,您最终可以配置要在商店中提供的尺寸。 在这种情况下,我们使用 13 英寸和 15 英寸尺寸。 第二个要多花 600 美元。 这是您设置它的方式:转到“定价”选项卡并添加额外价格:

我们不使用最后一个选项Conditional logic 。 但是,稍后我们将在我们的 WooCommerce 计算机构建器中使用它。

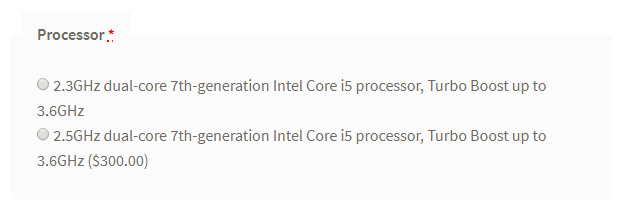
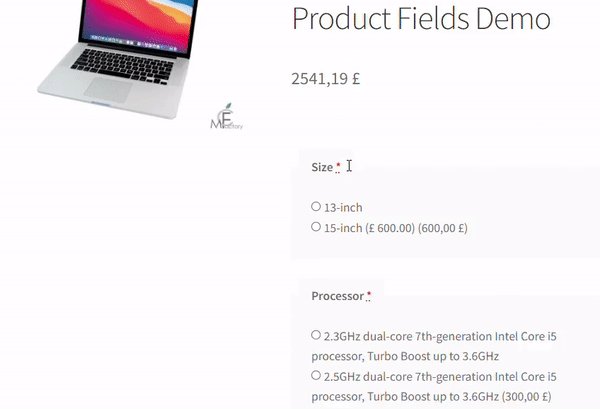
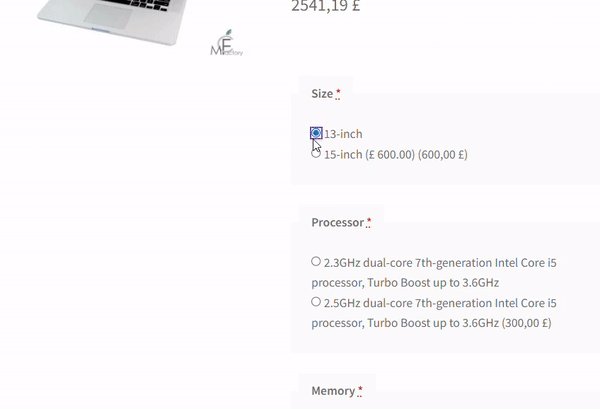
处理器(无线电领域)

Processor也是一个单选字段,您可以像Size字段一样配置它。 为所选选项添加额外价格也是如此。

虽然在Size中值和标签都相同,但我们在这里使用不同的值和标签。 值仅对商店管理员可见并存储在数据库中。 标签在产品页面上对客户可见。
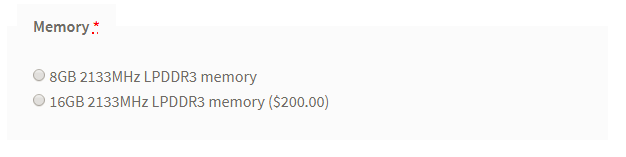
内存(无线电场)

这次你就知道了。 您只需向我们的 WooCommerce 计算机构建器提供内存选项。 以与前面步骤完全相同的方式进行。
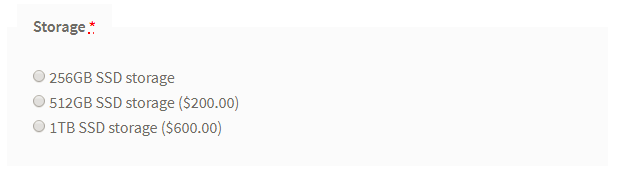
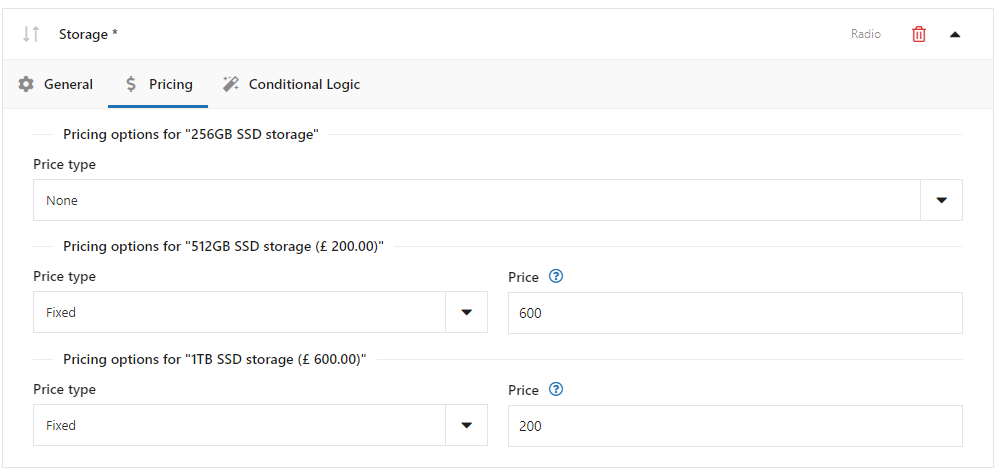
存储(无线电场)

您已经知道如何配置此单选字段 唯一的区别是您必须添加 2 个额外的价格。 看:

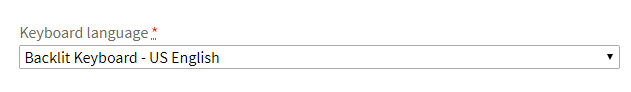
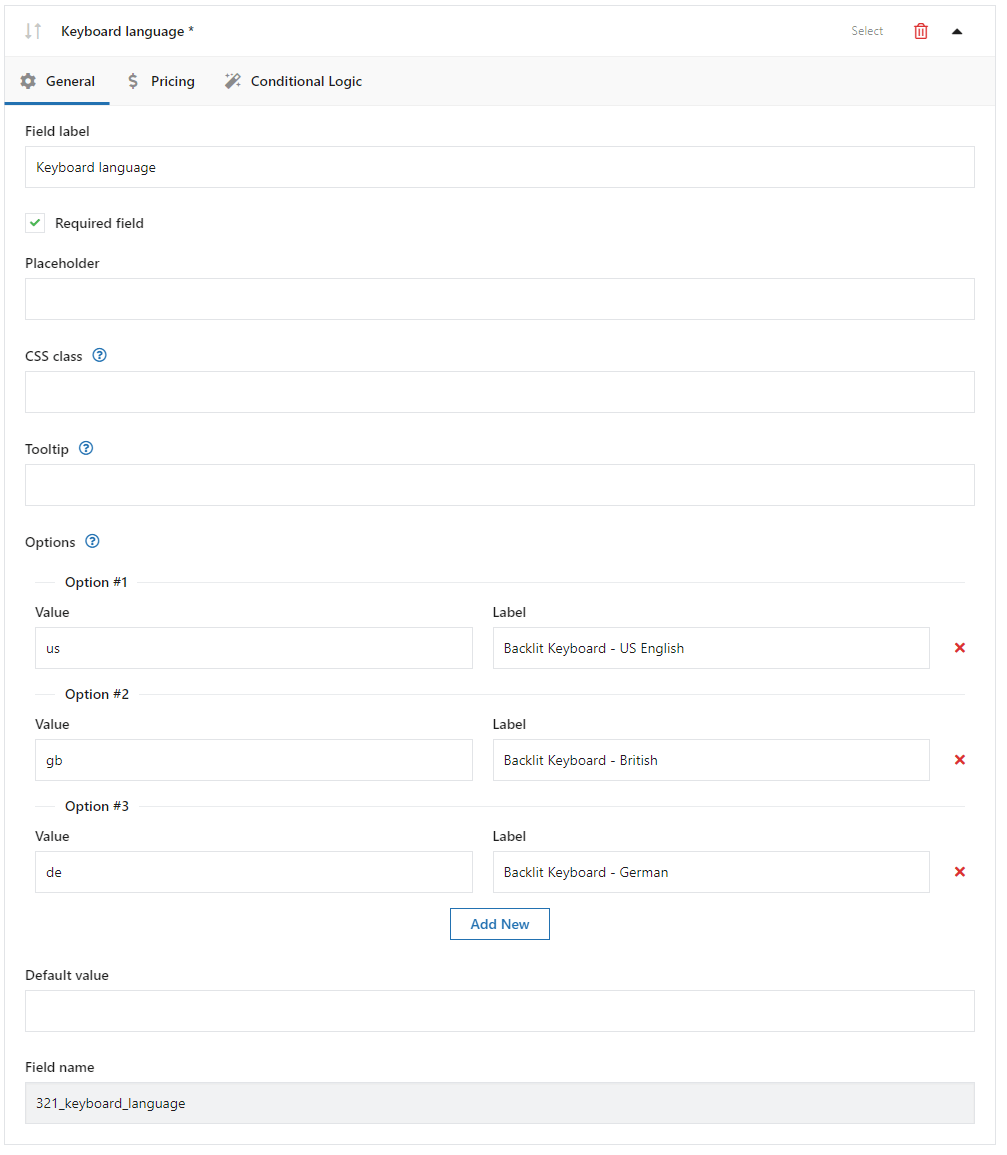
键盘语言(选择字段)

这次你将配置一个新的字段类型:选择字段。
配置与上一个非常熟悉。 主要区别在于字段类型中的选择。

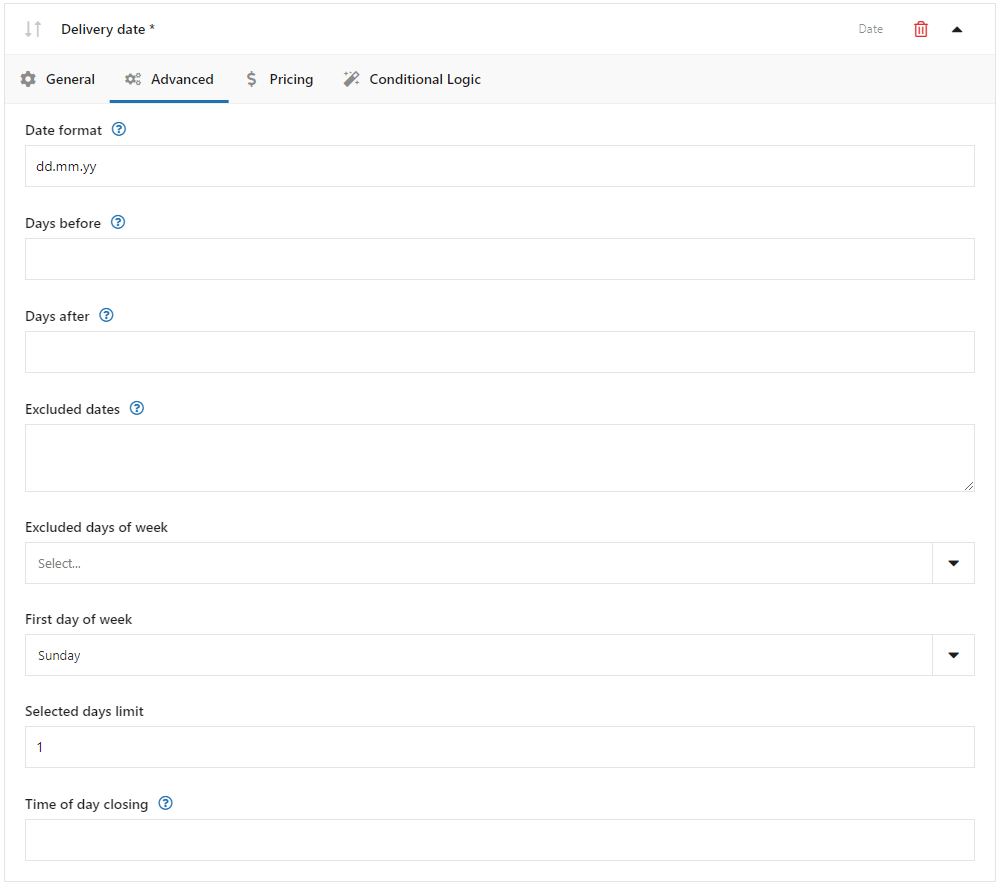
交货日期(日期字段)

在这里您可以看到另一种字段类型。 这是日期字段。 常规设置与之前的设置非常相似,但“高级”选项卡中有一些附加功能:

️ 一些特点是:
- 日期格式
- 几天前
- 几天后
通过几天前和几天后,您可以设置可供客户选择的日期时间范围。 当您提供产品雕刻时可能会有用,因为您需要时间来制作它。
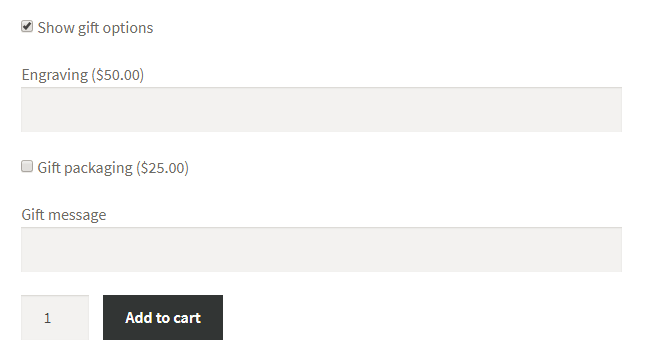
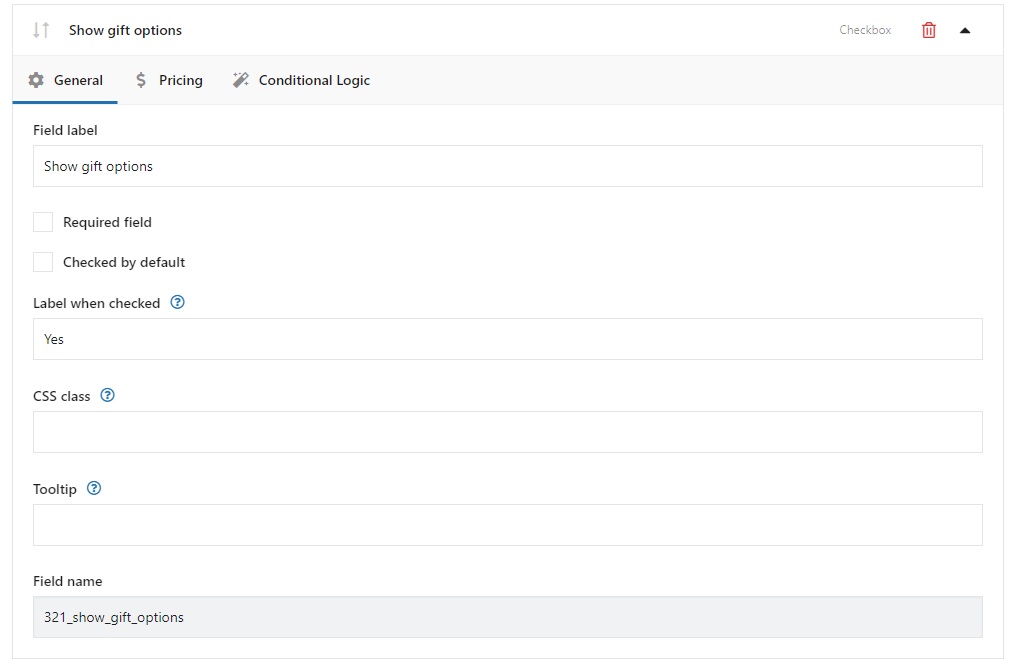
显示礼物选项(复选框字段)
这个产品领域在我们的配置中将非常重要。 默认情况下,它看起来像这样:

当客户检查此字段时,会显示新字段。

这就是条件逻辑。 但是,您没有为此字段设置条件逻辑选项。 您以正常方式添加字段,此时您需要担心Conditional Logic Tab 。

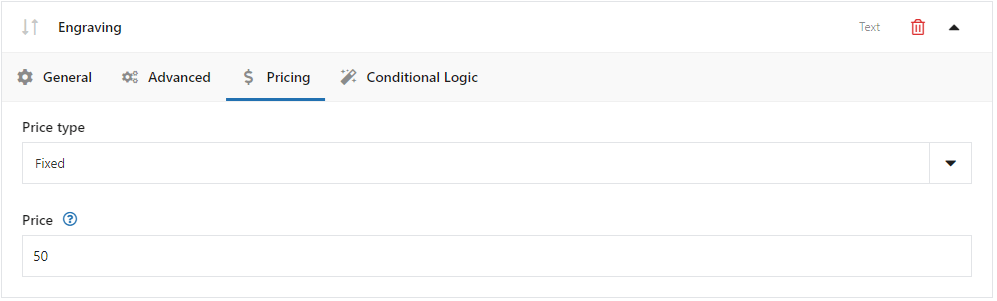
雕刻(文本字段)
这是一个简单的字段,客户可以在其中提供一些文本,即雕刻。

仅当客户选中显示礼品选项复选框时,该字段才会显示。
在这种情况下,您需要为该字段配置条件逻辑。
从自定义开始,在“定价”选项卡中添加额外价格:

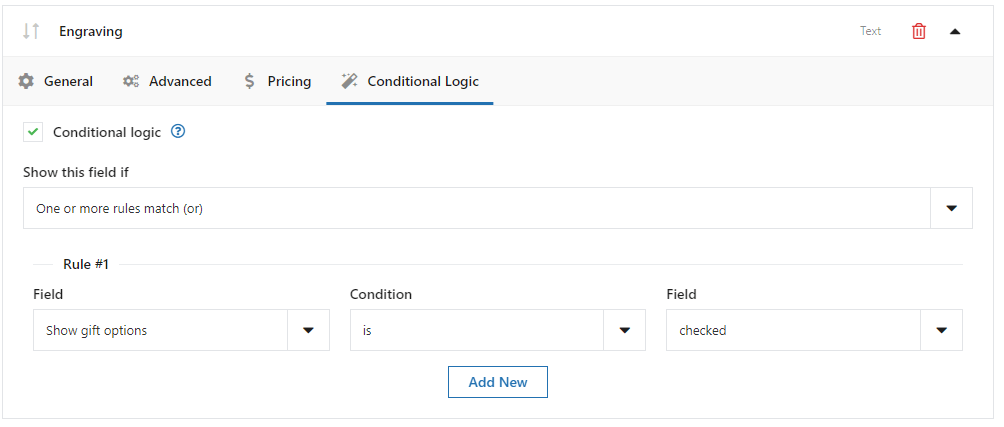
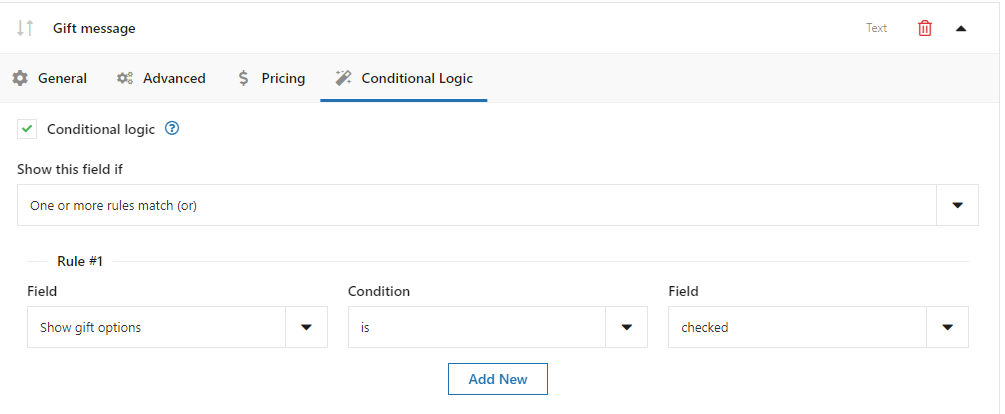
现在让我们转到Conditional Logic 选项卡,我们也将在其中添加此额外功能:

正如您在上面看到的,我标记了条件逻辑选项。 在规则中,我设置当Show gift options字段等于checked时显示该字段。
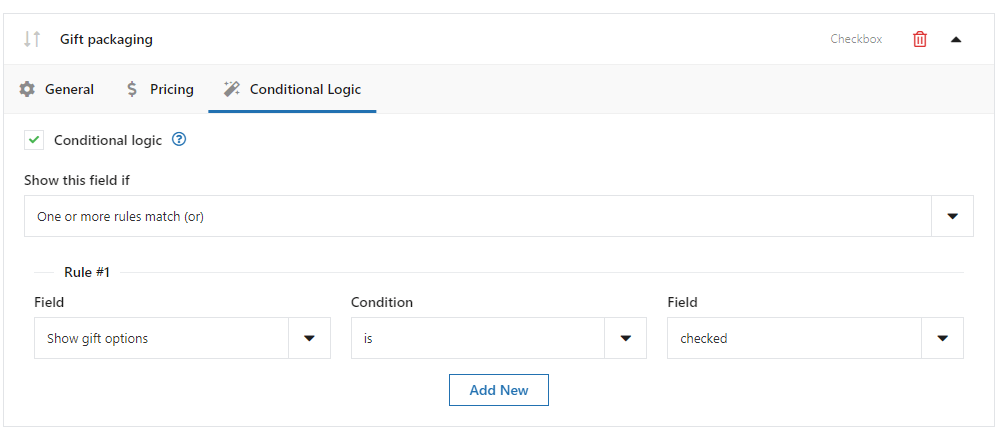
礼品包装(复选框字段)

您需要按照上述相同的方式为该字段设置条件逻辑。 如果您希望客户为礼品包装支付额外费用,您还可以添加额外定价。 您已经知道如何添加额外定价

礼品信息(文本字段)

最后,最后一个。 你也需要在这里设置条件逻辑。

再一次,让我们看看我们实现的效果:

灵活的产品领域 PRO WooCommerce $ 59
创建一个产品向导来销售雕刻、礼品包装、礼品信息、名片、邮票,并可选择对其收费(固定或百分比)。
添加到购物车或查看详情关于插件的摘要和更多信息
在本文中,我解释了如何添加 WooCommerce 产品,然后使用免费插件自定义它们!
通过阅读此WooCommerce Computer Builder Guide,您还了解了如何创建您的计算机构建器。 我希望它对您有所帮助,并且您现在已准备好在您的 WooCommerce 商店中销售可定制的产品。 您准备好在您的商店中设置计算机向导了吗?
毕竟,您可能会有一些疑问。 随时问! 请使用下面的评论部分。
最后,我没有在本文中介绍插件的所有功能。 我认为您可能会对我们的WooCommerce 额外产品选项指南感兴趣。 这是另一篇很棒的文章。 如果您想了解此插件的更多用例,请阅读它。